
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Circuit - Expéditeur
- Étape 3: Circuit - Récepteur
- Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 5: Expéditeur - dans Visuino Ajouter, définir et connecter des composants
- Étape 6: Récepteur - dans Visuino Ajouter et définir des composants
- Étape 7: Récepteur - dans Visuino Connect Components
- Étape 8: générer, compiler et télécharger le code Arduino
- Étape 9: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

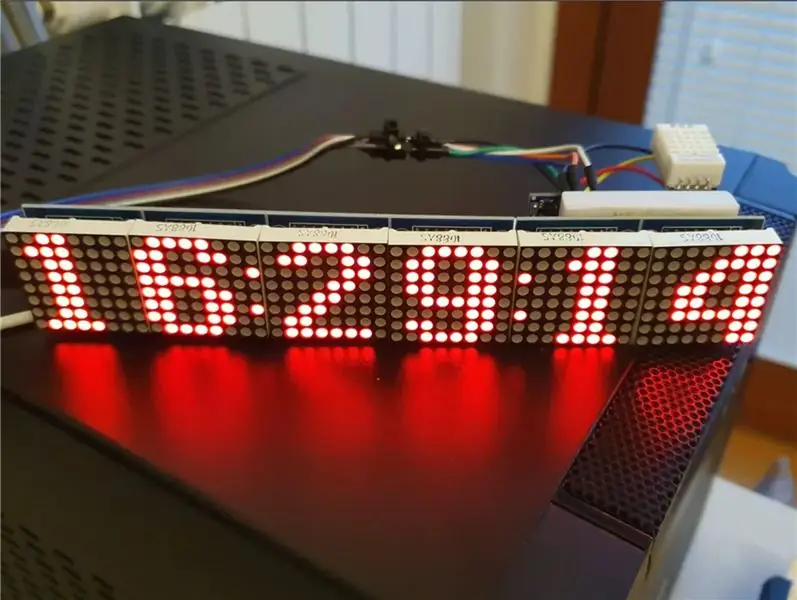
Dans ce tutoriel, nous allons apprendre à créer une station météorologique longue distance à l'aide de deux capteurs dht, des modules HC12 et de l'écran LCD I2C.
Voir la vidéo!
Étape 1: ce dont vous aurez besoin




- 2 modules HC-12
- Écran LCD I2C 4X20
- 2 capteurs DHT (Dans notre projet, nous utilisons DHT11, DHT22)
- 2X Arduino UNO (ou tout autre Arduino)
- Planche à pain
- Fils de cavalier
- Logiciel Visuino: Télécharger Visuino
Étape 2: Circuit - Expéditeur

- Connectez la broche HC-12 [VCC] à la broche Arduino [5V]
- Connectez la broche HC-12 [GND] à la broche Arduino [GND]
- Connectez la broche HC-12 [TX] à la broche Arduino [RX]
- Connectez la broche HC-12 [RX] à la broche Arduino [TX]
- Connectez la broche DHT22 (ou tout autre capteur DHT) à la broche 3 de l'Arduino Digital
- Connectez la broche DHT22 VCC (+) à la broche Arduino 5V
- Connectez la broche DHT22 GND (-) à la broche Arduino GND
Remarque: assurez-vous de déconnecter la broche Arduino [RX] lorsque vous téléchargez le code dans Visuino, et après son téléchargement, reconnectez-le.
Étape 3: Circuit - Récepteur

- Connectez la broche HC-12 [VCC] à la broche Arduino [5V]
- Connectez la broche HC-12 [GND] à la broche Arduino [GND]
- Connectez la broche HC-12 [TX] à la broche Arduino [RX]
- Connectez la broche HC-12 [RX] à la broche Arduino [TX]
- Connectez la broche de l'écran LCD [VCC] à la broche Arduino [5V]
- Connectez la broche de l'écran LCD [GND] à la broche Arduino [GND]
- Connectez la broche de l'écran LCD [SDA] à la broche Arduino [SDA]
- Connectez la broche de l'écran LCD [SCL] à la broche Arduino [SCL]
- Connectez la broche DHT11 (ou tout autre capteur DHT) à la broche Arduino Digital 2
- Connectez la broche DHT11 VCC (+) à la broche Arduino 5V
- Connectez la broche DHT11 GND (-) à la broche Arduino GND
Remarque: assurez-vous de déconnecter la broche Arduino [RX] lorsque vous téléchargez le code dans Visuino, et après son téléchargement, reconnectez-le.
Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Le Visuino: https://www.visuino.eu doit également être installé. Téléchargez la version gratuite ou inscrivez-vous pour un essai gratuit.
Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 5: Expéditeur - dans Visuino Ajouter, définir et connecter des composants




- Ajoutez le composant "Générateur d'impulsions" et dans la fenêtre des propriétés, définissez la fréquence sur 5 Hz
- Ajoutez le composant "Humidité et thermomètre DHT11/21/22/AM2301", et dans la fenêtre des propriétés sélectionnez le type, dans notre cas son DHT22
- Ajoutez "Analog To Analog Array" et dans la fenêtre des propriétés, définissez les broches d'entrée sur 2
- Ajoutez le composant "Packet", double-cliquez dessus et dans la fenêtre Elements, faites glisser "Analog Array" sur le côté gauche, puis fermez la fenêtre Elements.
- Connectez PulseGenerator1 pin Out à HumidityThermometer1 pin Clock et Packet1 pin Clock
- Connectez le capteur HumidityThermometer1 à la broche numérique Arduino 3
- Connectez HumidityThermometer1 pin Temperature à AnalogToAnalogArray1 pin[0] et pin Clock
- Connectez HumidityThermometer1 pin Humidity à AnalogToAnalogArray1 pin[1] et pin Clock
- Connectez AnalogToAnalogArray1 à Packet1> broche analogique Array1 en entrée
- Connectez la broche Packet1 à la broche Arduino Serial[0]
Étape 6: Récepteur - dans Visuino Ajouter et définir des composants




- Ajoutez le composant "Générateur d'impulsions" et dans la fenêtre des propriétés, définissez la fréquence sur 5
- Ajoutez le composant "Humidité et thermomètre DHT11/21/22/AM2301" et dans la fenêtre des propriétés, définissez le type (dans notre cas, c'est DHT11)
- Ajoutez le composant "Liquid Crystal Display (LCD) - I2C" et dans la fenêtre des propriétés, définissez les colonnes sur 20, les lignes sur 4
- Double-cliquez sur "LiquidCrystalDisplay1" et dans la fenêtre des éléments, faites glisser "Champ de texte" sur le côté gauche, et dans la fenêtre des propriétés, définissez la largeur sur 20
- Dans la fenêtre des éléments, faites glisser un autre "champ de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la ligne sur 1 et la largeur sur 20
- Dans la fenêtre des éléments, faites glisser un autre "champ de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la ligne sur 2 et la largeur sur 20
- Dans la fenêtre des éléments, faites glisser un autre "champ de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la ligne sur 3 et la largeur sur 20
- Fermer la fenêtre Éléments
Ajoutez le composant 4X « Texte formaté » et pour chacun dans la fenêtre des propriétés, définissez le texte sur: %0 %1
- Double-cliquez sur "FormattedText1" et dans la fenêtre des éléments faites glisser "Elément de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la valeur initiale sur: À l'intérieur de TEMP: Dans la fenêtre des éléments, faites également glisser "Élément analogique" sur le côté gauche et dans la fenêtre des propriétés définit Precision sur 2Fermez la fenêtre des éléments
- Double-cliquez sur "FormattedText2" et dans la fenêtre des éléments, faites glisser "Elément de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la valeur initiale sur: À l'intérieur de HUM: Dans la fenêtre des éléments, faites également glisser "Élément analogique" sur le côté gauche et dans la fenêtre des propriétés définit la précision sur 2 Fermez la fenêtre des éléments
-
Double-cliquez sur "FormattedText3" et dans la fenêtre Éléments faites glisser "Élément de texte" sur le côté gauche et dans la fenêtre des propriétés définissez la valeur initiale sur: la fenêtre des propriétés définit la précision sur 2
Fermer la fenêtre des éléments
- Double-cliquez sur "FormattedText4" et dans la fenêtre des éléments, faites glisser "Elément de texte" sur le côté gauche et dans la fenêtre des propriétés, définissez la valeur initiale sur: la fenêtre des propriétés définit Precision sur 2Fermez la fenêtre des éléments
- Ajouter le composant "Unpacket"
- Double-cliquez sur Unpacket1 et dans la fenêtre Elements faites glisser Analog Array vers la gaucheFermez la fenêtre ElementsFermez la fenêtre Elements
- Ajoutez le composant "Analog Array To Analog" et dans la fenêtre des propriétés, définissez les broches de sortie sur 2
Étape 7: Récepteur - dans Visuino Connect Components




- Connectez la broche "PulseGenerator1" à la broche "HumidityThermometer1"
- Connectez le capteur de broche "HumidityThermometer1" à la broche numérique Arduino 2
- Connectez la température de la broche "HumidityThermometer1" à "FormattedText1"> la broche de l'élément analogique1 et la broche de l'horloge
- Connectez la broche "HumidityThermometer1" Humidity à "FormattedText2"> broche In Analog Element1 et Pin Clock
- Connectez la broche Arduino Serial[0] Out à la broche "Unpacket1" In
- Connectez "Unpacket1"> AnalogArray1pin Out à la broche "AnalogArrayToAnalog1" In
- Connectez la broche "AnalogArrayToAnalog1" [0] à "FormattedText3"> la broche Analog Element1 In et Pin Clock
- Connectez la broche "AnalogArrayToAnalog1" [1] à "FormattedText4"> broche In Analog Element1 et Pin Clock
- Connectez la broche "FormattedText1" à "LiquidCrystalDisplay1"> Text Field1 Pin In
- Connectez la broche "FormattedText2" à "LiquidCrystalDisplay1"> Text Field2 Pin In
- Connectez la broche "FormattedText3" à "LiquidCrystalDisplay1"> Broche Text Field3
- Connectez la broche "FormattedText4" à "LiquidCrystalDisplay1"> Text Field4 Pin In
- Connectez la broche "LiquidCrystalDisplay1" I2C Out à la broche Arduino I2C In
Étape 8: générer, compiler et télécharger le code Arduino

Pour l'expéditeur et le destinataire:
Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Très important! Assurez-vous que pendant que vous téléchargez le code, Pin RX sur l'Arduino est déconnecté et après le téléchargement, reconnectez-le.
Étape 9: Jouez
Si vous alimentez les deux modules Arduino UNO, l'écran du récepteur commencera à afficher la température et l'humidité des deux capteurs. Vous pouvez mettre l'expéditeur à l'extérieur et vous pourrez surveiller la température intérieure et extérieure.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Premiers pas avec les capteurs de température et de vibrations sans fil longue portée : 7 étapes

Premiers pas avec les capteurs de température et de vibration sans fil à longue portée : Parfois, les vibrations sont la cause de graves problèmes dans de nombreuses applications. Des arbres et roulements de la machine aux performances des disques durs, les vibrations provoquent des dommages à la machine, un remplacement précoce, de faibles performances et affectent considérablement la précision. Surveillance
Diffusez la radio FM LONGUE PORTÉE avec Rashpberry Pi UNIQUEMENT !! : 6 étapes

Cast Radio FM LONG RANGE With Rashpberry Pi UNIQUEMENT !! : Je tout le monde, oui je suis de retour à "enseigner", passe beaucoup de temps depuis le dernier instructable que j'écris mais j'apprenais plus pour "enseigner" vous plus.Alors commençons.Beaucoup d'entre vous pensent aux mudules et autres composants qui
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
IoT- Ubidots- ESP32 + Capteur de vibrations et de température sans fil à longue portée : 7 étapes

IoT- Ubidots- ESP32+Capteur de vibration et de température sans fil à longue portée : la vibration est vraiment un mouvement de va-et-vient - ou une oscillation - des machines et des composants des gadgets motorisés. Les vibrations dans le système industriel peuvent être le symptôme ou le motif d'un problème, ou elles peuvent être associées au fonctionnement quotidien. Par exemple, osci
Indicateur de niveau d'eau sans fil longue portée avec alarme - Portée jusqu'à 1 km - Sept niveaux : 7 étapes

Indicateur de niveau d'eau sans fil longue portée avec alarme | Portée jusqu'à 1 km | Sept niveaux : regardez-le sur Youtube : https://youtu.be/vdq5BanVS0YVous avez peut-être vu de nombreux indicateurs de niveau d'eau filaires et sans fil qui fourniraient une portée allant jusqu'à 100 à 200 mètres. Mais dans ce instructable, vous allez voir un indicateur de niveau d'eau sans fil à longue portée
