
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-06-01 06:09.

Si vous avez besoin d'un moyen rapide et facile d'ajouter des entrées et des sorties utilisateur à un projet, ces modules d'affichage sont intéressants et amusants.
Ils contiennent huit chiffres LED rouges à 7 segments, huit LED rouges/vertes et également huit boutons pour la saisie par l'utilisateur. Les unités peuvent également être connectées en guirlande, permettant jusqu'à cinq unités à la fois, et un câble court est inclus avec chaque module, ainsi que des entretoises et des boulons courts, comme indiqué sur l'image.
Étape 1:

Les entretoises sont juste assez longues pour élever le PCB au-dessus d'une surface, mais pour monter les cartes n'importe où utile, vous auriez besoin de plus longues. Vous pouvez également retirer les prises IDC si vous souhaitez monter le module près de la surface d'un panneau. Ce serait une tâche de dessoudage simple car ce sont des douilles traversantes.
Étape 2:

La carte est contrôlée par un CI TM1638.
Il s'agit d'un circuit intégré de pilote de LED et d'interface de "Titan Micro Electronics". Vous pouvez également acheter ces circuits intégrés auprès de PMD Way. Vous pouvez également télécharger la fiche technique pour plus de détails.
Étape 3: Mise en route - Matériel

Matériel - La connexion à une carte compatible Arduino (ou autre MCU) est assez simple. Les brochages sont indiqués à l'arrière du PCB et correspondent au raccord sur le câble plat. Si vous regardez l'extrémité du câble en tant que telle.
Le trou en haut à droite est la broche 1, la broche en haut à gauche étant la broche deux, la broche en bas à droite neuf et la broche en bas à gauche dix. Les brochages sont donc:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- pas connecté.
Pour l'utilisation d'Arduino, les broches 1 à 4 sont le minimum nécessaire pour utiliser un module. Chaque module supplémentaire nécessitera une autre broche numérique connectée à STB2, STB3, etc. Plus d'informations à ce sujet plus tard. Veuillez noter que chaque module réglé à pleine luminosité avec chaque LED allumée consomme 127 mA, il serait donc sage d'utiliser une alimentation externe avec plus d'un module et d'autres connexions avec des cartes Arduino.
Étape 4: Mise en route - Logiciel
Logiciel - téléchargez et installez la bibliothèque T1638 à partir d'ici. Merci et bravo à rjbatista sur gmail dot com pour la bibliothèque. L'initialisation des modules dans l'esquisse est simple. Incluez la bibliothèque avec:
#comprendre
puis utilisez l'un des éléments suivants pour chaque module:
module TM1638 (x, y, z);
x est la broche numérique Arduino connectée à la broche 4 du câble du module, y est la broche numérique Arduino connectée à la broche 3 du câble du module et z est la broche stroboscopique. Donc, si vous aviez un module avec données, horloge et stroboscope connecté aux broches 8, 7 et 6, vous utiliseriez:
module TM1638 (8, 7, 6);
Si vous aviez deux modules, avec le stroboscope du module 1 connecté à Arduino digital 6 et le stroboscope du module 2 connecté au digital 5, vous utiliseriez:
module TM1638 (8, 7, 6); module TM1638 (8, 7, 5);
et ainsi de suite pour plus de modules. Maintenant, pour contrôler l'affichage…
Étape 5: Les LED bicolores

Le contrôle des LED rouges/vertes est simple. Pour référence, ils sont numérotés de zéro à sept de gauche à droite. Pour allumer ou éteindre une seule LED, utilisez les éléments suivants:
module.setLED(TM1638_COLOR_RED, x); // définir le numéro de LED x sur redmodule.setLED(TM1638_COLOR_GREEN, x); // définir le numéro de LED x sur le module vert.setLED(TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // régler le numéro de LED x sur rouge et vert
L'utilisation de la méthode ci-dessus peut être simple, elle est quelque peu inefficace. Une meilleure façon consiste à traiter toutes les LED dans une seule déclaration. Pour ce faire, nous envoyons deux octets de données en hexadécimal à l'affichage. Le MSB (octet de poids fort) se compose de huit bits, chacun représentant une LED verte allumée (1) ou éteinte (0). Le LSB (octet le moins significatif) représente les LED rouges.
Un moyen facile de déterminer la valeur hexadécimale pour contrôler les LED est simple, image que vous avez une rangée de LED - les huit premières étant vertes et les huit autres étant rouges. Réglez chaque chiffre sur 1 pour activer et 0 pour désactiver. Convertissez les deux nombres binaires en hexadécimal et utilisez cette fonction:
module.setLEDs(0xvertrouge);
Où vert est le nombre hexadécimal pour les LED vertes et rouge est le nombre hexadécimal pour les LED rouges. Par exemple, pour allumer les trois premières LED en rouge et les trois dernières en vert, la représentation binaire sera:
00000111 1110000 qui en hexadécimal est E007.
On utiliserait donc:
module.setLEDs(0xE007);
qui produit l'image comme indiqué ci-dessus.
Étape 6: L'affichage à 7 segments

Pour effacer l'affichage numérique (mais pas les LED ci-dessous), utilisez simplement:
module.clearDisplay();
ou pour allumer chaque segment ET toutes les LED, utilisez les
module.setupDisplay(true, 7); // où 7 est l'intensité (de 0 à 7)
Pour afficher les nombres décimaux, utilisez la fonction:
module.setDisplayToDecNumber(a, b, false);
où a est l'entier, b est la position de la virgule (0 pour aucun, 1 pour le chiffre 8, 2, pour le chiffre 7, 4 pour le chiffre 6, 8 pour le chiffre 4, etc.), et le dernier paramètre (vrai/ false) active ou désactive les zéros non significatifs. Le schéma suivant illustre l'utilisation de cette fonction:
#include // définit un module sur la broche de données 8, la broche d'horloge 9 et la broche stroboscopique 7 TM1638 module (8, 9, 7); non signé long a=1; void setup(){} void loop() { for (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 4, false); retard(1); } pour (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 0, true); retard(1); } }
… avec les résultats montrés dans la vidéo.
Étape 7:

L'une des fonctionnalités les plus intéressantes est la possibilité de faire défiler du texte sur un ou plusieurs écrans. Pour ce faire, vous n'avez pas vraiment besoin d'explications comme le croquis de démonstration inclus:
tm_1638_scrolling_modules_example.pde
inclus avec la bibliothèque TM1638 est facilement suivi. Insérez simplement votre texte dans la chaîne de caractères const , assurez-vous que le ou les modules sont câblés conformément à la définition du module au début de l'esquisse et vous êtes prêt. Pour voir les caractères disponibles, visitez la page des fonctions. Notez que l'affichage n'est que de sept segments, donc certains caractères peuvent ne pas sembler parfaits, mais le contexte vous donnera une bonne idée - voir la vidéo de cette étape.
Étape 8:
Enfin, vous pouvez également adresser individuellement chaque segment de chaque chiffre. Considérez le contenu de ce tableau:
valeurs d'octet = { 1, 2, 4, 8, 16, 32, 64, 128 };
chaque élément représente les chiffres 1~8. La valeur de chaque élément détermine quel segment du chiffre est activé. Pour les segments a~f, dp, les valeurs sont 1, 2, 4, 6, 16, 32, 64, 128. Donc, les résultats de l'utilisation du tableau ci-dessus dans la fonction suivante:
module.setDisplay(valeurs);
sera par l'image.
Étape 9:

Naturellement, vous pouvez combiner les valeurs de chaque chiffre pour créer vos propres caractères, symboles, etc. Par exemple, en utilisant les valeurs suivantes:
valeurs d'octet = { 99, 99, 99, 99, 99, 99, 99, 99 };
nous avons créé selon l'image dans cette étape.
Étape 10: Les boutons

Les valeurs des boutons sont renvoyées sous forme de valeur d'octet à partir de la fonction:
module.getButtons();
Comme il y a huit boutons, chacun représente un bit d'un nombre binaire qui est renvoyé sous forme d'octet. Le bouton de gauche renvoie un décimal et le droit renvoie 128. Il peut également renvoyer des pressions simultanées, donc appuyer sur les boutons un et huit renvoie 129. Considérez le schéma suivant, qui renvoie les valeurs des pressions sur les boutons sous forme décimale, puis affiche la valeur:
#include // définit un module sur la broche de données 8, la broche d'horloge 9 et la broche stroboscopique 7 TM1638 module (8, 9, 7); boutons d'octets; void setup(){} void loop() {buttons=module.getButtons(); module.setDisplayToDecNumber(boutons, 0, false); }
et les résultats dans la vidéo.
Ces panneaux d'affichage sont utiles et, espérons-le, trouveront une place dans vos projets. Cet article vous est présenté par pmdway.com - offrant tout pour les fabricants et les passionnés d'électronique, avec une livraison gratuite dans le monde entier.
Conseillé:
Cool Lighting for Fre (modules LED) : 9 étapes

Cool Lighting for Fre (LED Modules) : dans cette instructable, j'ai fait de petites lumières LED pour de jolis effets d'éclairage. J'ai utilisé des piles recyclées car c'était gratuit mais vous pouvez utiliser la batterie de votre choix
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
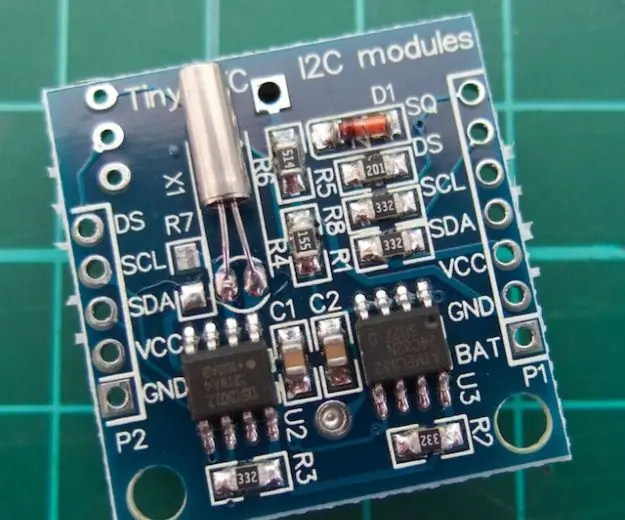
Utilisation des modules d'horloge temps réel DS1307 et DS3231 avec Arduino : 3 étapes

Utilisation des modules d'horloge en temps réel DS1307 et DS3231 avec Arduino : Nous continuons à recevoir des demandes sur la façon d'utiliser les modules d'horloge en temps réel DS1307 et DS3231 avec Arduino de diverses sources - c'est donc le premier d'un didacticiel en deux parties sur leur utilisation. Pour ce tutoriel Arduino, nous avons deux modules d'horloge en temps réel à nous
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
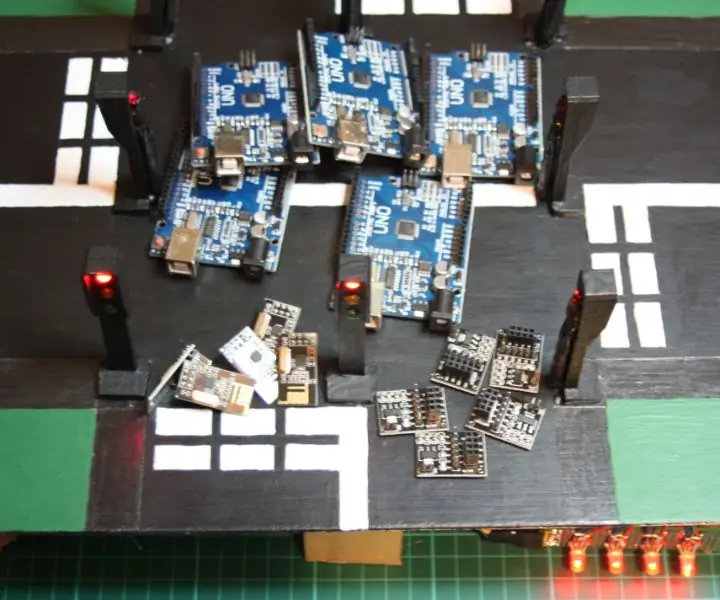
Système de feux tricolores à 4 voies utilisant 5 modules Arduinos et 5 modules sans fil NRF24L01 : 7 étapes (avec photos)

Système de feux de circulation à 4 voies utilisant 5 Arduinos et 5 modules sans fil NRF24L01 : il y a peu de temps, j'ai créé un Instructable détaillant une seule paire de feux de circulation sur une planche à pain. J'ai également créé un autre Instructable montrant le cadre de base pour l'utilisation d'un module sans fil NRF24L01. Ceci m'a fait réfléchir! Il y a pas mal de
