
Table des matières:
- Étape 1: Fournitures
- Étape 2: Circuit de verrouillage souple - Matériel
- Étape 3: ESP8266 - Matériel
- Étape 4: IFTTT pour les notifications à distance - Partie 1
- Étape 5: IFTTT pour les notifications à distance - Partie 2
- Étape 6: IDE Arduino et croquis
- Étape 7: boîtier (imprimé en 3D)
- Étape 8: Améliorations futures
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Qu'est-ce que LEIDS ?
LEIDS est un capteur IOT basé sur l'ESP8266. Ce capteur utilise cette carte, un circuit de verrouillage souple, un interrupteur à lames et quelques aimants pour créer un capteur de porte qui vous enverra une alerte lorsque votre porte s'ouvre et se ferme. Ce capteur peut être connecté à votre serveur MQTT, IFTTT ou à de nombreux autres frameworks prenant en charge l'ESP8266. Cette instructable utilisera IFTTT pour créer facilement un capteur qui enverra une alerte à votre appareil mobile, peu importe où vous êtes. Le capteur peut également être configuré pour permettre plusieurs alertes provenant de portes, de boîtes aux lettres, de fours séparés et de tout autre élément ayant une position physique ouverte/fermée ou marche/arrêt. L'avantage de LEIDS est qu'il utilise une énergie minimale et n'utilise l'énergie que lorsqu'une porte est ouverte, puis lorsque la porte est fermée, il envoie un message pour vous avertir que la porte était fermée et s'éteint. C'est mieux que de faire dormir profondément le module car il n'utilise aucune énergie si la porte n'est pas ouverte.
Étape 1: Fournitures




Les listes ci-dessous montrent les outils et les pièces que j'ai utilisé pour ce projet. Le capteur peut être repensé pour utiliser différentes pièces et avoir un aspect/fonctionner différemment et simplement utiliser des concepts similaires.
Outils:
- Fer à souder
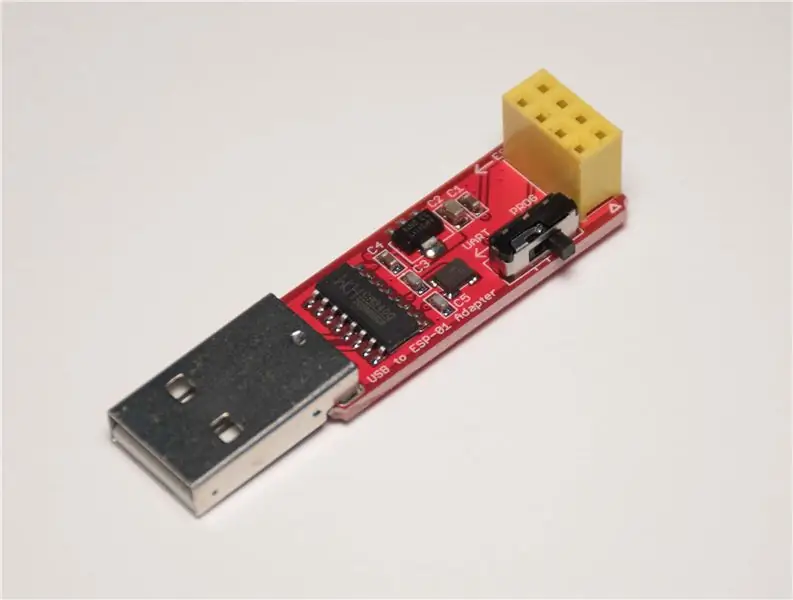
- ESP01-UART ou Arduino Uno (programmeur pour ESP8266)
- Imprimante 3D (en option)
- Câbles de démarrage (facultatif)
- Planche à pain (facultatif)
Les pièces:
- ESP8266 ESP-01S x 1
- Reed Switch x 1 (de préférence NC, je n'ai pu trouver que normalement ouvert, donc je dois utiliser deux aimants pour le faire fonctionner comme normalement fermé)
- Régulateur AMS1117 3.3v
- 2n3904 Transistor NPN x 1
- P-Channel Mosfet x 1 (nous voulons quelque chose qui a un faible VGS, de préférence un NDP6020P)
- Batterie Lipo 3.7v 100 mAh x 1
- Résistances assorties (100k ohm, 10k ohm, 220 ohm, 3k3 ohm)
- Aimants 6x3mm x 2
- Ruban de montage double face
- Câble
- Souder
- Perfboard
Pièces imprimées en 3D:
Etui pour capteur
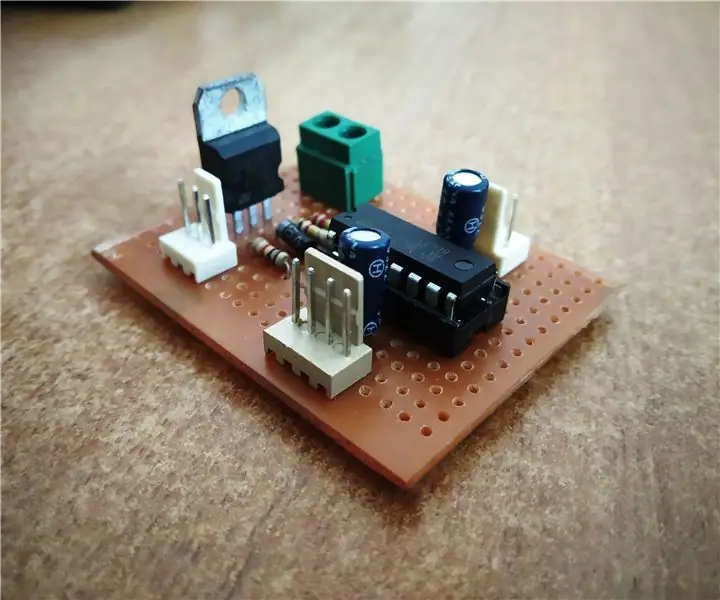
Étape 2: Circuit de verrouillage souple - Matériel

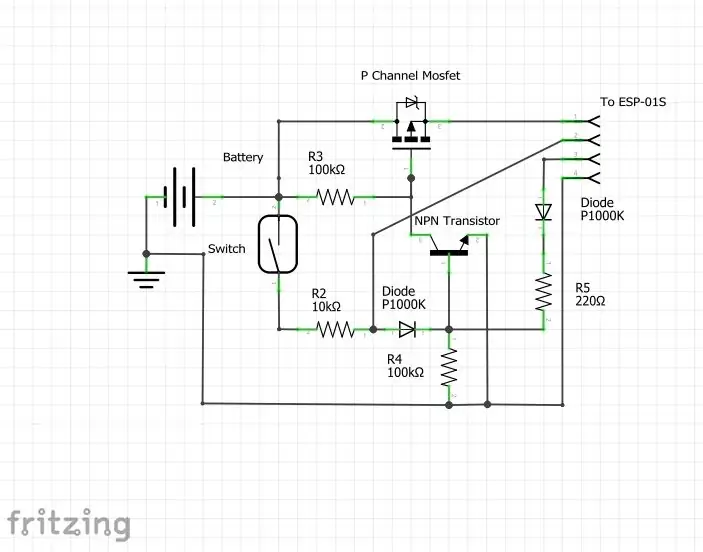
Le circuit de verrouillage logiciel que j'utilise est une modification d'un schéma que j'ai trouvé en ligne. Je ne suis pas un expert et je pense qu'il existe de meilleures façons de construire ce circuit, mais pour mon objectif, ce circuit fait le travail !
La façon dont cela fonctionne est que lorsque le reed commuté est fermé par un champ magnétique, il permet au courant d'alimenter le transistor NPN. Le transistor NPN met ensuite à la terre le mosfet PNP qui permet au courant de circuler vers l'ESP8266. L'ESP8266 s'allume, utilise l'une de ses broches pour maintenir le mosfet PNP à la terre, ce qui continue d'alimenter l'ESP8266. Ensuite, lorsque l'ESP8266 a terminé ses tâches, il définit cette broche de sortie sur LOW, ce qui interrompt le transistor NPN et ferme la porte du mosfet PNP.
En utilisant un circuit comme celui-ci, l'ESP8266 peut être alimenté par un interrupteur, puis peut s'éteindre complètement via un signal. Cela permet au circuit de ne tirer aucun courant lorsque le capteur est fermé/éteint.
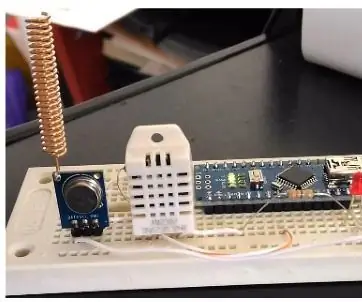
Étape 3: ESP8266 - Matériel

L'ESP8266 que j'utilise enverra un message pour alerter lorsqu'une porte (ou autre chose) est ouverte, puis attendra que la porte se ferme pour envoyer un message de fermeture et s'éteindre. L'ESP8266 sera alimenté par le circuit de verrouillage souple et utilisera une broche pour lire le commutateur à lames et une autre broche pour rester sous tension, puis pour s'éteindre. J'ai choisi d'utiliser les ESP-01 en raison de son petit facteur de forme. L'ESP enverra une demande Web pour nous informer lorsque le capteur est modifié en "ouvert" et "fermé". La méthode la plus simple que j'ai trouvée consistait à utiliser IFTTT et Google Sheets. Ceci est expliqué dans les étapes suivantes.
Étape 4: IFTTT pour les notifications à distance - Partie 1




Dans cette instructable, nous utiliserons IFTTT et implémenterons des webhooks et des feuilles Google pour obtenir des notifications à distance sur notre appareil mobile. Pour utiliser ces services, vous aurez besoin des éléments suivants:
- Un compte Google
- Un compte IFTTT (peut/doit se connecter avec un compte Google)
- L'application IFTTT pour votre appareil mobile
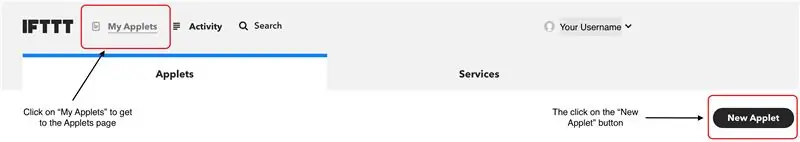
Une fois que vous avez créé/connecté à vos comptes, nous allons créer deux applets. Les photos en haut de cette section montrent comment manœuvrer la page Web. Les étapes suivantes concernent la première applet, la demande déclenchée par l'événement. Cette applet recevra un message du capteur et enregistrera l'événement dans un document Google Sheets. Ensuite, vous pouvez afficher l'historique de votre capteur et voir quand il a été ouvert et fermé.
- Allez sur le lien "Mes applets" situé en haut
- Cliquez sur le bouton "Nouvelle applet"
- Cliquez sur le bouton bleu "+ce"
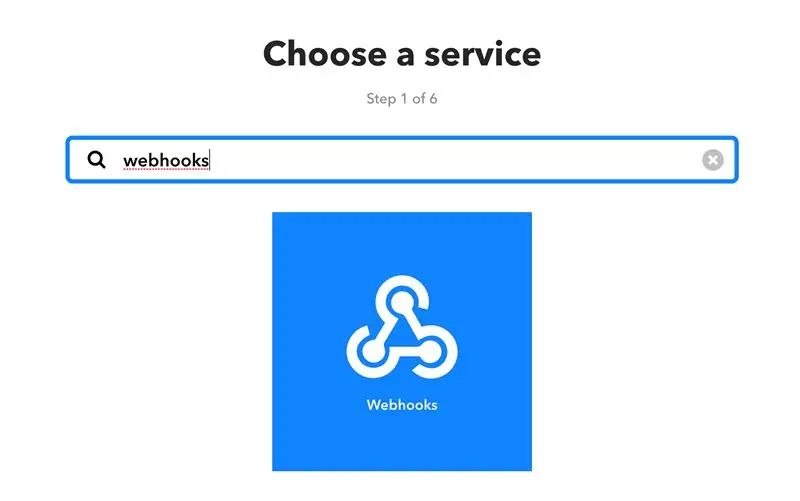
- Recherchez "webhooks" et cliquez dessus
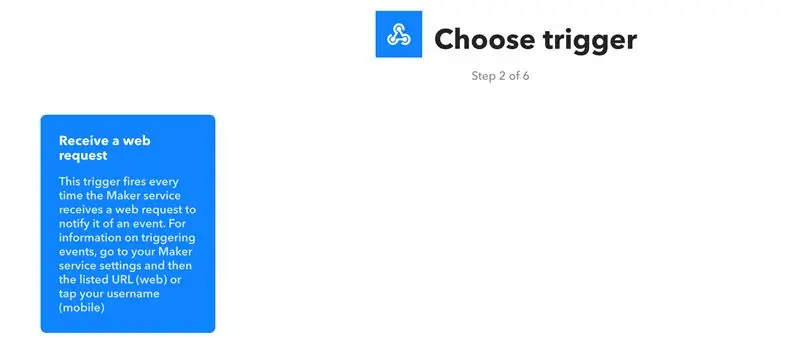
- Sur la page suivante, sélectionnez la carte "Recevoir une demande Web"
- Ensuite, définissez le nom de l'événement comme vous le souhaitez, j'ai choisi de le nommer "sensor_activated"
- Sur la page suivante cliquez sur le bouton bleu "+ça"
- Recherchez le service "Google Sheets" et sélectionnez-le
- Sur la page suivante, choisissez la fonction "Ajouter une ligne à la feuille de calcul"
-
Remplissez l'action comme suit:
- Nom de la feuille de calcul, j'ai nommé le mien "Historique du capteur"
-
La ligne formatée doit ressembler à ce qui suit
{{OccurredAt}} ||| {{Valeur1}} ||| {{Valeur2}}
- Laissez le dernier champ tel quel à moins que vous ne vouliez changer l'emplacement où l'applet enregistrera l'état du capteur
- Cliquez ensuite sur "Créer une action"
- Enfin, cliquez sur "Terminer" sur l'écran final
Maintenant, testons que cela fonctionne
- Allez sur ce lien
- Cliquez ensuite sur le bouton "Documentation" (nous réutiliserons cette page "Documentation" plus tard)
- Vous serez maintenant dans votre propre section personnelle pour l'applet IFTTT Webhooks
- Remplissez le champ où il est écrit "{event}" avec le nom de votre événement dans ce cas le nom de l'événement est "sensor_activated"
- Remplissez maintenant le champ "value1", c'est le champ qui contiendra l'emplacement de votre capteur, je vais le remplir avec "Front door"
- Remplissez maintenant le champ "valeur2", c'est le champ qui aura le statut du capteur, je vais le remplir par "ouvert" juste pour tester
- Cliquez ensuite sur le bouton bleu "Testez-le"
- Si tout s'est bien passé, vous devriez obtenir un message vert "L'événement a été déclenché". message en haut
- Maintenant, si vous voulez voir comment il a stocké votre message, vous pouvez ouvrir vos feuilles de calcul et trouver la feuille de calcul qu'il a ajoutée, j'ai joint une image pour montrer à quoi ressemblera la feuille de calcul
Passons maintenant à l'étape suivante en ajoutant une applet pour nous informer du changement de statut.
Étape 5: IFTTT pour les notifications à distance - Partie 2



Nous allons maintenant ajouter une applet pour nous avertir lorsqu'une ligne est ajoutée à la feuille de calcul d'état; en d'autres termes, lorsque le capteur déclenche un événement. Comme précédemment, nous allons créer une nouvelle applet. Les étapes suivantes vous guideront dans la création de la deuxième applet. Puisque nous avons fait quelque chose de similaire à l'étape précédente, je n'ajouterai que les diapositives différentes de cette étape.
- Allez sur le lien "Mes applets" situé en haut
- Cliquez sur le bouton "Nouvelle applet"
- Cliquez sur le bouton bleu "+ce"
- Recherchez "Google Sheets" et cliquez dessus
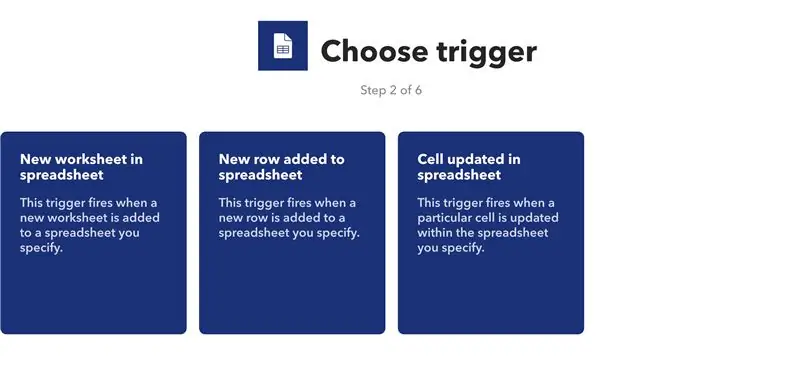
- Sur la page suivante, sélectionnez la fiche "Nouvelle ligne ajoutée à la feuille de calcul"
-
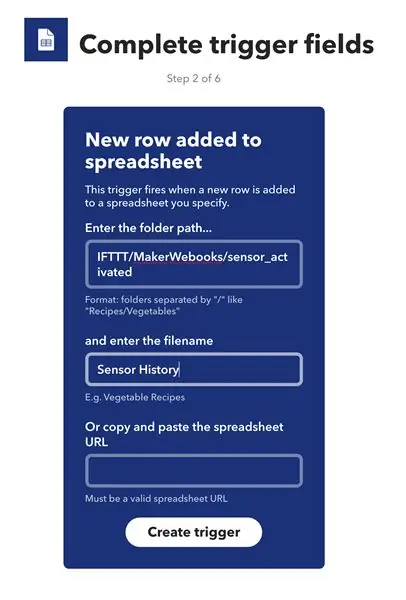
Remplissez ensuite les champs pour pointer vers la feuille de calcul dans laquelle l'autre applet écrit
- Dans cet exemple, le chemin est "IFTTT/MakerWebooks/sensor_activated"
- Le nom du fichier est « Historique du capteur »
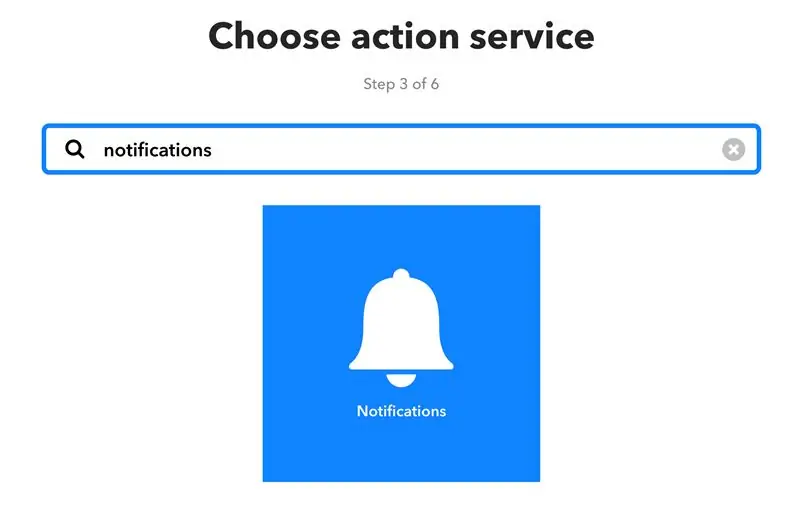
- Sur la page suivante cliquez sur le bouton bleu "+ça"
- Recherchez le service "notifications" et sélectionnez-le
-
Maintenant, nous devons remplir les champs du service de notification
-
Le titre est changé en
{{ColumnB}} était {{ColumnC}}
-
Le message est défini sur
{{ColumnB}} était {{ColumnC}} sur {{ColumnA}}
- Le lien est laissé seul
-
- Cliquez ensuite sur "Créer une action"
- Enfin, cliquez sur "Terminer" sur l'écran final
Pour tester la deuxième partie du système de notification IFTTT, assurez-vous d'avoir téléchargé l'application IFTTT sur votre appareil mobile et connectez-vous avec vos informations d'identification. Dans mon cas, je me connecte avec mon compte google. Nous pouvons maintenant tester cela en revenant à la page "Documentation" et en lançant le test avec le nom de l'événement défini sur "sensor_activated", le champ "value1" défini sur l'emplacement et le champ "value2" défini sur le statut.
Cela devrait vous envoyer une notification. Si vous n'en recevez pas, assurez-vous que vous êtes connecté avec le même compte et que vous avez autorisé l'application à vous envoyer des notifications.
Étape 6: IDE Arduino et croquis


Le logiciel utilisé pour la carte est compilé à l'aide de l'IDE Arduino.
La logique est la suivante:
- L'interrupteur à lames est fermé en ouvrant la porte
- L'ESP est alors mis sous tension et se connecte au WiFi
- Une fois la connexion WiFi établie, il envoie une requête http (envoie une commande à Internet) qui nous indique qu'une porte ou autre chose a été ouverte
- Ensuite, il lit un signal de l'interrupteur à lames pour déterminer si la porte a été fermée
- Lorsque la carte ESP découvre que l'interrupteur à lames est ouvert (c'est-à-dire que la porte était fermée), elle envoie une autre requête http qui nous indique que la porte était fermée
- Ensuite, il signale au circuit de verrouillage logiciel de couper l'alimentation de la carte
Télécharger l'IDE Arduino
J'ai joint le code arduino à cette section pour que vous puissiez le télécharger. Si vous n'avez pas l'IDE Arduino, vous pouvez le télécharger en ligne à l'adresse
Installer le bon gestionnaire de carte
Pour télécharger le code sur votre carte ESP, vous devez installer un gestionnaire de carte dans l'IDE Arduino en procédant comme suit.
- Allez dans Fichier > Préférences pour ouvrir la fenêtre des préférences
- Dans la fenêtre des préférences, recherchez le champ indiquant « URL supplémentaires du gestionnaire de carte »
- Collez le lien suivant dans ce champ https://arduino.esp8266.com/stable/package_esp8266com_index.json et appuyez sur le bouton "OK"
- Ouvrez maintenant le gestionnaire de tableaux en allant dans Outils> Tableau, la toute première entrée sera alors Gestionnaire de tableaux
- Tapez "ESP8266" dans le menu de la carte et installez "esp8266" Je sélectionne la version 2.5.0 car j'ai eu quelques problèmes avec les nouvelles versions
- Maintenant, revenez en arrière et sélectionnez votre carte dans Outils > Carte > Module générique ESP8266
- Ensuite, fermez et rouvrez l'arduino ide pour vous assurer que les changements ont eu lieu
Ouvrez l'esquisse dans l'IDE Arduino
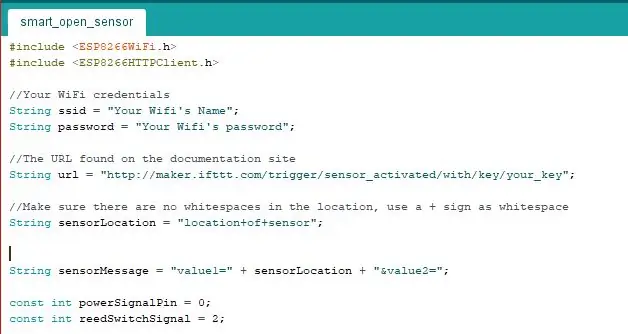
Nous devons modifier quatre lignes du code pour que le capteur fonctionne pour vous
- Changez le SSID en votre WiFi SSID alias le nom de votre wifi
- Changez le mot de passe pour qu'il corresponde au mot de passe de votre wifi
- Modifiez l'url pour qu'elle corresponde à l'url de la page "Documentation" du service "webhook"
- Changez l'emplacement du capteur à l'endroit où vous prévoyez de le placer, cela peut être la porte d'entrée, la porte arrière, la boîte aux lettres, etc.
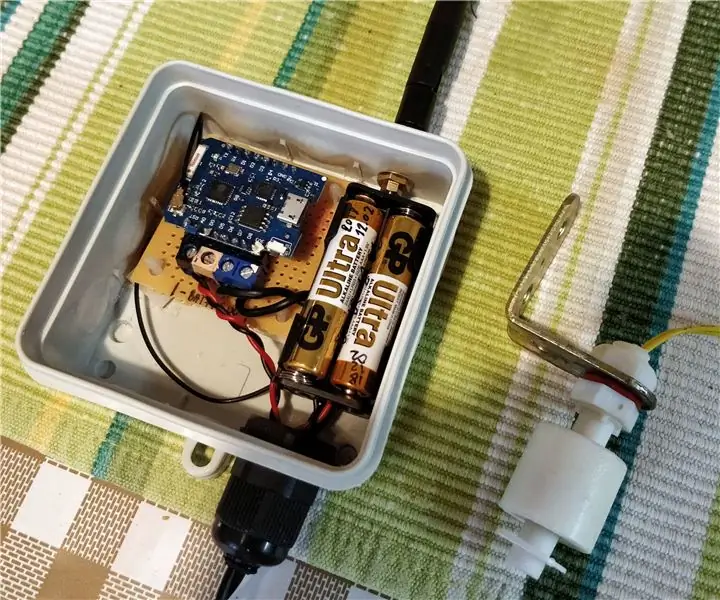
Maintenant que vous avez modifié le code pour l'adapter à vos besoins, nous devons le charger sur la carte. Dans mon cas, j'utilise un programmeur USB et je suis les instructions correspondantes. Cela peut nécessiter beaucoup de dépannage, je vous suggère donc de rechercher en ligne un didacticiel plus approfondi. Dans mon cas, je branche les ESP-01 au programmeur, puis je le branche à l'ordinateur, puis je bascule le commutateur de uart à prog, enfin je débranche et rebranche le programmeur. Cela laisse maintenant l'ESP en mode programmation. Maintenant, je clique simplement sur le bouton de téléchargement et je laisse le téléchargement se terminer. Si vous voulez voir s'il se connecte, vous pouvez ouvrir le moniteur série et regarder les messages d'état. Une fois que vous avez téléchargé le croquis, nous allons tout souder ensemble, le mettre dans un boîtier et le monter à l'emplacement souhaité.
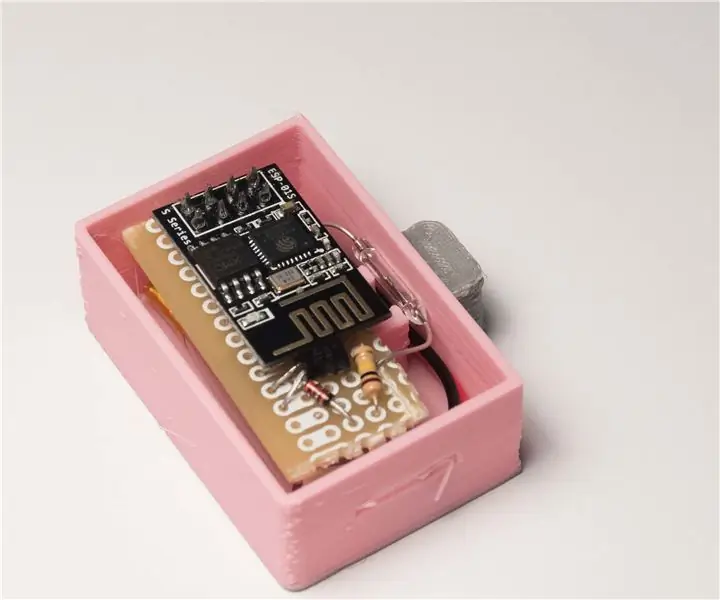
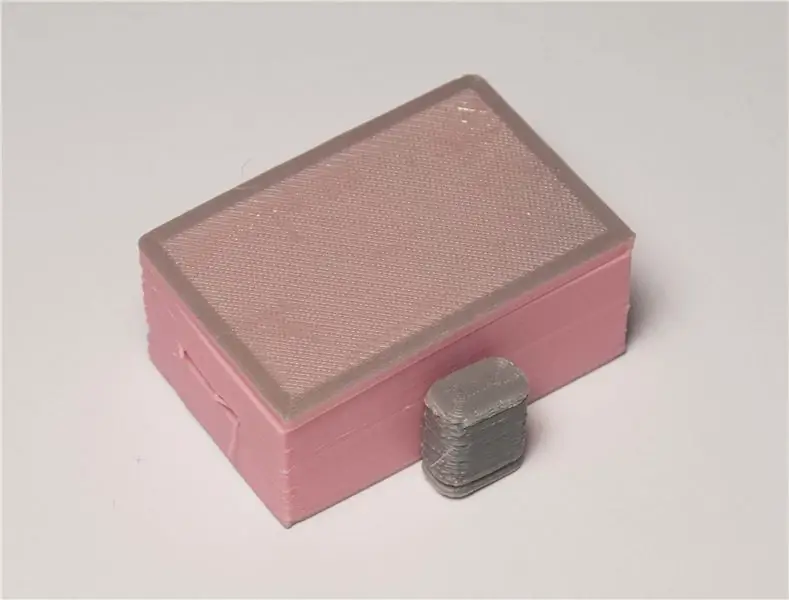
Étape 7: boîtier (imprimé en 3D)



J'ai conçu le boîtier suivant pour accueillir tous les composants, permettre le placement d'un aimant et aligner le commutateur à lames. La deuxième partie sert simplement à contenir un deuxième aimant qui permettra d'ouvrir et de fermer l'interrupteur.
Une fois que tous les composants sont soudés ensemble, nous pouvons les enfoncer dans le boîtier, si vous le souhaitez, vous pouvez ajouter un peu de colle chaude au fond pour tout maintenir. Ensuite, nous devons enfoncer un aimant dans le boîtier avec l'électronique et aligner l'interrupteur à lames si nécessaire. L'autre aimant doit être enfoncé dans l'autre boîtier. Une fois les deux boîtiers terminés, nous pouvons le tester en assemblant les deux boîtiers, puis en les séparant et en les rassemblant. Nous devrions maintenant recevoir deux notifications, une pour le capteur ouvert et une pour le capteur fermé. Gardez les deux ensemble pour empêcher la batterie de se décharger.
Fixez le ruban de montage à l'arrière des capteurs et appliquez-les à l'emplacement souhaité. J'ai monté le mien sur ma boîte aux lettres. Vérifiez maintenant que l'alignement est correct et que le capteur est capable d'envoyer un message d'ouverture et de fermeture.
Voila, vous avez maintenant votre propre capteur pour vous alerter lorsqu'il est ouvert et fermé. Faites-moi savoir si vous l'aimez et s'il y a quelque chose que vous pensez peut être amélioré.
Je soumets également cette instructable au concours IOT, alors assurez-vous d'aimer et de voter pour ce projet et tout autre projet IOT que vous avez apprécié
Étape 8: Améliorations futures
Pour ce projet, j'ai rencontré quelques problèmes. Le premier problème que j'ai rencontré était l'utilisation d'un mosfet qui avait un Vgs trop élevé, j'ai donc dû passer à un autre. Deuxièmement, l'interrupteur à lames que j'ai utilisé est normalement ouvert et dans mon cas, un interrupteur normalement fermé aurait été plus facile à mettre en œuvre et aurait économisé beaucoup d'espace. Enfin, il était très difficile de travailler avec les esp 01 et j'ai dû jouer avec les broches gpio pour qu'elles fonctionnent correctement, mais j'avais encore quelques problèmes. Je pense que ce projet a pu m'apprendre beaucoup de concepts et m'a aidé à trouver plus d'idées et d'implémentations en utilisant les cartes esp8266 et IFTTT.


Finaliste du défi IoT
Conseillé:
BLE facile à très faible consommation dans Arduino Partie 2 - Moniteur de température/humidité - Rév 3: 7 étapes

BLE Easy Very Low Power dans Arduino Partie 2 -- Moniteur de température/humidité -- Rév 3 : Mise à jour : 23 novembre 2020 - Premier remplacement de 2 piles AAA depuis le 15 janvier 2019, soit 22 mois pour 2 piles alcalines AAA Mise à jour : 7 avril 2019 - Rév 3 de lp_BLE_TempHumidity, ajoute des tracés Date/Heure, à l'aide de pfodApp V3.0.362+, et la régulation automatique quand
Carte de commande de moteur à faible consommation d'énergie : 5 étapes

Carte de commande de moteur à faible consommation d'énergie : le projet présenté est une carte de circuit imprimé de moteur pas à pas/pilote de moteur avec circuit intégré de commande de moteur SN754410 comprenant certaines fonctionnalités d'économie d'énergie. La carte peut piloter 2 moteurs à courant continu ou un moteur pas à pas à l'aide d'un double circuit en pont en H dans le circuit intégré. SN754410 CI
Comment mesurer correctement la consommation d'énergie des modules de communication sans fil à l'ère de la faible consommation d'énergie ? : 6 étapes

Comment mesurer correctement la consommation d'énergie des modules de communication sans fil à l'ère de la faible consommation d'énergie ? : La faible consommation d'énergie est un concept extrêmement important dans l'Internet des objets. La plupart des nœuds IoT doivent être alimentés par des batteries. Ce n'est qu'en mesurant correctement la consommation électrique du module sans fil que nous pouvons estimer avec précision la quantité de batterie que je
BLE facile à très faible consommation dans Arduino Partie 3 - Remplacement du Nano V2 - Rév 3: 7 étapes (avec photos)

BLE facile à très faible consommation dans Arduino Partie 3 - Remplacement de Nano V2 - Rév 3 : Mise à jour : 7 avril 2019 - Rév 3 de lp_BLE_TempHumidity, ajoute des tracés Date/Heure, à l'aide de pfodApp V3.0.362+, et limitation automatique lors de l'envoi de données Mise à jour : 24 mars 2019 - Rev 2 de lp_BLE_TempHumidity, ajoute plus d'options de tracé et i2c_ClearBus, ajoute GT832E
Alarme d'inondation de sous-sol à très faible consommation avec ESP8266 : 3 étapes

Alarme d'inondation de sous-sol à ultra-basse puissance avec ESP8266 : Bonjour, bienvenue dans mon premier instructable. Bien que ce ne soit pas un endroit agréable, mais mon b
