
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




J'ai décidé de fabriquer un multicapteur de sécurité après avoir été cambriolé alors que nous vivions dans la jungle de l'Équateur. Nous vivons maintenant dans une autre ville, mais je voulais un moyen de recevoir des notifications pour toute activité dans notre maison. J'ai vu beaucoup de capteurs connectés qui n'étaient pas attrayants et je voulais faire quelque chose qui soit non seulement fonctionnel, mais aussi intéressant dans notre maison. Les LED peuvent être configurées pour répondre aux alertes de température ou de mouvement. Ce projet comprend la surveillance numérique de la température et de l'humidité, la détection de mouvement infrarouge passive et la détection de bruit fort pour les bris de fenêtres, les aboiements de chiens, etc. J'ai inclus tous les fichiers 3D nécessaires pour mener à bien ce projet identique au mien.
Étape 1: Matériel nécessaire



C'est là que vous pouvez acheter tous les composants nécessaires.
LED adressables pour autour de la lentille claire.
www.amazon.com/ALITOVE-Adresse-Individuelle…
Capteur PIR
www.ebay.com/itm/Mini-IR-Infrarouge-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Détecteur de son
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Filament d'argent
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Filament clair
www.amazon.com/3D-Solutech-Natural-Printer…
Puces LED Ws2811
www.amazon.com/100pcs-ws2811-Circuit-Adre…
Leds RVB lâches
www.amazon.com/Tricolor-Diffused-Multicolo…
source de courant
www.amazon.com/ALITOVE-Convertisseur-5-5x2-1mm…
Bois pour l'habitation
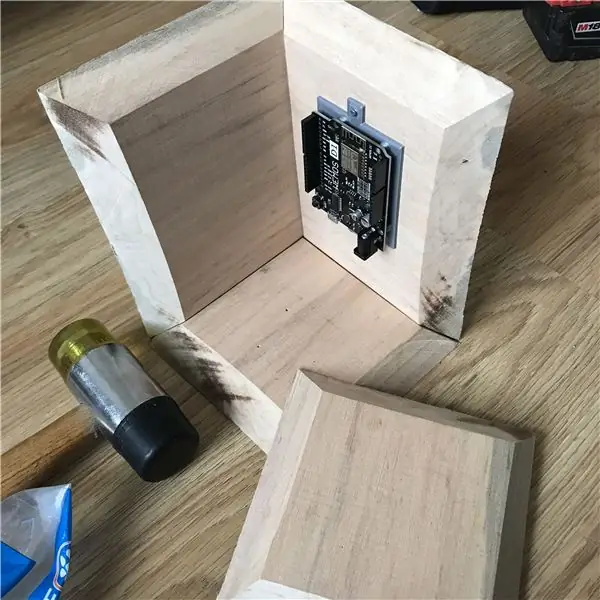
Étape 2: Construire l'enceinte




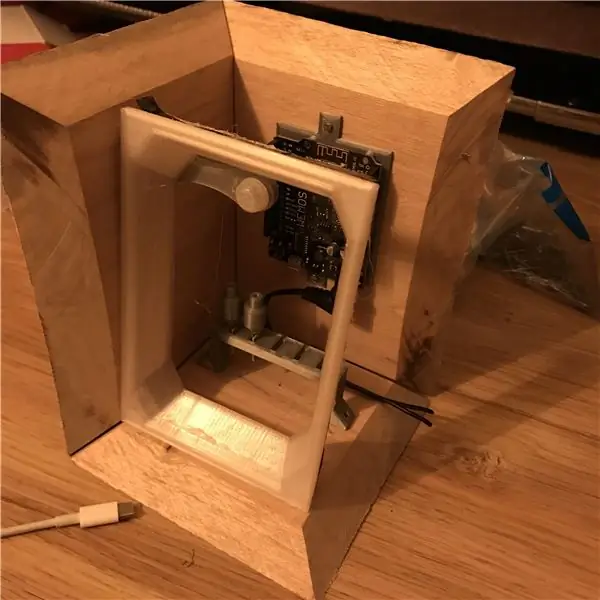
Commencez par couper cinq morceaux de bois pour former l'enceinte de la boîte en bois. Les dimensions extérieures ne sont pas importantes, mais ce qui compte, ce sont les surfaces intérieures. (Les dimensions extérieures changeront en fonction de l'épaisseur du matériau en bois que vous utilisez.) Vous aurez besoin de trois morceaux coupés de 15 cm de haut sur 10 cm de large et de deux morceaux de bois de 10 cm x 10 cm.
Encore une fois, c'est la face intérieure, passez en revue la photo que j'ai incluse.
(Je n'avais pas de scie à table alors j'ai payé un menuisier local pour les couper pour moi.)
Je suggérerais de dessiner un rectangle de 15 cm x 10 cm sur la face de votre bois, puis à l'aide de la scie à table, réglez votre lame à un angle de 45 °.
Utilisez la scie à table pour suivre les lignes que vous avez tracées sur chaque pièce de bois.
Une fois le bois coupé, vous pouvez commencer à les connecter à l'aide de clous ou de vis à bois.
Étape 3: Composants 3D




Voici le lien pour tous les composants 3-D créés.
www.thingverse.com/thing:3767354/files
Ils ont tous été imprimés à une densité de 100 % à une hauteur de couche de 0,2 mm.
Le support pour le système de fibre optique LED est imprimé à 100% de densité. Cela vous donne la possibilité de fléchir le matériau pour insérer les puces après qu'elles aient été soudées. Il est très difficile de souder les connexions qui se referment. Les chats sont faits pour glisser directement sur le dessus de la LED, ne laissant que la base exposée. Il peut être nécessaire de prendre un petit foret pour nettoyer les trous afin que le filament transparent puisse y être inséré et que la lumière puisse passer facilement à travers
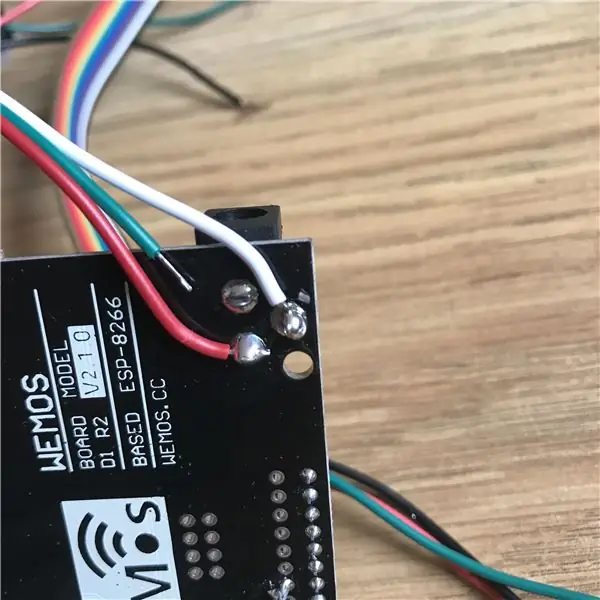
Étape 4: Souder les connexions



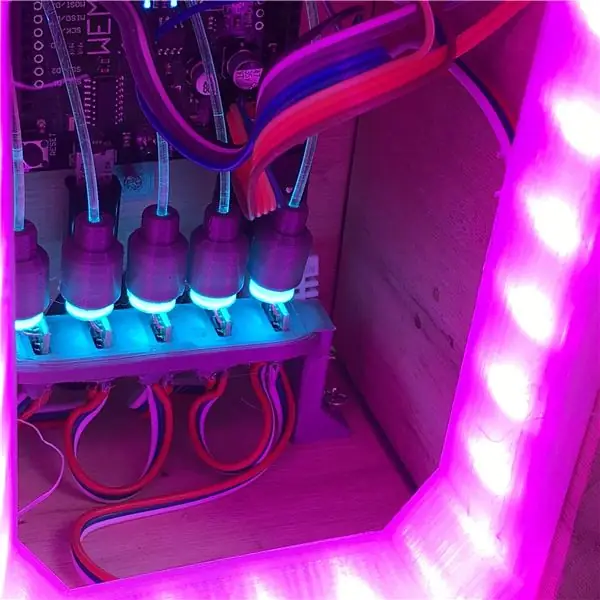
J'ai utilisé un fil à trois brins commun pour connecter les puces WS 2811 ensemble. De plus, j'ai dû souder les huit LED RVB millimétriques au-dessus de ces puces. Les brins de LED adressables consomment beaucoup d'énergie, j'ai donc effectué des soudures supplémentaires en ajoutant une alimentation et un fil de terre directement à l'entrée d'alimentation de la carte Wemos. J'ai utilisé un multimètre pour déterminer quel était le positif et lequel était le négatif et pour chacun.
Étant donné que j'utilise une alimentation 10 ampères 5 V, j'aurai plus qu'assez d'ampérage pour piloter toutes les LED des capteurs et bien plus si nécessaire.
Étape 5: Configuration du capteur



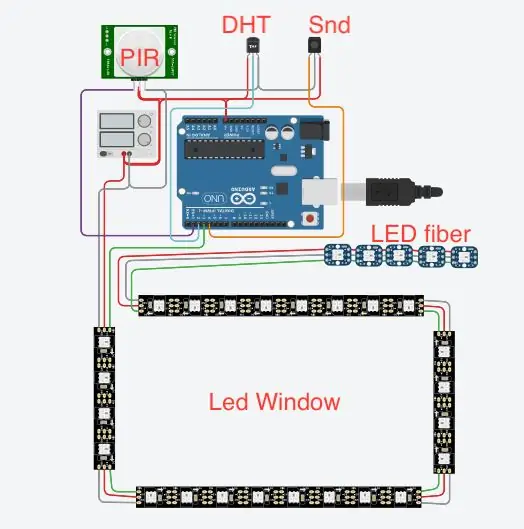
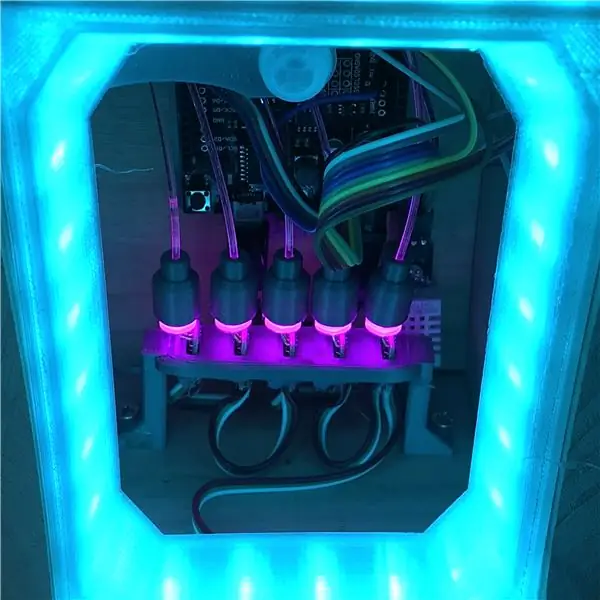
Pour la configuration initiale, j'ai d'abord commencé par appliquer une bande LED autour de l'extérieur de la fenêtre à filament transparent que j'ai conçue. J'ai utilisé de la colle chaude pour fixer les LED à la fenêtre. J'ai également soudé des lignes de données et d'alimentation supplémentaires à l'extrémité de ces LED, car c'est ce qui est connecté à la fibre optique. J'ai inclus un schéma de câblage pour que vous puissiez voir comment tout est connecté.
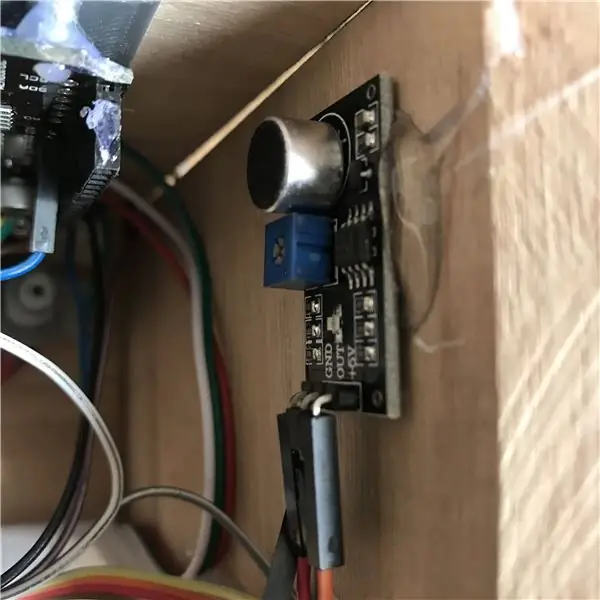
À partir de là, j'ai commencé à coller à chaud des choses là où elles semblent le mieux s'adapter.
J'ai utilisé des cavaliers lâches pour tout connecter au Wemos.
Étape 6: Assemblage du multi-capteur



À l'aide d'un foret d'un demi-pouce, j'ai découpé un trou en dessous de l'endroit où se trouverait le pont LED à fibre optique. À travers ce trou, j'ai forcé un fil micro USB pour la connexion au Wemos ainsi que le fil d'alimentation de l'alimentation 10 ampères. La fenêtre LED a été connectée à l'endroit à l'aide de colle chaude et j'utilise des clous pour coller tout le bois ensemble. Il peut être très difficile de connecter tous les cavaliers et de garder tout propre et ordonné. Prenez votre temps lorsque vous connectez les fils et vous pouvez même les tordre pour les faire paraître plus ordonnés.
Pour la configuration de la fibre optique, vous devrez retirer une partie du filament transparent du rôle. C'est ce qui servira à véhiculer la lumière des huit LED millimétriques. Utilisez une paire de cisailles pour couper le filament, puis poussez l'extrémité coupée droite du filament dans le haut du capuchon LED imprimé en 3D. Passez le film transparent dans un coin du boîtier et coupez-le pour qu'il s'adapte au boîtier.
Étape 7: Code et configuration


Une fois le capteur totalement assemblé, vous pouvez le connecter à votre ordinateur pour la programmation.
Pour ma configuration initiale, j'ai utilisé ce code de bruh automation. Il s'agissait de connecter alors le multicapteur à l'assistant à domicile.
Repo multicapteur GitHub -
Mais ensuite, j'ai commencé à utiliser Blynk pour contrôler chaque capteur et l'envoyer directement sur mon téléphone.
blynk.io/en/getting-started
SuperChart est l'option Blynk que j'ai utilisée pour transmettre les données à mon iPhone à des fins de surveillance de la sécurité. SuperChart est utilisé pour visualiser les données en direct et historiques. Vous pouvez l'utiliser pour les données de capteur, pour l'enregistrement d'événements binaires et plus encore.
Pour utiliser le widget SuperChart, vous devez pousser les données du matériel avec l'intervalle souhaité en utilisant des minuteries.
Voici un exemple de base pour le push de données.
Interactions:
Basculer entre les plages horaires et le mode Live
Appuyez sur les plages de temps au bas du widget pour modifier les plages de temps Appuyez sur Éléments de légende pour afficher ou masquer les flux de données
Tap'n'hold pour afficher l'horodatage et les valeurs correspondantes Balayage rapide de gauche à droite pour révéler les données précédentes
Ensuite, vous pouvez faire défiler les données en arrière et en avant dans la plage de temps donnée. Mode plein écran
Appuyez sur ce bouton pour ouvrir la vue Plein écran en orientation paysage.
Faites simplement pivoter le téléphone en mode portrait. Le graphique doit tourner automatiquement.
En mode plein écran, vous verrez X (temps) et plusieurs échelles Y.
Le mode plein écran peut être désactivé à partir des paramètres du widget.
Bouton Menu Le bouton Menu ouvre des fonctions supplémentaires:
Exporter au format CSV Effacer les données sur le serveur
Paramètres du SuperChart:
Taille de la police du titre du titre du graphique Vous avez le choix entre 3 tailles de police Alignement du titre Choisissez l'alignement du titre du graphique. Ce paramètre affecte également la position du titre et de la légende sur le widget. Afficher l'axe des x (temps) Sélectionnez-le si vous souhaitez afficher l'étiquette de temps au bas de votre graphique. Sélecteur de plages horaires Vous permet de sélectionner les périodes souhaitées (15m, 30m, 1h, 3h, …) et la résolution de votre graphique. La résolution définit la précision de vos données. À l'heure actuelle, le graphique prend en charge 2 types de résolution standard et élevée. La résolution dépend également de la période sélectionnée. Par exemple, une résolution standard pour 1j signifie que vous obtiendrez 24 points par jour (1 par heure), avec une résolution élevée, vous obtiendrez pour 1j 1440 points par jour (1 par minute). Flux de données Ajouter des flux de données (lisez ci-dessous comment configurer les flux de données)
Paramètres de flux de données
Le widget prend en charge jusqu'à 4 flux de données.
Appuyez sur l'icône Paramètres de flux de données pour ouvrir les paramètres de flux de données.
Concevoir:
Choisissez les types de graphiques disponibles:
Line Area Bar Binary (ancre LINK au binaire)
Couleur:
Choisissez des couleurs unies ou des dégradés
Source et entrée:
Vous pouvez utiliser 3 types de Source de données:
1. Broche virtuelle
Choisissez le périphérique et la broche virtuelle souhaités pour lire les données.
2. Balises
SuperChart peut agréger les données de plusieurs appareils à l'aide de fonctions d'agrégation intégrées.
Par exemple, si vous avez 10 capteurs de température qui envoient la température avec la période donnée, vous pouvez tracer la valeur moyenne de 10 capteurs sur le widget.
Pour utiliser les balises:
Ajoutez une balise à chaque appareil à partir duquel vous souhaitez agréger des données. Transférez les données vers la même broche virtuelle sur chaque appareil. (par exemple Blynk.virtualWrite (V0, température);) Choisissez Tag comme source dans SuperChart Widget et utilisez la broche où les données arrivent (par exemple V0)
Fonctions disponibles:
SUM résumera toutes les valeurs entrantes à la broche virtuelle spécifiée sur tous les appareils marqués avec la balise choisie AVG tracera la valeur moyenne MED trouvera une valeur médiane MIN tracera la valeur minimale MAX tracera la valeur maximale
☝️ IMPORTANT: les balises ne fonctionnent pas en mode direct.
Sélecteur de périphérique Si vous ajoutez le widget Sélecteur de périphérique à votre projet, vous pouvez l'utiliser comme source pour SuperChart. Dans ce cas, lorsque vous changez d'appareil dans le sélecteur d'appareil, le graphique sera mis à jour en conséquence
Paramètres de l'axe Y
Il existe 4 modes de mise à l'échelle des données le long de l'axe Y
Auto
Les données seront mises à l'échelle automatiquement en fonction des valeurs min et max de la période donnée. C'est une bonne option pour commencer. Min max
Lorsque ce mode est sélectionné, l'échelle Y sera définie sur les valeurs que vous choisissez.
Par exemple, si votre matériel envoie des données avec des valeurs variant de -100 à 100, vous pouvez définir le graphique
à ces valeurs et les données seront rendues correctement.
Vous pouvez également souhaiter visualiser les données dans une plage spécifique.
Disons que les données entrantes ont des valeurs comprises entre 0 et 55, mais que vous voudriez voir uniquement des valeurs comprises entre 30 et 50.
Vous pouvez le configurer et si les valeurs sont en dehors de l'échelle Y que vous avez configurée, le graphique sera rogné
% de la hauteur Cette option vous permet de mettre à l'échelle automatiquement les données entrantes sur le widget et de les positionner comme vous le souhaitez. Dans ce mode, vous configurez le pourcentage de hauteur du widget sur l'écran, de 0% à 100%.
Si vous définissez 0-100 %, il s'agit en fait d'une mise à l'échelle entièrement automatique. Peu importe dans quelle plage les données arrivent, il sera toujours mis à l'échelle sur toute la hauteur du widget.
Si vous le définissez sur 0-25%, ce graphique ne sera rendu que sur 1/4 de la hauteur du widget.
Ce paramètre est très utile pour le graphique binaire ou pour visualiser quelques flux de données sur le même graphique d'une manière différente.
Delta Tant que les données restent dans la valeur Delta donnée, le graphique sera automatiquement mis à l'échelle dans cette plage. Si le delta dépasse la plage, le graphique sera automatiquement mis à l'échelle aux valeurs min/max de la période donnée.
Suffixe
Ici, vous pouvez spécifier un suffixe qui sera affiché pendant le Tap'n'hold.
Décimales
Définit le formatage de la valeur du graphique lorsque vous appuyez et maintenez le graphique. Les options possibles sont: #, #.#, #.##, etc.
Connecter les points de données manquants
Si ce commutateur est activé, SuperChart connectera tous les points même s'il n'y avait pas de données.
S'il est réglé sur OFF, vous verrez des lacunes au cas où il n'y aurait pas de données.
Paramètres du graphique binaire
Ce type de graphique est utile pour tracer des données binaires, par exemple lorsque l'unité était allumée ou éteinte, ou lorsqu'un mouvement a été détecté ou lorsqu'un certain seuil a été atteint.
Vous devez spécifier un point FLIP, qui est le point où les données entrantes seront transformées en état VRAI ou FAUX.
Par exemple, vous envoyez les données dans la plage de 0 à 1023. Si vous définissez 512 comme point FLIP, alors tout ce qui est au-dessus de 512 (à l'exception de 512) sera enregistré comme VRAI, toute valeur inférieure à 512 (y compris 512) sera FAUX.
Un autre exemple, si vous envoyez 0 et 1 et définissez 0 comme point FLIP, alors 1 sera VRAI, 0 sera FAUX
Étiquettes d'état:
Ici, vous pouvez spécifier comment VRAI/FAUX doit être affiché en mode Tap'n'Hold.
Par exemple, vous pouvez définir sur TRUE pour l'étiquette "Equipment ON", FALSE pour "Equipment OFF".
Étape 8: Conclusion…

Ma vision pour ce projet était de créer un module complet auquel je pourrais ajouter des composants supplémentaires et le modifier pour en faire un capteur de sécurité polyvalent. Basé sur le code chargé dans le microcontrôleur, cette unité peut être utilisée pour plusieurs configurations de capteurs. J'apprécie vraiment que vous preniez le temps de lire mon Instructable !
Conseillé:
Système de sécurité pour webcam Pizero Motion Detect : 3 étapes

Système de sécurité de webcam Pizero Motion Detect : Ce système utilise un pizero, un dongle wifi et une ancienne webcam dans un étui d'allumettes personnalisé. Il enregistre des vidéos de détection de mouvement à 27 ips de tout mouvement important dans mon allée. Il télécharge ensuite les clips sur un compte dropbox. Peut également afficher les journaux et c
AI Aids Eyes (un système de vision par ordinateur pour rappeler aux opérateurs de porter des lunettes de sécurité) : 4 étapes

AI Aids Eyes (un système de vision par ordinateur pour rappeler aux opérateurs de porter des lunettes de sécurité) : Voici une démonstration du système. Lorsque le système détecte qu'une perceuse est ramassée, il émet automatiquement un avertissement de lunettes de sécurité. Pour représenter la présence des avertissements de lunettes de sécurité, la bordure de l'image RVB est colorée en rouge dans la démo v
Une clé RFID alternative pour la sécurité du vélo : 7 étapes (avec photos)

Une clé RFID alternative pour la sécurité du vélo : pour la sécurité du vélo, il n'y a qu'un interrupteur de verrouillage du contact. Et il peut être facilement piraté par le voleur. Ici, je viens avec DIY une solution pour cela. C'est bon marché et facile à construire. C'est une clé RFID alternative pour la sécurité des vélos. Faisons-le
Dispositif de sécurité pour femmes avec suivi GPS et alertes à l'aide d'Arduino : 6 étapes

Dispositif de sécurité pour femmes avec suivi GPS et alertes à l'aide d'Arduino : avec toute la technologie à notre disposition ces derniers temps, il n'est pas difficile de construire un dispositif de sécurité pour les femmes qui non seulement générera une alarme d'urgence mais enverra également un message à vos amis, votre famille , ou personne concernée. Ici, nous allons construire un groupe
Bouton de sécurité sans fil pour la sécurité de l'API : 6 étapes (avec photos)

Bouton de sécurité sans fil pour la sécurité des automates : ce projet est ma preuve de concept pour l'utilisation de l'IoT et (éventuellement) de la robotique pour créer une couche de sécurité supplémentaire pour les installations de fabrication dangereuses. Ce bouton peut être utilisé pour démarrer ou arrêter plusieurs processus, y compris le contrôle du signal
