
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

J'essayais de connecter mon écran LED MAX7219 à un serveur MQTT et de recevoir un texte de l'abonnement MQTT à afficher.
mais je n'ai trouvé aucun code approprié sur Internet, alors j'ai commencé à créer le mien…
et le résultat est plutôt bon…
- vous pouvez afficher n'importe quel texte sur l'écran LED
- vous pouvez régler l'intensité de l'affichage
- vous pouvez régler la vitesse de défilement
Fournitures
- Une carte de développement esp8266. (mon cas c'est NODE MCU v1.0)
- Affichage matriciel LED MAX7219.
Logiciel nécessaire:
- IDE Arduino.
- Un serveur MQTT. (mon cas Mosquitto)
Bibliothèque requise:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
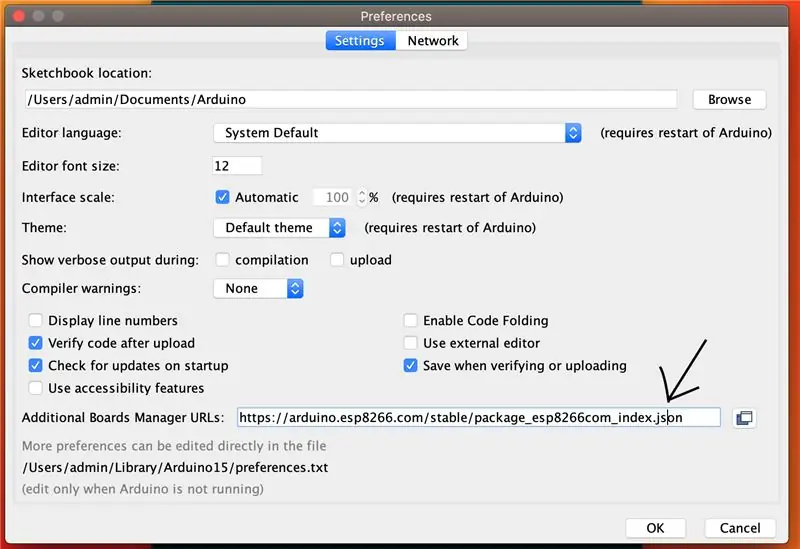
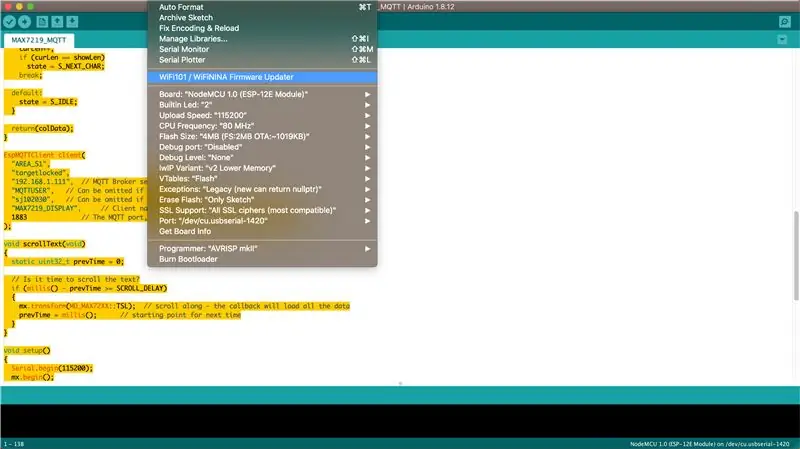
Étape 1: configuration de l'IDE Arduino pour le développement Esp8266

ouvrez les préférences d'Arduino, puis collez l'URL ci-dessous dans les URL supplémentaires du gestionnaire de cartes:
arduino.esp8266.com/stable/package_esp8266com_index.json
puis Outils > Cartes > Gestionnaire de cartes et recherchez esp8266 et installez-le.
maintenant, votre ide Arduino est prêt pour le développement esp8266.
Étape 2: Télécharger des bibliothèques externes
maintenant, nous avons besoin de bibliothèques pour MAX7219 et MQTT Client.
téléchargeons et installons les bibliothèques
accédez à Sketch> Inclure la bibliothèque> Gérer les bibliothèques sur Arduino IDE
et recherchez EspMQTTClient et cliquez sur Installer
NB: Installez toutes les librairies dépendantes, c'est important
Recherchez à nouveau MD_MAX72xx et cliquez sur Installer
Étape 3: écrivez du code maintenant
Collez maintenant le code ci-dessous
#comprendre
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // votre nombre d'appareils #define CLK_PIN D5 // ou SCK #define DATA_PIN D7 // ou MOSI #define CS_PIN D4 // ou SS // vous pouvez le définir à n'importe quelle broche #define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW // change en fonction de votre type d'affichage MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // délai de défilement par défaut uint8_t INTENSITY = 5; // intensité par défaut char curMessage[MESG_SIZE]; char nouveauMessage[MESG_SIZE]; bool newMessageAvailable = false; void scrollDataSink(uint8_t dev, MD_MAX72XX::transformType_t t, uint8_t col) {} uint8_t scrollDataSource(uint8_t dev, MD_MAX72XX::transformType_t t) { énumération statique { S_IDLE, S_IDLE} état; S_IDSHOW_CHAR = S_IDLE_CHAR, S caractère statique *p; statique uint16_t curLen, showLen; statique uint8_t cBuf[8]; uint8_t colData = 0; switch (état) { case S_IDLE: p = curMessage; if (nouveauMessageAvailable) { strcpy(curMessage, nouveauMessage); newMessageAvailable = false; } état = S_NEXT_CHAR; Pause; cas S_NEXT_CHAR: si (*p == '\0') état = S_IDLE; else { showLen = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf); CourLen = 0; état = S_SHOW_CHAR; } Pause; cas S_SHOW_CHAR: colData = cBuf[curLen++]; if (curLen = SCROLL_DELAY) { mx.transform(MD_MAX72XX::TSL); // faites défiler - le rappel chargera toutes les données prevTime = millis(); // point de départ pour la prochaine fois } } void setup() { Serial.begin(115200); mx.begin(); mx.control(MD_MAX72XX::INTENSITE, INTENSITE); mx.setShiftDataInCallback(scrollDataSource); mx.setShiftDataOutCallback(scrollDataSink); curMessage[0] = newMessage[0] = '\0'; sprintf(curMessage, "Affichage intelligent"); } void onConnectionEstablished() { // Sujet d'abonnement MQTT pour le texte d'affichage client.subscribe("leddisplay/text", (const String & payload) { sprintf(curMessage, payload.c_str()); });
// Sujet d'abonnement MQTT pour le contrôle de l'intensité de l'affichage
client.subscribe("leddisplay/intensity", (const String & payload) { mx.control(MD_MAX72XX::INTENSITY, payload.toInt()); }); // Rubrique d'abonnement MQTT pour le contrôle de la vitesse de défilement de l'affichage client.subscribe("leddisplay/scroll", (const String & payload) { SCROLL_DELAY = payload.toInt(); }); } boucle vide() { client.loop(); scrollText(); }
Pour plus d'informations, reportez-vous à ce référentiel
github.com/souravj96/max7219-mqtt-esp8266
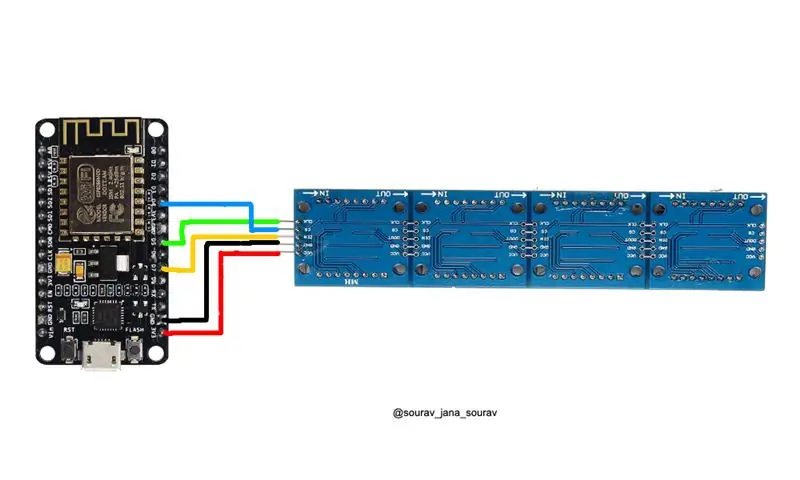
Étape 4: schéma de circuit

connecter l'écran MAX7219 avec NODE MCU
Étape 5: Télécharger le code sur Esp8266

choisissez maintenant votre type de carte et votre port série corrects, puis appuyez sur télécharger.
Étape 6: tout tester
si tout se passe bien alors votre esp8266 sera connecté à votre serveur MQTT.
maintenant, si quelque chose sera publié sur le sujet leddisplay/texte qui sera affiché.
{
sujet: "leddisplay/text", charge utile: "votre message ici" }
si vous voulez régler l'intensité de l'affichage
{
topic: "leddisplay/intensity", payload: "2" // max is 15 and min 0 }
si vous souhaitez régler la vitesse de défilement de l'affichage
{
sujet: "leddisplay/scroll", charge utile: "100" // max est 255 et min 0 }
Bon codage
Conseillé:
MATRICE LED RVB UTILISANT NEOPIXEL : 8 étapes (avec photos)

MATRICE LED RVB À L'AIDE DE NEOPIXEL : Dans ce tutoriel, je vais vous montrer comment construire une matrice à LED RVB 5*5 À L'AIDE DE NEOPIXEL. Avec cette matrice, on peut afficher des animations envoûtantes, des emojis et des lettres supersimples très attractives. Commençons
Affichage à deux chiffres utilisant une seule matrice LED 8x8 : 3 étapes

Affichage à deux chiffres utilisant une seule matrice de LED 8x8 : Ici, je voudrais construire un indicateur de température et d'humidité pour ma pièce. J'ai utilisé une seule matrice LED 8x8 pour afficher des nombres à deux chiffres, et je pense que cette partie du projet est devenue plus utile. J'ai emballé le final construit à l'aide d'une boîte en carton, la douleur
Utilisation de la matrice de points de l'horloge intelligente IoT Wemos ESP8266 - Matrice ESP : 12 étapes (avec images)

Matrice de points d'horloge intelligente IoT Utilisez Wemos ESP8266 - Matrice ESP: Créez votre propre horloge intelligente IoT qui peut: Afficher une horloge avec une belle icône d'animation Afficher Rappel-1 à Rappel-5 Afficher le calendrier Afficher les heures de prière musulmanes Afficher les informations météorologiques Afficher les informations Afficher les informations Afficher les conseils Taux Bitcoin Affichage
MATRICE LED 4X4 utilisant le CI 74hc595 : 7 étapes

MATRICE LED 4X4 utilisant le CI 74hc595: DescriptionDans ce blog, nous allons nous concentrer sur la création et le codage d'une matrice LED 4x4 à l'aide d'un registre à décalage (SN7HC595N)
Comment construire une matrice LED 8x8 BIG (MAX7219 LED 10mm): 9 étapes (avec photos)

Comment construire une matrice LED 8x8 BIG (MAX7219 LED 10mm): Avez-vous travaillé avec une matrice LED 8x8 prête à l'emploi comme écrans? Ils existent en différentes tailles et sont assez intéressants à travailler. Une grande taille facilement disponible est d'environ 60 mm x 60 mm. Cependant, si vous recherchez une matrice LED prête à l'emploi beaucoup plus grande
