
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Bonjour les gars, dans ces instructables, je vous ai montré comment créer un contrôleur de bande LED RVB avec nodemcu qui peut contrôler la BANDE LED RVB partout dans le monde via Internet à l'aide de BLYNK APP. alors profitez de ce projet et rendez votre maison colorée avec ces lumières et amusez-vous avec iot
Étape 1: Rassemblez vos composants



ACHETER DES PIÈCES: ACHETER TIP120:
www.utsource.net/itm/p/384328.html
ACHETER UN ADAPTATEUR 12V:
www.utsource.net/itm/p/8013134.html
ACHETER Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Les principaux composants de base pour les projets sont:-
3x TIP 120 Transistor
Esp 8266 Nodemcu
5050 BANDE LED RVB
adaptateur 12v
et quelques outils de base comme le fil de démarrage de la planche à pain, le kit de soudure, le câble USB, etc.
Lien d'achat d'affiliation:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Bande LED RVB:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Transistor Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Adaptateur 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
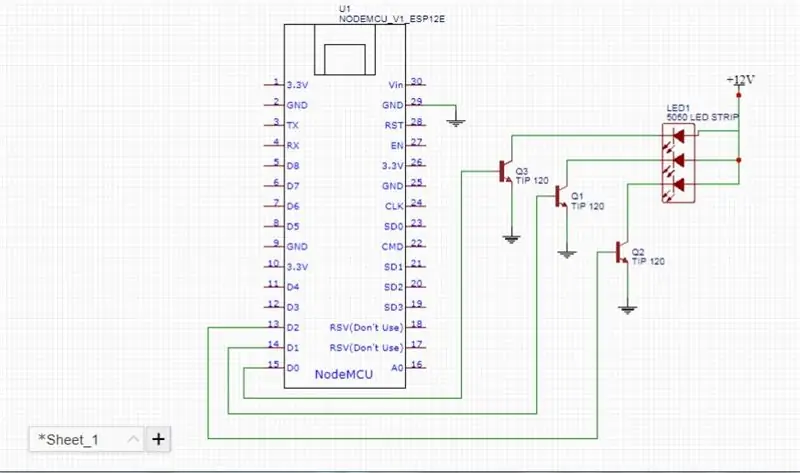
Étape 2: conception de circuits


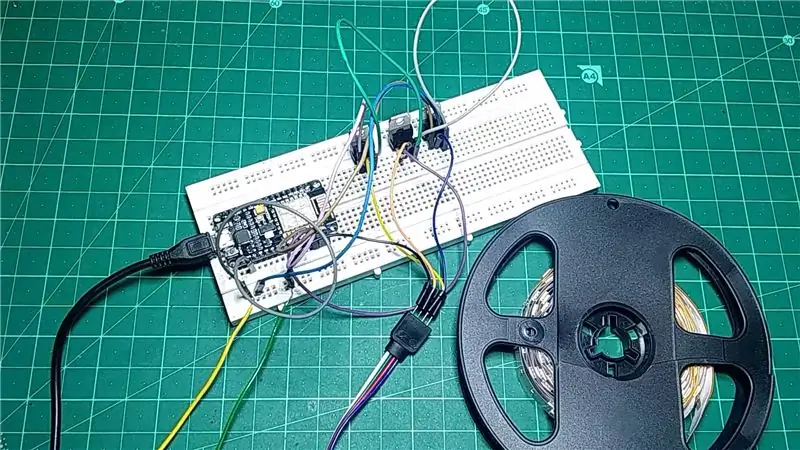
La conception du circuit est si simple, nous utilisons un transistor comme amplificateur, suivons le schéma de circuit donné et le faisons sur une planche à pain pour le tester, car nous utilisons une alimentation 12v pour la bande led rgb et 5v via un câble usb pour esp8266 afin que vous besoin de connecter gnd de nodemcu à gnd de l'adaptateur.
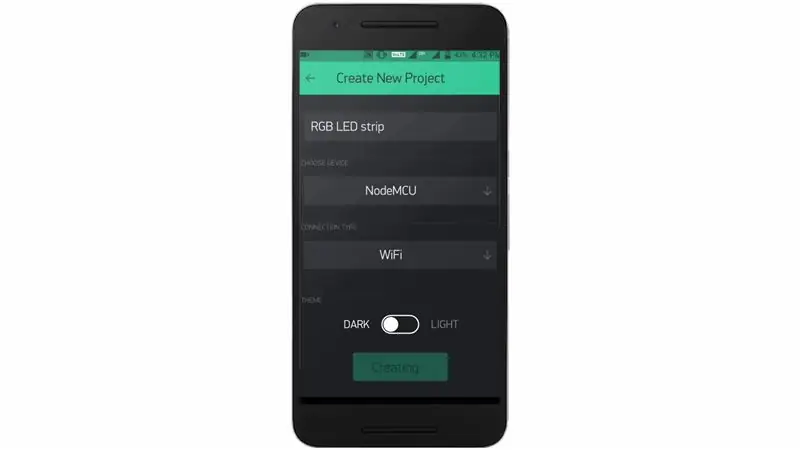
Étape 3: Configuration de l'application BLYNK



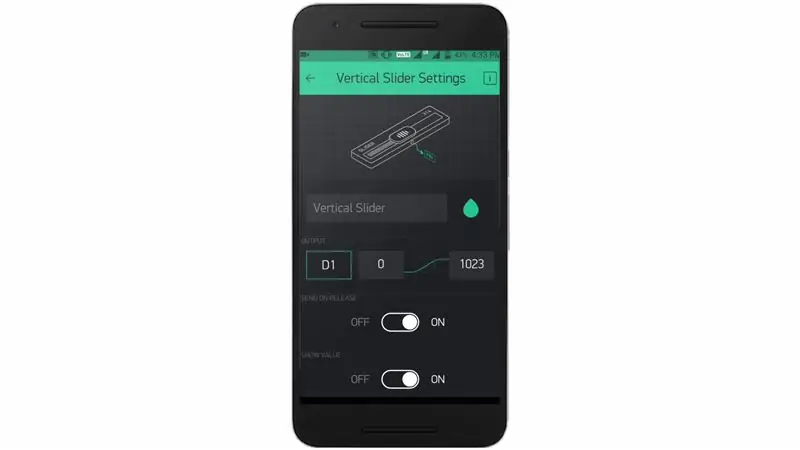
créez un nouveau projet dans l'application blynk et sélectionnez la carte en tant que nodemcu, puis prenez trois curseurs verticaux et définissez leurs broches comme D0, D1 et D2.
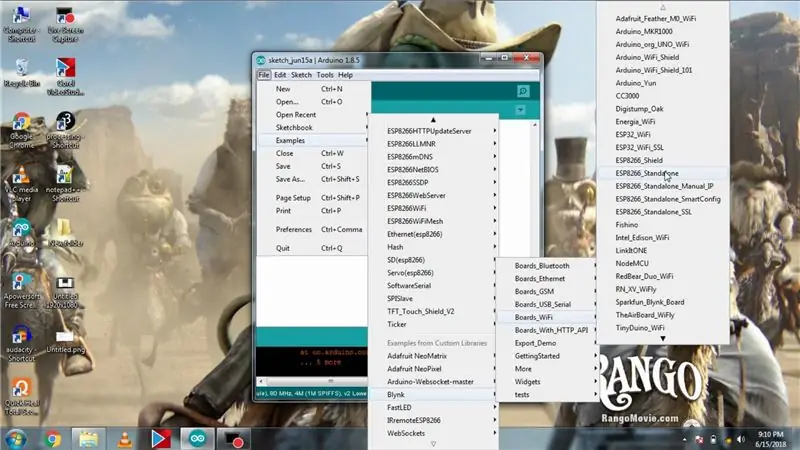
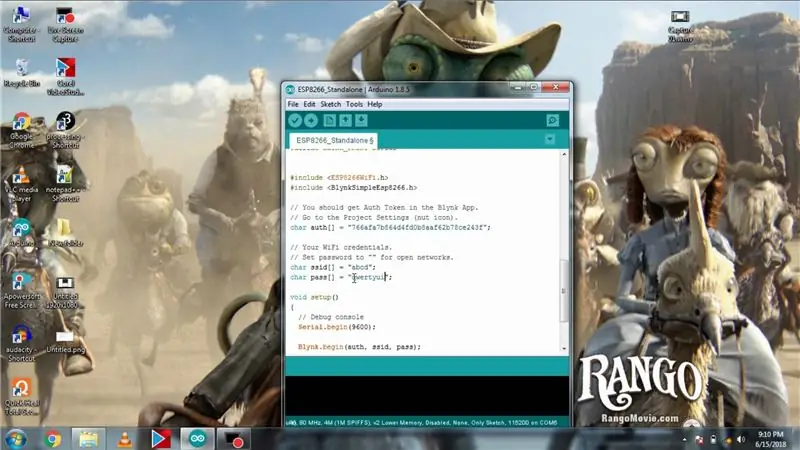
Étape 4: coder la partie


La partie codage est si simple, assurez-vous d'avoir installé la bibliothèque BLYNK dans Arduino ide sinon, installez-la, puis ouvrez votre identifiant de messagerie et copiez le jeton d'authentification envoyé par BLYNK, puis ouvrez le code autonome ESP8266 dans les exemples BLYNK et collez votre jeton d'authentification et entrez votre ssid et mot de passe du réseau et appuyez sur télécharger.
Étape 5: Premier test




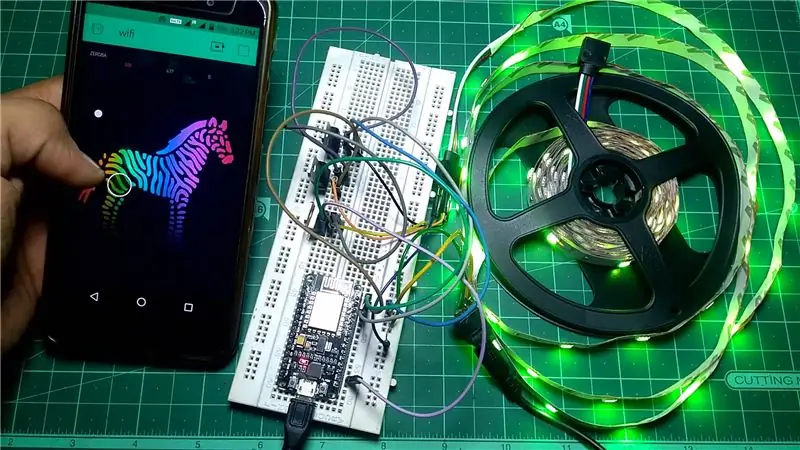
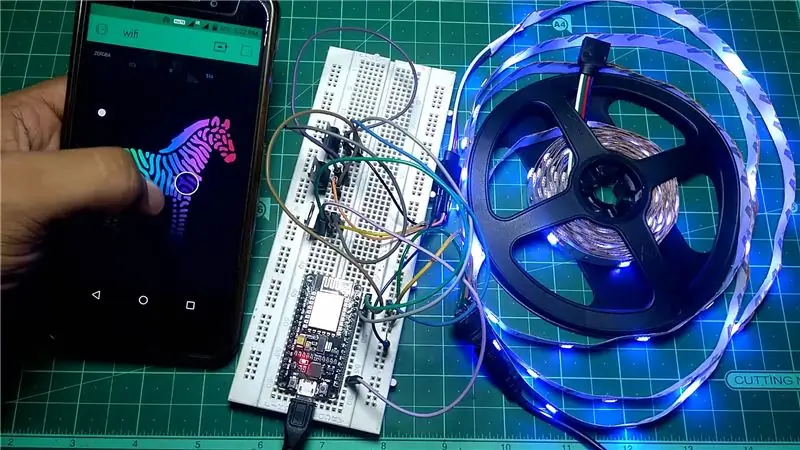
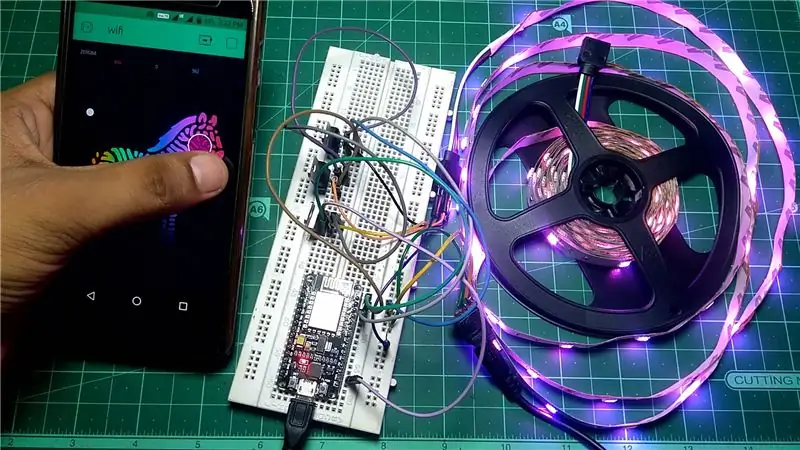
alors cliquez sur le bouton de lecture de l'application, puis lorsque vous modifiez l'un des trois curseurs, chacun d'eux est responsable de chaque couleur rouge, verte et bleue.
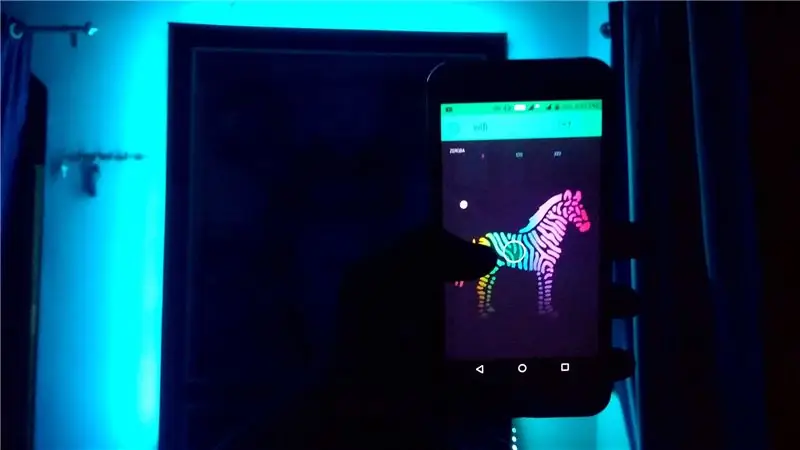
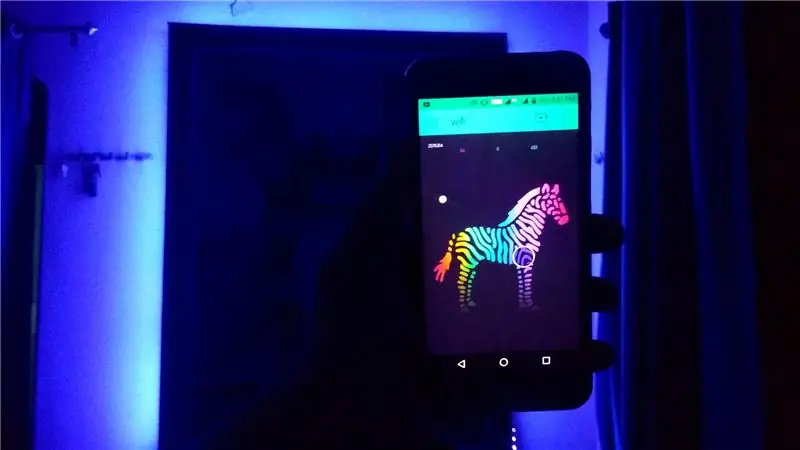
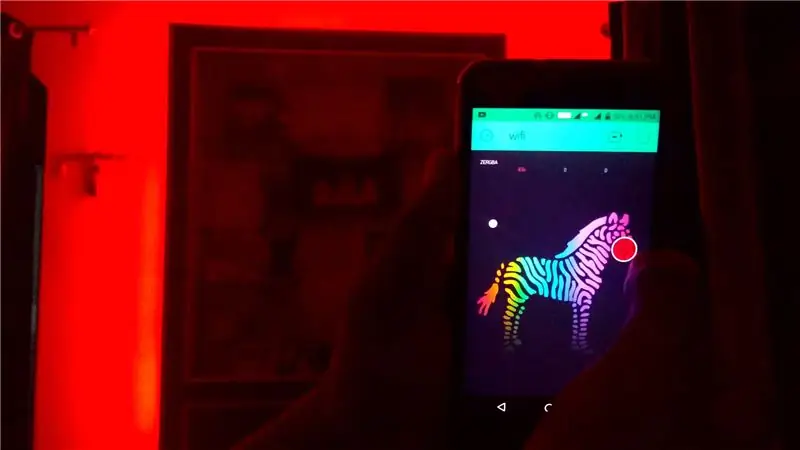
Étape 6: Configurer le ZEBRA


Supprimez maintenant les trois curseurs de l'application, puis sélectionnez Zebra dans la liste et cliquez dessus et définissez les broches sur D0, D1 & D2 et la valeur maximale sur 1023 au lieu de 255.
Étape 7: Deuxième test




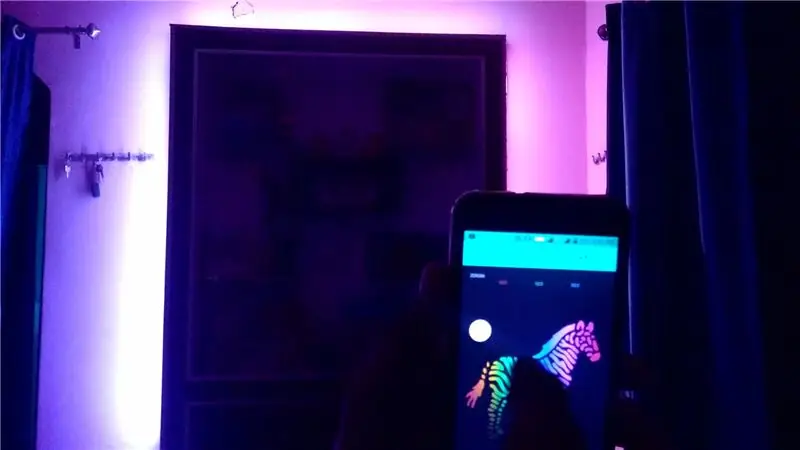
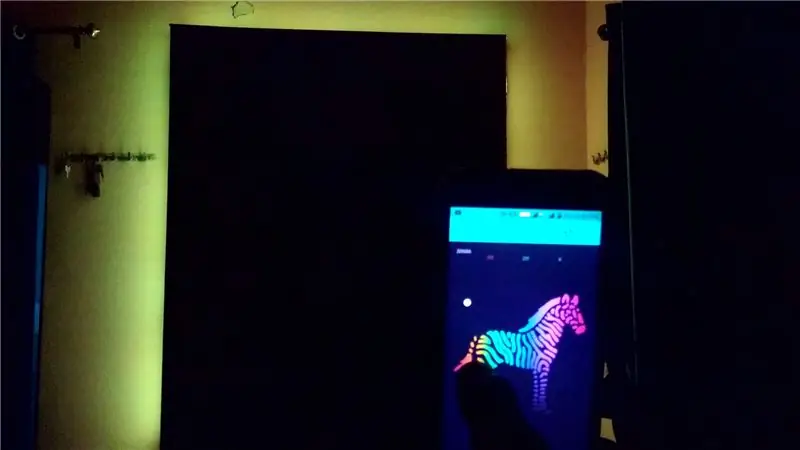
alors exécutez à nouveau l'application et chaque fois que vous cliquez n'importe où sur le zèbre, la couleur de la bande LED variera en fonction du toucher sur le zèbre.
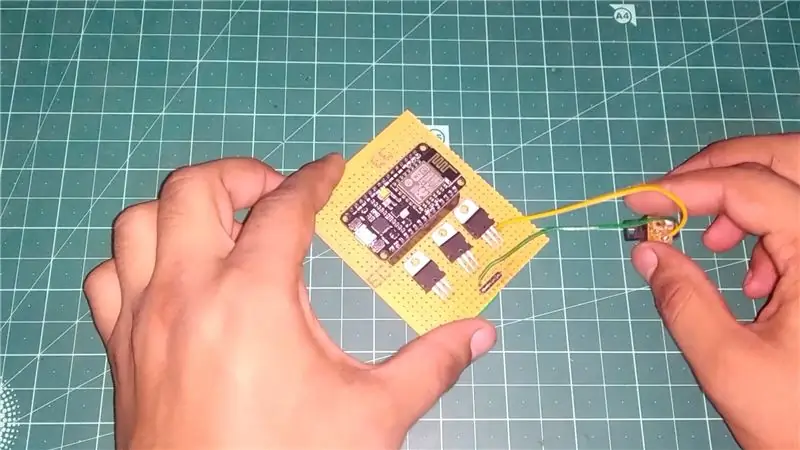
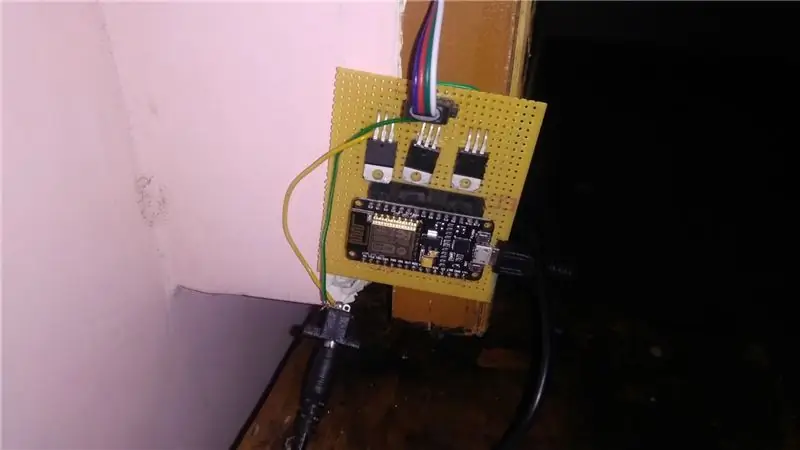
Étape 8: PCB: Rendez-le permanent


J'ai converti ce circuit en un prototype de PCB pour le rendre permanent, puis je l'ai mis sur le mur de ma chambre et j'y ai connecté une bande de led et j'ai collé une bande de led sur mon mur à l'aide de ruban adhésif double face et j'ai connecté l'alimentation.
Étape 9: Test final





Alors exécutez à nouveau l'application et comme vous pouvez le voir, chaque fois que je clique sur le zèbre, la couleur de la bande LED change en fonction du point de contact sur le zèbre et mon mur a l'air cool. J'espère donc que vous aimez cela, profitez de la décoration de votre chambre avec un internet aussi coloré lumières contrôlées et amusez-vous et si vous rencontrez un problème pendant le projet, reportez-vous à la vidéo donnée et faites-le moi savoir dans la section des commentaires.
Conseillé:
Contrôler le Led via l'application Blynk à l'aide de Nodemcu sur Internet : 5 étapes

Contrôler la LED via l'application Blynk à l'aide de Nodemcu sur Internet : Bonjour à tous, aujourd'hui, nous allons vous montrer comment contrôler une LED à l'aide d'un smartphone sur Internet
Piloter une bande LED RVB à l'aide d'Arduino : 4 étapes

Conduire une bande de LED RVB à l'aide d'Arduino : Salut les gars, dans cette instructables, nous allons faire un circuit pour exécuter une bande de LED RVB 12V avec arduino. Comme nous le savons, arduino ne peut pas assez de puissance pour faire fonctionner une bande LED RVB, nous devons donc amplifier le signal d'arduino pour alimenter la bande LED par une autre source afin que nous soyons
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 via Internet à l'aide de l'application BLYNK : 5 étapes

IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 sur Internet à l'aide de l'application BLYNK : Bonjour les gars, dans ces instructions, j'ai créé une lumière à l'aide d'une bande LED néopixel qui peut être contrôlée sur Internet depuis le monde entier à l'aide de l'application BLYNK et nodemcu est travaillant comme le cerveau de ce projet, alors faites votre lumière ambiante pour vous
Contrôle LED à l'aide de l'application Blynk et d'Arduino : 3 étapes (avec images)

Contrôle des LED à l'aide de l'application Blynk et d'Arduino : dans ce projet, nous sommes sur le point de savoir allumer/éteindre les LED avec arduino à l'aide de l'application blynk, au lieu d'utiliser le module Wifi, le module Bluetooth, le module GSM, etc. Je ne pense pas que c'est une difficulté. C'est facile à apprendre. Si vous ne
