
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



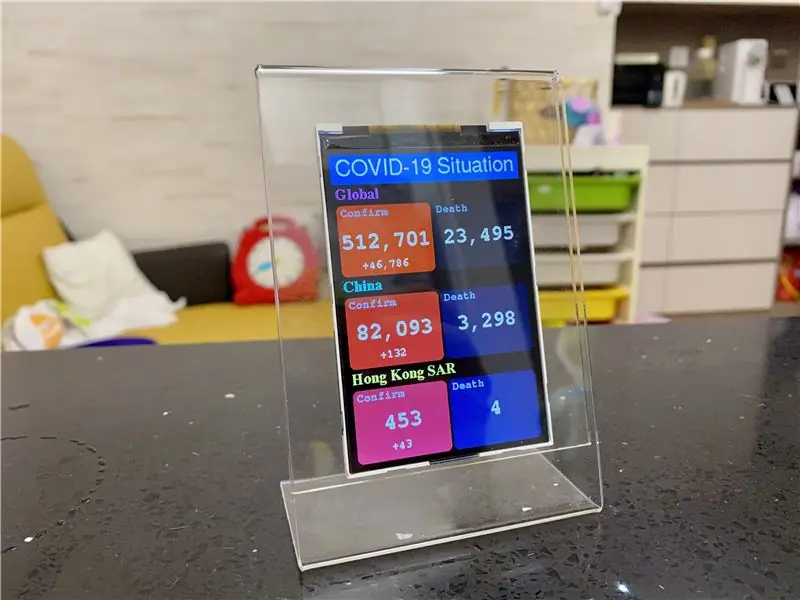
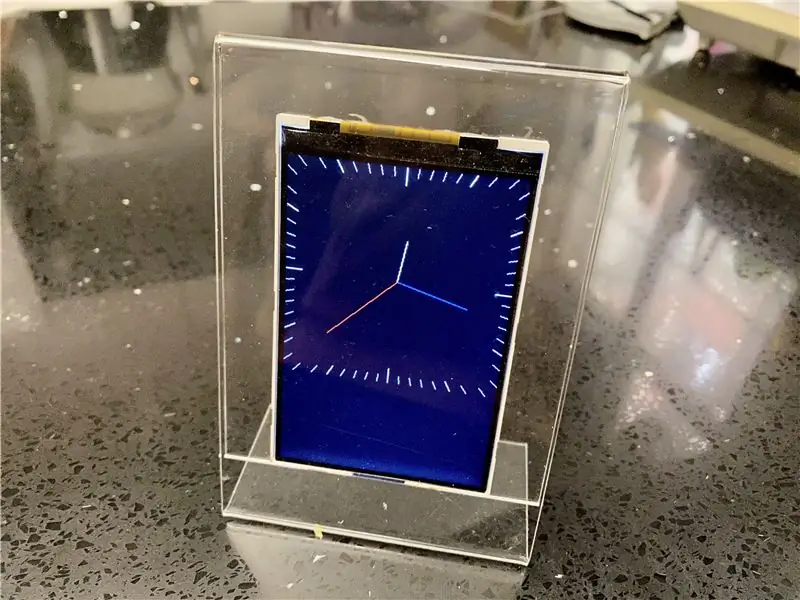
Ces intructables montrent comment utiliser un ESP8266/ESP32 et un écran LCD pour créer un écran flottant sur un support photo en acrylique.
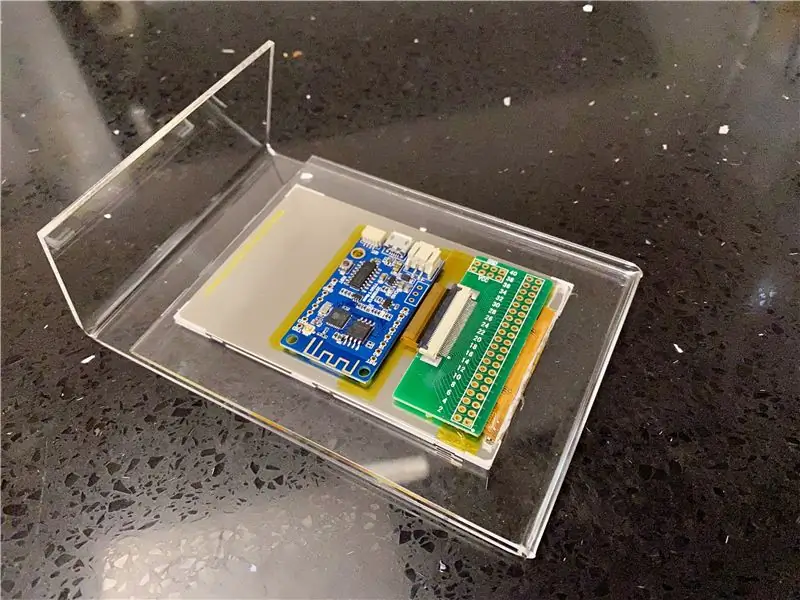
Étape 1: Préparation


Support photo acrylique
Tout support en acrylique un peu plus grand que l'écran LCD devrait convenir. Cette fois, j'utilise un support photo 3R.
Affichage LCD
Tout écran LCD pris en charge par Arduino_GFX est correct, vous pouvez trouver l'affichage actuellement pris en charge sur le fichier readme de GitHub:
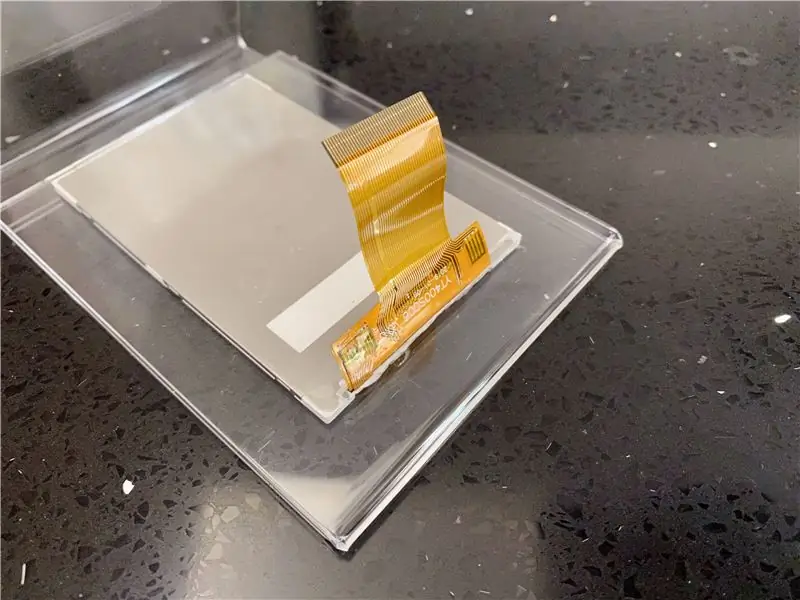
Cette fois, j'utilise un écran LCD YT400S0006 4 ST7796.
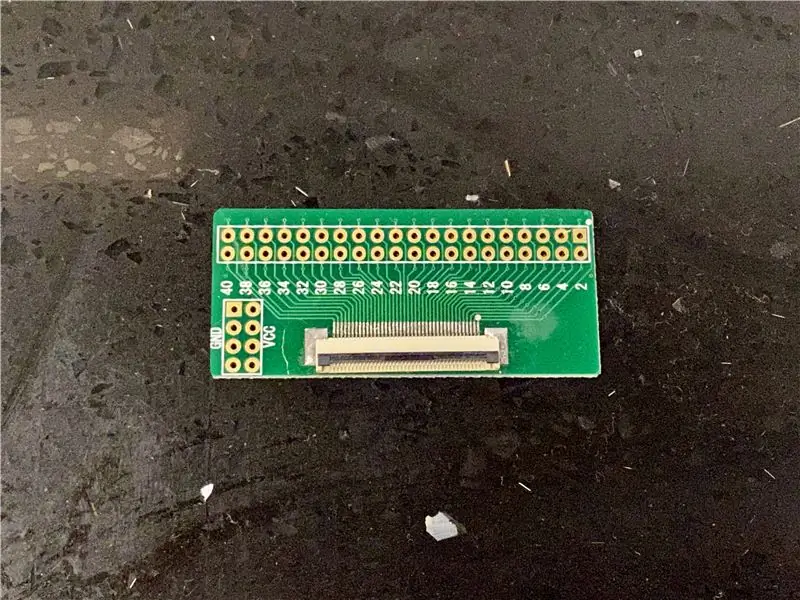
Carte convertisseur FPC vers DIP PCB
Ceci est facultatif, dépend de votre écran LCD sélectionné, la carte de conversion FPC vers DIP PCB peut vous aider à souder plus facilement. Les YT400S0006 ont un FPC à 40 broches au pas de 0,5 mm. Ce n'est pas une soudure directe facile au pas de 0,5 mm, j'utilise donc le convertisseur pour m'aider.
Carte de développement ESP8266/ESP32
Pour que l'affichage flotte comme, il est préférable d'utiliser une carte de développement sans fil et de préférer également prendre en charge la puissance Lipo. Cette fois, j'utilise une carte de développement TTGO T-base ESP8266.
Batterie Lipo
Ceci est facultatif, selon que vous utiliserez ou non cet écran débranché. Cette taille de batterie est déterminée par 2 facteurs:
- heures de travail: par ex. si vous voulez, il peut fonctionner 2 heures, il devrait être de ~ 250 mA x 2 heures ~ = 500 mAH
- espace restant: pour cacher tous les composants derrière l'écran LCD, la taille de la batterie doit être la taille de l'écran LCD soustrayez la carte de conversion et la carte de développement
Étape 2: Correction du cadre photo



Cette étape est facultative et dépend de l'angle de vue de l'écran.
Il n'y a presque aucun problème d'angle de vision pour l'affichage IPS/OLED. Mais il est difficile de trouver un écran SPI IPS/OLED de grande taille sur le marché des amateurs.
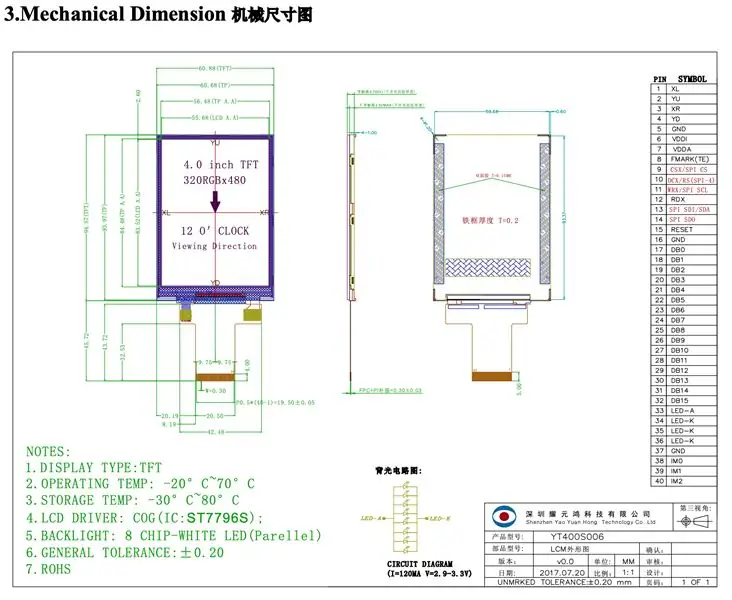
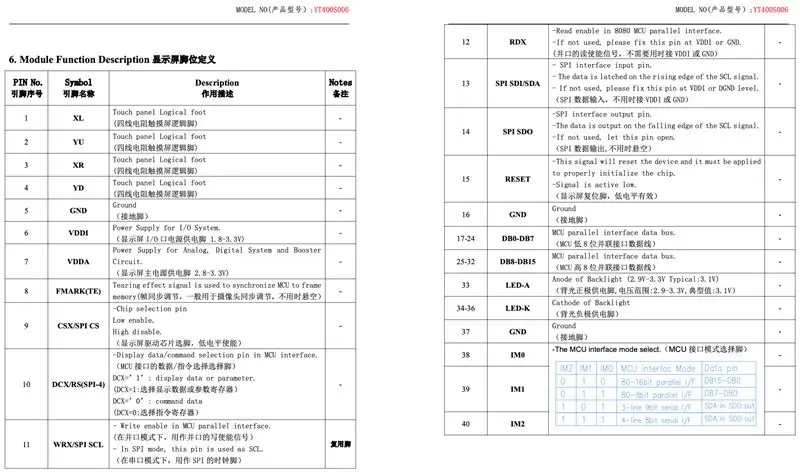
Pour l'écran "grand angle" comme le YT400S0006 que j'utilise, lisez attentivement la fiche technique avant l'assemblage réel. L'angle de vision officiel du YT400S0006 est de 12 heures, ce qui signifie que vous devez placer le FPC sur la partie supérieure pour un meilleur angle de vision.
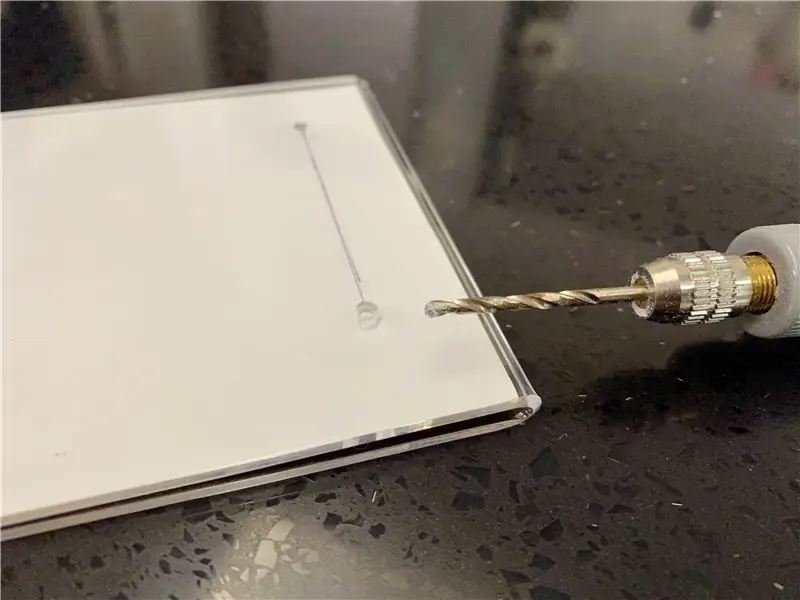
Si vous avez également un affichage à 12 heures, il est nécessaire de percer et de colmater un long trou dans la partie supérieure arrière du cadre photo pour laisser sortir le FPC. Vous ne pouvez pas faire ce patch si vous avez un affichage à 3, 6 ou 9 heures.
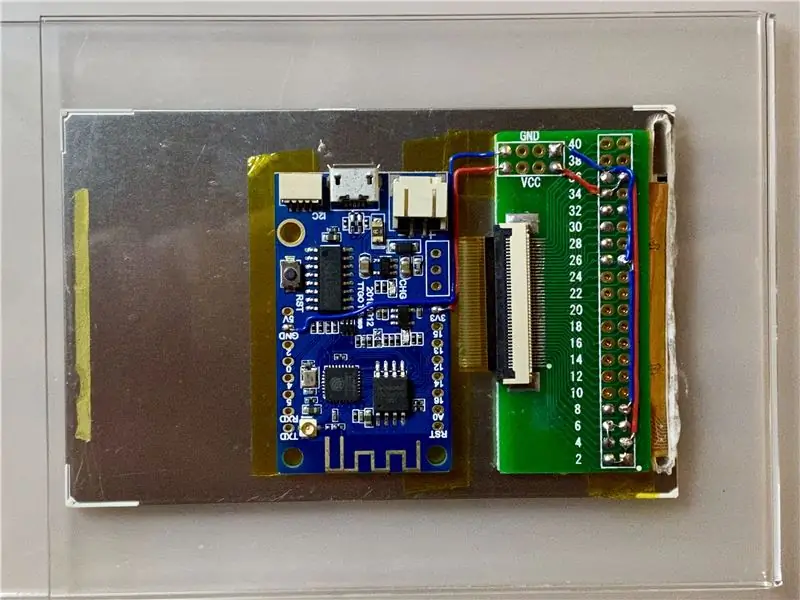
Étape 3: Fixation

Fixez l'écran LCD, la carte de conversion et la carte de développement avec un robinet double taille. Sachez que le ruban ne doit pas recouvrir les broches DIP.
Étape 4: Trier le travail



Connectez votre écran LCD à la carte de développement.
Voici l'exemple de résumé de connexion:
ESP8266 -> LCD
Vcc -> Vcc, résistance -> LED+
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (si disponible) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (optionnel) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, résistance -> LED+
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (si disponible) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (en option) GPIO 23 -> MOSI / SDA
Lisez la fiche technique de l'écran LCD pour une connexion supplémentaire, par ex. YT400S006 nécessite une connexion des broches 38, 39 et 40 à Vcc pour le réglage en mode SPI.
Vous devez ajouter une résistance, normalement de quelques Ohms à quelques centaines d'Ohms, entre Vcc et LED+ pour régler la luminosité.
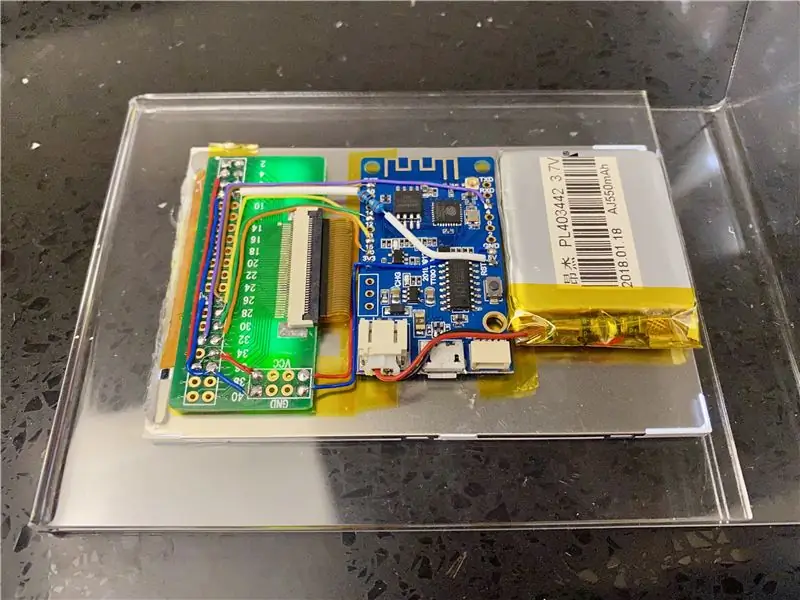
Étape 5: Plug Lipo (facultatif)

Si vous souhaitez l'utiliser sans fil, branchez la batterie Lipo et fixez-la avec du ruban adhésif double taille.
Étape 6: bon affichage





Vous avez maintenant un affichage flottant décent, il est temps de tester sur des centaines de projets d'affichage IoT.
Voici quelques exemples:
-
Exemple intégré de bibliothèque Arduino_GFX:
- Horloge, réf.:
- ESP32PhotoFrame, réf.:
- ESPWiFiAnalyzer, réf.:
- PDQgraphicstest
- Arduino BiJin Tokei, réf.:
Conseillé:
Étui de bureau DIY Raspberry Pi avec affichage des statistiques : 9 étapes (avec photos)

DIY Raspberry Pi Desktop Case avec affichage des statistiques : dans ce Instructable, je vais vous montrer comment créer votre propre Desktop Case pour un Raspberry Pi 4, qui ressemble à un mini PC de bureau. Le corps de l'étui est imprimé en 3D et les côtés sont en acrylique transparent pour que vous puissiez voir à l'intérieur. UNE
Masque facial avec affichage E-Paper : 9 étapes (avec photos)

Masque facial avec affichage en papier électronique : l'épidémie de virus corona a apporté une nouvelle mode au monde occidental : les masques faciaux. Au moment de la rédaction de cet article, ils sont devenus obligatoires en Allemagne et dans d'autres parties de l'Europe pour un usage quotidien dans les transports publics, pour faire du shopping et divers autres o
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Miroir magique intelligent flottant d'un vieil ordinateur portable avec reconnaissance vocale Alexa : 6 étapes (avec photos)

Miroir magique intelligent flottant d'un vieil ordinateur portable avec reconnaissance vocale Alexa : inscrivez-vous à mon cours « L'électronique en bref » ici : https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Consultez également mon chaîne youtube ici pour plus de projets et de tutoriels électroniques : https://www.youtube.com/channel/UCelOO
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
