
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Bonjour les amis, Dans ce instructable, je vais vous présenter mon téléphone mobile léger Arduino GSM. Le mobile léger est capable des caractéristiques nationales/internationales suivantes:
- Faire des appels.
- Recevoir des appels.
- Envoyer un SMS.
- Recevez des SMS.
Dans ce projet, j'ai utilisé le module GSM SIM900A pour me connecter au réseau mobile. C'est un adorable module cellulaire tout-en-un qui vous permet d'ajouter de la voix, des SMS et des données à vos projets. Il fonctionne sur les fréquences 900/1800MHz et est livré avec le RS232 convivial qui peut être facilement interfacé avec n'importe quel MCU, le débit en bauds est réglable de 9600 à 115200 via les commandes AT.
J'ai également utilisé un écran pour visualiser les interfaces graphiques, j'ai sélectionné un écran tactile LCD de Nextion, croyez-moi, c'est vraiment un écran génial. Nextion adopte un nouveau moyen simple d'interfacer n'importe lequel de vos projets via UART. Son logiciel de configuration facile à utiliser (Nextion Editor) vous permet de concevoir vos propres interfaces à l'aide de commandes GUI et rend les pièces de votre développement sans effort, à son tour vous pouvez économiser beaucoup d'espace de programme dans vos MCU. Merci à Nextion !!..
A eux seuls, le module GSM et l'écran tactile Nextion ne peuvent rien faire. Il nécessite un microcontrôleur pour le piloter. Au cœur se trouve un Arduino Uno pour piloter le téléphone mobile GSM léger, qui peut envoyer et recevoir des commandes via ses broches RX/TX.
Si vous souhaitez créer le vôtre, ce guide vous montrera comment créer et télécharger les codes sources pour que votre projet soit opérationnel. C'est un projet assez simple, mais intermédiaire surtout quand on prend en compte la complexité des codes.
Ce projet est également un excellent exemple d'utilisation d'arduino, en particulier pour la gestion des chaînes et des caractères, ainsi que pour vous familiariser avec le nouvel écran tactile LCD intelligent Nextion TFT et l'utilisation des commandes AT pour le module GSM. J'espère que vous apprécierez et que vous trouverez mon article intéressant. Maintenant, faisons-le.
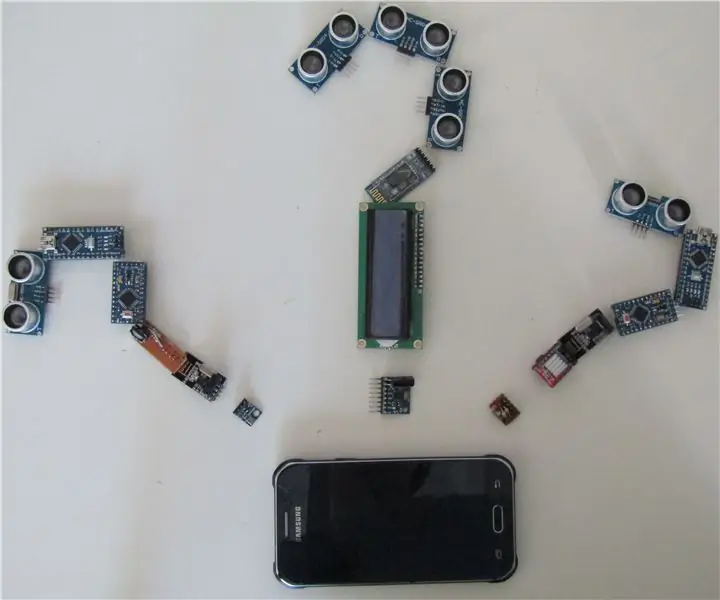
Étape 1: Pièce requise:
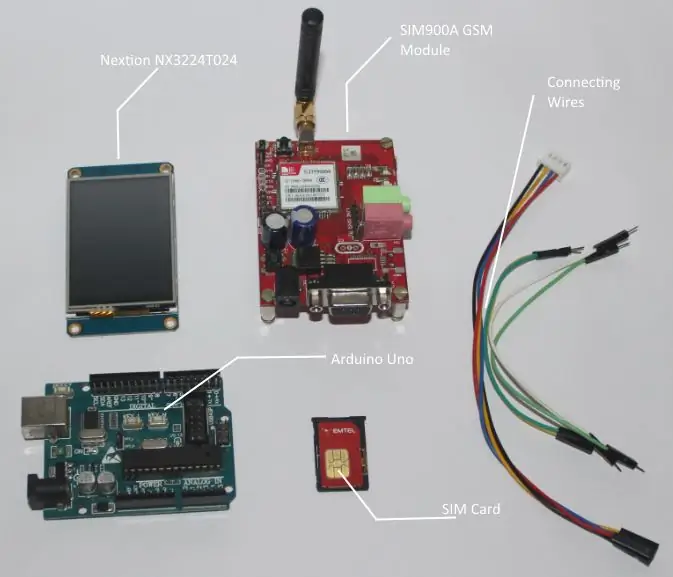
Voici les pièces nécessaires pour cet exemple.
- Arduino Uno.
- Module GSM SIM900A.
- Écran tactile LCD intelligent Nextion TFT.
- Carte SIM.
- Fils de connexion.
Il y a aussi quelques accessoires en option.
- Micro et haut-parleur externes.
- Style.
Étape 2: Câblage:

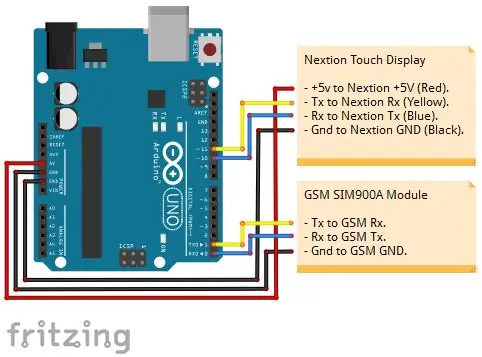
Connectez le module GSM et l'écran Nextion à votre Arduino en suivant les étapes appropriées ci-dessous.
- Nextion +5V vers Arduino VDD_5v.
- Nextion RX vers Arduino pin_11.
- Nextion Tx à Arduino pin_10.
- Nextion GND à Arduino GND_0v.
- GSM Rx vers Arduino pin_1.
- GSM TX vers Arduino pin_0.
- GSM GND vers Arduino GND_0v.
REMARQUE: si votre carte SIM est verrouillée avec un code PIN. Vous pouvez soit désactiver le code PIN, soit saisir le code PIN via la commande « AT+CPIN » juste avant de pouvoir vous connecter au réseau. Exemple: « AT+CPIN=1234 ».
Étape 3: Configuration:



Ensuite, je vais vous montrer comment préparer le. HMI (Human Machine Interface) pour l'affichage Nextion, sans oublier le sketch Arduino.
Outils nécessaires:
- Éditeur Nextion.
- Paint.net.
- IDE Arduino.
Programmez l'affichage Nextion:
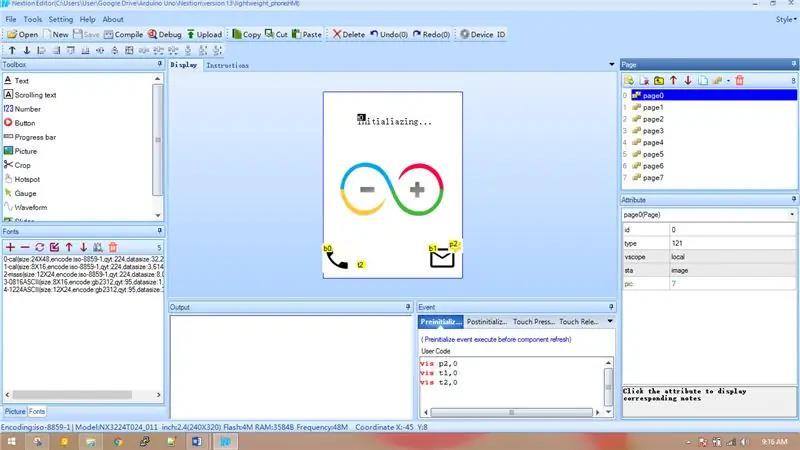
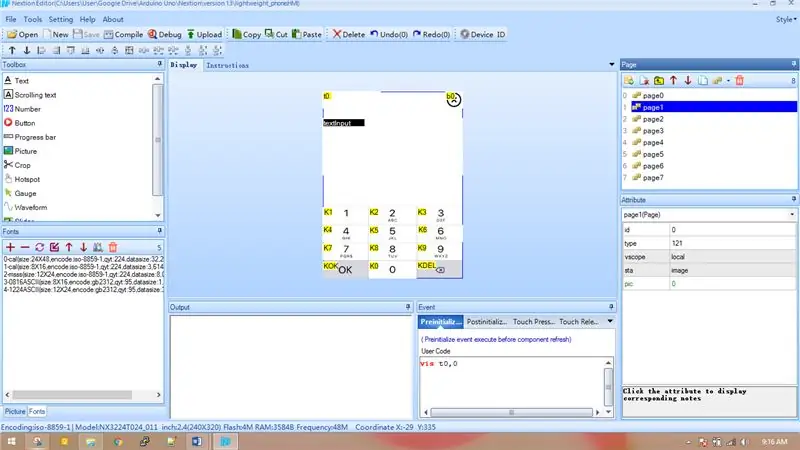
Pour que Nextion affiche les interfaces, la première chose à faire est de concevoir un fichier IHM dans l'éditeur Nextion. Cet éditeur vous permet de concevoir vos interfaces à l'aide de composants plug-and-play tels que (texte, bouton, barre de progression, images, jauge, case à cocher, radiobox et bien plus encore), pour lesquels vous pouvez définir des codes et des propriétés pour chacun de ces composants.
Dans ce projet, j'ai utilisé 8 pages pour créer l'interface graphique interactive. La plupart des icônes que j'ai utilisées pour la mise en œuvre sont les icônes Android disponibles gratuitement et peuvent être téléchargées à partir de ce [lien]. J'ai utilisé paint.net (éditeur Open Source) pour éditer/redimensionner toutes les images et pour créer l'inversion des icônes, pour donner la sensation de toucher lorsque des composants comme des boutons sont enfoncés. Les événements tactiles tels que (Press & Release) sont également inclus lorsque des composants sont touchés. Si vous souhaitez en savoir plus sur le jeu d'instructions Nextion, vous pouvez visiter la page wiki ici.
La programmation de l'affichage Nextion est aussi simple que abc, mais un processus fastidieux, en particulier lors de la mise en œuvre de fonctionnalités complexes telles que le pavé numérique et les claviers. Cependant, je tiens à mentionner qu'à la fin, vous apprécierez vraiment les résultats, les résultats finaux sont extrêmement impressionnants, comme les images ci-dessus.
Pas:
- Chargez le fichier. HMI dans l'éditeur. Faites défiler vers le bas pour trouver ma section de référentiel GitHub de cette page.
- Compilez le fichier. HMI (juste sous la barre de menu).
-
Allez dans fichier > Ouvrir le dossier de construction > copiez le fichier.tft > collez-le dans la carte SD.
Remarque: assurez-vous que la carte SD est formatée en FAT32
- Une fois copié, insérez la carte SD dans le Nextion puis power_on.
- Attendez que le.tft soit téléchargé.
- Mettez le Nextion hors tension, retirez fermement la carte SD, puis à nouveau sous tension.
- Voila !, vous devriez voir vos nouvelles interfaces sur l'écran Nextion.
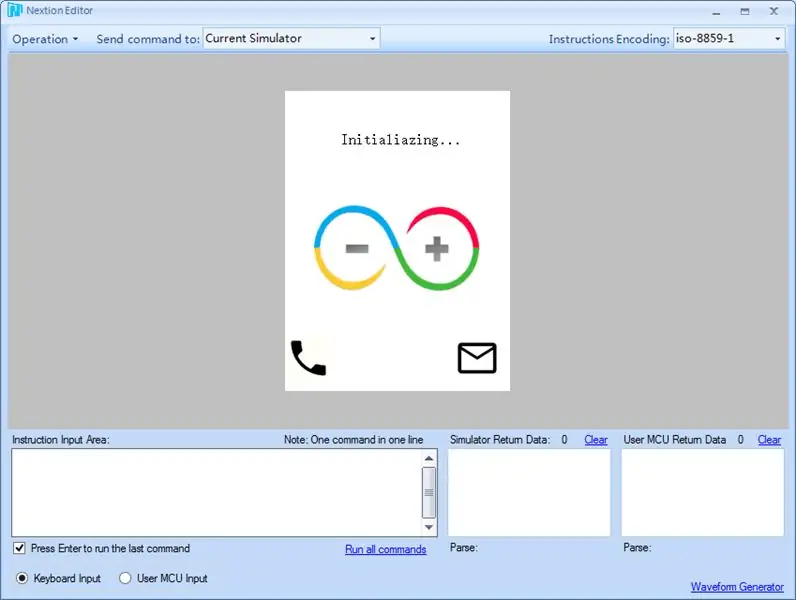
Simulation:
Nexiton fournit également un simulateur pratique pour tester/déboguer les fichiers. HMI bien avant de connecter votre écran à vos microcontrôleurs. La « Zone de saisie des instructions » vous permet d'insérer des commandes telles que changer de page, masquer/afficher l'image, activer/désactiver le bouton, activer/désactiver/insérer du texte et bien plus encore à l'écran Nextion. De l'autre côté, les « Données de retour du simulateur » vous donnent les réponses des événements tactiles lorsque des composants de l'écran Nextion sont enfoncés ou même pour les commandes déclenchées vers le Nextion.
Étape 4: Programmez l'Arduino:



L'Ardiuno Uno est le cerveau de l'ensemble du système mobile, l'Arduino agit comme un middleware qui interface le module GSM et l'écran Nextion.
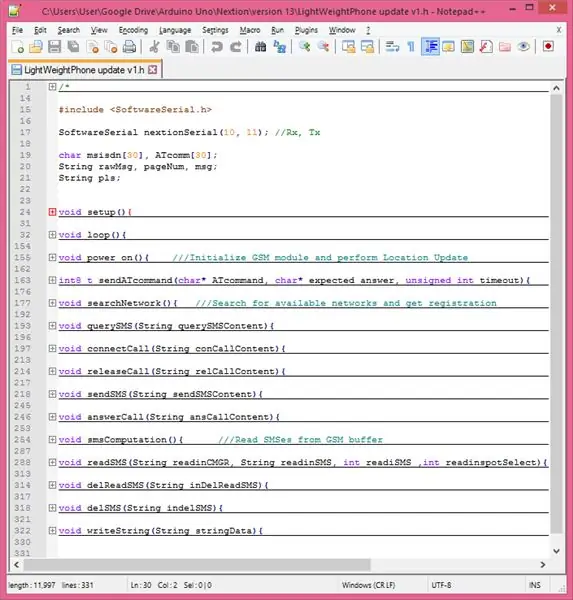
Pour ce projet, je n'ai utilisé aucune bibliothèque Nextion, car cela semble difficile à comprendre et manque de documentation et mes croquis ne sont pas compilés lors de l'utilisation des bibliothèques Nextion, j'espère obtenir des améliorations bientôt. En tant que tel, j'ai décidé de passer à autre chose sans l'utilisation de bibliothèques, cela semble être difficile non? Croyez-moi, ce n'est pas le cas.
Pour obtenir le code complet, faites simplement défiler vers le bas pour trouver ma section de référentiel GitHub de cette page. Copiez le code et collez-le dans une nouvelle esquisse de l'IDE Arduino. Enregistrez-le, téléchargez-le sur votre Arduino.
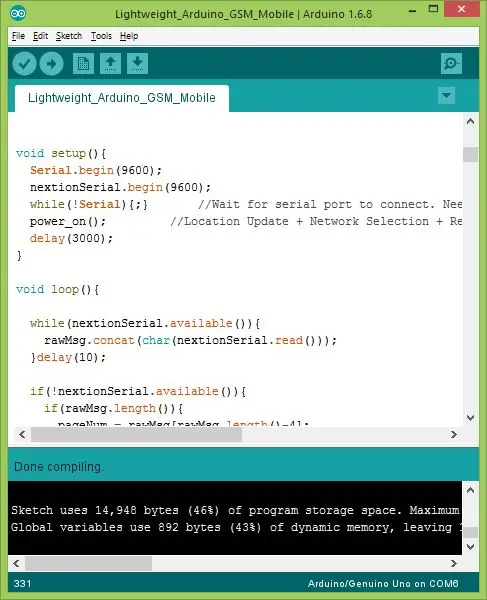
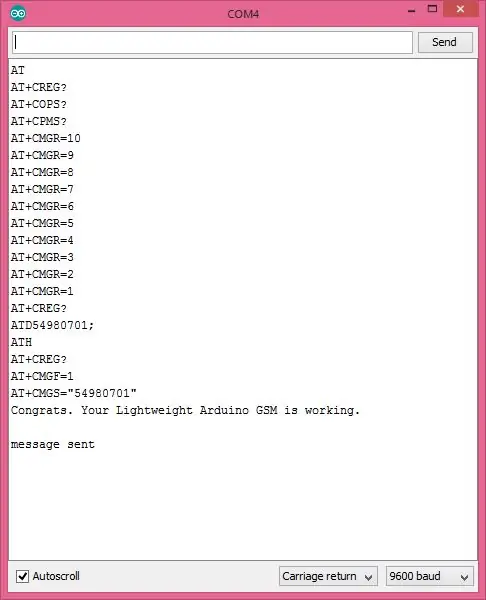
C'est tout pour la partie logicielle !! Compilez le code. S'il n'y a pas d'erreurs, félicitations, vos appareils sont maintenant configurés pour se connecter automatiquement au réseau cellulaire via le module GSM. Ouvrez le moniteur série, vous devriez voir les journaux de commandes AT pour chaque événement déclenché à partir de l'écran Nextion.
Étape 5: Codes sources:

Vous pouvez télécharger le code complet de ce projet depuis mon GitHub en cliquant sur ce lien.
Étape 6: Démo:


Étape 7: BONUS:
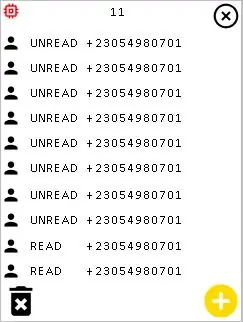
Par défaut, le module GSM a une taille de tampon SMS de 20. Malheureusement, nous ne pouvons pas afficher tous les 20 SMS à la fois sur l'écran Nextion, provoquant un débordement de tampon lors de la compilation du code Nextion. En tant que tel, j'ai programmé l'affichage Nextion de manière à ne présenter que 10 SMS.
Si 10 SMS ou plus sont présents sur le tampon GSM, l'icône d'avertissement de mémoire faible s'affichera sur l'écran Nextion, vous avertissant de supprimer les SMS précédents pour afficher le nouveau SMS de manière incrémentielle.
J'espère que vous aimez mon article et j'espère que ce tutoriel vous aidera à trouver un moyen d'implémenter votre propre Arduino GSM Mobile et oui, partagez l'une de vos innovations.
Amusez-vous… Cheerz… Merci pour la lecture et le partage.
-Avishek Hardin
Conseillé:
Téléphone portable léger Arduino GSM : 10 étapes

Téléphone portable léger Arduino GSM : Bonjour les amis. Bienvenue. Dans cet article, je vais vous présenter mon téléphone portable léger Arduino GSM. Le mobile léger est capable des fonctionnalités nationales/internationales suivantes : Faire des appels Recevoir des appels Envoyer des SMS Recevoir des SMSDans ce projet, je nous
Iphone poilu ! ÉTUI DE TÉLÉPHONE DIY Life Hacks - Étui de téléphone à colle chaude : 6 étapes (avec photos)

Iphone poilu ! ÉTUI DE TÉLÉPHONE DIY Life Hacks - Étui de téléphone Hot Glue : Je parie que vous n'avez jamais vu un iPhone poilu ! Eh bien, dans ce tutoriel de bricolage, vous le ferez certainement! :))Comme nos téléphones sont aujourd'hui un peu notre deuxième identité, j'ai décidé de faire un " miniature moi "… Légèrement effrayant, mais très amusant
Interfaçage de n'importe quel Arduino avec un téléphone portable : 6 étapes (avec photos)

Interfaçage de n'importe quel Arduino avec un téléphone portable : Lorsque vous utilisez un Arduino, il peut être assez ennuyeux de ne pas pouvoir l'utiliser simplement parce que vous n'avez pas d'ordinateur disponible. Peut-être que Windows ou Mac OS n'est pas compatible, que vous n'avez pas d'ordinateur du tout ou que vous voulez simplement plus de liberté pour l'inter
Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): 7 étapes

Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): Nous avons tous à un moment donné besoin d'utiliser Internet là où cela n'était tout simplement pas possible, comme dans la voiture , ou en vacances, où ils facturent une somme d'argent coûteuse par heure pour utiliser leur wifi. enfin, j'ai trouvé un moyen simple d'obtenir
Voyagez plus léger avec un ordinateur portable : 5 étapes

Voyagez plus léger avec un ordinateur portable : Les étuis de voyage pour ordinateurs portables sont souvent encombrants. Certains tiennent à peine sous les sièges d'un avion. Sur la photo, un attaché en nylon reçu dans le cadre d'un dossier d'inscription à la convention. Il est assez grand pour un ordinateur portable. Les poignées et la bandoulière sont stro
