
Table des matières:
- Étape 1: Les principaux composants (capteurs et LCD)
- Étape 2: Les éléments pour faire fonctionner le circuit (transistors, résistances, …)
- Étape 3: Le schéma de câblage avec explications
- Étape 4: le boîtier: composants
- Étape 5: Le cas: Création
- Étape 6: Placer les composants dans le boîtier
- Étape 7: Configurer Raspberry
- Étape 8: Configuration du PC
- Étape 9: laissez le codage commencer
- Étape 10: Back-end
- Étape 11: Front-end
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Vous avez une vieille console ?
Vous avez peur que votre console surchauffe pendant l'été ?
Alors ce projet est fait pour vous !
Je m'appelle Thibeau Deleu et je suis étudiant en technologie multimédia et communication à Howest Kortrijk.
Le nom de ce projet s'appelle 'Console Cooler'. Comme son nom l'indique, c'est un appareil qui vous aide à garder votre console au frais ! Le refroidissement se fait par un ventilateur sur le dessus du boîtier, ce qui crée un flux d'air supplémentaire.
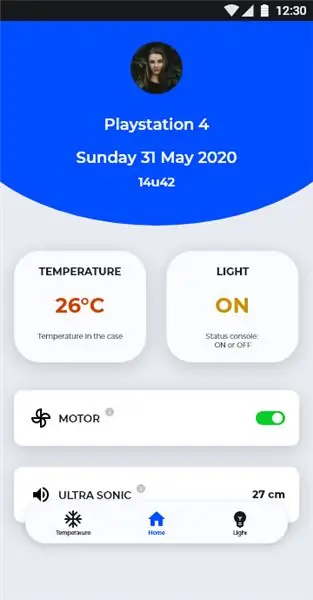
Ce projet s'adresse aux personnes qui ont une vieille console qui chauffe assez vite, surtout pendant l'été. Vous pourrez également voir l'état de la console sur un site (fait maison).
Étape 1: Les principaux composants (capteurs et LCD)



De quoi avons-nous besoin exactement pour construire cet appareil ?
Commençons par donner un aperçu des principaux composants:
- Résistance LDR
- Capteur de température ML35
- Ventilateur de refroidissement Jtron DC 5V 0.23a 3 5 cm.
- Capteur de mouvement PIR
- Capteur à ultrasons
Pour la question du début de cette étape, je vais placer 2 images excel avec tous les composants dont vous avez besoin. Mais je couvrirai les parties les plus importantes dans les étapes suivantes, ce sera donc plus facile à comprendre.
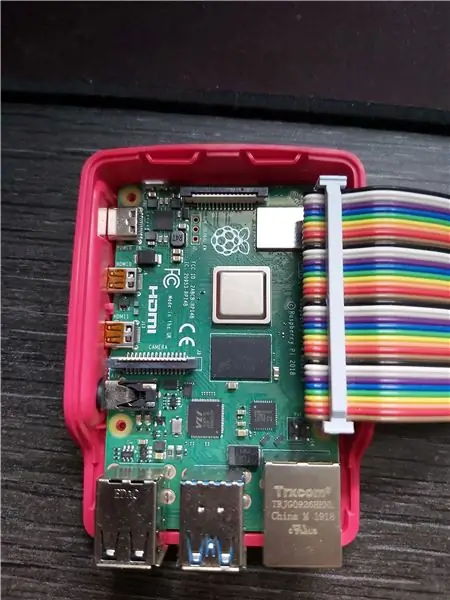
Tout d'abord, nous avons besoin du composant principal pour que cela fonctionne et c'est le Raspberry Pi avec au moins une carte micro SD de 16 Go. Sans cela, rien ne fonctionne.
Deuxièmement, il y a les composants qui enregistreront les paramètres importants pour voir la température à l'intérieur du boîtier et l'état de la console. Pour cela, nous avons besoin d'un capteur de température et d'un capteur de lumière. Ceux que j'utiliserai dans ce projet sont:
- Résistance LDR
- Capteur de température LM35
En ce qui concerne le ventilateur lui-même, j'utiliserai un ventilateur de refroidissement Jtron DC 5V 0.23a 3 5 cm.
Il y a quelques composants supplémentaires sur ce projet, car il était intéressant de les ajouter au projet (pour moi personnellement).
Le premier composant est un capteur de mouvement PIR qui fonctionnera comme un bouton pour activer le ventilateur. Le deuxième composant est un capteur à ultrasons pour mesurer la distance entre le boîtier et le mur. J'ai mis en place ce dernier capteur, car il est important que l'air puisse s'échapper facilement du boîtier.
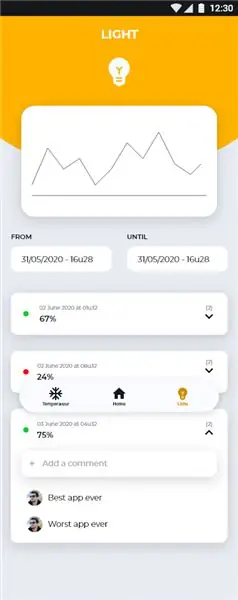
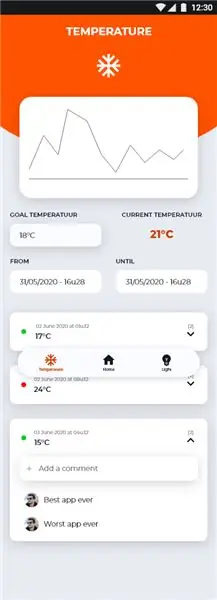
Enfin, nous avons un écran LCD pour afficher les adresses IP du site. Ce site affichera les valeurs des capteurs et vous pourrez contrôler le ventilateur à partir de ce site.
Étape 2: Les éléments pour faire fonctionner le circuit (transistors, résistances, …)



Les transistors / résistances suivants ont été utilisés pour faire fonctionner ce projet.
Transistors:
Transistor NPN: PN2222 (1 nécessaire)
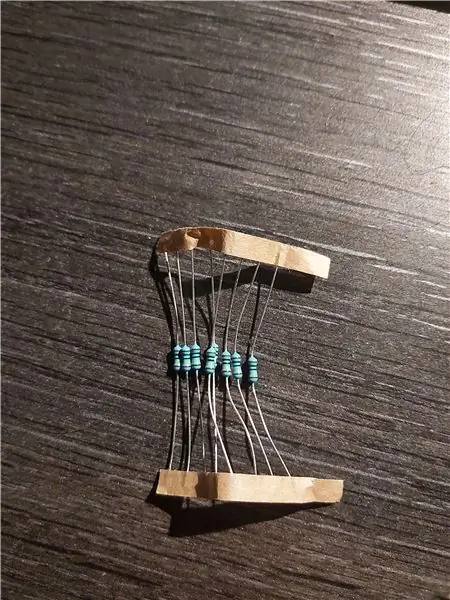
Résistances:
- 10k ohm (3 nécessaires)
- 1k ohm (2 nécessaires)
- 2k ohm (2 nécessaires)
Source de courant:
Breadboard powermodule 3V / 5V (1 nécessaire)
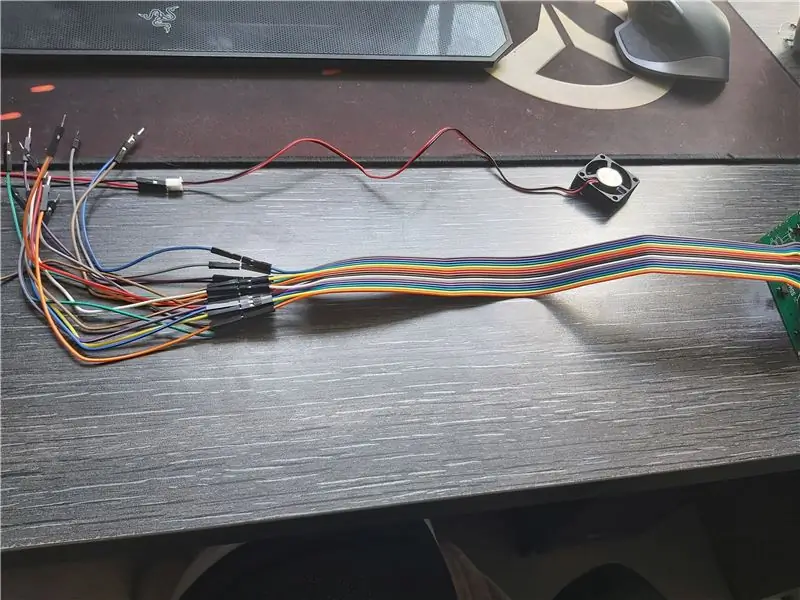
Câbles:
- homme/homme (au moins 30-40)
- câbles femelle/mâle (environ 10-20 pour LCD, LDR et ventilateur)
- câbles femelle/femelle (environ 10-20 si vous souhaitez rallonger certains câbles pour le boîtier).
Autre:
- 1 Potentiomètre (pour la régulation de la lumière sur l'écran LCD)
- 1 MCP3008 (pour convertir la valeur analogique LDR en valeur numérique)
- 2 planches à pain pour tout placer.
Étape 3: Le schéma de câblage avec explications
Cette étape est une extension de la précédente. Ici, je vais montrer le schéma de câblage électrique complet pour rendre la console plus froide. Veuillez cliquer sur les fichiers joints pour voir comment tout connecter.
Étape 4: le boîtier: composants



Bien entendu, ce circuit électrique doit être protégé des différentes forces qui peuvent l'empêcher de fonctionner. Par forces, je veux dire des choses comme la pluie, des objets qui pourraient heurter l'appareil, etc.
Pour cette raison, une affaire est nécessaire.
Pour créer ce boîtier, nous avons besoin des composants suivants:
Bois:
-
Un grand panneau de fibres (1,2 cm d'épaisseur) pour découper les pièces suivantes:
- 2 pièces de 14 cm sur 20 cm (avant/arrière du boîtier)
- 2 pièces de 45 cm sur 12 cm (côtés de l'étui)
- 2 pièces de 20 cm sur 45 cm (haut/bas de l'étui)
- 2 barres (à utiliser comme pieds pour le boîtier)
Charnières:
- 2 charnières pour ouvrir la façade (les charnières sont en bas de la façade)
- 2 charnières pour ouvrir le dessus
Manipuler:
1 poignée (pour ouvrir la façade)
La colle:
1 gros tube de colle TEC (pour coller les pièces ensemble)
Vu:
Atlantic Saw (pour découper les trous nécessaires dans les pièces pour les capteurs, LDR et ventilateur)
Ponceuse:
Black&Decker pour lisser les pièces une fois coupées
Percer:
1 perceuse avec un diamètre de vis de 0,6 cm (pour créer les trous)
Peinture / Apprêt:
- 1 pot d'apprêt Levis blanc (0.25L)
- 1 pot de peinture Levis blanche (0,25L)
Aimants:
2 aimants (qui tiendront la porte du boîtier)
Brosses:
- 1 rouleau (pour peindre les plus grandes surfaces)
- 1 pinceau (pour les détails)
Des vis:
- 8 petites vis pour les charnières (max 1,1 cm de long, puisque la plaque fait 1,2 cm d'épaisseur)
- 2 petites vis pour la poignée (max 1,1 cm de long)
- 4 petites vis pour les aimants (max 1,1 cm de long)
Étape 5: Le cas: Création



Il est maintenant temps de plaider.
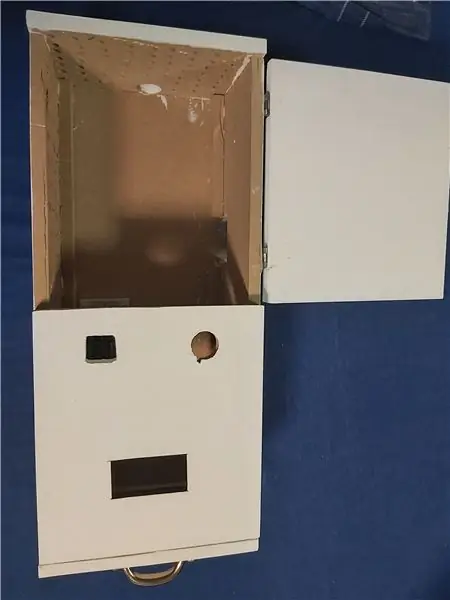
- Pour la partie supérieure du boîtier. Coupez la plaque en deux, car la moitié arrière doit être ouverte pour que nous puissions accéder aux capteurs/électronique
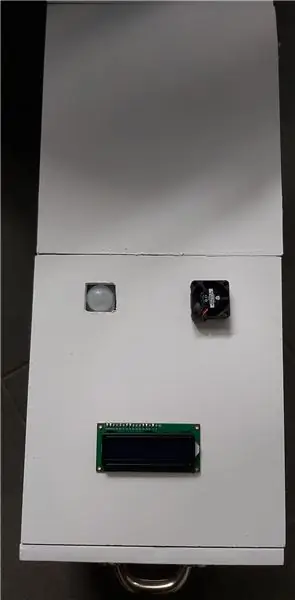
- Découpez les trous suivants dans les morceaux de panneau de fibres - Sur la demi-pièce supérieure avant. Découpez 3 trous: - 1 trou rectangle (6,8 cm sur 3,5 cm pour le LCD) - 1 trou cercle (diamètre de 2,5 cm pour le ventilateur) - 1 trou carré (2,5 cm sur 2,5 cm pour le capteur de mouvement PIR)
- Découpez dans le dos un trou en forme de cercle. C'est par là que passeront les câbles d'alimentation.
- Percez des petits trous avec la perceuse avec une vis de 0,6 cm de diamètre au dos (autour du trou pour les câbles) et sur le côté gauche du boitier. Nous faisons cela pour qu'il y ait suffisamment de circulation d'air dans le boîtier.
- Sur le côté droit du boîtier. Découpez un trou à l'arrière (5,5 cm sur 3,5 cm) pour le capteur Ultra sonique (afin qu'il puisse fonctionner correctement).
- Collez toutes les pièces ensemble avec la colle TEQ. Si nécessaire, vous pouvez ajouter des barres en panneaux de fibres pour renforcer les côtés du boîtier. Placez ces barres à l'intérieur du boîtier. APRÈS TOUT SÉCHÉ
- Vissez la poignée à l'avant du boîtier. Vissez-le sur le dessus de la pièce avant (PAS la pièce supérieure où nous avons fait les 3 trous => voir les photos pour clarification si nécessaire).
- Vissez 2 charnières (4 vis) sur le côté droit (à l'arrière) du boîtier afin que la moitié supérieure arrière puisse être ouverte.
- Vissez 2 charnières (4 vis) sur le bas de la partie avant afin que la face avant du boîtier puisse être ouverte.
-
Vissez les aimants à l'intérieur du boîtier: - 2 aimants devant la partie avant supérieure à l'intérieur
- 1 pièce métallique au-dessus de la pièce avant pour qu'elle se connecte avec les aimants
- Collez les barres en panneaux de fibres de bois sur le fond du boîtier afin que la façade puisse être ouverte facilement avec la poignée.
- Ajouter un apprêt au boîtier
- Ajouter de la peinture blanche au boîtier
- Toutes nos félicitations! Votre affaire est terminée !
Étape 6: Placer les composants dans le boîtier

Pour le placement des composants dans le boîtier, les éléments suivants:
- L'écran LCD et le ventilateur seront vissés sur le dessus du boîtier à l'EXTÉRIEUR.
- Le capteur de mouvement PIR sera collé sur le dessus du boîtier à l'INTÉRIEUR.
La raison pour laquelle nous faisons cela pour le capteur de mouvement et pas le reste, est d'empêcher le capteur de mouvement de s'enregistrer sans arrêt.
Les maquettes (avec la plupart de l'électronique dessus) seront collées à l'intérieur du boîtier et placées à l'arrière. Faites attention à ce que le capteur Ultra sonique soit visible à travers le trou sur le côté droit.
Le Raspberry Pi sera placé dans la moitié avant du boîtier. Puisque le Pi est la console qui a besoin d'être refroidie, il n'a pas besoin d'être collé/vissé (car on ne ferait pas ça avec une vraie console).
Étape 7: Configurer Raspberry

Avant de commencer à coder, nous devons configurer le bon environnement.
Comment fait-on cela? En téléchargeant l'image raspbian buster pour le raspberry pi et en l'écrivant sur le raspberry en utilisant l'imageur de disque Win 32. Avant de commencer à écrire l'image sur le Pi, assurez-vous de créer un fichier SSH (sans extension) dans l'image pour activer SSH sur le Raspberry Pi.
Configuration sur le pi
Après avoir fait cela, vous pouvez utiliser putty pour vous connecter sur votre framboise afin de pouvoir le configurer correctement. Sachez que vous devrez connecter votre Pi à votre PC avec un câble Ethernet.
L'utilisateur et le mot de passe par défaut du Pi sont les suivants:
utilisateur: pi
mot de passe: framboise
Vous pouvez changer cela en utilisant raspi-config.
Il faut ajouter un réseau sur votre Pi pour que d'autres appareils puissent regarder votre site lorsqu'ils sont sur le même réseau. Entrez les commandes suivantes sur putty.
- analyse sudo iw dev wlan0 | grep SSID
-
wpa_passphrase "NAMEOFYOURNETWORK"
Entrez le mot de passe de votre réseau
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- redémarrage sudo
- ifconfig (pour vérifier que votre configuration wifi a fonctionné)
Vous devrez vous assurer que votre Pi est à jour en utilisant les commandes suivantes lorsque le Pi est connecté à Internet:
- sudo apt-get mise à jour
- sudo apt-get mise à niveau
Après quoi, vous pouvez activer ou installer les packages pour que le projet fonctionne, soit via raspi-config, soit via des commandes. Puisque nous parlons de raspi-config, nous pouvons activer ici l'interfaçage à un fil afin que le framboise puisse lire le capteur à un fil. Accédez aux options d'interfaçage, sélectionnez un fil et appuyez sur activer. Vous devrez également installer SocketIO avec:
pip install flask-socketio
Maintenant que nous avons Internet, nous devons créer notre base de données. Mais nous devons d'abord télécharger MariaDB (sur le pi) et Mysql Workbench (sur le pc) afin de pouvoir travailler sur MariaDB.
Étape 8: Configuration du PC



Atelier Mysql
Une fois que tout est installé, nous pouvons accéder à MariaDB via Mysql Workbench sur notre PC.
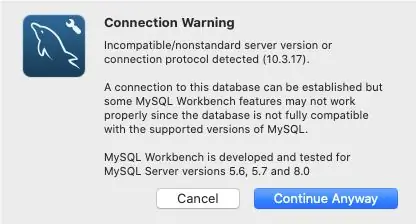
Lorsque nous créons une nouvelle base de données, nous devons configurer cette base de données comme l'image ci-dessus (celle avec le nom de connexion 'raspi'). Pendant que nous configurons cette base de données, nous avons besoin du nom d'utilisateur / mot de passe de la base de données et du raspberry. l'utilisateur et le mot de passe par défaut sont 'mysql' / 'mysql' sur la base de données et 'pi' / 'rapsberry' sur le Pi. S'il y a un avertissement de connexion, vous pouvez simplement appuyer sur 'Continuer quand même'
Code Visual Studio
L'autre logiciel dont nous avons besoin est Visual Studio Code.
Une fois installé, vous devez installer l'extension suivante.
Cette extension vous permet d'écrire vos programmes pi sur votre PC. Une fois celui-ci installé, procédez comme suit:
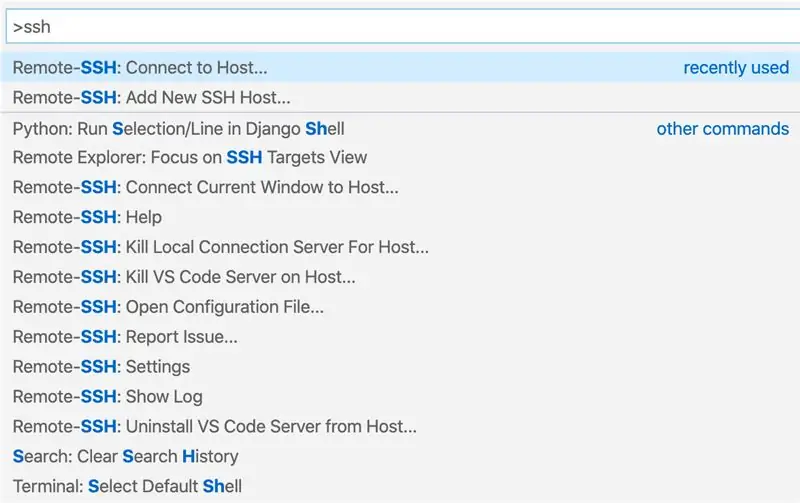
- Appuyez sur F1 et tapez SSH
- Choisissez l'accès à distance: ajoutez un nouvel hôte SSH
-
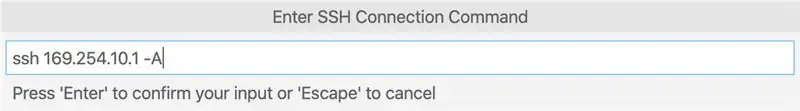
Entrez les données suivantes
ssh 169.254.10.1 -A
- Appuyez sur Entrée
Après cela, vous serez connecté à votre Raspberry Pi.
La dernière chose dont nous avons besoin est d'installer l'extension python sur la machine distante. Sans cela, nous ne pouvons pas exécuter les programmes que nous écrivons sur notre PC.
Étape 9: laissez le codage commencer

Maintenant que le matériel est prêt, il est temps de commencer avec le logiciel.
Avant de commencer, nous allons commencer à ajouter une structure à nos fichiers. Dans ce cas, nous allons créer un dossier pour le front-end, le back-end et la base de données. Il y aura un lien vers mon référentiel Git (dans les étapes suivantes) avec tous les fichiers si cela semble déroutant. Vous pouvez simplement reprendre les fichiers à partir de là si nécessaire.
Maintenant que nous avons une certaine structure, je vais donner un bref aperçu de la façon dont le codage se déroulera.
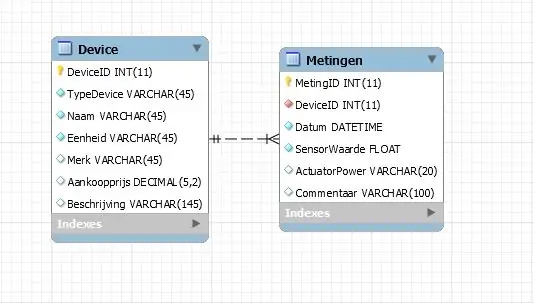
1. Création de base de données Lorsque nous voulons créer une base de données pour les valeurs de nos capteurs, nous aurons besoin d'un bon modèle pour stocker nos données. Une fois que nous avons ce modèle, nous pouvons développer ce modèle pour créer notre base de données. Pour créer le modèle sur lequel nous travaillerons sur Mysql Workbench, veuillez vérifier l'image de cette étape pour voir à quoi ressemble le modèle.
pour créer un modèle/ingénieur avancé, procédez comme suit:
- Pour créer un fichier de presse modèle (à gauche en haut)
- Appuyez sur nouveau modèle
- Pour plus d'informations, cliquez sur le lien suivant
- Pour l'ingénierie avancée, modèle de presse
- Ingénieur de l'avancement de la presse
- Appuyez sur oui/continuer jusqu'à la fin du processus.
2. Arrière-plan
Le back-end sera l'endroit où le codage sera pour tous les appareils et capteurs. Il sera divisé entre les classes d'assistance qui contiendront le code des composants et le code principal (app.py) où tout se réunit.
Les fichiers de la base de données seront également dans ce dossier, car le back-end récupère les informations de la base de données via le fichier datarepository.py dans le dossier du référentiel. Le fichier config.py sert uniquement à connecter le backend à la base de données.
3. Face avant
Le front-end est pour le site. Ce dossier contiendra le code HTML/CSS/JAVA. Le site devrait être disponible via l'adresse IP de votre Rapsberry Pi. Donc, si votre pi a l'adresse IP suivante: 192.168.0.120, vous pouvez visiter votre site via cette adresse IP. Si vous voulez connaître l'adresse IP de votre pi, vous pouvez entrer 'ip a' dans putty et regarder l'adresse WLAN0.
Étape 10: Back-end
Comme mentionné à l'étape précédente, le back-end est l'endroit où tout le code est écrit pour les composants. Ce que je n'ai pas mentionné, c'est comment obtenir les données de la base de données et comment les envoyer au front-end de notre site.
Pour ce faire, les étapes suivantes doivent être effectuées:
- Créez des requêtes mysql pour obtenir/mettre à jour/insérer des données dans votre base de données. Le fichier qui contient ces requêtes est le fichier Datarepository.py. Le fichier database.py est le fichier qui communiquera avec la base de données et utilisera les requêtes du datarepository.py pour obtenir les données que vous souhaitez. même mot de passe/utilisateur que votre base de données. Assurez-vous également que la bonne base de données est sélectionnée.
- Une fois que nous pouvons communiquer avec la base de données, nous devons créer une route (app.route(endpoint…)). Cette route est la connexion entre l'extrémité avant et l'extrémité arrière. Une autre connexion qui peut être utilisée est Socketio.
- Assurez-vous d'importer toutes les bibliothèques correctes (dans app.py) pour que ce projet fonctionne. Vous pouvez voir le my github, si vous voulez savoir quelles bibliothèques j'ai utilisées pour l'app.py.
Pour s'assurer que la base de données sera remplie de données à jour, il est important de faire des lectures constantes à partir des capteurs. La meilleure façon de le faire est de passer par une boucle while et d'exécuter cette boucle while dans un thread. Sinon, votre programme sera bloqué dans la boucle while.
Étape 11: Front-end



A l'avant il y a
3 pages html:
- home.html
- lumière.html
- température.html
3 fichiers css:
- screen.css (qui est un fichier qui m'a été donné par mon école.)
- normalize.css (qui aide à implémenter CSS sur différents navigateurs.)
- main.css (qui contient le css principal pour les pages html.)
2 fichiers javascript:
- app.js (qui prendra les données du back-end et les placera sur le front-end.)
- datahandler.js (qui gérera les données du backend afin que app.js puisse fonctionner avec.)
Je vais également ajouter le lien vers mon github ici, juste au cas où.
Conseillé:
Refroidisseur / réfrigérateur Peltier fait maison avec contrôleur de température DIY: 6 étapes (avec photos)

Refroidisseur/réfrigérateur Peltier fait maison avec contrôleur de température DIY Ce module TEC1-12706 et l'effet Peltier font la glacière de bricolage parfaite ! Cette instructable est un tutoriel étape par étape vous montrant comment faire
Refroidisseur d'air : 5 étapes

Refroidisseur d'air : Je m'appelle Varish Dwivedi et j'ai 7,5 ans. Ceci est ma première vidéo sur de tels sites. J'ai récemment développé un bon intérêt pour les circuits électriques. Je continue d'essayer des circuits petits et simples qui m'aident à améliorer mes connaissances pratiques à un
Réservoir de refroidisseur d'eau : 7 étapes

Réservoir de refroidisseur d'eau : cet impénétrable explique comment fabriquer un refroidisseur d'eau avec des composants simples à la maison
Refroidisseur de vaccins et d'insuline à température contrôlée : 9 étapes (avec photos)

Vaccins à température contrôlée et refroidisseur d'insuline : rester au frais sauve des vies Transporter des vaccins et d'autres matériels vitaux tels que
Refroidisseur de smartphone basé sur Peltier : 10 étapes (avec photos)

Refroidisseur de smartphone basé sur Peltier : Salut, là. Bienvenue à nouveau ! Au cours des dernières années, la technologie des smartphones a progressé de manière exponentielle, emballant tellement de puissance dans un encombrement très réduit qui entraîne un problème : une chaleur excessive. La limitation physique sur un smartphone limite la chaleur maximale qui peut b
