
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




EasySprinkle est un projet de système d'arrosage automatique pour l'herbe dans votre jardin.
Pendant les journées chaudes avec peu ou pas de pluie, il est possible que votre gazon commence à se déshydrater et que vous deviez lui fournir de l'eau vous-même. L'objectif de ce projet est que vous n'ayez plus jamais à le refaire et que votre gazon reste en bonne santé.
Ce projet utilise un capteur de température, d'humidité et de niveau d'eau pour identifier si l'herbe est déshydratée ou non. Le système fournira de l'eau à l'herbe si elle est déshydratée à l'aide d'une vanne connectable aux conduites d'eau de vos arroseurs qui s'ouvrira en cas de besoin.
Fournitures
Microcontrôleur:
Tarte aux framboises
Capteurs:
- Capteur de température LM35
- Capteur d'humidité SparkFun
- Capteur d'eau T1592 P
- MCP3008 (convertisseur ADC pour les lectures des capteurs)
Actionneur:
- Électrovanne Rainbird 100-HV
- Module de relais à 1 canal (ou plusieurs canaux selon le nombre de vannes que vous souhaitez pour vos arroseurs.)
- Transformateur 24V/AC (l'électrovanne fonctionne sur une tension alternative de 24V)
Optionnel:
Écran LCD (pour afficher l'adresse IP du Raspberry Pi)
Circuit:
- Planche à pain et câbles
- Fils de cuivre pour le transformateur
Cas (facultatif):
- Boite en bois
- Perceuse pour faire des trous dans la boîte en bois
- Colle pour mettre le matériel dans la boîte
Étape 1: Circuit électronique
Vous pouvez créer le circuit électronique sur une planche à pain en utilisant les schémas de circuit joints à l'étape.
Seulement pour le transformateur, vous aurez besoin de fils de cuivre pour le connecter au module de vanne et de relais.
Les fichiers schématiques sont téléchargeables ci-dessous:
Étape 2: Création de la base de données

Pour créer la base de données du projet, vous devez créer un modèle dans MySQL Workbench.
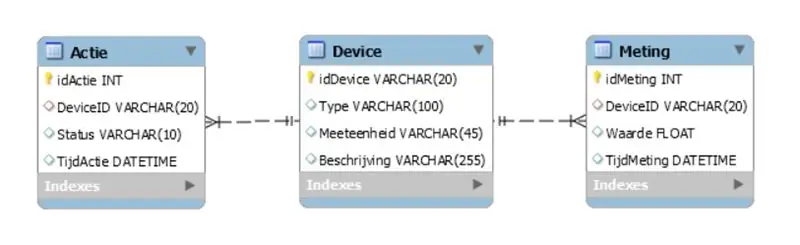
Voici les tableaux dont vous aurez besoin:
Actie
C'est de là que viennent toutes les actions d'un appareil.
La table 'actie' contient l'ID de périphérique référencé à partir de la table 'device'. Le tableau contient également l'état et la date.
Dispositif
C'est là que viennent tous les appareils.
Le tableau « appareil » contient le type, l'unité de mesure et la description de chaque appareil. (Capteurs et actionneurs)
Réunion
C'est de là que viennent toutes les mesures.
La table « réunion » contient également l'ID de périphérique de la table « périphérique », ainsi qu'une valeur et une date.
Vous pouvez également simplement utiliser le fichier de vidage que j'ai créé et qui se trouve sur GitHub:
Étape 3: Le code (backend)
Vous pouvez trouver le code du backend sur GitHub:
Comment ça fonctionne:
Le code backend est écrit en Python.
Le backend contiendra le code du matériel, les capteurs mesureront toutes les heures et enverront ces valeurs à la base de données. La vanne fonctionnera en fonction des données du capteur et s'ouvrira automatiquement pendant une heure si les valeurs minimales du capteur ne sont pas atteintes. Les données sont envoyées du backend au frontend à l'aide de SocketIO.
Exécutez simplement app.py pour le faire fonctionner.
En le modifiant selon vos préférences:
Pour que le code fonctionne, vous devez changer quelque chose.
Config.py contient les informations d'identification de la base de données, remplacez-les par votre utilisateur de base de données, votre mot de passe, etc.
Étape 4: Le code (frontend)
Vous pouvez à nouveau trouver le code du frontend sur GitHub:
Comment ça fonctionne:
L'interface contiendra le html et le css de l'application Web. Les fichiers javascript doivent communiquer du frontend au backend pour obtenir les données sur la page Web.
Collez les fichiers dans le dossier /var/www/html de votre Raspberry Pi.
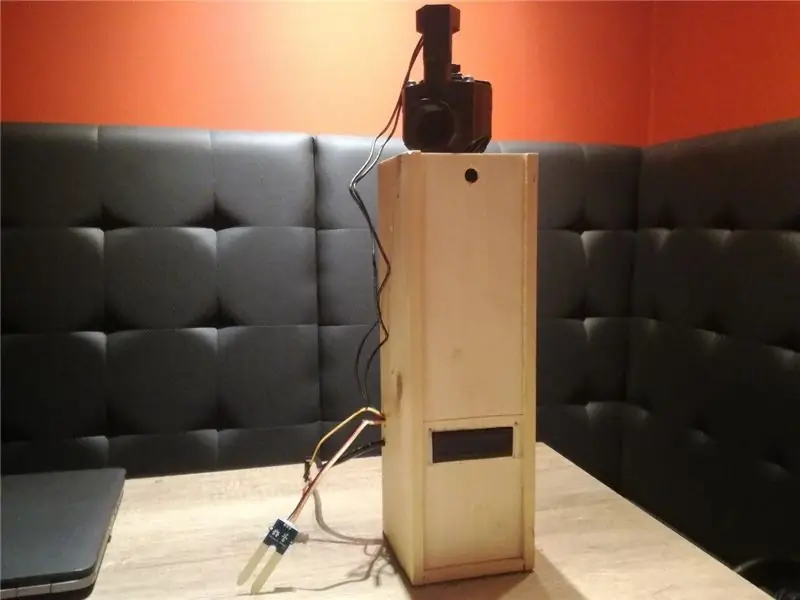
Étape 5: boîtier


Comme on le voit sur les photos ci-dessus, j'ai utilisé une boîte en bois pour mettre le matériel avec de la colle. Et percé des trous pour le câble d'alimentation, le capteur et les câbles de vanne. J'ai également découpé un rectangle dans le couvercle pour y insérer l'écran LCD.
Évidemment, vous pouvez choisir vous-même comment vous allez fabriquer votre boîtier, mais c'est juste pour vous donner un exemple.
Conseillé:
Système d'arrosage automatique des plantes à l'aide d'un Micro:bit : 8 étapes (avec photos)

Système d'arrosage automatique des plantes à l'aide d'un Micro:bit : dans ce Instructable, je vais vous montrer comment construire un système d'arrosage automatique des plantes à l'aide d'un Micro:bit et d'autres petits composants électroniques. Le Micro:bit utilise un capteur d'humidité pour surveiller le taux d'humidité dans le sol de la plante et
Système d'arrosage automatique des plantes : 4 étapes

Système d'arrosage automatique des plantes : Voici comment j'ai réalisé mon système d'arrosage automatique des plantes
UWaiPi - Système d'arrosage automatique des plantes à temps : 11 étapes (avec photos)

UWaiPi - Système d'arrosage automatique des plantes à commande temporelle : Bonjour ! Vous avez oublié d'arroser vos plantes aujourd'hui matin ? Vous prévoyez des vacances mais vous vous demandez qui va arroser les plantes ? Eh bien, si vos réponses sont Oui, alors j'ai une solution à votre problème. Je suis vraiment heureux de vous présenter uWaiPi
Comment construire un système d'arrosage automatique des plantes avec des alertes WiFi : 15 étapes

Comment construire un système d'arrosage automatique des plantes DIY avec alertes WiFi : Ceci est le projet terminé, un système d'arrosage automatique des plantes DIY contrôlé via #WiFi. Pour ce projet, nous avons utilisé le kit de sous-assemblage de système de jardinage automatique à arrosage automatique d'Adosia. Cette configuration utilise des électrovannes d'eau et un moisi analogique du sol
Pot de plante intelligent automatique - (bricolage, imprimé en 3D, Arduino, arrosage automatique, projet): 23 étapes (avec photos)

Pot de plante intelligent automatique - (bricolage, imprimé en 3D, Arduino, arrosage automatique, projet): Bonjour, Parfois, lorsque nous partons de la maison pendant quelques jours ou que nous sommes vraiment occupés, les plantes d'intérieur souffrent (injustement) car elles ne sont pas arrosées quand elles besoin de ça. C'est ma solution. C'est un pot de plante intelligent qui comprend : un réservoir d'eau intégré. Un sens
