
Table des matières:
- Fournitures
- Étape 1: Planification de la construction
- Étape 2: Créer un modèle
- Étape 3: Transférez le modèle à l'arrière du cadre
- Étape 4: Percez des trous dans une feuille de MDF
- Étape 5: Testez l'ajustement avant de percer d'autres trous
- Étape 6: Monter et tester l'alimentation
- Étape 7: Monter les panneaux
- Étape 8: câbler les panneaux
- Étape 9: Assemblez le SmartLED Shield et Teensy 4
- Étape 10: Programmer Teensy avec Simple Sketch pour le tester
- Étape 11: Facultatif: Câblez les bandes APA102
- Étape 12: Prévoyez de découper des trous dans le cadre
- Étape 13: Percez des trous pour les encodeurs
- Étape 14: Découpez des trous pour le potentiomètre à glissière
- Étape 15: Plier les connecteurs pour les commandes et tester l'ajustement
- Étape 16: Découpez des trous dans une feuille de MDF pour les connecteurs de contrôle
- Étape 17: Ajouter un diffuseur
- Étape 18: Fixez la diapositive et les encodeurs
- Étape 19: Assembler le cadre
- Étape 20: câbler la glissière et les encodeurs
- Étape 21: Préparez les GIF
- Étape 22: Chargez l'esquisse et testez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-04-28 16:36.
Par PixelmatixEn savoir plus sur PixelmatixSuivre Plus par l'auteur:


À propos: Pixelmatix fabrique la série SmartMatrix de produits matériels open source et la bibliothèque SmartMatrix pour Teensy 3.1. En savoir plus sur Pixelmatix »
Continuum est un affichage d'art léger qui est en mouvement continu, avec des options pour se déplacer rapidement, lentement ou incroyablement lentement. Les LED RVB de l'écran sont mises à jour 240 fois par seconde, avec des couleurs uniques calculées à chaque mise à jour. Un curseur sur le côté de l'écran contrôle si les LED lisent le contenu - actuellement les-g.webp
Le cadre est alimenté par le Teensy 4.1 et la bibliothèque SmartMatrix, en utilisant le SmartLED Shield pour Teensy 4. Les panneaux LED sont des panneaux RVB HUB75 P5 de 32x32 pixels (pas de 5 mm) combinés pour former un écran carré de 96x96 pixels de 480 mm (18,9 ) qui s'intègre dans un cadre de boîte à ombres Ikea Ribba. Les panneaux HUB75 nécessitent un rafraîchissement constant des données pour afficher une image à une fréquence élevée: rafraîchis au moins 100 fois par seconde pour paraître sans scintillement pour la plupart des gens, et au moins 200 fois par seconde pour bien paraître La bibliothèque SmartMatrix et le bouclier SmartLED sont conçus pour rafraîchir rapidement les panneaux HUB75 et avec des graphiques de haute qualité, en utilisant une profondeur de couleur jusqu'à 48 bits pour éviter l'effet de pas observé lors de changements de couleur subtils avec une faible profondeur de couleur. Normalement la bibliothèque SmartMatrix fonctionne avec un contenu source qui est mis à jour beaucoup plus lentement que le taux de rafraîchissement, par exemple 30 images par seconde pour les vidéos et une seule image à la fois. Avec ce projet, la bibliothèque examine deux images à la fois pour chaque rafraîchissement, et crée une nouvelle image à rafraîchir à l'aide d'une interpolation linéaire. Cela ne serait pas possible sans le puissant Teensy 4, qui dispose de suffisamment de mémoire pour stocker les données de pixels supplémentaires et effectuer tous les calculs nécessaires pour calculer les pixels uniques pour un écran 96x96 HUB75 et actualiser l'écran 240 fois par seconde.
En plus de piloter les LED HUB75, j'utilise le support LED APA102 dans la bibliothèque SmartMatrix, et le câble JST-SM et les tampons 5V intégrés dans SmartLED Shield pour piloter deux mètres de bande LED APA102 de 60 LED/mètre pour éclairer le mur derrière le cadre dans un effet de type Amibilight. Les LED APA102 sont un bon choix pour cela par rapport aux WS2812/Neopixels car elles ont un réglage de contrôle global de la luminosité de 5 bits par LED, ce qui leur permet d'être pilotées avec une profondeur de couleur pseudo 39 bits par rapport aux WS2812/Neopixels 24 bits. Cela permet des changements de couleur en douceur sans faire de pas vu avec des LED de profondeur de couleur inférieure. Les couleurs des LED APA102 sont extraites des bords des images dirigées vers le panneau et interpolées dans le temps, tout comme les panneaux principaux.
Les commandes de l'écran sont volontairement simples, avec un curseur de style mixeur (potentiomètre linéaire) pour contrôler la vitesse de lecture et deux encodeurs rotatifs: un pour changer le contenu, l'autre pour contrôler la luminosité.
Les LED sont diffusées avec un panneau acrylique dépoli suffisamment éloigné des LED pour que les lumières adjacentes se mélangent un peu. Il améliore considérablement l'apparence de certains types de contenu, donnant à l'affichage un aspect tout à fait unique.
J'avais l'idée générale de cet affichage depuis un certain temps, inspirée du projet Very Slow Movie Player, et de l'interpolation linéaire fluide utilisée par le contrôleur LED Fadecandy. J'ai vraiment aimé l'idée derrière le lecteur de film très lent: un écran qui semblait être stationnaire mais qui, lorsque vous le regardez à nouveau, peut afficher un nouveau contenu. Contrairement à ce projet, je voulais masquer les transitions, donc même si vous regardiez directement l'écran lors de sa transition vers une nouvelle image, vous ne seriez pas en mesure de voir la transition, ni aucun mouvement du tout.
Fournitures
Pour construire le cadre 96x96 dont vous aurez besoin
- Cadre Ikea Ribba 50x50cm
-
Acrylite Satinice 0D010 Plaque 3mm découpée à 500x500mm
Un diffuseur alternatif peut être utilisé pour moins cher, même le papier d'imprimante (si vous pouvez le trouver dans la bonne taille) peut bien fonctionner comme diffuseur, mais le cadre est vraiment fantastique avec un diffuseur de qualité
-
9 panneaux P5 32x32 HUB75
J'ai utilisé des panneaux que j'ai achetés il y a des années, et il semble que les panneaux P5 32x32 bon marché aient été abandonnés, depuis remplacés par des panneaux P5 64x32 qui ne fonctionneront pas pour un écran 96x96. Des panneaux P5 32x32 « Outdoor » sont disponibles, mais ils sont plus chers car ils sont plus brillants et ont des revêtements imperméables. Ils peuvent également être plus épais, vous devrez donc ajuster le positionnement des panneaux plus loin dans le cadre d'une manière ou d'une autre pour obtenir le même aspect diffus
-
Bouclier SmartLED pour Teensy 4
Il s'agit actuellement d'une campagne de financement participatif sur Crowd Supply, mais il s'agit de matériel Open Source et la conception matérielle du prototype et le dernier code de la bibliothèque SmartMatrix sont disponibles sur GitHub si vous souhaitez créer le vôtre
-
Ados 4.1
Obtenez-le avec des broches déjà soudées de PJRC ou SparkFun si vous voulez le construire sans souder
-
carte Micro SD
- Une petite taille c'est bien
- Vous aurez également besoin d'un lecteur pour charger les fichiers GIF
-
Câbles plats IDC 16 broches plus longs
- Vous aurez besoin de câbles plus longs que ceux généralement fournis avec les panneaux HUB75 pour connecter les panneaux HUB75 entre les rangées
- L'option la moins chère est probablement d'obtenir un rouleau de câble plat à 16 conducteurs et un pack de connecteurs IDC à 16 broches, et de sertir le vôtre. Notez que si vous ne trouvez pas de câble à 16 conducteurs, vous pouvez trouver un câble plus large (par exemple 20 broches) et séparer simplement les 16 fils dont vous avez besoin.
- Vous pouvez vous procurer un outil de sertissage IDC spécial ou simplement utiliser un étau d'établi
-
2x encodeurs rotatifs
J'ai utilisé le modèle KY-040, disponible sur les sites qui vendent de l'électronique chinoise
-
Potentiomètre à glissière
J'ai utilisé le potentiomètre 10k de source chinoise avec PCB rouge, curseur jaune et double sortie linéaire
- Câbles de démarrage M-F « Dupont » ou fils et sertissages
-
Condensateur électrolytique traversant ~ 100 uF
La valeur n'a pas trop d'importance, j'ai aussi utilisé un 220uF que j'avais sous la main
-
Choses qui devraient venir avec vos panneaux HUB75
- Câbles d'alimentation pour chaque panneau
- Câbles plats courts (vous aurez besoin de 9x)
- Planche à pain ou planche à découper
-
2 connecteurs à 14 broches adaptés pour connecter le SmartLED Shield à la planche à pain ou à la planche à découper
Si vous utilisez une planche à pain, vous aurez besoin de longues épingles comme celles-ci:
-
Alimentation et câble d'alimentation mural et prise
Ces panneaux utilisent jusqu'à 3A à pleine luminosité, j'aurais donc besoin de 27A au total, plus assez pour les bandes LED. Un approvisionnement plus petit fonctionnerait probablement car je ne conduis pas de contenu contenant une luminosité complète en blanc sur tous les panneaux. Il se trouve que j'avais une alimentation de 40 A à portée de main et qu'elle tenait derrière l'écran, je l'ai donc utilisée au lieu d'optimiser
-
Vis M3 de 8 mm pour fixer les panneaux HUB75 à l'arrière du cadre
Quelques vis plus longues seraient également pratiques pour éventuellement fixer l'alimentation à l'arrière du cadre
-
Vis à bois pour fixer l'encodeur et le potentiomètre coulissant au cadre
J'avais des vis #4 1/2" alors j'ai utilisé celles-ci
-
Entretoise et vis pour le montage du blindage
- Il s'agit de monter le SmartLED Shield sur le cadre
- J'ai utilisé une entretoise M3 M-F de 20 mm vissée dans l'un des trous du panneau HUB75 et une vis M3 de 6 mm pour fixer le blindage à l'entretoise. Si vous utilisez une planche perforée au lieu d'une planche à pain, elle sera plus fine et vous aurez besoin d'une entretoise plus courte
- Papier d'imprimante
-
Ruban amovible
par exemple. Ruban de masquage
- Crayon
-
Bouton pour encodeur
L'encodeur n'est pas livré avec un bouton en plastique, juste l'arbre de l'encodeur en métal. Trouvez-en un qui vous semble bon
-
Bouchon pour curseur
Le curseur est livré avec un capuchon, mais il est jaune vif et peut-être pas le bon look contre le cadre photo noir. Trouvez-en un qui vous semble bon
-
Optionnel
- Ruban APA102 2m 60 LED/m
-
Connecteurs à angle droit en bande APA102
Cela rend le câblage des angles droits beaucoup plus facile, sinon utilisez simplement un fil court
- JST-SM tresses mâles et femelles
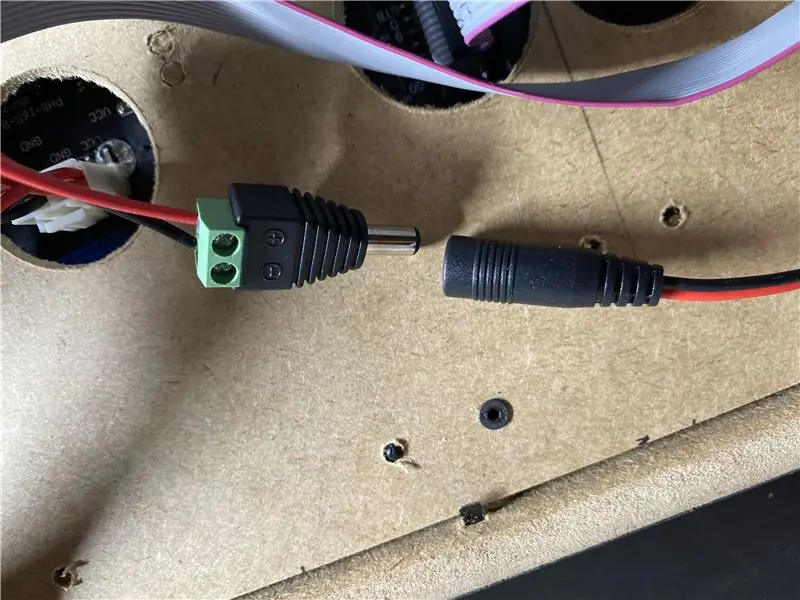
- Adaptateur fiche cylindrique vers bornier (pour bande APA102)
- Cavalier pour connecter l'alimentation et la prise cylindrique
- Bornes de fil/à sertir pour connecter la fiche cylindrique APA102 à l'alimentation
- Etagère Ikea Mosslanda
pour tenir le cadre au mur
-
Forces de défense principale de 3mm
le MDF de 2 mm inclus dans le cadre Ribba n'est pas assez solide pour contenir les panneaux avec une courbure au milieu. Ce n'est pas un problème au moins au début si le cadre est monté à la verticale sur un mur, mais avec le temps, il peut s'affaisser. Si vous avez un accès facile à du MDF de 3 mm ou à un autre panneau de bois plus épais, cela peut être une bonne mise à niveau à faire au début
-
Outils
-
Scie cloche de 34 mm
- J'ai utilisé la petite scie dans le kit Ikea Fixa
- Un trou légèrement plus grand est probablement bien
- Percer
-
Forets
- J'ai utilisé une perceuse de 5/32" (~4 mm) pour les trous de vis
- Un peu plus gros pour les chevilles polarisantes
- Un foret de 17/64" (6,75 mm) pour l'axe du codeur
- Une mèche Forstner de 16 mm (ou 18 mm ?) pour l'espace de perçage pour les encodeurs et le potentiomètre
- Un petit peu pour les trous pilotes de l'encodeur et du potentiomètre
- Tournevis
- Couteau de passe-temps
- Pince à bec effilé
- Épingle ou quelque chose de pointu, comme d'une aiguille ou d'une punaise
- Crayon et/ou Stylo
-
Étape 1: Planification de la construction
Les instructions consistent à créer un cadre 96x96, mais ce projet peut s'adapter à d'autres tailles d'affichage. Vous pouvez commencer petit avec un panneau 32x32 P6 (pas de 6 mm) qui s'intègre également parfaitement dans les cadres photo shadowbox couramment disponibles (voir Affichage SmartMatrix). Vous pourriez obtenir quatre fois plus de pixels avec la même taille de cadre en utilisant à la place un panneau P3 64x64. Il est possible de piloter un affichage plus grand que 96x96, 128x128 est possible mais avec un compromis d'un taux de rafraîchissement inférieur (environ 160 Hz).
Étape 2: Créer un modèle
Vous allez créer un gabarit qui peut être utilisé pour marquer les trous à percer à l'arrière du cadre. Vous pouvez créer un modèle en utilisant une grande feuille de papier ou quelques feuilles collées ensemble.
Disposez tous vos panneaux tels qu'ils seront installés dans le cadre, côté LED vers le bas. Appliquez du ruban adhésif sur les bords extérieurs où deux panneaux se rencontrent, en vous assurant que les panneaux sont rapprochés. Vous voulez que le gabarit maintienne les panneaux serrés ensemble, sinon il peut y avoir un espace visible dans les lumières où il y a un espace supplémentaire entre deux panneaux.
Le gabarit doit capturer les caractéristiques du panneau central et au minimum les trous de vis les plus proches sur les panneaux extérieurs, un pour chaque panneau. Assurez-vous que votre papier est assez grand pour capturer toutes ces caractéristiques.
Posez le papier au dos des panneaux. Certaines caractéristiques au dos des panneaux empêchent le papier de rester à plat. Les chevilles de polarisation (les chevilles qui dépassent de l'arrière du panneau) gênent, tout comme les connecteurs d'alimentation. Faites de petits trous pour que ces éléments puissent traverser le papier afin qu'il soit à plat. Maintenant, collez le papier de manière à ce qu'il soit bien à plat contre le dos des panneaux.
Avec votre doigt, frottez les caractéristiques des panneaux sous le gabarit afin qu'ils soient en relief sur le papier. Assurez-vous de couvrir tous les trous de vis, les connecteurs 2x8 HUB75 et le connecteur d'alimentation du panneau central, et au moins les trous de vis les plus proches des panneaux extérieurs. Retirez maintenant le ruban des panneaux.
Marquez le côté du gabarit qui vous faisait face pendant le gaufrage à l'aide d'un crayon. Le gabarit représente le bas des panneaux, alors écrivez « BOTTOM » sur le côté qui vous fait face. Déterminez de quel côté des panneaux est « haut » (les panneaux ont généralement des flèches à l'arrière, l'une indiquant le flux de données d'un connecteur HUB75 à l'autre et une autre pointant vers le haut du panneau). Dessinez une flèche pointant vers le haut et écrivez vers le haut sur le modèle.
Étape 3: Transférez le modèle à l'arrière du cadre
Pliez les languettes à l'arrière du cadre et démontez le cadre si vous ne l'avez pas déjà fait. Prenez la feuille de MDF qui constitue l'arrière du cadre et mettez les autres pièces de côté. Si vous avez décidé d'utiliser une feuille MDF de 3 mm plus épaisse, prenez-la plutôt. Si vous vous souciez de l'orientation de la feuille de MDF une fois qu'elle est à l'intérieur du cadre, placez le côté que vous souhaitez faire face à l'extérieur sur une table face à vous et placez le bord que vous souhaitez placer sur le dessus, loin de vous sur la table. Maintenant, placez le modèle sur le dessus, avec "BOTTOM" visible et la flèche "Up" tournée vers vous. Centrez le gabarit de sorte que le centre du panneau central soit au centre de la feuille MDF. Collez le gabarit pour qu'il ne bouge pas pendant le marquage.
Faites des trous d'épingle au centre de chaque élément à percer sur le gabarit: trous de vis, chevilles de polarisation (il devrait déjà y avoir des trous), connecteur HUB75, connecteur d'alimentation. Utilisez maintenant un stylo ou un crayon pour marquer le centre de ces caractéristiques sur la feuille MDF. Si votre modèle n'était pas assez grand pour capturer toutes les caractéristiques de tous les panneaux, retirez le modèle et repositionnez-le de manière à couvrir un autre panneau, en utilisant les caractéristiques des trous de vis que vous avez déjà marquées pour aligner le modèle. Répétez jusqu'à ce que toutes les caractéristiques soient marquées.
Revenez maintenant sur le MDF en vous assurant que toutes les fonctionnalités sont marquées. En option, vous pouvez écrire « PEG » à côté des chevilles de polarisation et « BIG » à côté du HUB75 et des connecteurs d'alimentation, afin de savoir quels trous doivent être percés plus gros.
Étape 4: Percez des trous dans une feuille de MDF
Percez d'abord tous les trous du panneau central. Commencez avec la mèche de 5/32 (4 mm). Passez à une mèche légèrement plus grande pour les chevilles de polarisation, qui ne sont pas marquées aussi précisément sur le gabarit, et ont donc besoin d'un trou plus grand pour les tolérances plus lâches. Utilisez la scie cloche pour percez les trous du connecteur HUB75 et du connecteur d'alimentation.
Faites un test d'ajustement avec l'un des panneaux - rappelez-vous que le panneau va être monté avec le côté LED vers le bas sur la table, sous la feuille de MDF - les trous s'alignent-ils avec le panneau ? Re-percer si nécessaire.
Étape 5: Testez l'ajustement avant de percer d'autres trous
Percez maintenant quelques trous (pas tous) pour les panneaux adjacents au panneau central. Juste deux trous de vis par panneau, plus les trous plus grands pour les chevilles polarisantes suffisent. Fixez le panneau central sans serrer avec quelques vis. Utilisez maintenant un autre panneau pour vous assurer que les quelques trous que vous avez percés pour les panneaux extérieurs sont correctement alignés. Si vous ne voyez pas le centre des trous de vis du panneau lorsque vous appuyez fermement le panneau contre le panneau central, alors quelque chose ne va pas. Faites les ajustements nécessaires dans vos marques restantes pour vous assurer que les panneaux seront montés serrés les uns contre les autres, avant de percer les trous restants pour les panneaux adjacents.
Maintenant, il ne reste plus que les panneaux d'angle. Vous savez quoi faire maintenant: percez quelques trous, vérifiez l'ajustement, ajustez, puis percez les trous restants.
Étape 6: Monter et tester l'alimentation


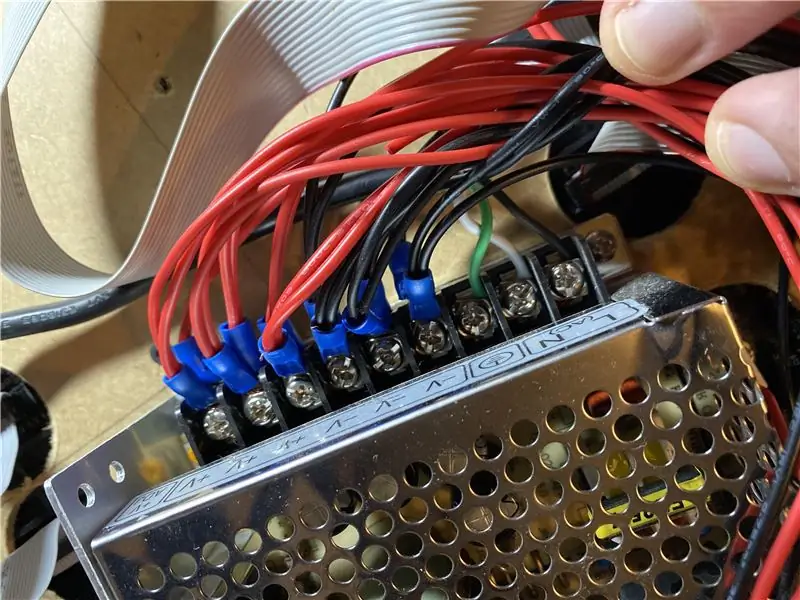
L'alimentation peut être montée à l'arrière de la feuille MDF. Vérifiez si les trous existants pour le panneau sont à un endroit pratique pour monter l'alimentation et utilisez une vis plus longue si nécessaire pour fixer l'alimentation à travers le MDF à l'un des panneaux.
Branchez l'alimentation à l'alimentation murale si elle n'est pas pré-câblée. Soyez très prudent avec cette étape et reportez-vous aux instructions et aux avertissements relatifs à l'alimentation, ainsi qu'à d'autres didacticiels pour obtenir des instructions, car vous travaillez avec des niveaux de tension dangereux. Lorsque vous êtes confiant dans le câblage, branchez l'alimentation dans le mur et utilisez un multimètre pour vérifier que vous avez 5V sortant de l'alimentation. Certaines alimentations ont une vis de réglage qu'il peut être nécessaire de tourner pour régler la tension au niveau correct.
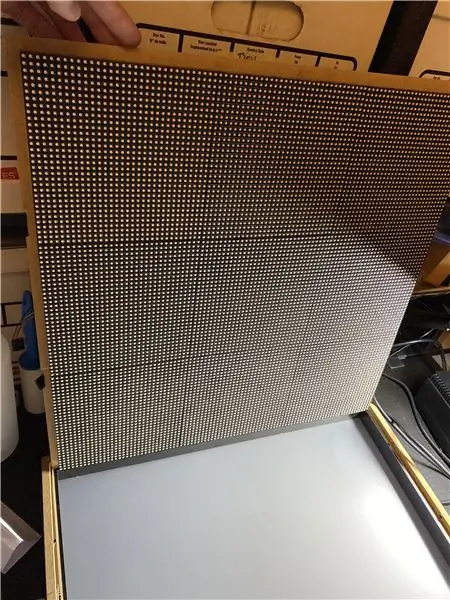
Étape 7: Monter les panneaux
Utilisez des vis pour fixer tous les panneaux à l'arrière du MDF. Quatre vis par panneau suffisent probablement, mais n'hésitez pas à utiliser toutes les vis si vous le souhaitez.
Étape 8: câbler les panneaux

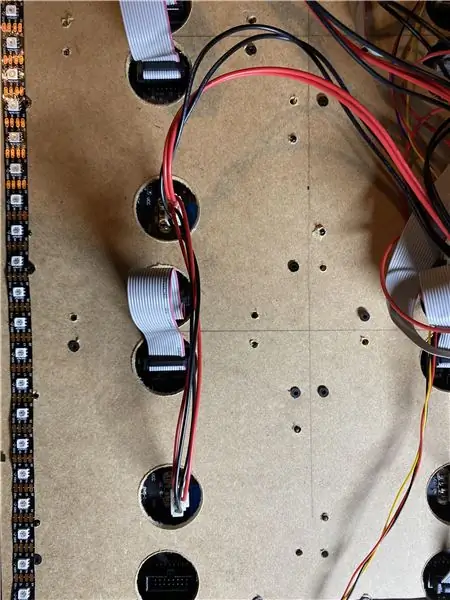
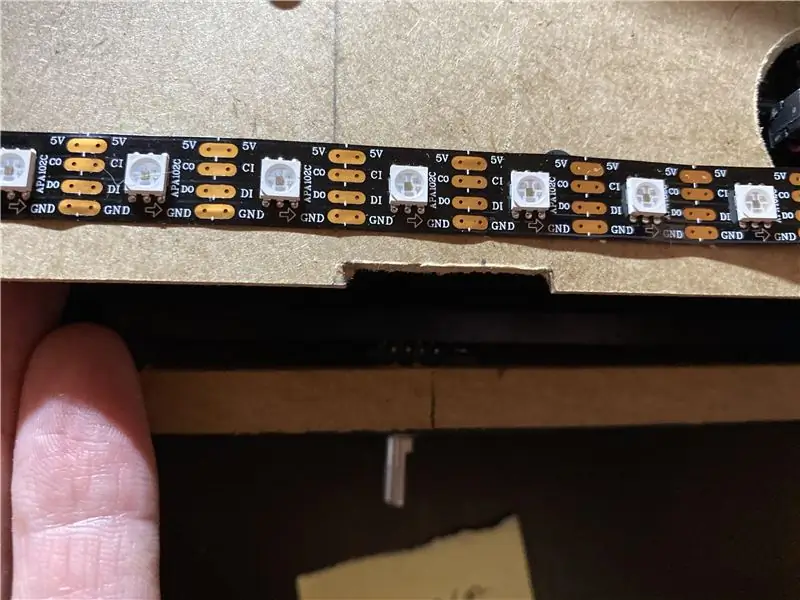
Branchez les câbles plats dans les panneaux HUB75. Le SmartLED Shield sera monté en bas à droite du cadre (lors de la visualisation de l'arrière). Utilisez un long câble plat pour connecter le blindage à l'entrée du panneau inférieur gauche. Câblez maintenant les panneaux avec des câbles plats courts de gauche à droite et des câbles plats longs des sorties sur le côté droit des panneaux, aux entrées sur le côté gauche du panneau, de bas en haut. Laissez la dernière sortie HUB75 non connectée.
Branchez les câbles d'alimentation dans les panneaux et connectez-les aux sorties d'alimentation 5 V (le fil rouge est de 5 V, le fil noir est la masse).
Étape 9: Assemblez le SmartLED Shield et Teensy 4
Suivez les [instructions SmartLED Shield pour Teensy 4] (https://docs.pixelmatix.com/SmartMatrix/shield-t4.html) pour assembler le Teensy et le shield.
Étape 10: Programmer Teensy avec Simple Sketch pour le tester
Utilisez le croquis FastLED_Functions pour tester vos panneaux. Modifiez l'exemple pour qu'il corresponde à la taille de vos panneaux et à l'orientation du câblage (de haut en bas ou de bas en haut). Allumez les panneaux et Teensy, et téléchargez le croquis via USB. Si vous voyez des problèmes, ajustez le câblage ou le croquis jusqu'à ce que tout s'affiche correctement.
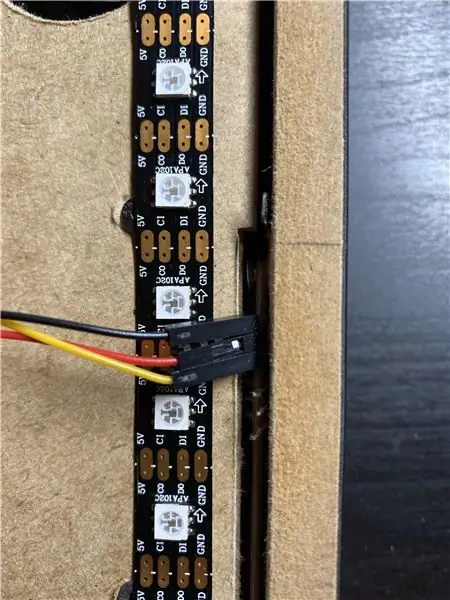
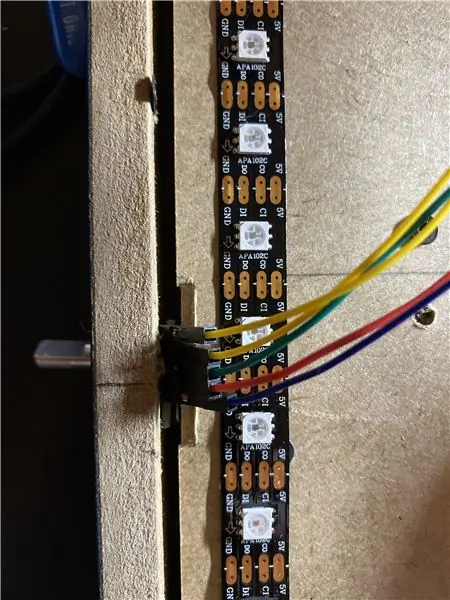
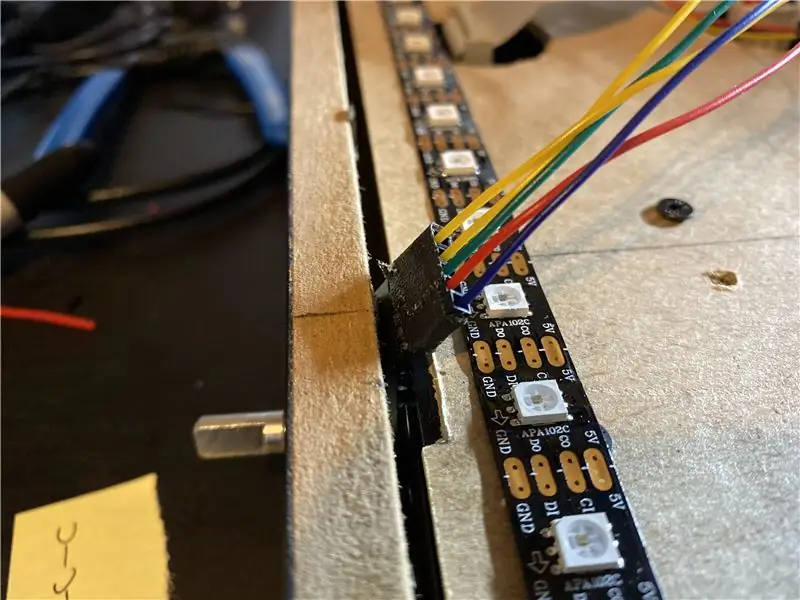
Étape 11: Facultatif: Câblez les bandes APA102

Les bandes APA102 nécessitent un peu plus de travail à assembler et à souder pour que les bandes s'adaptent à l'arrière du cadre. Coupez les bandes à la longueur pour s'adapter à l'arrière et soudez les coins à l'aide d'adaptateurs à angle droit en commençant par le bas à droite et en couvrant le haut, la gauche, puis le bas. Si vous montez le cadre sur une étagère, vous voudrez peut-être que la bande inférieure soit montée sous l'étagère, auquel cas vous devrez souder des tresses JST-SM pour établir la connexion, et faire en sorte que la bande d'étagère soit amovible lorsque vous tirez le cadre vers le bas.
Étape 12: Prévoyez de découper des trous dans le cadre
Les encodeurs rotatifs et le potentiomètre à glissière nécessitent des trous percés sur les côtés du cadre pour le montage et l'accès. J'ai utilisé une mèche Forstner pour percer des trous qui ne traversaient pas tout le cadre en MDF, mais si je devais le refaire, j'utiliserais des outils différents. Le MDF obstruait fréquemment les morceaux et commençait à brûler à cause de la friction. J'ai le sentiment qu'une combinaison de couteau et de ciseau (ou quelque chose d'autre pour creuser le matériau) fonctionnerait mieux.
Marquez la position des encodeurs et du potentiomètre Slide. Les encodeurs ont plus de connexions, je les ai donc placés sur le côté droit du cadre (face à l'arrière), donc ils sont plus proches du SmartLED Shield pour simplifier le câblage. J'ai placé le curseur sur le côté opposé du cadre pour qu'il soit facile d'utiliser les commandes au toucher, sans toucher accidentellement la mauvaise commande. N'hésitez pas à placer les commandes à un autre endroit, auquel cas, vous voudrez peut-être déplacer le SmartLED Shield pour être plus proche des commandes.
Étape 13: Percez des trous pour les encodeurs



Marquez l'emplacement du premier encodeur à l'intérieur du cadre. Assurez-vous que le trou est centré dans la profondeur du cadre, lorsqu'il est mesuré de l'extérieur. Si vous utilisez une mèche Forster, percez la majeure partie du chemin, mais ne traversez pas tout le cadre. Allez au moins aussi profond que la coque métallique de l'encodeur. Percez maintenant le trou central à l'aide d'une mèche de 17/64 (6,75 mm).
L'encodeur ne rentre pas tel quel, mais vous pouvez au moins marquer la position du trou de montage, puis percer un petit trou pilote pour la vis de montage.
Répétez l'opération pour le deuxième encodeur.
Étape 14: Découpez des trous pour le potentiomètre à glissière




Marquez l'emplacement du potentiomètre à glissière à l'intérieur du cadre. J'ai marqué l'emplacement du blindage métallique et la longueur de la fente. Assurez-vous que la fente pour la glissière est centrée dans la profondeur du cadre, lorsqu'elle est mesurée de l'extérieur. Si vous utilisez une mèche Forster, percez la majeure partie du chemin, mais ne traversez pas tout le cadre. Allez au moins aussi profond que la coque métallique du potentiomètre. Répétez le perçage pour la longueur du blindage métallique. Utilisez un couteau et une règle en acier pour couper la fente à l'extérieur du cadre. Continuez à retirer le matériau jusqu'à ce qu'il soit suffisamment large pour que la glissière puisse parcourir toute sa gamme de mouvement sans entrer en contact.
La glissière ne rentre pas telle quelle, mais vous pouvez au moins marquer la position du trou de montage, puis percer un petit trou pilote pour la vis de montage.
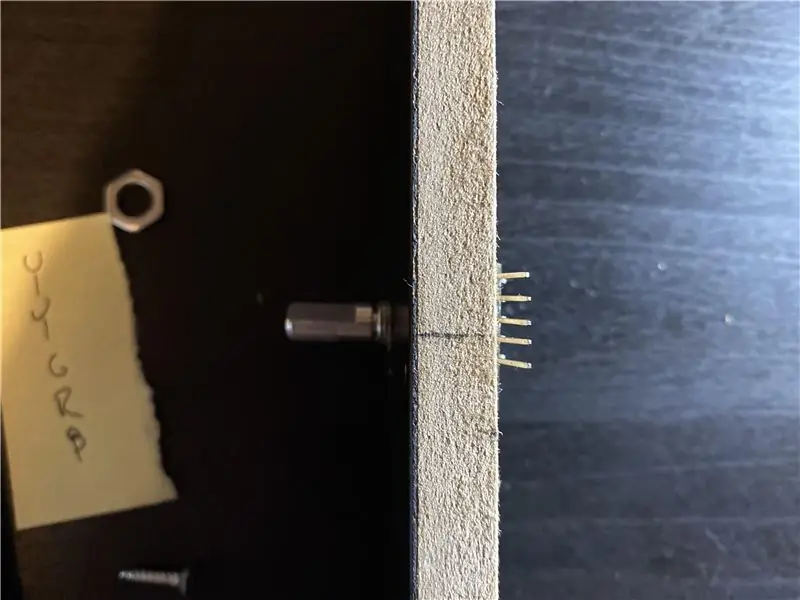
Étape 15: Plier les connecteurs pour les commandes et tester l'ajustement



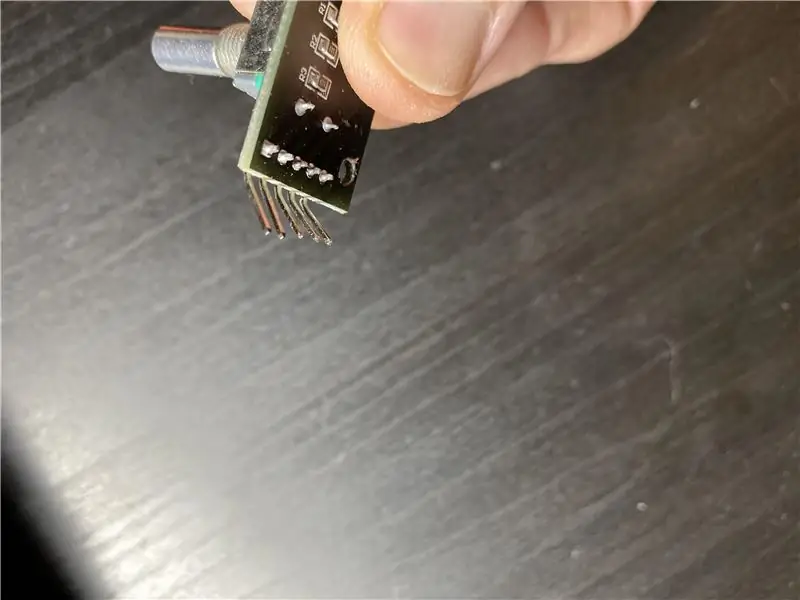
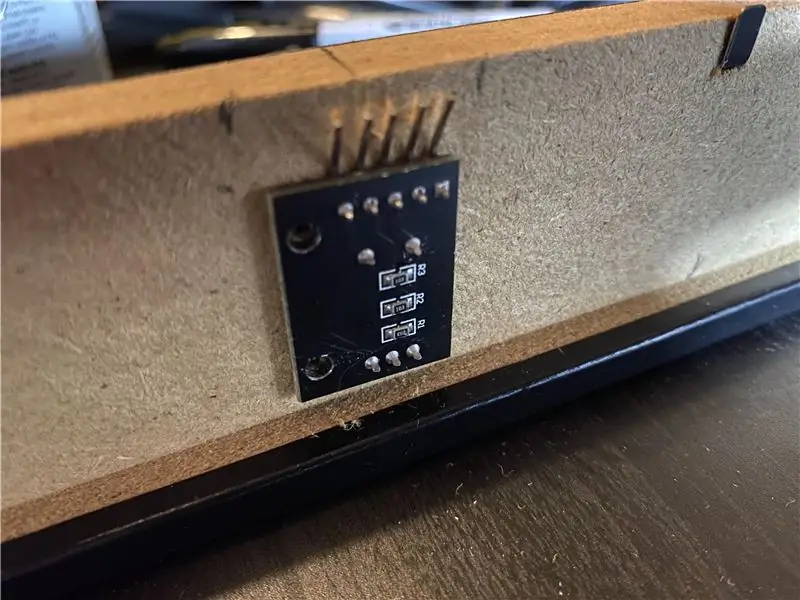
Les commandes ont toutes des broches orientées de manière incommode vers le cadre au lieu de s'éloigner du cadre où elles sont accessibles. Vous pouvez utiliser un fer à souder pour réorienter les connecteurs, mais il est plus rapide et plus facile d'utiliser simplement une pince à bec effilé. Retirez délicatement l'entretoise en plastique des broches. Ensuite, pliez chaque broche pour qu'elle soit toujours à angle droit, mais à plat contre la planche. Maintenant, pliez-le un peu plus pour qu'il pointe un peu vers l'arrière et qu'il y ait de la place pour y connecter un fil serti.
Maintenant, les connecteurs devraient pouvoir s'insérer dans le cadre. Faites un test d'ajustement et retirez le matériel au besoin jusqu'à ce qu'ils soient bien ajustés. Ne les montez pas encore car c'est plus facile à faire une fois le diffuseur ajouté.
Étape 16: Découpez des trous dans une feuille de MDF pour les connecteurs de contrôle


La feuille de MDF a besoin de trous pour permettre aux connecteurs de contrôle de sortir. Coupez quelques mm de la feuille où iront les connecteurs.
Étape 17: Ajouter un diffuseur
Si vous utilisez l'acrylique givré Acrylite, ajoutez-le au cadre maintenant. Si vous utilisez un autre diffuseur rigide, ajoutez-le à la place. Si vous utilisez un papier ou un film pour le diffuseur, vous voudrez peut-être le coller sur le plastique flexible fourni avec le cadre, afin qu'il reste en place une fois le cadre assemblé. Ajoutez le diffuseur que vous utilisez maintenant.
Étape 18: Fixez la diapositive et les encodeurs


Maintenant, les commandes peuvent être ajoutées au cadre, avec des vis de montage pour les maintenir en place. Notez les noms des broches avant qu'elles ne soient vissées et inaccessibles. Vous voudrez peut-être écrire les noms des signaux au dos de la feuille MDF. Serrez les écrous sur les encodeurs à l'extérieur du cadre.
Étape 19: Assembler le cadre

La partie écran du cadre peut maintenant être assemblée et testée. Insérez soigneusement l'entretoise dans le cadre en évitant les commandes. Insérez la feuille MDF avec les panneaux et rabattez quelques languettes pour l'empêcher de tomber. Allumez et effectuez une inspection visuelle pour vous assurer qu'il n'y a pas de poussière ou de débris ou quoi que ce soit à l'intérieur du diffuseur qui sera difficile à enlever une fois l'ensemble du cadre assemblé. Nettoyez si nécessaire, puis rabattez tous les onglets.
Étape 20: câbler la glissière et les encodeurs



Utilisez des cavaliers pour connecter les signaux de contrôle à la maquette ou à la carte de performance. Vous devrez établir plusieurs connexions à ces signaux, alors dédiez une ligne à chacun si vous utilisez une maquette: 3,3 V, GND.
Connexions du curseur:
- 3.3V
- AGND
- Broche 23
- Ajoutez le condensateur entre 3.3V et AGND (le marquage "-" va à AGND)
Connexions codeur 1:
- 3.3V
- GND
- CLK 16
- DA 17
- SW 18
Connexions de l'encodeur 2:
- 3.3V
- GND
- CLK 19
- DA 20
- SW 21
Étape 21: Préparez les GIF
Suivez ce tutoriel sur Adafruit Learning System pour préparer des-g.webp
- Tunnel par u/rddigi sur Reddit/r/perfectloops
- « Terreur de la jungle » par Protobacillus CC BY-SA
- « Douleurs de croissance du processus »
Chargez les-g.webp
Étape 22: Chargez l'esquisse et testez
Téléchargez le sketch GifInterpolation, compilez et téléchargez.
Assurez-vous que les encodeurs fonctionnent (modification de la luminosité et du contenu GIF) et que le curseur fonctionne (modification de la vitesse de lecture GIF).
Conseillé:
Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et images: 7 étapes (avec images)

Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et Pictures: Je prévois d'utiliser ce Rapsberry PI dans un tas de projets amusants sur mon blog. N'hésitez pas à y jeter un œil. Je voulais recommencer à utiliser mon Raspberry PI mais je n'avais pas de clavier ou de souris à mon nouvel emplacement. Cela faisait un moment que je n'avais pas installé de Raspberry
Art 2D avec LED programmables et base et logo personnalisables : 5 étapes (avec images)

Art 2D avec LED programmables et base et logo personnalisables : Bienvenue dans l'instructable ! Aujourd'hui, je vais vous montrer comment réaliser un projet artistique 2D avec un logo et un design global de votre choix. J'ai fait ce projet parce qu'il peut enseigner aux gens de nombreuses compétences comme la programmation, le câblage, la modélisation 3D et autres. Cette
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Horloge haute vitesse pour les vidéos au ralenti : 4 étapes

Horloge haute vitesse pour les vidéos au ralenti : Presque tout le monde avec un smartphone moderne dispose d'un appareil photo à haute vitesse qui peut être utilisé pour réaliser des vidéos au ralenti spectaculaires. Mais si vous voulez mesurer combien de temps il faut réellement pour que cette bulle de savon éclate ou que cette pastèque explose, vous pouvez f
Cadre LED Pixel Art avec art d'arcade rétro, contrôlé par l'application : 7 étapes (avec images)

Cadre d'art de pixel LED avec art d'arcade rétro, contrôlé par l'application : créez un cadre d'art à LED contrôlé par une application avec 1024 LED qui affiche des pièces d'art de jeu d'arcade rétro des années 80. pouce d'épaisseur - Transparent Light Smoke from Tap Plastics
