
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Auteurs:
Cullan
Andrew Luft
Blake Johnson
Remerciements:
Académie maritime de Californie
Evan Chang Siu
Introduction:
La base de ce projet est une boussole numérique avec suivi de cap. Cela permet à l'utilisateur de suivre un cap sur de longues distances à l'aide d'un appareil numérique. Familièrement, un cap est un angle mesuré dans le sens des aiguilles d'une montre à partir du nord, qui est considéré comme zéro degré, comme indiqué par la boussole. L'appareil a deux fonctions principales: la première est d'afficher le cap actuel de l'appareil sur une référence d'affichage numérique, et la seconde est la possibilité d'entrer un cap demandé par l'utilisateur, qui sera affiché sur un anneau de LED sur le dessus du boîtier de boussole. L'utilisateur ajusterait ensuite l'orientation de l'appareil en fonction de la LED allumée. Lorsque la direction de l'appareil est modifiée, la LED se déplace vers la LED centrale, indiquant ainsi que le cap correct a été établi.
Fournitures:
- Module GPS DIYmall 6M
-HiLetgo MPU9250/6500 9 axes 9 DOF 16 bits
- Anneau NeoPixel Adafruit 16
- Batterie rechargeable au lithium MakerFocus 4pcs 3.7V
- Carte ELEGOO MEGA 2560 R3
- Adafruit Mini Lipo avec prise USB Mini-B - Chargeur USB LiIon/LiPoly - v1
- Écran LCD TFT 2,8 avec panneau de dérivation à écran tactile avec prise MicroSD
Étape 1: Concevoir la fonctionnalité du projet

La première étape consiste à comprendre la logique et la fonctionnalité opérationnelle finale. Ce schéma logique décrit les trois états de l'appareil et les deux états du capteur.
État 1: État de chargement
L'état de chargement est utilisé pour permettre à l'Arduino Mega de récupérer les données des deux capteurs au démarrage. L'appareil affichera le chargement sur l'écran, effacera toutes les valeurs numériques à l'écran et les LED de l'anneau NeoPixel s'allumeront en cercle.
État 2: Mode boussole
Dans cet état, l'appareil agira comme une boussole numérique. L'anneau NeoPixel s'allumera pour indiquer la direction du Nord par rapport à l'orientation de l'appareil. Le véritable cap de l'appareil sera également affiché sur l'écran LCD avec la latitude et la longitude de l'appareil. C'est également dans cet état que l'utilisateur pourra saisir la rubrique utilisateur à afficher dans l'état 3.
État 3: Mode de suivi de cap
Dans cet état, l'appareil va maintenant aider l'utilisateur à s'établir sur le cap souhaité. L'appareil affichera maintenant le cap de l'appareil et le cap des utilisateurs sur l'écran LCD ainsi que les données de latitude et de longitude. L'anneau NeoPixel s'allumera maintenant pour indiquer la direction de l'utilisateur par rapport à l'orientation des appareils.
Dans les états 2 et 3, il existe deux états de capteur. Ces états de capteur permettent à l'appareil d'extraire des données du capteur qui fournissent les données les plus précises en fonction de l'état de fonctionnement de l'appareil.
État du capteur 1: MPU
Si l'appareil ne bouge pas, les données de cap seront extraites du MPU car ce sont les données les plus précises lorsque l'appareil ne bouge pas.
État du capteur 2: GPS
Si l'appareil bouge, les données de cap seront extraites de la puce GPS car ce sont les données les plus précises dans cette condition.
L'appareil peut basculer entre ces états et les états de capteur à tout moment pour tenir compte des conditions d'utilisation de l'unité changeantes. Ceci est important pour le fonctionnement de l'appareil car les deux capteurs utilisés dans l'appareil ont des conditions qui affectent la précision des données qu'ils fournissent. Dans le cas du MPU, la puce peut facilement être influencée par les champs magnétiques locaux provoqués par les voitures et les matériaux de construction métalliques dans les bâtiments. Ainsi, une puce GPS est utilisée qui peut fournir un cap beaucoup plus précis qui n'est pas affecté par les mêmes influences. Cependant, le GPS ne peut fournir des données de cap que lorsqu'il se déplace car il calcule le cap en utilisant le changement de données de latitude et de longitude. Par conséquent, les puces se complètent et, en utilisant les deux états du capteur, fournissent la fonctionnalité de périphérique la plus précise et la plus fiable.
Étape 2: Configuration et schéma de câblage



Le projet utilise une carte clone Arduino Mega similaire à la carte ci-dessus. Tous les composants du projet seront connectés à cette carte. Ci-dessus se trouvent des diagrammes détaillés sur la façon de câbler les composants pour ce projet. Les boutons n'ont pas de circuit détaillé car ils peuvent être configurés de plusieurs manières. Dans ce projet, ils utilisent une résistance pull-down de 100K et un simple bouton pour envoyer un signal de 3 volts à sa broche assignée.
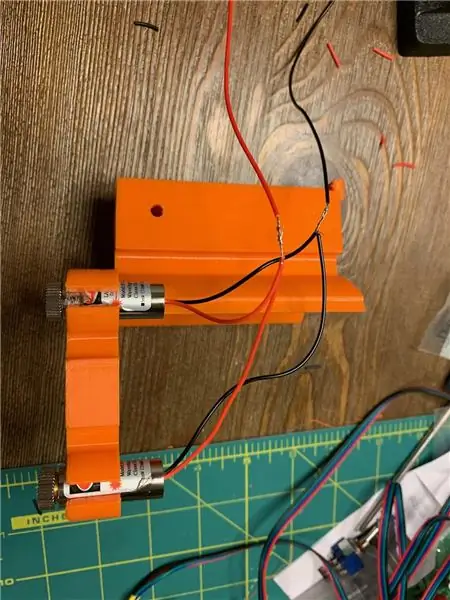
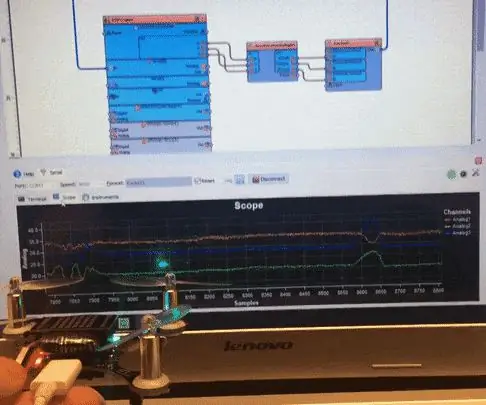
Étape 3: Tester les composants et le code de base
Le projet extraira les données de la puce MPU et GPS comme décrit précédemment. Ci-joint trois codes qui permettent de tester les données du MPU, du GPS et du MPU avec écran pour vérifier la fonctionnalité des pièces. Il est important de rendre les composants opérationnels à ce stade car le code est séparé pour chaque puce et tout problème peut être résolu sans craindre de provoquer des erreurs imprévues dans le code final.
Bibliothèques requises:
Adafruit_ILI9341_Albert.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h
Petit GPS++.h
Adafruit_NeoPixel.h
MPU9250.h
Tous ces éléments peuvent être trouvés en recherchant les titres ci-dessus. Je ne publierai pas de liens car il existe de nombreuses copies de ces bibliothèques provenant de plusieurs sources et adhérant à la norme de la communauté consistant à ne lier que les originaux, je vous laisserai les trouver par vous-même.
Étape 4: Calibrage du MPU

Le cap trouvé via le MPU dans l'état 2 et l'état 3 a été divisé en quatre quadrants. Cela était nécessaire car notre méthode d'étalonnage nécessitait de trouver les magnitudes minimale et maximale du magnétomètre le long de ses axes x et y. Cela a été fait en faisant tourner l'appareil de manière aléatoire autour de ses trois axes, sans aucun champ électromagnétique significatif autre que celui de la Terre. Nous avons ensuite pris les valeurs minimales et maximales le long des axes x et y et les avons intégrées dans une équation d'échelle afin de restreindre les magnitudes entre les valeurs de moins un et un. Dans la figure ci-dessus, BigX et BigY sont les valeurs maximales des données du magnétomètre le long des axes x et y respectivement, LittleX et LittleY sont les valeurs minimales des données du magnétomètre le long des axes x et y respectivement, IMU.getMagX_uT() et IMU.getMagY_uT() sont les valeurs extraites du magnétomètre à tout moment le long des axes x et y respectivement, et Mx et My sont les nouvelles valeurs mises à l'échelle utilisées pour calculer le cap.
Étape 5: Code final




La dernière étape consiste à créer le code final. J'ai joint une copie du code final du projet. Dans les notes ont été faites pour aider à naviguer dans le code. Le plus grand défi de cette section était de faire fonctionner correctement les quadrants. La mise en œuvre des quadrants s'est avérée plus fastidieuse et défiant toute logique que nous n'aurions pu l'imaginer. Nous avons initialement implémenté un arctan de base (My/Mx), puis converti de radians en degrés, car Arduino génère des radians par défaut. Cependant, le seul quadrant dans lequel cela fonctionnait était de 90 degrés à 180 degrés, ce qui nous a donné une sortie négative et a fini par être le quadrant III. La solution à ce problème consistait à prendre la valeur absolue, car elle s'incrémentait toujours correctement. Cette valeur a ensuite été soustraite de 360 pour allumer la LED NeoPixel correcte dans l'état 2 et une opération mathématique similaire a été utilisée dans l'état 3 en fonction de si le cap était plus grand ou plus petit que le cap saisi par l'utilisateur, ce qui peut être vu dans le code ci-dessus. Dans les figures ci-dessus, Heading correspond à la lumière NeoPixel qui s'allumera en fonction de la différence entre le cap de l'appareil et l'écart par rapport au nord dans le cas de l'état 2, et par rapport à celui du cap de l'utilisateur. Dans ce cas, 90 à 180 degrés correspond au quadrant III. Dans les deux cas, le tft.print fait que l'écran lit le cap de l'appareil depuis le nord.
Pour les trois autres quadrants, la mise en œuvre d'arctan (My/Mx) a conduit à une inversion de l'incrémentation lorsque l'appareil était tourné, c'est-à-dire que l'angle de cap décomptait lorsqu'il était censé compter vers le haut et vice versa. La solution à ce problème était de retourner l'arctangente sous la forme d'arctan(Mx/My). Bien que cela résolve l'inversion d'incrémentation, cela ne donne pas le bon cap de périphérique, c'est là que les quadrants entrent en jeu. La solution simple consistait à ajouter un décalage basé sur le quadrant correspondant. Cela peut être vu dans les figures suivantes, qui sont à nouveau des morceaux de code des États 2 et 3 de chaque quadrant.
La première instruction if est exécutée si le cap calculé par l'équation MPU est supérieur au cap de l'utilisateur. Dans cette condition, l'en-tête d'entrée de l'utilisateur est ajouté à l'en-tête de l'appareil et la valeur correspondante est soustraite de 360. Si l'instruction else est exécutée, l'équation d'en-tête MPU est soustraite de l'en-tête d'entrée de l'utilisateur. Ces conditions ont été mises en place afin non seulement d'obtenir une valeur précise pour le NeoPixel, mais aussi d'éviter d'obtenir une valeur en dehors de la plage acceptable, qui va de 0 à 359 degrés.
Conseillé:
Comment démonter un pied à coulisse numérique et comment fonctionne un pied à coulisse numérique : 4 étapes

Comment démonter un pied à coulisse numérique et comment fonctionne un pied à coulisse numérique : Beaucoup de gens savent comment utiliser des pieds à coulisse pour mesurer. Ce tutoriel vous apprendra comment démonter un pied à coulisse numérique et une explication du fonctionnement du pied à coulisse numérique
ESPcopter et Visuino - Convertir le cap de la boussole en angle 3D : 6 étapes

ESPcopter et Visuino - Convertir le cap de la boussole en angle 3D : L'ESPcopter est désormais entièrement pris en charge par la dernière version de Visuino, ce qui en fait probablement le drone le plus simple à programmer ! :-) Avec son support Visuino, vous pouvez contrôler les moteurs, la LED, fonctionne avec l'accéléromètre, Gyr
Boussole numérique utilisant Arduino et magnétomètre HMC5883L : 6 étapes

Boussole numérique utilisant Arduino et magnétomètre HMC5883L : Salut les gars, ce capteur pourrait indiquer le nord, le sud, l'est et l'ouest géographiques, nous, les humains, pourrions également l'utiliser à certains moments lorsque cela est nécessaire. Donc. Dans cet article essayons de comprendre comment fonctionne le capteur Magnétomètre et comment l'interfacer avec un microcontrôleur
Comment utiliser le module GY511 avec Arduino [Créer une boussole numérique] : 11 étapes
![Comment utiliser le module GY511 avec Arduino [Créer une boussole numérique] : 11 étapes Comment utiliser le module GY511 avec Arduino [Créer une boussole numérique] : 11 étapes](https://i.howwhatproduce.com/images/002/image-5459-37-j.webp)
Comment utiliser le module GY511 avec Arduino [Créer une boussole numérique] : aperçu Dans certains projets électroniques, nous devons connaître l'emplacement géographique à tout moment et effectuer une opération spécifique en conséquence. Dans ce didacticiel, vous apprendrez à utiliser le module de boussole LSM303DLHC GY-511 avec Arduino pour créer une boussole numérique
Projet de boussole numérique Arduino : 3 étapes

Projet de boussole numérique Arduino : Bonjour ! Dans cette instructable, vous verrez comment vous pouvez créer une boussole numérique à l'aide d'un Arduino et de l'IDE de traitement. C'est un projet Arduino assez simple mais intéressant et cool. Vous pouvez regarder l'exemple de démo de ce tutoriel sur la vidéo
