
Table des matières:
- Étape 1: Commencer
- Étape 2: Ajout de LED
- Étape 3: épingles numériques
- Étape 4: Boutons-poussoirs
- Étape 5: Broches numériques et analogiques
- Étape 6: Photorésistances
- Étape 7: Définition des variables
- Étape 8: Déclaration des variables
- Étape 9: Chargement
- Étape 10: LED allumée/éteinte
- Étape 11: bouton d'arrêt
- Étape 12: Amusez-vous à jouer
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Projets Tinkercad »
Aujourd'hui, nous allons créer un jeu de Tic Tac Toe sur TinkerCad en utilisant l'Arduino. Nous allons utiliser beaucoup de composants simples et utiliser le code pour les lier tous ensemble. La partie principale de ce circuit qui rassemble tout cela est le code. Ce programme a de nombreuses possibilités et peut être modifié comme l'utilisateur l'entend. Ce jeu a également la possibilité d'utiliser des lumières RVB, mais si quelqu'un veut avancer sur ce projet, il devra connecter 2 arduinos l'un à l'autre.
Fournitures
- Arduino
- Planche à pain (grande)
- Fils
- Bouton
- LED
- Résistances (10k et 150)
- Photorésistances
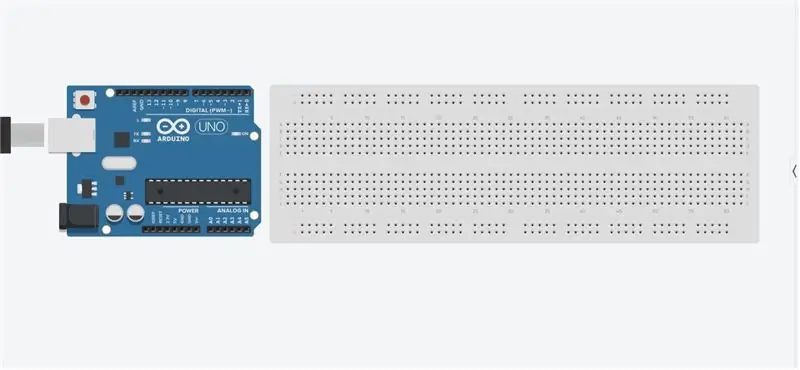
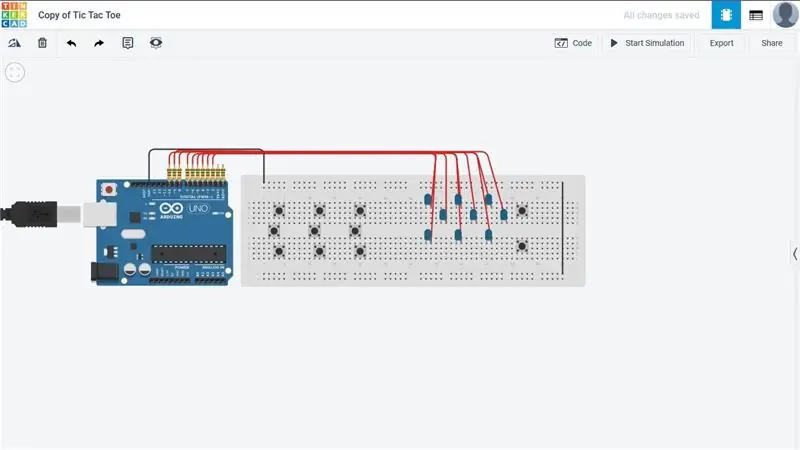
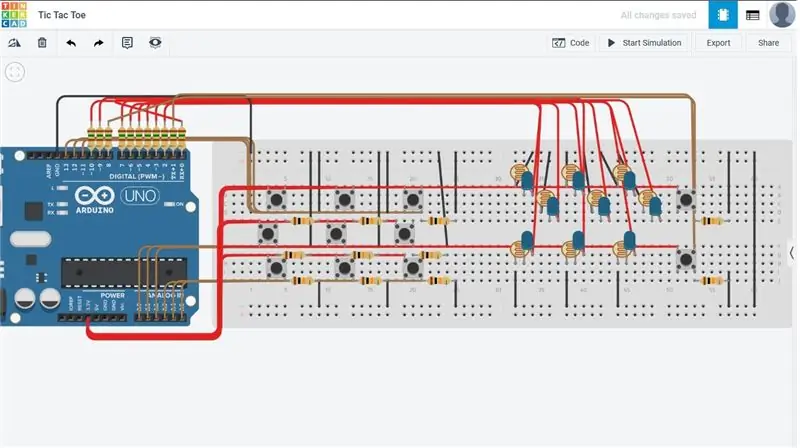
Étape 1: Commencer

Nous allons donc commencer avec une grande maquette et un microcontrôleur Arduino.
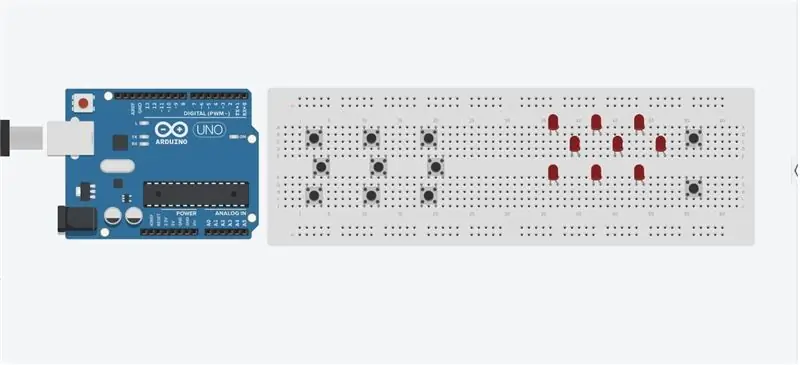
Étape 2: Ajout de LED

L'étape suivante consiste à ajouter des LED et des boutons-poussoirs à la maquette. Nous ne les connectons pas encore, mais nous les plaçons simplement dans la carte de manière à ce qu'aucun des fils n'interfère avec les autres boutons-poussoirs. Il y a beaucoup de composants, nous devons donc les espacer comme ceci afin qu'aucun ne se touche. Une grande planche à pain est recommandée pour ce projet.
Étape 3: épingles numériques

Donc, avant d'ajouter quoi que ce soit d'autre, connectons d'abord les broches numériques aux LED. Dans ce projet, nous allons utiliser toutes les broches analogiques et numériques de l'Arduino.
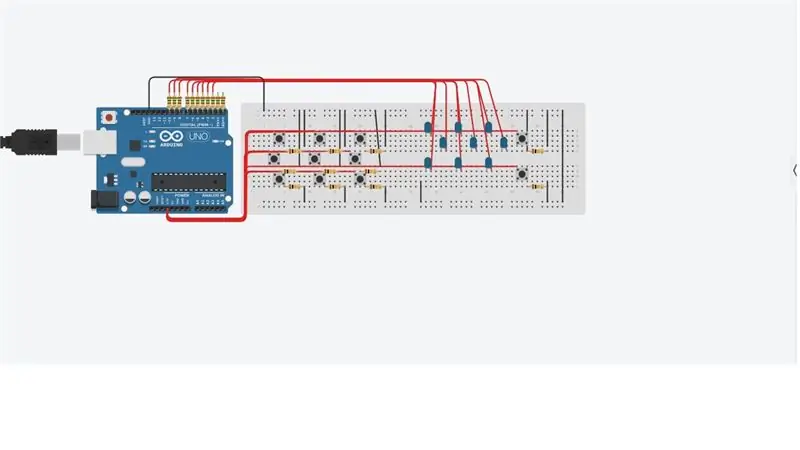
Étape 4: Boutons-poussoirs

Pour cette étape, nous allons connecter l'alimentation et la masse au bouton-poussoir. Dans cette étape, nous allons utiliser des résistances de 10k pour limiter la quantité d'énergie. Les 2 boutons à droite ne servent pas à allumer ou éteindre la LED, mais ils servent à démarrer une nouvelle partie, et pour autre chose on va voir quand on démarre le code.
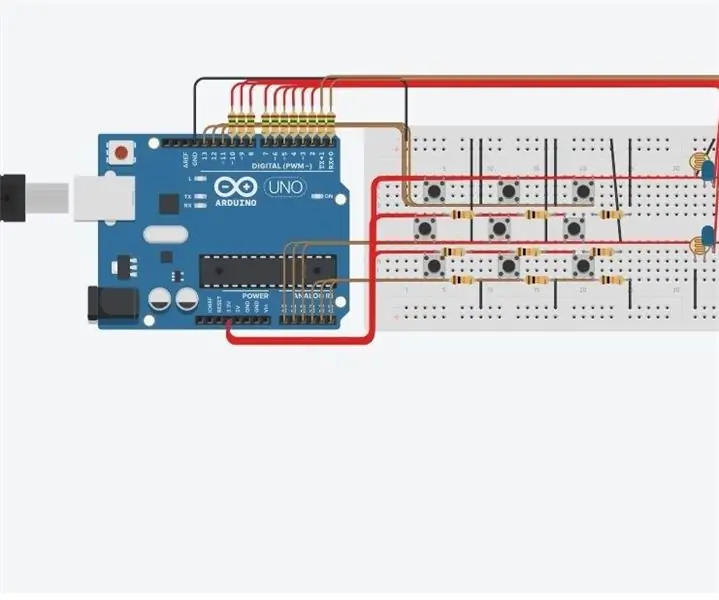
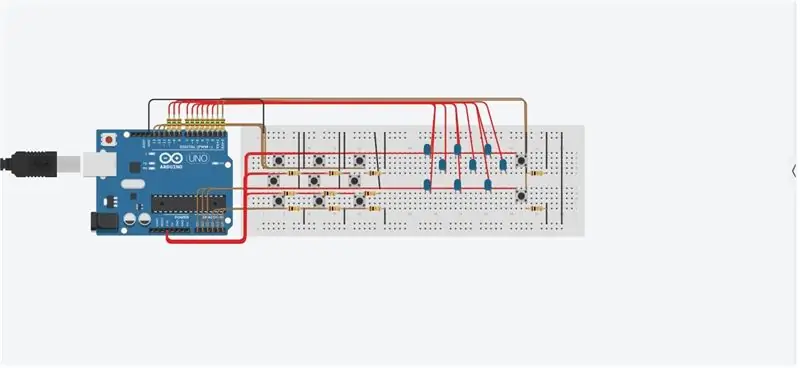
Étape 5: Broches numériques et analogiques

Dans cette étape, nous allons connecter les boutons aux broches numériques et analogiques. Les broches analogiques peuvent être utilisées dans ce cas car elles peuvent être utilisées de la même manière que les broches numériques sont utilisées.
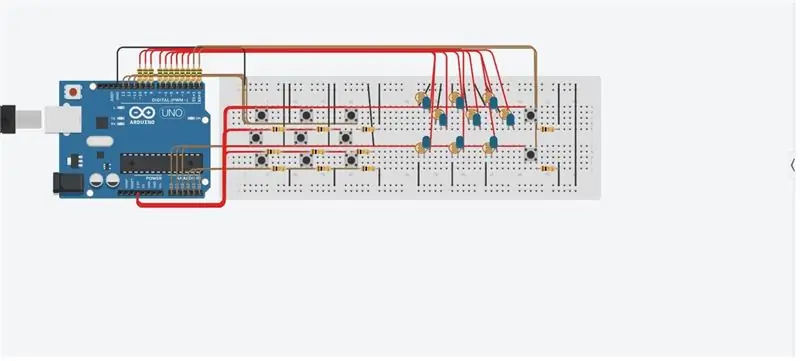
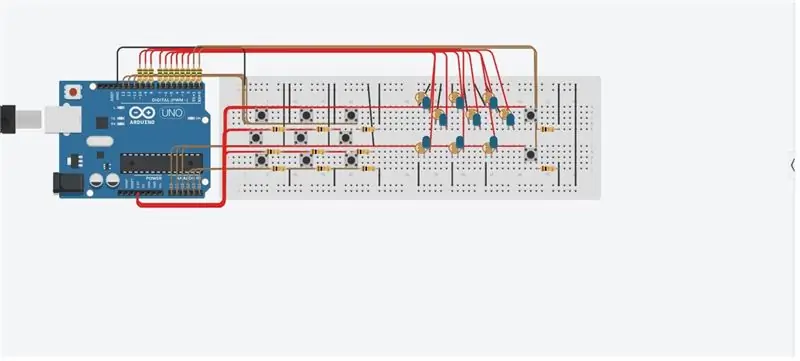
Étape 6: Photorésistances

Dans cette étape, nous allons connecter les photorésistances aux LED. Le but de ceci est de permettre à différents joueurs d'obtenir différents niveaux de luminosité et cela permet aux joueurs de se différencier. Dans cette étape, vous voyez pourquoi l'espacement des marches était nécessaire.
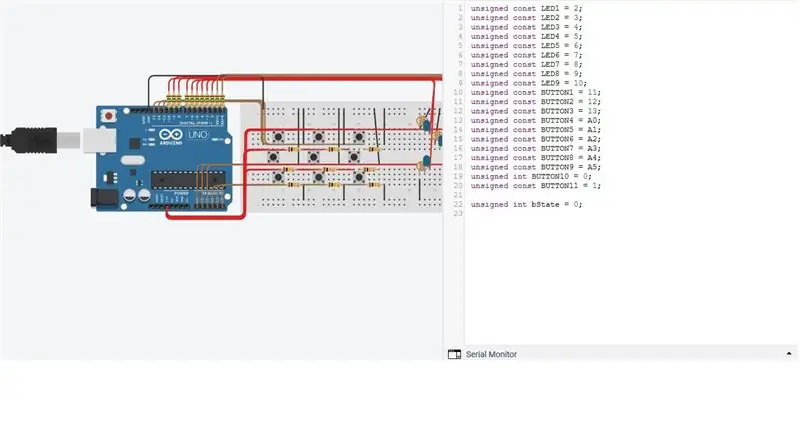
Étape 7: Définition des variables

Dans cette étape, nous allons commencer le code. La première partie de cela va définir les différents boutons et LED, mais aussi une autre variable qui est égale à 0. Cette variable nous aidera à allumer et éteindre les LED en appuyant sur un bouton.
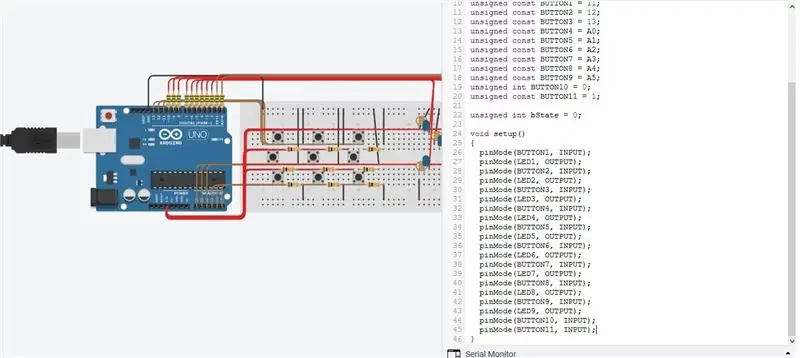
Étape 8: Déclaration des variables

Dans cette étape, nous allons terminer la déclaration de ces variables et définir les boutons comme entrée et les LED comme sorties.
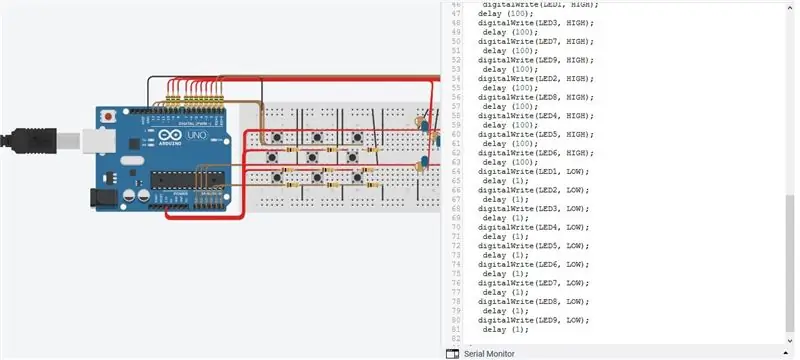
Étape 9: Chargement

Cette partie du code peut être vue comme un "écran de chargement". La plupart des jeux ont généralement des séquences de démarrage au début, mais cette partie est facultative et n'est effectuée que pour le spectacle. C'est à cela que pouvait servir l'autre bouton qui se trouvait à droite. Il pouvait afficher la séquence de démarrage jusqu'à ce qu'un "bouton de démarrage" soit enfoncé.
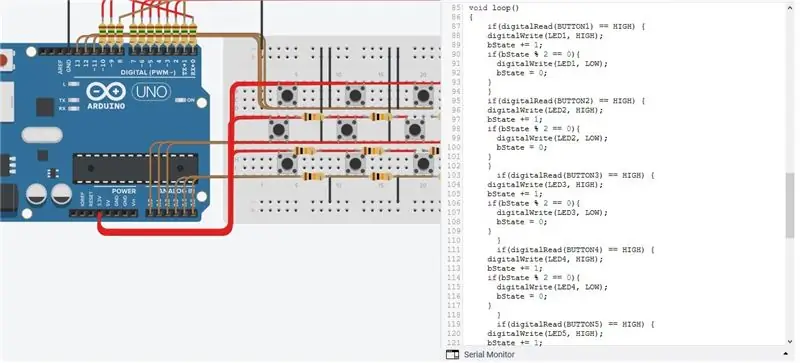
Étape 10: LED allumée/éteinte

Cette étape se concentre sur le code principal de la façon d'allumer et d'éteindre la LED avec les boutons. Dans ce code, nous utiliserons la variable égale à 0 que nous avons initialement configurée lors de la définition de nos variables. Selon ce code, la LED s'allumera lorsque le bouton est enfoncé, mais s'éteindra lorsqu'elle sera à nouveau enfoncée.
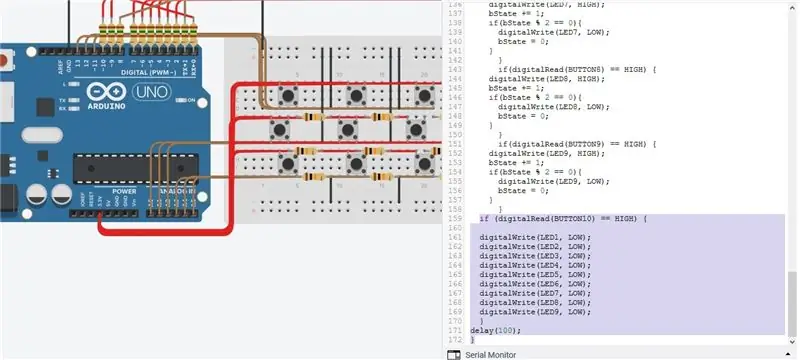
Étape 11: bouton d'arrêt

Cette étape code le bouton d'arrêt ou le bouton de nouveau jeu. Ceci est utilisé lorsqu'un joueur a gagné ou a terminé le jeu, et le jeu sera réinitialisé et peut être redémarré. Ce bouton est essentiellement un bouton de réinitialisation qui redémarre la boucle afin que le jeu puisse être rejoué encore et encore.
Étape 12: Amusez-vous à jouer

C'était la fin de ce tutoriel et j'espère que vous vous amuserez avec ce circuit et ce code et apporterez de plus en plus de modifications à ce circuit car les possibilités sont infinies car il s'agit d'un programme très ouvert.
Conseillé:
Jeu Python Tic Tac Toe : 4 étapes

Jeu Python Tic Tac Toe: jeu python tic tac toe ce jeu est fait en python qui est un langage informatique j'ai utilisé un éditeur python appelé: pycharm vous pouvez également utiliser l'éditeur de code python normal aussi
Jeu Arduino Touch Tic Tac Toe : 6 étapes (avec photos)

Arduino Touch Tic Tac Toe Game : Chers amis, bienvenue dans un autre tutoriel Arduino ! Dans ce tutoriel détaillé, nous allons créer un jeu Arduino Tic Tac Toe. Comme vous pouvez le voir, nous utilisons un écran tactile et nous jouons contre l'ordinateur. Un jeu simple comme Tic Tac Toe est
Jeu Microbit Tic Tac Toe : 4 étapes (avec photos)

Microbit Tic Tac Toe Game : Pour ce projet, mon collègue - @descartez et moi avons créé un jeu de tic tac toe génial en utilisant la fonctionnalité radio des microbits. Si vous n'avez jamais entendu parler des microbits auparavant, il s'agit d'un microcontrôleur génial conçu pour enseigner la programmation aux enfants. Ils
RG LED Tic Tac Toe : 9 étapes

RG LED Tic Tac Toe : RG Tic Tac Toe est un jeu classique pouvant être réalisé en diverses versions. Mais, j'ai décidé de le construire avec des LED RG à cathode commune de 5 mm comme moniteur de résultats afin qu'une fois manipulé le commutateur respectif, la LED affiche le résultat en rouge ou en vert dans
Jeu 3D4x : 3D 4x4x4 Tic-Tac-Toe : 5 étapes (avec photos)

Jeu 3D4x : 3D 4x4x4 Tic-Tac-Toe : Êtes-vous fatigué de jouer le même, vieux, ennuyeux, tic-tac-toe en 2 dimensions ?? Eh bien, nous avons la solution pour vous! Tic-tac-toe en 3 dimensions !!! Pour 2 joueurs, dans ce cube 4x4x4, obtenez 4 LED d'affilée (dans n'importe quelle direction) et vous gagnez ! Tu l'as fait. Vous pla
