
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Fini le temps où vous vouliez contrôler les LED RVB, vous deviez faire face à une pléthore de fils, les démêler encore et encore peut être irritant. Avec Neopixel, vous avez la possibilité d'alimenter la LED avec deux fils et un seul fil, qui est Data In et pourrait contrôler des milliers de LED RVB avec une seule ligne de données.
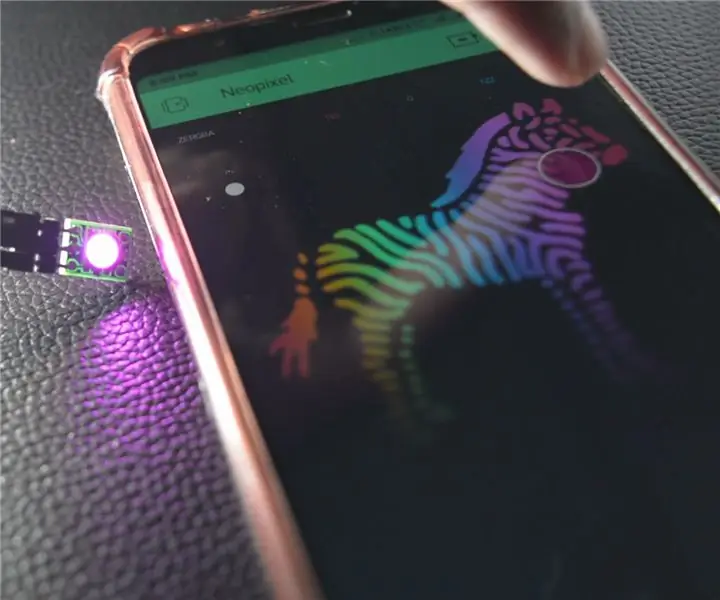
Il s'agit d'un bref didacticiel expliquant comment effectuer une configuration de base du néopixel et de la carte de développement Wifi populaire NodeMCU et en changer la couleur via votre téléphone.
Vous trouverez ci-dessous le didacticiel vidéo pour ceux qui préfèrent les vidéos au texte -
Étape 1: Matériel requis




1.) NodeMCU
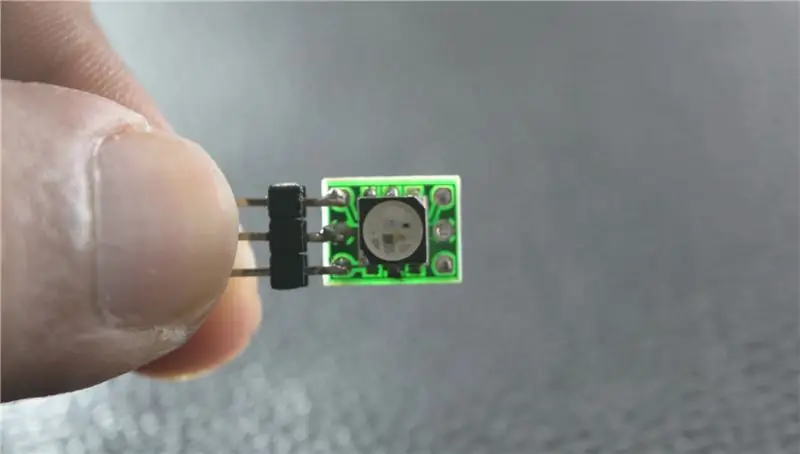
2.) Néopixel
3.) Téléphone avec l'application Blynk installée
4.) Fils de cavalier
Étape 2: Construire



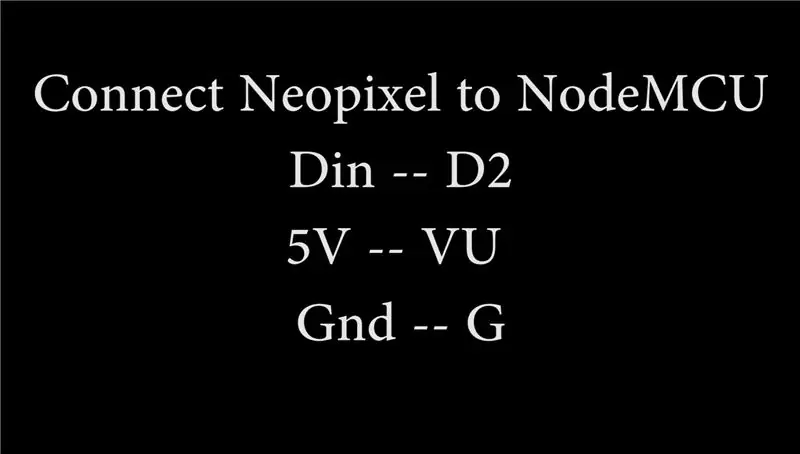
Connectez la LED Neopixel au NodeMCU de la manière suivante --
Din -- D2
5V -- VU
GND -- G
Connectez maintenant le NodeMCU à votre PC via un câble USB et ouvrez Arduino IDE, allez dans Fichiers-> Préférences-> URL de carte supplémentaire. Collez ce lien ici --
Maintenant, allez dans Outils-> Tableaux-> Gestionnaire de tableau. Dans la barre de recherche, recherchez "ESP" installez le premier package Board que vous voyez dans les résultats.
Sélectionnez NodeMCU dans Outils-> Cartes, puis confirmez que le débit en bauds est de 115 200.
Enfin, téléchargez le sketch Arduino à partir de ce lien.
Dans Auth Token, dans l'esquisse, ajoutez le jeton d'authentification que vous avez reçu dans l'e-mail, tout en créant le nouveau projet dans l'application Blynk, ajoutez de la même manière le SSID de votre réseau Wifi et votre mot de passe.
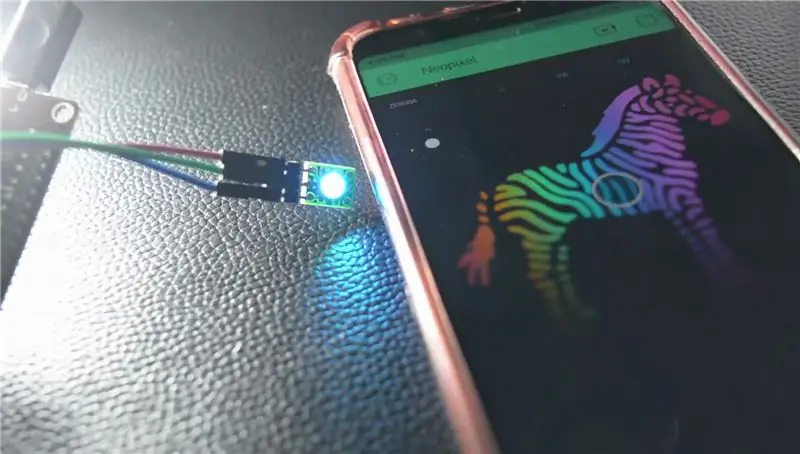
Étape 3: Tester


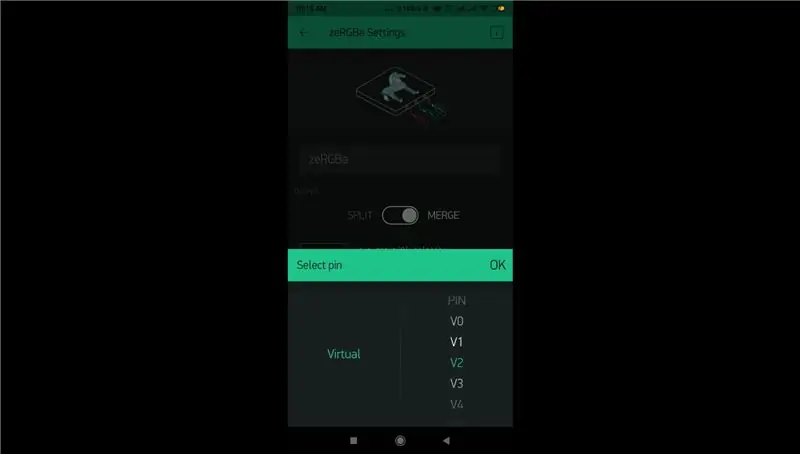
Ouvrez l'application Blynk et le projet que vous avez créé, à partir de l'option pour ajouter de nouveaux composants, ajoutez un genre de chose RGB Zebra, une fois ajouté, appuyez dessus et vous aurez les options pour le configurer, échangez le bouton vers Fusionnez et appuyez sur les broches et sélectionnez la broche virtuelle à laquelle vous avez attaché la broche Din des néopixels, dans notre cas, il s'agit de V2.
Finalement! Cliquez sur le bouton de lecture dans le coin supérieur droit de l'application et votre projet est en ligne ! Comme vous chierez la couleur sur le zèbre, la couleur de votre LED changera en conséquence. Toutes nos félicitations!
Merci d'avoir lu!
Conseillé:
Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : 6 étapes (avec photos)

Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : Bonjour collègues fabricants ! Dans cette instructable, je vais vous montrer comment construire un tube LED contrôlé par WiFi qui est rempli de pierres de verre pour un bel effet de diffusion. Les LED sont adressables individuellement et donc de jolis effets sont possibles dans le
Extrayez et affichez les données de n'importe quel site Web via Wifi (indicateur de lumières nordiques) avec NodeMcu : 6 étapes

Extraire et afficher les données de n'importe quel site Web via Wifi (indicateur de lumières nordiques) avec NodeMcu : ma motivation : j'ai vu BEAUCOUP d'instructions sur la configuration/l'utilisation d'un NodeMCU (construit sur le module ESP8266) pour faire des projets IoT (Internet des objets) . Cependant, très peu de ces tutoriels avaient tous les détails/code/diagrammes pour un pe très novice
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 via Internet à l'aide de l'application BLYNK : 5 étapes

IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 sur Internet à l'aide de l'application BLYNK : Bonjour les gars, dans ces instructions, j'ai créé une lumière à l'aide d'une bande LED néopixel qui peut être contrôlée sur Internet depuis le monde entier à l'aide de l'application BLYNK et nodemcu est travaillant comme le cerveau de ce projet, alors faites votre lumière ambiante pour vous
ESP8266-NODEMCU $3 Module WiFi #2 - Contrôle des broches sans fil via la PAGE WEB : 9 étapes (avec photos)

ESP8266-NODEMCU $3 Module WiFi #2 - Contrôle des broches sans fil via la PAGE WEB : Un nouveau monde de ces micro-informatique est arrivé et cette chose est l'ESP8266 NODEMCU. Il s'agit de la première partie qui montre comment vous pouvez installer l'environnement de l'esp8266 dans votre IDE arduino via la vidéo de démarrage et en tant que pièces dans
