
Table des matières:
- Étape 1: Client et serveur
- Étape 2: créer un serveur Web local
- Étape 3: Installer Apache
- Étape 4: Créez une page Web statique
- Mon Raspberry Pi a un site web
- Étape 5: Ajoutez du style
- Étape 6: Installer PHP
- Étape 7: Créer une page Web dynamique
- Étape 8: Créer un client API Tumblr
- Étape 9: Prenez une capture d'écran de Tumblr et/ou du site Web
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Dans cette leçon, vous apprendrez à créer une page Web, à collecter des données à l'aide du World Wide Web et à utiliser des API pour publier des images sur Tumblr et Twitter.
Étape 1: Client et serveur
En informatique, le client-serveur est un modèle logiciel composé de deux parties: un client et un serveur. Les deux communiquent sur un réseau informatique ou ensemble sur le même ordinateur. Le client est un programme ou un ordinateur avec un logiciel qui s'appuie sur des demandes de service à un serveur. Le serveur est un programme informatique ou un appareil qui peut accepter ces demandes, les traiter et renvoyer les informations demandées au client. Parfois, il est difficile de déterminer lequel est lequel lorsque vous travaillez avec des machines qui effectuent plusieurs tâches à la fois. Voici quelques caractéristiques pour vous aider à distinguer un client et un serveur.
Caractéristiques des clients:
- C'est le premier actif
- Envoie des requêtes au serveur
- Il attend et reçoit des réponses du serveur
- Interagit généralement directement avec les utilisateurs finaux à l'aide de n'importe quelle interface utilisateur telle qu'une interface utilisateur graphique
Caractéristiques du serveur:
- Il est d'abord passif
- Il est à l'écoute, prêt à répondre aux demandes envoyées par les clients
- lorsqu'une demande arrive, répond avec les données demandées aux clients
- Les utilisateurs finaux n'interagissent généralement pas directement avec un serveur, mais utilisent un client.

Un exemple courant de relation client-serveur est un navigateur Web (client) demandant et recevant des fichiers de page Web hébergés sur un serveur Web.
Étape 2: créer un serveur Web local
Le Raspberry Pi peut devenir un serveur Web en installant et en exécutant une application serveur. Deux applications de serveur open source populaires sont: NGINX (prononcé moteur x) et Apache. Dans cette leçon, vous utiliserez Apache car, au moment d'écrire ces lignes, il est plus largement documenté. Cela facilite la recherche de réponses en ligne au fur et à mesure que vous apprenez.
Votre Raspberry Pi hébergera un site Web auquel tout appareil du même réseau pourra accéder. Commençons!
Étape 3: Installer Apache
Installez le paquet apache2. L'indicateur -y répond à la question de sécurité de pré-installation pour vous.
sudo apt-get install apache2 -y
Apache est livré avec un fichier HTML de test qui génère une page Web d'espace réservé pour tester l'installation. Ce fichier HTML de test se trouve dans le répertoire racine d'Apache. Par défaut, Apache est configuré pour rechercher dans ce répertoire des documents Web afin de créer du contenu dans un navigateur Web. Pour jeter un œil à cette page de test et confirmer qu'Apache l'a bien installé correctement, ouvrez-le dans votre navigateur Web en saisissant cette adresse URL:
localhost/
Si Apache est correctement installé, vous verrez la page Web de test Apache dans le navigateur:

Trouvez l'adresse IP de votre Raspberry Pi
Vous pouvez utiliser l'adresse localhost pour accéder à la page Web lorsque vous êtes sur le Raspberry Pi. Pour accéder à la page Web depuis un autre ordinateur, vous avez besoin de l'adresse IP de votre Raspberry Pi. Pour trouver le type d'adresse IP dans LXTerminal:
ifconfig

Vous pouvez également le trouver sur le bureau si vous passez le curseur sur le symbole de réception WiFi.

Étape 4: Créez une page Web statique
Votre Raspberry Pi peut désormais héberger une page web et tout le contenu qui y sera publié. Il existe deux types de pages Web de base: statiques et dynamiques. Une page statique a un contenu qui ne change pas. Une page dynamique est capable d'afficher des données changeantes telles que des lectures de capteurs ou l'heure et la date changeantes.
Commençons par une page statique. Pour en créer un, vous devez utiliser un langage appelé HTML. Lorsque vous accédez à une page Web, la première chose que vous voyez affichée est probablement une page index.html. Cette page est la page par défaut qu'un navigateur affiche si une autre page n'est pas spécifiée. Par défaut, Apache recherche le fichier index.html ici:
/var/www/html
C'est ce qu'on appelle la racine du document et c'est un dossier caché. Il est conçu pour contenir des pages Web. Allez-y et faites un tour:
cd /var/www/html
ls
Vous verrez le fichier de test index.html par défaut répertorié. Si vous souhaitez enregistrer le fichier par défaut, renommez-le en quelque chose comme defaultIndex.html à l'aide de la commande mv.
sudo mv index.html defaultIndex.html
si vous ne souhaitez pas l'enregistrer, supprimez le fichier à l'aide de la commande rm:
sudo rm index.html
Maintenant, vous pouvez créer et commencer à éditer votre propre fichier index.html:
sudo nano index.html
N'oubliez pas d'utiliser sudo, les répertoires www et html appartiennent à root, vous devez donc agir en tant que root pour créer, éditer et manipuler tous les fichiers vivant dans ces répertoires.
Page HTML de base
HTML est un langage qui va en profondeur. Vous pouvez faire beaucoup avec. Si vous souhaitez en savoir plus, consultez le site Web de W3Schools où vous trouverez de nombreux didacticiels sur la façon d'utiliser HTML pour créer un site Web. Nous allons commencer par une simple page HTML.
D'abord, indiquez au navigateur quelle version de HTML vous utilisez. Ce document est déclaré comme un document HTML5:
Commencez par les balises html et body:
La majeure partie de votre contenu passe ensuite, entre les balises body. Faites de la première ligne un titre avec la balise h1. Le nombre après le "h" définit l'importance du titre qui affecte la taille de la police. Utilisez la balise p pour définir un paragraphe:
Mon Raspberry Pi a un site web
Que dois-je mettre ici ?
Terminez la page en fermant le corps et le html et les balises:
Enregistrez le document avec le suffixe.html et visitez localhost dans votre navigateur. Vous verrez votre page Web !

Que mettre sur la page web ? Mettons une image, ou mieux encore, le animateMe-g.webp
disque ~
Copiez et collez le fichier animateMe.gif:
sudo cp boof/fotos/animateMe-g.webp
Retournez dans le répertoire html:
cd /var/www/html
Rouvrez le fichier index.html pour pouvoir ajouter l'image:
sudo nano index.html
Pour définir et intégrer une image sur une page HTML, utilisez la balise img. Mettez la ligne suivante entre le titre et le paragraphe.
Ouvrez la page dans le navigateur et elle ressemblera à ceci, sauf avec votre propre-g.webp

Étape 5: Ajoutez du style
La page est un peu fade. Pas de couleur et pas de style. C'est là qu'intervient CSS. C'est un langage qui fonctionne main dans la main avec HTML pour rendre une page Web plus attrayante et visuellement créative. Vous ne ferez qu'effleurer ici, mais si vous voulez en savoir plus, rendez-vous sur les W3schools pour en savoir plus.
Par exemple, changeons la couleur de l'arrière-plan en ajoutant du CSS à votre fichier HTML. Il existe plusieurs façons de styliser votre page Web en utilisant CSS. Pour cette classe, vous utiliserez les balises de style pour intégrer CSS directement dans votre fichier HTML.
Insérez les lignes suivantes entre les premières balises html et body en haut de votre page HTML:
corps {background-color: powderblue;} balises. Il ressemblera à ceci:

corps {couleur de fond: bleu poudre;}

Étape 6: Installer PHP
Au lieu d'une page statique, vous pouvez en créer une dynamique capable de changer sans que vous y téléchargiez manuellement des fichiers. Une façon courante de le faire est d'utiliser un langage de script appelé PHP. Pour utiliser PHP sur le Raspberry Pi, vous devez d'abord l'installer avec le package du module pour Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Étape 7: Créer une page Web dynamique
Combinez PHP avec HTML Tant que le code PHP est contenu dans des balises, vous pouvez l'inclure dans une structure de fichier HTML. Par exemple, combinez vos scripts HTML et PHP actuels et agrandissez le texte en utilisant des balises HTML.
Incluons un script PHP simple qui affiche la date et l'heure. Collez ce qui suit n'importe où entre les balises:
Enregistrez le fichier avec Ctrl + o mais changez l'extension de.html en.php, ce qui enregistrera un nouveau fichier. Pour ne pas confondre le navigateur, supprimez l'ancienne version.html:
sudo rm index.html
Actualisez localhost dans votre navigateur Web. La sortie ressemblera à ceci:

D'accord, alors quelle est la différence ? Cela ressemble à une page HTML normale, n'est-ce pas ? Actualisez la page et observez la magie. La magie étant que le temps va changer ! C'est PHP et sa fonction date() intégrée qui vous permet de créer une page Web dynamique.
Étape 8: Créer un client API Tumblr
Le Raspberry Pi peut demander et obtenir des informations d'autres applications logicielles en ligne via une API (Application Programming Interface). Une API permet à quelque chose comme le Raspberry Pi de couper facilement toutes les données d'un site Web pour récupérer uniquement les éléments utiles. Demandez à votre Raspberry Pi de parler à Tumblr, Twitter et weather.com pour tweeter, publier des images et afficher les prévisions météo.
Framboise Pi et Tumblr
L'exercice suivant crée une conversation entre votre Raspberry Pi et Tumblr. En tant que client, votre Raspberry Pi demandera à Tumblr des extraits de données afin qu'il puisse télécharger des images sur le serveur distant de Tumblr, ce qui entraînera la publication des images sur un compte Tumblr. Pour faire fonctionner un Raspberry Pi avec une API, il y aura probablement déjà une bibliothèque à utiliser. Pour Tumblr, il y a Pytumblr. Un client est créé dans un programme Python à l'aide d'une fonction intégrée créée dans Pytumblr. Cette fonction utilise quatre codes d'autorisation générés par Tumblr:
- La clé du consommateur
- secret du consommateur
- clé de jeton
- jeton secret
Avant de pouvoir utiliser l'API de Tumblr, vous devez obtenir quatre de ces clés (similaires aux mots de passe). Pour les obtenir, suivez ces étapes:
- Créez un compte Tumblr gratuit et connectez-vous.
- Enregistrez une candidature. Il vous suffit de donner des informations de base telles qu'un titre (essayez "Mon Raspberry Pi"), une description, un e-mail et un site Web (utilisez celui-ci si vous n'en avez pas). Après l'enregistrement, vous obtiendrez une clé client et un secret client. Copiez-les et collez-les dans un endroit sûr, comme un fichier texte ou un e-mail. Pour y accéder à nouveau, accédez à la page de votre compte Tumblr, choisissez Paramètres dans le menu Compte et cliquez sur Applications.
- Connectez-vous à la console développeur à l'aide de votre clé et de vos codes d'autorisation secrets. Cliquez sur autoriser lorsqu'on vous demande si vous souhaitez qu'il soit publié en votre nom.
- Une fois connecté à la console développeur, vous verrez un exemple de code dans plusieurs langues différentes. Cliquez sur l'onglet Python et copiez le bloc OAuth, ou dans le menu du haut, cliquez sur Afficher les clés pour voir la clé du jeton et les codes secrets du jeton ainsi que les deux codes que vous possédez déjà.
Mettons ces codes au travail et créons un programme Python qui publie le animateMe-g.webp
Installez d'abord Pytumblr:
sudo apt-get mise à jour
sudo pip installer pytumblr
Depuis votre répertoire personnel, allez dans le dossier boof et créez un fichier Python:
bof de cd
Créez votre fichier à l'aide de l'éditeur IDLE pour faciliter le copier-coller de vos très longs codes d'autorisation. Mettez ceci dans votre fichier testPytumblr.py, en mettant à jour les quatre clés et votre nom d'utilisateur:
importer pytumblr
# Authentification via OAuth, copie depuis https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo('your_account_username', state="published", tags=["raspberrypi", "picamera"], data="fotos/animateMe.gif") print("uploaded")
Le programme marque la photo téléchargée pour vous avec "raspberrypi" et "picamera". Si vous le souhaitez, vous pouvez supprimer, remplacer ou ajouter à ces balises. Ceux-ci sont stockés dans une variable appelée balises utilisée dans client.create_photo().
Appuyez sur F5 pour exécuter le programme. Il y aura une erreur… mais vous avez déjà installé Pytumblr, alors pourquoi Python dit-il qu'il ne trouve pas le module ? C'est parce que Pytumblr ne prend pas en charge Python 3, il ne fonctionne qu'en Python 2*. Ouvrez l'éditeur Python 2 IDLE et coupez et collez votre code, écrasez le programme Python 3, puis exécutez-le. Une fois le-g.webp
C'est la partie excitante! Rendez-vous sur votre page Tumblr et découvrez le-g.webp

* Après la publication de cette classe, un autre utilisateur de github a créé l'original, ajoutant la prise en charge de Python 3 pour certaines commandes.
Si le message n'apparaît pas, vérifiez que vous avez correctement saisi vos quatre clés et votre nom d'utilisateur Tumblr, et que la connexion Internet de votre Pi est active. Vous pouvez également exécuter votre script depuis la ligne de commande en utilisant Python 2 (cd dans votre dossier boof si vous n'y êtes pas déjà):
test pythonPytumblr.py
Étape 9: Prenez une capture d'écran de Tumblr et/ou du site Web
Créez un site Web pour y afficher un-g.webp
Conseillé:
Comment créer votre propre passerelle WIFI pour connecter votre Arduino au réseau IP ? : 11 étapes (avec photos)

Comment faire votre propre passerelle WIFI pour connecter votre Arduino au réseau IP ? : Comme beaucoup de gens, vous pensez qu'Arduino est une très bonne solution pour faire de la domotique et de la robotique ! Je travaille sur un robot qui doit être connecté en permanence à un serveur qui tourne ar
Principes de base de l'IoT : connecter votre IoT au cloud à l'aide de Mongoose OS : 5 étapes

Principes de base de l'IoT : connecter votre IoT au cloud à l'aide de Mongoose OS : si vous êtes une personne qui aime bricoler et l'électronique, le plus souvent, vous rencontrerez le terme Internet des objets, généralement abrégé en IoT, et qu'il fait référence à un ensemble d'appareils pouvant se connecter à Internet ! Être une telle personne
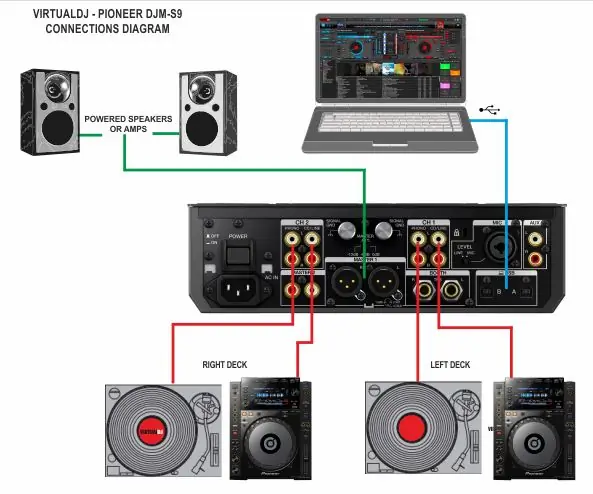
Comment se connecter et démarrer avec votre équipement DJ : 8 étapes

Comment se connecter et démarrer avec votre équipement DJ : le but de cette instructable est de vous montrer, le lecteur, comment configurer votre platine et comment connecter votre équipement DJ
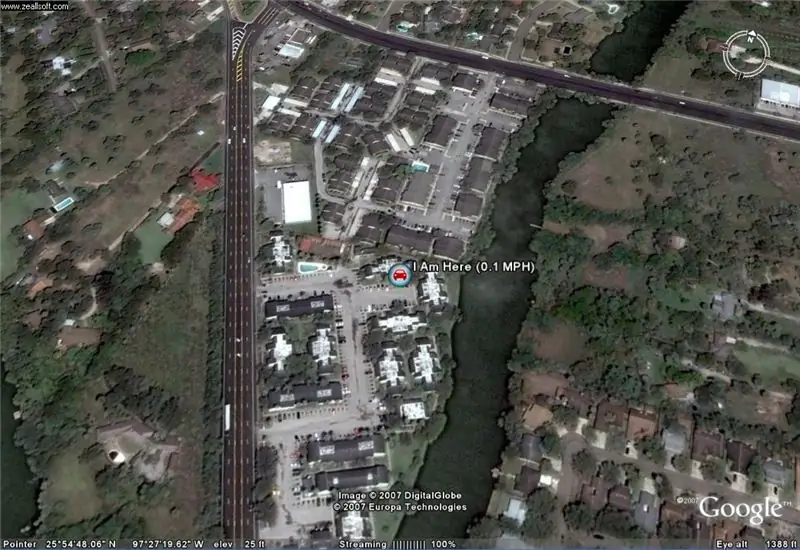
Comment connecter le DeLorme Earthmate GPS LT-20 à votre Google Earth pour une excellente carte de suivi GPS.: 5 étapes

Comment connecter le DeLorme Earthmate GPS LT-20 à votre Google Earth pour une excellente carte de suivi GPS. : Je vais vous montrer comment connecter un appareil GPS au programme populaire Google Earth, sans utiliser Google Earth Plus. Je n'ai pas un gros budget donc je peux garantir que ce sera le moins cher possible
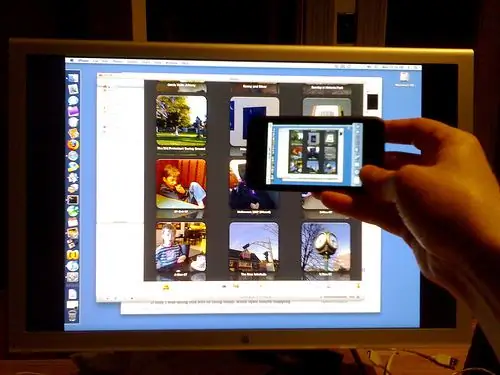
Contrôlez votre ordinateur avec votre Ipod Touch ou votre Iphone : 4 étapes

Contrôlez votre ordinateur avec votre Ipod Touch ou Iphone : c'est mon premier instructable donc je suis désolé si ce n'est pas le meilleur. Avez-vous déjà eu envie de vous asseoir sur votre canapé ou votre lit et de contrôler vos appareils Mac ou Windows en toute simplicité. Cette instructable vous apprendra comment contrôler complètement votre ordinateur avec votre Ipo
