
Table des matières:
- Étape 1: Le MERGE Cube Tracker
- Étape 2: Collez ces copies sur un mur
- Étape 3: Nouveau projet
- Étape 4: Téléchargez une partie de votre galerie
- Étape 5: Positionnez votre objet
- Étape 6: Construire l'étape de fondation
- Étape 7: Dupliquer la scène
- Étape 8: Nommez la scène originale « 1 » et la nouvelle scène « 2 »
- Étape 9: remplacez le contenu de la scène 2
- Étape 10: Renommez vos blocs de survol invisibles
- Étape 11: Créez le reste de votre galerie
- Étape 12: Commencez à coder
- Étape 13: Un peu plus de code:)
- Étape 14: Levez-vous et répétez
- Étape 15: Partagez avec le monde !
- Étape 16: Célébrez en anticipant
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


#GlobalARgallery est une opportunité pour les écoles (et autres) de se connecter de manière asynchrone partout dans le monde et de partager des expériences, des œuvres d'art, des histoires, des chronologies, des expositions, des présentations et tout ce que vous pouvez imaginer. Tous ces éléments apparaissent en réalité augmentée sur n'importe lequel de nos murs, partout dans le monde.
Vous aurez besoin d'un compte CoSpaces.io pour créer et afficher des projets de RA intégrés. Tout cela peut être fait avec la version gratuite de CoSpaces.
Étape 1: Le MERGE Cube Tracker

Téléchargez cette image.
Imprimez 7 exemplaires. Il s'agit d'une image du haut d'un MergeCube 3D que nous utiliserons comme tracker AR.
Étape 2: Collez ces copies sur un mur
Assurez-vous de laisser suffisamment d'espace entre eux afin de pouvoir prendre du recul et visualiser un projet AR sans qu'un autre symbole MergeCube n'entre dans le cadre. Confondre les co-espaces créera des résultats désordonnés:)
Vous pouvez voir le mien ici -
Étape 3: Nouveau projet

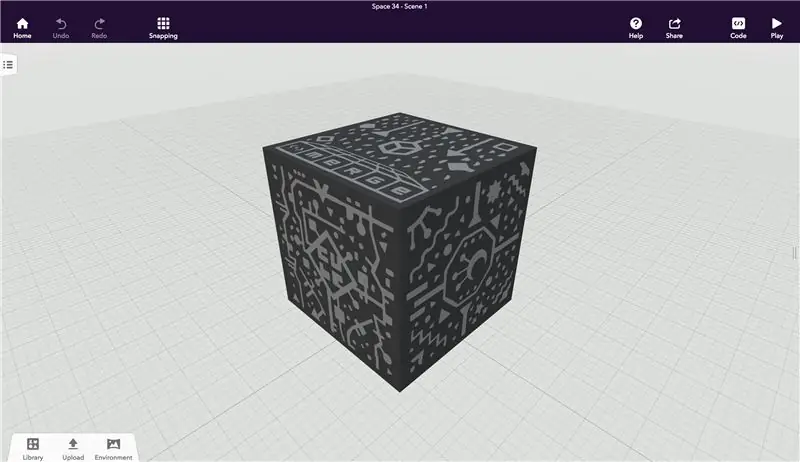
Créez maintenant une instance d'une étape MergeCube
Étape 4: Téléchargez une partie de votre galerie

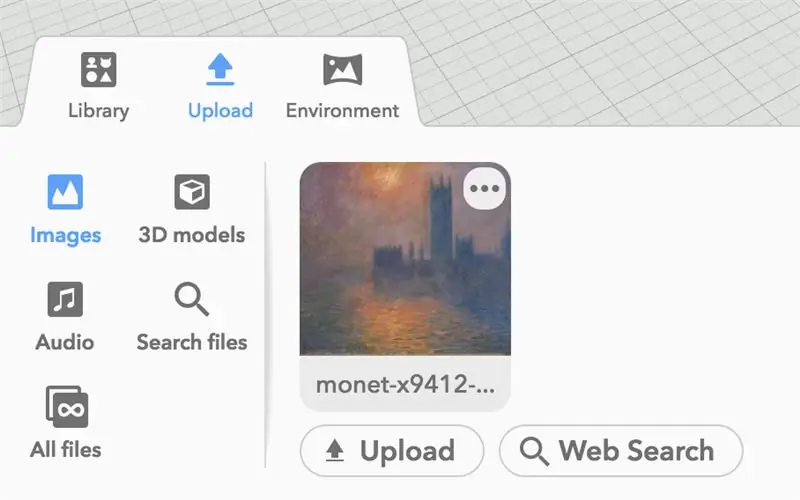
En utilisant « upload », téléchargez une image ou un modèle 3D (support vidéo à venir…) dans la bibliothèque et faites-le glisser sur la scène.
- Facultatif - Dans « bâtiment », apportez « panneau de texte » afin de pouvoir donner à votre objet une étiquette que tout le monde peut lire.
- Facultatif - Téléchargez une description de la voix off à inclure, donnant à votre objet un élément de « visite audio ».
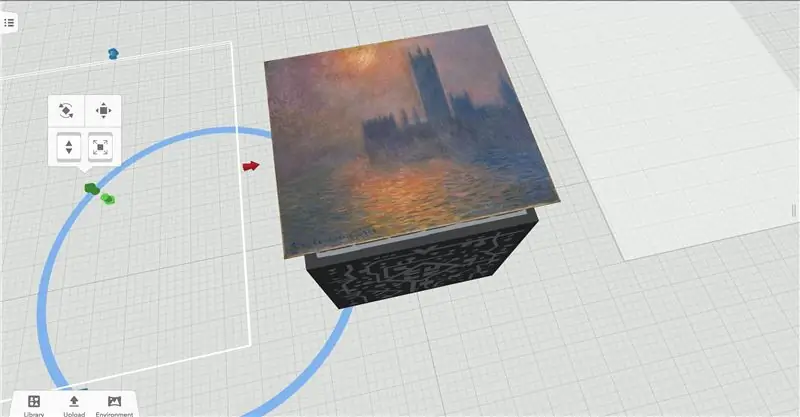
Étape 5: Positionnez votre objet


Faire pivoter et positionner l'objet sur le MergeCube
N'oubliez pas que le haut du cube sera tourné vers l'extérieur, il est donc utile de voir le modèle de haut en bas.
Étape 6: Construire l'étape de fondation

- Apportez un cube de « Building ».
- Agrandissez à la taille du MergeCube et placez-le à gauche de votre objet.
-
Faites une copie de ce cube et placez-le également à droite de l'objet visible.
Nous utiliserons ces cubes invisibles comme « états de survol » (des anciens développeurs flash dans la maison ?)
-
Nommez vos 2 avions:
- 1-Précédent
- 1-Suivant
- Cochez « utiliser dans les co-blocs »
-
Dans "Matériaux", définissez l'opacité des deux plans sur 0% - les rendant invisibles.
Vous n'êtes pas obligé de faire cela, mais je trouve que cela a l'air plus joli sans "zones de déclenchement" évidentes dans ma réalité
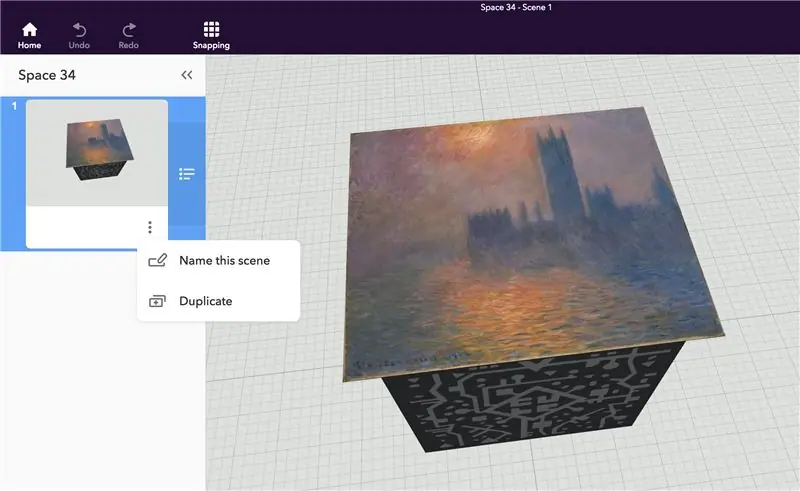
Étape 7: Dupliquer la scène
Ouvrez le menu « scènes » et « dupliquez » votre scène existante. Nous en avons maintenant 2…
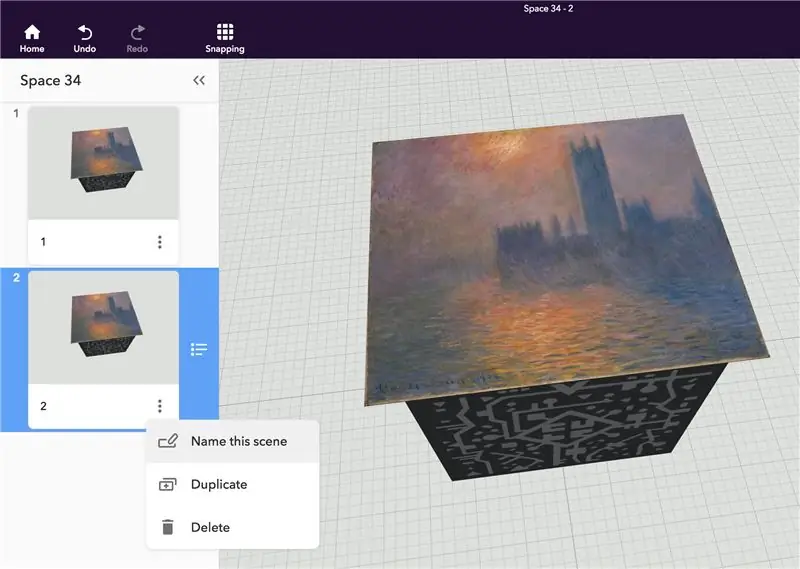
Étape 8: Nommez la scène originale « 1 » et la nouvelle scène « 2 »

Cela vous permettra de référencer vos scènes dans les Co-Blocks.
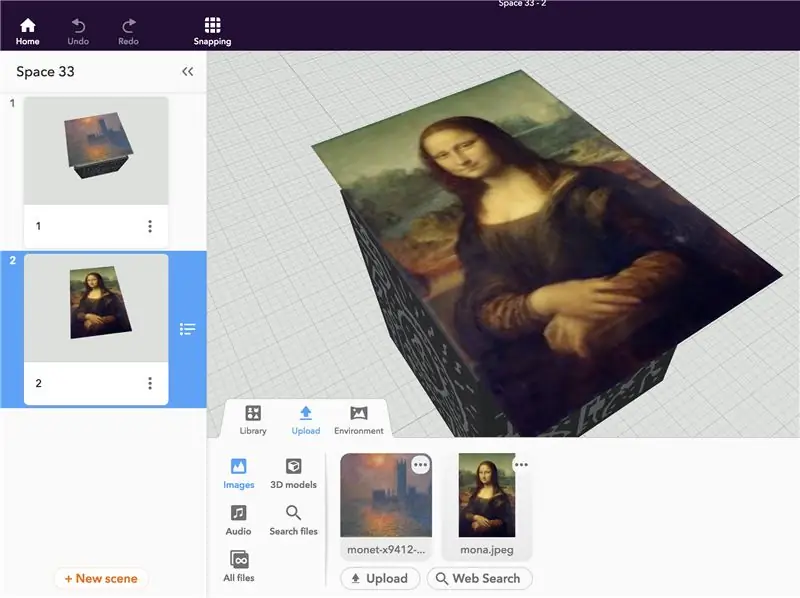
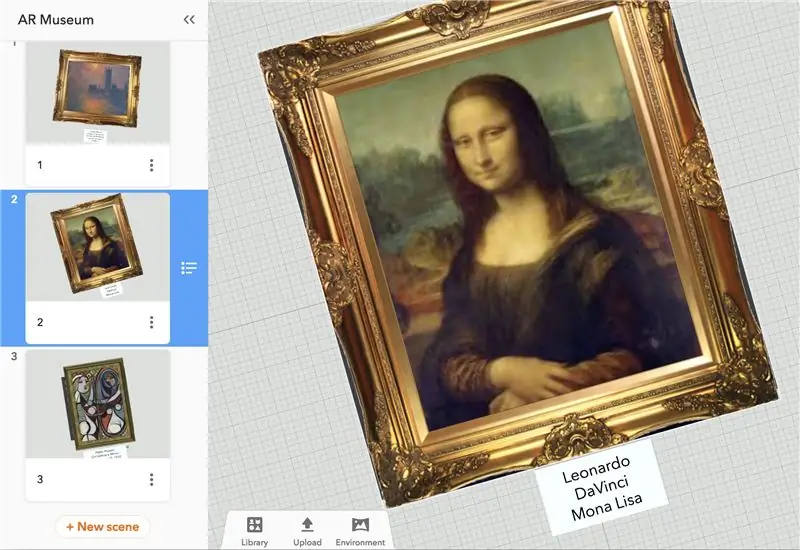
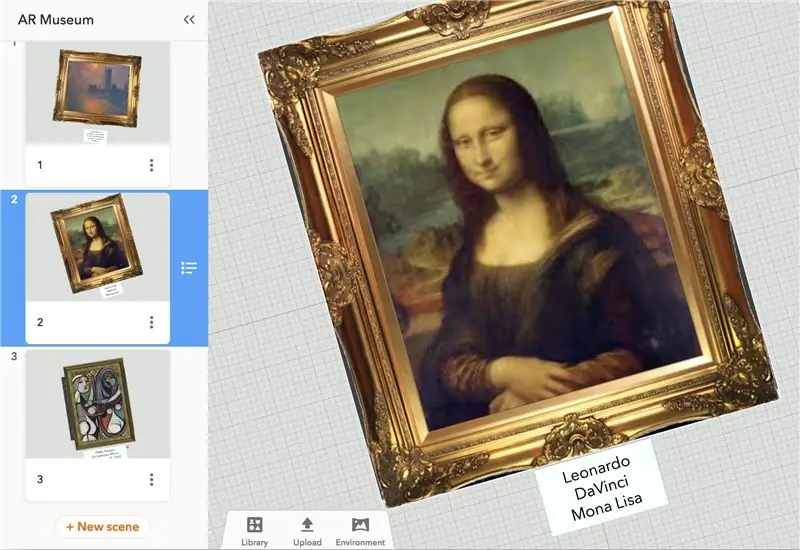
Étape 9: remplacez le contenu de la scène 2

J'ai choisi Mona Lisa.
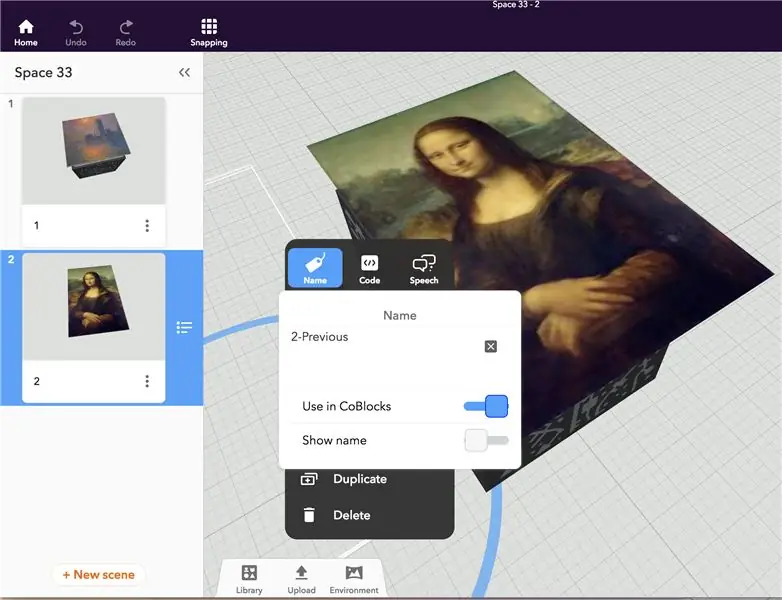
Étape 10: Renommez vos blocs de survol invisibles

Laissez les 2 blocs de survol où ils sont, mais renommez ces plans en double
- 2-Précédent
- 2-Suivant
Remarque: Ceci est en fait facultatif, car Co-Spaces considère également les scènes différentes comme des co-blocs différents. Je pense que c'est une bonne pratique et qu'il est très facile de déboguer si quelque chose ne va pas.
Étape 11: Créez le reste de votre galerie

Continuez à dupliquer des scènes, en remplaçant les éléments de votre galerie jusqu'à la fin. N'oubliez pas de renommer les cubes Précédent et Suivant dans chaque scène pour un code propre à l'étape suivante !
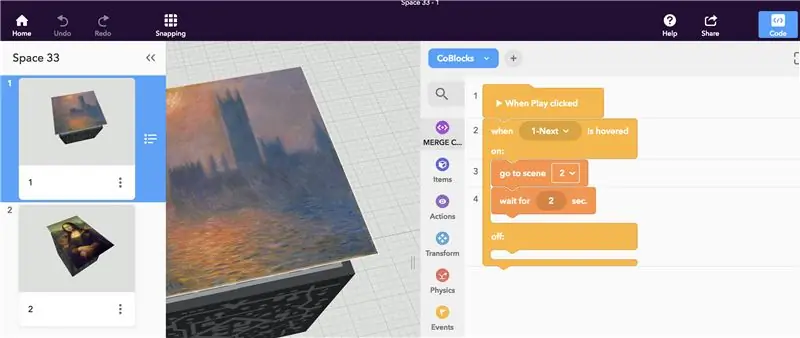
Étape 12: Commencez à coder

Cliquez sur la scène 1 et ouvrez votre panneau Code. Nous utiliserons les co-blocs « Événements » et « Contrôle » pour faire interagir les blocs de survol que nous avons nommés avec les scènes que nous avons également nommées.
Votre code devrait ressembler à ceci:
-
« Quand 1-Next est survolé:
- Aller à la scène 2
- Attendez 2 secondes"
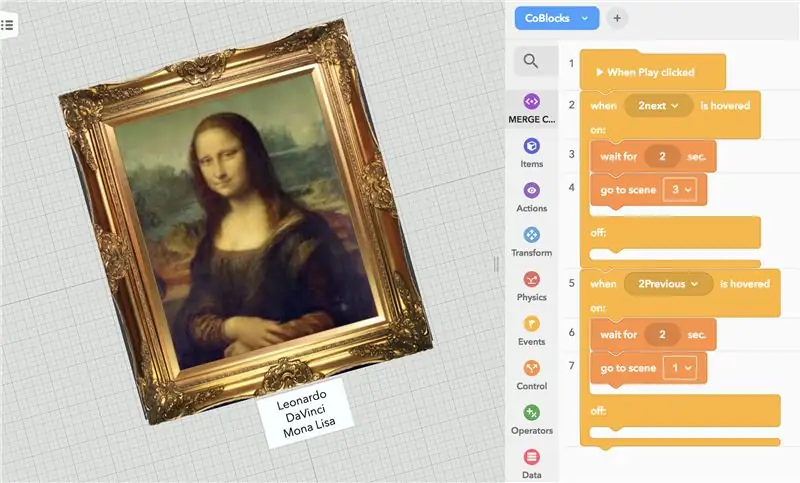
Étape 13: Un peu plus de code:)

Allez à la scène 2 et faites de même, mais codez également votre "bloc précédent".
Votre code devrait maintenant se lire comme ceci.
Le bloc invisible de droite devrait se lire comme ceci:
-
« Quand 1-Next est survolé:
- Aller à la scène 2
- Attendez 2 secondes"
Et votre bloc invisible de gauche devrait se lire comme ceci:
-
« Quand 2-Précédent est survolé:
- Aller à la scène 1
- Attendez 2 secondes"
Étape 14: Levez-vous et répétez

Faites cela pour toutes les scènes.
Je sais ce que vous pensez… « qu'est-ce que c'est que le code ‘attendre 2 secondes’ ? » Un petit hack en jeu ici:
Après avoir créé plus de 2 scènes, une "fonctionnalité" se produira qui continuera à charger chaque scène et à progresser jusqu'à la dernière scène avant que vous ne voyiez le reste défiler.
Ces 2 secondes permettent à la scène de changer entre les codes MergeCube sur le mur et vous permettent de passer au code suivant où la scène suivante sera déjà signalée. C'est pourquoi l'espace entre les codes sur le tout à l'étape 2 est si important !
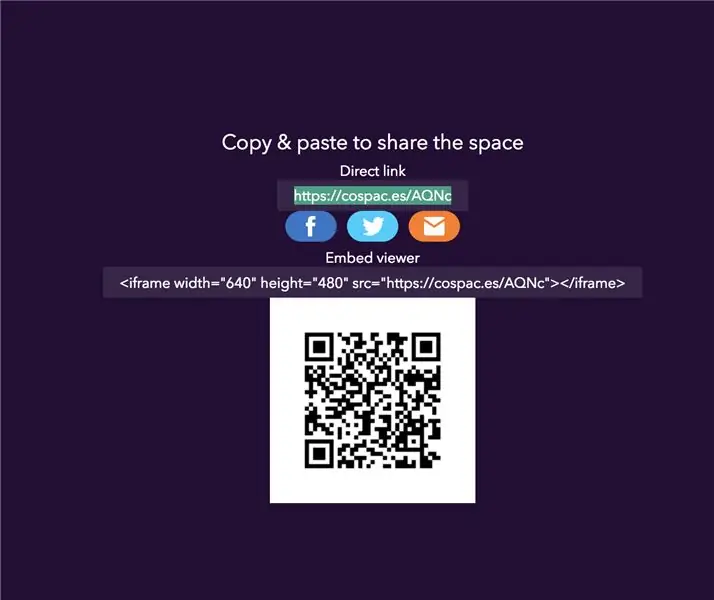
Étape 15: Partagez avec le monde !

Partager > Partager maintenant > Publier dans la galerie > Publier maintenant (Autorisez les autres à remixer le vôtre aussi !")
Vous devriez maintenant avoir une galerie AR fonctionnelle prête à être partagée avec le monde.
- "Partagez votre projet" pour lui donner un lien public fonctionnel et récupérer une capture d'écran de votre code QR.
- N'importe qui dans le monde avec des co-espaces et votre code QR peut désormais charger votre galerie et parcourir tout ce que vous souhaitez présenter.
- Tweetez le lien vers votre galerie avec le code QR et le hashtag #GlobalARgallery afin que nous ayons une balise centrale pour trouver des projets à afficher !
Étape 16: Célébrez en anticipant

Impressionnant!
Et maintenant?
Maintenant que nous avons un flux de travail pour partager des galeries AR dans nos propres espaces, nous, en tant qu'écoles, devons communiquer les uns avec les autres pour partager des thèmes et des leçons communs que nous construisons. Bien qu'il soit cool de partager tout cela, cela a un réel pouvoir s'il construit un meilleur apprentissage global.
Tweetez un projet que vous aimeriez partager et avec lequel collaborer sur Twitter avec le hashtag #GlobalARgallery.
Si votre classe étudie actuellement le système solaire, demandez à notre merveilleux réseau d'apprentissage professionnel Twitter s'il existe d'autres classes faisant de même. En une semaine, vous pouvez partager le musée du système solaire que vous avez créé avec une autre classe de l'autre côté de la Terre.
OU…
Demandez à vos élèves de créer une galerie d'une journée de leur vie. Échangé avec une autre école, puis explorez à quoi ressemble un élève de l'autre côté de la vie. Comment sont-ils arrivés à l'école ? Qu'ont-ils mangé au déjeuner ? Que portent-ils?
Et si la RA augmentait non seulement les connexions de notre réalité, mais rendait également nos vies non-RA plus connectées ?
---
D'énormes accessoires à CoSpaces et MergeCube pour avoir rendu tout cela possible. Ce projet AR Gallery n'est qu'une des nombreuses choses qui continueront d'exister en raison des outils à faible barrière comme entrée à la pointe de la technologie de l'éducation.
Grand merci à vous aussi ! Si vous lisez jusqu'ici, alors vous faites partie de la solution. L'intégration de la technologie dans l'éducation peut être compliquée. J'espère que cela montre juste une façon de le faire sans perturber les plans de cours ou les années de planification du programme. Cela… eh bien… augmente le meilleur de ce qui se passe déjà - une démonstration d'apprentissage remplie par l'agence pour les points focaux de la pensée critique, de la communication, de la collaboration et de la créativité.
Et bien sûr, je suis là pour vous aider. Demandez-moi n'importe quoi sur twitter - twitter.com/clinty ou envoyez-moi un e-mail directement - [email protected].
J'ai hâte de découvrir vos galeries !
Conseillé:
Boostez votre mémoire avec un palais de l'esprit en réalité augmentée : 8 étapes

Boostez votre mémoire avec un palais de l'esprit en réalité augmentée : L'utilisation des palais de l'esprit, comme dans Sherlock Holmes, a été utilisée par les champions de la mémoire pour rappeler de nombreuses informations telles que l'ordre des cartes dans un jeu mélangé. Le palais de l'esprit ou méthode des loci est une technique de mémoire où les mnémoniques visuels sont
Équipement de téléphone en réalité augmentée : 7 étapes

Équipement de téléphone en réalité augmentée : pas cher, facile, cool
Puzzle de réalité augmentée : 11 étapes

Puzzle de réalité augmentée : les jeux de puzzle sont tout simplement merveilleux. Il existe des puzzles de toutes sortes, le puzzle typique, le labyrinthe, avec des jetons et même des jeux vidéo de ce genre (par exemple, Captain Toad). Les jeux de réflexion demandent au joueur de concevoir une stratégie de résolution de problèmes
Détection du plan de sol Vuforia 7 en réalité augmentée. : 8 étapes

Réalité augmentée Vuforia 7 Ground Plane Detection. : Le SDK de réalité augmentée de Vuforia pour Unity 3D utilise ARCore et ARKit pour détecter les plans de sol en RA. Le tutoriel d'aujourd'hui utilisera leur intégration native dans Unity pour créer une application AR pour Android ou IOS. Nous aurons une voiture qui tombera du ciel sur le sol
Réalité augmentée (AR) pour Dragonboard410c ou Dragonboard820c avec OpenCV et Python 3.5 : 4 étapes

Réalité augmentée (AR) pour Dragonboard410c ou Dragonboard820c à l'aide d'OpenCV et de Python 3.5 : ces instructions décrivent comment installer OpenCV, Python 3.5 et les dépendances pour Python 3.5 pour exécuter l'application de réalité augmentée
