
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




le cintre IOT rendra votre garde-robe plus intelligente et vous donnera des statistiques en ligne sur les vêtements qu'il contient.
il a 3 caractéristiques principales:
- lorsque vous voulez choisir quoi porter, vous pouvez appuyer sur la couleur que vous avez envie de porter aujourd'hui et les cintres IOT aux couleurs assorties s'allumeront.
- lorsque vous achetez un nouveau tissu, vous pouvez trouver le nombre de vêtements que vous avez de chaque couleur.
- et le plus important, si vous avez un frère ou une sœur qui « emprunte » constamment vos vêtements, vous recevrez une alarme par courrier si cela se produit.
Étape 1: différents composants du cintre en tissu IOT
pour chaque cintre que nous avons utilisé:
- nodemcu: les « cerveaux ».
- capteur RVB (tcs34725): pour déterminer de quelle couleur est le tissu sur le cintre.
- capteur de pression: à détecter lors de la mise en place du tissu sur le cintre ou lors du décollage.
- bande led: pour signaler si le tissu correspond au choix sur l'application.
Étape 2: Flux de données
cintre => mettre le tissu => détecter la couleur => envoyer la couleur et l'identifiant du cintre lancer HTTP à firbase
cintre => enlever le tissu => envoyer une requête GET à ifttt webhook => envoyer un e-mail (SMTP peut-être)
Application Blynk => choisissez la couleur => demande http au cintre => tous les cintres avec la couleur choisie s'éclaireront sur la bande led
cintre => prend toutes les informations de la base de données firbase (http) => met à jour les flux adafriut (mqtt)
Étape 3: Le plus grand défi et comment nous y avons fait face
notre plus grand défi dans ce projet était de trouver un moyen de convertir la sortie du capteur RVB en valeurs rouge vert et bleu qui sont plus similaires à ce que l'œil voit, puis de déterminer de quelle couleur il s'agit sur le cintre.
Afin de rendre les valeurs RVB plus similaires à ce que l'œil voit, nous avons utilisé une table gamma afin que chaque lecture du capteur RVB soit mappée via ce tableau de 256. la table gamma est créée avec cette fonction:
pour (int i=0; i<256; i++) {
flottant x = i;
x /= 255;
x = pow(x, 2,5);
x *= 255;
table gamma = x;
}
Ensuite, nous devions prendre les valeurs RVB et distinguer de quelle couleur il s'agit. pour cela nous avons calculé la "distance" de chaque couleur de base à partir de la sortie du capteur, pour ce faire nous avons stocké toutes les couleurs de base dans 3 tableaux pour le rouge vert et le bleu et calculé la distance de la sortie et de chaque couleur, puis nous avons recherché le min distance dans le tableau et c'est la couleur qui est la plus proche de la couleur réelle.
Étape 4: La limitation du cintre
- il ne peut détecter que 3 couleurs: rouge, vert et bleu
- il doit être connecté à une source d'alimentation, il a donc besoin d'une batterie pour chaque cintre ou chaque fois que vous mettez un cintre, vous le connecterez avec un câble
- il a besoin d'une bonne connexion wifi
Étape 5: Plans futurs
- ajouter plus de couleurs: besoin de tester beaucoup de vêtements sur le capteur rgb afin de comprendre les valeurs que nous obtenons pour chaque couleur puis d'ajouter plus de couleurs pour pouvoir détecter (1 semaine)
- après avoir ajouté plus de couleurs, nous voulons pouvoir suggérer des combinaisons de couleurs aux utilisateurs (2 jours)
- construire un prototype de cintre pour l'équipement iot (3 semaines)
Étape 6: Si vous voulez le créer vous-même



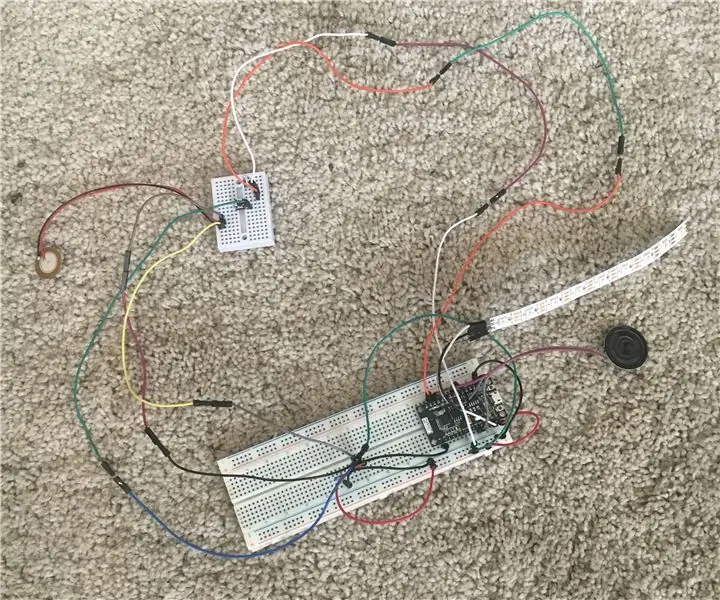
J'ai téléchargé le code pour que vous puissiez essayer de l'exécuter, tout ce que vous avez à faire est de connecter tous les composants comme dans l'image.
puis dans l'application blynk, ajoutez 3 boutons pour chaque couleur, bleu v0, rouge v1, vert v2.
ouvrez également une aplet ifttt dans le webhook appelée "If maker Event" someonetouchingcloset", puis envoyez-moi un e-mail à " à partir des paramètres, vous pouvez obtenir le lien webhhook et l'insérer dans un bouton blynk appelé webhook également avec V4.
et vous êtes tous installés! s'amuser!
Conseillé:
Boîte IoPill IDC2018IOT : 7 étapes

IDC2018IOT IoPill Box : il s'agit de la IoPill Box - la boîte à pilules hebdomadaire connectée à Internet. Pour notre projet final de notre cours IoT, nous avons décidé d'offrir une solution qui aidera à garantir que les personnes âgées ) n'oubliez pas de prendre
Système de porte intelligente pour les malentendants (IDC2018IOT) : 11 étapes

Système de porte intelligente pour les malentendants (IDC2018IOT) : nous espérons tous avoir une maison qui nous convient, mais la construction standard ne convient pas à tout le monde. Une porte de maison est très mal conçue pour les personnes sourdes ou malentendantes. Les personnes malentendantes ne peuvent pas entendre frapper à la porte, ou
Ipod Dock à partir d'un cintre en métal : 5 étapes

Ipod Dock From Metal Hanger : Ce dock peut être fabriqué en moins de 5 minutes et n'utilise que des fournitures ménagères
Support ergonomique pour ordinateur portable fabriqué à partir d'un cintre : 7 étapes (avec photos)

Support ergonomique pour ordinateur portable fabriqué à partir d'un cintre : Bonjour, je m'appelle Tully Gehan. Je vis actuellement à Pékin en Chine et j'ai l'intention de déménager à Taiwan dans quelques mois. Donc, je ne suis pas trop intéressé à acheter beaucoup plus de meubles. Cependant je remarque que l'écran du portable étant plutôt bas a tendance à me faire
Cintre de charge de téléphone portable : 3 étapes

Cintre de charge de téléphone portable : ce Instructable vous dira comment coudre du feutre ensemble pour accrocher votre mobile ou tout autre gadget qui doit être chargé de temps en temps et vous ne savez pas où le mettre …… hmm , oui… pour l'accrocher avec sa fiche à la prise murale
