
Table des matières:
- Étape 1: Composants
- Étape 2: connectez le DHT11 au module NodeMCU ESP8266
- Étape 3: Démarrez Visuino et sélectionnez le type de carte ESP8266
- Étape 4: Dans Visuino: définissez un nom d'hôte et un point d'accès
- Étape 5: Dans Visuino: ajoutez un socket serveur TCP/IP pour la communication
- Étape 6: Dans Visuino: ajoutez DTH11 et un composant de texte formaté avec 2 canaux analogiques
- Étape 7: dans Visuino: définissez le texte formaté pour la réponse du serveur
- Étape 8: Dans Visuino: connectez le composant DHT11
- Étape 9: dans Visuino: ajoutez et connectez le composant Edge Detect
- Étape 10: dans Visuino: connectez le composant de texte formaté et ajoutez et connectez le composant de délai
- Étape 11: générer, compiler et télécharger le code Arduino
- Étape 12: Et jouez…
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Les modules ESP8266 sont d'excellents contrôleurs autonomes à faible coût avec Wi-Fi intégré, et j'ai déjà fait un certain nombre d'Instructables à leur sujet.
DTH11/DTH21/DTH22 et AM2301 sont des capteurs Arduino combinés de température et d'humidité très populaires.
Dans ce Instructable, je vais vous montrer comment vous pouvez créer un serveur Web de température et d'humidité avec ESP8266 et DHT11 et vous y connecter sur votre réseau Wi-Fi existant à partir de plusieurs appareils avec un navigateur Web.
Étape 1: Composants

- Carte OneNodeMCU ESP8266 (j'ai utilisé la version NodeMCU 0.9, mais tout autre ESP-12 ou ESP-01, ou même autonome, fonctionnera)
- Un module de capteur DHT11 que j'ai obtenu de cet ensemble de 37 capteurs bon marché
- 3 cavaliers femelle-femelle
Étape 2: connectez le DHT11 au module NodeMCU ESP8266



- Connectez l'alimentation (fil rouge), la terre (fil noir) et les données (fil gris) au module DHT11 (l'image 1 montre 2 types différents de modules de capteur DHT11. Comme vous pouvez le voir, les broches peuvent différer, alors connectez-vous soigneusement !)
- Connectez l'autre extrémité du fil de terre (fil noir) à la broche de terre du module ESP8266 (image 2)
- Connectez l'autre extrémité du fil d'alimentation (fil rouge) à la broche d'alimentation 3,3 V du module ESP8266 (image 2)
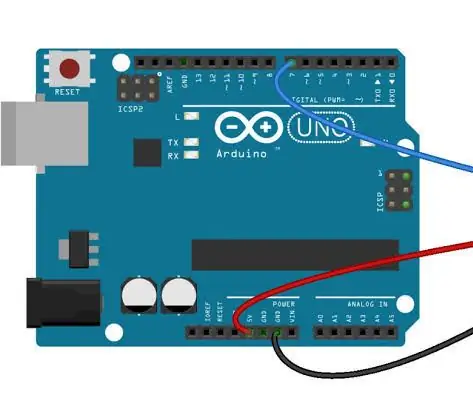
- Connectez l'autre extrémité du fil de données (fil gris) à la broche numérique 2 du module ESP8266 (image 3)
- L'image 4 montre où se trouvent les broches Ground, 3.3V Power et Digital 2 du NodeMCU 0.9
Étape 3: Démarrez Visuino et sélectionnez le type de carte ESP8266


Pour commencer à programmer l'Arduino, vous aurez besoin d'avoir l'IDE Arduino installé à partir d'ici:
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6
Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas !
Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer ESP 8266
Le Visuino: https://www.visuino.com doit également être installé.
- Démarrez Visuinoas montré dans la première image
- Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino
- Lorsque la boîte de dialogue apparaît, sélectionnez "NodeMCU ESP-12" comme indiqué sur l'image 2
Étape 4: Dans Visuino: définissez un nom d'hôte et un point d'accès




Nous devons d'abord configurer le module pour qu'il se connecte au point d'accès existant et lui attribuer un nom d'hôte afin que nous puissions le découvrir sur le réseau.
- Dans l'inspecteur d'objets, développez la propriété « Modules », puis la sous-propriété « WiFi »
- Dans l'inspecteur d'objets, définissez la valeur de la propriété "HostName" sur "dht11server" (Image 1)
- Dans l'inspecteur d'objets, développez la sous-propriété "AccessPoints" du "WiFi", et cliquez sur le bouton "…" à côté de sa valeur (Image 2)
- Dans l'éditeur « AccessPoins », sélectionnez « WiFi Access Point » dans la vue de droite, puis cliquez sur le bouton « + » à gauche pour ajouter le point d'accès (Photo 2)
- Dans l'inspecteur d'objets, définissez la valeur de la propriété "SSID" sur le SSID de votre point d'accès Wi-Fi (point d'accès) (image 4)
- Si votre point d'accès Wi-Fi (point d'accès) nécessite un mot de passe, dans l'inspecteur d'objets, définissez le mot de passe dans la valeur de la propriété "Mot de passe" (image 4)
- Fermez la boîte de dialogue "Points d'accès"
Étape 5: Dans Visuino: ajoutez un socket serveur TCP/IP pour la communication



Ensuite, nous devons ajouter un socket serveur TCP/IP pour la communication.
- Dans l'inspecteur d'objets, cliquez sur le bouton "…" à côté de la valeur de la sous-propriété "Sockets" du WiFi (Image 1)
- Dans l'éditeur de Sockets sélectionnez « TCP/IP Server », puis cliquez sur le bouton « + » (Photo 2) pour en ajouter un (Photo 3)
- Fermez la boîte de dialogue "Sockets"
Étape 6: Dans Visuino: ajoutez DTH11 et un composant de texte formaté avec 2 canaux analogiques



Pour contrôler et lire la température et l'humidité du DHT11, nous devons ajouter un composant dans Visuino.
Nous devons également générer la page Web à partir des données. La page n'est qu'un document texte HTML, nous pouvons donc utiliser le composant Texte formaté pour le générer.
- Tapez "dht" dans la zone Filtre de la boîte à outils des composants, puis sélectionnez le composant "Humidité et thermomètre DHT11/21/22/AM2301" (image 1) et déposez-le dans la zone de conception
- Tapez "formulaire" dans la zone Filtre de la boîte à outils des composants puis sélectionnez le composant "Texte formaté" (Image 2) et déposez-le dans la zone de conception
- Cliquez sur le bouton "Outils" du composant FormattedText1 (Image 3)
- Dans l'éditeur d'éléments, sélectionnez l'élément analogique à droite, et cliquez 2 fois sur le bouton "+" à gauche (Photo 4), pour en ajouter 2 (Photo 5)
- Fermez l'éditeur "Eléments"
Étape 7: dans Visuino: définissez le texte formaté pour la réponse du serveur


Nous devons spécifier le texte HTML qui sera généré lorsqu'un client Web se connectera au serveur.
Nous spécifierons la connexion à fermer après les données que j'ai envoyées, et demanderons également au navigateur de se reconnecter (Actualiser) après 5 secondes en ajoutant "Actualiser: 5" au document. De cette façon, la page Web sera actualisée toutes les 5 secondes.
- Dans la zone de conception, sélectionnez le composant FormattedText1 (Image 1)
- Dans l'inspecteur d'objets, sélectionnez la propriété "Texte" et cliquez sur le bouton "…" à côté de sa valeur (Image 1)
- Dans l'éditeur "Texte", tapez:"HTTP/1.1 200 OK""Type de contenu: text/html""Connexion: close""Actualiser: 5""""""""""Température: %0""Humidité: %1"""""(Image 2)Le %0 sera remplacé par la valeur d'AnalogElement1 et %1 sera remplacé par la valeur d'AnalogElement2
- Cliquez sur le bouton OK pour fermer la boîte de dialogue
Étape 8: Dans Visuino: connectez le composant DHT11



- Connectez la broche de sortie "Temperature" du composant HumidityThermometer1 à la broche "In" de l'AnalogElement1 du composant FormattedText1 (Image 1)
- Connectez la broche de sortie "Humidity" du composant HumidityThermometer1 à la broche "In" de l'AnalogElement2 du composant FormattedText1 (Image 2)
- Connectez la broche "Sensor" du composant HumidityThermometer1 à la broche d'entrée "Digital" du canal "Digital[2]" du composant Arduino (Photo 3)
Étape 9: dans Visuino: ajoutez et connectez le composant Edge Detect




Nous devons envoyer le texte HTML à chaque nouvelle connexion. Avant d'envoyer, nous devons attendre un peu car les navigateurs Web doivent envoyer une demande avant de s'attendre à voir le résultat. Pour ce faire, nous utiliserons le composant Delay connecté à la broche "Connected" du socket du serveur TCP/IP.
- Tapez "delay" dans la case Filter de la Component Toolbox puis sélectionnez le composant "Delay" (Image 1), et déposez-le dans la zone de conception
- Dans les propriétés, définissez la valeur de la propriété "Interval (uS)" sur 200 000 (Image 2)
- Connectez la broche "Connected" du "Modules. WiFi. Sockets. TCPServer1" du composant "NodeMCU ESP-12", à la broche "In" du composant Delay1 (Photo 3)
- Connectez la broche "Out" du composant Delay1 à la broche d'entrée "Clock" du composant FormattedText1 (Image 4)
Étape 10: dans Visuino: connectez le composant de texte formaté et ajoutez et connectez le composant de délai




- Connectez la broche "Out" du composant FormattedText1 à la broche "In" du "Modules. WiFi. Sockets. TCPServer1" du composant "NodeMCU ESP-12" (Image 1)
- Tapez "delay" dans la case Filter de la Component Toolbox puis sélectionnez le composant "Delay" (Image 2), et déposez-le dans la zone de conception
- Connectez la broche "Out" du composant FormattedText1 à la broche "In" du composant Delay2 (Image 3)
- Connectez la broche "Out" du composant Delay2 à la broche d'entrée "Disconnect" du "Modules. WiFi. Sockets. TCPServer1" du composant "NodeMCU ESP-12" (Photo 4)
Le composant Delay déconnectera la prise peu de temps après l'envoi du texte.
Étape 11: générer, compiler et télécharger le code Arduino


- Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
- Connectez le module NodeMCU avec un câble USB à l'ordinateur
- Sélectionnez le type de carte et le port série comme je vous l'ai montré dans ce Instructable
- Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 2)
Étape 12: Et jouez…



Toutes nos félicitations! Vous avez créé un serveur Web de température et d'humidité Wi-Fi.
Sur l'image 1 et dans la vidéo, vous pouvez voir le projet connecté et sous tension. J'ai utilisé une petite banque d'alimentation USB pour alimenter le module.
Assurez-vous que dans le projet à l'étape 4, vous avez entré le SSID et le mot de passe corrects pour votre point d'accès Wi-Fi
Si vous ouvrez un navigateur Web sur votre ordinateur ou votre appareil mobile et saisissez:
serveur dht11./
Et appuyez sur Entrée, vous verrez la température et l'humidité mesurées par le module. La lecture se rafraîchira toutes les 5 secondes comme spécifié à l'étape 7.
Assurez-vous d'ajouter le point à la fin du nom, sinon Windows ne pourra pas résoudre le nom de domaine
Sur l'image 2, vous pouvez voir le diagramme Visuino complet.
Le projet Visuino, que j'ai créé pour ce Instructable, est également joint. Vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
ESP8266 Surveillance de la température Nodemcu à l'aide de DHT11 sur un serveur Web local - Obtenez la température et l'humidité de la pièce sur votre navigateur : 6 étapes

ESP8266 Surveillance de la température Nodemcu à l'aide de DHT11 sur un serveur Web local | Obtenez la température et l'humidité de la pièce sur votre navigateur : Salut les gars, aujourd'hui, nous allons faire une analyse de l'humidité et de l'humidité; système de surveillance de la température utilisant ESP 8266 NODEMCU & Capteur de température DHT11. La température et l'humidité seront obtenues à partir du capteur DHT11 et de l'amp; il peut être vu sur un navigateur quelle page Web sera gérée
Point d'accès (AP) NodeMCU ESP8266 pour serveur Web avec capteur de température DT11 et température et humidité d'impression dans le navigateur : 5 étapes

Point d'accès (AP) NodeMCU ESP8266 pour serveur Web avec capteur de température DT11 et température et humidité d'impression dans le navigateur : salut les gars dans la plupart des projets que nous utilisons ESP8266 et dans la plupart des projets, nous utilisons ESP8266 comme serveur Web afin que les données soient accessibles sur n'importe quel appareil via wifi en accédant au serveur Web hébergé par ESP8266, mais le seul problème est que nous avons besoin d'un routeur fonctionnel pour
Comment utiliser le capteur de température DHT11 avec Arduino et la température d'impression Chaleur et humidité : 5 étapes

Comment utiliser le capteur de température DHT11 avec Arduino et la température d'impression Chaleur et humidité : Le capteur DHT11 est utilisé pour mesurer la température et l'humidité. Ce sont des amateurs d'électronique très populaires. Le capteur d'humidité et de température DHT11 permet d'ajouter très facilement des données d'humidité et de température à vos projets électroniques de bricolage. C'est par
Serveur Web de température et d'humidité Esp32 utilisant PYTHON et Zerynth IDE : 3 étapes

Serveur Web Esp32 Température et Humidité utilisant PYTHON & Zerynth IDE : Esp32 est un magnifique micro-contrôleur, il est puissant comme un Arduino mais encore mieux ! Il a une connectivité Wifi, vous permettant de développer des projets IOT à moindre coût et facilement. Mais travailler avec Esp appareils est frustrant, d'abord ce n'est pas stable, Secon
Arduino envoie des données de température et d'humidité au serveur MySQL (PHPMYADMIN): 5 étapes

Arduino envoie des données de température et d'humidité au serveur MySQL (PHPMYADMIN): Dans ce projet, j'ai interfacé DHT11 avec arduino, puis j'envoie des données de dht11 qui sont l'humidité et la température à la base de données phpmyadmin. Ici, nous utilisons un script PHP pour pousser les données vers la base de données phpmyadmin
