
Table des matières:
- Fournitures
- Étape 1: combinaison de câbles (ignorez si vous avez un fil de connexion alligator-femelle)
- Étape 2: Configuration du capteur de vision MU
- Étape 3: connexion du capteur MU à la carte de dérivation
- Étape 4: Connecter le Zip Tile au Micro:bit et à l'alimentation
- Étape 5: Obtenir les extensions
- Étape 6: Le système de coordonnées expliqué
- Étape 7: Codage - au démarrage
- Étape 8: Codage - Boucle pour toujours
- Étape 9: Exécutez le programme
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

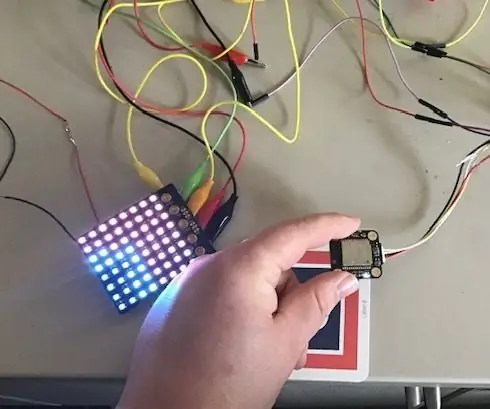
Donc, dans ce projet, nous allons combiner le capteur de vision MU avec un Kitronik Zip Tile. Nous utiliserons le capteur de vision MU pour reconnaître les couleurs et obtenir le Zip Tile pour nous le montrer.
Nous allons utiliser certaines des techniques que nous avons utilisées auparavant. Principalement comment programmer une tuile zip et comment connecter en série le capteur de vision MU à un micro:bit. Vous pouvez trouver mes instructables à cela en suivant ces liens:
www.instructables.com/id/Microbit-Zip-Tile…
www.instructables.com/id/MU-Vision-Sensor-…
Fournitures
1 x Micro:bit
1 x tuile zippée Kitronik
1 x capteur de vision Morphx MU 3
1 x carte de dérivation Micro:bit - Vous ne pouvez pas utiliser le moteur elecfreaks, car sa protection rend impossible son alimentation directement à partir de la tuile zip.
4 x cavaliers (femelle-femelle) pour connecter le capteur de vision MU
3 x fils cavaliers (Alligator-Femelle) pour connecter la tuile Zip. Au lieu d'un câble alligator vers femelle, vous pouvez également utiliser un câble alligator normal, un câble femelle-mâle ou au lieu d'un câble femelle-mâle, vous pouvez utiliser un câble femelle-femelle et mâle-mâle.
La longueur des vis 3 x 3M n'est pas si importante. Vous obtiendrez 5 de ces vis avec votre tuile zip.
Alimentation 3,5 - 5,3 V. J'utilise juste un support de batterie 3 x AA avec un bouton marche/arrêt
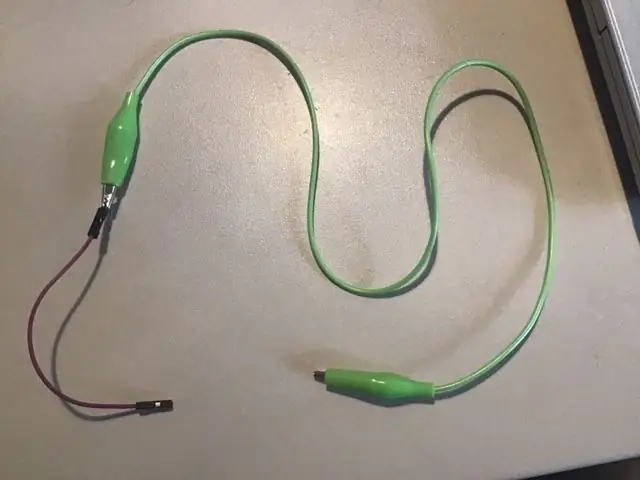
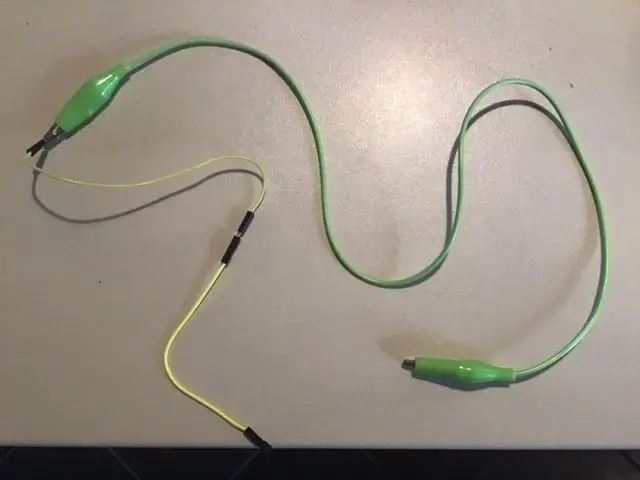
Étape 1: combinaison de câbles (ignorez si vous avez un fil de connexion alligator-femelle)


La première image montre comment réaliser un cavalier alligator-femelle, en combinant un cavalier-alligator et un cavalier mâle-femelle.
La deuxième image montre comment réaliser un cavalier alligator-femelle, en combinant un cavalier-alligator, un cavalier mâle-mâle et femelle-femelle.
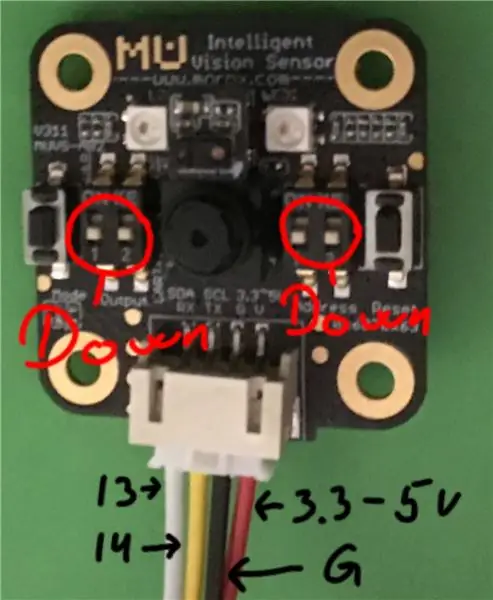
Étape 2: Configuration du capteur de vision MU

Avant de commencer à connecter quoi que ce soit, nous voulons configurer correctement le capteur.
Le capteur Mu Vision possède 4 interrupteurs. Les deux à gauche décident de son mode de sortie et les deux à droite décident de son adresse.
Puisque nous voulons que l'adresse soit 00, les deux commutateurs de droite doivent être désactivés.
Les différents modes de sortie sont:
00 UART
01 I2C
10 Transmission de données Wifi
11 Transmission d'image Wifi
Nous voulons avoir une connexion série donc nous allons travailler en mode UART. Cela signifie que les deux commutateurs de gauche doivent être sur 00, donc les deux doivent être sur off. Nous aurions également pu travailler en mode I2C, mais votre carte de dérivation doit alors avoir accès aux broches 19 et 20.
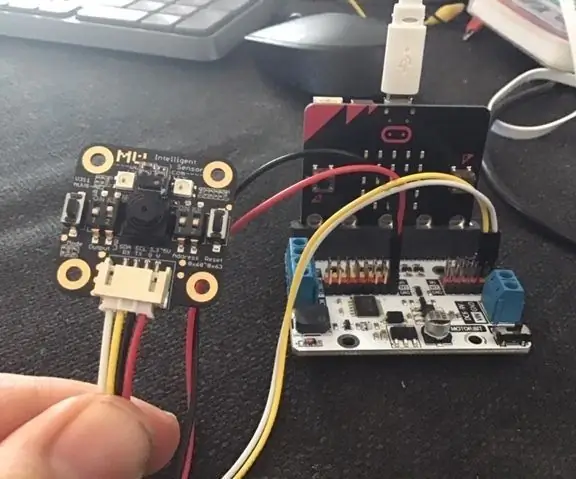
Étape 3: connexion du capteur MU à la carte de dérivation
Le câblage est assez simple, il suffit d'utiliser quatre fils de liaison pour connecter le capteur Mu à notre carte de dérivation. Regardez l'image à l'étape 2 pour obtenir de l'aide.
Capteur Mu -> Carte de dérivation
RX-> broche 13
TX -> broche 14
G -> Terre
V -> 3,3-5V
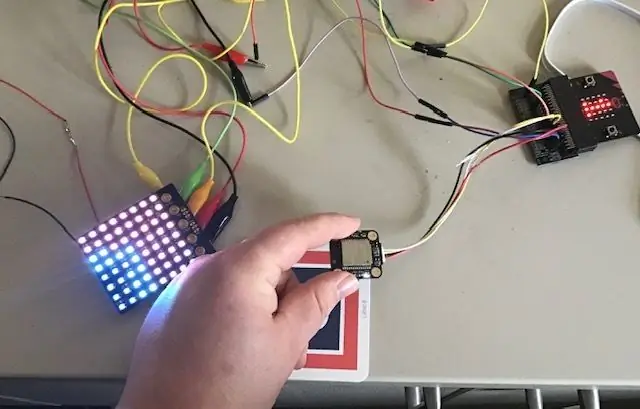
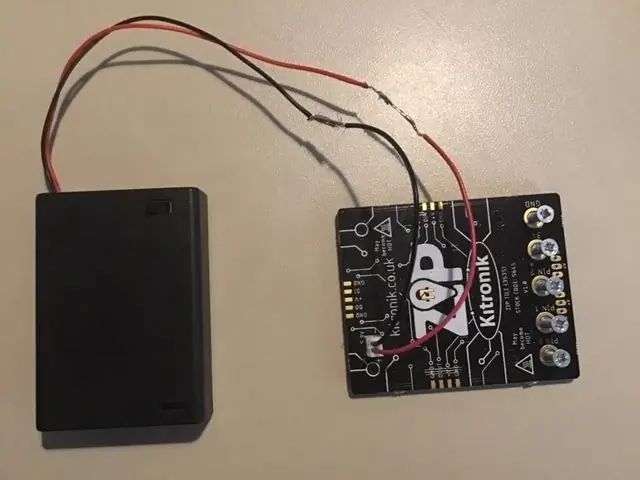
Étape 4: Connecter le Zip Tile au Micro:bit et à l'alimentation


Ce projet va tirer son énergie de la tuile zip, nous connectons donc la batterie à la tuile zip et vissons vos vis M3 dans la broche 0, GND et Power.
J'ai mis des vis dans tous les trous de broche sur l'image, mais vous n'avez besoin que de la broche 0, de la masse et de l'alimentation.-
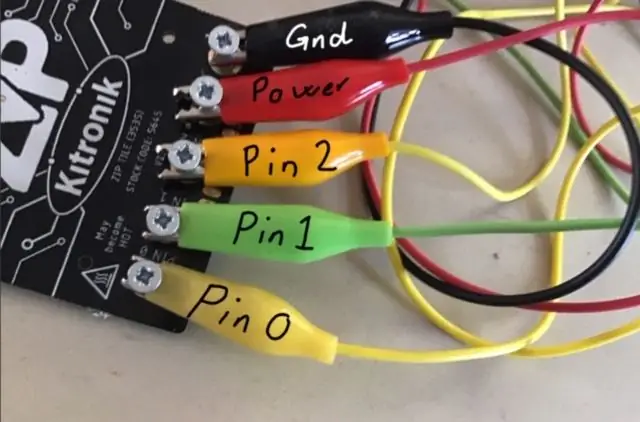
Ensuite, vous utilisez vos câbles de connexion alligator femelle pour connecter la broche 0, GND et Power à la broche 0, GND et Power sur votre carte de dérivation. J'ai également marqué les broches 1 et 2 avec des pinces crocodiles sur la deuxième photo, mais vous n'avez pas besoin de le faire ni de les connecter à la carte de dérivation.
Le câblage est assez simple, il suffit d'utiliser quatre fils de liaison pour connecter le capteur Mu à notre carte de dérivation. Regardez l'image à l'étape 1 pour obtenir de l'aide.
Tuile Zip -> Tableau de dérivation
Broche 0 -> Broche 0
GND -> GND
Alimentation -> 3,3 V
Connectez l'alimentation au zip et non au micro:bit. Le zip a besoin de beaucoup plus de puissance que le micro:bit ne peut en fournir, mais il peut alimenter le micro:bit assez facilement. Des mesures de sécurité intégrées empêchent le zip d'être alimenté par le micro:bit.
Si vous alimentez le micro:bit et le zip à partir de deux sources différentes, ces mesures de sécurité s'enclencheront parfois et le zip cessera de fonctionner. Ne t'inquiète pas. Coupez simplement l'alimentation et attendez. Après quelques minutes, il devrait fonctionner à nouveau. Cela se produit le plus souvent lorsque vous connectez le micro:bit à votre ordinateur, sans couper l'alimentation du zip.
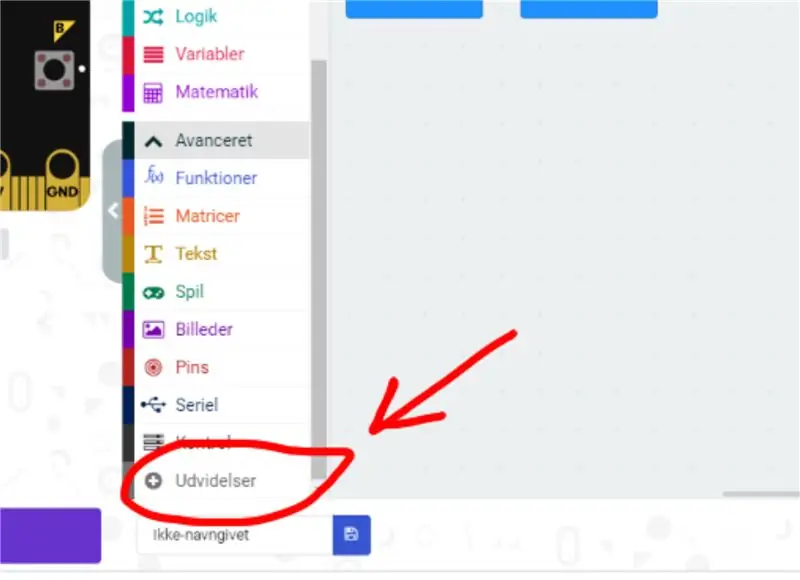
Étape 5: Obtenir les extensions




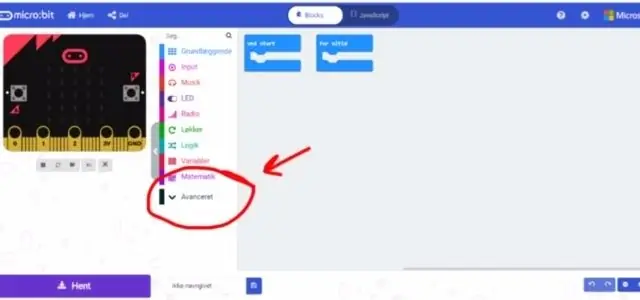
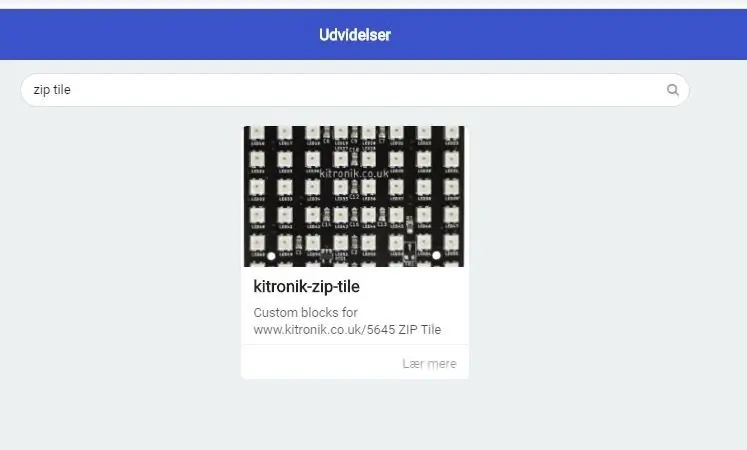
Vous allez d'abord dans l'éditeur Makecode et démarrez un nouveau projet. Vous allez ensuite dans "Avancé" et sélectionnez "Extensions". Sachez que depuis que je suis danois, ces boutons ont des noms légèrement différents sur les photos. Dans les extensions, vous recherchez "zip tile" et sélectionnez le seul résultat que vous obtenez.
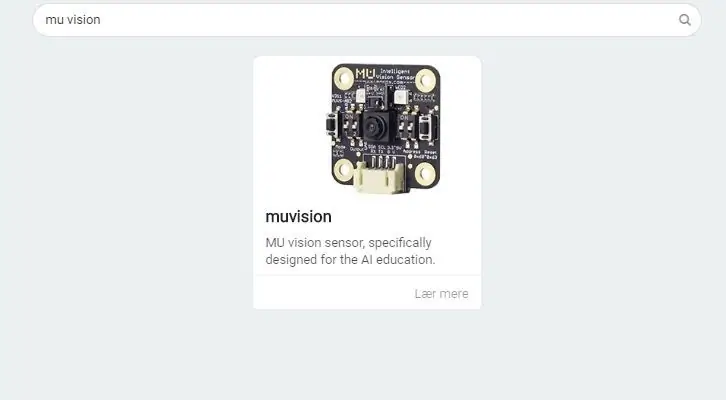
Vous revenez ensuite dans les extensions et recherchez "Muvision" et sélectionnez le seul résultat que vous obtenez.
Étape 6: Le système de coordonnées expliqué

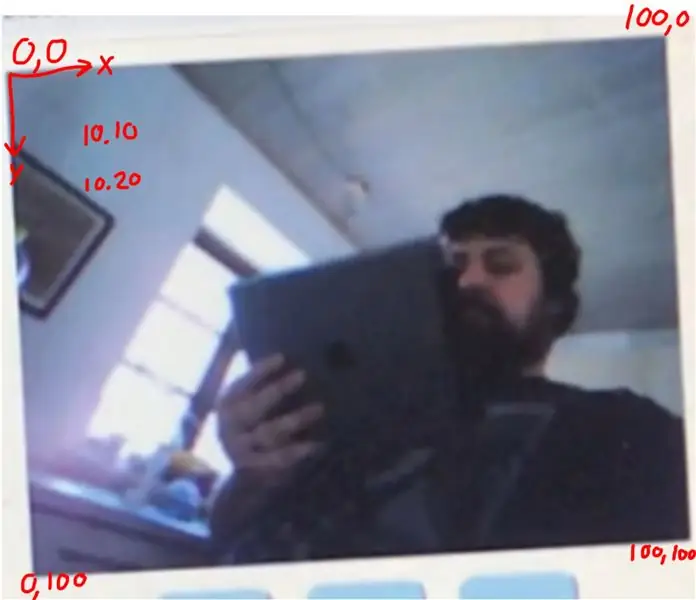
Lorsque nous commençons à programmer, nous allons utiliser le système de coordonnées du capteur de vision MU. Ici, la valeur X est la valeur horizontale. Il va de 0 à 100, 0 étant le point le plus à gauche que le capteur peut voir et 100 le point le plus à droite.
La valeur Y est la valeur verticale. Il va de 0 à 100, 0 étant le point le plus haut que le capteur peut voir et 100 le point le plus bas.
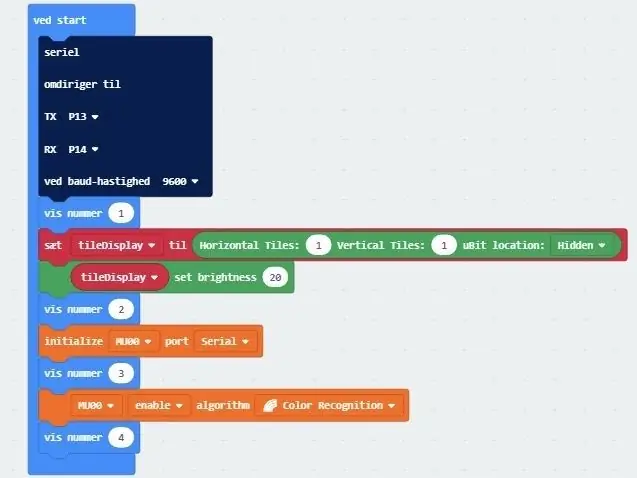
Étape 7: Codage - au démarrage

J'inclus les quatre blocs "Afficher le numéro" pour le dépannage, car cela me permet de voir où le programme s'arrête de fonctionner et vous pouvez les supprimer une fois que le programme est opérationnel et fonctionne correctement.
Le premier bloc de ce programme indique au micro:bit quelles broches il doit utiliser pour établir la connexion série. Si vous avez utilisé les mêmes broches que moi lorsque vous avez connecté le capteur de vision MU, vous souhaitez régler TX sur la broche 13 et RX sur la broche 14. Le débit en bauds, c'est-à-dire la vitesse à laquelle le capteur de vision micro: bit et MU va parler, doit être réglé sur 9600.
Le premier bloc rouge initialise la connexion entre le micro:bit et le zip. Ici, vous devez spécifier combien de zips vous utilisez et comment ils sont assemblés. Comme nous n'utilisons qu'un seul zip, nous n'avons qu'une matrice 1x1, nous la définissons donc sur 1 vertical et 1 horizontal.
Le bloc suivant a réglé la luminosité de 0 à 255. Nous l'avons réglé à 20. Le zip est très lumineux. Vous souhaitez rarement utiliser une luminosité supérieure à 50.
Le premier bloc orange initialise la connexion série entre le micro:bit et le capteur de vision MU.
Le dernier bloc orange initialise l'algorithme de reconnaissance des couleurs des capteurs de vision MU.
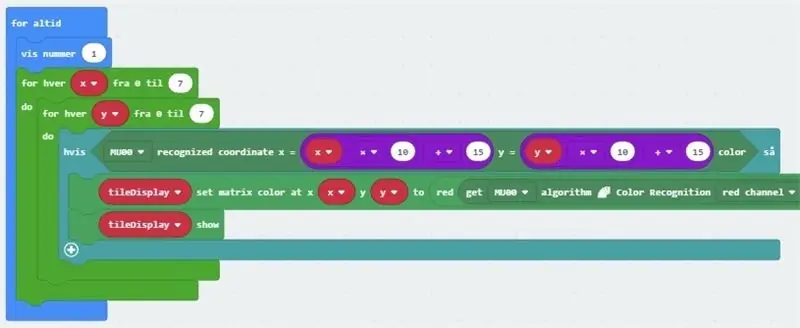
Étape 8: Codage - Boucle pour toujours


Encore une fois, j'ai un bloc "Afficher le numéro" pour le dépannage. Il peut être supprimé lorsque le programme est opérationnel.
Nous introduisons maintenant les deux variables X et Y et utilisons deux blocs "Pour chaque" pour parcourir les 64 combinaisons de X et Y comprises entre 0 et 7.
La condition dans la boucle "Si" sera toujours la vérité et elle oblige le capteur de vision MU à détecter les couleurs 64 places dans sa vision. Encore une fois, les coordonnées exactes seront les 64 combinaisons que vous obtiendrez en combinant différentes valeurs X et Y. Ici, les valeurs X et Y seront toutes les deux 15, 25, 35, 45, 55, 65, 75 et 85.
Le premier bloc de la boucle « If » change la couleur sur la tuile zip pour correspondre à la couleur détectée par le capteur de vision MU. 15, 15 sur le capteur de vision MU changera la couleur à 0, 0 sur la tuile zip. 25, 15 changeront 1, 0 et ainsi de suite.
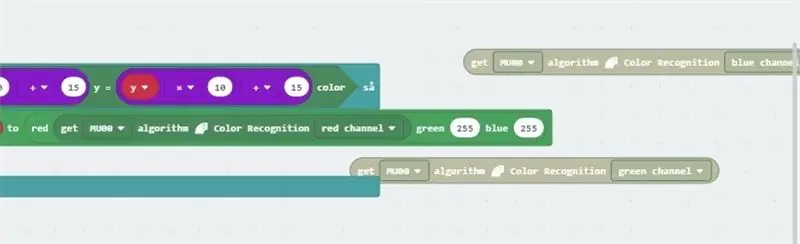
La façon dont nous obtenons la couleur est un peu amusante et se voit un peu mieux sur la deuxième photo. Nous aurions pu utiliser l'algorithme de détection de couleur Mu pour étiqueter la couleur, mais cela ne nous permettrait de détecter que 8 couleurs différentes. Au lieu de cela, nous demandons à l'UG de détecter la quantité de rouge, de bleu et de vert qu'elle peut voir à chaque coordonnée, puis d'utiliser la capacité des carreaux zip pour construire une couleur à partir des canaux de couleur rouge, bleu et vert, ce qui nous permet de créer beaucoup, beaucoup de couleurs.
Le deuxième bloc de la boucle "If" est à la commande show. Étant donné que la tuile zip n'affichera pas actuellement les nouvelles couleurs avant qu'elle ne reçoive une commande show.
Vous pouvez trouver le code complet ici.
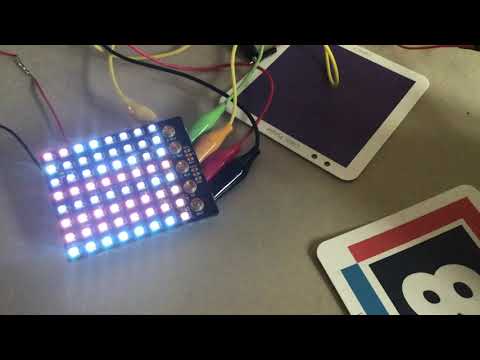
Étape 9: Exécutez le programme

Lorsque vous exécutez le programme, vous verrez que chaque pixel de la vignette zip est mis à jour lentement. Je pense que c'est l'algorithme de reconnaissance des couleurs qui prend un peu de temps à traiter, mais je ne suis pas sûr.
Conseillé:
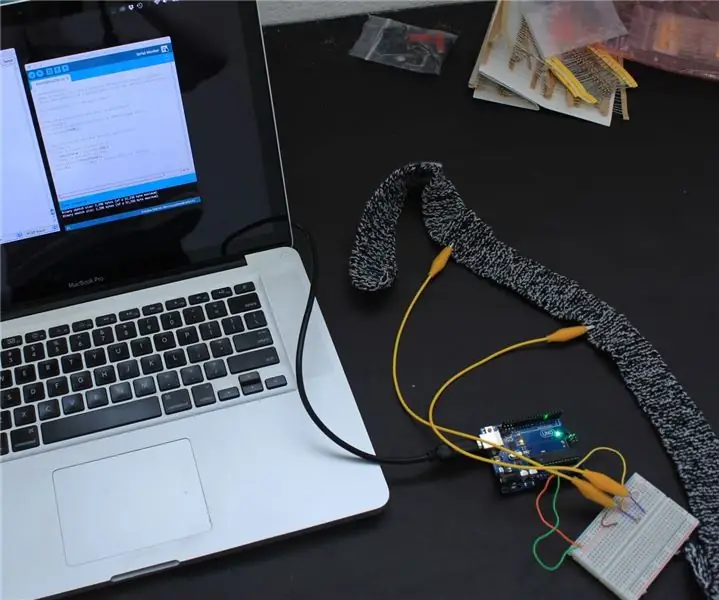
Capteur de respiration bricolage avec Arduino (capteur d'étirement tricoté conducteur): 7 étapes (avec photos)

Capteur de respiration bricolage avec Arduino (capteur d'étirement tricoté conducteur): Ce capteur de bricolage prendra la forme d'un capteur d'étirement tricoté conducteur. Il s'enroulera autour de votre poitrine/estomac, et lorsque votre poitrine/estomac se dilate et se contracte, le capteur et par conséquent les données d'entrée qui sont transmises à l'Arduino. Donc
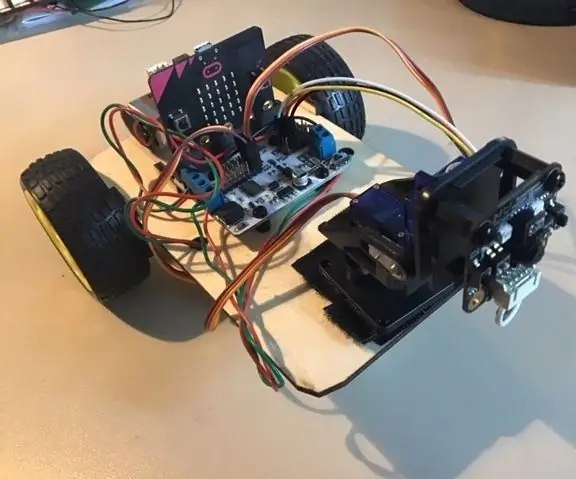
Capteur de vision Micro:bit MU - Suivi d'objets : 7 étapes

Micro: bit MU Vision Sensor - Object Tracking : Donc, dans cette instructable, nous allons commencer à programmer la voiture intelligente que nous construisons dans cette instructable et sur laquelle nous avons installé un capteur de vision MU dans cette instructable. Nous allons programmer le micro : peu avec un suivi d'objet simple, donc e
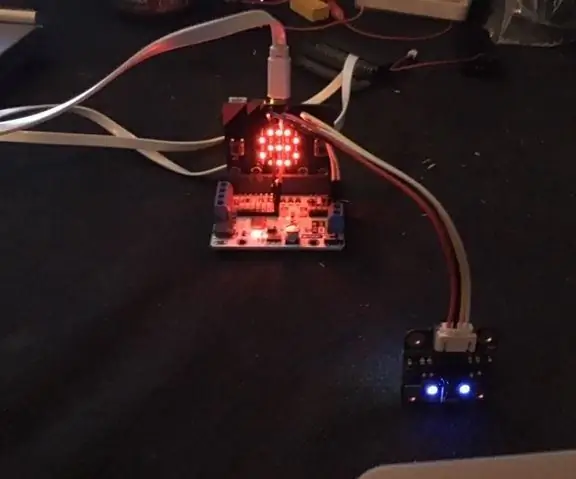
Capteur de vision Micro:bit MU pour débutants - Reconnaissance I2C et carte de forme : 8 étapes

Capteur de vision Micro:bit MU pour débutants - Reconnaissance I2C et carte de forme : j'ai mis la main sur un capteur de vision MU pour le Micro:bit. Cela semble être un outil sympa qui me permettra de faire beaucoup de projets différents basés sur la vision. Malheureusement, il ne semble pas qu'il y ait beaucoup de guides et bien que la documentation soit vraiment
Capteur de vision Micro:bit MU pour débutants - Valeurs des étiquettes et reconnaissance des cartes numériques : 6 étapes

Capteur de vision Micro:bit MU pour débutants - Valeurs d'étiquettes et reconnaissance de carte numérique : Ceci est mon deuxième guide sur le capteur de vision MU. Dans ce projet, nous programmerons le micro:bit pour reconnaître les différentes cartes numériques en utilisant des valeurs d'étiquette
Micro:bit Zip Tile Introduction : 9 étapes (avec photos)

Micro:bit Zip Tile Introduction: Avant de continuer ma série d'instructables de capteur de vision MU pour le Micro:bit, je dois rendre cette instructable pour le Kitronik Zip Tile, puisque je vais l'utiliser. Le Kitronik Zip Tile, je vais Appelez-le simplement Zip à partir de maintenant, c'est un tapis néopixel 8x8
