
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-06-01 06:09.
Par chauhannaman98Suivez plus par l'auteur:






Pour établir une bonne communication entre le monde humain et le monde des machines, les unités d'affichage jouent un rôle important. Ils sont donc une partie importante des systèmes embarqués. Les unités d'affichage - grandes ou petites, fonctionnent sur le même principe de base. Outre les unités d'affichage complexes comme les écrans graphiques et les écrans 3D, il faut savoir travailler avec des écrans simples comme les unités 16x1 et 16x2. L'unité d'affichage 16x1 aura 16 caractères et sera sur une seule ligne. L'écran LCD 16x2 aura 32 caractères au total 16 en 1ère ligne et 16 autres en 2ème ligne. Ici, il faut comprendre que dans chaque caractère il y a 5x10=50 pixels donc pour afficher un caractère tous les 50 pixels doivent fonctionner ensemble.
Fournitures
Seeed Studio - Grove RVB LCD
Étape 1: Introduction

Outre les unités d'affichage complexes comme les écrans graphiques et les écrans 3D, il faut savoir travailler avec des écrans simples comme les unités 16x1 et 16x2. L'unité d'affichage 16x1 aura 16 caractères et sera sur une seule ligne. L'écran LCD 16x2 aura 32 caractères au total 16 en 1ère ligne et 16 autres en 2ème ligne. Ici, il faut comprendre que dans chaque caractère il y a 5x10=50 pixels donc pour afficher un caractère tous les 50 pixels doivent fonctionner ensemble.
Grove - LCD RGB Backlight est un écran LCD 16x2 à rétroéclairage couleur. Le contraste élevé et la facilité d'utilisation en font un écran LCD I2C parfait pour Arduino et Raspberry Pi.
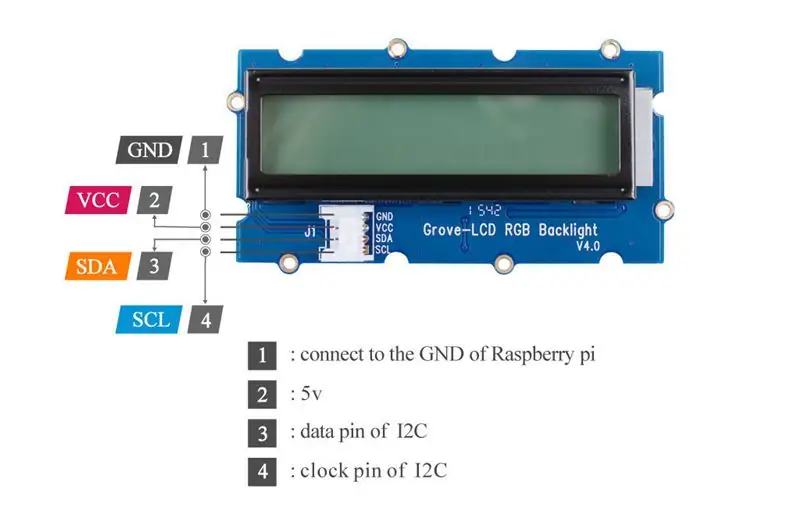
Étape 2: schéma de circuit

Contrairement aux autres écrans LCD 16x2, Grove LCD fonctionne sur les connexions I2C. Cela facilite la connexion de l'écran à l'Arduino ou au Raspberry Pi. Avec les lignes VCC et GND, cet écran LCD ne nécessite que SDA (Serial Data) et SCL (Serial Clock). Cela signifie que nous avons juste besoin de 4 fils pour faire fonctionner cet écran LCD plutôt que de 14 broches d'autres écrans LCD.
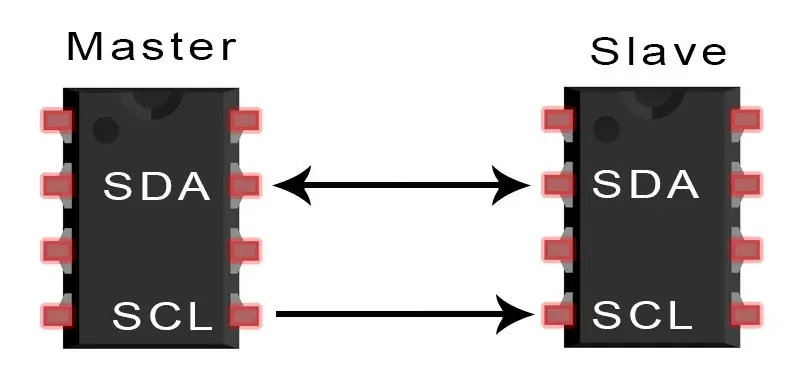
Étape 3: Comment fonctionne I2C ?


Voici l'explication détaillée pour le même:
- SDA(SerialData) - La ligne permettant au maître et à l'esclave d'envoyer et de recevoir des données.
- SCL (Serial Clock) - La ligne qui transporte le signal d'horloge.
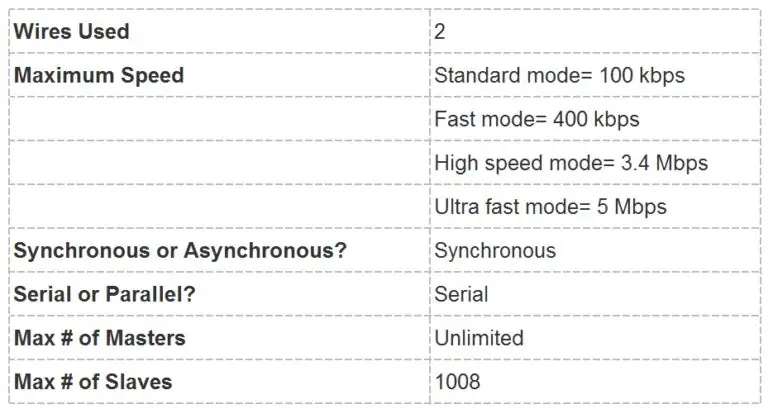
I2C est un protocole de communication série, donc les données sont transférées bit par bit le long d'un seul fil (la ligne SDA). Comme SPI, I2C est synchrone, donc la sortie des bits est synchronisée sur l'échantillonnage des bits par un signal d'horloge partagé entre le maître et l'esclave. Le signal d'horloge est toujours contrôlé par le maître.
Vous pouvez en savoir plus sur le protocole de communication I2C ici. Maintenant, si vous souhaitez créer un projet dans lequel vous devez utiliser les fonctions spécifiques, vous pouvez facilement le faire en parcourant les exemples du référentiel dans les pièces jointes.
Conseillé:
Rétroéclairage RVB + Visualiseur audio : 4 étapes (avec photos)

Rétro-éclairage RVB + Visualiseur audio : Bienvenue dans mes Instructables sur la façon de construire un rétro-éclairage LED RVB pour, par exemple. l'arrière de votre téléviseur ou de votre bureau. Le schéma lui-même est très simple car les bandes LED WS2812 sont très faciles à interfacer avec, par exemple, un Arduino Nano. Remarque : vous n'avez pas à nous
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Contrôle du rétroéclairage de la caméra RVB avec Android Mobile : 6 étapes

Contrôle du rétroéclairage de la caméra RVB avec Android Mobile : lumières RVB comprenant trois lumières LED rouge, verte et amp; Bleu. Nous ajustons la luminosité de la LED pour créer une nouvelle couleur. Donc, la LED ajuste la luminosité à l'aide de codes (0-255).►Comme les LED sont très proches les unes des autres, nous ne pouvons voir que les couleurs finales re
Comment réparer un onduleur à rétroéclairage LCD Utilisation d'un Fujiplus FP-988D. pour 0 $ : 9 étapes

Comment réparer un onduleur à rétroéclairage LCD Utilisation d'un Fujiplus FP-988D. pour 0 $.: Dans cette instructible, je vais vous expliquer comment réparer un onduleur à rétroéclairage LCD mort à l'aide des pièces que vous avez. Vous pouvez savoir si vous avez un contre-jour en éliminant d'abord les autres possibilités. Vérifiez le moniteur sur plusieurs ordinateurs. Assurez-vous que
