
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.

Projets Tinkercad »
Apprenons à lire une photorésistance, un type de résistance variable sensible à la lumière, à l'aide de l'entrée analogique d'Arduino. On l'appelle aussi LDR (résistance dépendante de la lumière).
Jusqu'à présent, vous avez déjà appris à contrôler les LED avec la sortie analogique d'Arduino et à lire un potentiomètre, qui est un autre type de résistance variable, nous allons donc développer ces compétences dans cette leçon. N'oubliez pas que les entrées analogiques d'Arduino (broches marquées A0-A6) peuvent détecter un signal électrique changeant progressivement et traduisent ce signal en un nombre compris entre 0 et 1023.

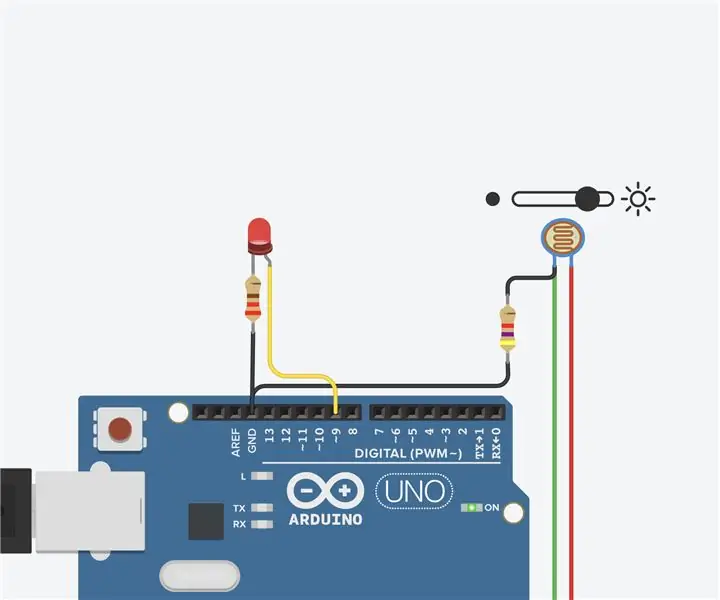
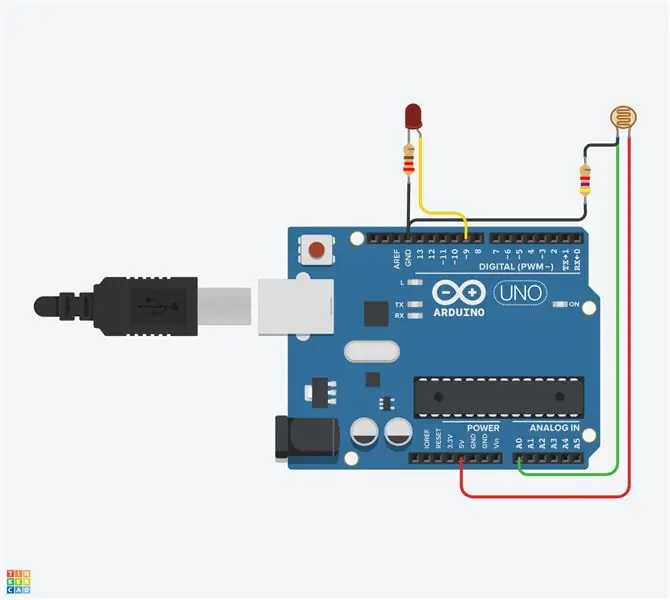
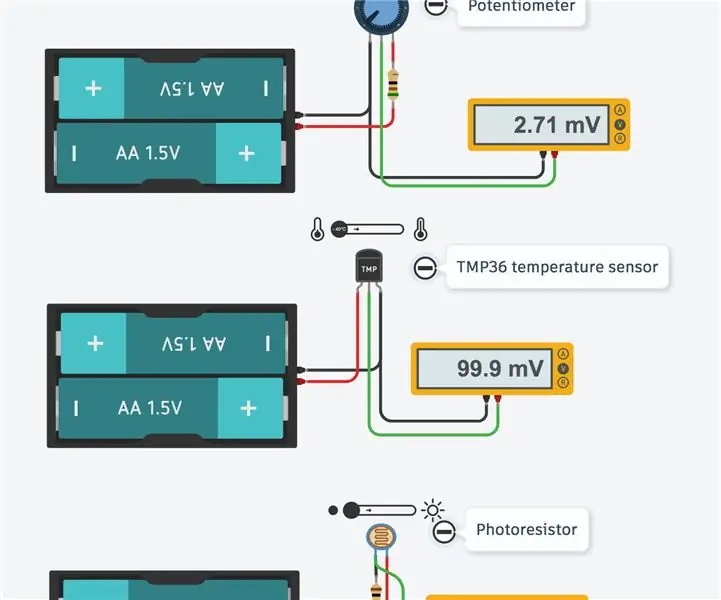
Explorez l'exemple de circuit intégré ici dans le plan de travail en cliquant sur Démarrer la simulation et en cliquant sur la photorésistance (ovale marron avec une ligne ondulée au milieu), puis faites glisser le curseur de luminosité pour ajuster l'entrée de lumière simulée.
Dans cette leçon, vous allez créer vous-même ce circuit simulé à côté de l'échantillon. Pour construire éventuellement le circuit physique, rassemblez votre carte Arduino Uno, un câble USB, une carte d'essai sans soudure, une LED, des résistances (220 ohms et 4,7 kohms), une photorésistance et des fils de carte d'essai.
Vous pouvez suivre virtuellement en utilisant Tinkercad Circuits. Vous pouvez même voir cette leçon depuis Tinkercad (connexion gratuite requise) ! Explorez l'exemple de circuit et créez le vôtre juste à côté. Tinkercad Circuits est un programme gratuit basé sur un navigateur qui vous permet de créer et de simuler des circuits. Il est parfait pour l'apprentissage, l'enseignement et le prototypage.
Étape 1: Construire le circuit


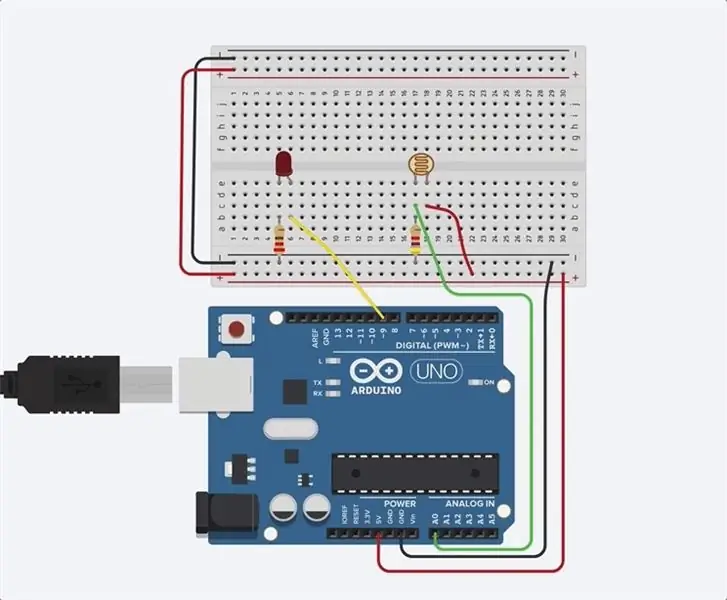
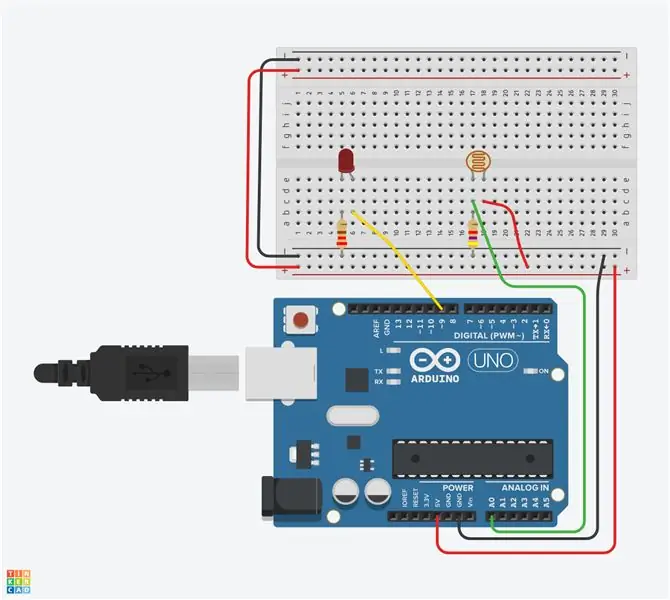
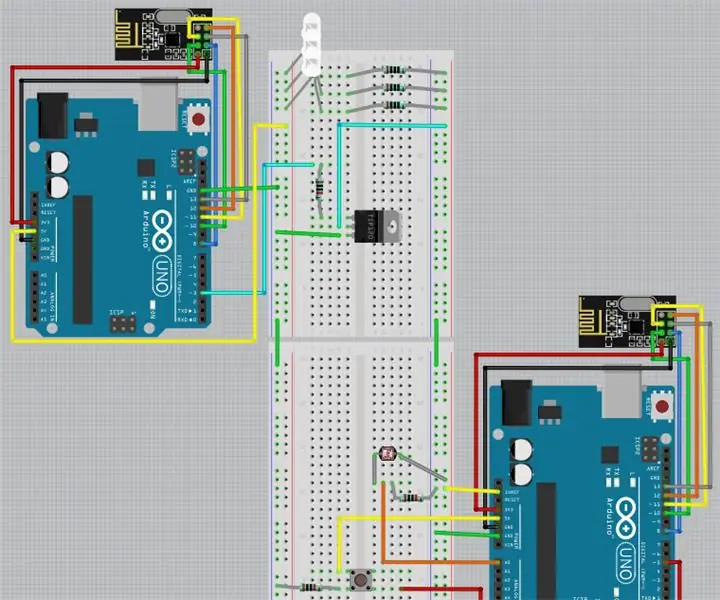
Jetez un œil au circuit de la maquette illustrée. Il peut être utile de regarder une version câblée gratuitement de cet exemple de circuit à des fins de comparaison, illustrée. Dans cette étape, vous allez construire votre propre version de ce circuit avec l'échantillon dans le plan de travail.
Pour suivre, chargez une nouvelle fenêtre Tinkercad Circuits et créez votre propre version de ce circuit avec l'échantillon.
Identifiez la photorésistance, la LED, les résistances et les fils connectés à l'Arduino dans le plan de travail Tinkercad Circuits.
Faites glisser un Arduino Uno et une maquette du panneau des composants vers le plan de travail, à côté du circuit existant.
Connectez les rails d'alimentation (+) et de terre (-) de la planche à pain à Arduino 5V et à la terre (GND), respectivement, en cliquant pour créer des fils.
Étendez les rails d'alimentation et de masse à leurs bus respectifs sur le bord opposé de la planche à pain (facultatif pour ce circuit mais bonne pratique courante).
Branchez la LED dans deux rangées différentes de planche à pain de sorte que la cathode (négative, jambe plus courte) se connecte à une jambe d'une résistance (de 100 à 1K ohms est bien). La résistance peut aller dans les deux sens car les résistances ne sont pas polarisées, contrairement aux LED, qui doivent être connectées d'une certaine manière pour fonctionner.
Connectez l'autre jambe de résistance à la terre.
Câblez l'anode LED (positive, jambe plus longue) à la broche Arduino 9.
Faites glisser une photorésistance du panneau des composants vers votre maquette, de sorte que ses pattes se branchent sur deux rangées différentes.
Cliquez pour créer un fil reliant une jambe de photorésistance à l'alimentation.
Connectez l'autre jambe à la broche analogique Arduino A0.
Faites glisser une résistance du panneau des composants pour connecter la jambe de la photorésistance connectée à A0 avec la terre et ajustez sa valeur à 4,7 k ohms.
Étape 2: Coder avec des blocs

Utilisons l'éditeur de blocs de code pour écouter l'état de la photorésistance, puis réglons une LED sur une luminosité relative en fonction de la quantité de lumière perçue par le capteur. Vous souhaiterez peut-être rafraîchir votre mémoire de la sortie analogique LED dans la leçon Fading LED.
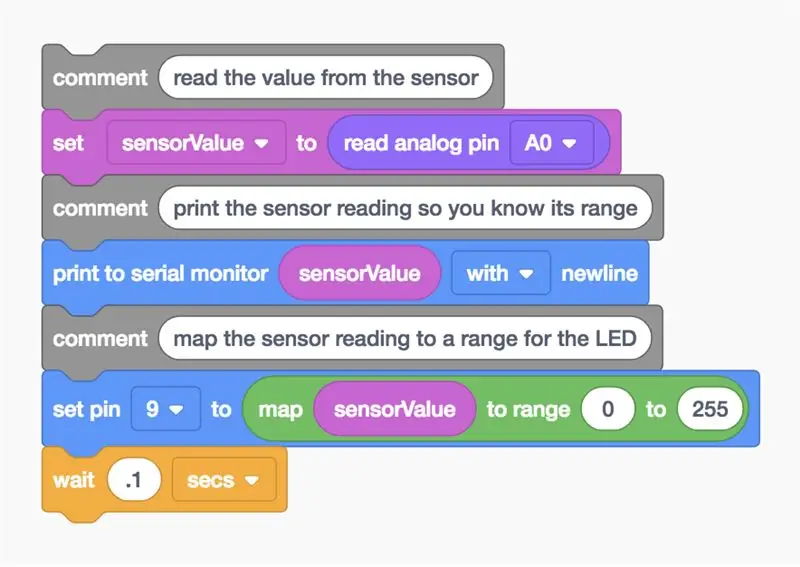
Cliquez sur le bouton "Code" pour ouvrir l'éditeur de code. Les blocs de notation gris sont des commentaires pour noter ce que vous avez l'intention de faire pour votre code, mais ce texte n'est pas exécuté dans le cadre du programme.
Cliquez sur la catégorie Variables dans l'éditeur de code.
Pour stocker la valeur de résistance de la photorésistance, créez une variable nommée "sensorValue".
Faites glisser un bloc "set". Nous allons stocker l'état de notre photorésistance dans la variable
sensorValue
Cliquez sur la catégorie Entrée et faites glisser un bloc « Pin de lecture analogique », et placez-le dans le bloc « définir » après le mot « à »
Puisque notre potentiomètre est connecté à l'Arduino sur la broche A0, changez la liste déroulante en A0.
Cliquez sur la catégorie Sortie et faites glisser un bloc "Imprimer sur un moniteur série".
Accédez à la catégorie Variables et faites glisser votre variable sensorValue sur le bloc "print to serial monitor", et assurez-vous que la liste déroulante est configurée pour imprimer avec une nouvelle ligne. Démarrez éventuellement la simulation et ouvrez le moniteur série pour vérifier que les lectures arrivent et changent lorsque vous ajustez le capteur. Les valeurs d'entrée analogique vont de 0 à 1023.
Puisque nous voulons écrire sur la LED avec un nombre compris entre 0 (éteint) et 255 (luminosité maximale), nous utiliserons le bloc "map" pour effectuer une multiplication croisée pour nous. Accédez à la catégorie Math et faites glisser un bloc « carte ».
Dans le premier emplacement, faites glisser un bloc variable sensorValue, puis définissez la plage de 0 à 255.
De retour dans la catégorie Sortie, faites glisser un bloc analogique "définir la broche", qui par défaut dit "définir la broche 3 sur 0". Ajustez-le pour régler la broche 9.
Faites glisser le bloc de carte que vous avez créé précédemment dans le champ "à" du bloc "définir la broche" pour écrire le numéro ajusté sur la broche LED à l'aide de PWM.
Cliquez sur la catégorie Contrôle et faites glisser un bloc d'attente, puis ajustez-le pour retarder le programme de 0,1 seconde.
Étape 3: Explication du code Arduino de la photorésistance
Lorsque l'éditeur de code est ouvert, vous pouvez cliquer sur le menu déroulant à gauche et sélectionner "Blocs + Texte" pour révéler le code Arduino généré par les blocs de code. Suivez-nous pendant que nous explorons le code plus en détail.
int sensorValue = 0;
Avant le
mettre en place()
nous créons une variable pour stocker la valeur actuelle lue sur le potentiomètre. C'est appelé
entier
car c'est un nombre entier, ou n'importe quel nombre entier.
void setup()
{ pinMode(A0, INPUT); pinMode(9, SORTIE); Serial.begin(9600); }
Dans la configuration, les broches sont configurées à l'aide du
pinMode()
fonction. La broche A0 est configurée en entrée, on peut donc "écouter" l'état électrique du potentiomètre. La broche 9 est configurée comme une sortie pour contrôler la LED. Pour pouvoir envoyer des messages, l'Arduino ouvre un nouveau canal de communication série avec
Serial.begin()
qui prend un argument de débit en bauds (quelle vitesse pour communiquer), dans ce cas 9600 bits par seconde.
boucle vide()
{ // lit la valeur du capteur sensorValue = analogRead(A0); // affiche la lecture du capteur afin que vous connaissiez sa plage Serial.println(sensorValue);
N'importe quoi après une série de barres obliques
//
est un commentaire, qui aide les gens à comprendre en langage clair ce que le programme est destiné à faire, mais n'est pas inclus dans le programme exécuté par votre Arduino. Dans la boucle principale, une fonction appelée
analogRead();
vérifie l'état de la broche A0 (qui sera un nombre entier de 0 à 1023) et stocke cette valeur dans la variable
sensorValue
// mappe la lecture du capteur à une plage pour la LED
analogWrite(9, map(sensorValue, 0, 1023, 0, 255)); retard (100); // Attendre 100 milliseconde(s) }
La ligne qui suit le commentaire suivant fait beaucoup à la fois. Rappelles toi
analogWrite()
prend deux arguments, le numéro de broche (9 dans notre cas), et la valeur à écrire, qui doit être comprise entre 0 et 255. La fonction inline
carte()
prend cinq arguments: le nombre à évaluer (la variable du capteur en constante évolution), le minimum et le maximum attendus, et les valeurs min et max souhaitées. Alors le
carte()
dans notre cas, la fonction évalue la valeur sensorValue entrante et effectue une multiplication croisée pour réduire la sortie de 0-1023 à 0-255. Le résultat est retourné dans le deuxième argument de
analogWrite();
en réglant la luminosité de la LED connectée à la broche 9.
Étape 4: Construisez un circuit Arduino physique (facultatif)

Pour programmer votre Arduino Uno physique, vous devrez installer le logiciel gratuit (ou le plugin pour l'éditeur Web), puis l'ouvrir. Différentes photocellules ont des valeurs différentes, donc si votre circuit physique ne fonctionne pas, vous devrez peut-être changer la résistance qui lui est associée. En savoir plus sur les diviseurs de tension dans la leçon Instructables Electronics Class sur les résistances.
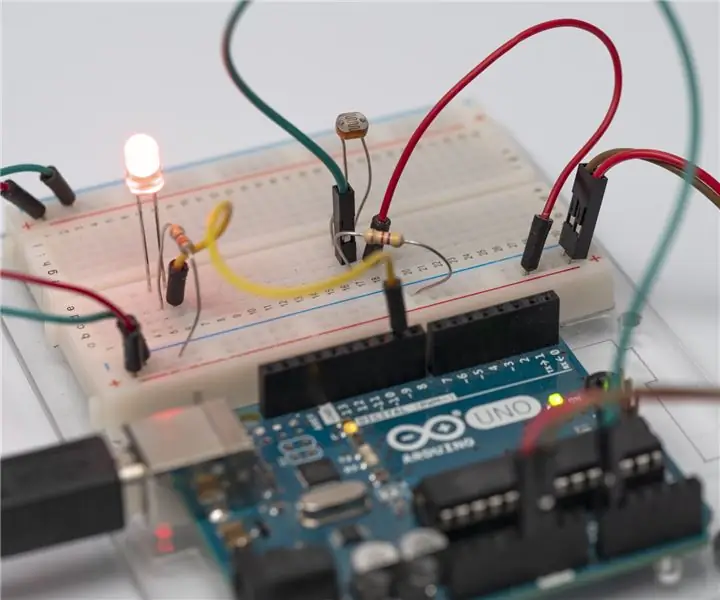
Câblez le circuit Arduino Uno en branchant des composants et des fils pour qu'ils correspondent aux connexions illustrées ici dans Tinkercad Circuits. Pour une présentation plus approfondie de l'utilisation de votre carte physique Arduino Uno, consultez la classe gratuite Instructables Arduino.
Copiez le code de la fenêtre de code Tinkercad Circuits et collez-le dans un croquis vide dans votre logiciel Arduino, ou cliquez sur le bouton de téléchargement (flèche vers le bas) et ouvrez
le fichier résultant à l'aide d'Arduino. Vous pouvez également trouver cet exemple dans le logiciel Arduino en accédant à Fichier -> Exemples -> 03. Analog -> AnalogInOutSerial.
Branchez votre câble USB et sélectionnez votre carte et votre port dans le menu Outils du logiciel.
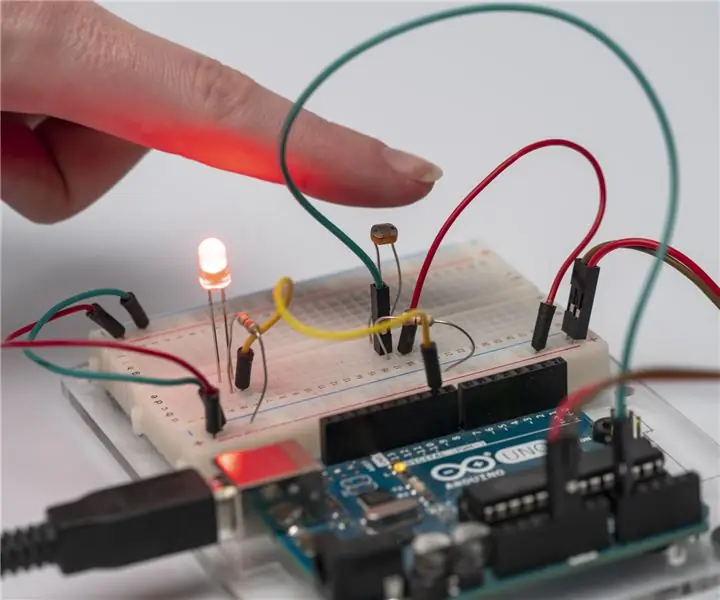
Téléchargez le code et utilisez votre main pour protéger le capteur de la lumière et/ou éclairez votre capteur !
Ouvrez le moniteur série pour observer les valeurs de votre capteur. Il est probable que les valeurs du monde réel ne s'étendent pas jusqu'à 0 ou jusqu'à 1023, selon vos conditions d'éclairage. N'hésitez pas à ajuster la plage 0-1023 à votre minimum et maximum observé afin d'obtenir la plage d'expression de luminosité maximale sur la LED.
Étape 5: Ensuite, essayez…
Maintenant que vous avez appris à lire une photorésistance et à mapper sa sortie pour contrôler la luminosité d'une LED, vous êtes prêt à appliquer ces compétences et d'autres que vous avez apprises jusqu'à présent.
Pouvez-vous échanger la LED contre un autre type de sortie, comme un servomoteur, et créer un code pour refléter le niveau de lumière actuel du capteur comme une certaine position le long d'une jauge ?
Essayez de remplacer votre photorésistance par d'autres entrées analogiques telles qu'un capteur de distance à ultrasons ou un potentiomètre.
Apprenez-en plus sur la façon de surveiller les entrées numériques et analogiques de votre Arduino via l'ordinateur à l'aide du moniteur série.
Conseillé:
Comment utiliser une photorésistance pour allumer une LED avec Aurduino : 12 étapes

Comment utiliser une photorésistance pour allumer une LED avec Aurduino : bonjour/après-midi/soirée à tous les amateurs d'Arduino ! Aujourd'hui, je vais vous montrer comment utiliser une photorésistance (photocellule) pour allumer une LED. Le code fourni avec ce Instructable laissera la LED s'assoir normalement, mais clignotera wh
Choisissez des substituts de capteur dans les circuits Tinkercad : 3 étapes (avec photos)

Choisissez des substituts de capteur dans Tinkercad Circuits : De par sa conception, Tinkercad Circuits contient une bibliothèque limitée de composants électroniques couramment utilisés. Cette curation permet aux débutants de naviguer facilement dans la complexité du monde de l'électronique sans se laisser submerger. L'inconvénient est que si
Lumière cosmique avec LED intégrées dans la résine : 11 étapes (avec photos)

Lumière cosmique avec LED intégrées dans la résine : je voulais faire une lumière à partir de résine qui utilisait des LED mais pas de soudure (je sais que beaucoup de gens ne soudent pas, et il y en a probablement quelques-uns comme moi qui peuvent le faire mais ne J'aime vraiment le faire.) Il est alimenté par quelques piles bouton donc c'est facile
Compteur de lumière Arduino DIY avec capteur BH1750 : 6 étapes (avec photos)

Compteur de lumière Arduino DIY avec capteur BH1750 : dans ce Instructable, je vais vous montrer comment construire un posemètre avec un grand écran LCD Nokia 5110 à l'aide d'Arduino. La construction d'un posemètre est une excellente expérience d'apprentissage. Lorsque vous aurez fini de construire ce projet, vous aurez une meilleure compréhension
Lampe LED sans fil Arduino assortie à la lumière utilisant une photorésistance : 4 étapes

Lampe à LED sans fil Arduino assortie à la lumière à l'aide d'une photorésistance Une application possible pour cet appareil serait d'éclairer une pièce qui n'a pas de fenêtres artificielles
