
Table des matières:
- Fournitures
- Étape 1: Que fait-il ?
- Étape 2: De quelle planche s'agit-il ?
- Étape 3: L'esquisse Arduino
- Étape 4: Accédez à Board Manager
- Étape 5: Trouver les cartes ESP8266
- Étape 6: Sélectionnez le tableau
- Étape 7: Le croquis Arduino
- Étape 8: Variables configurables par l'utilisateur
- Étape 9: Amusez-vous et ne vous faites pas remarquer
- Étape 10: boîtier imprimable en 3D
- Étape 11: fichiers.stl pour le boîtier
- Étape 12: Image du module de batterie rechargeable 18650 en option
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Avez-vous raté la hausse du prix du Bitcoin du jour au lendemain de 7 500 $ à 10 300 $ le 25 octobre 2019 ? Eh bien, je l'ai fait. Ce genre de chose se produit dans le monde de la cryptographie.
Ce dont vous avez besoin, c'est le
Rekt-O-Matic Turbo S
Il s'agit d'un téléscripteur de prix Bitcoin avec un bel écran OLED, un graphique des tendances et des alertes lorsque des changements soudains de prix se produisent
C'est une planche à très bas prix. Le S signifie Sport évidemment. Rekt est un terme utilisé dans les cercles crypto pour avoir juste perdu beaucoup d'argent.
Plusieurs projets BTC Ticker existent déjà et j'ai moi-même produit un ancien Instructable à l'aide d'une carte Adafruit Feather Huzzah connectée au WiFi, compatible avec Arduino, basée sur l'ESP8266 et connectée à un écran OLED séparé de 128x64 pixels.
Il existe actuellement de très belles planches disponibles en Chine qui contiennent tous les éléments ci-dessus, y compris l'affichage, le tout sur une seule planche, qui se vendent moins de 10 $, un prix bien inférieur à la combinaison ci-dessus. L'inconvénient est que, comme d'habitude, ils sont livrés avec presque aucune documentation ni aucun exemple de croquis. Tout ce que nous savons, c'est qu'ils (devraient être) compatibles Arduino.
Ici, j'ai plus ou moins répliqué mon projet précédent en utilisant le:
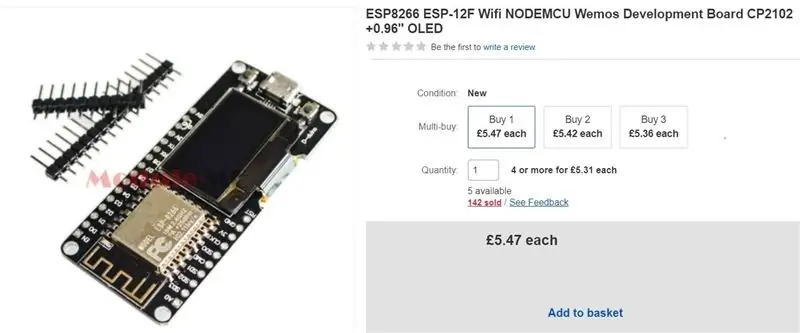
ESP8266 ESP-12F Wifi NODEMCU Carte de développement Wemos CP2102 + 0.96 OLED
C'est le tableau à rechercher en ligne.
Cependant, j'ai dû parcourir le Web pendant des siècles pour trouver un moyen d'afficher quoi que ce soit à l'écran et j'ai ensuite dû modifier tout mon code d'origine pour afficher les mêmes valeurs qu'auparavant. Le croquis Arduino est donc un peu un mashup et plutôt désordonné mais il fonctionne maintenant. J'ai reconnu les différentes sources pour différentes parties du code et de l'inspiration. Les données sont demandées à partir de l'API CoinDesk. L'API se met à jour toutes les minutes, de sorte que le code demande une mise à jour toutes les 30 secondes.
Il n'y a qu'un seul composant à acheter pour ce projet, la carte Wemos. Vous y chargez ensuite le code comme s'il s'agissait d'une carte Arduino. J'ai enduré la frustration de faire fonctionner cette carte pour que vous n'ayez pas à le faire !
Fournitures
ESP8266 ESP-12F Wifi NODEMCU Carte de développement Wemos CP2102 + 0.96 OLED
Peut-être un câble de données micro USB vers USB (attention: pas seulement un câble de charge, ils peuvent se ressembler) pour le connecter à votre ordinateur portable. Certaines de ces cartes ne sont pas livrées avec un câble.
Étape 1: Que fait-il ?

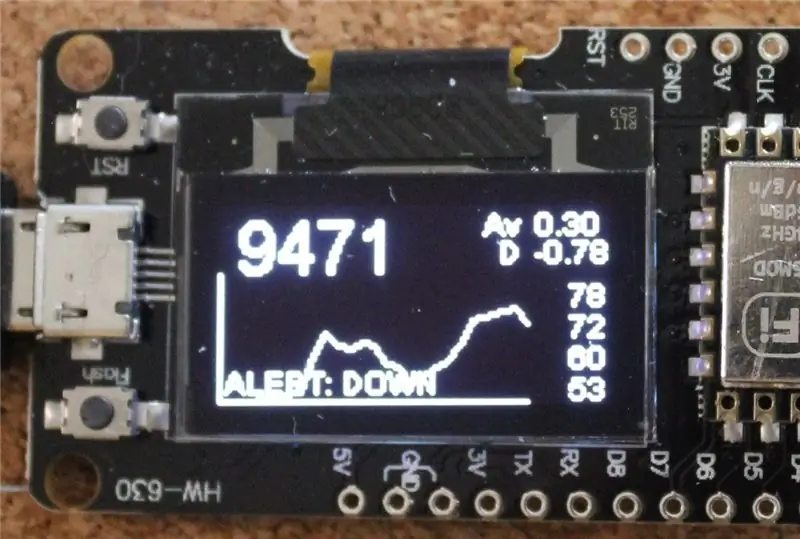
Comme on le voit sur cette image, l'écran affiche les éléments suivants:
a) Le prix du Bitcoin en dollars obtenu sur le site Web de CoinDesk.
b) Un graphique montrant les tendances au cours des 24 dernières lectures.
c) Les 2 derniers chiffres des 4 dernières lectures sont affichés dans une colonne à droite de l'écran, la valeur la plus récente en haut.
d) La valeur D est la variation en pourcentage de la valeur actuelle par rapport à la valeur précédente x10. Cela vous donne juste une idée de l'ampleur du changement depuis le dernier prix.
e) La valeur Av est un indicateur que j'ai trouvé qui reflète la variabilité du prix au cours des dernières lectures, c'est-à-dire oscille-t-il rapidement de haut en bas ou maintient-il une valeur raisonnablement stable.
f) S'il y a un grand changement, (par rapport à l'indice de variabilité précédent) des alertes s'afficheront à l'écran. Dans ces parties d'alerte de mon code, vous pouvez par exemple ajouter votre propre code supplémentaire pour allumer une LED, ou peut-être faire retentir un buzzer piézo. Ma version précédente a maintenant un buzzer piézo attaché aux alertes, ce qui peut être ennuyeux la nuit, ou une fonction d'économie d'argent selon votre point de vue.
Étape 2: De quelle planche s'agit-il ?

C'est la carte Wemos avec écran OLED dont vous avez besoin.
Il y a des choses supplémentaires que vous pouvez acheter pour cela, comme un support de batterie rechargeable, etc.
Vous avez également besoin d'un câble micro-USB vers USB pour le connecter à votre ordinateur portable afin de le programmer car le câble n'est pas fourni avec.
Étape 3: L'esquisse Arduino

Ouvrez Arduino sur votre ordinateur portable. Vous devez disposer d'une version raisonnablement à jour, 1.8 ou supérieure.
Ouvrez l'esquisse Arduino (c'est-à-dire le programme) qui sera jointe à une étape ultérieure.
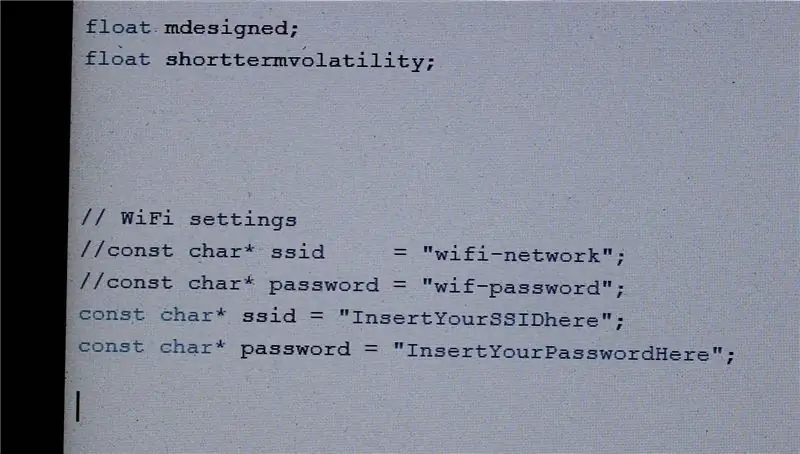
Sur le croquis, vous devez insérer vos propres détails WiFi, c'est-à-dire le code SSID et votre mot de passe, comme indiqué sur cette capture d'écran.
Enregistrez le croquis.
Maintenant, vous devez l'installer sur votre tableau Wemos d'une manière ou d'une autre.
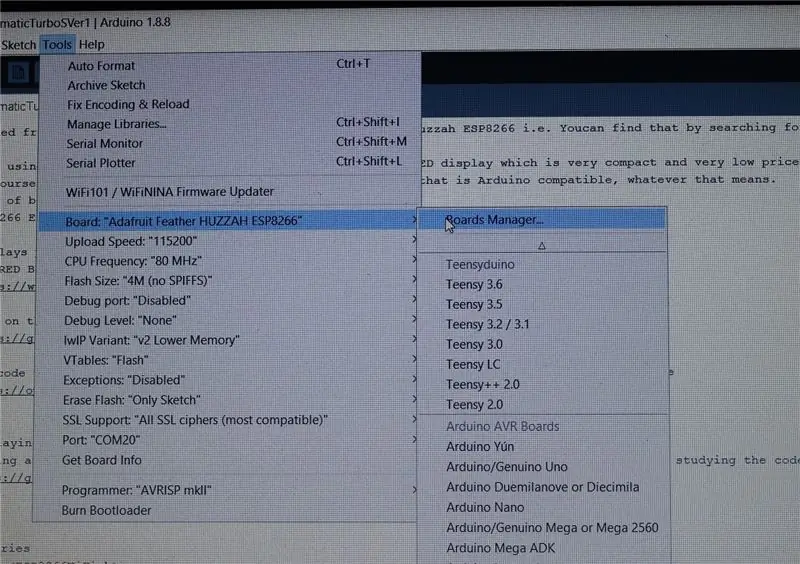
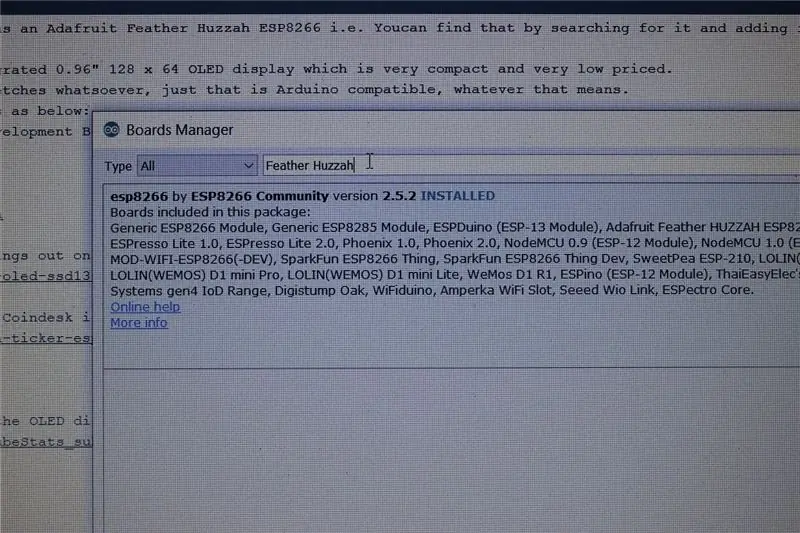
Étape 4: Accédez à Board Manager

Recherchez l'option Board Manager, puis commencez à rechercher l'AdaFruit Feather Huzzah car nous souhaitons télécharger les pilotes correspondants.
Étape 5: Trouver les cartes ESP8266

Vous trouverez cet ensemble de cartes qui se chargent en tant que groupe de cartes toutes basées sur la puce ESP8266. Il y a le Adafruit Feather Huzzah. Installez ce pilote pour l'ensemble des cartes ESP8266.
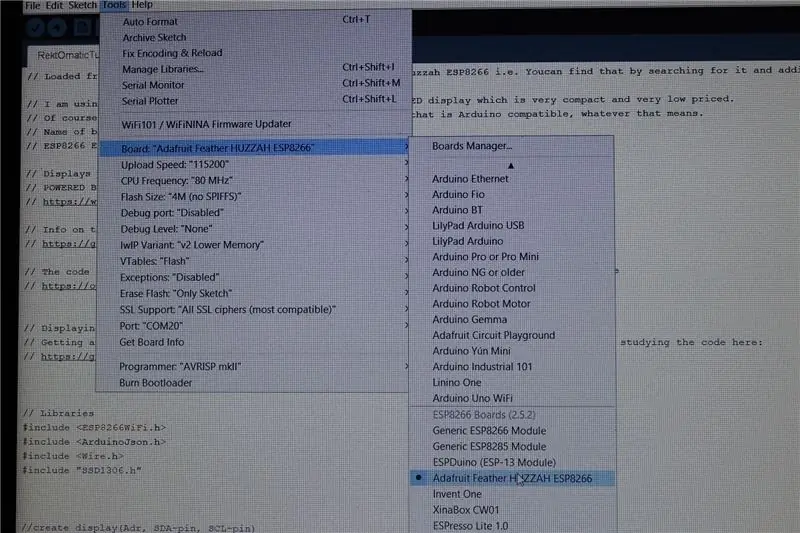
Étape 6: Sélectionnez le tableau

Maintenant, lorsque vous connectez votre carte Wemos à votre ordinateur portable via le câble USB et que vous la recherchez, vous souhaitez réellement rechercher la carte Adafruit Feather Huzzah, qui devrait maintenant apparaître dans la liste comme l'une des cartes disponibles à utiliser..
Vous voulez le sélectionner (certains des autres dans la liste peuvent également fonctionner correctement, mais je sais avec certitude que la variante Adafruit Feather Huzzah fonctionne), et téléchargez votre croquis comme si votre tableau n'était pas un tableau Wemos mais comme s'il étaient un Adafruit Feather Huzzah.
S'il se charge correctement, attendez environ 20 à 30 secondes et les valeurs devraient commencer à s'afficher à l'écran.
REMARQUE: La première valeur peut être un zéro. Les premières lectures sur le graphique seront des ordures, il suffit de les ignorer et de laisser l'appareil s'installer pendant un moment, après quoi tout devrait bien se passer.
Étape 7: Le croquis Arduino
Voici le croquis Arduino.
Sketch est le mot Arduino pour un programme informatique pour le rendre moins effrayant, tout comme Windows a récemment ressenti le besoin de se référer à tous les programmes que vous pourriez télécharger en tant qu'applications au cas où notre cerveau pourrait exploser face à une telle complexité.
Le code vous permet d'installer éventuellement un buzzer entre Pin6 et GND. Cependant, lorsque j'ai essayé cela dans la vraie vie, un cri horrible provient du buzzer et ne semble pas lié au fait que vous activez ou désactivez la broche. Par conséquent, je vous suggère de ne pas le faire.
Étape 8: Variables configurables par l'utilisateur
En plus d'ajouter des LED d'avertissement (rappelez-vous que chaque broche ne prendra que 10 mA, alors choisissez des résistances pour aller avec vos LED qui limitent le courant à cette quantité) et peut-être un buzzer piézo, vous pouvez modifier certaines variables qui modifient l'apparence du graphique. L'explication se trouve dans les commentaires du croquis Arduino, comme indiqué ci-dessous. La valeur de déclenchement de changement soudain affecte combien le prix doit changer avant que l'avertissement d'alarme n'apparaisse à l'écran.
//****************************** VARIABLES CONFIGURABLES PAR L'UTILISATEUR **************** ************************* // Le haut et le bas de l'axe Y sont automatiquement configurés, à chaque renouvellement du graphique, pour être la valeur précédente la plus élevée plus le valeur plusminus et valeur précédente la plus basse moins la valeur plusminus //Régler plusminus à environ 20 ou 30 semble donc raisonnable. Augmentez-le peut-être en période de volatilité à court terme très élevée.
flottant plusmoins = 30;
float soudainchangetrigger = 0,8;
// Si plus que cela, il devient fou comme un avertissement, quelque chose de soudain s'est produit
//C'est ainsi que les fluctuations de prix deviennent plus évidentes même si elles sont petites //************************************ ******************************************************** ********************************
Étape 9: Amusez-vous et ne vous faites pas remarquer
J'espère que vous aimez.
Je mettrai à jour le code de temps en temps.
Étape 10: boîtier imprimable en 3D

J'ai également conçu un boîtier imprimable en 3D qui abritera également l'un des modules de batterie LiPo rechargeable si vous le souhaitez. Les fichiers.stl sont attachés à l'étape suivante
Étape 11: fichiers.stl pour le boîtier
Fichiers.stl pour le boîtier imprimable en 3D.
Étape 12: Image du module de batterie rechargeable 18650 en option

Cela peut être combiné avec la carte Wemos via un interrupteur marche/arrêt, ce qui en fait un petit appareil que vous pouvez charger à l'aide d'un câble USB, puis localiser où que vous soyez dans la maison. Les deux s'intégreront dans le boîtier imprimable en 3D décrit dans les étapes précédentes.
Conseillé:
Installation De La Carte TagTagTag Pour Nabaztag / Installer la carte TagTagTag sur votre Nabaztag : 15 étapes

Installation De La Carte TagTagTag Pour Nabaztag / Installation du TagTagTag Board on Your Nabaztag : (voir ci-dessous pour la version anglaise)La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag:tag. Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Vélo de route Lumière diurne et latérale 350mA visible (cellule unique) : 11 étapes (avec photos)

Lumière de jour et de côté visible pour vélo de route 350mA (cellule unique) : cette lumière de vélo a des LED ambres orientées à l'avant et à 45° alimentées jusqu'à 350mA. La visibilité latérale peut améliorer la sécurité près des intersections. L'ambre a été sélectionné pour la visibilité de jour. La lumière a été installée sur la goutte gauche du guidon. Ses motifs peuvent être disti
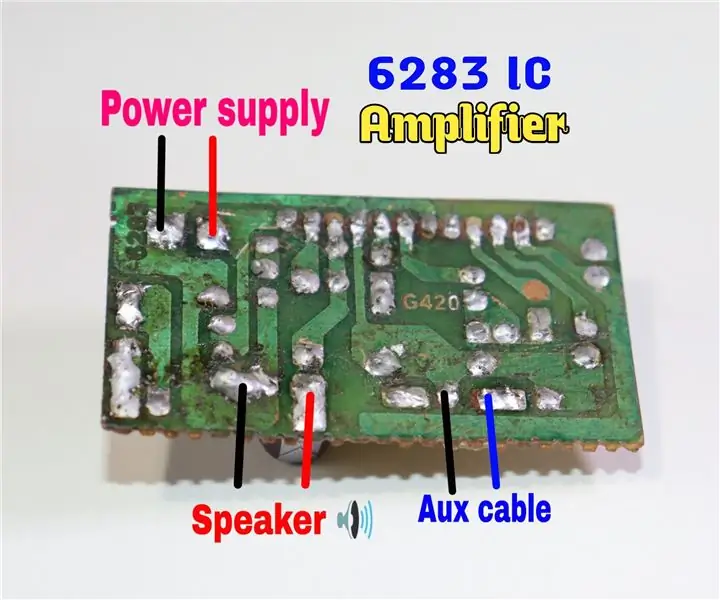
Câblage de la carte d'amplificateur audio à canal unique 6283 IC : 8 étapes

Câblage de la carte d'amplificateur audio monocanal 6283 IC : ami Hii, aujourd'hui, je vais vous dire comment pouvons-nous connecter les fils du haut-parleur, du câble auxiliaire, de l'alimentation et du potentiomètre de volume dans la carte d'amplificateur audio 6283 IC monocanal. Cette carte d'amplificateur audio donnera 30W puissance de sortie.Obtenons
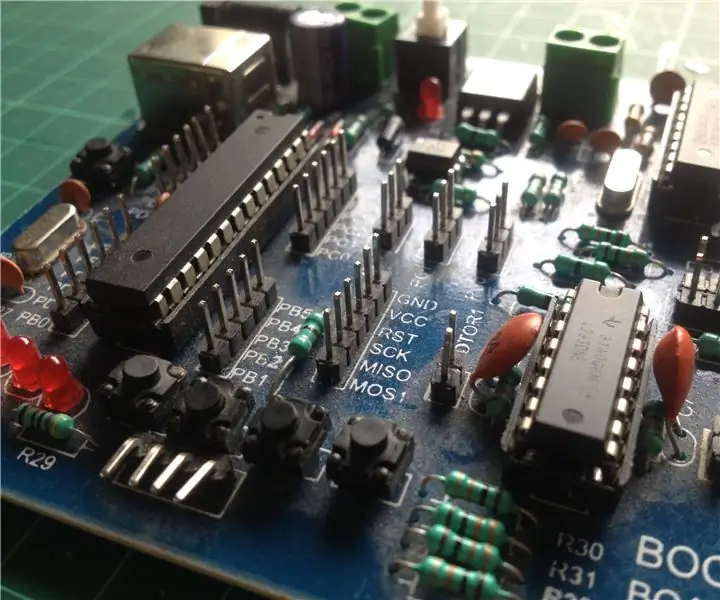
Comment programmer une carte AVR à l'aide d'une carte Arduino : 6 étapes

Comment programmer une carte AVR à l'aide d'une carte Arduino : Avez-vous une carte de microcontrôleur AVR qui traîne ? Est-ce compliqué de le programmer ? Eh bien, vous êtes au bon endroit. Ici, je vais vous montrer comment programmer une carte de microcontrôleur Atmega8a en utilisant une carte Arduino Uno en tant que programmeur. Alors sans plus
Station météo utilisant une carte unique - SLabs-32 : 5 étapes

Station météo utilisant une seule carte - SLabs-32 : dans cette instructable, nous allons créer une station météo qui mesure la température, l'humidité de l'air et l'humidité du sol avec notre carte SLabs-32 qui envoie également ces données au nuage de Cayenne pour l'acquisition de données. Nous recevons également simultanément le courant
