
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Moins de 50 ans après sa première apparition à Londres en 1967, les guichets automatiques bancaires (ATM) se sont répandus dans le monde entier, assurant une présence dans tous les grands pays et même dans les petites villes.
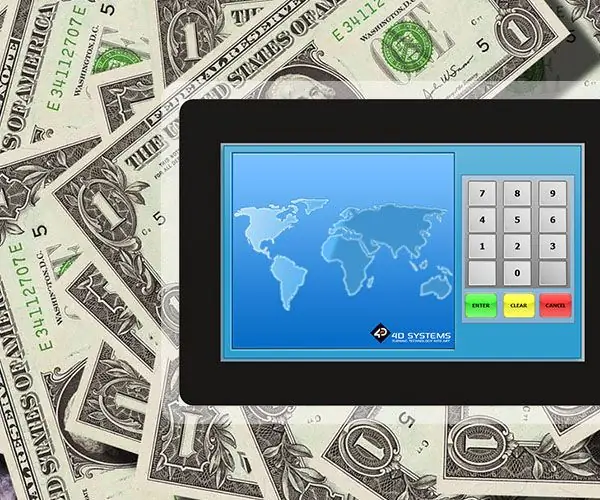
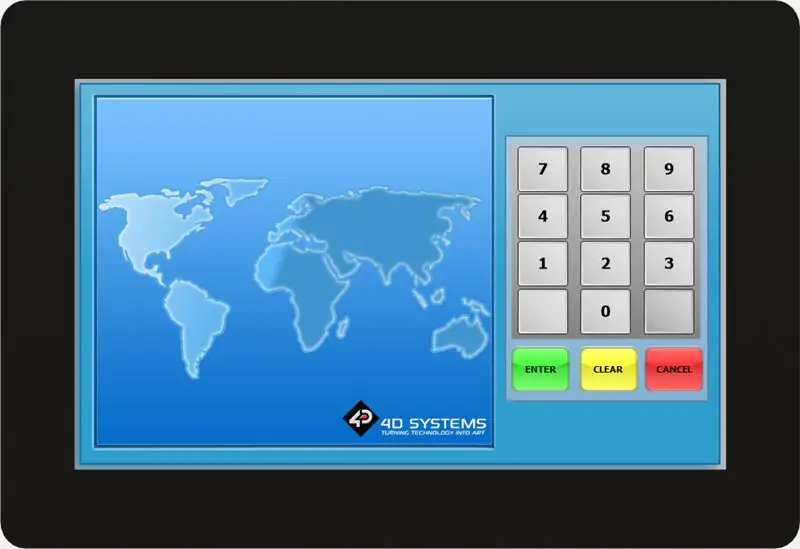
Ce projet de guichet automatique simule le fonctionnement de base d'un guichet automatique qui comprend la vérification du solde du compte et le retrait d'espèces. Il utilise le gen-uLCD-70DCT-CLB de 4D Systems, un écran tactile capacitif comme interface homme-machine.
Étape 1: Construire
COMPOSANTS MATÉRIELS
- gen4-uLCD-70DT
- gen4 - Câble PA et FFC
- 1 x Arduino MEGA 2560
- 1 x bouclier moteur5 x servomoteur
- s2 x moteurs à courant continu2 x LED rouge
- 2 x module de photorésistance
- Module lecteur de carte RFID
- Cartes RFID
- Alimentation 5V 2A CC
- Panneaux acryliques
- Écrous et boulons assortis
- Carte USB
- uCâble USB
- Fils de cavalier
APPLICATIONS LOGICIELLES
Atelier 4 IDEArduino IDE
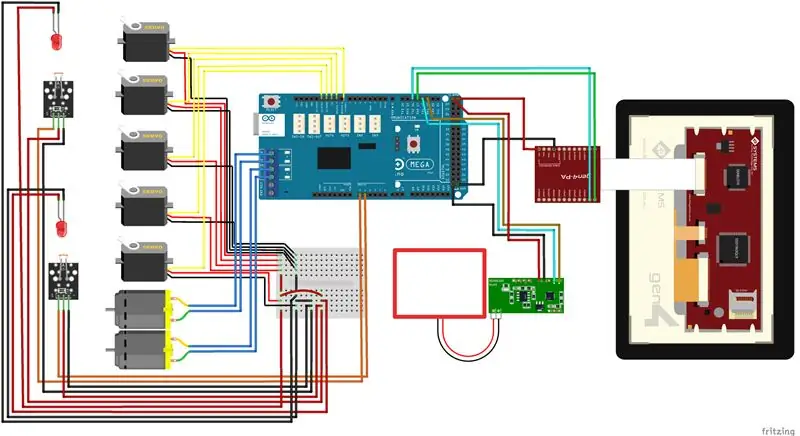
Construisez le circuit comme indiqué sur le schéma.
Étape 2: programmer

- Extrayez le contenu des fichiers.
- Ouvrez le fichier de projet pour les codes Arduino.
- Vous pouvez modifier les broches d'asservissement et les paramètres du port COM série.
- Vous pouvez également modifier le trieur de commandes pour les commandes provenant de l'affichage.
- Vous pouvez également vérifier et modifier les codes des routines d'insertion et d'identification de la carte.
- Vous pouvez également vérifier et modifier les codes de distribution des billets.
- Vous pouvez également vérifier et modifier les codes de la routine d'éjection de la carte.
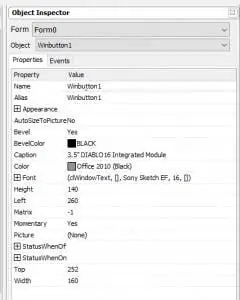
- Ouvrez le projet à l'aide de Workshop 4. Ce projet utilise l'environnement Visi. Vous pouvez modifier les propriétés de chaque widget.
Étape 3: Compiler

Cliquez sur le bouton "Compiler".
Remarque: Cette étape peut être ignorée. Cependant, la compilation est essentielle à des fins de débogage.
Étape 4: Port de communication

Connectez l'écran au PC. Assurez-vous que vous êtes connecté au bon port. Le bouton rouge indique que l'appareil n'est pas connecté, le bouton bleu indique que l'appareil est connecté au bon port.
Étape 5: compiler et télécharger


- Retournez à l'onglet "Accueil". Cette fois, cliquez sur le bouton « Comp’nLoad ».
-
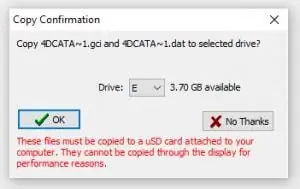
Workshop 4 IDE vous demandera de sélectionner un lecteur pour copier les fichiers image sur une carte uSD. Après avoir sélectionné le bon lecteur, cliquez sur OK.
Étape 6: Montez la carte USD

- Lorsque la carte uSD n'est pas encore insérée, ce message s'affichera sur votre écran gen4: « Lecteur non monté »
- Après avoir inséré votre carte uSD, l'interface graphique sera chargée sur votre écran.
Vous pouvez également consulter le site Web de notre projet !
Conseillé:
Pot d'arrosage automatique : 3 étapes

Pot d'arrosage automatique : Ce projet est donc très facile à vivre et tout aussi utile. Toute personne ayant des connaissances faibles ou négligeables sur Arduino peut également réussir ce projet
Désinfectant automatique pour les mains : 8 étapes

Désinfectant automatique pour les mains : La pandémie de COVID-19 est devenue quelque chose que le public a entendu très souvent en 2020. Chaque citoyen qui entend le mot « COVID-19 » pensera immédiatement au mot « Dangereux », « Métallique », « Rester propre », et d'autres mots. Ce COVID-19 a également
Distributeur automatique de désinfectant pour les mains DIY : 6 étapes

Distributeur automatique de désinfectant pour les mains : Dans ce projet, nous allons construire un distributeur automatique de désinfectant pour les mains. Ce projet utilisera Arduino, un capteur à ultrasons, une pompe à eau et un désinfectant pour les mains. Un capteur à ultrasons permet de vérifier la présence de mains sous la sortie de la machine de désinfection
Pot de plante intelligent automatique - (bricolage, imprimé en 3D, Arduino, arrosage automatique, projet): 23 étapes (avec photos)

Pot de plante intelligent automatique - (bricolage, imprimé en 3D, Arduino, arrosage automatique, projet): Bonjour, Parfois, lorsque nous partons de la maison pendant quelques jours ou que nous sommes vraiment occupés, les plantes d'intérieur souffrent (injustement) car elles ne sont pas arrosées quand elles besoin de ça. C'est ma solution. C'est un pot de plante intelligent qui comprend : un réservoir d'eau intégré. Un sens
JavaStation (cafetière IoT entièrement automatique à remplissage automatique) : 9 étapes (avec photos)

JavaStation (machine à café IoT entièrement automatique à remplissage automatique) : l'objectif de ce projet était de créer une cafetière à commande vocale entièrement automatique qui se remplit automatiquement d'eau et tout ce que vous avez vraiment besoin de faire est de remplacer les clients et de boire votre café; )
