
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Scratch är ett programmeringsspråk där du kan skapa dina dina egna interaktiva berättelser, animationer, spel, musik och konst. Du ska nu programmera din första scratch. Gå in på programts webbsida: Scratch och logga in med ditt konto som du skapat.
Källa: Webbsida à gratter
Étape 1: Skapa

När du är inloggad tryck på skapa. (inringat med rött jusqu'à vänster)
Étape 2: Sprajt (figurer)



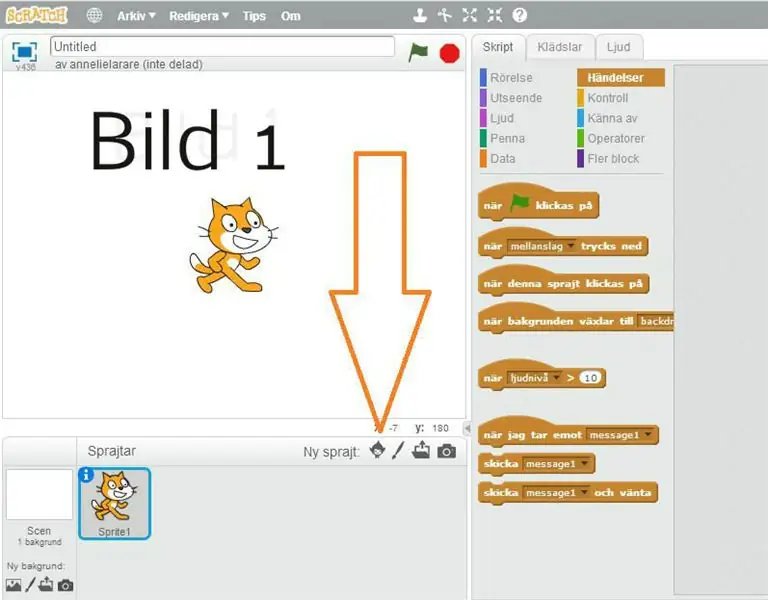
Figurer heter Sprite. Du kan byta figur om du vill. Gör det genom att trycka vid ny sprajt (se bild 1 stor röd pil).
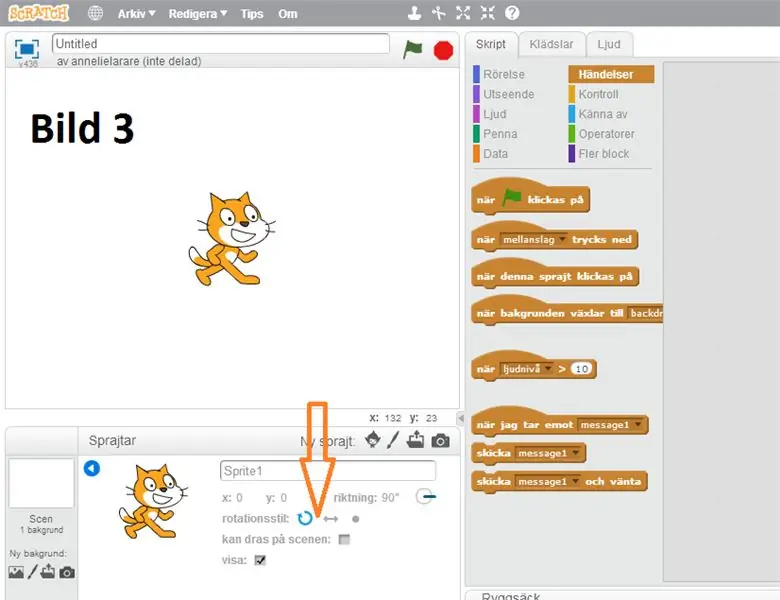
Vi ska nu ställa in att Sprajten, så den går fram och tillbaka utan att vända upp och ned eller rotera. Det väljer man själv genom att trycka på Sprajten (se bild 2 liten röd pil)
Du har tre rotationsstilar att välja på. Du ska börja att välja pilarna fram och tillbaka (se bild 3 röd pil)
Étape 3: Röra Sig

Nu ska vi lära oss att röra på Sprajten, så den går fram och tillbaka och studsar vid kanten.
Sprajten ska börja röra sig när vi trycker på start på spelet som är den gröna flaggan ovanför scenen.
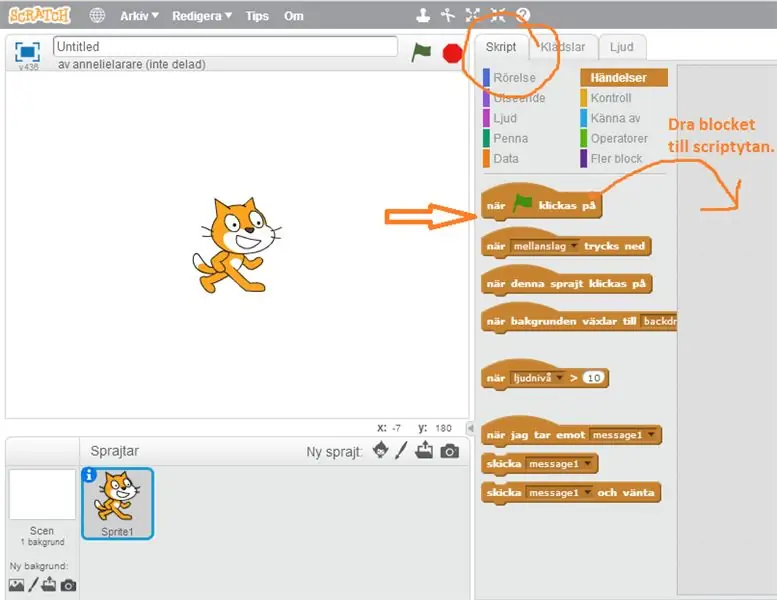
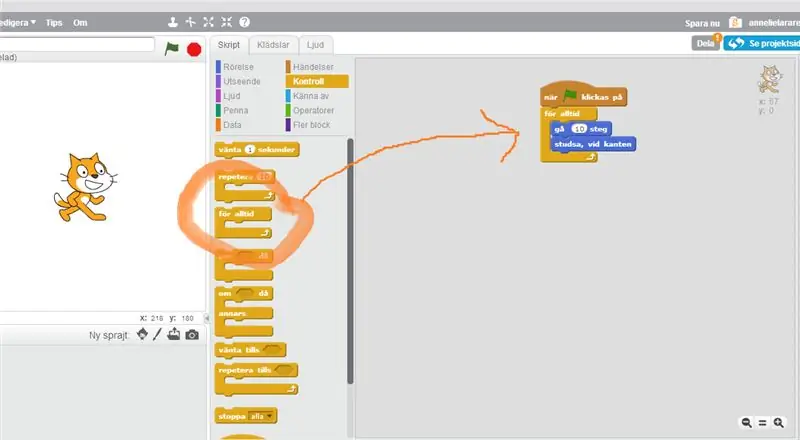
Vi talar om för spelet vad den ska göra genom att använda block, se röd pil. Nu är vi på script, se inringad röd ruta. De här blocken lägger vi upp på scriptsidan genom att dra blocket dit, se ritad pil åt höger.
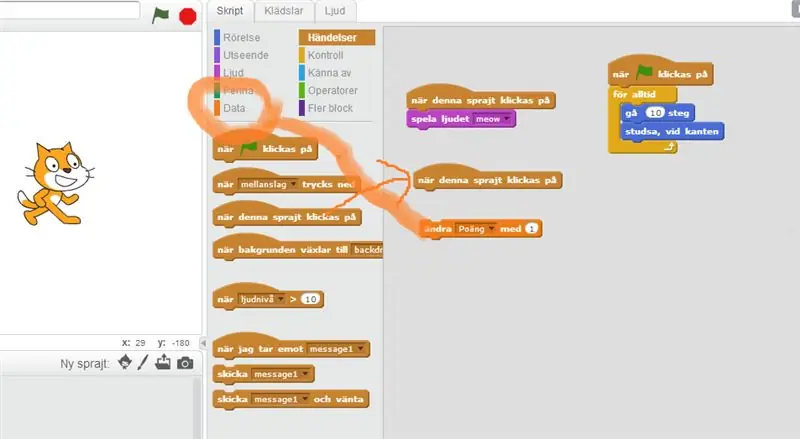
Étape 4: Röra Sig, Studsa Vid Kanten

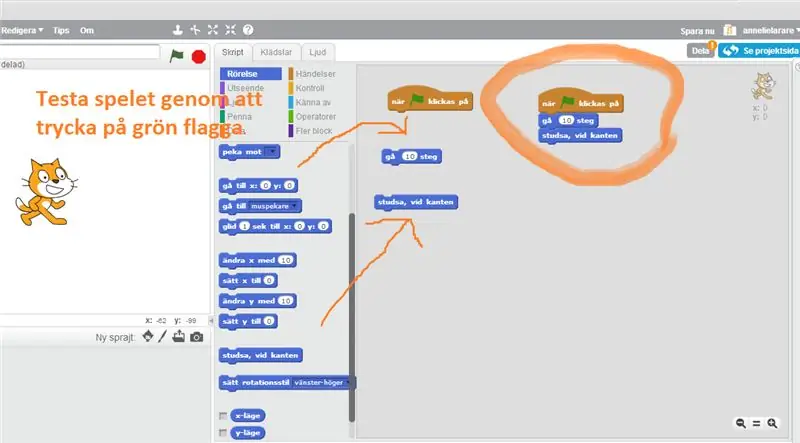
Du har nu dragit blocket när grön flagg klickas på till scriptytan och väljer scriptet rörelse och drar då blocken (se ritade röda pilar) gå 10 steg och studsa vid kanten. Du drar ihop blocken (se inringad röd ring)
Étape 5: Kontroll, För Alltid

När du trycker på den gröna flaggan märker du att Sprajten rör sig framåt, men bara 10 steg och inte mer. Vi ska nu kontrollera rörelsen och berätta för programmet att göra detta för alltid. Du väljer kontroll på scripten och drar blocket för alltid och lägger det under startblocket, när grön flagg klickas på. (Se inringat rött och pil)
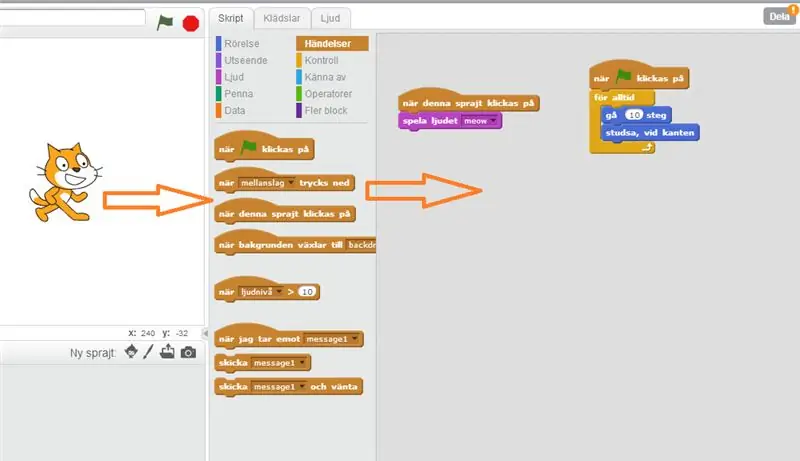
Étape 6: Ljud, Sprajten Låter När Den Trycks På


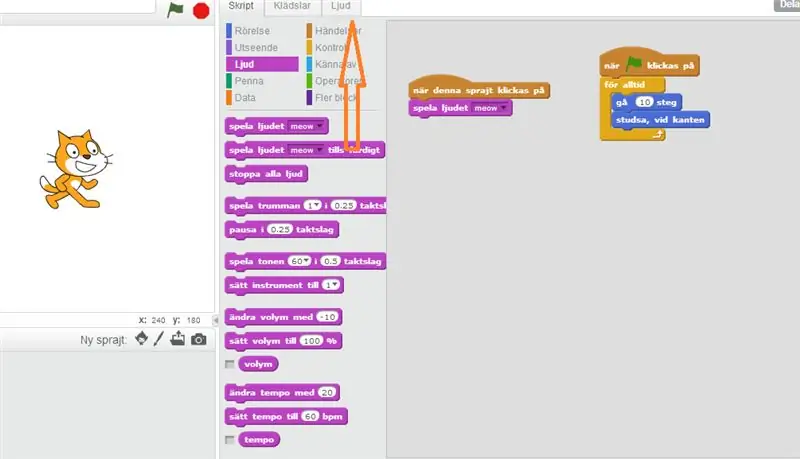
Vi ska nu programmera att sprajt låter när man trycker på den. Välj script kontroll och dra block, när denn sprajt klickas på till scriptytan. (Bild 1) Välj sedan scriptkontroll ljud och dra blocket, spela ljudet (miaou). Vill man byta ljud gör det genom att välja script/ljud (Bild 2, stor röd pil)
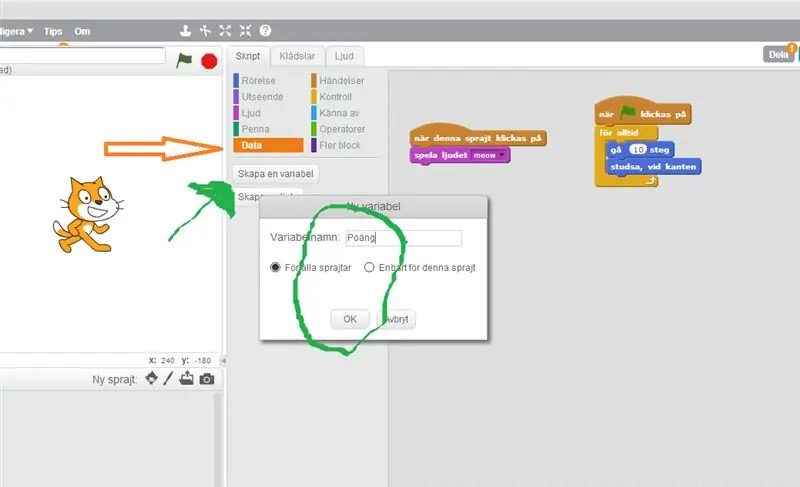
Étape 7: Poang


Vi ska nu kunna få poäng om vi träffar spajten. Välj variabel (se bild 1, grön pil). En vit ruta dyker upp och skriv in poäng i textfältet (se bild 1, grön inringat). Du ska sedan välja kontroll och dra blocket, när denna sprajt klickas på (bild 2 röd pil) Välj sedan data (bild 2 röd inringat) där väljer du, ändra poäng med 1. Dra ihop de tv denna blocken, när ändra poäng med 1.
Conseillé:
BBC Micro:bit and Scratch - Volant interactif et jeu de conduite : 5 étapes (avec photos)

BBC Micro:bit et Scratch - Volant interactif et jeu de conduite : L'un de mes devoirs de classe cette semaine est d'utiliser le BBC Micro:bit pour s'interfacer avec un programme Scratch que nous avons écrit. J'ai pensé que c'était l'occasion parfaite d'utiliser mon ThreadBoard pour créer un système embarqué ! Mon inspiration pour le scratch p
Extensions Scratch 3.0 : 8 étapes

Extensions Scratch 3.0 : les extensions Scratch sont des morceaux de code Javascript qui ajoutent de nouveaux blocs à Scratch. Bien que Scratch soit fourni avec un tas d'extensions officielles, il n'y a pas de mécanisme officiel pour ajouter des extensions créées par l'utilisateur. Quand je faisais mon contrôle Minecraft
Jeu de Tir ARDUINO + SCRATCH : 6 Étapes

Jeu de Tir ARDUINO + SCRATCH : Sauvez votre gâteau !!! Il est en danger. Il y a quatre mouches qui s'en approchent. Vous n'avez que 30 secondes pour tirer sur les mouches et sauver votre gâteau
Modélisation (très simple) de la maladie (à l'aide de Scratch) : 5 étapes

Modélisation (très simple) de la maladie (à l'aide de Scratch) : aujourd'hui, nous simulerons une épidémie de maladie, n'importe quelle maladie, pas nécessairement COVID-19. Cette simulation a été inspirée d'une vidéo de 3blue1brown, vers laquelle je vais créer un lien. Comme il s'agit de glisser-déposer, nous ne pouvons pas faire autant que possible avec JS ou Pyt
Story Interactive (Scratch Game): 8 étapes

Story Interactive (Scratch Game) : Ce sera un tutoriel sur la façon de créer un jeu en scratch avec des dialogues et des sprites. Il vous apprendra également à ajouter des clips dans votre jeu, et le timing, y compris la diffusion et plus encore
