
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Dans mon premier projet avec Arduino Nano connecté à l'écran tactile Nextion, j'avais écrit une longue série de commandes à communiquer à Nextion via le port série et cela est inévitable si nous devons envoyer des commandes totalement indépendantes, à des moments aléatoires.
Je dois aussi admettre que j'ai passé plus de temps à « me battre » avec les bibliothèques qu'autre chose. J'ai donc progressivement commencé à travailler totalement sans les lourdes bibliothèques ITEAD.
Je me suis vite rendu compte que je n'avais aucune urgence à communiquer à Nextion les changements d'attributs des objets visuels, mais je préfère attendre de les avoir collectés et les envoyer à Nextion dans son ensemble, lorsque j'aurai un groupe complet.
Je vais essayer de mieux m'expliquer.
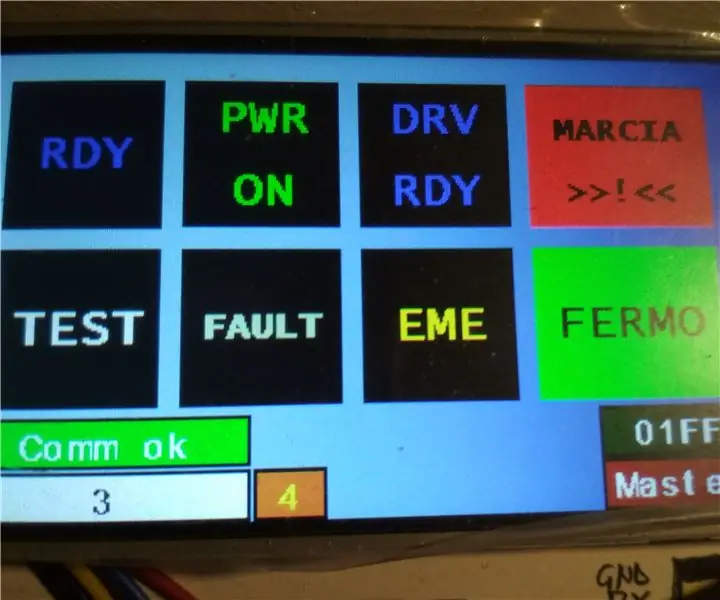
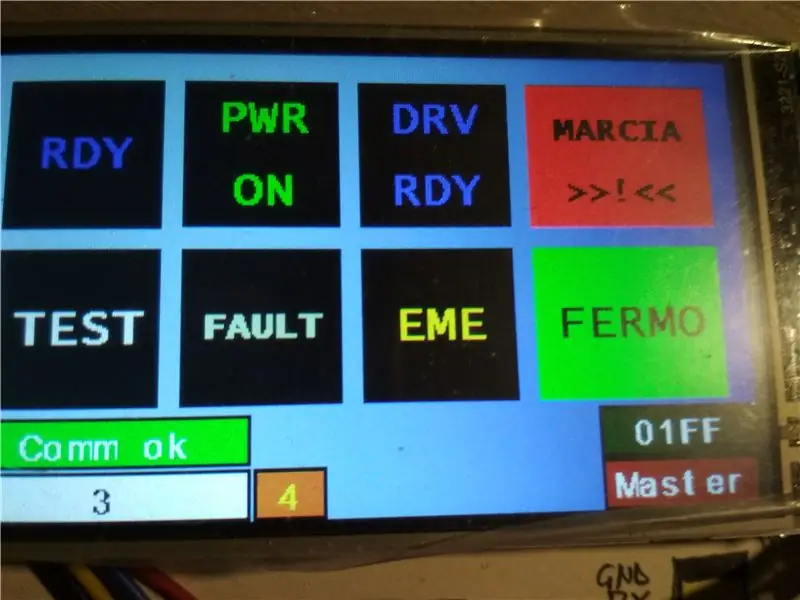
Lorsque dans mon projet composé de 16 indications textuelles je souhaite activer ou désactiver certaines d'entre elles, je le fais en profitant de l'attribut 'bco' qui pour allumer, passe (par exemple) du gris foncé au blanc (si en un rectangle noir), et vice versa pour éteindre.
Dans mon application, j'ai trouvé inutile d'envoyer 16 commandes au port série à 16 moments différents, une pour chaque "bco" des 16 signaux.
Je préfère à la place qu'Arduino collecte quels signaux doivent être "activés" (HIGH) et lesquels doivent être "désactivés" (LOW) dans un registre 16 bits, où chaque bit correspond à l'une des 16 signalisations de Nextion.
Après avoir mis à jour chaque bit du registre, je transmets sa valeur à Nextion, un message unique qui contient une information collective concernant 16 éléments.
De cette façon, la communication entre Arduino et Nextion est considérablement réduite car dans ce seul message transmis sur la série à Nextion, des informations sont collectées qui auraient autrement nécessité la transmission de 16 messages.
Certes, il n'est pas toujours nécessaire de mettre à jour tous les rapports, mais je suis sûr que faire autrement serait une perte de temps supplémentaire.
Naturellement chaque bit contenu dans l'entier reçu par Arduino, l'afficheur Nextion devra l'associer à l'attribut souhaité.
Cela signifie que le code doit être écrit dans l'affichage Nextion, mais il ne faut pas avoir peur: si j'ai réussi…
Ensuite, il y a un double avantage: Arduino aura un code plus léger et sera moins engagé dans la communication série avec Nextion.
Nextion après avoir reçu les données dans un seul message, les utilisera beaucoup plus rapidement que s'il devait attendre 16 messages. L'allumage ou l'extinction de 16 signaux sera donc quasiment contemporain par rapport au mode le plus usuel, dans lequel le temps d'un nombre inconnu de messages s'écoule entre l'exécution de la commande pour la première signalisation et la commande pour la dernière signalisation.
Dans l'affichage Nextion j'ai créé ce système de manière classique, c'est-à-dire que tourner un registre 'masque' à chaque fois permet d'examiner chacun des 16 bits. Lorsque le bit examiné est HAUT, le signal associé à ce bit s'allume sur l'affichage et s'éteint lorsqu'un bit est BAS.
L'aspect «négatif» de ce système est que le code écrit dans l'écran Nextion est moins pratique à documenter que le code Arduino. De plus, le code Nextion risque d'être éparpillé sur différents objets. Il faut prendre soin de documenter ce que vous faites tout de suite.
J'utilise Notepad++ pour écrire le code que je copie ensuite dans l'objet Nextion qui se trouve presque exclusivement dans le tm0 de la page 0.
La syntaxe du langage Nextion a de nombreuses limitations, mais il parvient à les surmonter ou à les contourner avec un minimum d'effort et à essayer de voir les problèmes sous des points de vue également inhabituels.
A titre d'exemple, je rapporte la manière dont Arduino écrit le registre à transmettre, écrit par mes soins de la manière la plus élémentaire possible.
Étape 1: Comment le registre est transmis
Dans le fichier ArduinoCode. PDF, je montre tout mon croquis. (En lisant le code ici, ce n'est pas si clair)
Ici bas, je veux seulement montrer de quelle manière Arduino envoie le registre 16 bits à Nextion, sans l'aide des bibliothèques, mais en respectant la syntaxe décrite par ITEAD.
//***************************************************************************************
annuler NexUpd()
//***************************************************************************************
{
SRSerial.print("vINP.val=");
SRSerial.print(InpReg); // transmettre les 16 bits collectés au Nextion Display
SRSerial.print(InpReg); // transmettre les 16 bits collectés au Nextion Display
SRSerial.write(termin); // 255
SRSerial.write(termin); // 255
SRSerial.write(termin); // 255
}
//***************************************************************************************
Étape 2:.. Mais avant…

Bien sûr, le code commence par toutes les déclarations et le setup().
Les entrées sont INPUT_PULLUP, donc les commutateurs d'entrée sont normalement ouverts et lorsqu'ils sont fermés, ils appliquent le GND à l'entrée correspondante.
(C'est mon premier Instructable et je suis désolé de vous montrer mon code de cette mauvaise manière. Veuillez télécharger le fichier ArduinoCode. PDF qui est très clair.
Laisse moi en parler plus
J'ai développé ma propre façon de « dire » à l'écran Nextion ce qu'il doit faire. Habituellement, le MCU (Arduino dans mon cas) envoie un message pour chaque variation à appliquer à l'attribut d'un seul objet. Cette méthode fait perdre beaucoup de temps à faire des choses pas toujours aussi urgentes pour charger en continu la ligne série. J'ai trouvé plus pratique qu'Arduino collecte dans des registres 16 bits les informations sur les attributs à varier sur Nextion. Environ toutes les 500 mS, mon Arduino envoie à Nextion un message contenant les 16 bits contenus dans chaque registre à la fois. Évidemment, dans Nextion, nous avons besoin du code qui gère ce qui doit être exécuté. Cette répartition de la tâche (et du code) permet d'obtenir bien d'autres avantages. Par exemple, pensez à faire clignoter une lumière ! Avec mon approche, c'est facile: mettez un peu dans le registre Arduino et envoyez-le à Nextion. Les registres jumeaux Nextion pourraient être mis à jour à partir d'Arduino très rarement, car la fréquence de clignotement est indépendante de la communication; la fréquence de clignotement dépend d'un objet Timer dans Nextion et peut fonctionner avec une base de temps minimale proche de 50 mS. Donc, avec ma méthode, nous pouvons faire clignoter une lumière dans Nextion à une fréquence relativement élevée (supposons 2 Hz), même si mon Arduino envoie des messages toutes les 10 secondes, juste pour un exemple extrême. Cela peut suggérer le problème inverse: comment faire si la Communication échoue ? Ce n'est pas l'objet de cette discussion, mais j'ai déjà résolu ce problème avec une sorte de Watch Dog: un dans le code Arduino, un autre dans le code Nextion.
Le clignotement est régulé par le code Nextion, où chaque lumière suit ses propres règles: ON/OFF ou VERT/RED ou aussi en changeant l'écrit à l'intérieur (ou autre plus). Je pourrais dire d'autres choses sur mon projet mais je préfère attendre vos questions, avant d'ajouter trop de mots pas si facile pour moi de bien traduire comme je le ferais.
Étape 3: Modification des objets Nextion

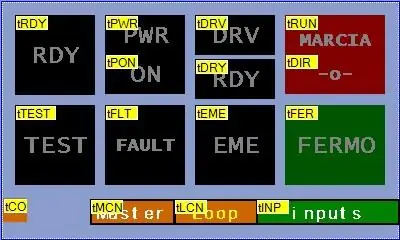
Voici une partie du code que j'ai écrit avec Nextion Editor sur l'objet tm0.
Il ne nous échappe pas qu'avec les 16 bits reçus d'Arduino, l'écran Nextion ne se contente pas d'allumer et d'éteindre les signaux. Pour le moment j'omets les explications pour ne pas compliquer la compréhension.
Je suis un débutant et il est donc préférable de télécharger la page Nextion code. PDF plutôt que de lire le code confus ci-dessous. (Je suis désolé c'est mon premier instructable)
Si vous le désirez, vous pouvez télécharger le code complet "HMI" pour cette application. Le nom de fichier de ce code est POW1225. HMI. Il peut s'exécuter dans votre écran Nextion NX4024T032 mais pour le comprendre, vous devez nager dans de nombreux objets et regarder le code à l'intérieur de la petite fenêtre de l'éditeur. Donc je pense qu'il sera plus facile de regarder le code principal, écrit dans le fichier Nextion code. PDF
// Projet POW1225. HMI 15 mai 2019
// Accumulateur vACC (va0)
// vINP (va1) Registre d'entrée xxxx xxxx xxxx xxxx
tm0.en=1 // tm0 Démarrer
tm0.tim=50 // tm0 Base de temps 50 mS
// RDY ***************
vACC.val=vINP.val&0x0001 // Masque
if(vACC.val!=0) // Tester RDY
{
tRDY.pco=BLEU // ROUGE
}autre
{
tRDY.pco=GRIS // GRIS foncé
}
// PWR ***************
vACC.val=vINP.val&0x0002
if(vACC.val!=0) // Tester le PWR
{
tPWR.pco=VERT // VERT clair
tPON.txt="ON" // ON
tPON.pco=VERT // VERT clair
}autre
{
tPWR.pco=GRIS // GRIS foncé 33808
tPON.txt="OFF" // OFF
tPON.pco=GRIS // GRIS foncé 33808
}
// SÉCHER ***************
vACC.val=vINP.val&0x0004
if(vACC.val!=0) // Tester SEC
{
tDRV.pco=BLEU // BLEU
tDRY.pco=BLEU // BLEU
}autre
{
tDRV.pco=GRIS // GRIS foncé 33808
tDRY.pco=GRIS // GRIS foncé 33808
}
// COURS ***************
vACC.val=vINP.val&0x0018
if(vACC.val!=0) // Test RUN
{
tRUN.bco=RED // MARCIA RED (activé)
tRUN.pco=NOIR // sur NOIR
tDIR.bco=ROUGE // DIR ROUGE
tDIR.pco=NOIR // sur NOIR
}autre
{
tRUN.bco=32768 // GRIS MARCIA (éteint)
tRUN.pco=GRIS // sur GRIS
tDIR.bco=32768 // DIR VERT foncé 1024
tDIR.pco=GRIS // DIR GRIS
tDIR.txt="---" // ARRÊTER
}
// LA GAUCHE **************
vACC.val=vINP.val&0x0008
if(vACC.val!=0) // Test RUN droit
{
tDIR.txt="<<< " // DIR GAUCHE
}
// DROIT *************
vACC.val=vINP.val&0x0010
if(vACC.val!=0) // Test RUN à gauche
{
tDIR.txt=" >>>" // DIR DROIT
}
// LES DEUX **************
vACC.val=vINP.val&0x0018
if(vACC.val==24) // Test RUN les deux
{
tDIR.txt=">>!<<" // DIR LES DEUX
}
// TEST **************
vACC.val=vINP.val&0x0020
if(vACC.val!=0) // Tester TEST
{
tTEST.pco=BLANC // BLANC
tsw tTEST, 1 // Activer les événements tactiles
}autre
{
tTEST.pco=GRIS // GRIS foncé 33808
tsw tTEST, 0 // Désactiver les événements tactiles
}
// LA FAUTE *************
vACC.val=vINP.val&0x0040
if(vACC.val==0) // Test FAULT
{
tFLT.pco=GRAY // DEFAUT absent
}
if(vACC.val!=0)
{
tFLT.pco=JAUNE // DEFAUT présent
}
// GEM ***************
vACC.val=vINP.val&0x0080
if(vACC.val==0) // Test EME
{
tEME.pco=GRIS // EME absent
}
if(vACC.val!=0)
{
tEME.pco=RED // EME présent
}
}
// FERMO *************
vACC.val=vINP.val&0x0100
if(vACC.val!=0) // Tester FERMO
{
tFER.pco=NOIR // NOIR
tFER.bco=VERT // VERT
}autre
{
tFER.pco=GRIS // GRIS
tFER.bco=672 // VERT foncé
}
// *******************
Reconnaissance
Je tiens à remercier Gideon Rossouwv car en lisant ses Instructables j'ai rapidement acquis une partie de mes objectifs. Merci monsieur. Gideon Rossouwv
Conseillé:
Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino: 3 étapes

Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino Horloge numérique avec Led Strip et module MAX7219 Dot avec Arduino. Elle corrigera l'heure avec le fuseau horaire local. L'horloge analogique peut utiliser une bande LED plus longue, elle peut donc être accrochée au mur pour devenir une œuvre d'art
Mesurer votre fréquence cardiaque au bout de votre doigt : Approche photopléthysmographique pour déterminer la fréquence cardiaque : 7 étapes

Mesurer votre fréquence cardiaque au bout de votre doigt : Approche de la photopléthysmographie pour déterminer la fréquence cardiaque : Un photopléthysmographe (PPG) est une technique optique simple et peu coûteuse qui est souvent utilisée pour détecter les changements de volume sanguin dans un lit microvasculaire de tissu. Il est principalement utilisé de manière non invasive pour effectuer des mesures à la surface de la peau, généralement
Comment transformer votre conception en carte PCB professionnelle - Mon approche : 9 étapes

Comment transformer votre conception en carte PCB professionnelle | Mon approche : Dans cet article, je partagerai mon approche pour construire une carte PCB professionnelle en très peu d'étapes détaillées. J'ai également intégré une vidéo de la même chose, vous pouvez la regarder ou continuer à lire le post pour l'explication détaillée.Commençons donc avec le
Analyse du système Bluetooth Windows - une approche SensorTag: 7 étapes (avec images)

Analyse du système Windows Bluetooth – une approche SensorTag : Dans ce qui suit, je vais faire une analyse du système d'exploitation (OS) Windows du point de vue de la communication avec les appareils Bluetooth Low Energy - dans notre cas avec différents types de SensorTags : Thunderboard React, Thunderboard Sense (b
Modulateur AM - Approche optique : 6 étapes (avec photos)

Modulateur AM - Approche optique : il y a des mois, j'ai acheté ce kit de récepteur radio AM DIY de Banggood. Je l'ai assemblé. (Comment faire cela, j'avais l'intention de décrire dans un Instructable séparé) Même sans aucun réglage, il était possible de capter certaines stations de radio, mais j'ai essayé d'atteindre
