
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Salut à tous, Dans ce Instructable, je vais vous montrer comment vous pouvez envoyer des données d'un Arduino à une application Laravel.
Étape 1: Présentation


Chaque fois que nous avons un projet qui nécessite un affichage et une journalisation des données, il est généralement nécessaire que les données soient disponibles sur le Web. De cette façon, nous pouvons éventuellement surveiller l'état d'un objet à distance ou même contrôler nos appareils de n'importe où dans le monde.
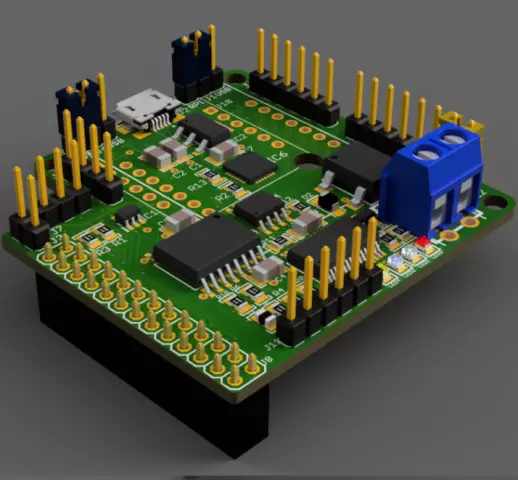
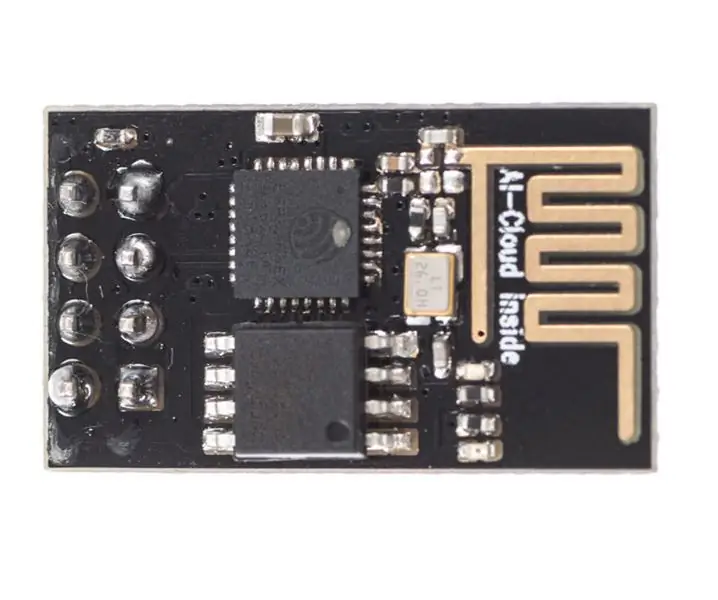
Pour ce projet, nous utiliserons une carte NodeMCU v1.0 qui intègre un module ESP8266 12e. De plus, nous devrons utiliser un ordinateur sur lequel nous pourrons héberger notre application Laravel. Si vous voulez savoir comment configurer un tel environnement, regardez ma vidéo à ce sujet.
Étape 2: préparer l'application Laravel


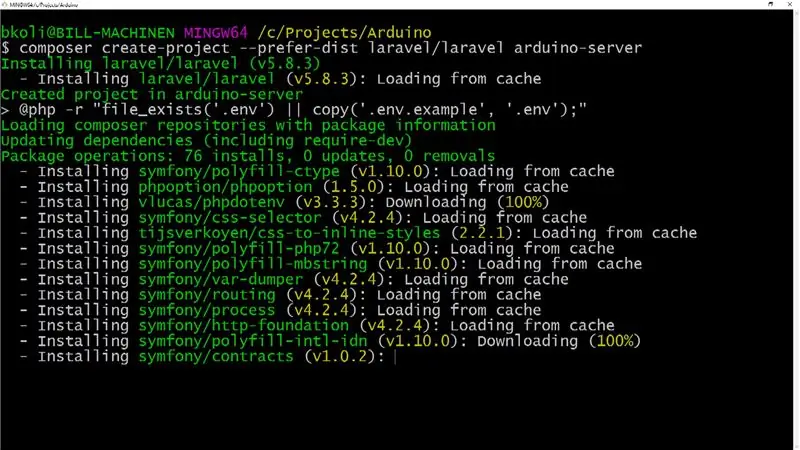
Notre première étape consiste à installer Laravel via Composer. Je n'entrerai pas dans les détails sur la façon dont vous pouvez le faire car la documentation l'explique en détail et vous pouvez le trouver ici.
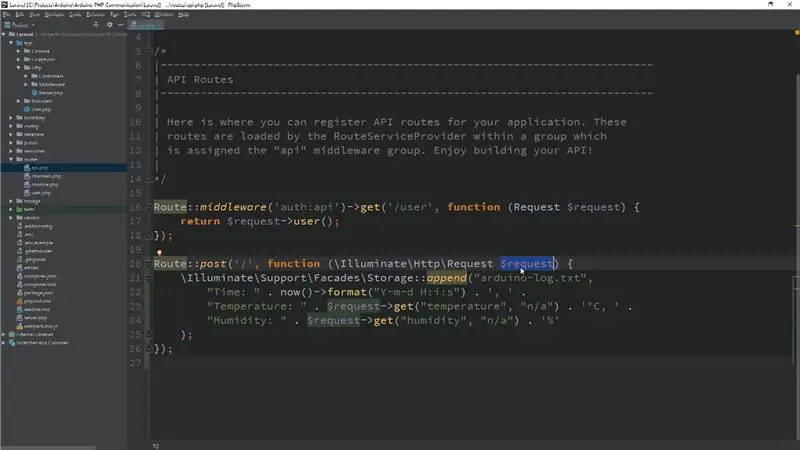
Pour garder cette démo simple, dans Laravel, nous enregistrerons les informations envoyées depuis l'Arduino dans un fichier texte afin que nous puissions les examiner plus tard. Pour cela nous allons d'abord créer une nouvelle route POST dans le fichier " api.php ". Dans le rappel, nous injecterons les détails de la demande afin de pouvoir récupérer ultérieurement les paramètres envoyés.
Pour écrire dans un fichier, j'utilise la façade de stockage de Laravel avec sa méthode d'ajout pratique. Lorsqu'elle est appelée, cette méthode reçoit un nom de fichier et des données de chaîne où elle ajoute ces données au fichier spécifié. Si le fichier n'est pas présent, il est créé lors du premier appel.
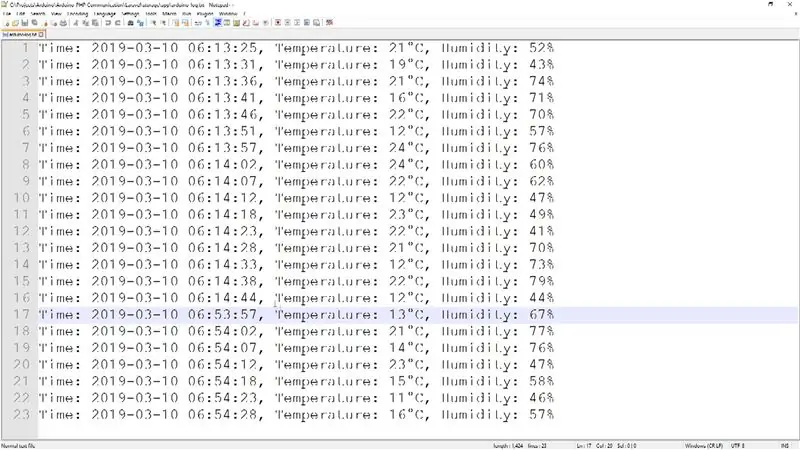
Les données que nous écrivons dans chaque ligne sont constituées de la date et de l'heure actuelles, suivies des valeurs de demande pour la température et l'humidité. Si vous avez plusieurs de ces valeurs, vous pouvez répéter le même processus de récupération pour toutes.
Étape 3: préparer l'expéditeur Arduino


Regardons maintenant le code Arduino et l'envoi de données.
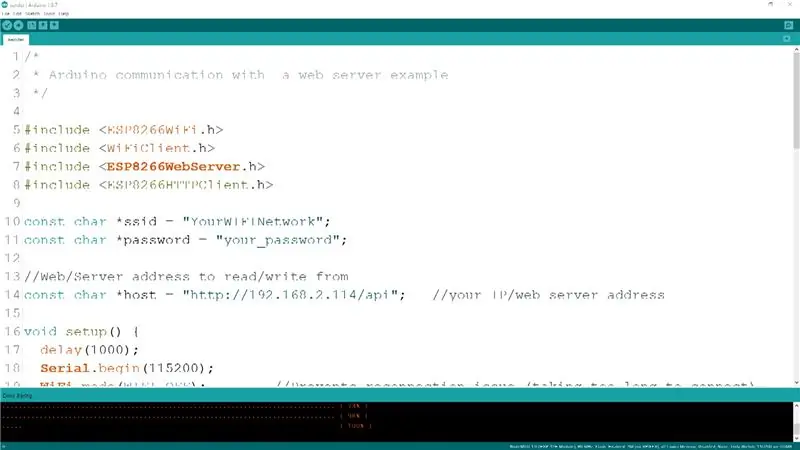
Pour que la carte NodeMCU puisse se connecter à notre WiFi et envoyer une requête, nous devons d'abord inclure plusieurs bibliothèques en haut. Ensuite, nous devons spécifier le SSID du réseau auquel nous nous connectons et son mot de passe. Si vous utilisez un Uno avec un blindage Ethernet, votre processus sera différent.
Aussi, nous enregistrons ici l'URL racine du serveur Laravel que nous venons de créer. Dans mon cas, il s'agit de l'adresse IP de mon ordinateur local, mais vous pouvez ajouter n'importe quelle URL hôte où le code est accessible.
Dans la fonction de configuration, nous démarrons la communication série afin de pouvoir surveiller ce qui se passe. De plus, nous devons configurer la carte NodeMCU afin qu'elle puisse se connecter correctement au WiFi. Une fois cela fait, nous pouvons initier la connexion et attendre de recevoir une adresse IP du routeur.
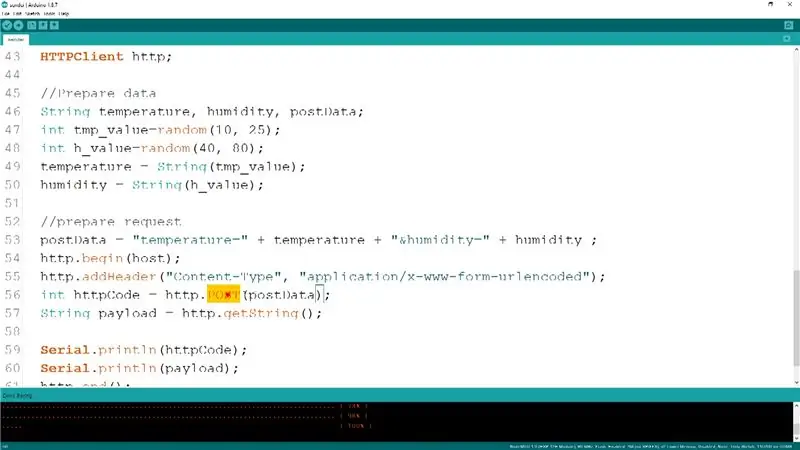
Pour cet exemple, je n'ai en fait aucun capteur connecté à la carte. Au lieu de cela, je génère simplement des données aléatoires à l'aide de la fonction aléatoire et je les envoie.
Ces données doivent être préparées sous la forme d'une chaîne de requête et après le démarrage de la requête HTTP, nous devons l'envoyer en utilisant la méthode POST sur le client HTTP. L'en-tête que nous avons ajouté précédemment est là pour informer le serveur qu'il y a des données dans la requête qu'il doit collecter.
En conséquence, nous obtenons d'abord le code d'état HTTP, puis la charge utile de la réponse. Si tout s'est bien passé, nous devrions obtenir 200 comme code et puisque nous n'avons rien renvoyé de notre application Laravel, la charge utile sera vide.
Si, pour une raison quelconque, le code d'état n'est pas 200, la charge utile contiendra généralement le message d'erreur de ce qui s'est passé.
A la fin, il faut s'assurer de fermer la requête et attendre un certain temps, 5 secondes dans notre exemple pour refaire le même processus.
Le résultat est que nous obtenons ces valeurs enregistrées dans le fichier texte à chaque itération afin que nous puissions plus tard l'utiliser pour l'afficher ou le mapper sur un graphique.
Étape 4: Étapes supplémentaires

Comme vous pouvez le voir, le processus est assez simple et peut être facilement étendu pour lire les valeurs de différents capteurs et peut-être les écrire dans une base de données. Le résultat de ce que vous pouvez construire avec cela est juste limité par votre imagination. Pour vous aider à démarrer, vous trouverez ci-dessous un lien vers le code source complet utilisé dans l'exemple.
github.com/bkolicoski/arduino-laravel-comm…
J'espère que vous avez réussi à apprendre quelque chose de nouveau à partir de cet Instructable et si vous l'avez fait, veuillez me le faire savoir dans les commentaires, suivez-moi sur Instructables et n'oubliez pas de vous abonner à ma chaîne YouTube.
Merci!
Conseillé:
Raspberry PI 3 - Activer les communications série vers TtyAMA0 vers BCM GPIO 14 et GPIO 15 : 9 étapes

Raspberry PI 3 - Activer les communications série vers TtyAMA0 vers BCM GPIO 14 et GPIO 15 : j'ai récemment eu intérêt à activer UART0 sur mon Raspberry Pi (3b) afin de pouvoir le connecter directement à un périphérique de niveau de signal RS-232 à l'aide d'un 9 standard connecteur d-sub à broches sans avoir à passer par un adaptateur USB vers RS-232. Une partie de mon intérêt
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Communication Arduino vers nœud : 4 étapes

Arduino to Node Communication : cette instructable est purement pour juste pour une démonstration très basique de la façon d'envoyer et de recevoir des données via UART (série) entre deux cartes compatibles Arduino
Micrologiciel de commande Flash AT vers module ESP01 (nécessite un adaptateur USB vers TTL): 5 étapes

Micrologiciel de commande Flash AT vers module ESP01 (nécessite un adaptateur USB vers TTL) : par Jay Amiel AjocGensan PHfacebook.com/geeamealyoutube.com/jayamielajoc
Adaptateur 12v vers USB Transformateur 12v vers 5v (idéal pour les voitures): 6 étapes

Adaptateur 12v vers USB Transformateur 12v vers 5v (idéal pour les voitures): Cela vous montrera comment faire un adaptateur 12v vers USB (5v). L'utilisation la plus évidente de ceci est pour les adaptateurs de voiture 12v, mais partout où vous avez du 12v, vous pouvez l'utiliser ! Si vous avez besoin de 5v pour autre chose que l'USB, ignorez simplement les étapes d'ajout des ports USB
