
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



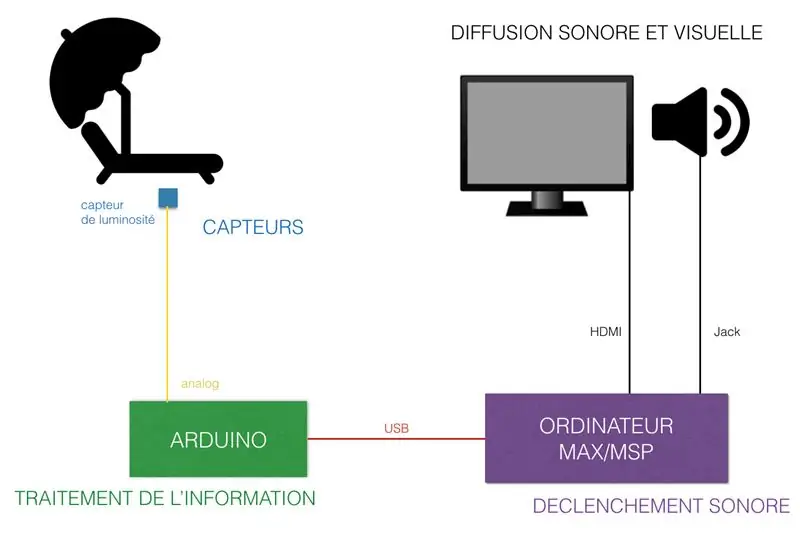
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, relié en USB à un ordinateur avec Max/MSP qui s'occupe de déclencher l'ambiance sonore et visuelle en question.
Auteurs:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Étape 1: Le Matériel
Nous avons besoin de:
- une transat
- capteurs de luminosité
- fils
- une carte Arduino
- un câble USB AB.
- un ordinateur avec Max/MSP
Étape 2: L'architecture

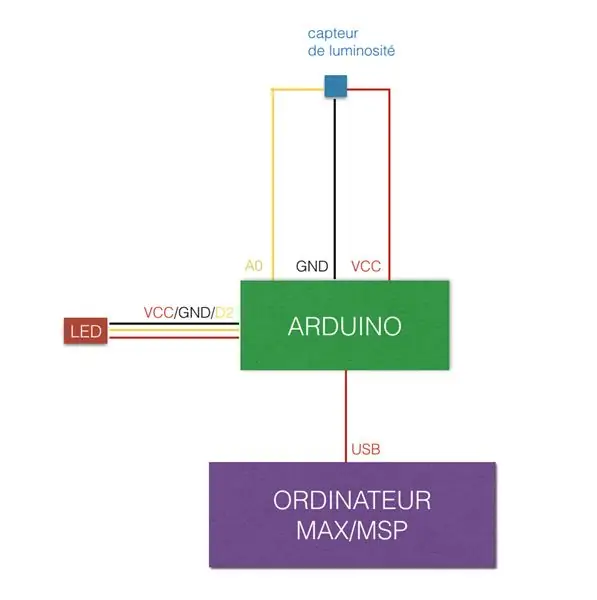
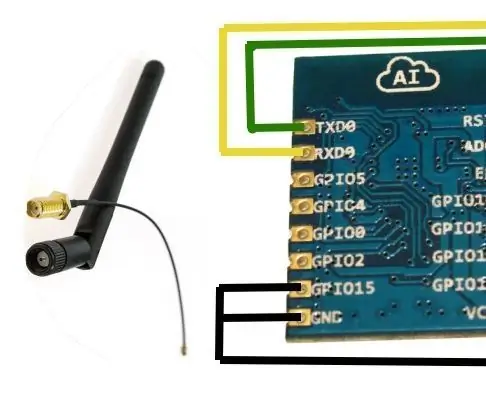
Étape 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
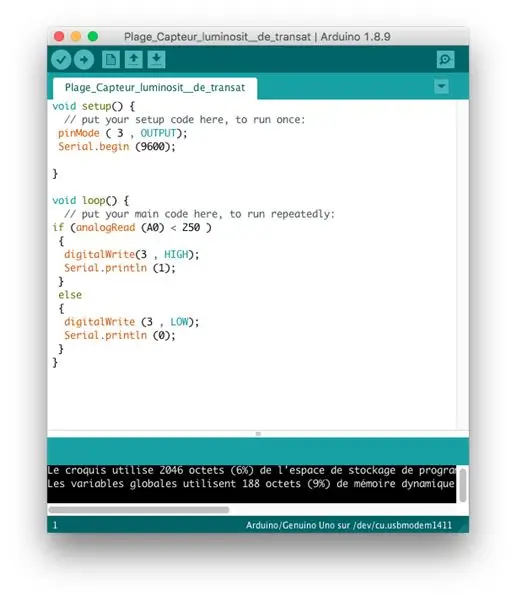
Étape 4: Le Code Arduino

Le programme, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur comprend entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
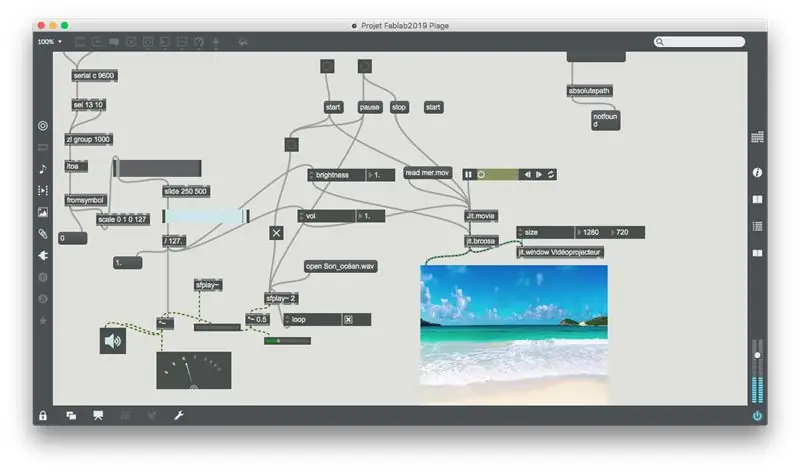
Étape 5: Le Patch Max/MSP

On utilise l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaîne de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite on redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet scale.
L'objet slide (250, 500) est introduit et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs comprend entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branch également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, sur la branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branch un objet jit.brcosa à la suite du jitter ainsi qu'un attribut lighting lui même relié à l'objet /127. Ainsi la valeur de luminosité varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmente en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Conseillé:
Générateur de boucle ambiante Max MSP : 19 étapes

Générateur de boucle ambiante Max MSP : il s'agit d'un didacticiel sur la façon de commencer à créer un générateur de boucle ambiante dans Max MSP. Ce didacticiel s'attend à ce que vous ayez une compréhension de base de Max MSP, des interfaces DAW et du traitement du signal. Si vous souhaitez utiliser le programme conçu dans ce tutoriel
Exposition longue et astrophotographie avec Raspberry Pi : 13 étapes (avec photos)

Exposition longue et astrophotographie avec Raspberry Pi : L'astrophotographie est la photographie d'objets astronomiques, d'événements célestes et de zones du ciel nocturne. En plus d'enregistrer les détails de la Lune, du Soleil et d'autres planètes, l'astrophotographie a la capacité de capturer des objets invisibles au bourdonnement
Longue portée, 1,8 km, communication sans fil Arduino à Arduino avec le HC-12. : 6 étapes (avec photos)

Longue portée, 1,8 km, communication sans fil Arduino à Arduino avec le HC-12.: Dans cette instruction, vous apprendrez à communiquer entre Arduinos sur une longue distance jusqu'à 1,8 km en plein air. Le HC-12 est un port série sans fil module de communication très utile, extrêmement puissant et simple d'utilisation. Vous allez d'abord lea
Wifi longue portée PPM/MSP : 5 étapes

Wifi longue portée PPM/MSP : Il y a quelque temps j'ai posté mon contrôleur Wifi PPM. Cela fonctionne plutôt bien. Juste la gamme est un peu courte. J'ai trouvé une solution à ce problème. L'ESP8266 prend en charge un mode appelé ESPNOW. Ce mode est beaucoup plus bas niveau. Il ne perd pas la connexion donc
Spooky Teddy - Chaise berçante et tête rotative alimentée par Arduino : 11 étapes (avec photos)

Spooky Teddy - Chaise auto-basculante alimentée par Arduino et tête rotative : Spooky Teddy est un décor d'Halloween en 2 parties. La première partie est l'ours en peluche qui a un mécanisme imprimé en 3D qui peut tourner avec un Arduino UNO et un solénoïde. La deuxième partie est une chaise berçante alimentée par un Arduino nano et une attache solénoïde
