
Table des matières:
- Fournitures
- Étape 1: Construire
- Étape 2: Appareil photo
- Étape 3: Surveiller
- Étape 4: Décorer
- Étape 5: Programmation
- Étape 6: Préparation du Raspberry PI
- Étape 7: Logiciel
- Étape 8: Programmation - Aperçu de la caméra
- Étape 9: Programmation - Bouton poussoir Big Dome
- Étape 10: Publiez sur Twitter
- Étape 11: Combiner certains éléments
- Étape 12: Câblage
- Étape 13: La MagicBox
- Auteur John Day [email protected].
- Public 2024-01-31 10:19.
- Dernière modifié 2025-01-23 14:45.



Il y a quelques temps, j'ai eu cette idée folle de créer une machine photographique à partir d'un Raspberry PI. Dans ma ville, il y avait un petit spectacle où les gens allaient et montraient ce qu'ils fabriquaient ou avaient fait avec de l'électronique, des ordinateurs, etc… J'étais comme une Maker Faire pour les pauvres, mais à un niveau local.
L'un arrivait, et, avec ma femme, nous construisons cette chose.
Comment ça marche ?
Vous appuyez sur le bouton bleu - il se met à clignoter - et après 3 secondes une photo est prise. De l'autre côté de l'appareil photo, il y a un moniteur qui affiche un compte à rebours et une fois la photo prise, l'aperçu de la photo.
Vous pouvez maintenant choisir de l'envoyer à Twitter et Facebook ou annuler et réessayer. C'est si simple.
Tout est programmé en Python, en utilisant le framebuffer PI - Aucun Xorg, aucune interface graphique n'est utilisée.
Voici une vidéo du travail du projet
Fournitures
- Raspberry PI (j'utilise la version 2)
- Caméra Raspberry PI (Utilisation de la version 1)
- 3x boutons poussoirs Big Dome
- Moniteur TFT/LCD avec VGA/HDMI
- Forces de défense principale
- Charnières métalliques, vis, etc.
- Outils électroportatifs
- Temps libre et beaucoup de plaisir
Étape 1: Construire


C'était amusant de le construire. Beaucoup de découpe, de peinture et de perçage.
J'ai utilisé des panneaux MDF pour construire la structure de base de la caméra. Ils sont légers et faciles à travailler. De plus, c'était un type de bois que la machine laser du Fablab local était capable de couper.
L'accès au câblage à l'intérieur a été fait par le côté du moniteur, à l'aide de charnières hydrauliques afin qu'elles puissent aider à soulever le moniteur.
Étape 2: Appareil photo



Caméra
L'appareil photo est un boitier aux dimensions suivantes: 60cm x 40cm x 30cm Le vôtre peut être plus petit, plus grand, c'est à vous de décider. Juste besoin de s'adapter au moniteur que vous allez utiliser. Les panneaux MDF ont été découpés au laser au Fablab local. Il y a besoin de 3 trous à l'arrière - deux gros boutons-poussoirs en forme de dôme et un pour le moniteur. A l'avant, 2 trous - un pour un gros bouton poussoir dôme et un autre - plus petit - pour la caméra Raspberry PI. Je n'ai pas de mesures spécifiques - imaginez simplement un appareil photo et utilisez-le.
Étape 3: Surveiller



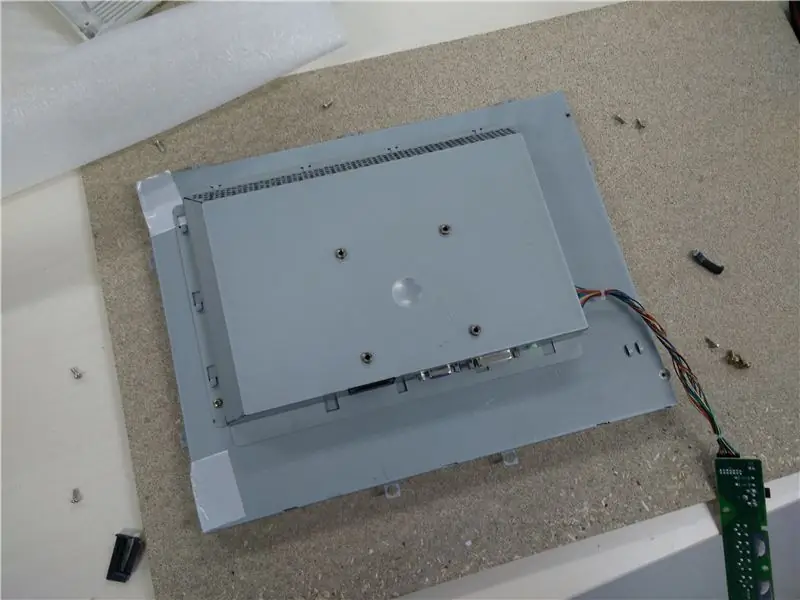
Surveiller
Le support du moniteur a été fabriqué en ajoutant de petits morceaux de bois pour le soutenir dans ses dimensions.
Il a été détaché du boîtier en plastique et fixé en place avec des vis. Pour aider à le soulever, deux charnières hydrauliques (utilisées) ont été utilisées.
Étape 4: Décorer




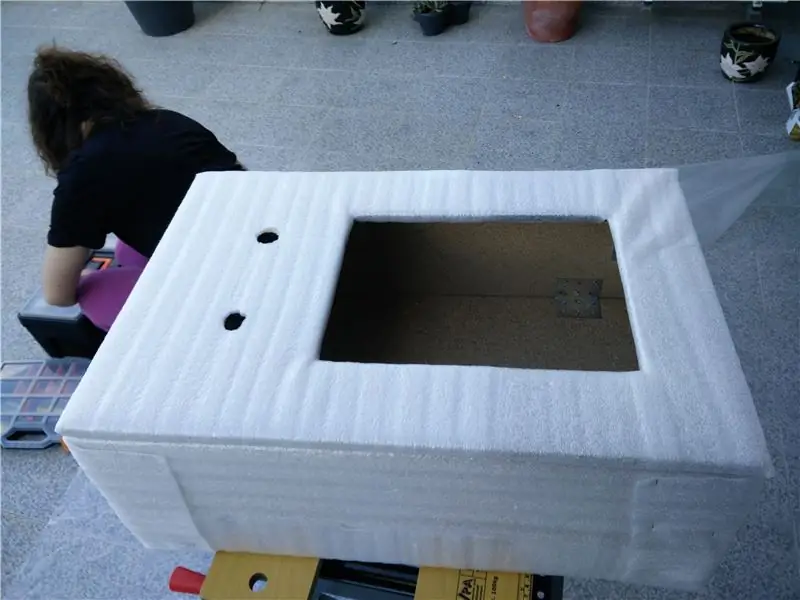
Comme j'aime beaucoup le style de mon Fuji X-T30, nous avons fait quelque chose de similaire.
Tout d'abord, nous l'avons recouvert de mousse et ensuite nous l'avons peint en noir. Après la peinture, nous avons ajouté du papier d'aluminium pour les pièces en argent et l'avons enveloppé dans
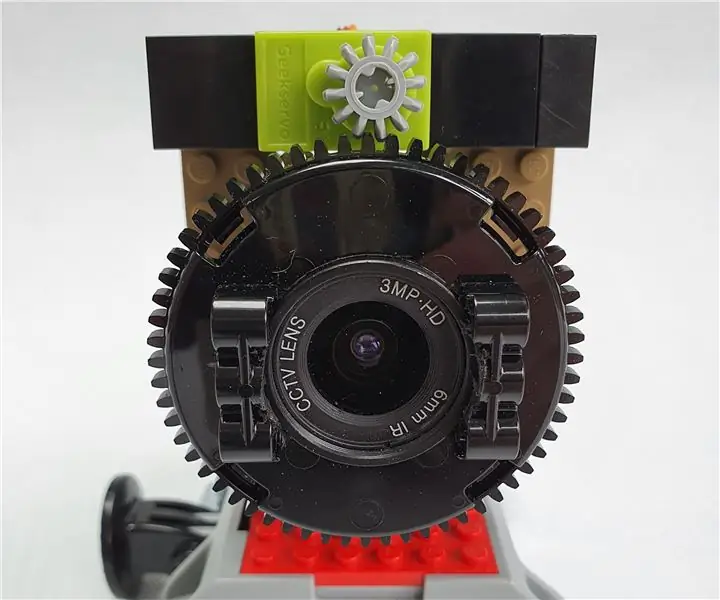
Pour simuler l'objectif, nous avons juste utilisé un Tupperware rond où nous avons fait un petit trou pour que le module de caméra Raspberry PI puisse s'asseoir.
Étape 5: Programmation
La programmation de la caméra était un défi, mais c'était super amusant.
Il n'y a pas d'interface graphique - cela fonctionne sur la CLI et il fonctionne sur la version 3 de Python.
J'ai d'abord commencé par tester et programmer les boutons, ensuite j'ai pris des photos en utilisant les outils déjà fournis et l'API Python. Je suis ensuite passé à la superposition d'images dans la sortie de l'appareil photo (pour le compte à rebours) et ensuite à l'interaction avec Twitter et Facebook.
Une fois que j'étais à l'aise avec tout ça, comme un puzzle, j'ai assemblé toutes les pièces ensemble. Ici, nous allons avec le même processus. Commencez lentement et petit et allez vite et grand.
Tout d'abord, commençons par configurer le Raspberry PI
Étape 6: Préparation du Raspberry PI



Je ne vais pas expliquer comment installer Raspbian sur le Raspberry PI - il existe de nombreux tutoriels, même sur le site officiel de Raspberry PI.
Vous avez juste besoin d'y avoir un accès SSH, ou de le brancher à un moniteur et de brancher un clavier et une souris.
REMARQUE: lorsque vous démarrez avec la caméra Raspberry PI, vous devez la brancher sur un moniteur. Jusque-là, toutes les étapes peuvent être effectuées en utilisant SSH.
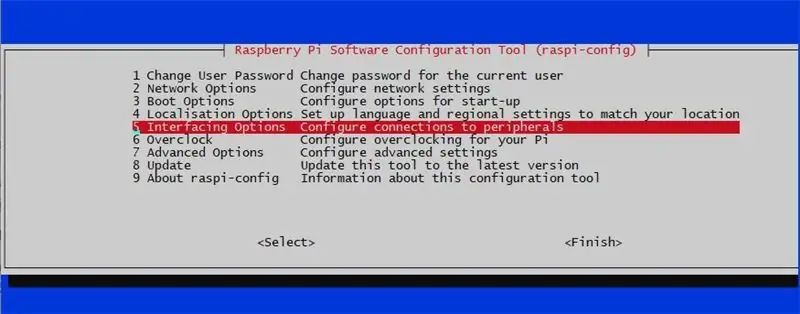
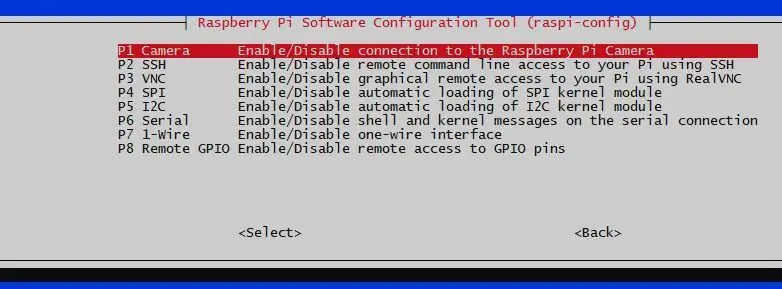
Après avoir démarré dans votre Raspberry PI, nous devons activer la caméra Raspberry PI. Utilisons l'outil raspi-config pour cela.
sudo raspi-config
- Choisissez l'option 5 - Options d'interfaçage
- Choisissez P1 - Activer/Désactiver la connexion à la caméra Raspberry PI
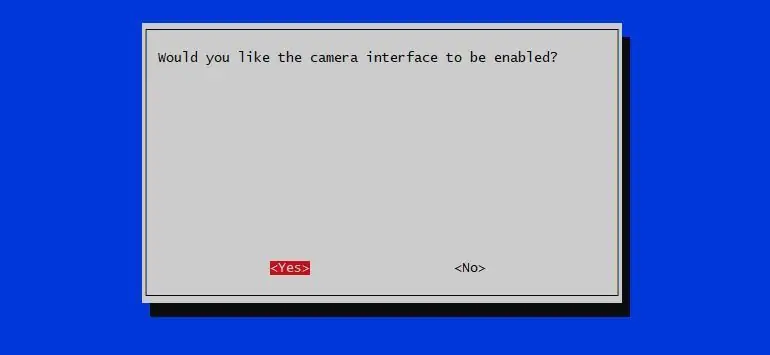
- Dis oui
- pour bien
- Choisissez Terminer
- Choisissez Oui pour redémarrer maintenant
Après le redémarrage, nous pouvons continuer
Étape 7: Logiciel
Nous allons avoir besoin de quelques bibliothèques Python pour être installées. Ceci a été mis à jour pour la dernière version de Raspbian - Buster
Tout d'abord, définissons Python 3 par défaut. Suivez ce lien pour savoir comment le configurer SYSTEM WIDE
Bibliothèques:
- python-pil.imagetk pour manipuler des images
- python-rpi.gpio pour accéder aux broches GPIO
- python-picamera pour accéder à la caméra Raspberry PI
- Tweepy pour partager la photo sur twitter
- facebook-sdk à partager sur une page facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Utilisez Python pip pour installer facebook-sdk
sudo pip3 installer facebook-sdk
Étape 8: Programmation - Aperçu de la caméra




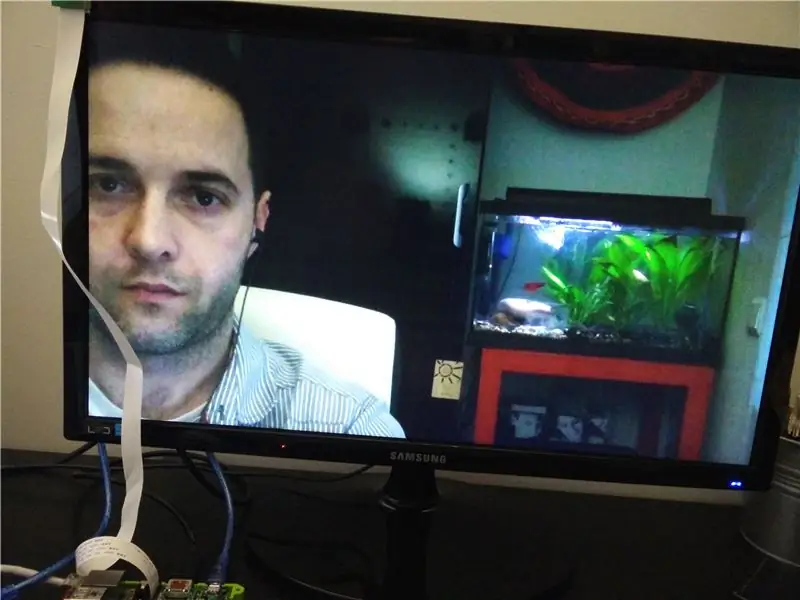
L'une des exigences que j'ai définies pour ce projet était que ce programme devait s'exécuter en mode CLI. Nous devons donc afficher l'image de la caméra sur la console. Pour cela, utilisons Python Picamera. Après cela, utilisons pil.imagetk pour afficher une superposition au-dessus de l'aperçu de la caméra
Notre petit programme (nous allons développer de petits programmes jusqu'à un gros à la fin) affichera l'aperçu de la caméra.
#!/usr/bin/env python
import time import picamera from time import sleep camera = picamera. PiCamera() # Définissez la résolution souhaitée camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() try: while (True): sleep(1) sauf (KeyboardInterrupt, SystemExit): print ("Sortie…") camera.stop_preview()
Pour l'essayer, il suffit de l'exécuter
caméra pythonAperçu.py
Aperçu de l'appareil photo avec des images sur le dessus
Comme je voulais qu'un compte à rebours s'affiche avant de prendre la photo, j'avais besoin d'images chevauchant l'aperçu de l'appareil photo.
Créez une image-p.webp" />
Le code suivant chevauchera 1-p.webp
import picamerafrom PIL import Image from time import sleep with picamera. PiCamera() as camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview() # load image img = Image.open('1-p.webp
Essayez-le:
python imageOverlay.py
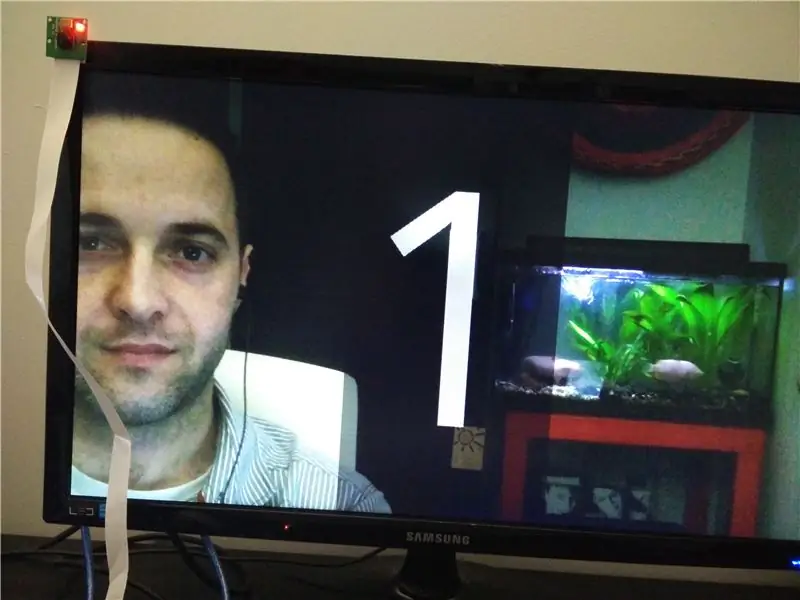
Créons maintenant un compte à rebours avec des images superposées. Comme vous avez créé l'image 1.png, créez deux autres images avec 2 et 3 dedans.
Après cela, utilisez simplement le code suivant:
importer une caméra
à partir de l'import PIL Image à partir de l'heure du sommeil avec picamera. PiCamera() comme caméra: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # create pad = Image.new('RGB', (((img1.size[0] + 31) / / 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(2) #supprimer la superposition précédente camera.remove_overlay(o) pad.paste(img2, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(2) # supprime la superposition précédente camera.remove_overlay(o) pad.paste(img3, (0, 0)) o = camera. add_overlay(pad.tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(2)
Exécutez-le maintenant:
python imageOverlayCounter.py
Et voir le compte à rebours
Wow - Beaucoup de code et aucune photo prise… Résolvons cela en combinant tous ensemble - prévisualisez l'appareil photo, le compte à rebours et prenez une photo
import picamerafrom PIL import Image from time import sleep def overlayCounter(): # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1. png') # create pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # coller la superposition - 3 pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(1) # Supprimer la superposition précédente camera.remove_overlay(o) # coller la superposition - 2 pad.paste(img2, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(1) #supprimer la superposition précédente camera.remove_overlay(o) # coller la superposition - 3 pad.paste(img3, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(1) camera.remove_overlay(o) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() overlayCounter() camera.capture('testingCounter.jpg') camera.stop_preview()
Essayez-le:
image pythonAvecTimer.py
Et ici nous avons Yoda
Étape 9: Programmation - Bouton poussoir Big Dome


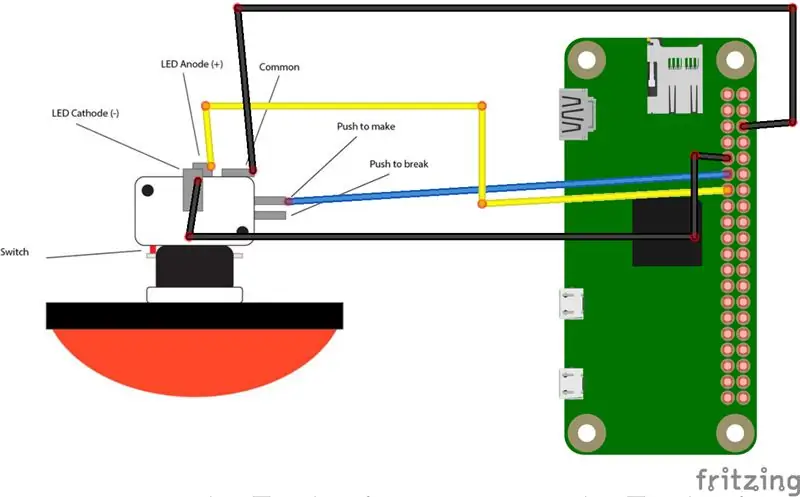
Le bouton poussoir grand dôme est un gros bouton rond - avec un diamètre d'environ 100 mm avec une petite LED. Il dit qu'il fonctionne à 12V, mais le 3.3v du Raspberry PI suffit pour l'allumer
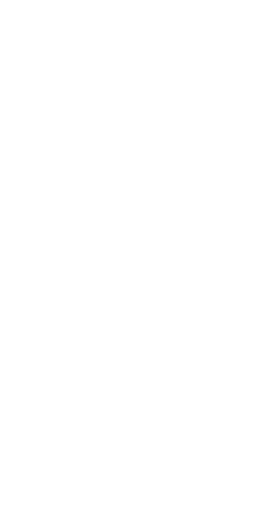
Utiliser le schéma pour tester
Le code:
depuis RPi importer GPIO
takeButton = 17 ledButton = 27 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledButton, GPIO. OUT) #Light led GPIO.output(ledButton, True) # Fonction de blocage GPIO.wait_for_edge(takeButton, GPIO. FALLING) print ("Bouton enfoncé") GPIO.output(ledButton, False) GPIO.cleanup()
Quelques explications sur le code L'une des formes d'obtention de valeurs à partir de GPIOS consiste à utiliser des interruptions (une autre est l'interrogation) - la détection des contours.
Le front est le nom de la transition de HIGH à LOW (front descendant) ou de LOW à HIGH (front montant). Lorsque le PIN n'est connecté à rien, toute lecture sera indéfinie. Une solution de contournement consiste à avoir une résistance pull up/down dans ledit PIN. Le Raspberry PI permet de configurer des résistances pull up/down via un logiciel.
La ligne
GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP)
configure ce code PIN pour faire exactement cela - tirez vers le haut
Pourquoi remonter ? Eh bien, le gros bouton-poussoir du dôme a 2 broches - pousser pour casser ou pousser pour faire (tout comme les petits boutons-poussoirs qui viennent souvent avec les kits Arduino/Raspberry PI). Je l'ai connecté au code PIN "push to make" du bouton. Lorsqu'on appuie dessus, le circuit se ferme et l'électricité passe (normalement ouverte).
La ligne
GPIO.wait_for_edge(takeButton, GPIO. FALLING)
attendra (suspendant effectivement l'exécution du script) jusqu'à ce qu'il détecte la chute du PIN - le relâchement du bouton coupera le flux d'électricité et le PIN passera de 3,3v à 0v
Le PIN LED est juste pour allumer la LED sur le bouton
Plus d'informations sur les commutateurs push des didacticiels Arduino, Wikipedia sur push to make ou push to break et les interruptions GPIO
Maintenant, combinons un bouton-poussoir avec l'appareil photo - Prenez une photo uniquement lorsque le bouton est enfoncé
importer picamerafrom time importer sleep de RPi importer GPIO de PIL importer Image # REMARQUE: c'est ce que sera le bouton d'annulation dans le programme principal # Je l'utilise ici pour plus de clarté dans la vidéo takeButton = 24 ledCancel = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledCancel, GPIO. OUT) def onLeds(): GPIO.output(ledCancel, True) sleep(1) def offLeds (): GPIO.output(ledCancel, False) # Fonction pour superposer l'image def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Créer une superposition # Utilisé avec img1 car tous sont de la même taille pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # coller la superposition - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes (), size=img1.size) ov.alpha = 200 # le calque est 3 car l'aperçu de la caméra est sur le calque 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # colle la superposition - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # couche est 3 car l'aperçu de la caméra est sur la couche 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # collez la superposition - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # le calque est 3 car l'aperçu de la caméra est sur la couche 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() GPIO.wait_for_edge(takeButton, GPIO. FALLING) onLeds() overlayCounter() camera.capture('pushTesting.jpg') camera.stop_preview() offLeds() GPIO.cleanup()
Un peu d'explication de code
Il démarre l'aperçu de la caméra et attend jusqu'à ce qu'un bouton soit enfoncé. Après avoir appuyé sur le bouton, la LED s'allume et le compte à rebours démarre. Arrivé à la fin, la photo est prise et la LED s'éteint
Étape 10: Publiez sur Twitter



Maintenant, nous allons utiliser Python et tweeter un tweet !:) Vous aurez besoin d'une image à publier - choisissez judicieusement.
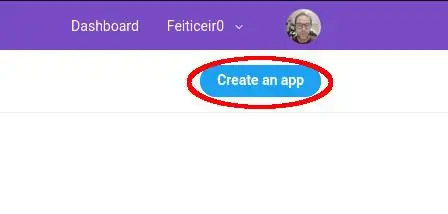
Tout d'abord, nous devons accéder à l'API Twitter et pour cela, nous devons créer une APP. Allez sur https://apps.twitter.com et créez une nouvelle application.
Vous devrez demander un compte développeur - remplissez quelques questions et confirmez votre adresse e-mail. Après cela, vous pourrez créer une nouvelle application.
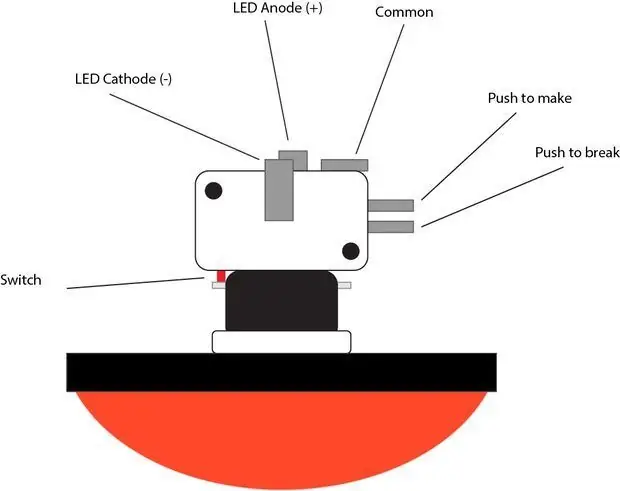
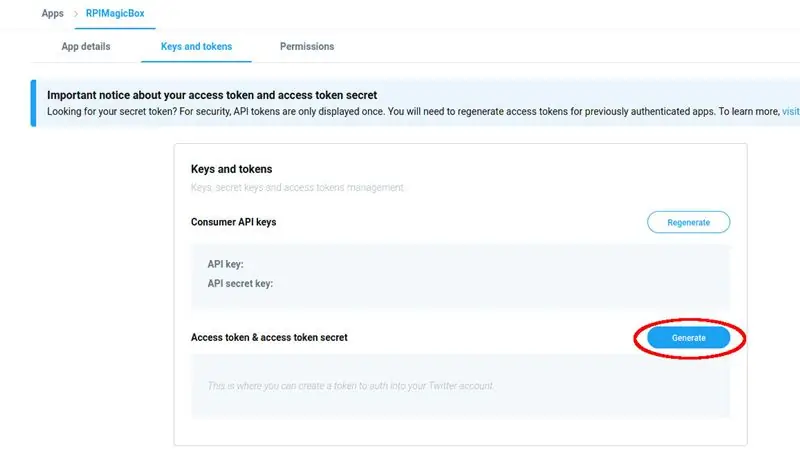
Après avoir créé l'APP, accédez à Clés et jetons et générez un jeton d'accès et un secret de jeton d'accès. Une fenêtre s'affichera avec les touches UNE SEULE FOIS - COPIER CEUX-CI ET LES CONSERVER POUR PLUS TARD.
Utilisez le code suivant pour envoyer une photo à votre compte Twitter. N'oubliez pas de remplir:
- La clé du consommateur
- secret_consommateur
- jeton d'accès
- access_token_secret
le message twitter est le texte à envoyer dans le tweet.
jpg_foto_to_send est une image qui sera jointe au tweet. Veuillez avoir une image dans le même répertoire que le script Python et changer le nom dans le code.
importer tweepy # Paramètres Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) return tweepy. API(auth) # Envoyer à twitter def sendToTwitter(): cfg = { "consumer_key": "", "consumer_secret": "", " access_token ": " " ", " access_token_secret ": " " } api = get_api (cfg) # Message d'état tweet = "Message Twitter" status = api.update_with_media("jpg_foto_to_Send", tweet) sendToTwitter()
Vérifiez votre flux Twitter pour votre tweet.
Voici le Tweet
Ou ci-dessous:
#RaspberryPI MagicBox. Prenez des photos, examinez-les et choisissez de les envoyer sur Twitter et Facebook. Alimenté par Raspberry PI. @@Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Bruno Ricardo Santos (@feiticeir0) 29 février 2020
Étape 11: Combiner certains éléments


Combinons maintenant le bouton Big Dome Push, en appuyant dessus, en comptant à rebours, en prenant une photo, en décidant de l'envoyer ou non à twitter.
Nous allons ajouter une autre image superposée et utiliser les trois boutons poussoirs. Lorsque la photo est prise, toutes les LED des 3 boutons s'allument.
Nous ajoutons une autre image, qui montre les icônes à publier sur les réseaux sociaux
SelectOption-p.webp
Aenviar-p.webp
Dans la vidéo n'est pas montré le bouton poussoir bleu (devant de la caméra), mais la LED est allumée et elle se met à clignoter dès qu'on l'appuie.
Le code est joint si vous préférez
C'est le code de test final avant le programme principal.
# coding=utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Bouton pour prendre une photo takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Annuler l'image cancelButton = 24 # LED du bouton Prendre une photo takePicButtonLed = 27 # LED du bouton Publier sur le réseau social postSNLed = 22 # LED du bouton Annuler cancelButtonLed = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(takePicButtonLed, GPIO. OUT) GPIO.setup(postSNLed, GPIO. OUT) GPIO.setup(cancelButtonLed, GPIO. OUT) # Paramètres Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) return tweepy. API(auth) # Envoyer à twitter def sendToTwitter(): cfg = { "con sumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # Message d'état tweet = "Test instructable de MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables" status = api.update_with_media("pushTesting.jpg", tweet) # Facebook AOth def get_api_facebook(cfg): graph = facebook. GraphAPI(cfg['access_token']) # Obtenir le jeton de la page sur publier en tant que page. Vous pouvez ignorer # ce qui suit si vous souhaitez publier en tant que vous-même. resp = graph.get_object('me/accounts') page_access_token = None pour la page dans resp['data']: if page['id'] == cfg['page_id']: page_access_token = page['access_token'] graph = facebook. GraphAPI(page_access_token) return graph # Envoyer à facebook def sendToFacebook(): #Values for access cfg = { "page_id": "", "access_token": "" } api = get_api_facebook(cfg) caption = "Légende l'image" albumid = "" api.put_photo(image=open("pushTesting.jpg", "rb"), caption="Légende l'image ") # Light only TakePicButtonLed def onlyTakePicLed(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, False) GPIO.output(cancelButtonLed, False) # Light only Bouton Annuler et SocialNetwork def cancelPostLEDS(): GPI O.output(takePicButtonLed, False) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Clignotement de la LED de prise de vue pendant le compte à rebours def countTimerPicture(): GPIO.output(takePicButtonLed, True) sleep(0,5) GPIO.output(takePicButtonLed, False) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed,False) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed, False) # Clignote postSNLed lors de la publication sur les réseaux sociaux def blinkPosting(stop_event): # Commence pendant (pas stop_event.is_set()): print ("off") GPIO.output(postSNLed, False) sleep(0.5) print ("on") GPIO.output(postSNLed, True) sleep(0.5) def timer(): GPIO.output(takePicButtonLed, True)) sleep(1) GPIO.output(postSNLed, True) sleep(1) GPIO.output(cancelButtonLed, True) sleep(1) def showAllLeds(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Afficher un aperçu sur la couche 1 def displayPreview(imgName): # Puisque l'exposition d'images PIL est une merde # nous utilisons la superposition de la caméra pour afficher # l'aperçu img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.layer = 1 # Affiche un aperçu sur le calque 3 def displayPreview3(imgName): # Puisque l'image PIL est une merde # nous utilisons la superposition de la caméra pour afficher # l'aperçu img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.alpha = 150 ov.layer = 3 return ov # Fonction overlaySocialNetwork def overlaysn(): imgsn = Image.open('SelectOption.png') # Créer Overlay pad = Image.new('RGB', (((imgsn.size[0] + 31) // 32) * 32, ((imgsn.size[1] + 15) // 16) * 16,)) # Collez la superposition pad.paste(imgsn, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Fonction à superposer image def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Créer une superposition # Utilisé avec img1 car tous ont la même taille pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # coller la superposition - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img1.size) ov.alpha = 200 # le calque est 3 car l'aperçu de la caméra est sur le calque 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # colle la superposition - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # le calque est 3 car l'aperçu de la caméra est sur le calque 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # coller la superposition - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # le calque est 3 car l'aperçu de la caméra est sur le calque 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # Fonction principale # Effacer l'écran pour que les messages de démarrage ne soient pas présents # Il serait probablement préférable de le faire en bash tmp = sp.call('clear', shell=True) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' # Test ici essayez: while (True): camera.start_preview() #Afficher la LED uniquement pour prendre une photo uniquementTakePicLed() # Attendre que le bouton prenne Image GPIO.wait_for_edge(takeButton, GPIO. FALLING) # Démarrez un fil pour compter avec les LED pendant que les images sont affichées # Peut probablement être utilisé dans la fonction overlayCounter, # car il a également des minuteries pour afficher les images, mais les effets de led # ne serait pas le même _thread.start_new_thread (countingTimerPicture, ()) # Affiche la superposition d'images dans l'image de la caméra overlayCounter() # Affiche toutes les LED tout en prenant la photo showAllLeds() camera.capture('pushTesting.jpg') camera. stop_preview() #display image displayPreview('pushTesting.jpg') # Afficher la superposition oo = overlaysn() # Afficher les LED à annuler ou publier sur les réseaux sociaux cancelPostLEDS() GPIO.add_event_detect(socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect(cancelButton, GPIO. FALLING) while (True): si GPIO.event_detecte d(socialNetworkButton): camera.remove_overlay(oo) GPIO.output(cancelButtonLed, False) o = displayPreview3('Aenviar.png') #print "Bouton Réseaux Sociaux" sendToTwitter() sendToFacebook() camera.remove_overlay(o) pause si GPIO.event_detected(cancelButton): #print "Canceled" camera.remove_overlay(oo) break # reset GPIOS GPIO.remove_event_detect(socialNetworkButton) GPIO.remove_event_detect(cancelButton) GPIO.remove_event_detect(takeruptpreview() camera except. "Sortie…") #offLeds() GPIO.cleanup()
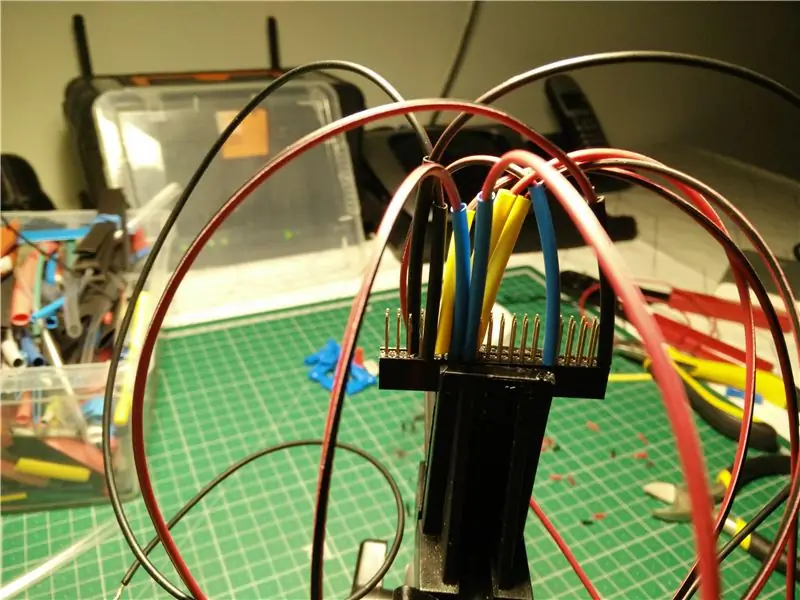
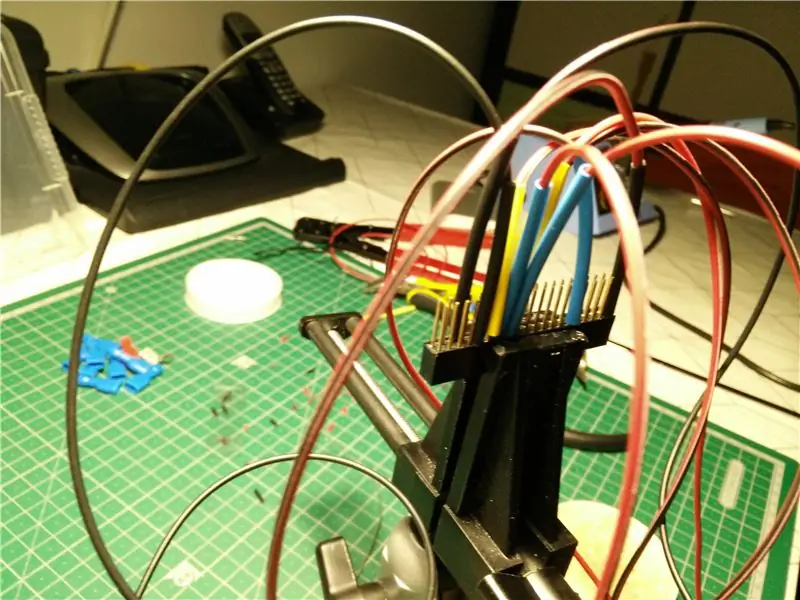
Étape 12: Câblage




Le câblage ne fait que câbler les boutons poussoirs Big Dome au Raspberry PI.
Suivez simplement le schéma de Fritzing.
Les connexions sont:
ConnexionRPI GPIO PIN GND Bouton-poussoir vertGND (#3) GND Bouton-poussoir jauneGND (#9) GND Bouton-poussoir bleuGND(#39) Prendre une photo (Bouton-poussoir bleu "Push to make")17 (BCM) Publier sur les réseaux sociaux (Push vert Bouton "Push to make")23 (BCM) Annuler (Bouton poussoir jaune "Push to make")24 (BCM) Bouton poussoir bleu LED27 (BCM) Bouton poussoir vert LED22 (BCM) Bouton poussoir jaune LED5 (BCM)
Le thermorétractable est également codé par couleur
- Le noir est les connexions GND
- Les jaunes sont des connexions « pousser pour établir »
- Le bleu sont les connexions LED
Numéros GPIO. BCM vs connexions GPIO. BOARD
Étant donné que mes relations sont BCM, je pense que le moment est venu d'en parler et de la différence entre BCM et BOARD.
La principale différence réside dans la manière dont vous vous référez aux codes PIN GPIO, qui à leur tour détermineront la manière dont vous effectuez les connexions. GPIO.board fera référence aux codes PIN par le numéro imprimé sur n'importe quelle disposition GPIO sur Internet.
GPIO. BCM fait référence aux codes PIN tels que les voit le Broadcom SOC. Cela est susceptible de changer avec les nouvelles versions du Raspberry PI.
Sur le site pinout.xyz, les numéros de carte sont ceux juste à côté des broches et les BCM sont référencés comme ça - BCM X (où X est le numéro)
Étape 13: La MagicBox

Le code joint à cette étape est le dernier.
Vous pouvez l'exécuter au démarrage de Raspberry PI, sans même avoir besoin de vous connecter. Pour ce faire, créez simplement ce petit script dans le répertoire où vous avez placé le code - modifiez les chemins en conséquence
#!/bin/bash
cd /home/pi/magicbox python MagicBox.py
Rendez-le exécutable
chmod +x start_magicbox.sh
Maintenant, appelez-le dans /etc/rc.local, juste avant l'instruction exit 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
sauvegarder et quitter.
Maintenant, à chaque redémarrage, le programme Python s'exécutera
REMARQUE: tous les fichiers image doivent se trouver dans le même répertoire que le script. Vous devez avoir:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Vous pouvez obtenir tous ces fichiers sur le github de MagicBox.
Conseillé:
Mettre au point l'appareil photo de haute qualité Pi avec Lego et un servo : 4 étapes (avec photos)

Concentrez la caméra de haute qualité Pi avec Lego et un servo : avec une pièce Lego légèrement piratée, un servo continu et du code Python, vous pouvez focaliser votre caméra de haute qualité Raspberry Pi de n'importe où dans le monde ! La caméra Pi HQ est une pièce fantastique de kit, mais comme je l'ai découvert en travaillant sur le récent Merlin
Créez votre propre appareil photo aérien avec éclairage LED ! : 5 étapes (avec photos)

Créez votre propre appareil photo aérien avec éclairage LED ! : Dans ce projet, je vais vous montrer comment créer un appareil photo aérien simple. La plate-forme peut non seulement tenir la caméra juste au-dessus de l'objet que vous souhaitez filmer, mais elle dispose également d'un moniteur pour observer les images et d'un éclairage LED pour parfaitement l
Stabilisateur d'appareil photo pour ENV2 ou autres téléphones avec appareil photo : 6 étapes

Stabilisateur d'appareil photo pour ENV2 ou autres téléphones avec appareil photo : vous avez toujours voulu faire une vidéo mais vous n'avez qu'un téléphone avec appareil photo ? Avez-vous déjà fait une vidéo avec un téléphone appareil photo mais vous ne pouvez pas le maintenir immobile ? Eh bien, c'est l'instructable pour vous
Transformer votre appareil photo en "vision nocturne militaire", ajouter un effet de vision nocturne ou créer un mode vision nocturne sur n'importe quel appareil photo !!

Transformer votre appareil photo en mode "vision nocturne militaire", ajouter un effet de vision nocturne ou créer un mode vision nocturne sur n'importe quel appareil photo !!! * Si vous avez besoin d'aide, veuillez envoyer un e-mail à : [email protected] Je parle anglais, français, japonais, espagnol et je connais d'autres langues si vous
Prenez d'incroyables photos macro avec n'importe quel appareil photo Appareil photo Surtout un IPhone : 6 étapes

Prenez d'incroyables photos macro avec n'importe quel appareil photo. !? Fondamentalement, il s'agit d'un addon d'augmentation pour n'importe quel appareil photo de téléphone portable pour agrandir l'objectif de votre appareil photo existant pour prendre
