
Table des matières:
- Étape 1: Rassemblez les matériaux
- Étape 2: Testez Micro:bit avec MakeCode
- Étape 3: configuration du matériel
- Étape 4: Connectez Micro:bit et Raspberry Pi
- Étape 5: Mettez à jour le Pi et installez Mu
- Étape 6: Code Micro:bit dans Mu
- Étape 7: Câblage du Micro:bit au Raspberry Pi
- Étape 8: coder en Python
- Étape 9: Configurez tout
- Étape 10: Tout rassembler
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Bienvenue dans mon dernier projet pour aider à démontrer aux étudiants la puissance du codage et de l'informatique physique.
La première vidéo est un bref aperçu du projet.
La deuxième vidéo est un didacticiel complet étape par étape sur la façon de copier ce projet et, espérons-le, de le rendre encore meilleur.
Prendre plaisir!
Si vous aimez, n'hésitez pas à liker la chaîne YouTube et à vous abonner ainsi qu'ici sur ce site également !
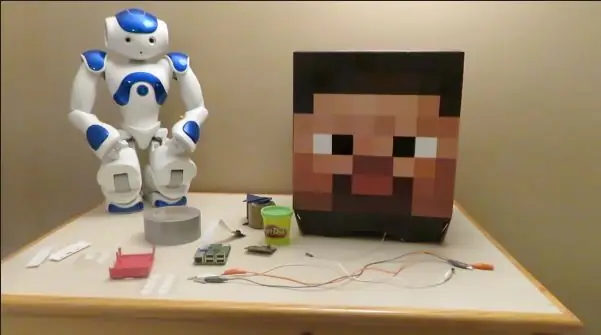
Étape 1: Rassemblez les matériaux
Vous aurez besoin des éléments suivants:
1 micro: kit d'embouts
1 Framboise Pi
1 caméra Raspberry Pi
1 câble d'en-tête mâle/femelle pour la connexion GPIO
3 pinces crocodiles
Points Velcro (facultatif)
Ruban adhésif ou ruban d'emballage
Tête de Steve Minecraft (facultatif)
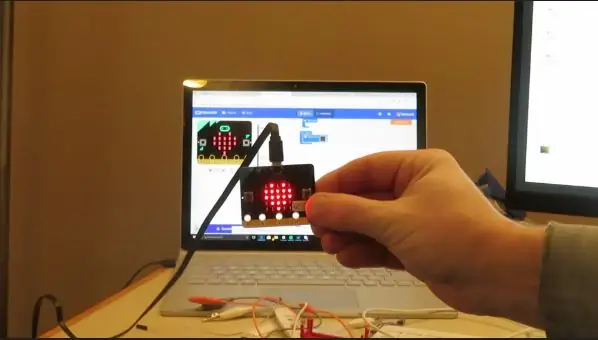
Étape 2: Testez Micro:bit avec MakeCode

1. Rendez-vous sur MakeCode.com et choisissez la plate-forme Micro:bit
2. Téléchargez une image prédéfinie juste pour vous assurer que le Micro:bit fonctionne et que vous comprenez comment utiliser le Micro:bit
3. Une fois que vous avez une image sur le Micro:bit et que vous comprenez comment télécharger (suivez le tutoriel sur le site Web), nous pouvons passer au Raspberry Pi.
Étape 3: configuration du matériel

1. Configurez votre Raspberry Pi - clavier, souris, moniteur et alimentation
2. Branchez la caméra Raspberry Pi
3. Assurez-vous que la caméra est activée dans le panneau de configuration
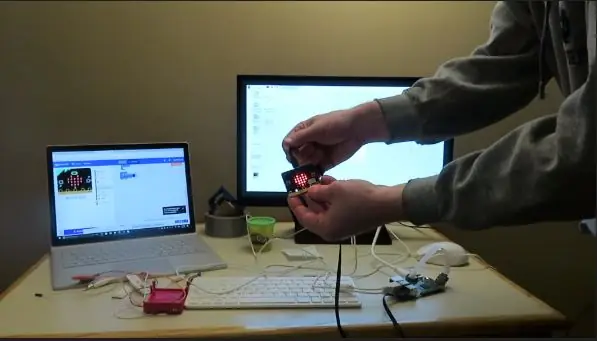
Étape 4: Connectez Micro:bit et Raspberry Pi

1. Branchez Micro:bit au Raspberry Pi
2. L'écran doit indiquer qu'il est branché et donc cliquez sur OK
3. Assurez-vous de voir le Micro:bit dans le gestionnaire de fichiers
4. Lorsqu'il est branché, le Micro:bit devrait afficher l'image de l'étape 2
Étape 5: Mettez à jour le Pi et installez Mu

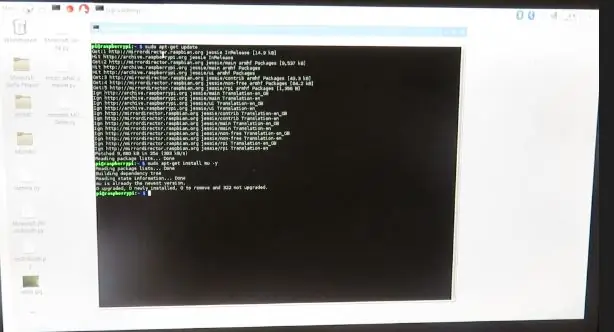
1. Ouvrez Terminal sur le Raspberry Pi et entrez ce qui suit pour mettre à jour votre Pi
sudo apt-get mise à jour
2. Nous devons également installer un logiciel de programmation appelé Mu. Il s'agit d'un programme Micro Python conçu pour les microcontrôleurs comme le Micro:bit. Installez dans le terminal en utilisant les éléments suivants:
sudo apt-get install mu -y
Étape 6: Code Micro:bit dans Mu

Ouvrez Mu en allant dans le menu Programmation Mu
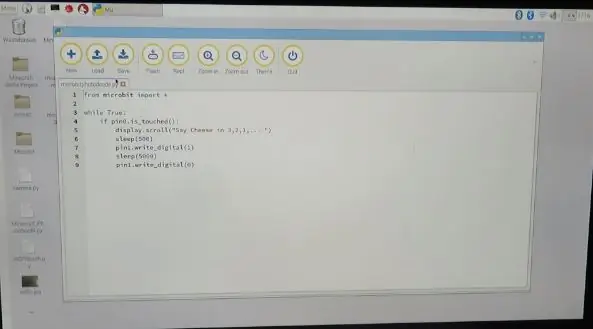
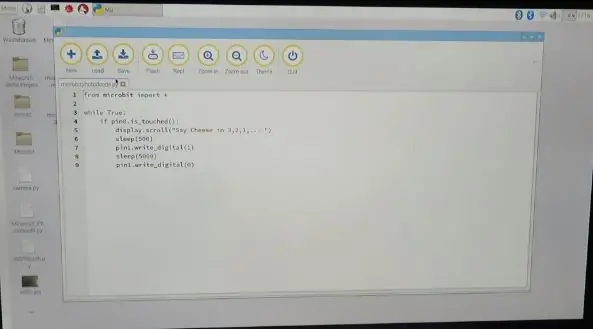
Tapez le code suivant dans Mu
à partir de l'importation micro:bit *
tant que vrai:
si pin0.is_touched():
display.scroll("Dites Fromage dans 3, 2, 1, ….!")
dormir (500)
pin1.write_digital(1)
dormir (5000)
pin1.write_digital(0)
Enregistrez ce code sur votre Raspberry Pi
Cliquez sur Flash pour importer le code dans le Micro:bit
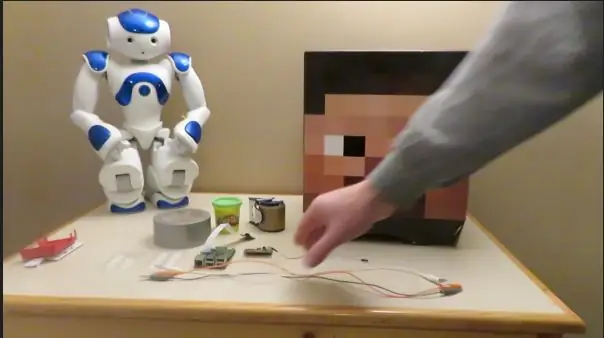
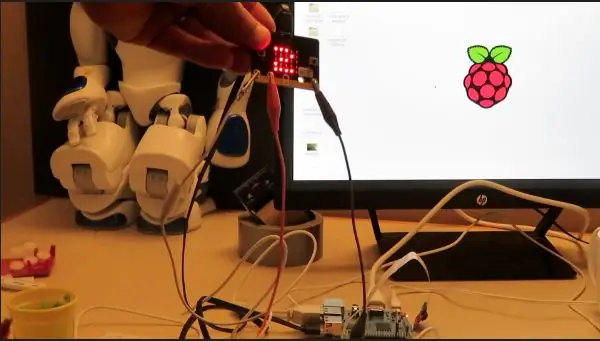
Étape 7: Câblage du Micro:bit au Raspberry Pi

Ajoutez une pince crocodile à la broche 0 du Micro:bit
Ajoutez une pince crocodile à la broche 1 du Micro:bit
Ajoutez une pince crocodile à GND sur le Micro:bit
La pince crocodile sur la broche 1 doit être attachée au fil mâle/femelle qui est attaché au fil mâle. Le fil femelle de ce fil va à la broche GPIO 4 du Raspberry Pi
À ce stade, je colle la pince crocodile Pin 0 dans Play-doh comme bouton. Vous pouvez créer n'importe quel type de bouton que vous choisissez, mais c'est rapide et facile.
Vous pouvez tester votre Micro:bit si vous avez flashé le code. Rien ne se passera à part votre message sur le Micro:bit. Assurez-vous que cela fonctionne car si votre déclencheur ne fonctionne pas, les étapes suivantes ne fonctionneront pas non plus.
Étape 8: coder en Python

Créez un dossier pour stocker tout le code de ce projet. Vous pouvez ajouter le code Mu si vous souhaitez aider à rester organisé.
0. Enregistrez ce fichier dans votre dossier. Cela aide à mapper les pixels au monde Minecraft.
1. Ouvrez Python 3
2. Cliquez sur Nouveau fichier
3. Enregistrez le fichier sous le nom de votre choix.
4. Entrez le code suivant
à partir de l'importation de picamera PiCamera à partir du bouton d'importation de gpiozero
de mcpi.minecraft importer Minecraft
du temps importer le sommeil
de skimage import io, couleur
mc = Minecraft.create()
button = Button(4, pull_up=False)
## Prendre une photo avec Micro:bit
mc.postToChat("Appuyez sur le bouton !") sleep(2) button.wait_for_press()
avec PiCamera() comme caméra:
caméra.résolution = (100, 80)
camera.start_preview()
dormir(3)
camera.capture('/home/pi/Desktop/Microbit/selfie.jpg')
camera.stop_preview()
mc.postToChat('voler dans les airs et chercher l'ombre sur le sol')
dormir(5)
### charger le selfie et la carte
selfie_rgb = io.imread("/home/pi/Desktop/Microbit/selfie.jpg")
map_rgb = io.imread("/home/pi/Desktop/Microbit/colour_map.png")
### Convertir en laboratoire
selfie_lab = couleur.rgb2lab(selfie_rgb)
map_lab = color.rgb2lab(map_rgb)
### Mappage des couleurs sur la carte des couleurs aux blocs Minecraft ### Le premier tuple correspond aux coordonnées de la carte des couleurs ### Le deuxième tuple est le bloc Minecraft
couleurs={(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2):(35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2):(56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6):(61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## Itérer sur l'image puis sur la carte. Trouvez la couleur la plus proche sur la carte, puis recherchez ce bloc et placez-le
mc = Minecraft.create()
x, y, z = mc.player.getPos()
pour moi, selfie_column dans énumérer (selfie_lab):
pour j, selfie_pixel dans énumérer (selfie_column):
distance = 300
pour k, map_column dans énumérer (map_lab):
pour l, map_pixel dans énumérer (map_column):
delta = color.deltaE_ciede2000(selfie_pixel, map_pixel)
si delta < distance:
distance = delta
bloc = couleurs[(k, l)]
mc.setBlock(x-j, y-i+60, z+5, bloc[0], bloc[1])
Si vous avez besoin d'explications ou si vous voulez plus d'aide, j'ai tiré les idées d'ici et d'ici pour les fusionner dans ce projet.
Étape 9: Configurez tout

1. Enregistrez tous les programmes.
2. Arrêtez Pi
3. Câblez le Micro:bit et le Raspberry Pi à l'intérieur de la tête de Steve à l'aide de ruban adhésif et de points velcro (voir la vidéo à environ 19 minutes)
4. Mettez tout en place et allumez
Étape 10: Tout rassembler




1. Ouvrez Minecraft
2. Ouvrez le programme Python
3. Exécutez le programme Python et ouvrez Minecraft World
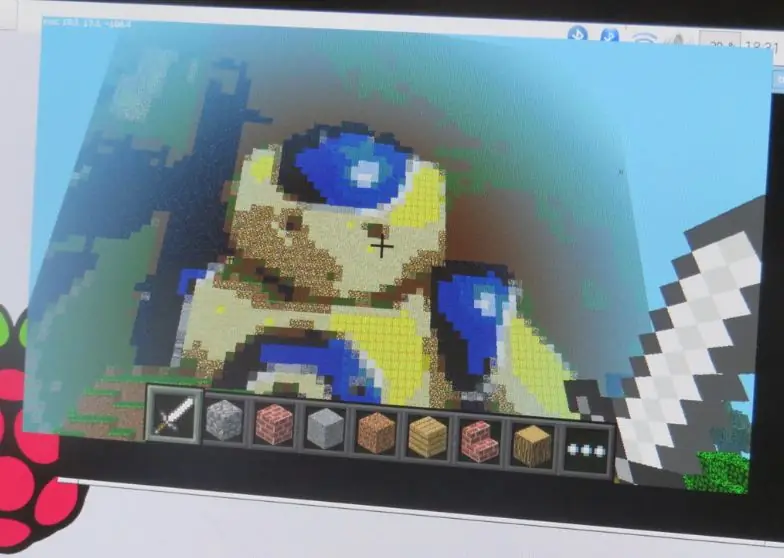
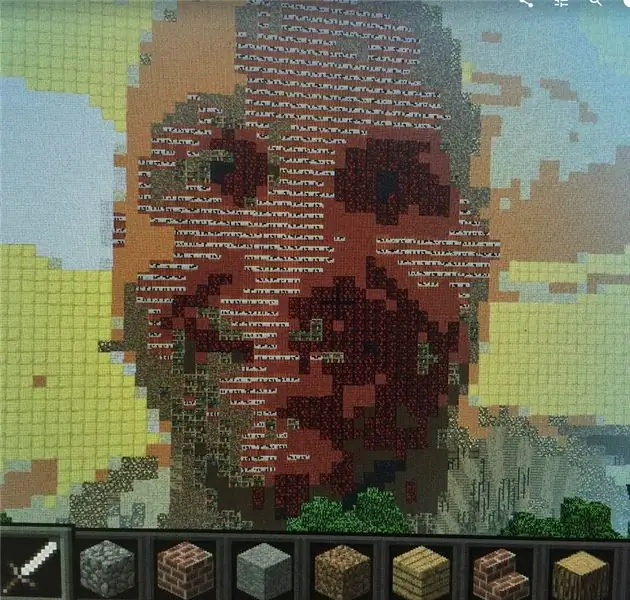
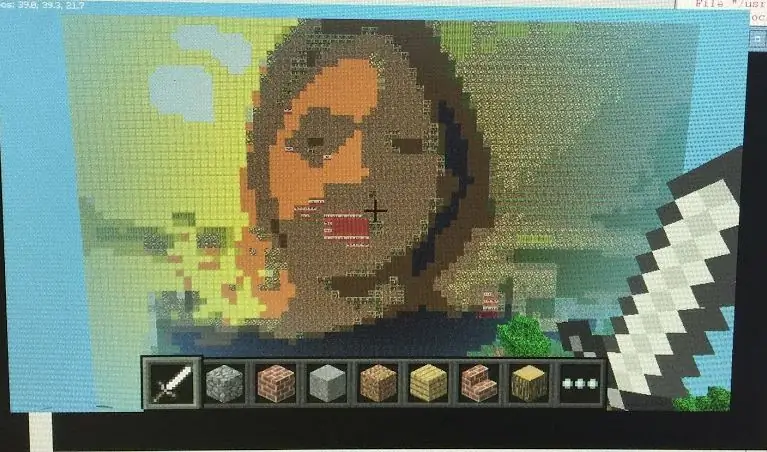
4. Suivez les instructions à l'écran et regardez-le imprimer votre selfie !
Veuillez partager vos impressions, conceptions et configurations de projet afin que je puisse apprendre et partager avec les étudiants que j'enseigne.
Restez génial tout le monde.
Conseillé:
Comment faire fonctionner des servomoteurs à l'aide de Moto:bit avec Micro:bit : 7 étapes (avec photos)

Comment faire fonctionner des servomoteurs à l'aide de Moto:bit avec Micro:bit : Une façon d'étendre les fonctionnalités du micro:bit consiste à utiliser une carte appelée moto:bit de SparkFun Electronics (environ 15-20 $). Il a l'air compliqué et possède de nombreuses fonctionnalités, mais il n'est pas difficile de faire fonctionner des servomoteurs à partir de celui-ci. Moto:bit vous permet de
EqualAir : écran portable NeoPixel déclenché par un capteur de pollution atmosphérique : 7 étapes (avec images)

EqualAir : affichage NeoPixel portable déclenché par un capteur de pollution atmosphérique : l'objectif du projet est de créer un t-shirt portable qui affiche un graphique évocateur lorsque la pollution atmosphérique dépasse un seuil défini. Le graphisme s'inspire du jeu classique "brick breakers", en ce sens que la voiture est comme une pagaie qui sp
UCL-lloT-Outdoor-light déclenché par le lever/le coucher du soleil. : 6 étapes

UCL-lloT-Outdoor-light déclenché par le lever/le coucher du soleil. : Bonjour à tous ! Avec un peu de travail, quelques pièces et du code, j'ai rassemblé cette instructable qui vous montrera du début à la fin exactement comment produire cette lumière extérieure. L'idée est venue de mon père, qui pendant l'été devait sortir manuellement
Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : 6 étapes (avec photos)

Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : projet de AJ Sapala, Fanyun Peng, Kuldeep Gohel, Ray LC.Instructable par AJ Sapala, Fanyun Peng, Ray LC.Nous avons créé un fauteuil roulant avec des roues contrôlées par une carte Arduino, qui est à son tour contrôlée par un raspberry pi exécutant openCV via Processing
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
