
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Avant de continuer ma série d'instructables de capteur de vision MU pour le Micro:bit, je dois rendre cette instructable pour le Kitronik Zip Tile, puisque je vais l'utiliser.
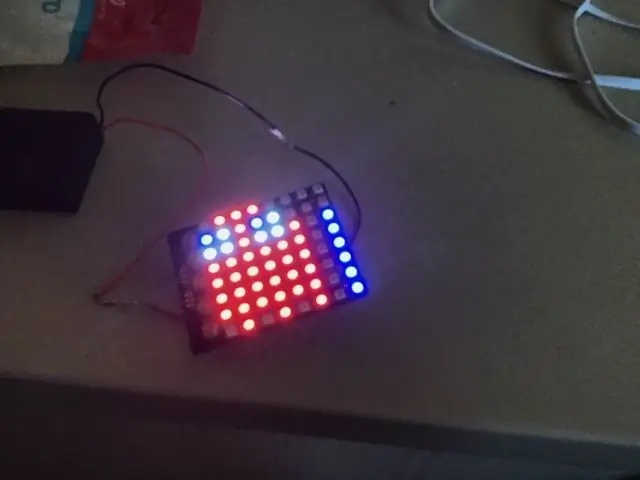
Le Kitronik Zip Tile, je l'appellerai simplement Zip à partir de maintenant, est une matrice de néopixels 8x8, qui peut être exécutée assez facilement par le micro:bit. Vous pouvez actuellement ajouter plusieurs Zips ensemble, vous pouvez donc obtenir une matrice 16x16 néopixels. Ils ne sont pas bon marché, mais les matrices néopixel ne sont jamais bon marché et je trouve donc le prix plutôt bon.
Pour cette instructable, je vais expliquer comment le configurer et le programmer. Je vais passer de programmes simples à des programmes très complexes.
Fournitures
1 x BBC Micro:bit
1 x tuile zippée Kitronik
Alimentation 3,5 - 5,3 V. J'utilise juste un support de batterie 3 x AA avec un bouton marche/arrêt
Étape 1: Connecter le Micro:bit et le Zip



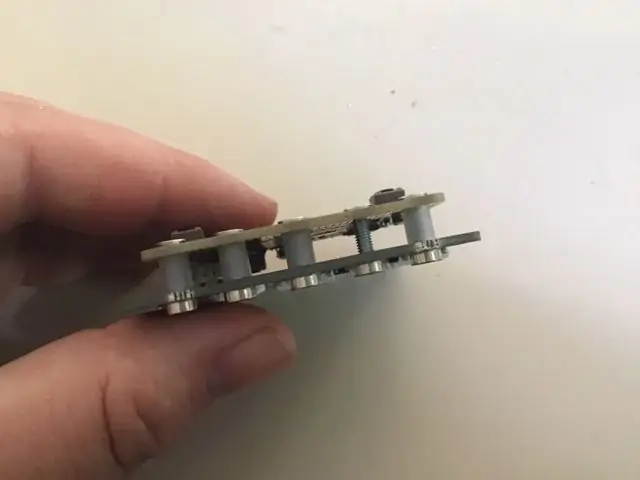
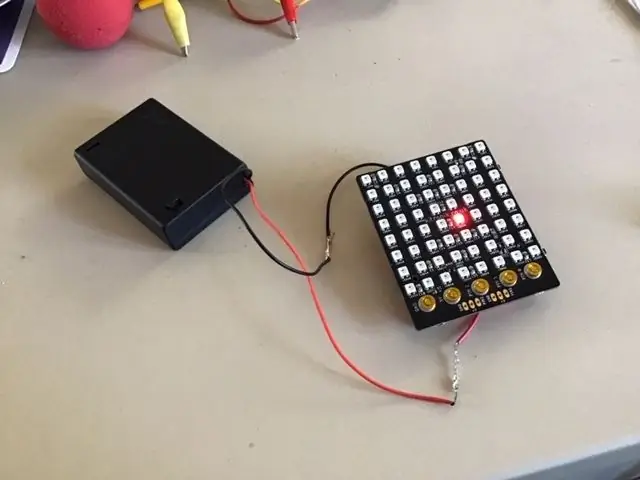
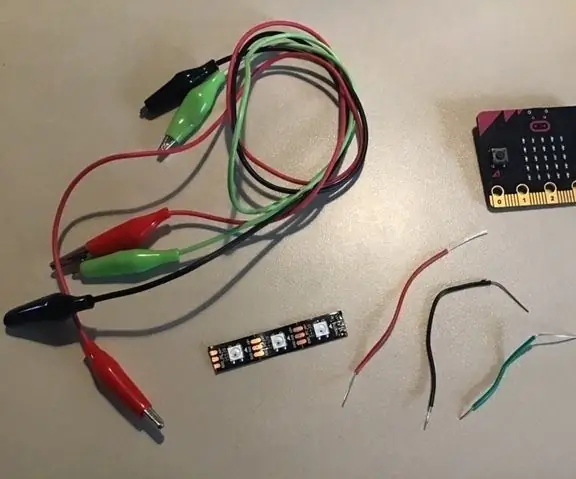
Lorsque vous avez acheté le zip, il est livré avec cinq vis et cinq petits tubes en plastique. Pour connecter le micro:bit et le zip, il vous suffit de mettre les vis dans les cinq gros trous de broche du micro:bit, de mettre un petit tube en plastique sur chacun, puis de les visser dans les 5 connecteurs du zip.
Vous n'avez actuellement besoin de connecter que 3 vis, car le zip n'a besoin que des données de la broche 0. Vous n'avez donc besoin de connecter que 3V, GND et la broche 0.
Vous pouvez également choisir de ne pas mettre de tubes en plastique sur toutes les vis. Cela vous permettra d'accéder aux broches, en y mettant une pince crocodile. Vous devez toujours mettre des tubes sur au moins deux des vis.
Connectez l'alimentation au zip et non au micro:bit. Le zip a besoin de beaucoup plus de puissance que le micro:bit ne peut en fournir, mais il peut alimenter le micro:bit assez facilement. Des mesures de sécurité intégrées empêchent le zip d'être alimenté par le micro:bit.
Si vous alimentez le micro:bit et le zip à partir de deux sources différentes, ces mesures de sécurité s'enclencheront parfois et le zip cessera de fonctionner. Ne t'inquiète pas. Coupez simplement l'alimentation et attendez. Après quelques minutes, il devrait fonctionner à nouveau. Cela se produit le plus souvent lorsque vous connectez le micro:bit à votre ordinateur, sans couper l'alimentation du zip.
Étape 2: Obtenir l'extension



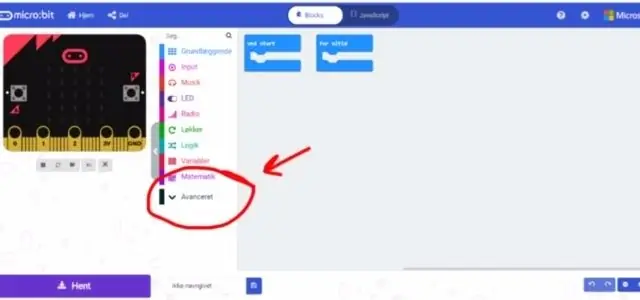
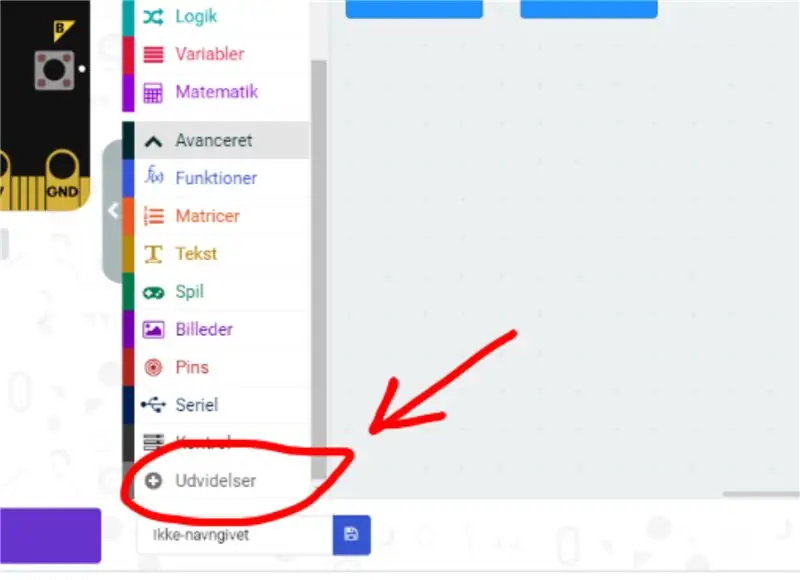
Vous allez d'abord dans l'éditeur Makecode et démarrez un nouveau projet. Vous allez ensuite dans "Avancé" et sélectionnez "Extensions". Sachez que depuis que je suis danois, ces boutons ont des noms légèrement différents sur les photos. Dans les extensions, vous recherchez "zip tile" et sélectionnez le seul résultat que vous obtenez.
Étape 3: Premier programme


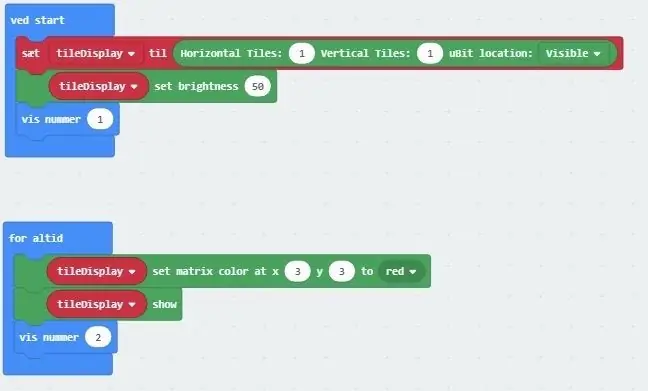
Je suis toujours danois, donc mon Makecode est en danois, mais vous pouvez toujours voir correctement à quoi les blocs se comparent dans la version anglaise
Le premier bloc de "On start" (Ved start) initialise la connexion entre le micro:bit et le zip. Ici, vous devez spécifier combien de zips vous utilisez et comment ils sont assemblés. Comme nous n'utilisons qu'un seul zip, nous n'avons qu'une matrice 1x1, nous la définissons donc sur 1 vertical et 1 horizontal.
Le bloc suivant a réglé la luminosité de 0 à 255. Nous l'avons réglé à 50. Le zip est très lumineux. Vous souhaitez rarement utiliser une luminosité supérieure à 50.
Ensuite, j'ai mis une commande "Afficher le numéro" pour le dépannage. Ce numéro sera affiché sur le micro:bit et non sur le zip.
Dans la boucle permanente, la première commande règle la LED a 3;3 pour qu'elle devienne rouge. Il n'affichera pas actuellement la couleur, avant d'appeler la deuxième commande "Afficher". C'est important à retenir. La commande set ne change pas la couleur avant l'exécution de la commande show.
Le code peut être trouvé ici.
Étape 4: Deuxième programme



Pour le deuxième programme, nous gardons le même dans "On start", mais changeons la boucle "forever".
Il s'agit actuellement d'une seule commande, qui fait défiler le texte sur le zip. Vous pouvez modifier la vitesse et la couleur du texte et également ajouter des lignes sous et/ou sur le texte. C'est une commande très utile et facile
Vous pouvez trouver le programme ici.
Étape 5: Programme 3


Encore une fois, nous gardons la même chose dans "On start", mais changeons la boucle "forever".
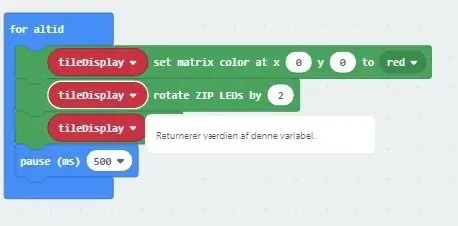
La première commande définit la LED à 0;0 pour qu'elle soit rouge. N'oubliez pas que vous ne pouvez pas encore le voir, car nous n'avons pas utilisé la commande show.
Imaginez que toutes les LED sur le zip aient un numéro entre 1 et 64. En commençant par 1 en 0;0, 2 en 0;1 et ainsi de suite. Le deuxième bloc déplace toutes les LED sur le zip de 2 pas. Donc 1 devient 3 et 2 devient 4. Cela se répète, de sorte que 63 devient 1.
Le troisième bloc est la commande show pour afficher les LED qui sont colorées.
Le quatrième bloc fait juste attendre le micro:bit une demi-seconde avant de se répéter. De cette façon, nous aurons rapidement chaque seconde LED colorée en rouge.
Le programme est disponible ici.
Étape 6: Quatrième programme


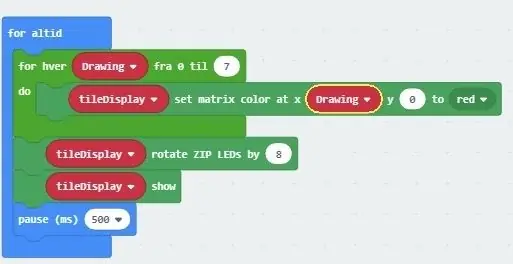
Dans ce programme, nous utilisons une boucle de répétition et la variable "Dessin" pour peindre une ligne entière en rouge. Ensuite, nous utilisons la commande de rotation sur toute la ligne d'un pas, puis nous l'affichons.
Le programme est disponible ici.
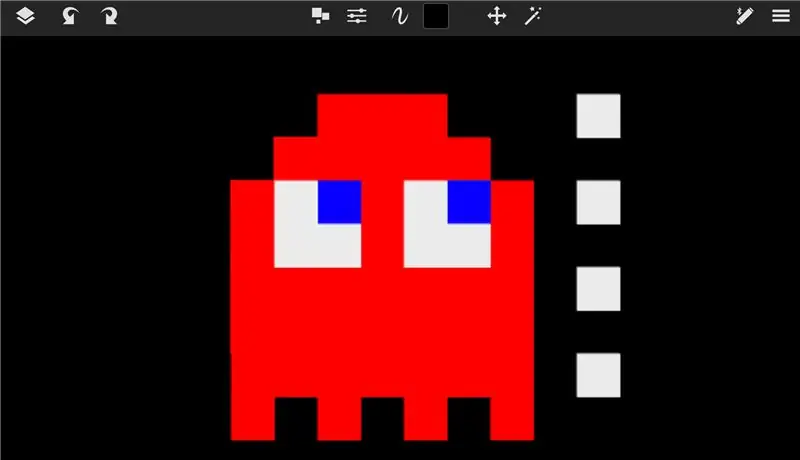
Étape 7: raboter une petite photo d'art
Avant l'étape suivante, j'ai planifié à quoi ressemblerait mon image dans un programme de dessin. J'ai dessiné ce pacman comme un fantôme.
Étape 8: Le fantôme



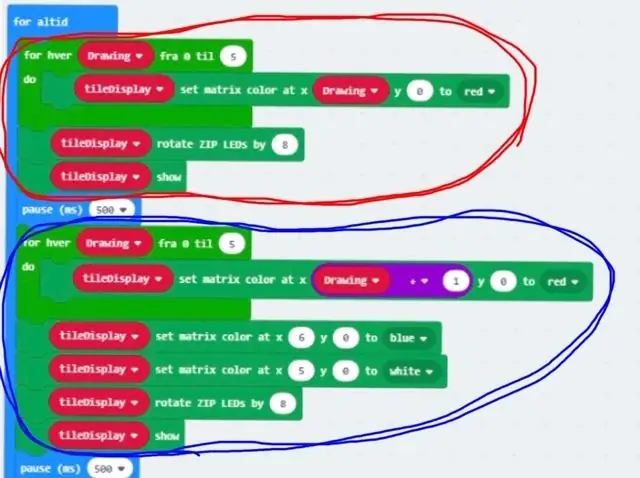
La première partie du programme, marquée par un cercle rouge, allume en rouge le bouton 6 LED's de la première rangée.
Ensuite, toute la ligne est déplacée et la deuxième partie du programme, marquée par un cercle bleu, peint à nouveau la première ligne. Tout d'abord, il règle 5 LED sur le rouge, puis l'un d'entre eux sur le blanc et l'autre sur le bleu.
Encore une fois, toute la ligne est déplacée et une nouvelle partie du programme peint la troisième ligne. Le programme continue ainsi jusqu'à ce que tout le fantôme ait été peint.
C'est un long programme, donc je ne vais pas télécharger de photos de tout ça. Au lieu de cela, vous pouvez trouver le programme ici.
Étape 9: Différents fantômes



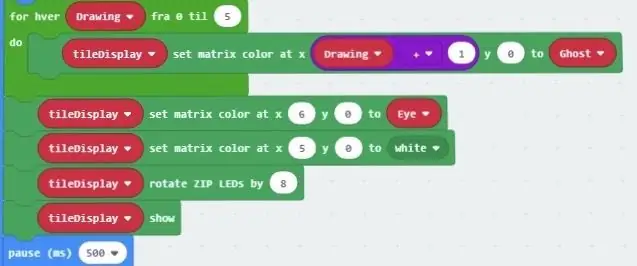
Alors maintenant, nous améliorons notre dernier programme en ajoutant trois nouvelles variables. Eye, qui détient la couleur des yeux des fantômes. Ghost, qui détient la couleur du fantôme. AnUnit, qui décide des couleurs.
Sur la première image, vous pouvez voir comment le rouge est échangé avec la variable fantôme et le bleu avec la variable œil.
La partie du programme dans la deuxième image change les variables en fonction d'AnUnit. Donc, si AnUnit = 0, alors l'œil devient bleu et le fantôme devient rouge, si c'est AnUnit = 1, alors l'œil devient rouge et le fantôme devient bleu.
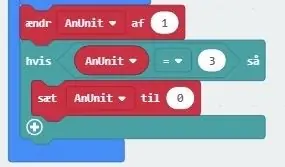
La troisième image est la fin du programme où AnUnit est augmenté de 1 puis si c'est 3, il est mis à 0.
Ainsi, AnUnit changera maintenant entre 0, 1, 2 à chaque fois que le programme entier s'exécutera une fois et en fonction de ce qu'est AnUnit, la couleur des fantômes changera.
Vous pouvez trouver le programme ici.
Conseillé:
Micro:bit Neopixel Introduction : 6 étapes

Micro:bit Neopixel Introduction : cette instructable enseignera quelques bases sur Neopixels et montrera comment utiliser la bibliothèque Neopixel. Les néopixels sont un excellent moyen d'apporter de la lumière à vos projets, car ils sont bon marché, faciles à utiliser et le micro:bit peut en contrôler plusieurs en même temps
Comment faire fonctionner des servomoteurs à l'aide de Moto:bit avec Micro:bit : 7 étapes (avec photos)

Comment faire fonctionner des servomoteurs à l'aide de Moto:bit avec Micro:bit : Une façon d'étendre les fonctionnalités du micro:bit consiste à utiliser une carte appelée moto:bit de SparkFun Electronics (environ 15-20 $). Il a l'air compliqué et possède de nombreuses fonctionnalités, mais il n'est pas difficile de faire fonctionner des servomoteurs à partir de celui-ci. Moto:bit vous permet de
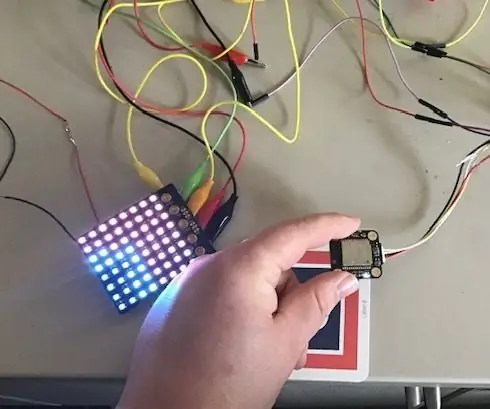
Capteur de vision Micro:bit MU et Zip Tile combinés : 9 étapes (avec photos)

Micro:bit MU Vision Sensor et Zip Tile combinés : Dans ce projet, nous allons donc combiner le capteur de vision MU avec un Zip Tile Kitronik. Nous utiliserons le capteur de vision MU pour reconnaître les couleurs et obtenir le Zip Tile pour nous le montrer. Nous allons utiliser certaines des techniques que nous avons utilisées auparavant
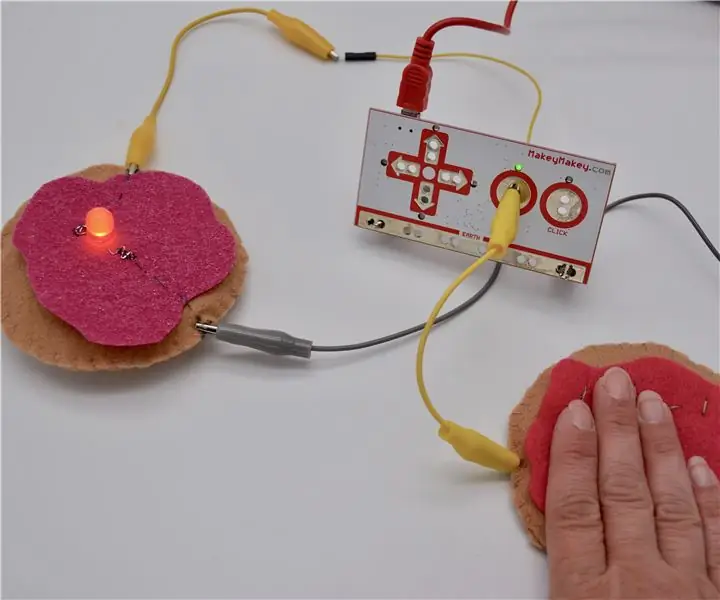
Donuts à la gelée conductrice - une introduction aux circuits de couture avec Makey Makey: 4 étapes (avec photos)

Conductive Jelly Donuts - an Introduction to Sewing Circuits With Makey Makey: Nous avons remarqué sur Twitter que beaucoup de nos fanatiques de Scratch et Makey Makey voulaient en savoir plus sur les circuits de couture, nous avons donc conçu ce tutoriel pour vous donner une introduction rapide sur les circuits de couture et comment vous pouvez coudre des pièces modulaires. (C'est
Introduction à la reconnaissance vocale avec Elechouse V3 et Arduino. : 4 étapes (avec photos)

Introduction à la reconnaissance vocale avec Elechouse V3 et Arduino. : Bonjour… ! La technologie de reconnaissance vocale existe depuis quelques années. Nous nous souvenons encore de la grande excitation que nous avons eue en discutant avec le premier iPhone compatible Siri. Depuis lors, les appareils de commande vocale ont atteint un niveau très avancé beyo
