
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Développement de l'interface dans Nextion Editor
- Étape 3: Le circuit
- Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 5: Dans Visuino, ajoutez des composants
- Étape 6: Dans Visuino Set Composants
- Étape 7: dans les composants Visuino Connect
- Étape 8: Copiez le fichier Nextion sur la carte SD
- Étape 9: générer, compiler et télécharger le code Arduino
- Étape 10: Jouez
- Étape 11: Ressources
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.



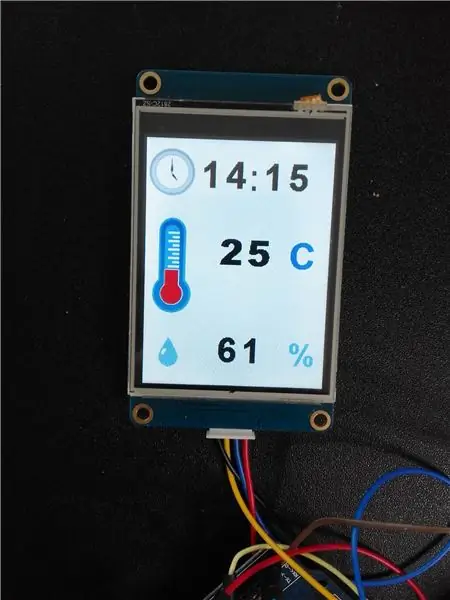
Dans ce didacticiel, nous utiliserons l'affichage Nextion, le module de temps rtc1307, Arduino UNO et Visuino pour afficher l'heure, la température et l'humidité actuelles.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin


- Arduino uno (ou nano, méga n'importe qui peut être utilisé)
- Nextion lcd 2,8 pouces nx3224t028_011 (tout autre écran lcd nextion fonctionnera également)
- Module d'horloge en temps réel I2C RTC DS1307 24C32 pour Arduino
- Fils de cavalier
- Planche à pain
- Programme Visuino: Télécharger Visuino
- Programme Nextion Editor: Téléchargez ici
Étape 2: Développement de l'interface dans Nextion Editor



Assurez-vous d'abord que la carte SD est formatée en FAT32 (utilisez un logiciel comme le formateur de carte)
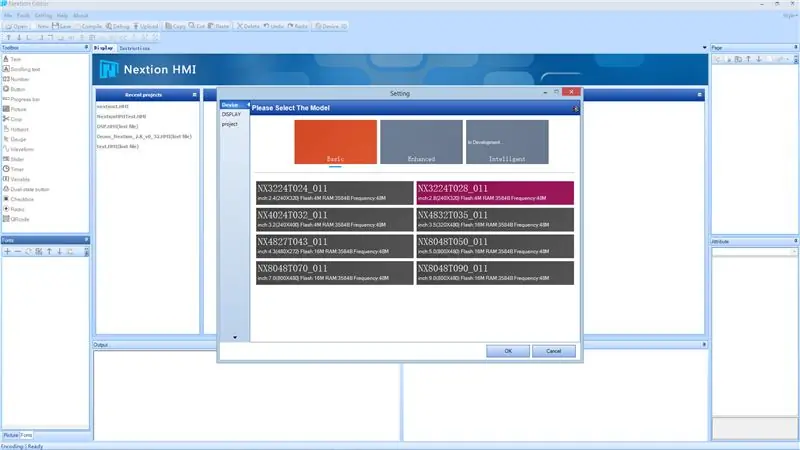
- Démarrez le logiciel Nextion Editor et cliquez sur "Nouveau" et enregistrez votre projet sous quelque chose comme "Météo"
- Ensuite, la boîte de dialogue "Paramètres" s'affichera, sélectionnez le type d'affichage que vous avez.
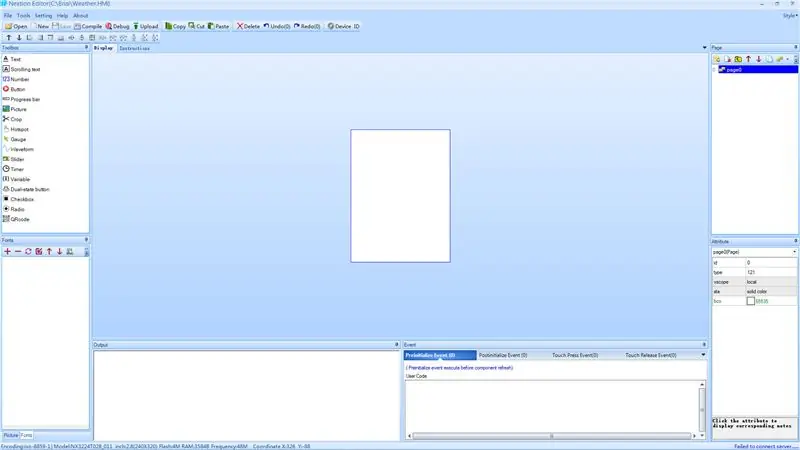
- Une feuille blanche vierge sera créée.
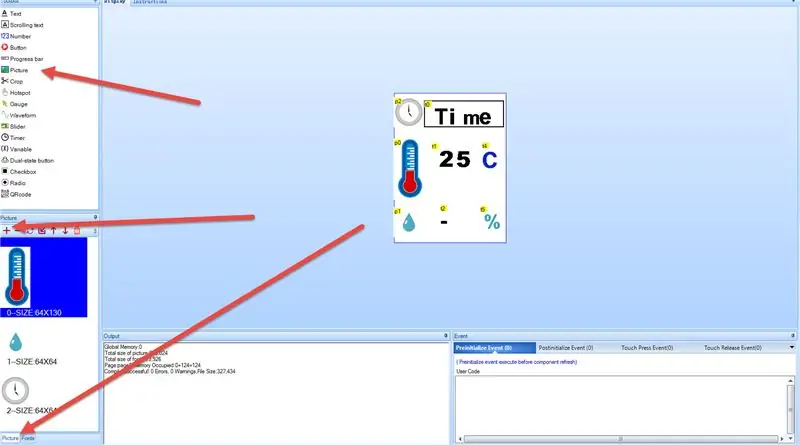
- Dans la boîte à outils sur la gauche, faites glisser l'image 3x.
- En bas à gauche, sélectionnez l'onglet "Image", cliquez sur le bouton + et chargez les images. Vous pouvez télécharger de belles icônes sur Internet pour l'heure, la température et l'humidité (comme le site Web d'Iconarchive)
- Sélectionnez chaque élément d'image et dans la fenêtre "Attribut" en bas à droite, double-cliquez sur le champ "pic" et sélectionnez l'image, faites-le pour chaque élément d'image (3x).
Dans le menu cliquez sur "Outils>Générateur de polices"
- Créez la police qui sera utilisée pour afficher l'heure, la température et l'humidité et définissez le nom comme "MyFont1"
- Cliquez sur « Générer la police » et enregistrez-la quelque part, lorsqu'on lui demande « Ajouter la police générée ? » cliquez sur Oui.
- Fermez la boîte de dialogue et la police générée apparaîtra sur le bouton à gauche sous l'onglet "Polices" avec l'ID 0
- Dans la boîte à outils sur la gauche, faites glisser 3x "texte", placez-le là où il affichera les données
- Pour chaque élément de texte défini dans la fenêtre "Attributs" en bas à droite, la police à 0 < l'ID de la police que vous avez générée auparavant, vous pouvez utiliser plusieurs polices et définir l'ID pour chaque élément de texte
- Vous pouvez définir la valeur de texte par défaut dans le champ "txt", par exemple "Time", "C", "%
- Vous pouvez définir la couleur en cliquant sur le champ "pco"Notez que chaque élément de texte a un certain nom d'objet comme "t0", etc., il sera utilisé plus tard dans Visuino
- Vous pouvez trouver chaque nom d'objet sous la fenêtre "attributs"> nom d'objet
Lorsque vous avez placé et positionné tous les éléments:
- cliquez sur le bouton "Compiler"
- cliquez sur le menu "Fichier" > "Ouvrir le dossier de compilation" recherchez le fichier dans notre cas "Weather.tft" et copiez-le sur la carte SD.
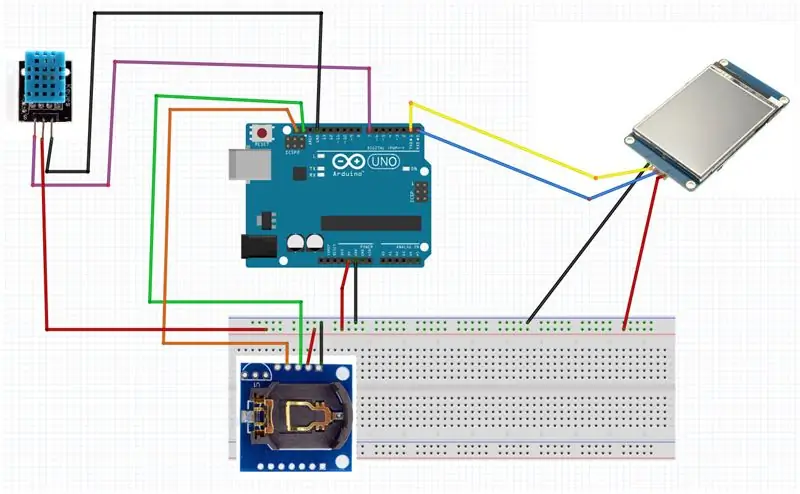
Étape 3: Le circuit

- Connectez la broche Arduino [5v] à la platine d'expérimentation Broche positive [rouge]
- Connectez la broche Arduino [GND] à la maquette Broche négative [Bleu]
- Connectez la broche du capteur DHT11 [-] à la broche Arduino [GND]
- Connectez la broche du capteur DHT11 [-] à la broche positive de la maquette [Rouge]
- Connectez la broche de signal du capteur DHT11 [S] à la broche numérique Arduino [7]
- Connectez la broche du module Time DS1307 [Vcc] à la broche positive de la planche à pain [Rouge]
- Connectez la broche du module Time DS1307 [GND] à la broche négative de la planche à pain [Bleu]
- Connectez la broche du module Time DS1307 [SDA] à la broche Arduino [SDA]
- Connectez la broche du module Time DS1307 [SCL] à la broche Arduino [SCL]
- Connectez la broche Nextion Display [VCC] à la broche positive de la maquette [Rouge]
- Connectez la broche Nextion Display [GND] à la broche négative de la maquette [Bleu]
- Connectez la broche Nextion Display [RX] à la broche Arduino [TX]
- Connectez la broche Nextion Display [TX] à la broche Arduino [RX]
Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
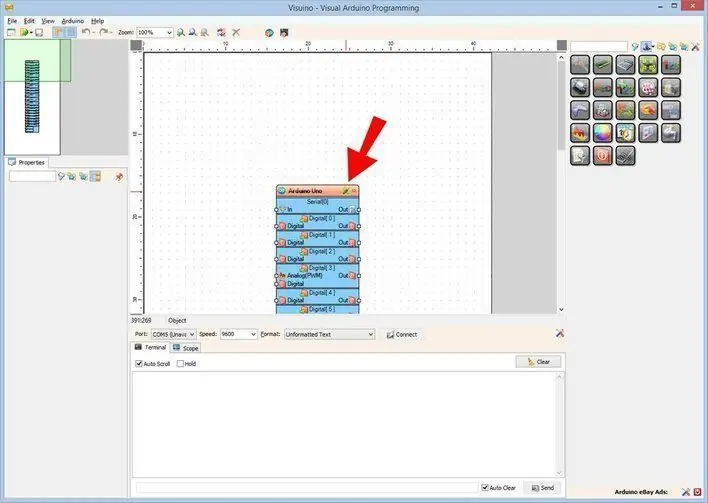
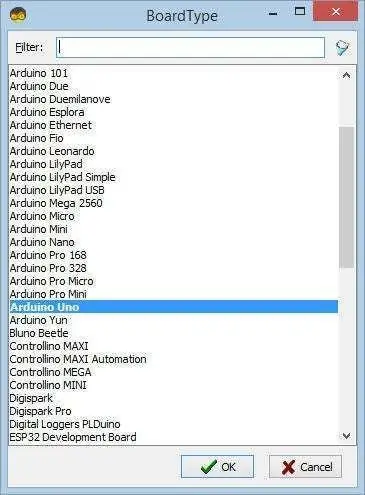
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 5: Dans Visuino, ajoutez des composants



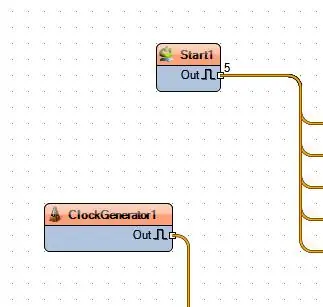
- Ajouter un composant "Démarrer"
- Ajout du composant "Horloge Temps Réel (RTC) DS 1307"
- Ajouter le composant "Générateur d'horloge"
- Ajouter le composant "Humidité et thermomètre DHT11"
- Ajouter 2x composant "Analogique au texte"
- Ajouter le composant "Decode (Split) datetime"
- Ajouter un composant "Nextion Display"
Étape 6: Dans Visuino Set Composants



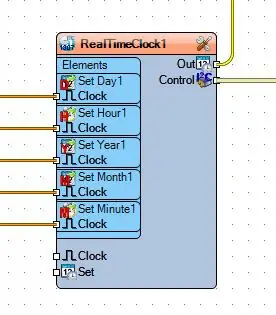
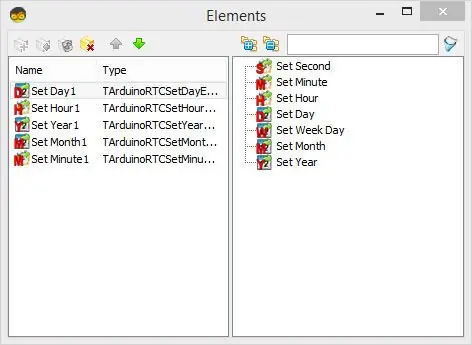
Double-cliquez sur le composant "RealTimeClock1", la fenêtre des éléments s'ouvrira et:
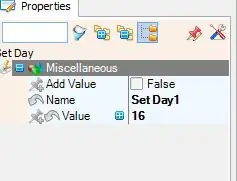
- Faites glisser "Définir le jour" et sous la fenêtre des propriétés, définissez la "Valeur" sur votre date actuelle
- Faites glisser "Définir l'année" et sous la fenêtre des propriétés, définissez la "Valeur" sur votre année en cours
- Faites glisser "Définir le mois" et sous la fenêtre des propriétés, définissez la "Valeur" sur votre mois en cours
- Faites glisser "Définir l'heure" et sous la fenêtre des propriétés, définissez la "Valeur" sur votre heure actuelle
- Faites glisser "Définir la minute" et sous la fenêtre des propriétés, définissez la "Valeur" sur vos minutes actuelles
Sélectionnez le composant "FormattedText1" et sous la fenêtre de propriétés, définissez "texte" sur: %0:%1:%2
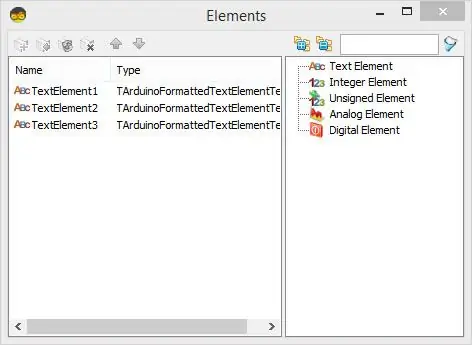
Double-cliquez sur le composant "FormattedText1", la fenêtre des éléments s'ouvrira et:
Faites glisser 3x "Élément de texte" vers la gauche
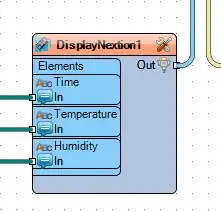
Double-cliquez sur le composant "DisplayNextion1", la fenêtre des éléments s'ouvrira et:
Faites glisser 3x élément "Texte" vers la gauche et pour chaque ensemble d'éléments:
- pour le premier élément, nommez-le: Time
- pour le deuxième élément, nommez-le: Température
- pour le troisième élément, nommez-le: Humidité
- Pour chaque élément défini "Index de page": 0
- pour le premier élément défini "Nom de l'élément": t0 (c'est le nom qui est visible dans l'éditeur Nextion au-dessus de chaque élément dans mon cas c'est t0)
- pour le deuxième élément défini "Nom de l'élément": t1 (c'est le nom qui est visible dans l'éditeur Nextion au-dessus de chaque élément dans mon cas, c'est t1)
- pour le deuxième élément défini "Nom de l'élément": t2 (c'est le nom qui est visible dans l'éditeur Nextion au-dessus de chaque élément dans mon cas, c'est t2)
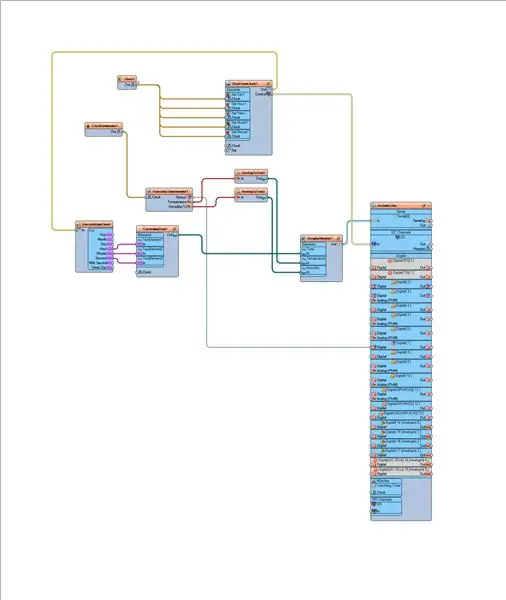
Étape 7: dans les composants Visuino Connect

- Connectez la broche "Start1" "Out" à "RealTimeClock1" > "Set Day1" broche "Clock"
- Connectez la broche "Start1" "Out" à "RealTimeClock1" > "Set Hour1" broche "Clock"
- Connectez la broche "Start1" "Out" à "RealTimeClock1" > "Set Year1" broche "Clock"
- Connectez la broche "Start1" "Out" à "RealTimeClock1" > "Set Month1" broche "Clock"
- Connectez la broche "Start1" "Out" à "RealTimeClock1" > "Set Minute1" broche "Clock"
- Connectez la broche du composant "RealTimeClock1" [Out] à la broche "DecodeDateTime1" [In]
- Connectez la broche du composant "RealTimeClock1" [Control] à la broche I2C de la carte Arduino [In]
- Connectez la broche du composant "ClockGenerator1" [Out] à la broche du composant "HumidityThermometer1" [Clock]
- Connectez le composant "DecodeDateTime1" à la broche [Hour] à la broche "FormattedText1" > "Textelement1" [In]
- Connectez le composant "DecodeDateTime1" à la broche [Hour] à la broche "FormattedText1" > "Textelement2" [In]
- Connectez le composant "DecodeDateTime1" à la broche [Hour] à la broche "FormattedText1" > "Textelement3" [In]
- Connectez la broche du composant "HumidityThermometer1" [Temperature] à la broche du composant "AnalogToText1" [In]
- Connectez la broche du composant "HumidityThermometer1" [Humidity] à la broche du composant "AnalogToText2" [In]
- Connectez la broche du composant "HumidityThermometer1" [Capteur] à la broche numérique de la carte Arduino [7]
- Connectez la broche du composant "FormattedText1" [Sortie] à la broche du composant "DisplayNextion1" Heure [Entrée]
- Connectez la broche du composant "AnalogToText1" [Sortie] à la broche du composant "DisplayNextion1" Température [Entrée]
- Connectez la broche du composant "AnalogToText2" [Sortie] à la broche du composant "DisplayNextion1" Humidité [Entrée]
Connectez la broche "DisplayNextion1" [Out] à la broche "Serial[0]" de la carte arduino [In]
Étape 8: Copiez le fichier Nextion sur la carte SD
Assurez-vous d'avoir le fichier Nextion sur la carte SD
- ÉTEINDRE l'affichage Nextion
- Mettez la carte SD dans Nextion Display
- Activez l'affichage Nextion et vous devriez voir la progression de la mise à jour de l'affichage Nextion
- ÉTEINDRE l'affichage Nextion
- Retirez la carte SD de l'écran Nextion
L'écran Nextion est maintenant prêt.
Étape 9: générer, compiler et télécharger le code Arduino


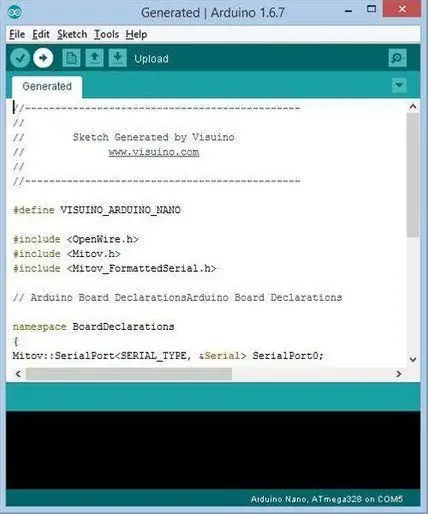
Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (image 2) Remarque:
Assurez-vous que lorsque vous téléchargez le code sur Arduino pour déconnecter la broche Arduino [RX] et la broche Arduino [TX] Une fois le téléchargement terminé, reconnectez la broche Arduino [RX] et la broche Arduino [TX]
Étape 10: Jouez
Si vous alimentez le module Arduino UNO, l'écran commencera à afficher une température et un niveau d'humidité actuels + l'heure que vous avez définie dans Visuino. Toutes nos félicitations! Vous avez terminé votre projet de station météo avec Visuino.
Le projet Visuino, que j'ai créé pour ce Instructable, est également joint. Vous pouvez le télécharger et l'ouvrir dans Visuino:
et
Fichier Nextion pour Nextion Editor (Weather. HMI) et fichier Nextion compilé (Weather.tft) que vous pouvez copier directement sur votre écran Nextion.
Étape 11: Ressources
Vous pouvez également consulter cet incroyable didacticiel pour apprendre à travailler avec Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo ESP8266/ESP32 avec écran LCD TFT : 8 étapes

Station météo ESP8266/ESP32 avec écran LCD TFT (s): Bonjour! Dans ce court instructable, je voudrais présenter mon deuxième projet Esp8266 WS. Depuis que j'ai posté mon premier projet ESP, je voulais m'en faire un deuxième. J'ai donc eu du temps libre pour retravailler un ancien code source pour l'adapter à mes besoins. Donc, si cela ne vous dérange pas, je
Station météo bricolage simple avec écran DHT11 et OLED : 8 étapes

Station météo bricolage simple avec écran DHT11 et OLED : dans ce tutoriel, nous allons apprendre à créer une station météo simple à l'aide d'Arduino, d'un capteur DHT11, d'un écran OLED et de Visuino pour afficher la température et l'humidité.Regardez une vidéo de démonstration
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
