
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

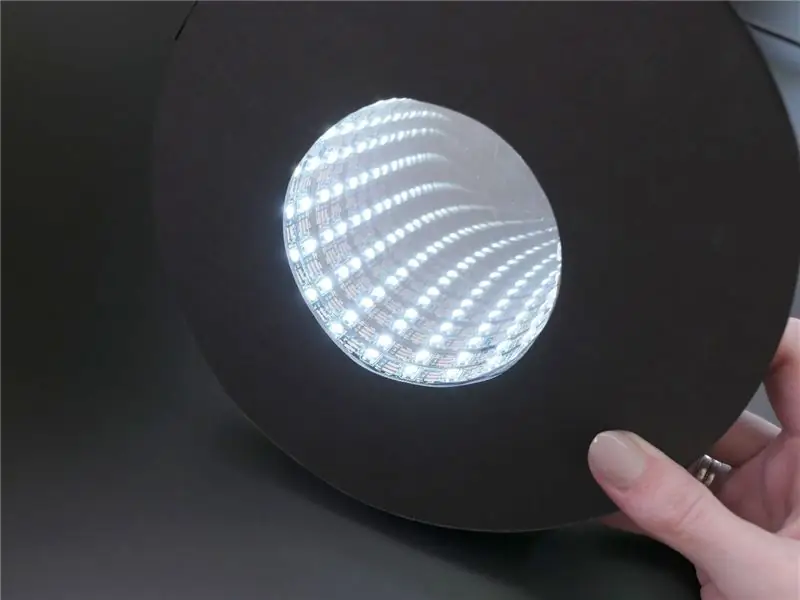
Voir! Regardez profondément dans le miroir infini enchanteur et trompeusement simple ! Une seule bande de LED brille vers l'intérieur sur un sandwich miroir pour créer un effet de réflexion sans fin. Ce projet appliquera les compétences et les techniques de ma classe d'introduction Arduino et les assemblera sous une forme finale à l'aide d'une carte Arduino Gemma plus petite.
Regardez un webinaire sur ce projet ! Découvrez ce webinaire que j'ai animé le 28 juin 2017 pour me voir terminer cette construction !
Pour suivre ce sur quoi je travaille, suivez-moi sur YouTube, Instagram, Twitter, Pinterest et abonnez-vous à ma newsletter.
Étape 1: Fournitures

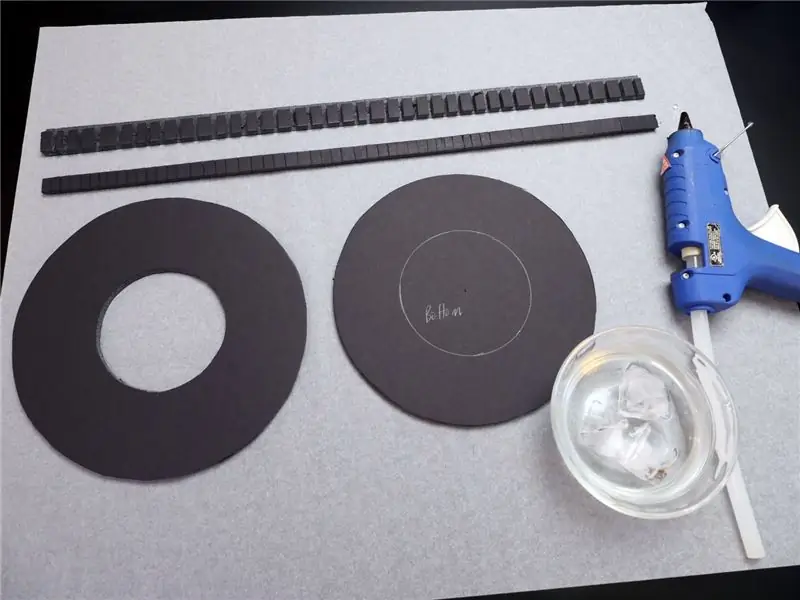
Pour suivre cette leçon, vous aurez besoin de:
- Couteau utilitaire tranchant
- Règle en métal ou équerre en T
- Tapis de découpe ou carton de rebut
- Imprimante pour gabarit ou boussole à dessin de cercle
- Couteau à inciser en plastique (facultatif mais agréable)
- Pistolet à colle thermofusible ou adhésif artisanal E6000/Quick Hold
- Pince à linge (facultatif, à utiliser comme pince à colle)
- Miroir rond 4"
- Miroir transparent en plastique
- Panneau de mousse noir, 3/16" d'épaisseur
- Arduino Uno et maquette sans soudure sur une plaque de montage
- Câble USB A-B
- Petit bouton poussoir (que vous avez soudé plus tôt)
- Fils de planche à pain
- Bande RGBW NeoPixel (ou autre bande LED WS2812b RGBW) (19 pixels, utilise la même bande que vous avez soudée précédemment)
- Fer à souder et soudure
- Pince à dénuder
- Pince coupante diagonale affleurante
- Outil de troisième main
- Multimètre (facultatif)
- Petite pince à becs fins
- Pince à épiler
- Carte Arduino Gemma
- Câble micro-USB
- Concentrateur USB, si votre ordinateur n'a que des ports USB 3 (comme les Mac plus récents)
- Câble d'extension USB (en option)
- Adaptateur secteur USB
- Batterie Lipoly et chargeur (facultatif)
Ce projet vous guide dans la construction d'un boîtier électronique à partir d'un panneau en mousse, ce qui nécessite une surface de travail protégée (tapis de découpe ou plusieurs couches de carton de rebut), une règle en métal et un couteau utilitaire tranchant. Vous pouvez soit utiliser un pistolet à colle chaude pour assembler les pièces, soit opter pour un adhésif artisanal comme le E6000. Un miroir en verre rond est au centre du miroir infini, et un morceau de plastique miroir transparent est l'ingrédient secret de l'effet tunnel infini. Si vous n'avez pas de couteau à inciser en plastique, vous pouvez utiliser une paire de ciseaux robustes pour couper le plastique du miroir, mais laissez une marge plus large que ce dont vous pensez avoir besoin, car le film miroir a tendance à s'écailler un peu autour des ciseaux. bords coupés. Soyez prudent lorsque vous utilisez des outils tranchants, gardez un bol d'eau glacée à proximité de tout projet de colle chaude pour un traitement rapide des brûlures et utilisez une ventilation appropriée pour tous les adhésifs.

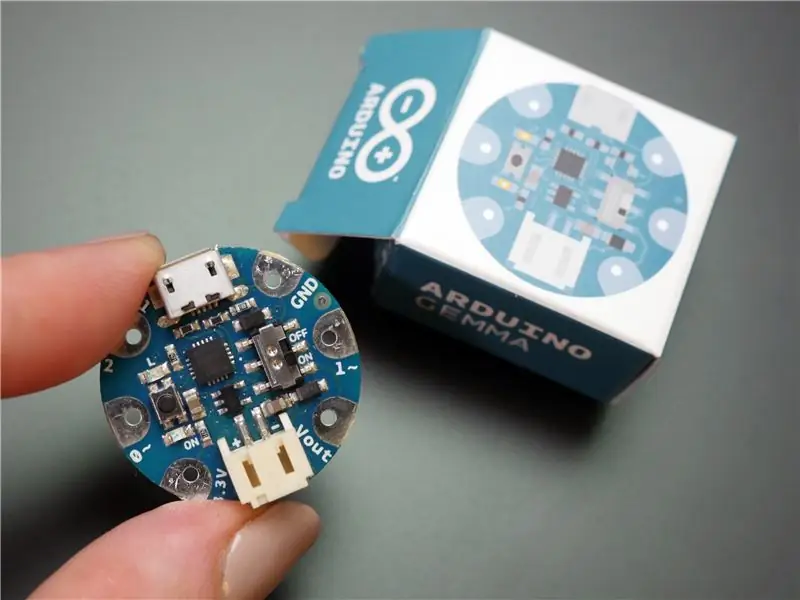
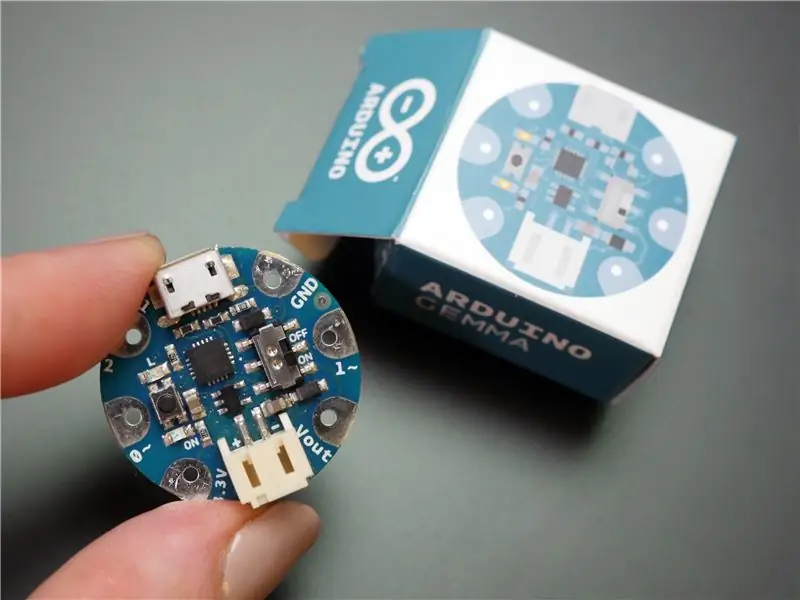
Arduino Gemma - Le projet de miroir infini miniaturise le circuit Arduino en remplaçant l'Arduino Uno par un Arduino Gemma. Gemma est une petite carte construite autour du microcontrôleur ATTiny85, qui a moins de mémoire et moins de fonctionnalités que l'Atmega328 d'Uno, mais elle est également plus petite et moins coûteuse. Les gros coussinets sont très faciles à souder (et à coudre avec du fil conducteur, mais c'est un sujet pour une autre classe). Gemma utilise un câble micro USB pour se connecter à votre ordinateur et dispose d'un port JST pour connecter une batterie. Vous apprendrez à programmer Gemma à partir du logiciel Arduino et à l'intégrer dans le projet final. Vous pouvez également utiliser un Adafruit Gemma à la place, mais vous devrez effectuer une étape supplémentaire pour configurer le logiciel Arduino.

Bande NeoPixel RGBW - Cette bande adressable numériquement contient des puces WS2812b contrôlant les LED composées en rouge, vert, bleu et blanc. NeoPixel est la marque Adafruit mais vous pouvez également trouver cette bande en recherchant "WS2812b RGBW strip" sur le site de votre fournisseur préféré. L'exemple de code fourni dans cette classe ne fonctionnera pas avec une bande RVB (pas de blanc), une bande LED analogique ou avec tout autre type de puce de contrôle numérique (comme APA104 aka DotStar)
Étape 2: Coupez les morceaux de cadre

Préparez-vous pour du papercraft! Cette étape implique des outils tranchants et nécessite une attention aux détails, alors assurez-vous d'être bien reposé, mais pas trop de caféine non plus. Utilisez un éclairage lumineux et une grande surface de travail propre protégée par un tapis de découpe ou des chutes de carton.
Si vous débutez dans la découpe et le collage de panneaux en mousse, procurez-vous un supplément pour la pratique et les erreurs - un paquet de trois panneaux de 16 x 20 pouces devrait suffire (et vous pouvez faire d'autres projets avec s'il vous en reste). Pour éviter les blessures, utilisez une lame tranchante, une règle en métal, un rythme lent et beaucoup de prudence. Il est normal de refaire quelques pièces en raison d'un glissement ou d'un accroc de lame errant.
Il existe deux façons de créer les formes que vous allez découper: imprimez le modèle ou dessinez les formes avec une boussole à dessin de cercle. Il n'y a aucun avantage distinct dans l'un ou l'autre, mais vos compétences et vos outils peuvent vous influencer dans un sens ou dans l'autre. Le modèle est disponible sous forme de PDF en mosaïque pour du papier de format lettre, que vous collerez ensemble et utiliserez un bâton de colle pour le faire adhérer à votre mousse. Il existe également une version non terminée du fichier modèle au cas où vous souhaiteriez l'imprimer sur une imprimante grand format ou apporter des modifications.


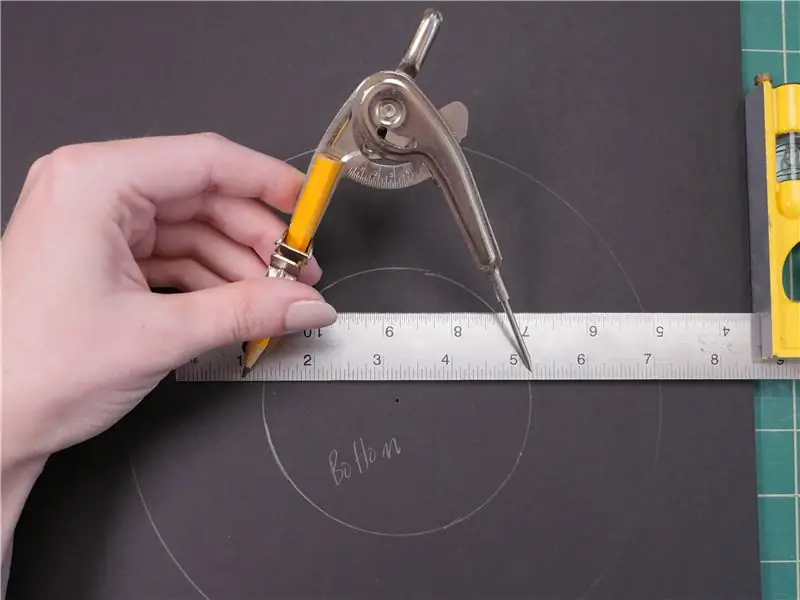
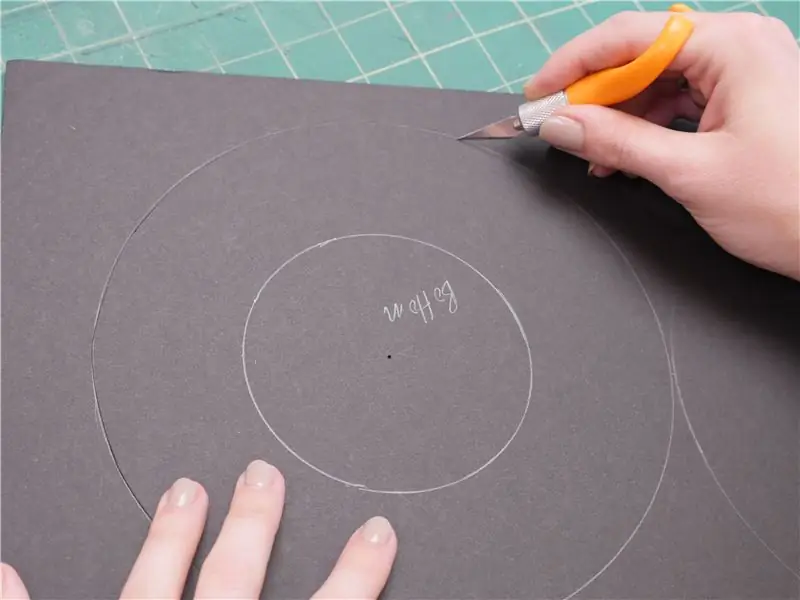
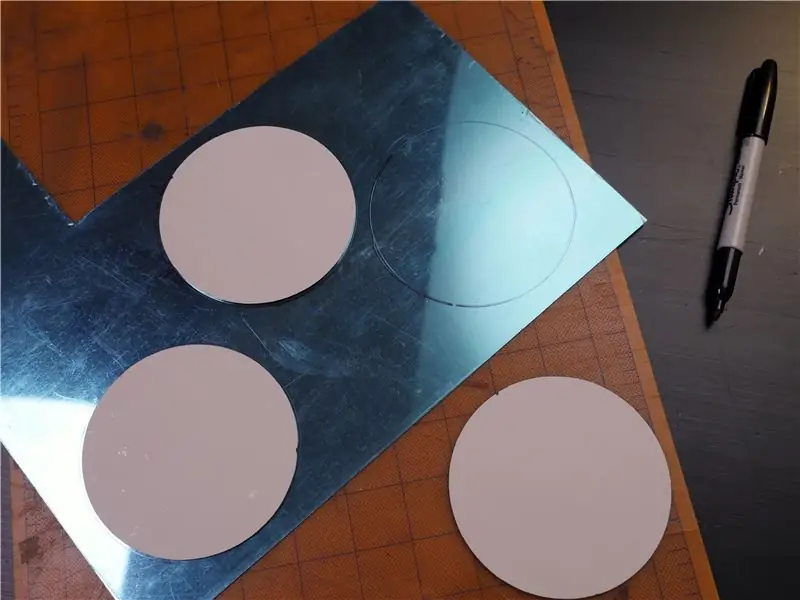
C'est très simple de dessiner les formes à la main, c'est promis ! Tracez d'abord un cercle pour correspondre à la taille de votre miroir en réglant la boussole sur son rayon (miroir 4" = rayon 2") et en dessinant un cercle sur votre foamcore à au moins 5 pouces de chaque bord. Bien sûr, vous pouvez simplement tracer la circonférence du miroir, mais vous devrez ensuite trouver et marquer le centre ! La boussole fait une indentation au point central qui est pratique pour faire le deuxième cercle concentrique.


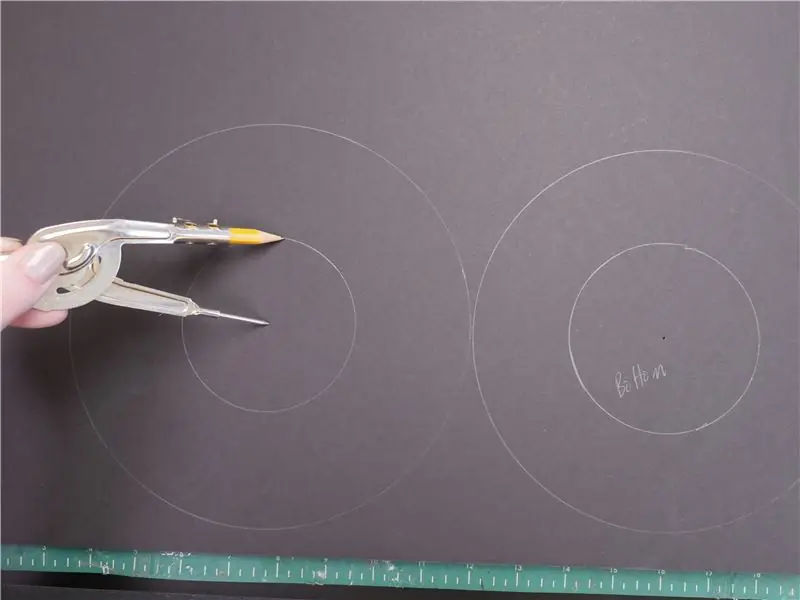
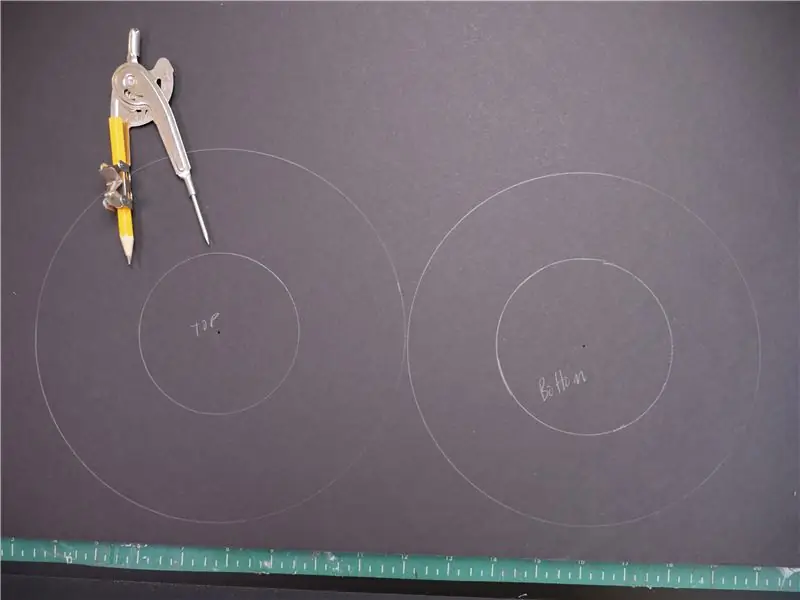
Élargissez maintenant votre boussole à 4 et dessinez le plus grand cercle autour du premier. C'est le fond/arrière complet de votre miroir - étiquetez-le comme tel.


La pièce supérieure/avant doit être juste un peu plus grande, alors élargissez votre boussole à 4 3/16 et tirez-la à une distance de sécurité de la pièce inférieure.


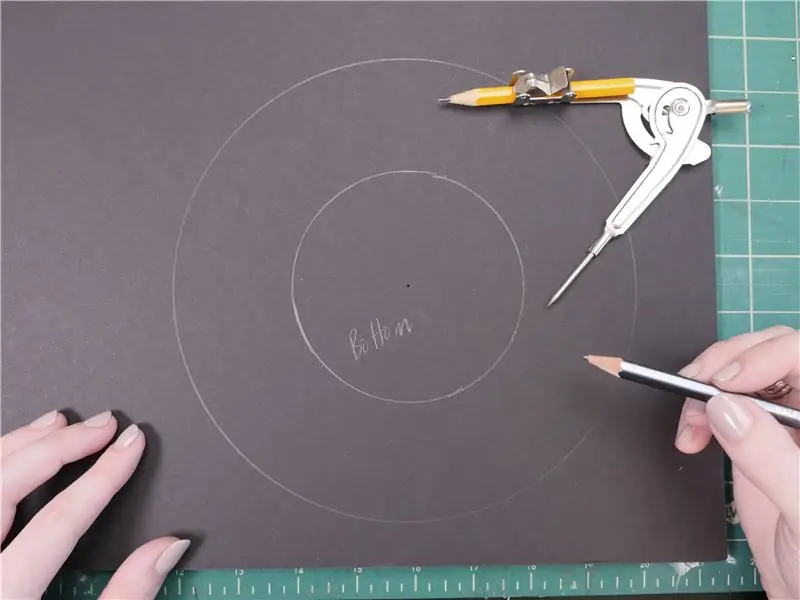
La fenêtre de visualisation doit être juste légèrement plus petite que le miroir, bien que cela n'ait pas d'importance exactement. Réglez votre boussole à environ 1/8 de pouce plus petit que le rayon du miroir, puis tracez le cercle en utilisant le même point central que le périmètre avant/supérieur plus grand.

Étiquetez cette pièce dans le petit cercle, qui sera coupé dans quelques instants.


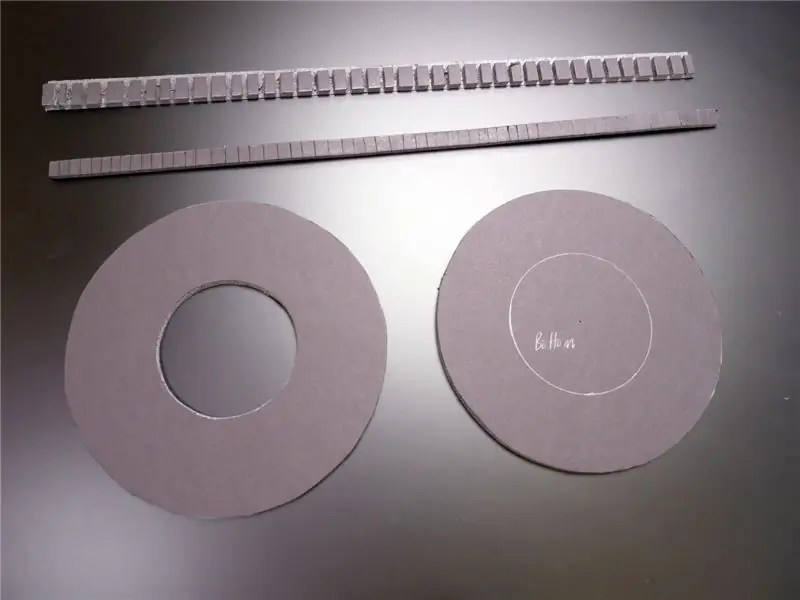
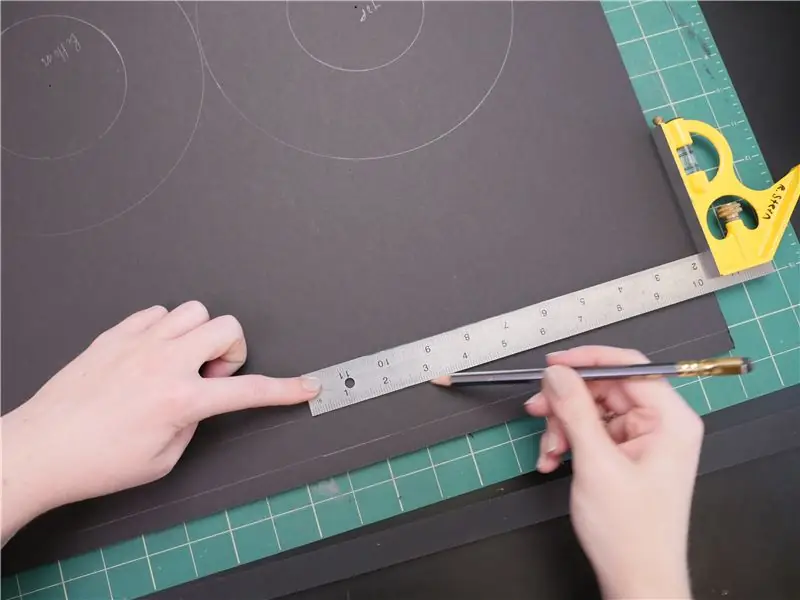
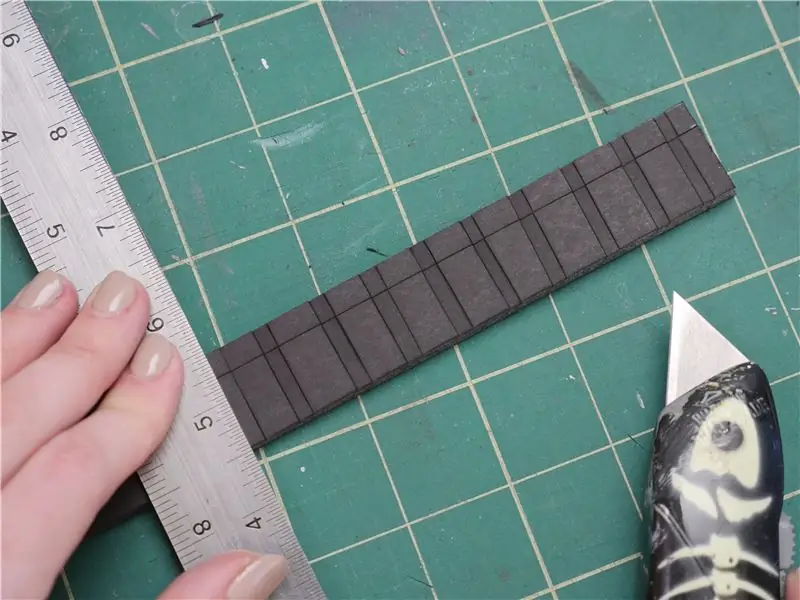
Le long d'un long côté de votre foamcore, marquez et coupez une bande à 1/2" de large et une autre à 1" de large.

La bande étroite épousera le miroir et soutiendra votre bande NeoPixel, tandis que la plus large formera la paroi extérieure du cadre circulaire.


Place à la coupe des cercles ! Un peu de finesse et de patience sont utiles ici. J'aime utiliser un petit cutter pour découper des cercles car j'ai l'impression d'avoir plus de contrôle. Le couteau particulier que j'utilise ici prend des lames X-acto ordinaires, et je l'ai trouvé dans l'allée du scrapbooking.
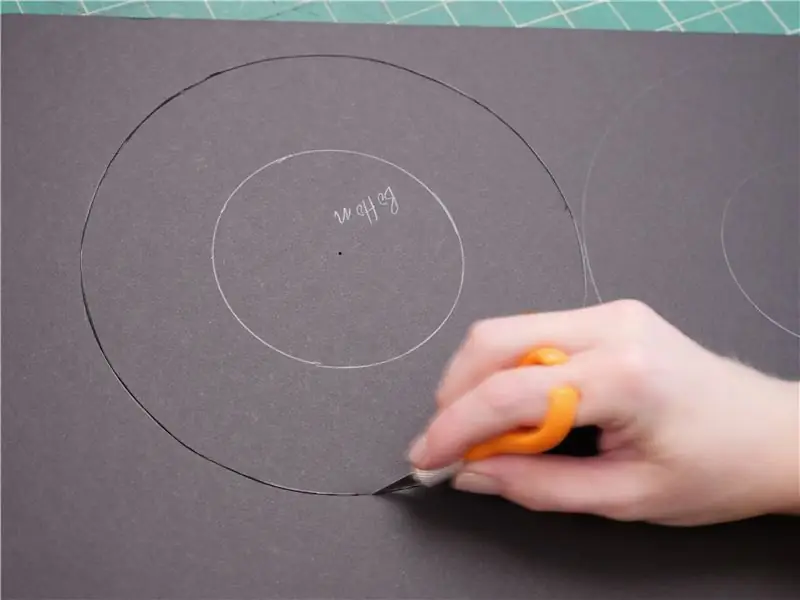
Tout d'abord, faites glisser légèrement votre couteau sur toute la circonférence de la pièce inférieure, en ne perçant que la couche supérieure de papier. Pendant ce passage, vous êtes libre d'incliner la lame, mais c'est plus confortable et produit la forme la plus précise.
Découpez à nouveau le cercle en traçant la ligne que vous avez tracée lors de la passe précédente. Cette fois, faites attention à l'angle de votre lame, qui devrait être de 90 degrés (droit de haut en bas). Appuyez fermement pendant que vous effectuez cette coupe et gardez vos doigts hors de la trajectoire de la lame. Prenez votre planche et vérifiez si vous coupez complètement. Faites un autre passage avec votre lame pour couper tous les endroits restants le long du périmètre.


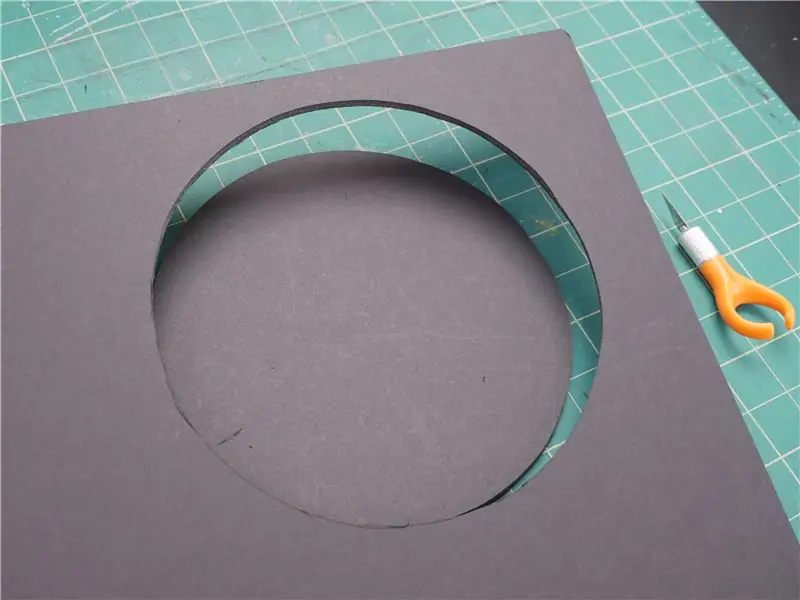
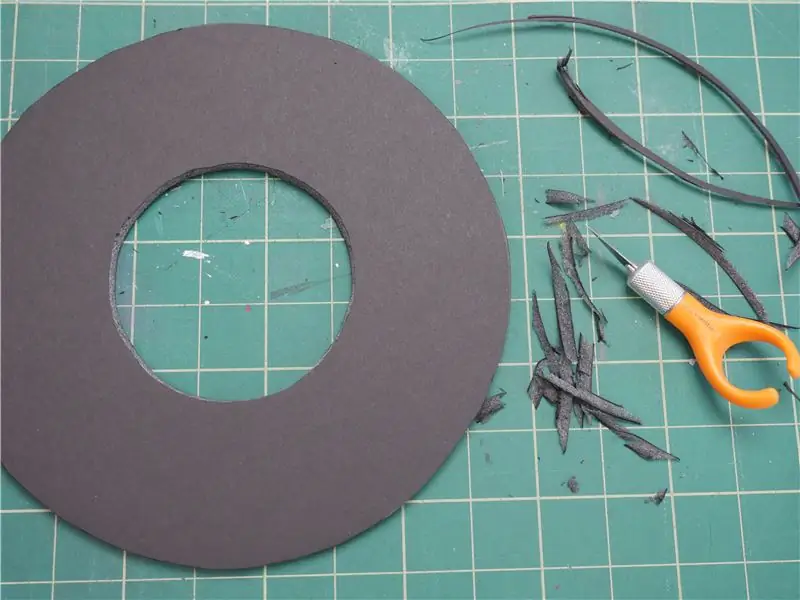
Ensuite, découpez la pièce supérieure, puis découpez son cercle intérieur. Cette pièce est plus visible que toute autre, alors nettoyez-la un peu plus pour redresser les bords inégaux.


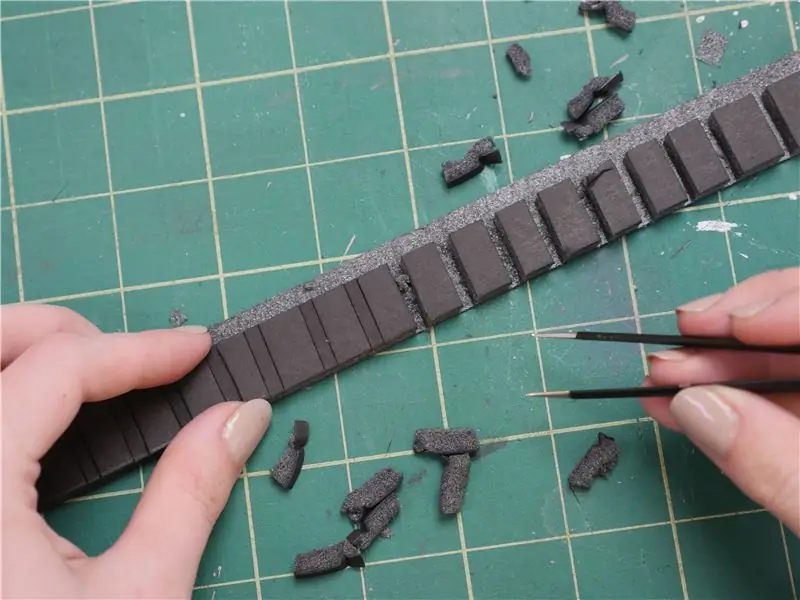
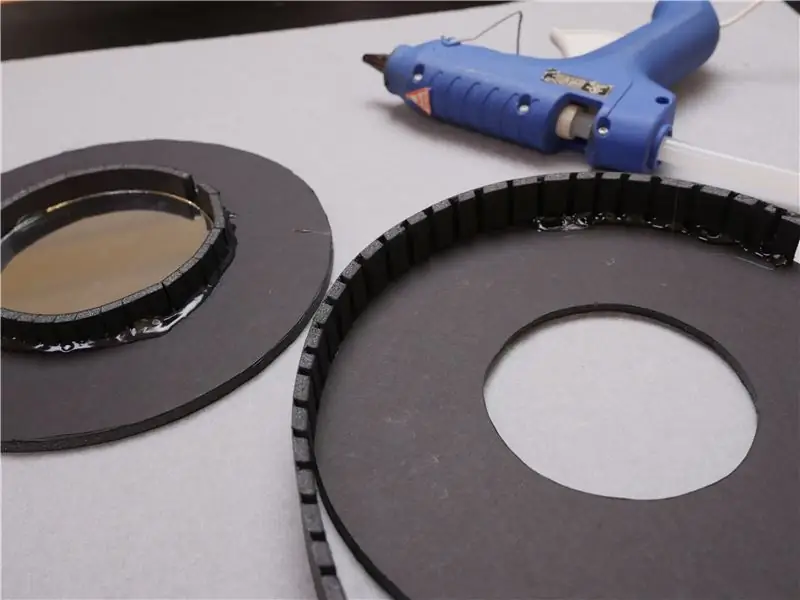
Pour la bague intérieure incurvée, faites des coupes transversales tous les 1/4 environ le long de la bande de mousse plus mince, mais ne coupez pas tout le long ! C'est plus facile que ça en a l'air - faites juste deux passages légers et vous Ces coupes permettent à la pièce de se courber tout en offrant une surface intérieure lisse.


La pièce du cadre extérieur doit être orientée vers l'extérieur, nous allons donc faire des coupes transversales dans un motif légèrement différent. Préparez d'abord le joint de recouvrement en marquant une ligne à 3/16" du bord. Faites des coupes transversales douces le long de la bande, en alternant des sections épaisses et minces d'environ 3/8" et 1/8", respectivement.

Pour retirer le matériau là où le bord se chevauchera, placez la bande le long du bord de la surface de coupe et faites glisser votre couteau horizontalement pour éliminer l'excès de mousse, en laissant la couche de papier inférieure intacte.

Retirez maintenant les sections minces en les tirant avec une pince à épiler ou une pince. Ils sortent avec un son éclatant satisfaisant. Avec cet espace supplémentaire, la bande peut maintenant se courber sur elle-même et former l'enveloppe extérieure propre du projet !


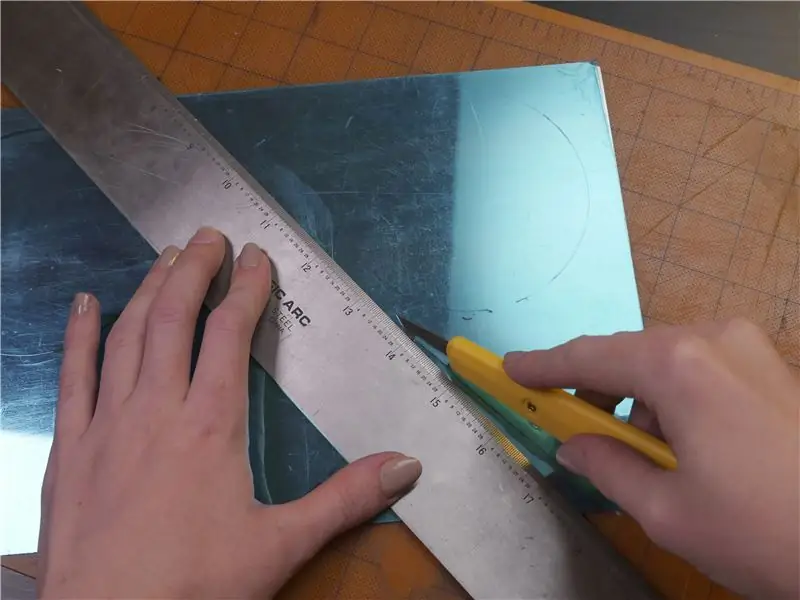
Coupez un morceau de plastique de votre miroir transparent pour qu'il soit plus grand que votre miroir, mais plus petit que le cadre extérieur. Ne vous embêtez pas à essayer de le couper en cercle. Si vous avez un couteau inciseur en plastique, c'est mieux. Faites glisser la gouge le long de votre règle plusieurs fois, puis enclenchez le plastique le long de la partition. Cependant, un couteau utilitaire coupe également facilement ce matériau mince, bien qu'avec un certain écaillage du matériau du miroir le long du bord coupé, qui sera de toute façon caché à l'intérieur du cadre.
Étape 3: Assembler le cadre


Protégez votre surface de travail avec de la ferraille. Faites chauffer votre pistolet à colle et préparez un bol d'eau glacée à garder à proximité, au cas où vous vous brûleriez. Vous pouvez utiliser différents adhésifs pour ce projet si vous préférez.


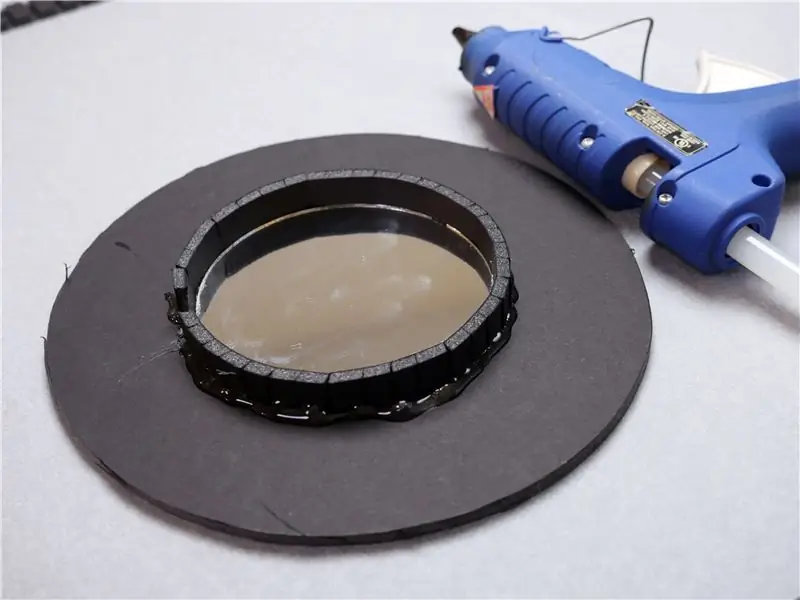
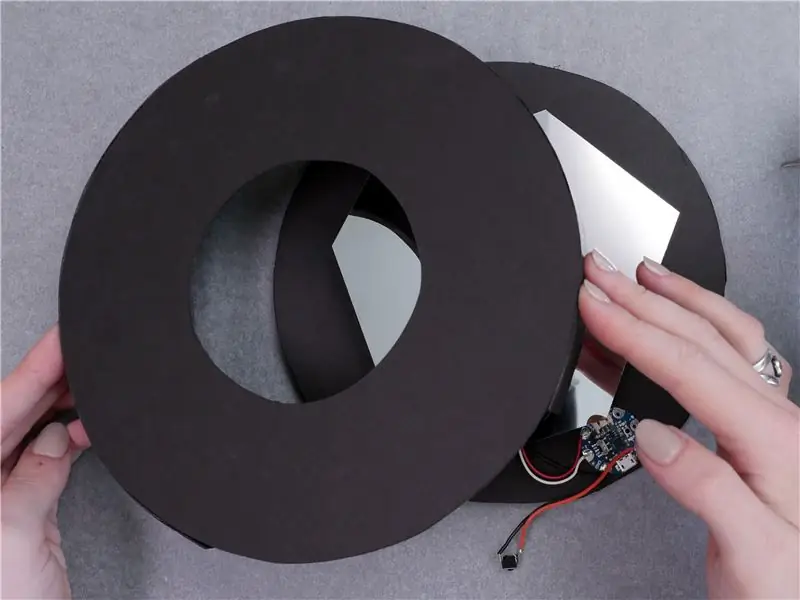
Appliquez une cuillerée de colle au centre du cercle du bas et collez votre miroir dessus. Faites pivoter et écrasez doucement le miroir contre le noyau en mousse, en l'alignant avec le cercle marqué. Collez ensuite votre fine bande sur le périmètre du miroir et arrachez l'excédent en laissant un petit espace pour le passage des fils.


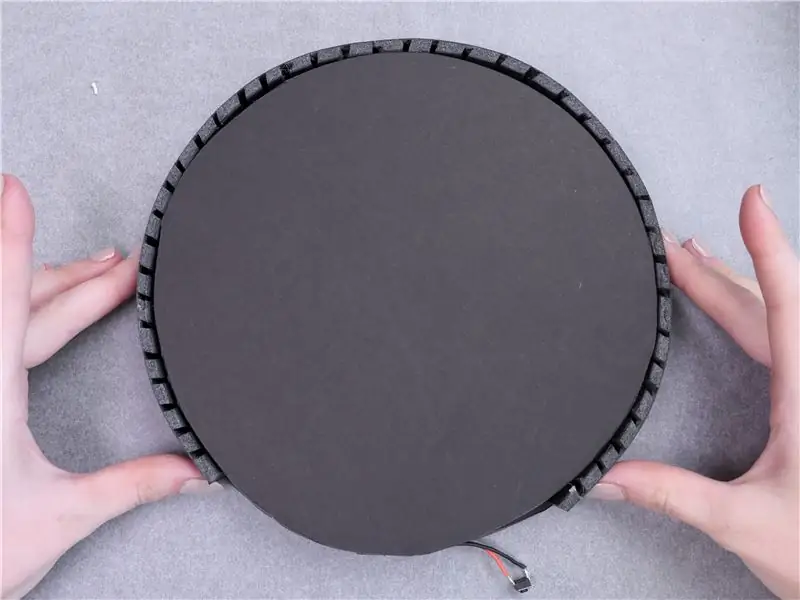
Placez votre morceau de « beignet » avant face vers le bas sur la surface de travail et collez-le sur le bord rodé. Appuyez plusieurs fois sur ces pièces ensemble et vers le bas sur la surface de travail pendant que vous collez tout autour, de sorte que le bord avant s'avère agréable et propre. Le bord extérieur ne fera pas tout le tour et ce n'est pas grave, vous pouvez choisir de combler cet écart plus tard si vous le souhaitez.


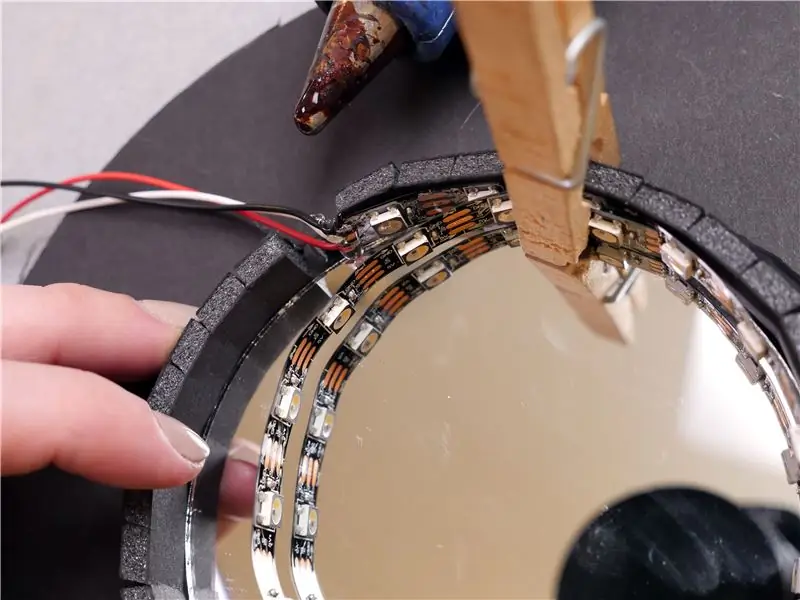
Acheminez les fils de la bande NeoPixel à travers le petit espace sur le bord du miroir et collez-le à l'intérieur. Utilisez éventuellement une pince à linge pour serrer la bande pendant que la colle refroidit. Essayez d'éviter de mettre de la colle chaude sur le miroir, mais si vous le faites, ça va ! Un peu d'alcool à friction relâchera son emprise sur les surfaces non poreuses comme le verre.


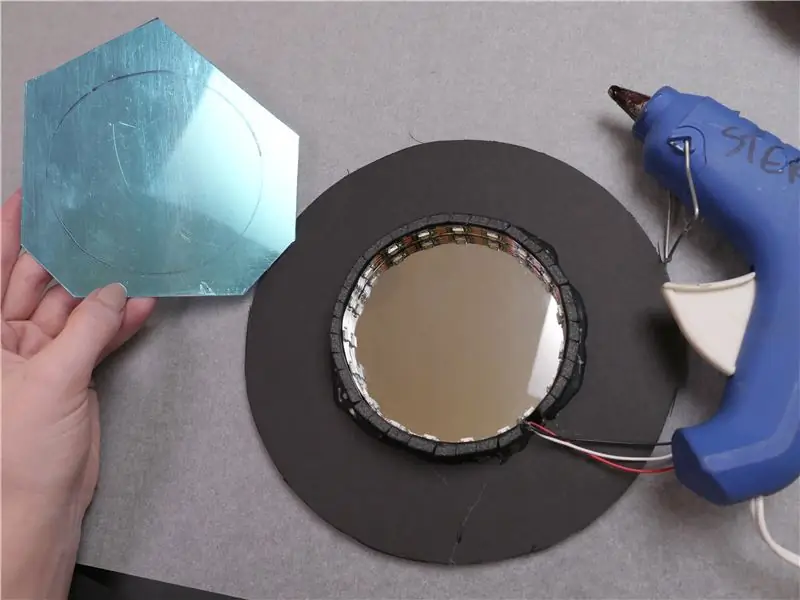
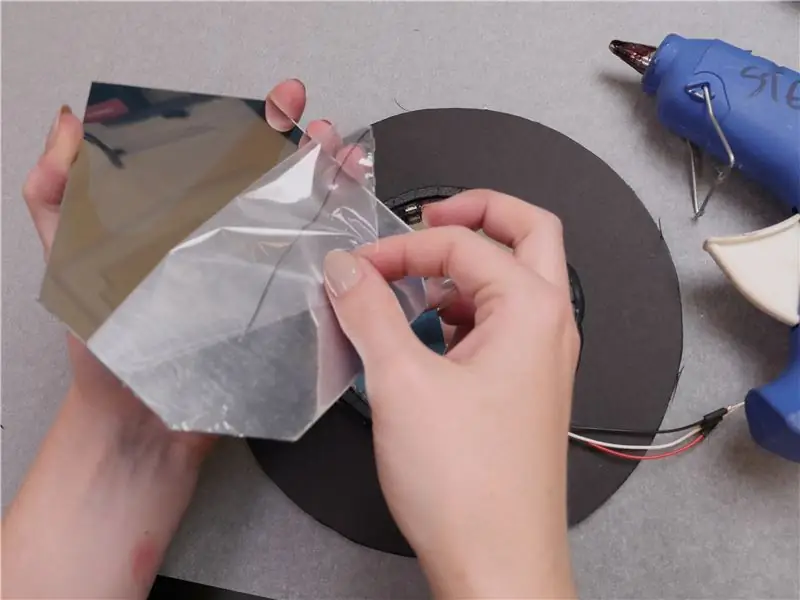
Nettoyez votre zone de travail pour enlever la poussière et les morceaux de mousse. Utilisez un chiffon non pelucheux pour essuyer complètement le miroir, puis saisissez votre miroir transparent et retirez le couvercle de protection d'un côté. Appliquez une petite quantité de colle en quatre points autour de la paroi intérieure (empêchez les mouvements de votre pistolet à colle de glisser sur le miroir pour éviter les brins parasites) et collez le miroir transparent en place. Désormais, vos surfaces réfléchissantes sont scellées et protégées de la poussière.

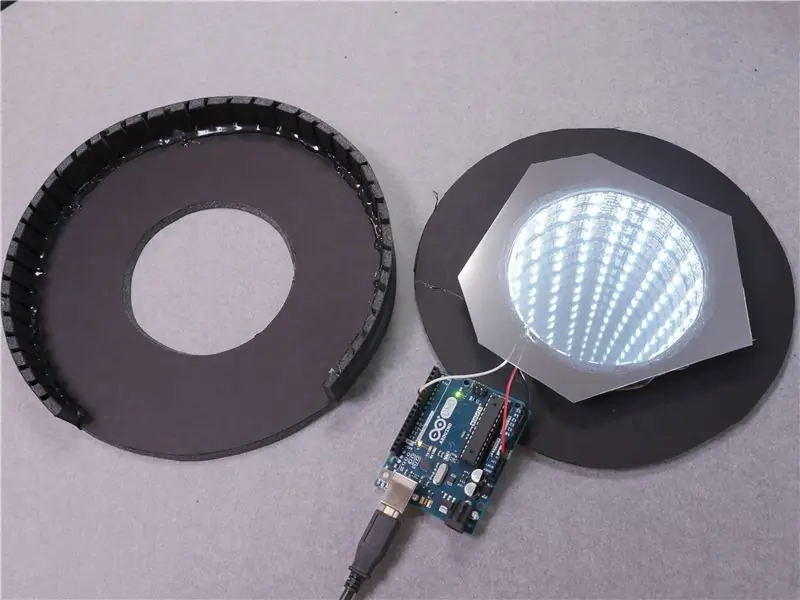
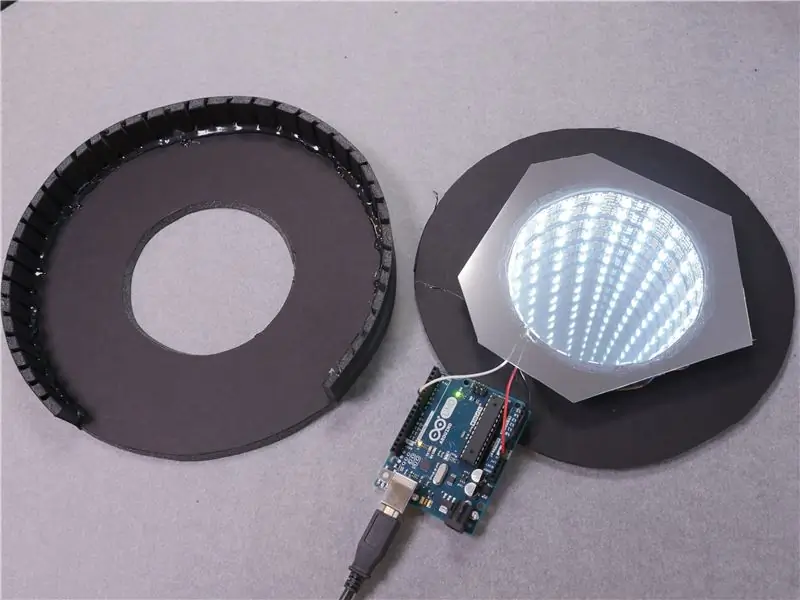
Profitez de la double réflectivité en branchant votre bande NeoPixel sur votre carte Arduino en exécutant l'exemple de code NeoPixel décrit dans ma leçon de classe Arduino sur le sujet.
Étape 4: Schéma de circuit et pseudocode

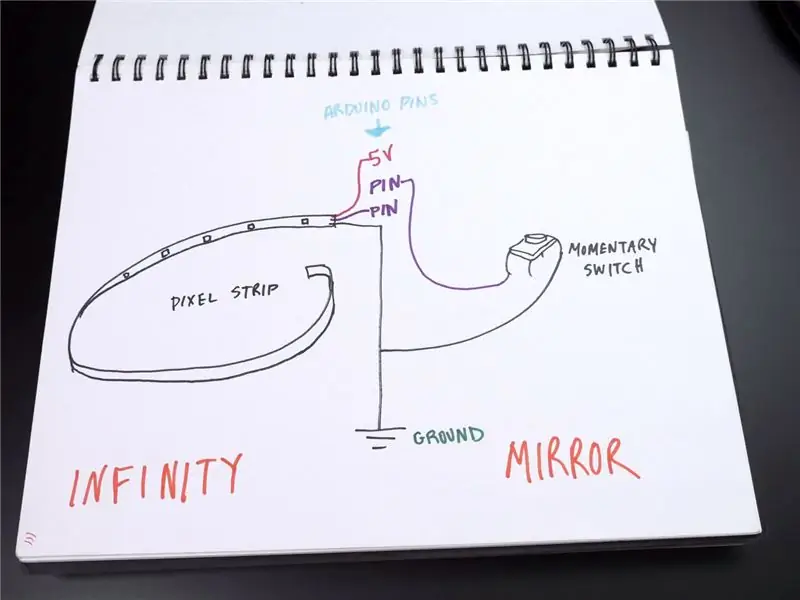
Bien que vous puissiez vous référer au diagramme montré ici tout au long de votre construction, je vous encourage fortement à dessiner le vôtre. Vous aurez une référence en un coup d'œil lors de la construction de votre maquette et de vos prototypes finaux, et le schéma de vos circuits facilitera la conception de vos propres projets à l'avenir. Le but d'un schéma de circuit est de montrer toutes les connexions électriques dans un circuit, pas nécessairement leurs positions ou orientations physiques.
Les connexions sont les suivantes:
NéoPixel 5V -> Arduino 5V
GND NeoPixel -> GND Arduino
NeoPixel Din (entrée de données) -> broche d'E/S numérique Arduino (configurable)
un côté du bouton-poussoir momentané -> broche d'E/S numérique Arduino (configurable)
autre côté du bouton-poussoir momentané -> Arduino GND
Ce circuit combine une bande NeoPixel avec un bouton-poussoir pour déclencher différentes animations LED, et utilisera une résistance de rappel interne comme vous l'avez vu dans la leçon d'entrée/sortie. En utilisant toutes ces informations, nous pouvons écrire une maquette lisible par l'homme de notre programme Arduino, appelée "pseudocode:"
Variables: numéro de broche NeoPixel, numéro de broche du bouton, nombre de LED, quelle doit être la luminosité des LED
Tâches ponctuelles: initialiser la broche du bouton en tant qu'entrée avec une résistance de rappel interne, initialiser la bande NeoPixel, décrire les animations LED
Tâches en boucle: vérifiez si le bouton a été enfoncé et si c'est le cas, passez à une autre animation LED
Cela peut sembler simple, mais prendre le temps d'écrire un pseudo-code pour votre projet vous aidera à écrire votre esquisse Arduino finale plus rapidement et avec moins de confusion. Il fonctionne un peu comme une liste de tâches ainsi qu'un guide de référence lorsque vous nagez dans le code et que vous ne vous souvenez pas de ce que vous essayez d'accomplir !
Étape 5: Prototype de planche à pain

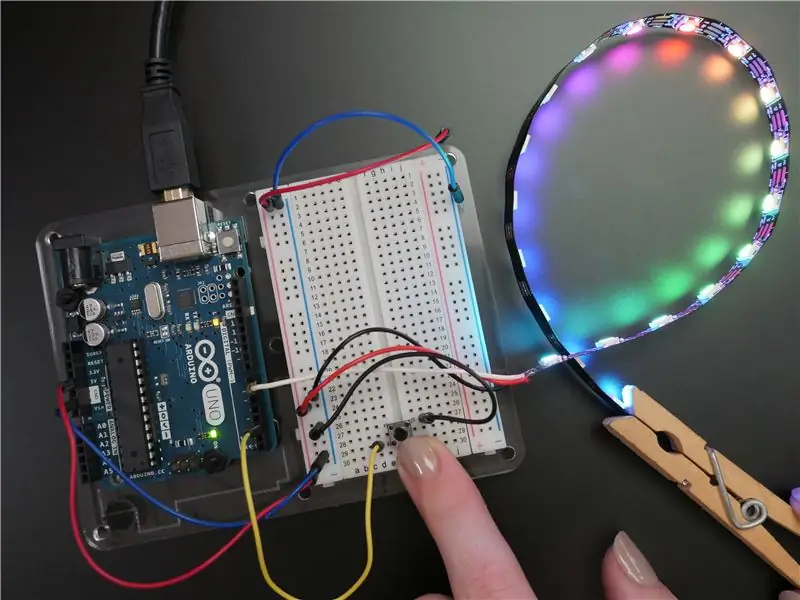
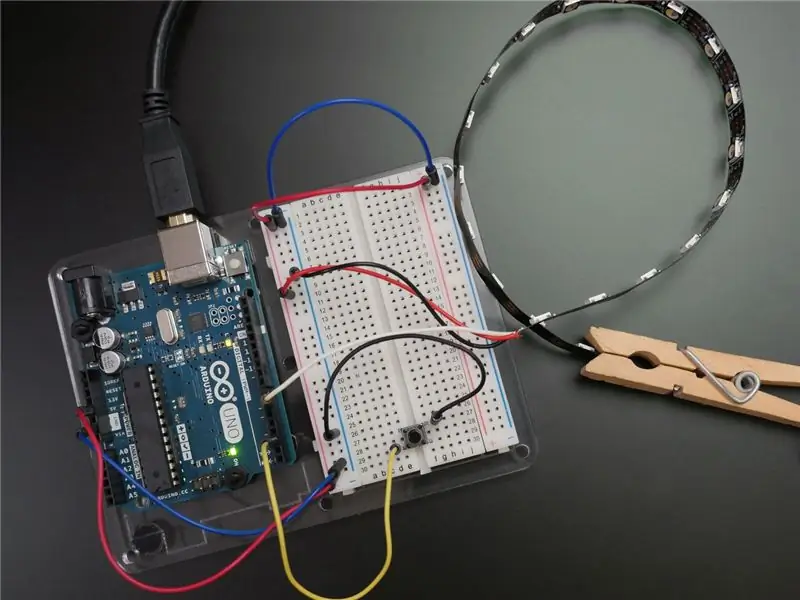
Prenez votre Arduino et votre maquette et assurez-vous que le cordon USB est débranché. Vos NeoPixels sont-ils toujours branchés plus tôt ? Super! Sinon, connectez-les: 5V au rail d'alimentation, Din à la broche Arduino 6, GND au rail de terre.
Ajoutez ensuite un bouton-poussoir momentané à votre planche à pain, à cheval sur la ligne de séparation centrale. Connectez une jambe au rail au sol et sa jambe voisine à la broche 2 d'Arduino. Téléchargez le code de ce projet directement ou dans le module Autodesk Circuits ci-dessus, cliquez sur le bouton "Éditeur de code", puis sur "Télécharger le code" et ouvrez le fichier dans Arduino, ou copiez et collez le code dans une nouvelle esquisse Arduino vierge.

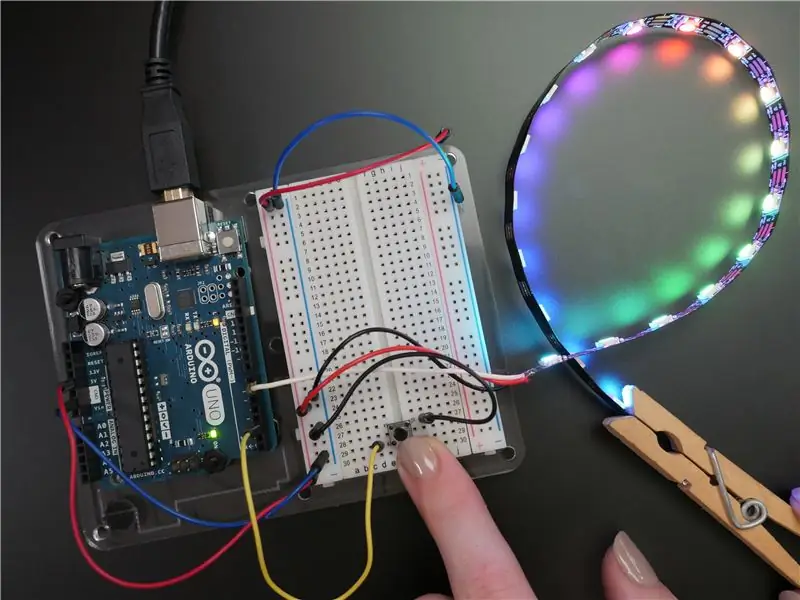
Branchez votre câble USB et téléchargez le code sur votre carte Arduino. Appuie sur le bouton; cela devrait déclencher une nouvelle animation à jouer sur les NeoPixels. Le rail 5V est suffisant pour ces quelques pixels sur une luminosité limitée, mais pour les futurs projets avec plus de LED, vous aurez besoin d'une alimentation séparée, comme discuté dans la leçon de compétences de ma classe d'introduction Arduino.
Étape 6: Coder
Examinons le code plus en détail:
#define BUTTON_PIN 2 // Broche E/S numérique connectée au bouton. Ce sera
// entraîné avec une résistance de rappel, donc le commutateur doit // tirer la broche à la terre momentanément. Sur une transition haute -> basse // la logique d'appui sur le bouton s'exécutera. #define PIXEL_PIN 6 // Broche E/S numérique connectée aux NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Paramètre 1 = nombre de pixels dans la bande // Paramètre 2 = numéro de broche (la plupart sont valides) // Paramètre 3 = drapeaux de type de pixel, additionnez au besoin: / / Les pixels NEO_RGB sont câblés pour le flux binaire RGB // Les pixels NEO_GRB sont câblés pour le flux binaire GRB, à corriger si les couleurs sont échangées lors du test // Les pixels NEO_RGBW sont câblés pour le flux binaire RGBW // NEO_KHZ400 400 KHz Bitstream (par exemple pixels FLORA) // NEO_KHZ800 800 KHz bitstream (par exemple, bande LED haute densité), correct pour le bâton néopixel Adafruit_NeoPixel bande = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HAUT; int showType = 0;
Semblable à l'exemple de code NeoPixel, cette première section configure la bande NeoPixel et les variables pour la broche du bouton-poussoir, la broche de contrôle des pixels, etc.
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP); strip.setBrightness(LUMINOSITÉ); strip.begin(); strip.show(); // Initialiser tous les pixels sur 'off' } La fonction de configuration définit la broche 2 sur une entrée avec sa résistance de rappel interne activée, définit la luminosité globale des pixels et démarre la connexion de données de pixels.
boucle vide() {
// Récupère l'état actuel du bouton. bool newState = digitalRead(BUTTON_PIN); // Vérifier si l'état est passé de haut à bas (appui sur le bouton). if (newState == LOW && oldState == HIGH) { // Court délai pour le bouton anti-rebond. retard(20); // Vérifie si le bouton est toujours bas après l'anti-rebond. newState = digitalRead(BUTTON_PIN); if (newState == LOW) { showType++; if (showType > 6) showType=0; startShow(showType); } } // Définit le dernier état du bouton à l'ancien état. ancien État = nouvel État; }
La fonction de boucle vérifie d'abord l'état actuel du bouton et le stocke dans une variable booléenne (peut être l'un des deux états: HAUT ou BAS). Ensuite, il vérifie et revérifie si cet état passe de HAUT à BAS. Si c'est le cas, showType est augmenté de un et la fonction startShow est appelée, avec le showType actuel qui lui est passé en tant qu'argument (showType est contraint à 0-6). La variable oldState est mise à jour pour refléter l'état du dernier bouton.
void startShow(int i) {
switch(i){ case 0: colorWipe(strip. Color(0, 0, 0), 50); // Black/off break; cas 1: colorWipe(strip. Color(255, 0, 0), 50); // Coupure rouge; cas 2: colorWipe(strip. Color(0, 255, 0), 50); // Coupure verte; cas 3: colorWipe(strip. Color(0, 0, 255), 50); // Coupure bleue; cas 4: pulseWhite(5); Pause; cas 5: arc-en-cielFade2White(3, 3, 1); Pause; cas 6: fullWhite(); Pause; } }
La fonction startShow contient une instruction switch/case, qui est juste un moyen rapide et sophistiqué d'empiler un tas d'instructions if/else. Le cas de commutation compare la variable i aux valeurs de chaque cas, puis exécute le code dans cette instruction. Le mot-clé
Pause;
quitte l'instruction switch/case. Ce commutateur/boîtier est utilisé pour appeler différentes fonctions d'animation à chaque fois que vous appuyez sur le bouton.

Maintenant que vous avez un prototype de maquette fonctionnelle, il est temps d'en faire un projet fini en utilisant un Arduino Gemma, qui est plus petit, moins complet et moins cher que l'Arduino Uno. Vous pouvez également utiliser un Adafruit Gemma à la place, mais vous devrez effectuer une étape supplémentaire pour configurer le logiciel Arduino.
Tout d'abord, modifiez la variable de broche NeoPixel de 6 à 1 dans votre code:
#define PIXEL_PIN 1 // Broche E/S numérique connectée aux NeoPixels.
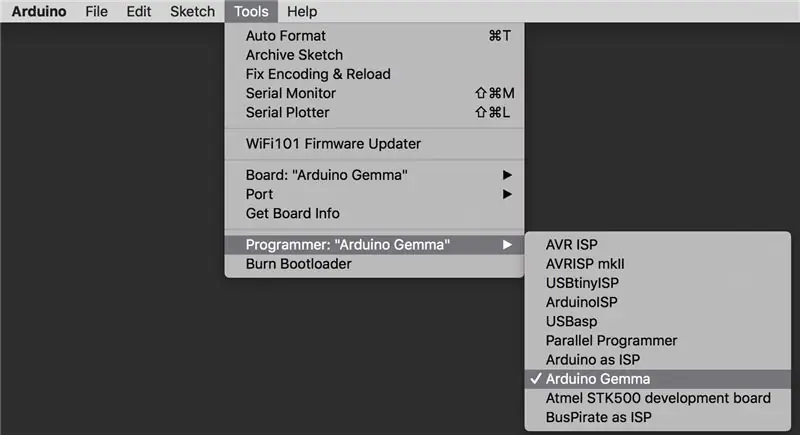
Branchez votre Arduino Gemma sur votre ordinateur à l'aide d'un câble USB et sélectionnez "Arduino Gemma" comme type de carte dans le menu Outils Arduino.

Les fonctions limitées du microcontrôleur ATTiny85 embarqué ne prennent pas en charge un port série de la même manière que le Uno, vous n'avez donc rien à sélectionner dans le menu Port. Cependant, assurez-vous de sélectionner "Arduino Gemma" sous l'élément de menu Programmer.

La carte a besoin d'un peu d'aide pour savoir quand vous essayez de la programmer, alors appuyez sur le bouton de réinitialisation sur la carte, et pendant que la LED rouge clignote, appuyez sur le bouton Télécharger pour charger votre croquis sur le Gemma. Si votre LED rouge ne clignote pas lorsque vous appuyez sur le bouton de réinitialisation, votre câble USB peut être uniquement alimenté et doit être remplacé par un câble USB doté de connexions d'alimentation et de données. Une autre raison pour laquelle votre LED peut ne pas clignoter est si vous utilisez un port USB 3 (tous les nouveaux Mac), qui a du mal à reconnaître le chargeur de démarrage Gemma. Utilisez un port USB 2 sur votre ordinateur ou un hub USB entre votre ordinateur et Gemma.
Étape 7: Circuit de soudure


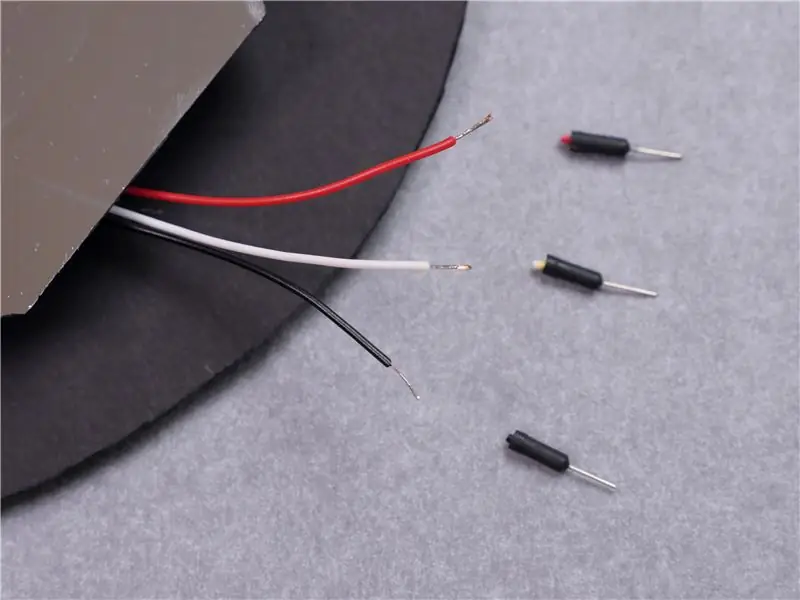
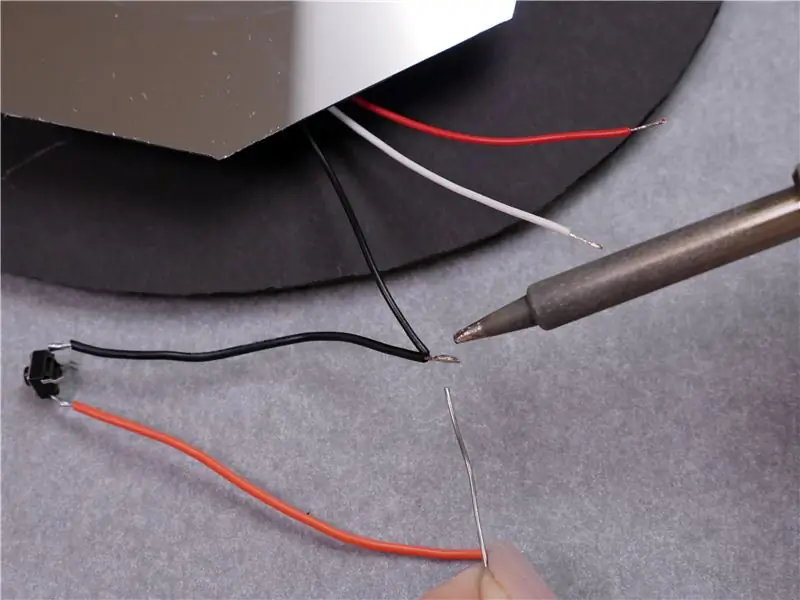
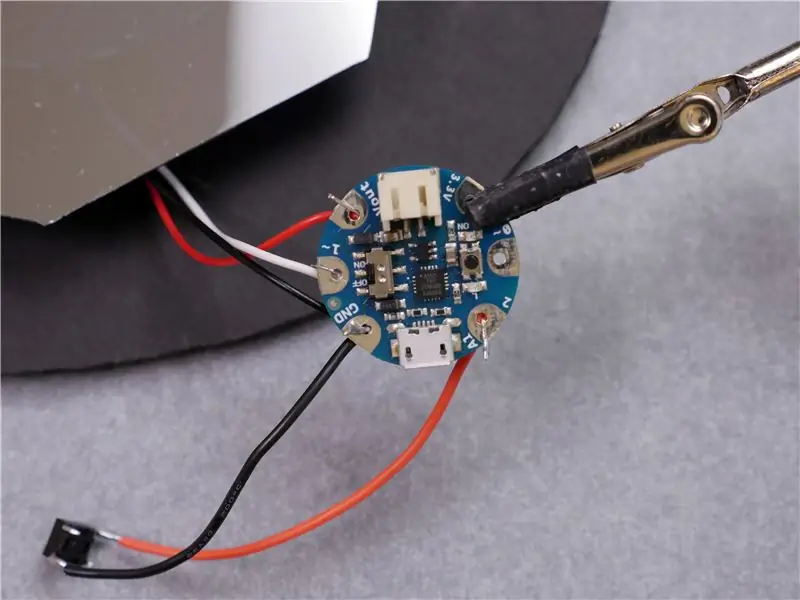
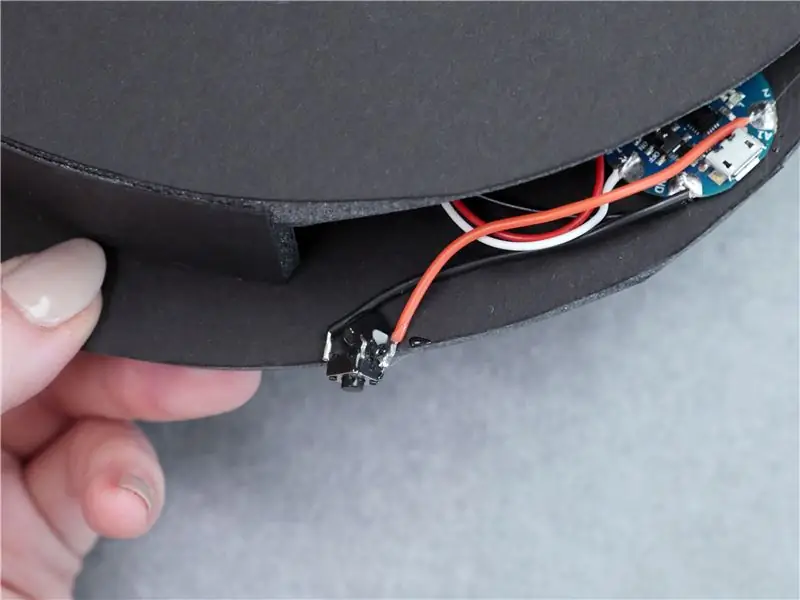
Pour faire fonctionner le circuit avec votre Gemma, nous souderons les fils directement aux pastilles de la carte. Coupez le connecteur de la planche à pain et dénudez, torsadez et étamez les fils des fils dénudés NeoPixel. Soudez les fils sur les conducteurs diagonaux d'un bouton-poussoir de la même manière (vous pouvez utiliser le bouton de la leçon de soudure). Torsadez et soudez ensemble les deux fils de terre.


Les grands trous de Gemma facilitent l'assemblage de ce circuit sans pièces supplémentaires - il suffit de passer les fils étamés à travers les trous et d'enrouler l'excédent autour de la pastille de soudure. Les connexions sont les suivantes:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (broche numérique 1)
- NeoPixel GND -> un côté du bouton-poussoir -> Gemma GND
- autre côté du bouton-poussoir -> Gemma 2 (broche numérique 2)
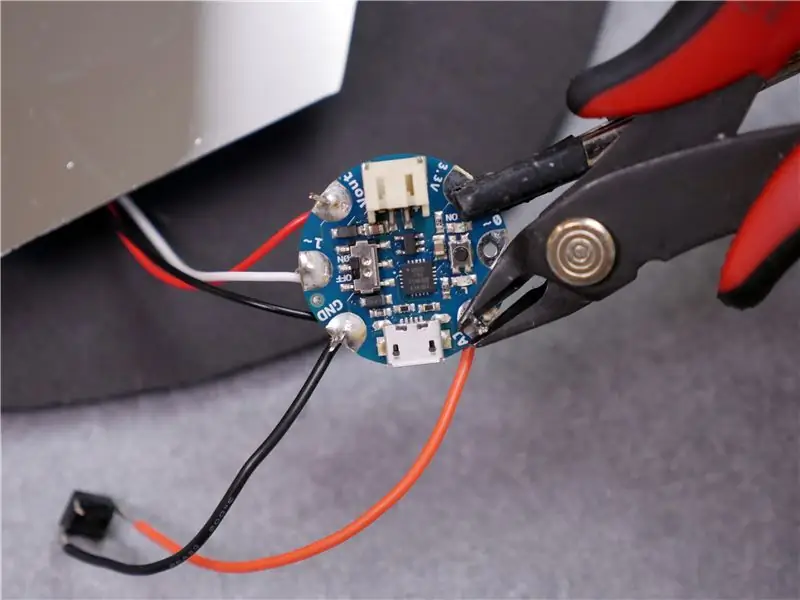
Configurez votre circuit imprimé dans un outil tiers et chauffez les connexions avec votre fer à souder avant d'appliquer un peu plus de soudure pour engloutir le tampon et le fil. Une fois toutes les connexions refroidies, coupez l'excès de fil avec vos cisailles à ras.


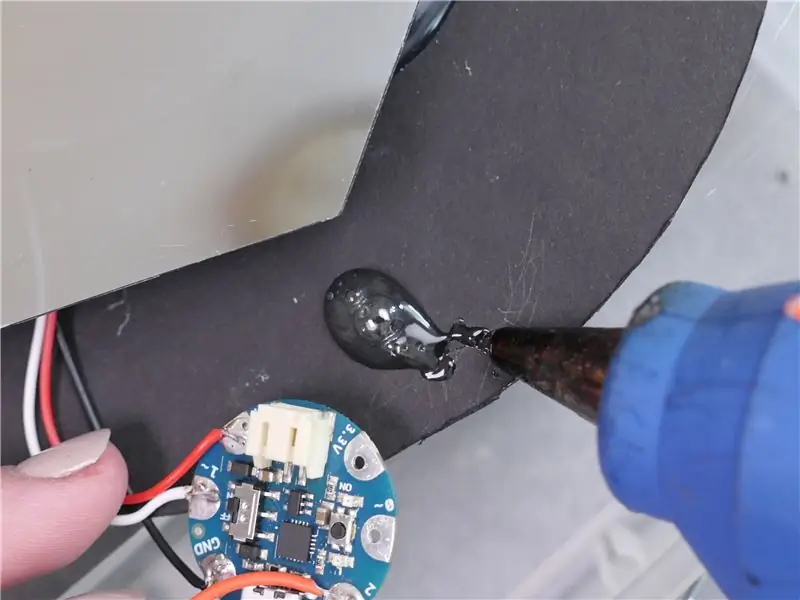
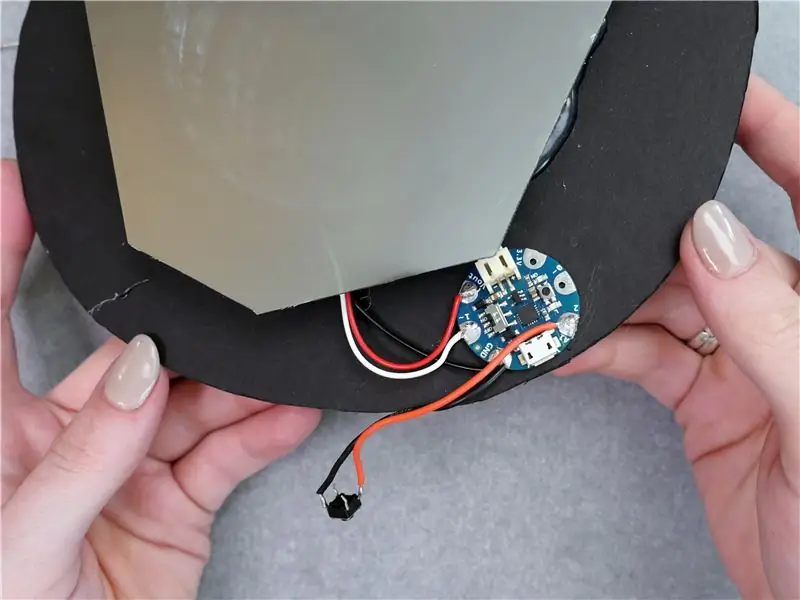
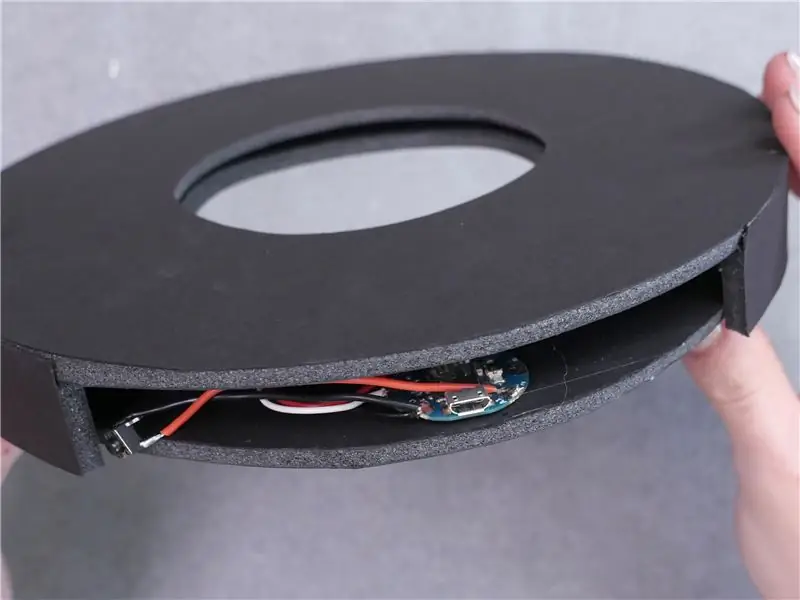
Collez à chaud votre Gemma en place avec le port USB face au bord du cercle.





Appliquez le couvercle avant/supérieur et manipulez le bord pour bien asseoir les pièces ensemble. Vous devrez peut-être couper un peu votre cercle inférieur pour l'adapter, et également ouvrir le bord pour accueillir son compagnon. Collez le bouton-poussoir en place où vous le souhaitez.
Étape 8: Utilisez-le
Branchez un câble USB, appuyez sur le bouton-poussoir et profitez-en ! Vous pouvez changer les couleurs et les animations en changeant le code. Utilisez un adaptateur secteur USB si vous souhaitez le monter sur un mur. À ce stade, vous pouvez faire un autre petit morceau de bord en mousse pour combler l'espace restant, si vous le souhaitez. Quelques suggestions d'utilisation: accrochez-le à votre mur, gardez-le sur votre bureau, offrez-le à un ami !

Vous pouvez facilement exécuter ce projet avec une batterie interne au lieu de connecter un câble USB. L'orientation à laquelle vous collez le Gemma déterminera l'accès au port de la batterie, vous voudrez donc peut-être le recoller sous un angle différent. 19 pixels RGBW multipliés par 80ma de courant maximum (plus ~10ma pour le Gemma) équivaut à 1530ma, ce qui signifie que nous avons techniquement besoin d'une batterie avec au moins autant de mAh. Cependant, le code du miroir ne permet pas d'utiliser les LED des quatre pixels à pleine luminosité ensemble, donc en réalité, la consommation de courant maximale est bien inférieure. Un compromis de batterie sain est une batterie lipoly rechargeable de 1200 mAh.

Merci d'avoir suivi ce projet Arduino ! Pour en savoir plus sur les bases, consultez ma classe d'introduction Arduino. J'ai hâte de voir vos versions dans les commentaires et j'attends vos idées et vos commentaires.
Conseillé:
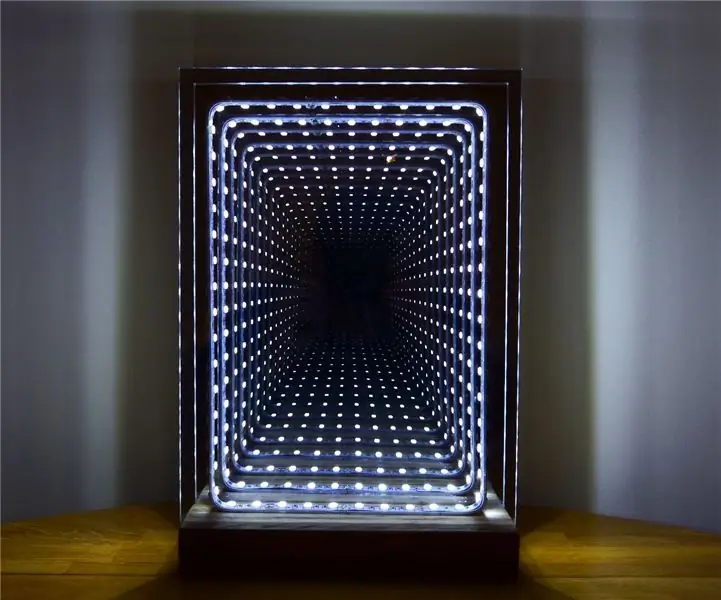
Faire un cube miroir Infinity FACILE - PAS d'impression 3D et PAS de programmation : 15 étapes (avec photos)

Faire un cube miroir Infinity FACILE | PAS d'impression 3D et PAS de programmation : tout le monde aime un bon cube infini, mais on dirait qu'il serait difficile à fabriquer. Mon objectif pour ce Instructable est de vous montrer étape par étape comment en faire un. Non seulement cela, mais avec les instructions que je vous donne, vous pourrez en faire un o
Miroir et table Infinity (avec outils occasionnels) : 7 étapes (avec photos)

Infinity Mirror and Table (With Casual Tools): Salut tout le monde, il y a quelque temps, je suis tombé sur ce instructable et j'ai été immédiatement pris avec et j'ai voulu faire le mien, mais je n'ai pas pu mettre la main sur 1) Miroir en plexiglas unidirectionnel ni 2) Un routeur CNC. Après quelques recherches, j'ai trouvé
Lampe de table à miroir LED Infinity moderne : 19 étapes (avec photos)

Lampe de table miroir moderne à LED Infinity : © 2017 techydiy.org Tous droits réservés. Vous ne pouvez pas copier ou redistribuer la vidéo ou les images associées à cette instructable. ainsi qu'un
Miroir hexagonal Infinity avec lumières LED et fil laser : 5 étapes (avec photos)

Miroir hexagonal Infinity avec lumières LED et fil laser : si vous cherchez à créer une pièce d'éclairage unique, c'est un projet vraiment amusant. En raison de la complexité, certaines étapes nécessitent vraiment une certaine précision, mais il y a quelques directions différentes que vous pouvez suivre, en fonction de l'aspect général
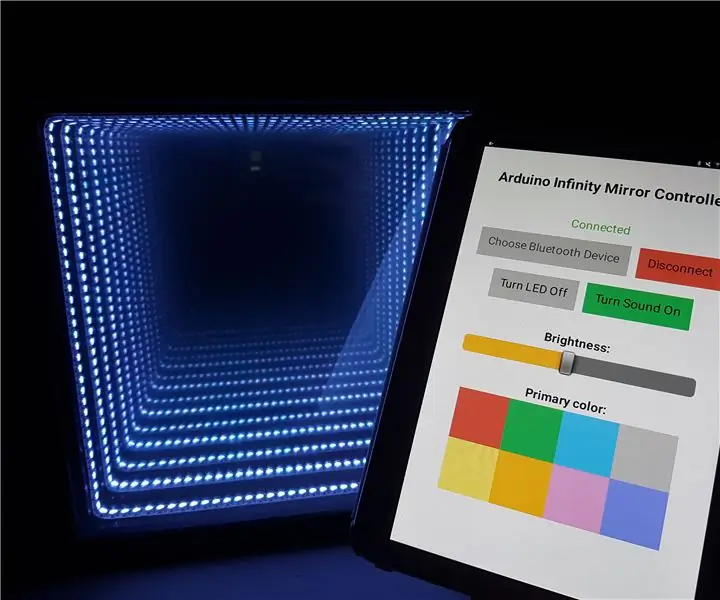
Miroir Arduino Infinity (Bluetooth & Sound Reactive): 9 étapes (avec photos)

Arduino Infinity Mirror (Bluetooth & Sound Reactive): J'ai créé un Infinity Mirror pour un projet scolaire avec Arduino que vous pouvez contrôler avec votre téléphone ou votre tablette en utilisant Bluetooth. Le miroir dispose également d'un microphone intégré qui détecte le son/la musique et réagit en conséquence en générant des effets accrocheurs
