
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Il s'agit d'un joli modèle 3D d'un kazoo réalisé sur Tinkercad. Vous pouvez en faire un avec ce instructable.
Fournitures:
1. Une main
2. Un ordinateur
3. Une souris (mais ce n'est pas obligatoire)
4. Un compte tinkercad
Étape 1: Obtenez un compte Tinkercad



Allez sur tinkercad.com et créez un compte en vous inscrivant maintenant et cliquez sur Créer un compte personnel. Si vous avez déjà un compte tinkercad, accédez à votre tableau de bord et descendez aux blocs de code et créez un nouveau bloc de code
Étape 2: Avoir une idée de la structure

À droite de l'écran se trouve le plan de travail à gauche se trouve la zone de structure du bloc de code (je ne sais pas comment elle s'appelle). Au-dessus du plan de travail, vous pouvez voir où vous commencez le code et modifier la vitesse du code. La corbeille sera supprimée et je pense que vous pourrez obtenir le reste.
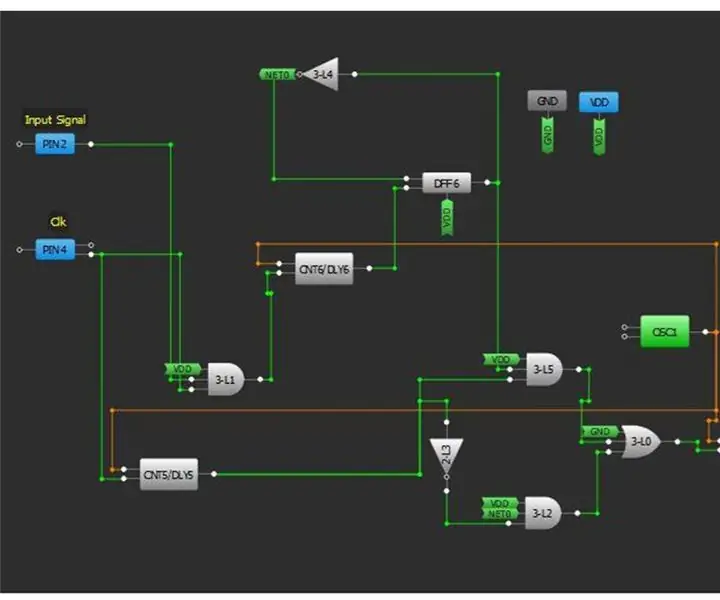
Étape 3: Structure de Kazo


Vos blocs de code doivent avoir la même forme que ceux de l'image ci-dessus, et lorsque vous placez un bloc de code vers le bas, jouez-le toujours pour vous assurer que rien ne se passe qui ne devrait pas toujours vous assurer de lire le code après chaque bloc de code que vous placez. Jusqu'à ce que le plan de travail ressemble à celui de l'image ci-dessus.
Étape 4: Creuser le Kazoo

Maintenant, cela ne ressemble pas encore au kazoo, cela ressemble à un club avec un clou dedans. Pour creuser le kazoo, regardez l'image ci-dessus. et ajoutez le bloc de code au bas de vos blocs de code actuels. N'oubliez pas d'exécuter le code à chaque fois que vous mettez un nouveau bloc de code.
Étape 5: Finition

Maintenant, vous devez ajouter de la couleur lors de la création du groupe, changer la couleur de votre choix et ajouter le mouvement Z: -14.3, votre écran devrait alors ressembler à l'image ci-dessus.
Conseillé:
Codage avec les blocs de code IOS : 6 étapes

Codage avec les blocs de code IOS : Le codage avec iOS est un moyen unique d'automatiser votre appareil iOS, de récupérer les actualités, de lancer une cyberguerre et même de programmer des messages texte. Pour cette instructable, nous nous concentrerons sur la cyber-guerre, en particulier les amis de spam et c
Affichage de l'abonné YouTube DIY à 5 $ utilisant ESP8266 - Aucun codage nécessaire : 5 étapes

5 $ DIY YouTube Subscriber Display utilisant ESP8266 - Aucun codage nécessaire: Dans ce projet, je vais vous montrer comment utiliser la carte ESP8266 Wemos D1 Mini pour afficher le nombre d'abonnés de n'importe quelle chaîne YouTube à moins de 5 $
Extension Web Chrome - Aucune expérience de codage préalable requise : 6 étapes

Extension Web Chrome - Aucune expérience de codage préalable requise : les extensions Chrome sont de petits programmes conçus pour améliorer l'expérience de navigation des utilisateurs. Pour plus d'informations sur les extensions Chrome, rendez-vous sur https://developer.chrome.com/extensions. Pour créer une extension Web Chrome, le codage est nécessaire, il est donc très utile de revoir HT
Codage de formes Playdoh simples avec P5.js et Makey Makey : 7 étapes

Codage de formes Playdoh simples avec P5.js et Makey Makey : il s'agit d'un projet informatique physique qui vous permet de créer une forme avec Playdoh, de coder cette forme à l'aide de p5.js et de déclencher cette forme pour qu'elle apparaisse sur l'écran de l'ordinateur en touchant le Playdoh forme à l'aide d'un Makey Makey.p5.js est un open source, web b
Convertisseurs de codage de ligne série DIY : 15 étapes

Convertisseurs de codage de ligne série DIY : La communication de données série est devenue omniprésente dans de nombreuses applications industrielles, et plusieurs approches existent pour concevoir n'importe quelle interface de communication de données série. Il est pratique d'utiliser l'un des protocoles standard, c'est-à-dire UART, I2C ou SPI. En plus
