
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à créer un capteur de couleur simple à l'aide de Magicbit avec Arduino.
Fournitures
- Bit magique
- Câble USB-A vers Micro-USB
Étape 1: Histoire

Salut les gars, à certains moments, vous devez utiliser des capteurs de couleur à certaines fins. Mais peut-être que vous ne savez pas comment ils fonctionnent. Donc, dans ce didacticiel, vous apprendrez à créer un simple capteur de couleur DIY en utilisant Magicbit avec Arduino. Commençons.
Étape 2: Théorie et méthodologie
Dans ce projet, nous prévoyons de vous apprendre à construire un capteur de couleur capable de détecter les couleurs rouge, verte et bleue. C'est un exemple très basique. Alors comment le faites vous. À cette fin, nous utilisons le module RVB du Magicbit et le LDR intégré. Tout d'abord, vous devez vous renseigner sur une certaine théorie. C'est à peu près la quantité de réflexion de la lumière. Maintenant, je vous pose une question. Quelle surface colorée qui reflète le plus la lumière de couleur rouge ? et quelles surfaces reflètent principalement les lumières vertes et bleues. Réfléchissez un peu. Mais la réponse est simple. La surface de couleur rouge reflète principalement la lumière de couleur rouge. Les surfaces vertes et bleues refléteront également les lumières vertes et bleues. Donc, dans ce projet, nous utilisons cette théorie. Pour reconnaître la couleur, nous émettons des lumières rouges, vertes et bleues une par une. À chaque fois que nous mesurons la quantité de réflexion en utilisant la valeur LDR. Si une lumière donne plus de réflexion que deux autres lumières, alors cette surface doit être principalement une surface colorée réfléchie.
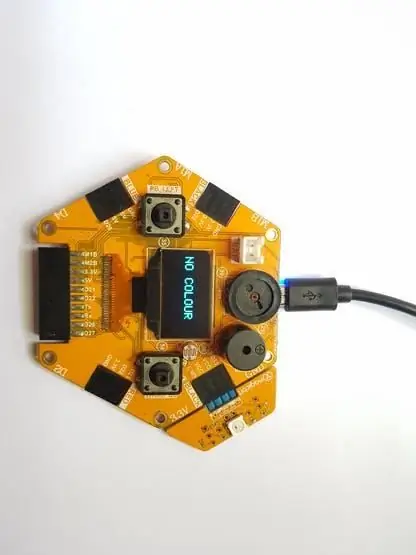
Étape 3: configuration du matériel
C'est très simple. Branchez votre module RVB dans le port supérieur droit de Magicbit. Ce module a une LED Neopixel WS2812B. Cette LED a 4 broches. Deux pour l'alimentation et deux pour l'entrée et la sortie des données. Parce que nous utilisons une seule led, nous n'avons besoin que de broches d'alimentation et de données dans la broche. Si vous n'avez pas ce module, vous pouvez acheter un module Neopixel. Si vous avez acheté ce type de module, vous devez connecter les broches d'alimentation et les données en broche à Magicbit. C'est très facile. Connectez VCC et GND du Magicbit aux broches d'alimentation du module RVB et la broche D33 à la broche de données.
Étape 4: Configuration du logiciel
L'essentiel est fait par la programmation. Nous utilisons Arduino IDE pour programmer notre Magicbit. Dans le code, nous utilisons quelques bibliothèques. Ce sont la bibliothèque Adafruit Neopixel pour le contrôle Neopixel LED et la bibliothèque Adafruit OLED pour la poignée OLED. Dans la configuration, nous configurons nos entrées et sorties. Configurez également l'écran OLED intégré sur Magicbit. Dans la boucle, nous vérifions que le bouton poussoir de gauche est enfoncé ou non du Magicbit. S'il est enfoncé, le signal d'entrée est 0. Parce qu'il est déjà tiré par la carte. S'il est enfoncé, nous vérifions les couleurs. Sinon, l'écran affichera la déclaration "pas de couleur". Lorsque le bouton est enfoncé, allumez automatiquement les lumières rouge, verte et bleue une par une et stockez la quantité de réflexion des couleurs dans trois variables. Ensuite, nous avons comparé ces valeurs et sélectionné la couleur de la valeur maximale à afficher comme couleur de sortie.
Connectez donc le câble micro USB à Magicbit et sélectionnez correctement le type de carte et les ports com. Téléchargez maintenant le code. Ensuite, il est temps de tester notre capteur. Pour tester cela, gardez du papier ou une feuille à surface rouge, verte ou bleue sur le module LDR et RVB et appuyez sur le bouton-poussoir gauche. Ensuite, l'écran OLED affichera la couleur de la surface. Si cela est faux, la raison en est que certaines couleurs ont une intensité lumineuse élevée. Par exemple, dans chaque surface verte, la sortie est rouge, vous devez donc réduire la luminosité de la lumière rouge d'une certaine quantité. Parce que la lumière rouge a une luminosité très élevée dans ce cas. Il a donc une réflexion élevée. Si vous ne savez pas comment contrôler la luminosité, reportez-vous au didacticiel dans le lien ci-dessous.
magicbit-arduino.readthedocs.io/en/latest/
Dans ce lien, vous trouverez comment contrôler ce module RVB depuis Magicbit. Et vous pouvez également trouver comment travailler avec LDR et le bouton-poussoir en utilisant Magicbit. Lisez ce document et étudiez davantage comment améliorer le capteur de couleur. Parce que c'est un exemple très basique sur le fonctionnement des capteurs de couleur. La plupart des types de capteurs de couleur fonctionnent de cette manière. Essayez donc d'améliorer cela en supprimant le bruit de la lumière ambiante et d'autres bruits.
Étape 5: Code Arduino du capteur de couleur
#comprendre
#define LED_PIN 33
#define LED_COUNT 1 Adafruit_NeoPixel LED (LED_COUNT, LED_PIN, NEO_RGB + NEO_KHZ800); #include #include #include #define OLED_RESET 4 Adafruit_SSD1306 display (128, 64); #define LDR 36 #define Button 35 int R_value, G_value, B_value; void setup() { LED.begin(); LED.show(); pinMode(LDR, INPUT); pinMode(Bouton, INPUT); display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.display(); retard(1000); display.clearDisplay(); Serial.begin(9600); } void loop() { if(digitalRead(Button)==0){// si le bouton est enfoncé LED.setPixelColor(0, LED. Color(0, 50, 0)); //on redcolour LED.show(); retard (100); R_value=analogRead(LDR);//get red mount LED.setPixelColor(0, LED. Color(150, 0, 0));//on greencolour LED.show(); retard (100); G_value=analogRead(LDR);//get green mount LED.setPixelColor(0, LED. Color(0, 0, 255)); //sur la LED bleue.show(); retard (100); B_value=analogRead(LDR);//get blue mount if (R_value>G_value && R_value>B_value){//red est le plus reflété Display("RED", 3); } else if (G_value>R_value && G_value>B_value){//green est le plus reflété Display("GREEN", 3); } else if (B_value>R_value && B_value>G_value){//blue est le plus reflété Display("BLUE", 3); } Serial.print("RED="); Serial.print(R_value); Serial.print(" GREEN="); Serial.print(G_value); Serial.print(" BLEU="); Serial.println(B_value); } else{ LED.setPixelColor(0, LED. Color(0, 0, 0)); //off RVB LED.show(); Affichage("AUCUNE COULEUR", 2); } } void Display(String commond, int size) { // afficher les données display.clearDisplay(); display.setTextSize(taille); // Affichage normal à l'échelle 1: 1 en pixels.setTextColor(WHITE); // Dessine du texte blanc display.setCursor(0, 20); // Commence dans le coin supérieur gauche display.println(commond); display.display(); }
Conseillé:
Tutoriel : Comment utiliser le capteur de détecteur de couleur RVB TCS230 avec Arduino UNO : 3 étapes

Tutoriel : Comment utiliser le capteur de détecteur de couleur RVB TCS230 avec Arduino UNO : Description : Ce didacticiel vous montrera quelques étapes simples sur la façon d'utiliser le capteur de détecteur de couleur RVB à l'aide d'Arduino Uno. À la fin de ce didacticiel, vous obtiendrez un certain nombre de résultats de comparaison entre quelques couleurs. Le TCS3200 est un dét
Capteur de couleur avec écran LCD : 6 étapes

Capteur de couleur avec écran LCD : L'objectif est de créer un appareil qui permettrait aux daltoniens de détecter les couleurs sans avoir à voir la couleur. En utilisant l'écran LCD avec le capteur, la couleur serait captée puis transférée en mots sur l'écran LCD. Cet appareil va
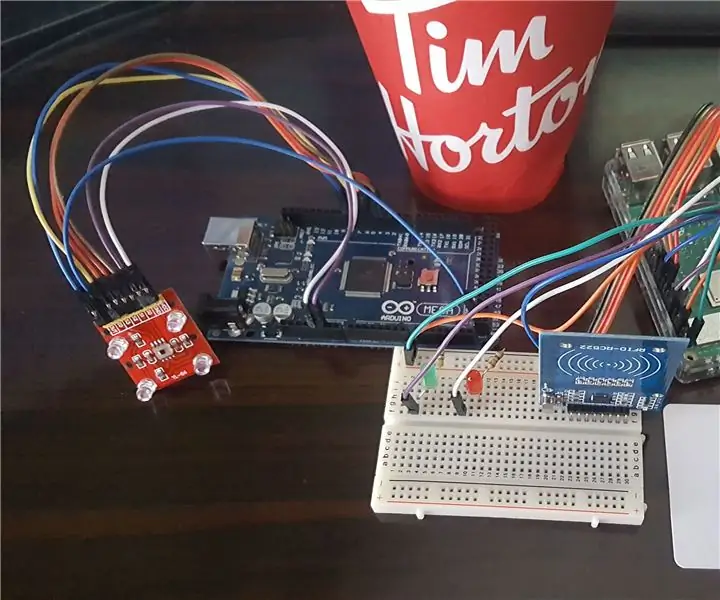
Projet IoT RFID + Capteur de couleur : 7 étapes

Projet RFID + Capteur de couleur IoT : L'idée de ce projet est de récompenser les personnes qui boivent dans des tasses à café et de s'en débarrasser correctement. Prenez une entreprise comme Tim Hortons par exemple; en 2014, ils ont enregistré servir 2 milliards de tasses de café par an. Bien que leurs tasses puissent être recyclées
Un réseau WiFi Arduino (capteurs et actionneurs) - le capteur de couleur : 4 étapes

Un réseau WiFi Arduino (Capteurs et actionneurs) - le capteur de couleur : Combien de fois dans vos applications avez-vous un capteur ou un actionneur loin de vous ? Dans quelle mesure pourrait-il être confortable d'utiliser un seul appareil maître à proximité de votre ordinateur pour gérer différents appareils esclaves connectés via un réseau wi-fi ? Dans ce projet
Capteur de couleur : 5 étapes (avec photos)

Capteur de couleur : Description : Le module de capteur de couleur est un détecteur de couleur complet, comprenant 4 LED blanches et une puce de capteur RVB TAOS TCS3200. Les quatre LED blanches fournissent une source lumineuse à large spectre. Le TCS230 dispose d'un réseau de photodiodes 8 x 8 avec des filtres de couleur
