
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino AJOUTER DES COMPOSANTS
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Dans ce tutoriel, nous allons apprendre à créer un menu avec une option de sélection à l'aide de l'écran OLED et de Visuino.
Voir la vidéo.
Étape 1: ce dont vous aurez besoin



- Arduino UNO (ou tout autre Arduino)
- Fils de cavalier
- Affichage OLED
- Planche à pain
- Résistance 1K ohm
- Bouton
- Programme Visuino: Télécharger Visuino
Étape 2: le circuit

- Connectez la broche d'affichage OLED [VCC] à la broche arduino [5V]
- Connectez la broche d'affichage OLED [GND] à la broche arduino [GND]
- Connectez la broche d'affichage OLED [SDA] à la broche arduino [SDA]
- Connectez la broche d'affichage OLED [SCL] à la broche arduino [SCL]
- Connectez Arduino 5V à un côté de la résistance
- Connectez l'autre côté de la résistance au bouton
- Connectez l'autre côté du bouton à la broche numérique Arduino[8] et à la terre
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino AJOUTER DES COMPOSANTS




- Ajouter un composant "Compteur"
- Ajouter un composant "Integer Array"
- Ajouter un composant "Entier Multi Source"
- Ajouter le composant "SSD1306/SH1106 OLED Display (I2C)"
Étape 5: Dans Visuino Set Composants



- Sélectionnez le composant "Counter1" et dans la fenêtre des propriétés, définissez 'Max'>'Value' sur 2 et 'Min>'Value' sur 0
- Double-cliquez sur "Array1" et dans la fenêtre Elements faites glisser 3x 'Value' sur le côté gaucheSélectionnez l'élément[1] et dans la fenêtre des propriétés, définissez la valeur sur 20Sélectionnez l'élément[2] et dans la fenêtre des propriétés, définissez la valeur sur 40
- Sélectionnez le composant "IntegerMultiSource1" et dans la fenêtre des propriétés, définissez "Output Pins" sur 4
- Double-cliquez sur "DisplayOLED1" et dans la fenêtre des éléments, faites glisser 3X "Draw Text" vers la gaucheSélectionnez "Draw Text1" et dans la fenêtre des propriétés, définissez la couleur sur tmcInvert, la taille sur 2, le texte sur "Menu-1" Sélectionnez "Draw Text2" ' et dans la fenêtre des propriétés, définissez la couleur sur tmcInvert, la taille sur 2, le texte sur 'Menu-2', Y sur 20Sélectionnez 'Draw Text3' et dans la fenêtre des propriétés, définissez la couleur sur tmcInvert, la taille sur 2, le texte sur 'Menu-3 ', Y à 40-glissez "Draw Rectangle" vers la gauche et définissez la couleur sur tmcWhite et fillcolor sur tmcWhite, la hauteur à 20, Width à 128, sélectionnez Y et cliquez sur l'icône Pin et sélectionnez 'Integer SinkPin'-drag "Remplir Écran" à gauche
Étape 6: Dans les composants Visuino Connect

- Connectez la broche numérique Arduino[8] à la broche du composant "counter1" [In]
- Connectez la broche du composant "Counter1" [out] à la broche "Array1" [Index]
- Connectez la broche du composant "Array1" [out] à la broche "IntegerMultiSource1" [In]
- Connectez la broche "IntegerMultiSource1" [0] à la broche DisplayOLED1> Fill Screen1 [clock]
- Connectez la broche "IntegerMultiSource1"[1] à DisplayOLED1> Dessinez la broche Rectangle1 [Y]
- Connectez la broche "IntegerMultiSource1"[2] à DisplayOLED1> Dessinez la broche Rectangle1 [Horloge]
- Connectez la broche "IntegerMultiSource1"[3] à la broche DisplayOLED1>Draw Text1 [Clock]
- Connectez la broche "IntegerMultiSource1"[3] à la broche DisplayOLED1>Draw Text2 [Clock]
- Connectez la broche "IntegerMultiSource1" [3] à la broche DisplayOLED1> Draw Text3 [Clock]
- Connectez la broche "DisplayOLED1" I2C [Out] à la broche I2c de la carte Arduino [In]
Étape 7: générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 8: Jouez
Si vous alimentez le module Arduino UNO et que l'écran OLED devrait commencer à afficher le menu, vous pouvez naviguer dans le menu en appuyant sur le bouton.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger ici et l'ouvrir dans Visuino:
Conseillé:
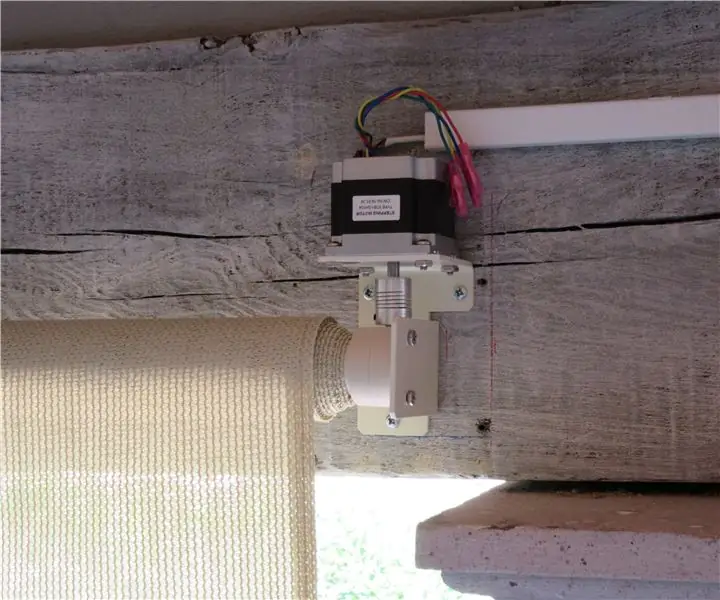
Sélection d'un moteur pas à pas et d'un pilote pour un projet d'écran d'ombrage automatisé Arduino : 12 étapes (avec images)

Sélection d'un moteur pas à pas et d'un pilote pour un projet d'écran d'ombrage automatisé Arduino : dans ce Instructable, je vais passer en revue les étapes que j'ai suivies pour sélectionner un moteur pas à pas et un pilote pour un prototype de projet d'écran d'ombrage automatisé. Les écrans d'ombrage sont les modèles à manivelle Coolaroo populaires et bon marché, et je voulais remplacer t
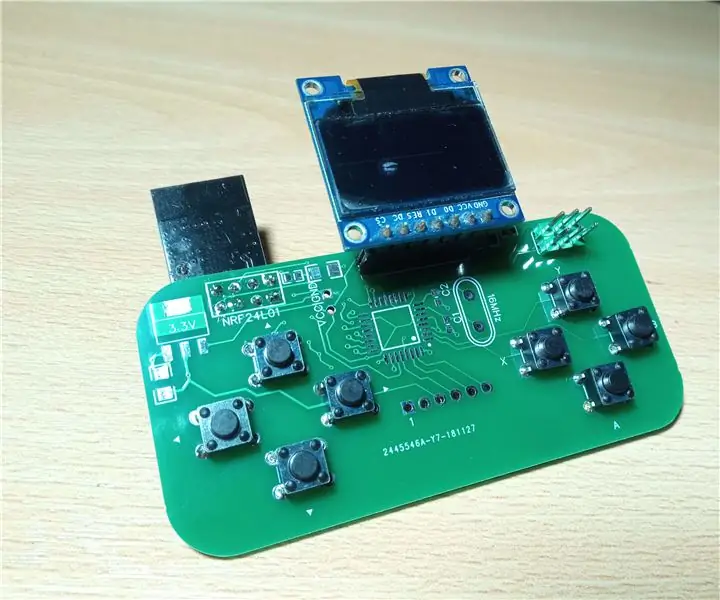
Ordinateur de poche PCB avec Arduino (avec une option pour passer au sans fil!): 3 étapes

Ordinateur de poche PCB avec Arduino (avec une option pour passer au sans fil!): Mise à jour 28.1.2019Je travaille actuellement sur la prochaine version de cet ordinateur de poche. Vous pouvez suivre le projet sur ma chaîne YouTube ou Twitter. Attention ! J'ai trouvé une erreur dans la disposition du PCB. Les boutons gauche et haut sont connectés à des broches analogiques uniquement. J'ai réparé
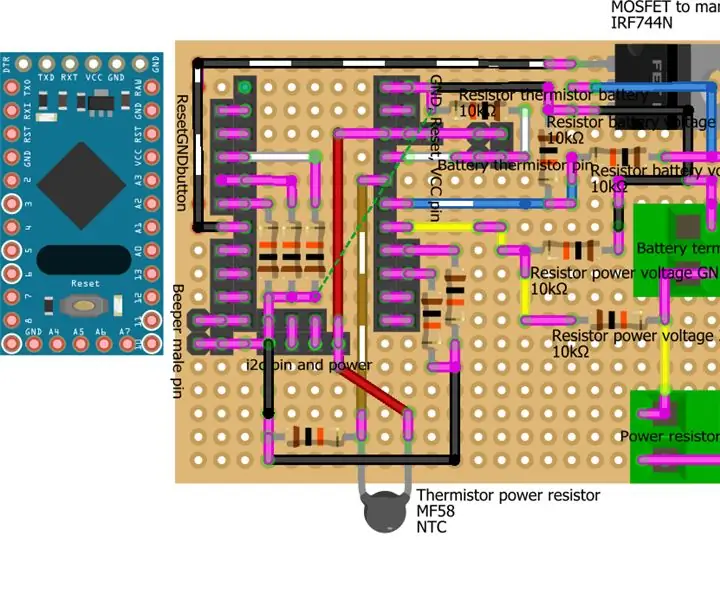
Vérificateur de batterie avec sélection de température et de batterie : 23 étapes (avec photos)

Vérificateur de batterie avec sélection de la température et de la batterie : testeur de capacité de la batterie. Avec cet appareil, vous pouvez vérifier la capacité de la batterie 18650, acide et autres (la plus grande batterie que j'ai testée est une batterie acide 6v 4,2A). Le résultat du test est en milliampère/heure. Je crée cet appareil car j'en ai besoin pour vérifier
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
Boîte de sélection AV : 4 étapes (avec photos)

Boîte de sélection AV : j'ai un lecteur DVD, une vidéo VHS et une caméra vidéo mini-DV. J'enregistre le mini-DV sur mon PC, j'enregistre également du VHS en numérique de la même manière. Parfois, je prends l'audio-vidéo du DVD vers le PC. J'avais l'habitude d'alimenter la vidéo composite sur le graphique de mon PC
