![[2020] Éclairage des LED pour l'exploration nocturne : 9 étapes (avec photos) [2020] Éclairage des LED pour l'exploration nocturne : 9 étapes (avec photos)](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Table des matières:
- Fournitures
- Étape 1: copie du fichier d'exemple MakeCode
- Étape 2: Configuration de l'application Micro:bit IOS GamePad
- Étape 3: Examen du fichier d'exemple MakeCode
- Étape 4: Ajout d'extensions Valentina à l'éditeur MakeCode
- Étape 5: Réutiliser les "anciens" codes de bloc que nous avons créés
- Étape 6: Développer les « nouveaux » codes de bloc que nous utiliserons
- Étape 7: Au démarrage
- Étape 8: LED de fonction
- Étape 9: Sur le bouton de la manette 1, 2 vers le bas
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
![[2020] Éclairage LED pour ramper la nuit [2020] Éclairage LED pour ramper la nuit](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
Tout-terrain Valentina
Valenta Off-Roader est une voiture RC tout-terrain alimentée par Micro:bit. Il est compatible Lego Technic et équipé de deux (x2) micro-moteurs à engrenages sur les roues arrière et (x1) servo de direction basé sur le mécanisme de bras Roberval. Humming Works LLC et 4Tronix UK travaillent en partenariat pour la conception de Valenta Off-Roader.
Version "Night Crawler"
La nouvelle version est arrivée avec les LED x4 intégrées pour ramper la nuit ! À l'aide de l'éditeur Microsoft MakeCode et des extensions Valentina, vous pouvez configurer divers modes de clignotement LED, durée et couleurs RVB ! Personnalisez votre voiture et illuminez l'ambiance !
Fournitures
Veuillez terminer ces projets à l'avance avant de vous lancer dans ce projet.
Guide d'assemblage pour Valentina Off-Roader
Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC
Bonne chance et amusez-vous bien!
Étape 1: copie du fichier d'exemple MakeCode


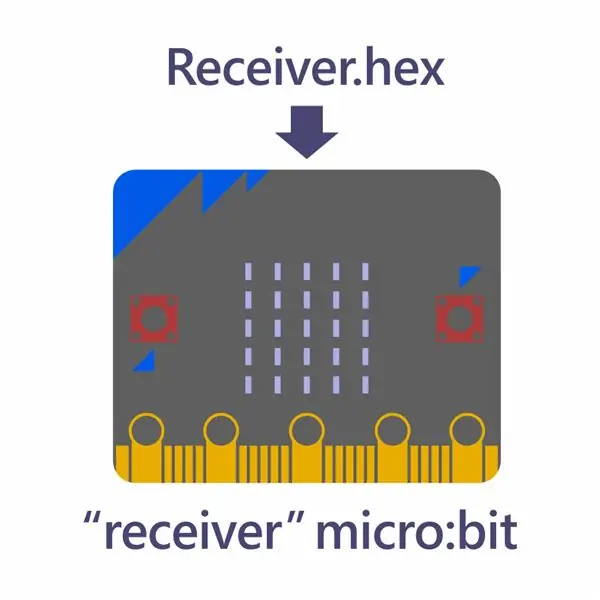
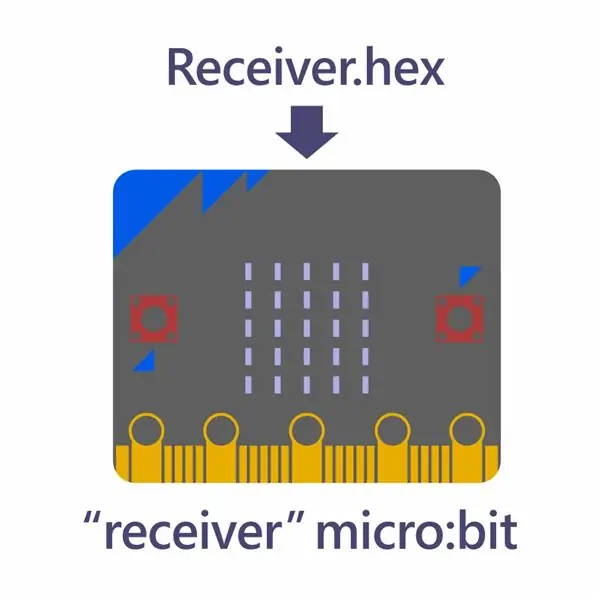
Pour ce projet, nous avons préparé le fichier exemple MakeCode (Receiver.hex) que vous pouvez télécharger. Étant donné que le fichier échantillon est prêt à être lu, vous pouvez commencer à jouer immédiatement.
Dans cette étape, vous pouvez télécharger l'exemple de fichier sur votre ordinateur. Connectez votre ordinateur et le micro:bit via un câble USB. Faites glisser et déposez le fichier d'exemple sur le micro:bit et utilisez-le comme "récepteur" micro:bit.
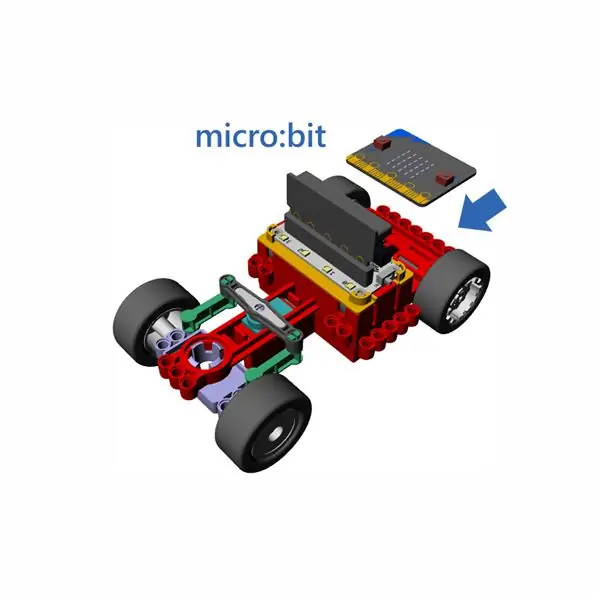
Une fois que vous avez copié le fichier d'exemple sur le micro:bit, déconnectez-le de votre ordinateur. Ensuite, montez le micro:bit sur Valentina Off-Roader et allumez l'interrupteur d'alimentation sur le contrôleur de moteur.
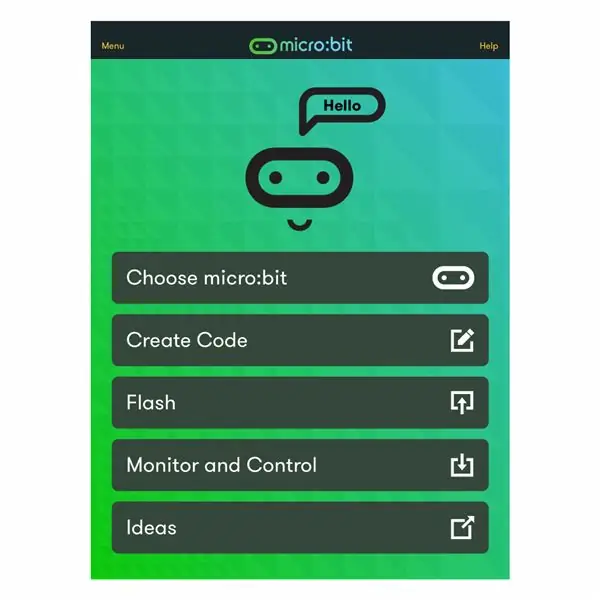
Étape 2: Configuration de l'application Micro:bit IOS GamePad


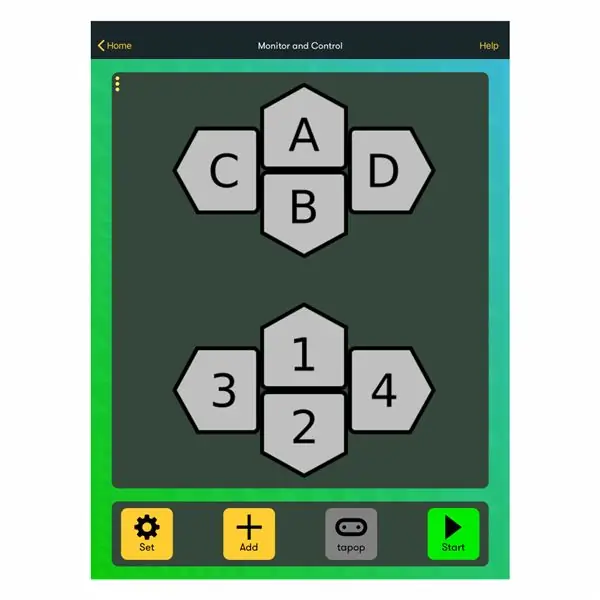
Pour installer l'application iOS micro:bit sur votre iPhone ou iPad, associer l'application au micro:bit et configurer la manette de jeu, veuillez vous référer au projet "Utiliser l'iPhone ou l'iPad et l'application Micro:bit Game Pad pour contrôler une voiture RC " tout au long des étapes 2 à 12. Dans ce projet précédent, nous avons attribué les boutons A à D de la manette de jeu de la manière suivante:
- Appui sur le bouton A -> La voiture avance
- Appui sur le bouton B -> La voiture recule
- En appuyant sur le bouton C -> La voiture tourne à gauche
- En appuyant sur le bouton D -> La voiture tourne à droite
Pour que ce projet allume et éteigne les LED, pourquoi n'attribuons-nous pas les boutons 1 et 2 de la manette de jeu de la manière suivante:
- Appuyer sur le bouton 1 -> Allumer les lumières LED
- Appui sur le bouton 2 -> Eteindre les lumières LED
Étape 3: Examen du fichier d'exemple MakeCode



Examinons maintenant comment les codes de bloc fonctionneraient dans cet exemple de fichier MakeCode.
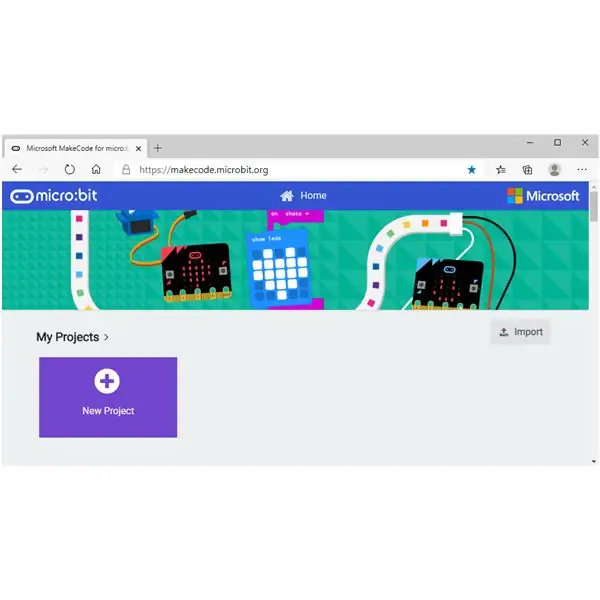
À l'étape précédente, vous avez téléchargé l'exemple de fichier MakeCode sur votre ordinateur. Connectez votre ordinateur et le micro:bit via un câble USB. Ouvrez l'éditeur MakeCode et cliquez sur le bouton Importer. Ouvrez le fichier Receiver.hex que vous avez copié dans « receiver » micro:bit.
Étape 4: Ajout d'extensions Valentina à l'éditeur MakeCode



Pour allumer les LED dans ce projet, vous devrez ajouter des extensions Valentina à l'éditeur MakeCode. Ce sont des blocs de codes prédéfinis faciles à utiliser que nous avons créés spécialement pour jouer avec Valenta Off-Roader.
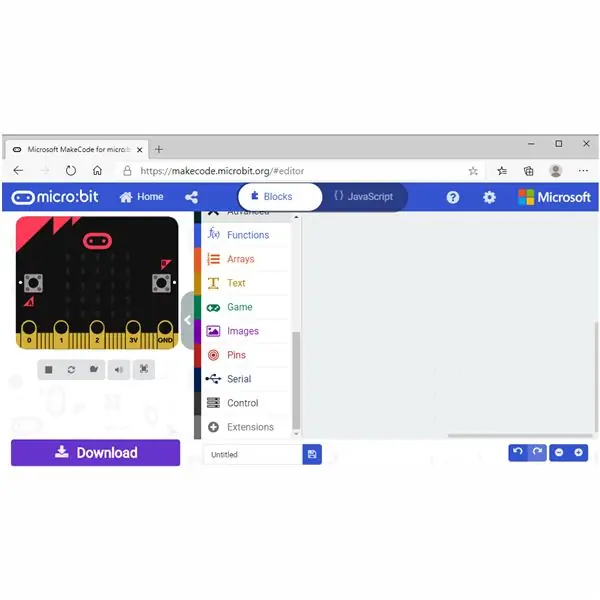
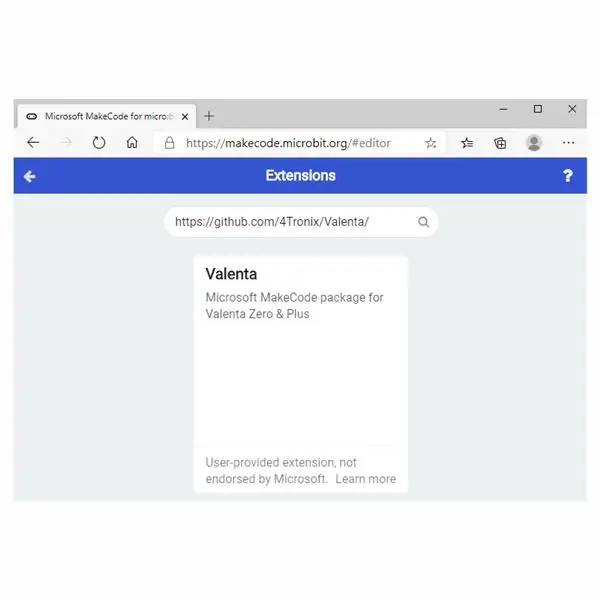
Cliquez sur Extensions en bas du menu. Tapez https://github.com/4Tronix/Valenta dans le champ de recherche, comme indiqué sur la photo ci-jointe. Cliquez sur les extensions Valentina. Maintenant, les extensions sont ajoutées dans le menu. Utilisons les extensions suivantes dans ce projet.
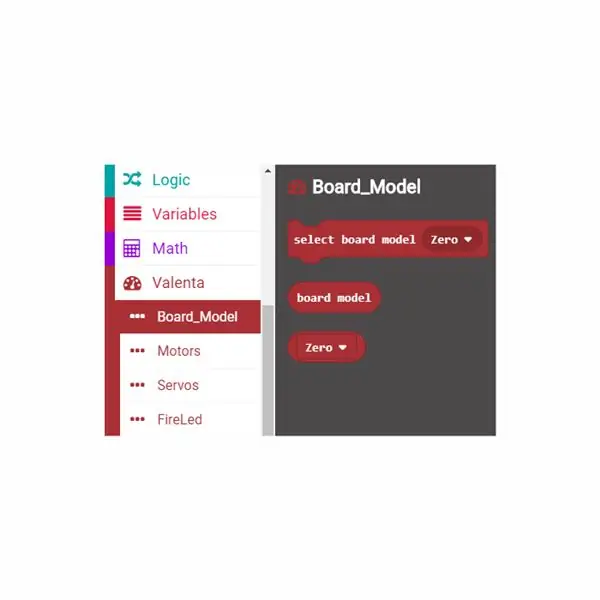
Blocs de modèle de carteCe groupe de blocs est principalement utilisé lorsque vous codez initialement sur le bloc de démarrage. Dans ce projet pour allumer les LED sur votre Valenta Off-Roader, vous utiliserez le contrôleur de moteur Valenta Zero inclus dans le kit. Vous allez faire glisser et déposer le bloc Zero du modèle de carte sélectionné dans le bloc de démarrage, de sorte que le "récepteur" micro:bit puisse reconnaître quel contrôleur de moteur sera utilisé pour ce projet.
Blocs FireLed
Si vous regardez le contrôleur de moteur Valenta Zero sur la voiture, il a x4 LED numérotées 0, 1, 2 et 3. Ce groupe de blocs allumera ces LED de plusieurs manières. Par exemple, vous pouvez choisir votre couleur préférée (ou définir la couleur RVB de votre choix), régler la durée d'éclairage et ajuster sa luminosité en fonction de vos préférences.
Étape 5: Réutiliser les "anciens" codes de bloc que nous avons créés

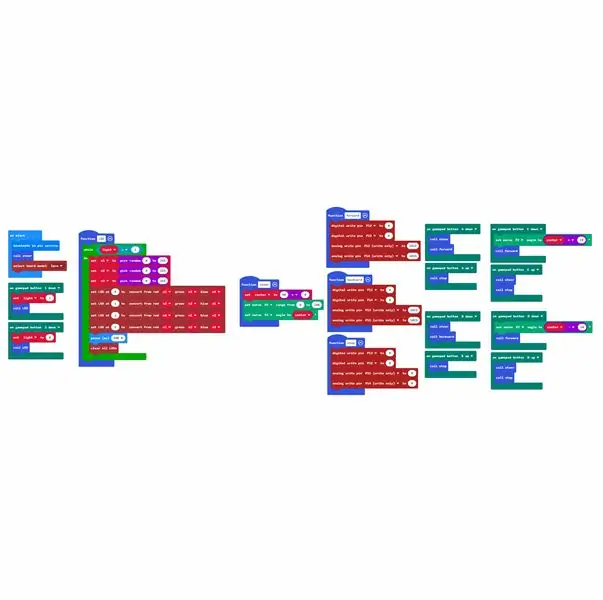
Dans les étapes précédentes, vous avez ouvert le fichier Receiver.hex copié dans "receiver" micro:bit dans l'éditeur MakeCode. Voyons maintenant en détail chaque code de bloc.
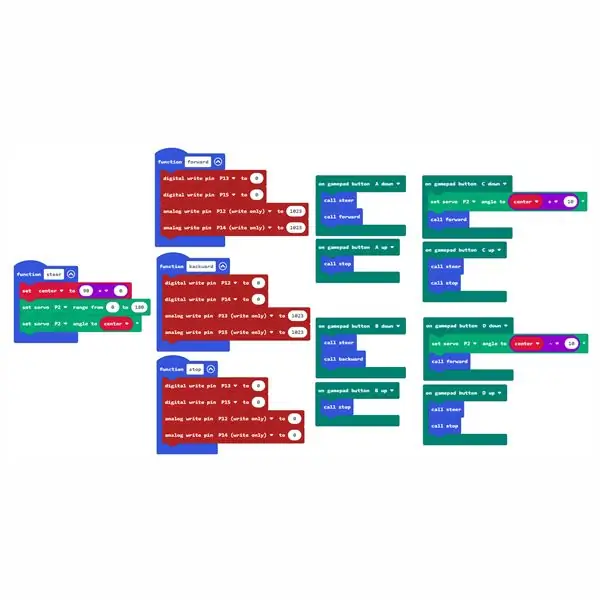
Veuillez récapituler les étapes 16 à 23 du projet précédent "Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC" pour comprendre les codes de bloc suivants qui ont été utilisés de la même manière dans ce projet.
- fonction steer -> Voir le projet précédent Etape 16
- fonction forward -> Voir le projet précédent Etape 17
- fonction vers l'arrière -> Voir le projet précédent Étape 18
- fonction stop -> Voir le projet précédent Etape 19
- sur le bouton de la manette A bas, haut -> Voir le projet précédent Étape 20
- sur le bouton de la manette B bas, haut -> Voir le projet précédent Étape 21
- sur le bouton de la manette C bas, haut -> Voir le projet précédent Étape 22
- sur le bouton de la manette D bas, haut -> Voir le projet précédent Étape 23
Les codes de bloc ci-dessus sont utilisés pour conduire la voiture en avant, en arrière, en tournant à gauche ou à droite, en appuyant sur les boutons A, B, C et D.
Étape 6: Développer les « nouveaux » codes de bloc que nous utiliserons

Pour allumer les LED dans ce projet, vous allez ajouter les "nouveaux" codes de bloc suivants et les utiliser avec les "anciens" codes de bloc que vous avez examinés à la dernière étape.
Ces "nouveaux" codes de bloc sont nécessaires pour que ce projet allume les LED.
- au démarrage
- LED de fonction
- sur le bouton de la manette 1 vers le bas
- sur le bouton de la manette 2 vers le bas
Jetons un coup d'œil à chaque bloc dans les prochaines étapes.
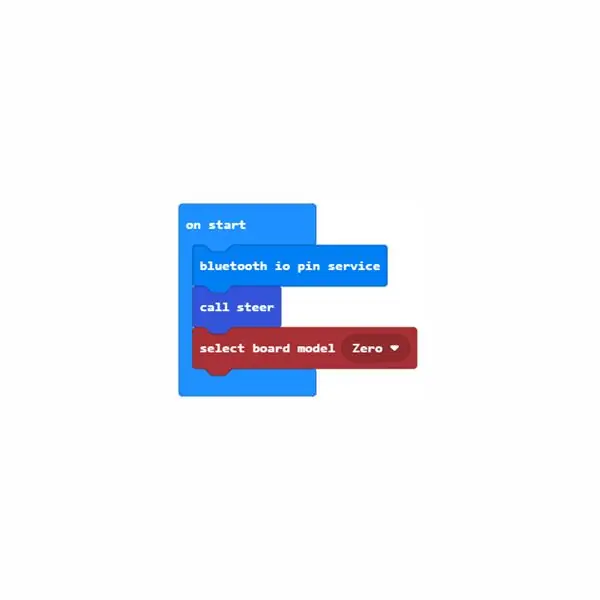
Étape 7: Au démarrage

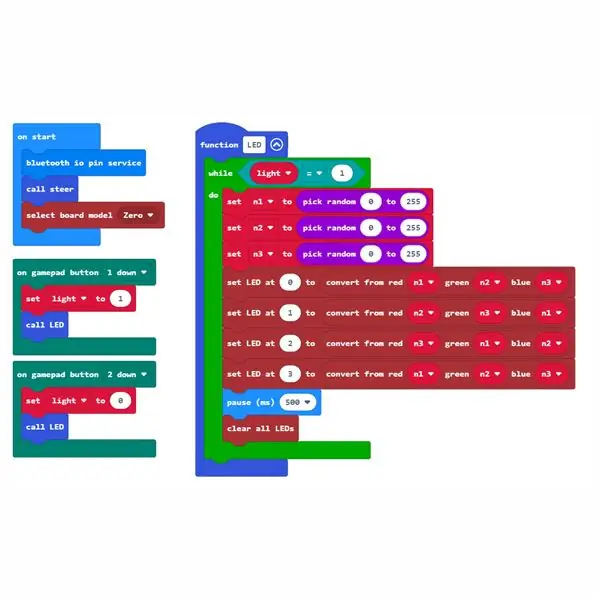
au bloc de démarrage
Ce bloc est appelé initialement dès que le micro:bit "récepteur" est activé.
Le service de blocage bluetooth io permettra à d'autres codes de blocage de fonctionner avec des broches numériques et analogiques via la communication Bluetooth.
À partir de l'extension Fonctions, faites glisser et déposez le bloc de pilotage d'appel à l'intérieur du bloc de démarrage. Il appellera le bloc de direction de fonction et la direction de la voiture regardera droit devant.
À partir de l'extension Valenta Board_Model, faites glisser et déposez le bloc Zero du modèle de carte sélectionné dans le bloc de démarrage, afin que votre micro:bit "récepteur" puisse reconnaître que vous utiliserez le contrôleur de moteur Valenta Zero pour Valenta Off-Roader.
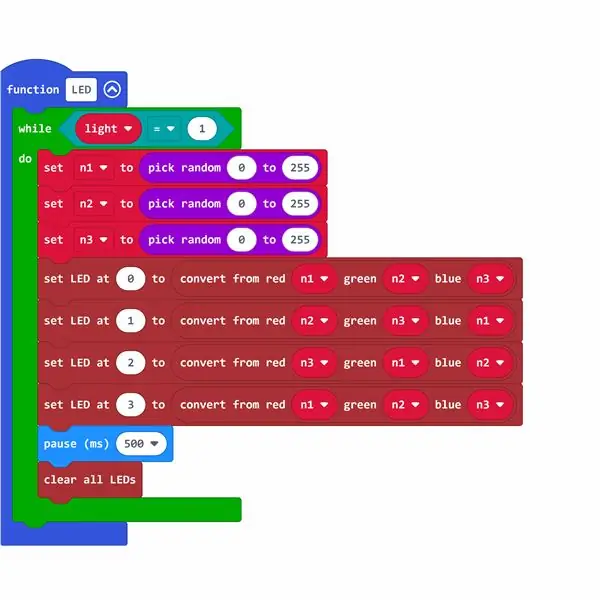
Étape 8: LED de fonction

Cette étape est l'endroit où vous pouvez définir comment les LED s'allumeront, et c'est pourquoi c'est l'étape la plus importante de toutes dans ce projet !
Tout d'abord, créons une lumière variable booléenne qui a la valeur 0 ou 1. 0 signifie éteindre les LED. 1 signifie allumer les LED. Vous utiliserez cette variable pour allumer et éteindre les LED. À partir de l'extension Variables, cliquez sur le bouton Créer une variable et créez la lumière variable.
fonction bloc LED
Dans l'extension Fonctions, cliquez sur le bouton Créer une fonction pour créer une LED de fonction. À partir de l'extension Loops, faites glisser et déposez pendant que vous bloquez dans la LED de fonction. Depuis l'extension Logic, faites glisser et déposez le bloc 0 = 0. À partir de l'extension Variables, faites glisser et déposez la variable booléenne light sur le côté gauche du bloc 0 = 0, de sorte qu'elle ressemble à light = 0 block. Remplacez également le côté droit par 1, de sorte qu'il ressemble à light = 1. Ensuite, faites glisser et déposez light = 1 bloc sur la partie hexagonale de tandis que bloquez dans la fonction LED. Ce qu'il fait, c'est que lorsque la lumière variable booléenne est définie sur 1 pour allumer les LED, vous continuerez à implémenter la fonction LED dans la boucle.
En attendant, parlons de la couleur RVB ! La couleur RVB est la couleur à réaliser en mélangeant le Rouge, le Vert, le Bleu de diverses manières. Chaque couleur peut être représentée numériquement dans la plage de 0 à 255. Vous pouvez exprimer la couleur RVB dans le triplet (r, g, b) de (0, 0, 0) à (255, 255, 255).
Dans ce projet, pourquoi ne pas laisser l'ordinateur prendre le nombre aléatoire de 0 à 255 pour chaque rouge, vert et bleu, mettre chaque valeur dans le triplet et choisir une couleur RVB totalement inattendue pour chaque LED numérotée de 0, 1, 2 et 3 équipés sur le contrôleur de moteur !
Dans l'extension Variables, cliquez sur le bouton Créer une variable pour créer une variable n1, n2 et n3 afin de conserver un instant trois nombres aléatoires. À partir de l'extension Math, faites glisser et déposez un bloc aléatoire et définissez la plage de 0 à 255, de sorte qu'il ressemble à choisir aléatoire 0 à 255 et placez-le dans l'ensemble n1 pour bloquer à partir de l'extension Variables, de sorte qu'il ressemble à l'ensemble n1 pour choisir au hasard 0 à 255 et mettre ce bloc à l'intérieur tandis que do block. Répétez ce processus pour créer les blocs pour n2 et n3.
À partir de l'extension Valenta FireLED, faites glisser et déposez la conversion du bloc rouge 0 vert 0 bleu 0 et remplacez chaque nombre par les variables n1, n2 et n3 de l'extension Variables, de sorte qu'il ressemble à la conversion du bloc rouge n1, vert n2 bleu n3. Ce bloc peut prendre un nombre aléatoire de 0 à 255 pour chaque Rouge, Vert et Bleu, et ces trois couleurs seraient mélangées pour déterminer une couleur RVB totalement inconnue !
À partir de l'extension Valenta FireLED, faites glisser et déposez la LED sur 0 pour bloquer et combinez-la avec la conversion du bloc rouge n1, vert n2 bleu n3, de sorte qu'elle ressemble à la LED réglée sur 0 pour convertir du bloc rouge n1 vert n2 bleu n3. Il y a 4 LED numérotées de 0, 1, 2 et 3, alors répétez ce processus pour créer tous les blocs pour les LED 1, 2 et 3.
Enfin, combien de temps configurerez-vous la durée du clignotement des LED ? Depuis l'extension Basic, faites glisser et déposez le bloc pause (ms). 1000 (ms) correspond à 1 seconde. Fixons le temps comme pause (ms) 500, par exemple. À partir de l'extension Valentina Fire LED, faites glisser et déposez pour effacer tous les blocs de LED pendant le blocage, de sorte que toutes les LED réinitialisent leurs couleurs toutes les 0,5 secondes.
L'étape suivante consiste à déterminer quel bouton de la manette de jeu dans l'application iOS fera passer le voyant de la valeur booléenne de 0 à 1 (ou de 1 à 0) pour allumer (ou éteindre) les LED.
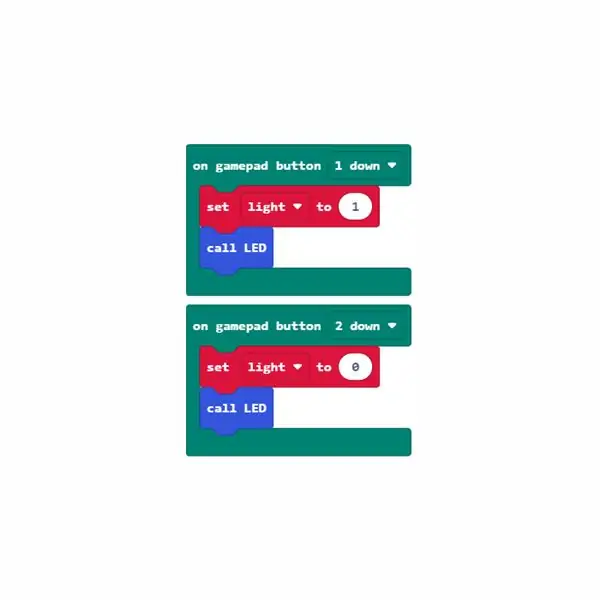
Étape 9: Sur le bouton de la manette 1, 2 vers le bas

Vous pouvez personnaliser l'action du bouton pour allumer et éteindre les LED et c'est à vous de décider totalement.
Sur la manette de jeu de l'application iOS, que diriez-vous d'appuyer sur le bouton 1 pour allumer les voyants et d'appuyer sur le bouton 2 pour éteindre les voyants ?
Auparavant, vous avez fait la lumière variable booléenne qui a la valeur 0 ou 1. 0 signifie pour éteindre les LED. 1 signifie allumer les LED. Vous utiliserez cette variable pour allumer et éteindre les LED.
sur le bouton de la manette 1 bloc bas
À partir de l'extension Appareils, faites glisser et déposez le bloc bas du bouton 1 de la manette de jeu. À partir de l'extension Variables, faites glisser et déposez la lumière sur 1, de sorte que la fonction LED serait implémentée pour allumer les LED. Depuis l'extension Fonctions, faites glisser et déposez le bloc LED d'appel. Toutes les LED s'allumeraient de manière aléatoire.
sur le bloc bas du bouton 2 de la manette
À partir de l'extension Appareils, faites glisser et déposez sur le bloc bas du bouton 2 de la manette de jeu. À partir de l'extension Variables, faites glisser et déposez la lumière sur 0, de sorte que la fonction LED serait implémentée pour éteindre les LED. Depuis l'extension Fonctions, faites glisser et déposez le bloc LED d'appel. Toutes les LED seraient éteintes.
Conseillé:
Lunettes de vision nocturne pour Google Cardboard : 10 étapes (avec photos)

Lunettes de vision nocturne pour Google Cardboard : Avis de non-responsabilité : l'utilisation de cet appareil est uniquement destinée à un usage ludique, éducatif et scientifique; pas pour l'espionnage et/ou la surveillance. Le "gadget espion" des fonctionnalités ont été ajoutées à l'application juste pour le plaisir et ne serviraient à rien pour
Bec laser à vision nocturne ! (OU Comment faire une lampe de poche LED Throwie, Transformer Toy Mashup préservant la vision nocturne !): 5 étapes

Bec laser à vision nocturne ! (OU comment faire une lampe de poche à vision nocturne, à LED, à transformateur et à mashup !): Un instructable par un noob pour le noob. jouet? Un instructable avec un nom vraiment long ! Nous l'appellerons "Nightvision Laserbeak" pour
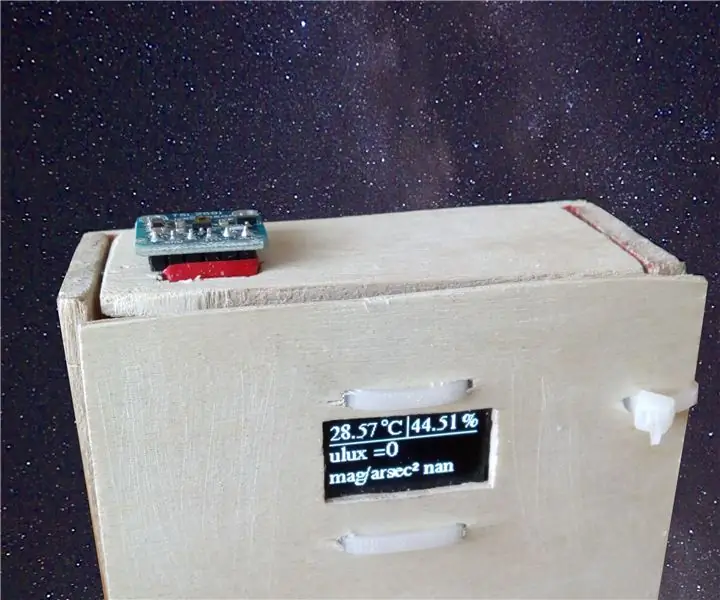
Station météo portable pour les observateurs du ciel nocturne : 7 étapes (avec photos)

Station météorologique portable pour les observateurs du ciel nocturne : La pollution lumineuse est l'un des nombreux problèmes dans le monde. Pour résoudre ce problème, nous devons savoir à quel point le ciel nocturne est pollué par la lumière artificielle. De nombreux étudiants avec des enseignants dans le monde essaient de mesurer la pollution lumineuse avec des capteurs coûteux. J'ai décidé de
N : Comment faire une sculpture acrylique et LED multicouche avec des niveaux d'éclairage variables : 11 étapes (avec photos)

N : Comment faire une sculpture multicouche en acrylique et LED avec des niveaux d'éclairage variables : Ici, vous pouvez découvrir comment vous faire votre propre n comme réalisé pour l'exposition www.laplandscape.co.uk organisée par le groupe d'art/design Laponie. Plus d'images peuvent être vues sur flickrCette exposition se déroule du mercredi 26 novembre au vendredi 12 décembre 2008 inclusi
Transformer votre appareil photo en "vision nocturne militaire", ajouter un effet de vision nocturne ou créer un mode vision nocturne sur n'importe quel appareil photo !!

Transformer votre appareil photo en mode "vision nocturne militaire", ajouter un effet de vision nocturne ou créer un mode vision nocturne sur n'importe quel appareil photo !!! * Si vous avez besoin d'aide, veuillez envoyer un e-mail à : [email protected] Je parle anglais, français, japonais, espagnol et je connais d'autres langues si vous
