
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

L'analyse prédictive des machines est très nécessaire afin de minimiser les temps d'arrêt de la machine. Un contrôle régulier aide à améliorer le temps de service de la machine et à son tour améliore sa tolérance aux pannes. Les capteurs de vibration et de température sans fil peuvent nous aider à analyser les vibrations de la machine. Nous avons vu dans nos précédentes instructions que les capteurs de vibration et de température sans fil servaient différentes applications et nous aidaient à détecter les défauts et les vibrations irrégulières dans la machine.
Dans ce instructable, nous utiliserons Google Charts pour visualiser les données du capteur. Les graphiques Google sont le moyen interactif d'examiner et d'analyser les données des capteurs. Il nous fournit de nombreuses options telles que des graphiques linéaires, des graphiques pi, un histogramme, des graphiques à valeurs multiples, etc. Nous allons donc apprendre ici les éléments suivants:
- Capteurs de vibrations et de température sans fil
- configuration materielle
- Collecte des données à l'aide d'un périphérique de passerelle sans fil
- Analyse des vibrations à l'aide de ces capteurs.
- Comment créer une page Web à l'aide du serveur Web ESP32.
- Chargez les graphiques Google dans la page Web.
Étape 1: Spécifications matérielles et logicielles

Spécification du logiciel
- API de graphiques Google
- IDE Arduino
Spécification matérielle
- ESP32
- Capteur de température et de vibration sans fil
- Récepteur Zigmo Gateway
Étape 2: Directives pour vérifier les vibrations dans les machines
Comme mentionné dans le dernier instructable « Analyse des vibrations mécaniques des moteurs à induction ». Il y a certaines directives qui doivent être suivies afin de séparer le défaut et la vibration identifiant le défaut. Pour la brève fréquence de vitesse de rotation est l'un d'entre eux. Les fréquences de vitesse de rotation sont caractéristiques de différents défauts.
- 0,01 g ou moins - Excellent état - La machine fonctionne correctement.
- 0.35g ou moins - Bon état. La machine fonctionne bien. Aucune action requise sauf si la machine est bruyante. Il peut y avoir un défaut d'excentricité du rotor.
- 0,75 g ou plus - Conditions difficiles - Besoin de vérifier le moteur, il peut y avoir un défaut d'excentricité du rotor si la machine fait trop de bruit.
- 1g ou plus - Condition très difficile - Il peut y avoir un défaut grave dans un moteur. Le défaut peut être dû à un défaut de roulement ou à une flexion de la barre. Vérifiez le bruit et la température
- 1,5 g ou plus - Niveau de danger - Besoin de réparer ou de changer le moteur.
- 2,5 g ou plus - Niveau sévère - Arrêtez immédiatement la machine.
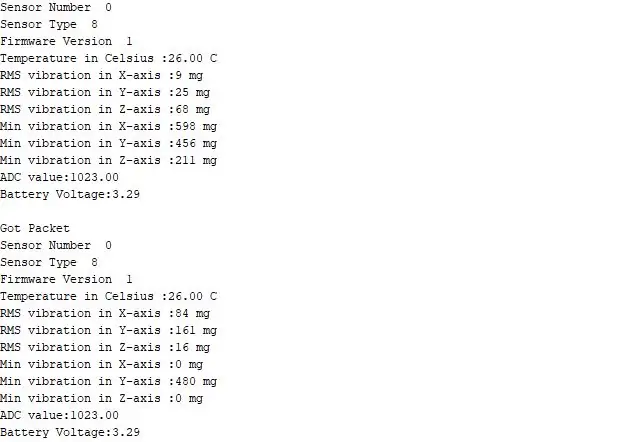
Étape 3: Obtention des valeurs du capteur de vibration


Les valeurs de vibration que nous obtenons des capteurs sont en milis. Celles-ci se composent des valeurs suivantes.
Valeur RMS-valeurs quadratiques moyennes le long des trois axes. La valeur crête à crête peut être calculée comme
valeur crête à crête = valeur RMS/0,707
- Valeur min - Valeur minimale le long des trois axes
- Valeurs maximales - valeur crête à crête le long des trois axes. La valeur RMS peut être calculée à l'aide de cette formule
Valeur RMS = valeur crête à crête x 0,707
Auparavant, lorsque le moteur était en bon état, nous obtenions des valeurs d'environ 0,002 g. Mais lorsque nous l'avons essayé sur un moteur défectueux, la vibration que nous avons examinée était d'environ 0,80 g à 1,29 g. Le moteur défectueux était soumis à une excentricité élevée du rotor. Ainsi, nous pouvons améliorer la tolérance aux pannes du moteur en utilisant les capteurs de vibrations
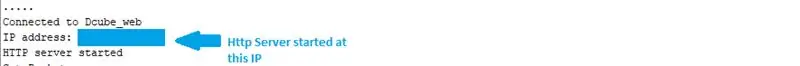
Étape 4: servir une page Web à l'aide d'ESP32webServer
Tout d'abord, nous allons héberger une page Web en utilisant ESP32. Pour héberger une page Web, il suffit de suivre ces étapes:
inclure la bibliothèque " WebServer.h"
#include "Serveur Web.h"
Initialisez ensuite un objet de la classe Web Server. Envoyez ensuite une demande de serveur pour ouvrir les pages Web à la racine et d'autres URL à l'aide de server.on(). et démarrez le serveur en utilisant server.begin()
Serveur de serveur Web
server.on("/", handleRoot); server.on("/dht22", handleDHT); server.onNotFound(handleNotFound); serveur.begin();
Appelez maintenant les rappels pour les différents chemins d'URL que nous avons stocké la page Web dans SPIFFS. pour en savoir plus sur SPIFFS suivez cette instructable. Le chemin URL " /dht22 " donnera la valeur des données du capteur au format JSON
void handleRoot() { File file = SPIFFS.open("/chartThing.html", "r"); server.streamFile(fichier, "text/html"); fichier.close(); }
void handleDHT(){ StaticJsonBuffer jsonBuffer; JsonObject& root = jsonBuffer.createObject(); racine["rmsx"] = rms_x; root["rmsy"] = rms_y; char jsonChar[100]; root.printTo((char*)jsonChar, root.measureLength() + 1); server.send(200, "text/json", jsonChar); }
Créez maintenant une page Web HTML à l'aide de n'importe quel éditeur de texte, nous utilisons notepad++ dans notre cas. Pour en savoir plus sur la création de pages Web, passez par cette instructable. Ici, dans cette page Web, nous appelons l'API Google Charts qui fournit les valeurs des capteurs aux graphiques. Cette page Web est hébergée sur la page Web racine. Vous pouvez trouver le code de la page Web HTML ici
Dans l'étape suivante, nous avons juste besoin de gérer le serveur Web
server.handleClient();
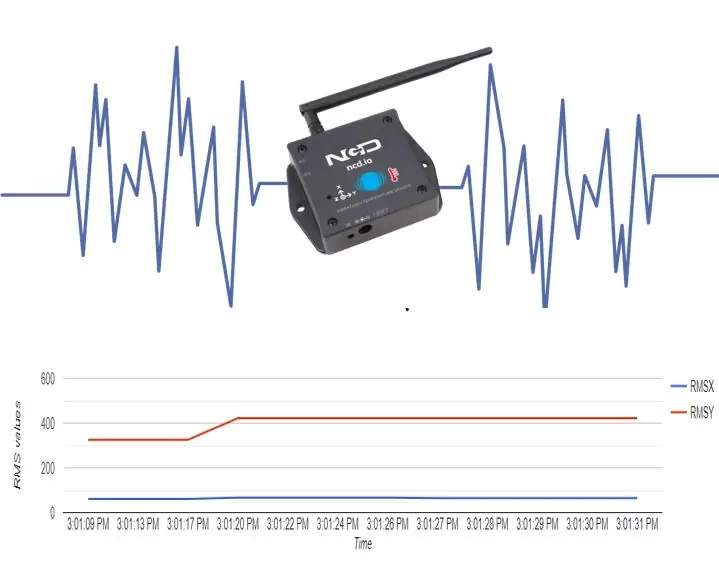
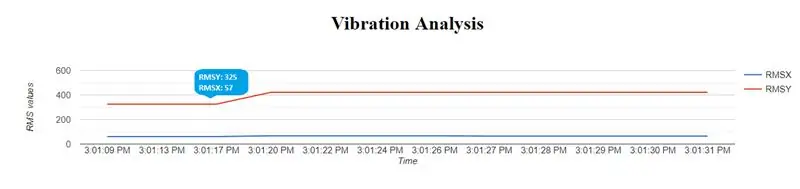
Étape 5: Visualisation des données

Google Charts fournit un moyen très efficace de visualiser les données sur votre site Web ou sur des pages Web statiques. Des simples graphiques en courbes aux cartes arborescentes hiérarchiques complexes, la galerie de graphiques Google propose un grand nombre de types de graphiques prêts à l'emploi.
Étape 6: Code général
Le firmware de cette instructable peut être trouvé ici.
Conseillé:
IoT : visualiser les données du capteur de lumière à l'aide de Node-RED : 7 étapes

IoT : visualisation des données du capteur de lumière à l'aide de Node-RED : dans cette instructable, vous apprendrez à créer un capteur connecté à Internet ! J'utiliserai un capteur de lumière ambiante (TI OPT3001) pour cette démo, mais n'importe quel capteur de votre choix (température, humidité, potentiomètre, etc.) fonctionnerait. Les valeurs du capteur
Envoi des données des capteurs de vibrations et de température sans fil vers Excel à l'aide de Node-RED : 25 étapes

Envoi de données de capteur de vibration et de température sans fil vers Excel à l'aide de Node-RED : Présentation du capteur de vibration et de température sans fil industriel IoT à longue portée de NCD, offrant une portée allant jusqu'à 3 km grâce à l'utilisation d'une structure de réseau maillé sans fil. Intégrant un capteur de vibration et de température de précision 16 bits, cet appareil trans
Lire les données du capteur à ultrasons (HC-SR04) sur un écran LCD 128 × 128 et les visualiser à l'aide de Matplotlib : 8 étapes

Lire les données du capteur à ultrasons (HC-SR04) sur un écran LCD 128 × 128 et les visualiser à l'aide de Matplotlib : dans cette instructable, nous utiliserons le LaunchPad MSP432 + BoosterPack pour afficher les données d'un capteur à ultrasons (HC-SR04) sur un 128 × 128 LCD et envoyer les données au PC en série et les visualiser à l'aide de Matplotlib
Surveillance de la santé structurelle des infrastructures civiles à l'aide de capteurs de vibrations sans fil : 8 étapes

Surveillance de la santé structurelle des infrastructures civiles à l'aide de capteurs de vibrations sans fil : La détérioration de l'ancien bâtiment et des infrastructures civiles peut entraîner des situations mortelles et dangereuses. La surveillance constante de ces structures est obligatoire. La surveillance de la santé structurelle est une méthodologie extrêmement importante pour évaluer la
Publication des données du capteur de pression sans fil à l'aide de MQTT : 7 étapes

Publication de données de capteurs de pression sans fil à l'aide de MQTT : ESP32 et ESP 8266 sont des SoC très familiers dans le domaine de l'IoT. Ce sont en quelque sorte une aubaine pour les projets IoT. ESP 32 est un appareil avec WiFi et BLE intégrés. Donnez simplement votre SSID, mot de passe et configurations IP et intégrez les choses dans le
