
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Voici une diversion amusante à essayer à la maison pendant que nous pratiquons l'isolement social ! Vous pouvez ensuite rester connecté et partager vos créations avec vos amis sur Instagram.
Nous avons inclus une vidéo, un fichier.pdf complet et une présentation étape par étape.
Continuez à faire des trucs !
Fournitures
1. Un ordinateur de bureau ou portable.
2. Spark AR Studio (téléchargement gratuit, ici;
3. Photoshop ou autre logiciel de retouche d'image
4. Un smartphone (et Instagram) pour découvrir vos créations !
Étape 1: Regardez la vidéo


Étape 2: faites-le vous-même: objets statiques

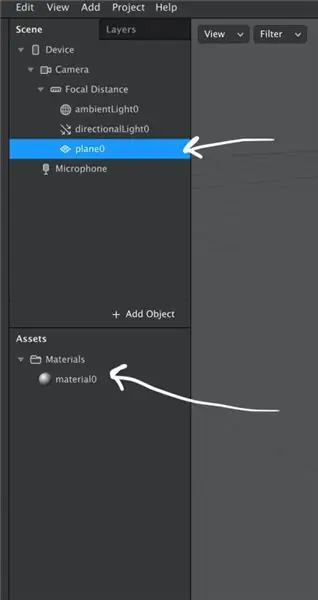
1. Pour commencer, cliquez sur « Ajouter un objet », puis sur « Avion ». Vous verrez apparaître un carré dans l'espace de travail et la zone de prévisualisation qui peut être déplacé avec le curseur. Le « Plan » est essentiellement un attribut plat ajouté au-dessus de l'image enregistrée par la caméra. Nous utiliserons un « avion » pour créer un cadre numérique pour une photo.
2. Notez que lorsque le plan est sélectionné, le carré de la zone de travail est quadrillé. Cela signifie qu'il n'y a pas encore de "Texture" qui lui est appliquée et qu'il s'agit essentiellement d'une toile vierge. Dans la barre d'outils de gauche, sélectionnez « Plane0 » pour modifier cette case à carreaux. Ensuite, dans l'inspecteur (barre d'outils sur le côté droit de l'écran), cliquez sur le signe « + » à côté de « Matériaux ». Cela créera un matériau dans le volet des ressources, « Material0 ».
3.. Lorsque vous sélectionnez "Material0" dans la barre d'asset, plusieurs options apparaissent dans l'inspecteur. Sélectionnez l'option « Texture » puis cliquez sur « Choisir un fichier » à côté de « Matériau 0 ». Sélectionnez le fichier d'exemple nommé « exemple d'avion ». Démontrez maintenant les types de modifications que vous pouvez apporter à la "Texture" que vous avez appliquée à l'avion. Cliquez et faites glisser l'aperçu de la texture téléchargée dans la zone de travail principale pour montrer qu'il peut être déplacé. Étirez et redimensionnez l'aperçu de la texture à l'aide de l'outil d'échelle ou modifiez la perspective de l'image en cliquant et en faisant glisser sur le visage dans l'aperçu du téléphone.
A. Ajuster la position de l'objet sélectionné
B. Faire pivoter l'objet sélectionné
C. Modifier l'échelle de l'objet sélectionné
D. Utiliser le système de coordonnées local des objets
E. Pivot/Centre
Étape 3: Suivi
1. Cliquez à nouveau sur "Ajouter un objet", puis sélectionnez "Compréhension de la scène> Face Tracker". Facetracker0 sera désormais visible dans le panneau de scène de la barre d'outils de gauche. Vous remarquerez également que les flèches RVB sur le modèle dans la zone de travail se déplacent maintenant avec lui.
2. Ensuite, faites glisser « Plane0 » sur le « Facetracker0 » dans le panneau de la scène. L'objet "Plane0" suit les mouvements du visage du modèle - c'est ce qu'on appelle le suivi du visage. Vous pouvez changer l'emplacement de l'objet par rapport à la tête du modèle en utilisant les flèches RVB utilisées pour déplacer l'objet avant.
3. Si vous souhaitez suspendre le mouvement du visage pour positionner plus précisément l'image, vous pouvez le faire sur la barre latérale gauche.
Étape 4: effets de masque
1. Supprimez « Plane0 » de la barre de scène en sélectionnant « Plane0 », en cliquant sur Modifier dans la barre d'outils en haut à gauche, puis en sélectionnant « Couper ».
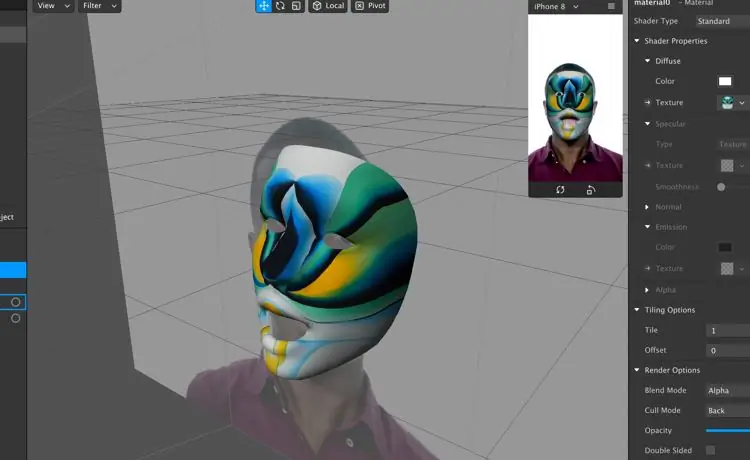
2. Cliquez sur « + Ajouter un objet » et sélectionnez « Maillage du visage ». Cela ajoutera un nouvel objet, "faceMesh0" sous le tracker de visage. Vous verrez une image 3D en damier du visage du modèle apparaître en haut de l'aperçu de la caméra.
3. Sélectionnez « faceMesh0 » et cliquez sur le + à côté de Material dans la barre d'outils de droite, puis sélectionnez « Create New Material » dans la barre déroulante. Maintenant, le modèle a une couche blanche sur le visage et il y a un nouveau matériau dans le panneau "Atouts" à gauche.
4. Une fois de plus, descendez dans le panneau des actifs, sélectionnez "matériau1> Nouvelle texture" et sélectionnez l'exemple de masque jpg. 5. Vous pouvez déjà faire beaucoup avec cela en modifiant les paramètres dans l'inspecteur. Essayez de modifier les paramètres dans l'inspecteur « Material1 » et voyez ce qui arrive au résultat en temps réel. Jouez avec les curseurs. Vous pouvez également effectuer les mêmes modifications dans l'espace de travail principal, comme le déplacer, l'étirer, etc.
Extension de l'effet de masque:
1. Jetez un œil au fichier de modèle de masque fourni. Ce fichier image donne un modèle facilement modifiable sur lequel dessiner ou créer des effets de masque. Ouvrez le fichier dans Photoshop et créez un nouveau calque au-dessus du modèle. Ce calque peut être dessiné, composé avec d'autres images et plus encore pour créer une texture de masque personnalisée.
2. Lorsque le nouveau masque est terminé, supprimez ou masquez le modèle de masque dans votre logiciel de retouche photo et exportez le fichier au format.png. L'exportation au format-p.webp
3. Essayez d'importer cette image en tant que texture dans la scène SparkAR et voyez ce qui se passe !
Étape 5: Objets 3D

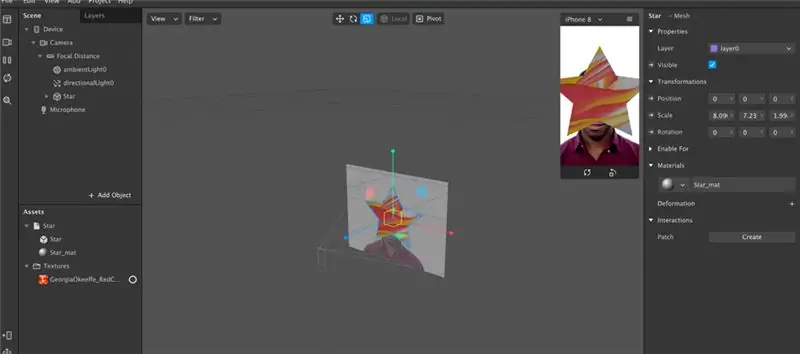
1. Comme tout autre objet, des objets 3D peuvent être ajoutés à la scène. Tout comme le masque facial, une image 3D se compose d'un « maille » et d'un « matériau ». Le maillage est la forme 3D et le matériau est la texture visuelle qui recouvre cet objet.
2. Accédez au panneau des ressources et cliquez sur « Ajouter une ressource > Ajouter à partir de la bibliothèque AR ». Cela conduit à un menu permettant de choisir parmi un grand nombre d'exemples d'objets. Allez-y et sélectionnez un objet dans 3D Primitives. Cliquez sur Importer pour ajouter la forme aux actifs.
3. L'objet apparaîtra avec deux parties de fichier, un maillage et un matériau. Si vous faites glisser le cube dans la scène, vous verrez la forme apparaître dans la fenêtre d'aperçu. Tout comme le plan et le maillage de la face, celui-ci peut être déplacé, redimensionné et modifié d'autres manières. Pour éditer la texture de cet objet, cliquez sur le matériau du cube, intitulé "Cube_Mat" et remplacez la texture.
Étape 6: Suivi de l'avion et lumières

Suivi d'avion:
1. Le suivi d'avion est très similaire au suivi de visage. Allez dans "Ajouter un objet" et sélectionnez "Plane Tracker". Cela ajoutera un tracker à la scène qui suit un "plan horizontal infini" et fera basculer la vue d'aperçu vers une vue de caméra avant.
2. Cet avion peut être utilisé pour « épingler » un objet 3D, un avion et bien plus encore. Expérimentez-le !
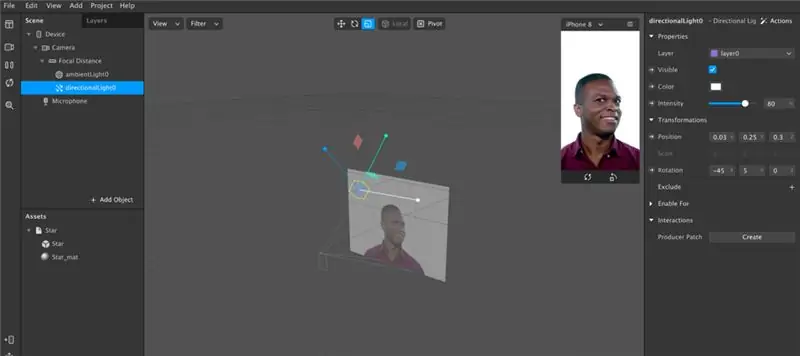
Lumières:
1. Tous les éléments 3D de la scène sont rendus dans un moteur 3D qui permet de modifier les effets d'éclairage. Par défaut, la scène est livrée avec une lumière ambiante (éclaire tout doucement) et une lumière directionnelle (met en évidence tout dans une seule direction).
2. Ces éléments d'éclairage peuvent être supprimés de la scène et de nouveaux peuvent être ajoutés. Allez dans "Ajouter un objet" et une liste de lumières apparaîtra au bas du menu déroulant.
3. Lorsqu'une lumière est ajoutée, une forme de cône avec les poignées RVB deviendra visible. Cela peut être déplacé dans l'espace de travail 3D.
Étape 7: Exploration plus poussée
Tout effet AR que vous avez vu ou utilisé sur votre téléphone peut être obtenu à l'aide du logiciel Spark. Lorsque vous ouvrez le logiciel, vous verrez un éventail de modèles de nouveaux effets que vous pouvez simplement modifier pour obtenir le résultat souhaité. Spark vous donnera des instructions concises sur les fichiers à remplacer. Spark fournit également une documentation abondante et des didacticiels pour obtenir l'effet souhaité.
Étape 8: Téléchargement et publication
Pour essayer votre effet sur un smartphone, accédez à Fichier> Télécharger pour afficher une boîte de dialogue à télécharger. Vous devrez vous connecter à un compte Facebook pour télécharger l'effet. Il vous mènera à un formulaire où vous remplissez diverses informations sur votre effet, y compris un titre et une image d'aperçu. Une fois l'effet téléchargé, Spark vous fournira un lien de test afin d'essayer votre effet. Parfois, en fonction de l'effet et de votre appareil, vous devrez peut-être revenir en arrière et modifier l'effet après l'avoir testé. Ceci est parfaitement normal.
Conseillé:
Como Tener Múltiples Cuentas En Instagram: 3 Étapes

Como Tener Múltiples Cuentas En Instagram: En este instructable aprenderás como tener múltiples cuentas en instagram para evitar salir de nuestra cuenta y tener que entrar en la otra
Compteur d'abonnés DIY pour Instagram, Instuctables (avec écran LCD): 5 étapes

Compteur d'abonnés DIY pour Instagram, Instuctables (avec écran LCD) : Bonjour ! Dans ce guide, nous allons faire le compteur d'abonnés instagram et instructables. Le didacticiel est un remake de celui-ci. Visitez ma chaîne de télégrammes pour des projets plus intéressants. Allons-y
Filtres audio avec Audacity : 6 étapes

Filtres audio avec Audacity : Cette présentation vous expliquera comment utiliser des filtres pour affecter la musique que vous écoutez, et aussi ce qui se passe lorsqu'il est utilisé correctement
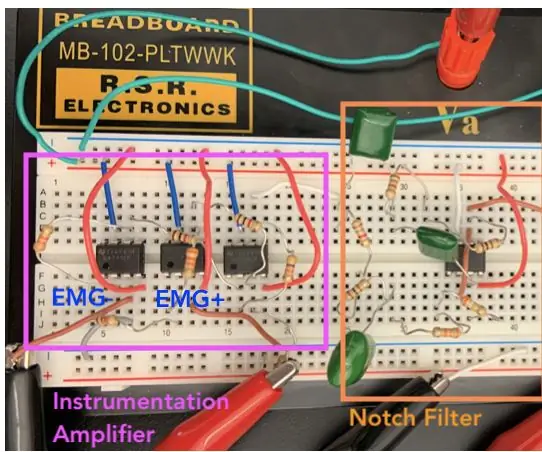
ECG automatisé simple (1 amplificateur, 2 filtres) : 7 étapes

ECG automatisé simple (1 amplificateur, 2 filtres) : un électrocardiogramme (ECG) mesure et affiche l'activité électrique du cœur à l'aide de différentes électrodes placées sur la peau. Un ECG peut être créé à l'aide d'un amplificateur d'instrumentation, d'un filtre coupe-bande et d'un filtre passe-bas. Enfin, le filtré un
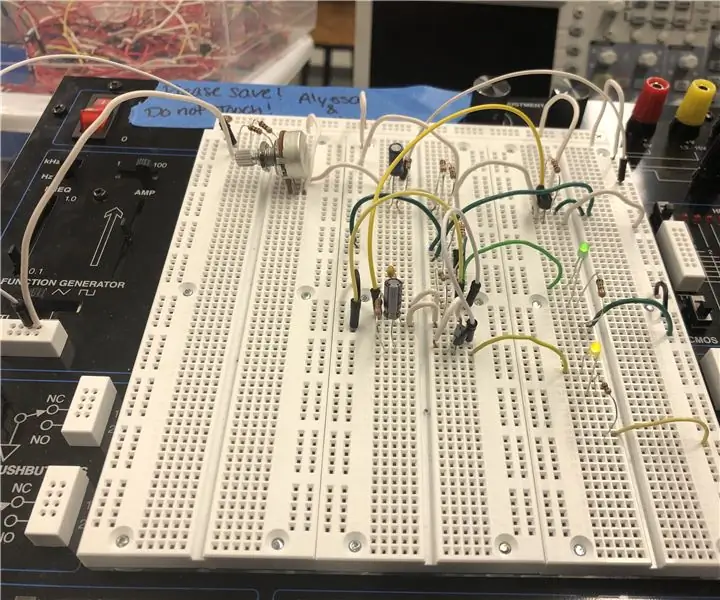
Filtres LED passe-haut et moyen : 4 étapes

Filtres LED passe-haut et moyen : Nous avons créé des filtres passe-haut et moyen pour que les LED s'éclaircissent et s'assombrissent en fonction de la fréquence mise dans le circuit. Lorsque des fréquences plus élevées sont introduites dans le circuit, seule la LED verte s'allume. Lorsque la fréquence mise dans le circuit i
