
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.




Après plusieurs années d'utilisation, mon horloge analogique est définitivement morte.
Pendant ce temps, je cherchais un projet d'horloge 3D à imprimer avec mon Prusa, j'ai donc trouvé une horloge à 7 segments pilotée par des leds ws2812 et Arduino.
Je pensais que le pouvoir de cette led est de montrer une large gamme de couleurs alors la question était, comment combiner plusieurs couleurs sur une horloge numérique ?
Puis l'idée de personnaliser l'horloge avec les fonctionnalités suivantes:
- 7 transitions de changement de minute différentes
- 3 couleurs prédéfinies pour les plages horaires
- gradation automatique de l'intensité de la lumière ambiante
- arrêt/démarrage automatique lorsqu'il n'est pas nécessaire d'afficher l'heure
- réglage automatique de l'heure d'été
Fournitures
Le projet peut être exécuté à l'aide d'une imprimante 3D ou sur Google pour les projets d'horloges à 7 segments. Quelqu'un les a aussi fait avec du carton.
Il faut aussi:
- Arduino nano
- photo
- bouton poussoir momentané
- interrupteur marche / arrêt
- Prise CC
- Transformateur 5V
- n°30 leds WS2812 (modèle 30 leds/mètre)
- carte de circuit imprimé
- module DS3231
- câbles fins pour connexions leds
- résistances 10K, 550
- souder
- la colle
- cavaliers
- en-têtes homme/femme
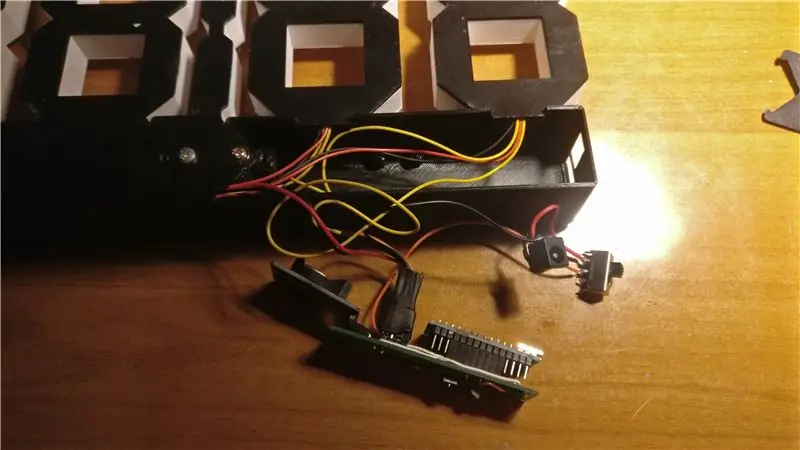
Étape 1: Impression et câblage…



Le projet original sur Thingverse a été légèrement modifié. (Merci à l'utilisateur random1101)
Les deux points ont été agrandis pour s'adapter à la version led utilisée pour ce projet. L'un des trois couvercles arrière a également été modifié pour s'adapter au PCB. Changé également la base de l'horloge.
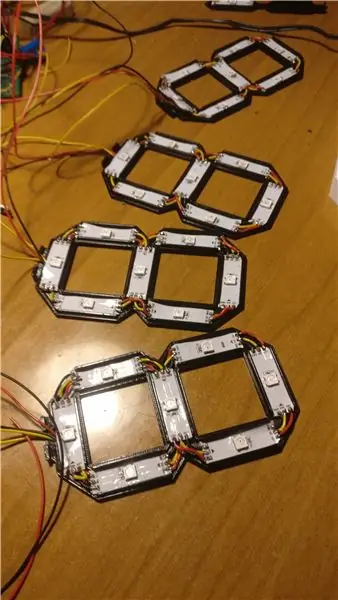
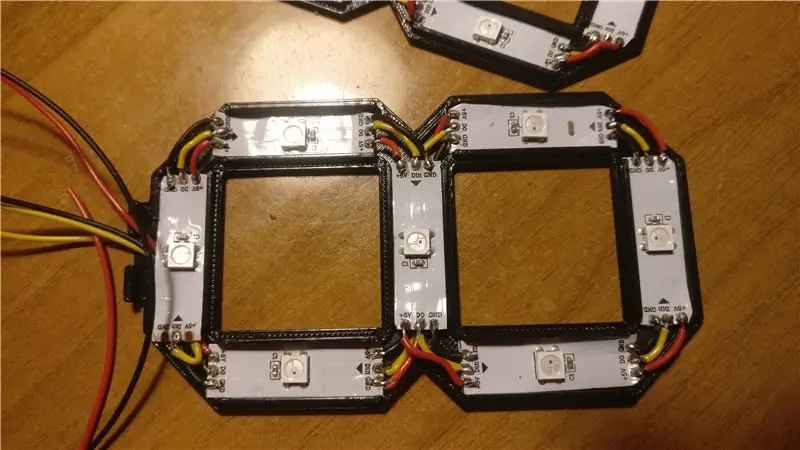
Le travail principal est de souder les leds. Pour la première fois, j'ai procédé à la soudure des leds à l'extérieur du capot arrière des chiffres d'impression 3D, puis je les ai insérées dans celui-ci.
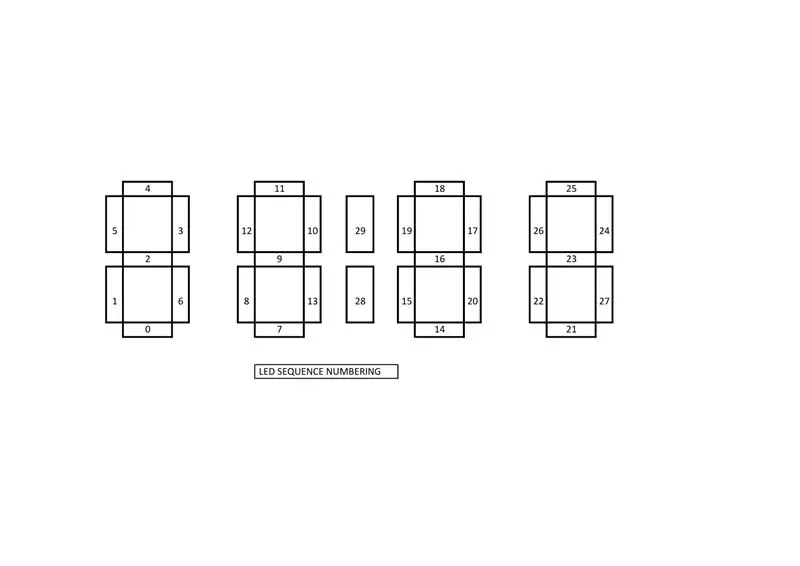
La 7ème led du premier chiffre en partant de la gauche sera connectée à la première led du chiffre suivant. A la fin du 4ème chiffre, reliez les deux points leds, ils seront numérotés 28 et 29 à l'intérieur de la séquence.
La séquence led peut être modifiée en changeant certains paramètres dans la bibliothèque Arduino comme suit expliqué.
Une fois connecté, le gros du travail a été fait.
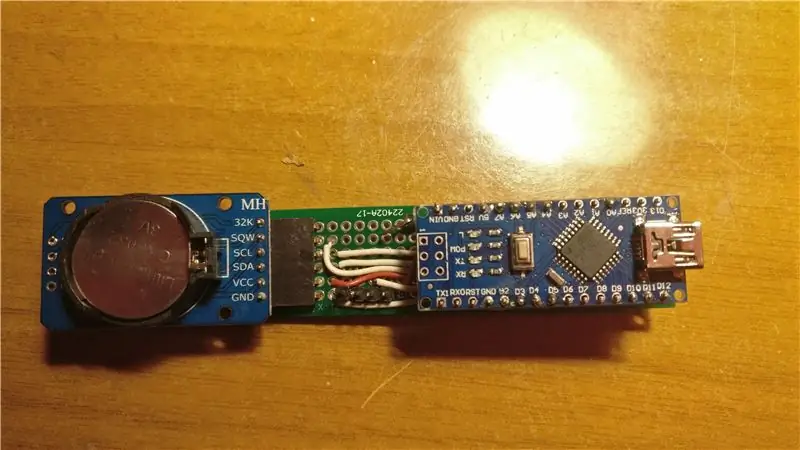
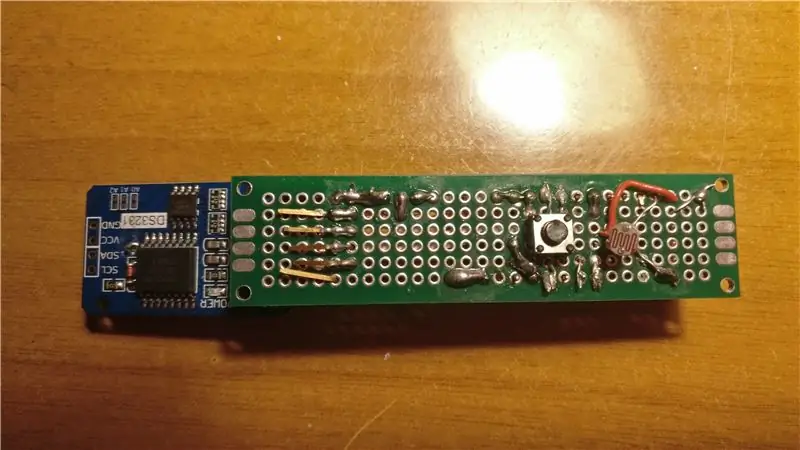
Étape 2: Assemblage du PCB




Il est maintenant temps d'assembler un circuit imprimé où souder des résistances, des en-têtes, etc. Les composants pour connecter Arduino sont:
Bouton-poussoir connecté entre la broche Arduino 3 et GND avec résistance de rappel interne.
Capteur de lumière connecté comme diviseur de tension, entre la broche Arduino A7 et GND. Ajoutez également une résistance de 10K entre A7 et +5V ………GROSSE ERREUR
capteur de lumière entre +5V et broche A7 et résistance 10K entre broche A/ et GND
Module DS3231 connecté via la broche i2c et SQW à la broche d'interruption Arduino 2
Leds connectées à la broche 5 via la résistance de 550 Ohm.
Étape 3: le croquis
Il existe de nombreuses personnalisations qui peuvent être effectuées à l'intérieur du croquis.
La bibliothèque d'heure d'été est gérée par les paramètres TimeChangeRule, voir la bibliothèque JChristensen sur Github pour plus d'informations.
L'arrêt automatique à l'intérieur de la boucle est géré par la variable int gotosleep. Dans mon cas, à 0:00, Arduino passe en mode veille, puis l'horloge s'éteint.
En définissant ALARM sur le module DS3231 via la variable int gotosleep, permet à Arduino de sortir du mode veille. Dans mon cas à 7h00 du matin.
Une autre fonctionnalité consiste à changer la couleur de l'horloge pendant la journée à l'intérieur de la fonction:
void printDateTime(time_t t, const char *tz)
Dans mes paramètres de h 0:00 à 12:00, l'heure est affichée en rouge, de 12:00 à 17:00 en vert et de 17:00 à 0:00 principalement en bleu. C'est le meilleur équilibrage des couleurs trouvé jusqu'à présent pour un bon contraste avec le mur blanc derrière.
La fonction de transition permet d'avoir une transition de couleur animée lors d'un changement de minute. Il y en a 6 différentes qui peuvent être choisies en appuyant sur le bouton momentané, la 7ème option est sans transitions. Celui que j'aime s'appelle newrandom() qui est le préréglage (int mode = 1;).
J'ai apporté quelques modifications à la bibliothèque pour la compatibilité avec la séquence led. Dans le fichier segment_display.cpp, à la fin, interrupteur (i) vous pouvez modifier votre séquence de led. Une fois terminé, remplacez le fichier à l'intérieur
/Arduino/libraries/7segment_NeoPixel-master
Bibliothèques requises:
- avr.sommeil
- segment_affichage
- DS3231
- TimeLib
- Câble
- Adafruit NeoPixel
- Fuseau horaire
Étape 4: Il est temps de dire au revoir
J'aime cette horloge, l'heure actuelle est clairement visible de loin et elle s'éteint quand je n'en ai pas besoin.
Comment demander plus à une horloge ?
Conseillé:
Horloge d'affichage mécanique à sept segments : 7 étapes (avec photos)

Horloge à affichage mécanique à sept segments : Il y a quelques mois, j'ai construit un affichage mécanique à 7 segments à deux chiffres que j'ai transformé en un compte à rebours. Cela s'est plutôt bien passé et un certain nombre de personnes ont suggéré de doubler l'affichage pour faire une horloge. Le problème était que j'étais déjà en train de courir
Horloge de retraite / Compte à rebours / Horloge Dn : 4 étapes (avec photos)

Retirement Clock / Count Up / Dn Clock: J'avais quelques-uns de ces écrans à matrice de points LED 8x8 dans le tiroir et je réfléchissais à ce que je devais en faire. Inspiré par d'autres instructables, j'ai eu l'idée de construire un affichage de compte à rebours/up pour compter jusqu'à une date/heure future et si l'heure cible p
Horloge LED WiFi 7 segments : 3 étapes (avec photos)

Horloge LED WiFi 7 segments : Projet : Horloge LED WiFi 7 segments Date : novembre - décembre 2019 La principale raison de la construction de cette horloge était d'abord la réutilisation de deux horloges de chevet chacune
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Horloge électronique C51 4 bits - Horloge en bois : 15 étapes (avec photos)

Horloge électronique C51 4 bits - Horloge en bois : J'ai eu du temps libre ce week-end, alors je suis allé de l'avant et j'ai assemblé cette horloge numérique électronique bricolage 4 bits de 2,40 AU $ que j'ai achetée sur AliExpress il y a quelque temps
