
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

J'ai construit un écran LED composé de 144 écrans à 7 segments contrôlés par un arduino nano. Les segments sont contrôlés par 18 circuits intégrés MAX7219 qui peuvent contrôler jusqu'à 64 LED individuelles ou 8 affichages à 7 segments. La matrice dispose de 144 écrans composés chacun de 8 LED individuelles, de sorte que la matrice dispose d'un total de 1152 LED que vous pouvez contrôler.
Étape 1: Obtenez vos composants
1 x Arduino Nano
1x PCB
144 affichages à cathode commune à 7 segments et 1 chiffre
18 x MAX7219
Condensateur 18 x 10uf (0603)
Condensateur 18 x 100nf (0603)
Résistance 19 x 12k (0603)
1 x micro usb femelle
42 x tête femelle
1 x minuscule RTC (facultatif)
1 alimentation 2A
Étape 2: Commandez votre PCB
Ici, vous pouvez télécharger les fichiers Gerber pour le PCB de l'écran. Téléchargez-les via https://jlcpcb.com/quote#/ ou un autre fabricant pour les commander.
Étape 3: souder les composants

Soudez tous les composants sur le PCB comme indiqué sur les schémas. Si vous avez peu ou pas d'expérience dans la soudure SMD, je vous suggère de regarder d'abord ce tutoriel sur la soudure SMD.
Si vous envisagez d'utiliser l'écran comme horloge, soudez les en-têtes du Tiny RTC sur le côté de la batterie.
Étape 4: Afficher comme une horloge

Lorsque vous avez fini de souder tous les composants, téléchargez le code et téléchargez-le sur l'arduino avant de le mettre sur l'écran. Si vous souhaitez afficher quelque chose de personnalisé, consultez l'étape 5.
Étape 5: Créer un code personnalisé


Si vous voulez montrer quelque chose de personnalisé, vous devez le coder à la main. Dans l'exemple de code, différents segments, appelés pixels, sont affichés en octets avec chaque bit un segment: 0bDP-A-B-C-D-E-F-G, par ex. 0b01011011 affichera un 5.
L'exemple de code a 3 manières différentes d'afficher les pixels. La première consiste à utiliser putPixel(x, y, byte); fonction pour remplacer un pixel de l'affichage à l'emplacement x, y (0, 0 est en haut à gauche 5, 23 est en bas à droite).
La deuxième façon est d'utiliser le addPixel(x, y, byte); Elle fonctionne presque de la même manière que la fonction putPixel() mais au lieu de remplacer le pixel, elle ajoute le pixel à celui d'origine.
La dernière méthode consiste à utiliser fillPixel(x1, y1, x2, y2, byte); fonction pour remplir un rectangle de x1, y1 à x2, y2 avec les mêmes pixels.
Étape 6: Vous avez terminé
Félicitations, vous avez terminé ! Vous pouvez maintenant programmer l'affichage comme vous l'aimez. Et si vous avez fait l'affichage, n'oubliez pas de le partager:)
Conseillé:
Affichage de l'horloge Edge-Lit à sept segments : 16 étapes (avec images)

Affichage d'horloge à sept segments Edge-Lit : Les affichages à sept segments existent depuis plus d'un siècle (https://en.wikipedia.org/wiki/Seven-segment_display) et forment la forme familière des chiffres dans les montres numériques, les tableaux de bord et de nombreux autres affichages numériques. Ils ont été ré
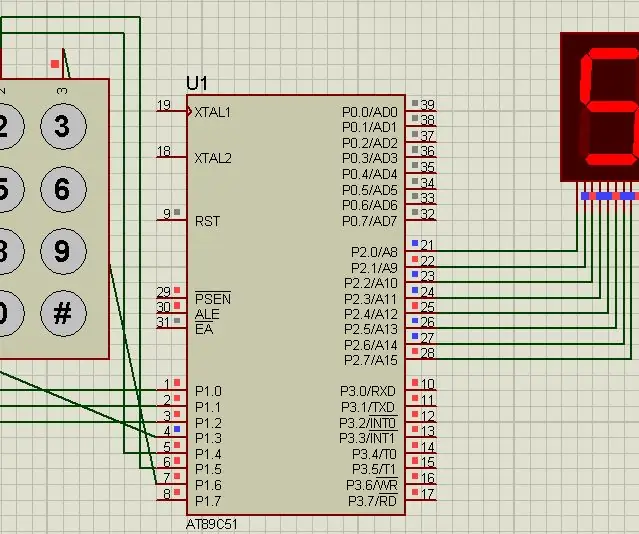
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
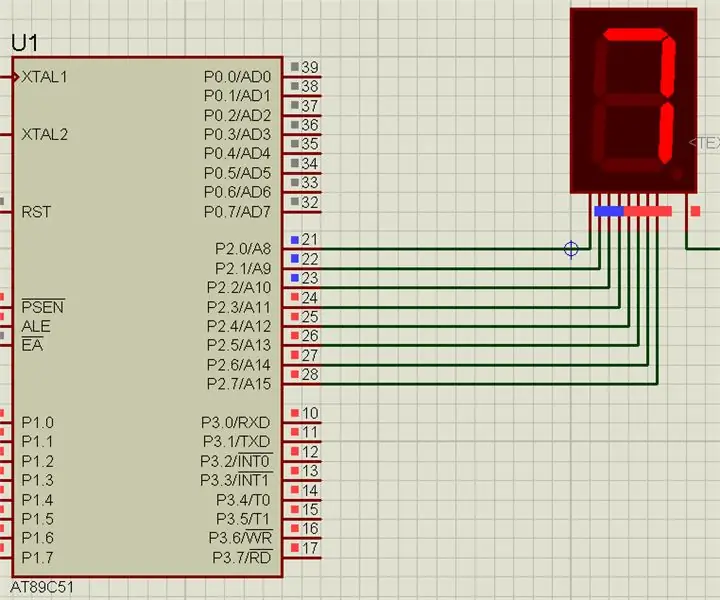
Interfaçage du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec un affichage à 7 segments : dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un affichage à 7 segments avec le microcontrôleur 8051
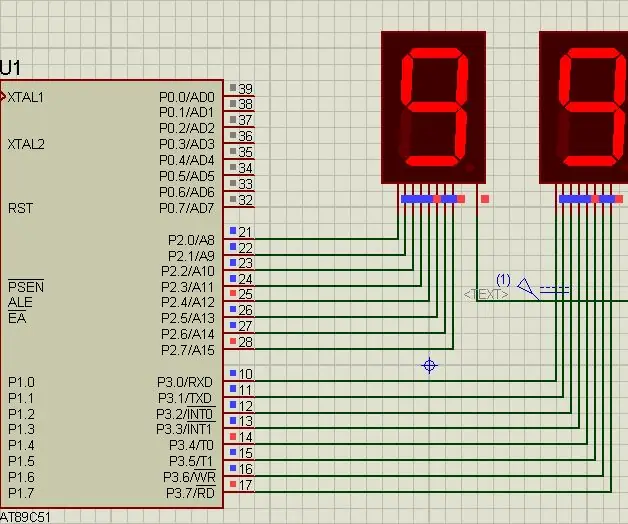
Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : Bonjour à tous, Dans ce tutoriel, nous allons vous expliquer comment compter de 0 à 99 à l'aide de deux affichages à 7 segments
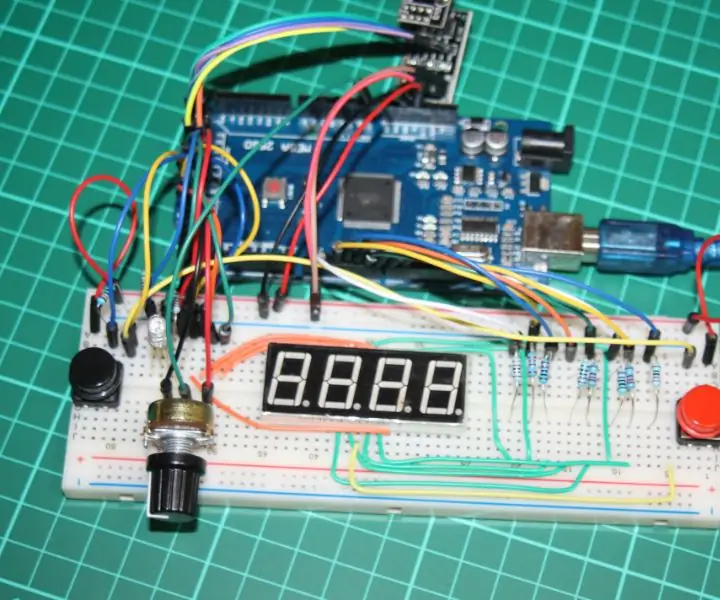
Serrure à combinaison sans fil Arduino avec NRF24L01 et affichage à 4 chiffres et 7 segments : 6 étapes (avec images)

Serrure à combinaison sans fil Arduino avec NRF24L01 et affichage à 4 chiffres 7 segments : Ce projet a commencé sa vie comme un exercice pour faire quelque chose avec un affichage à 4 chiffres et 7 segments. c'était fini, c'était assez ennuyeux. Je l'ai construit avec un Arduino UNO
