
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


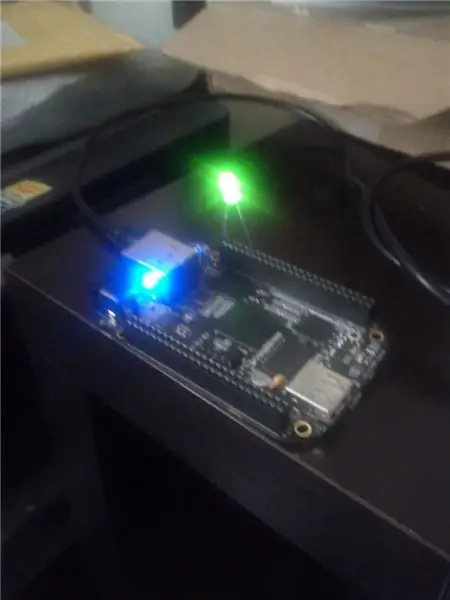
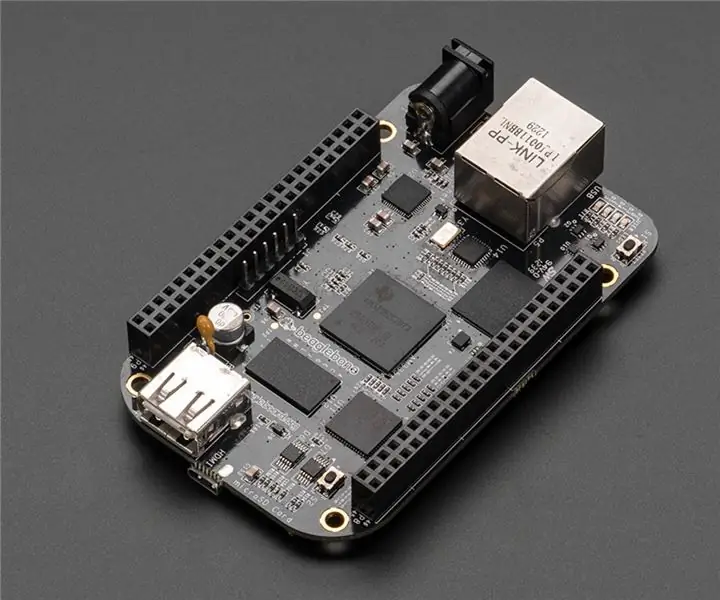
Vous avez toujours voulu créer un moyen de contrôler votre porte de garage à l'aide de votre téléphone, peut-être collecter des données et les afficher à partir de votre ordinateur portable. Il existe un ordinateur à carte unique appelé Beaglebone Black, un appareil extrêmement puissant qui vous permet de contrôler ses broches GPIO afin d'interagir avec des éléments du monde réel tels que des moteurs, des LED, des lampes, etc. Le Beaglebone est comme un raspberry pi. planche mais beaucoup plus puissant. La communauté Beaglebone n'est pas aussi énorme que celle des raspberry pi, alors soyez prévenu du manque de tutoriels.
Alors que je cherchais sur Internet une solution pour contrôler mon Beaglebone Black depuis mon ordinateur portable à l'aide d'une page Web, de nombreux didacticiels sont apparus à l'aide de la bibliothèque bonescript de Beaglebone et de la bibliothèque socket.io à l'aide de l'ide cloud 9. En suivant les tutoriels et en regardant le code des gens, je suis devenu frustré du fait que l'idée du cloud 9 n'arrêtait pas de planter, mon manque de compréhension de javascript et aussi le manque de flexibilité de chaque tutoriel (chaque tutoriel vous obligeait à utiliser une quantité prédéfinie de GPIO). Je connaissais python et mon ami m'a présenté web.py, un excellent framework Web utilisé pour développer des applications Web. J'ai également utilisé la bibliothèque GPIO Beaglebone Black d'Adafruit pour contrôler les broches individuelles du Beaglebone Black.
Ce dont vous aurez besoin:
- Un ordinateur
- Terminal SSH tel que PuTTY ou utilisez SSH sur le terminal (pour Mac et Linux, Windows n'a pas de SSH intégré)
- Un Beaglebone Black connecté à l'ordinateur via USB
- Une connexion Internet au Beaglebone Black
- (facultatif) Un client SFTP
Étape 1: Installez les bibliothèques Python requises
Nous devons installer deux bibliothèques qui ne sont pas des modules standard en python 2.7. Les bibliothèques sont les bibliothèques Adafruit BBIO et WebPy. Nous devons accéder au Beaglebone en utilisant SSH. J'ai décidé d'utiliser le terminal PuTTy et d'y accéder en utilisant l'adresse IP du beaglebone, le mien est 192.168.7.2 le vôtre se trouve sur le beaglebone start.html. Si vous utilisez Angstrom, saisissez:
- mise à jour opkg && opkg installer python-pip python-setuptools python-smbus
- pip installer Adafruit_BBIO
- pip installer web.py
Si vous utilisez Debian ou Ubuntu:
- sudo apt-get mise à jour
- sudo apt-get install build-essential python-dev python-setuptools python-pip python-smbus -y
- pip installer Adafruit_BBIO
- pip installer web.py
Pour tester si les bibliothèques sont correctement installées, saisissez:
- python
- importer le site Web
- importer Adafruit_BBIO. GPIO
Si aucune erreur ne se produit sur la console python, vous avez correctement installé les bibliothèques et nous sommes prêts à coder.
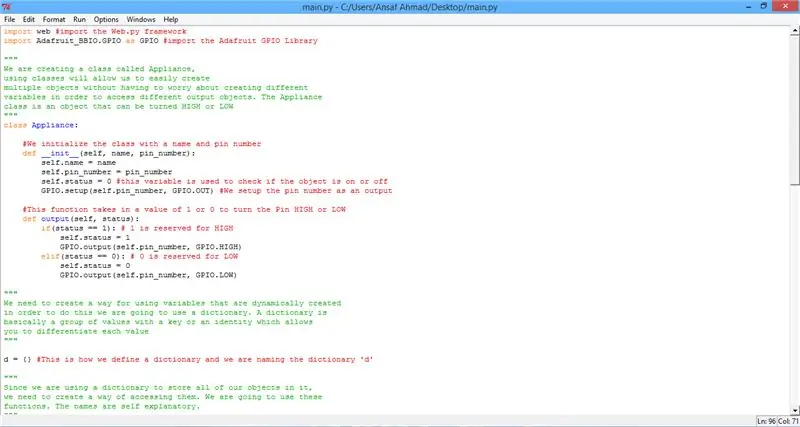
Étape 2: Le code Python

Le code python est assez facile à comprendre si vous êtes habitué à utiliser python, si vous êtes un débutant en programmation, vous pourriez avoir du mal à comprendre certaines parties du code.
La documentation des 2 bibliothèques se trouve ici:
- Web.py
- Bibliothèque GPIO Adafruit
J'ai écrit du code et l'ai commenté pour que vous le compreniez et le bricoliez.
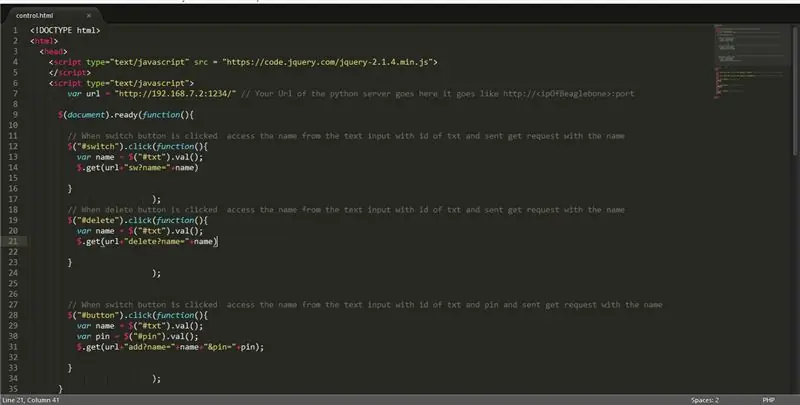
Étape 3: Création de la page Web

Si vous utilisez le code python que j'ai joint, vous pouvez me voir parler de la requête GET. Une requête GET est essentiellement un moyen pour une page Web de communiquer avec un serveur. Afin d'ajouter, de supprimer et de changer les sorties, nous utilisons Jquery pour effectuer des requêtes d'obtention de base. J'ai joint une page html qui fait exactement cela et j'ai également commenté le code pour votre commodité.
Le fichier control.html est ici view-source:
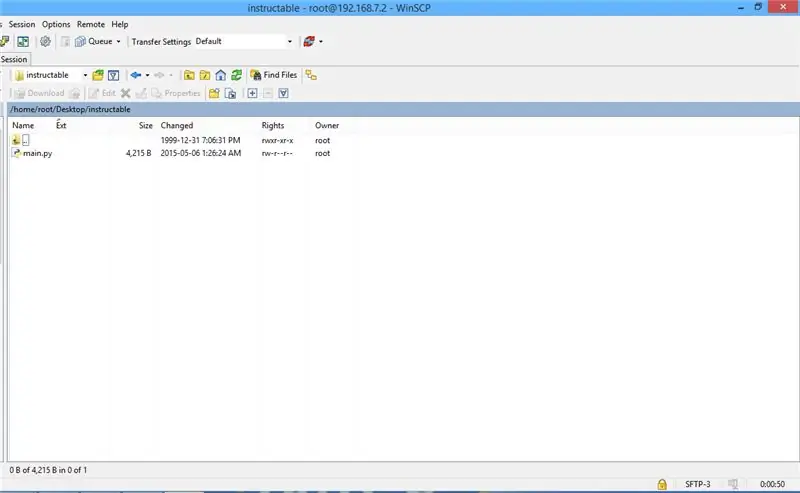
Étape 4: Transfert du fichier Python sur votre Beaglebone

Vous pouvez transférer le fichier main.py via la ligne de commande, mais pour transférer facilement des fichiers, je vais utiliser WinSCP (vous pouvez utiliser n'importe quel client sftp) que vous pouvez télécharger ici. Il existe Cyberduck pour les utilisateurs de Mac, mais comme je suis un utilisateur de PC, je ne sais pas lequel est le meilleur, vous devez donc le rechercher sur Google. Le processus est simple, faites simplement glisser le fichier main.py sur le bureau ou dans tout autre répertoire de votre choix.
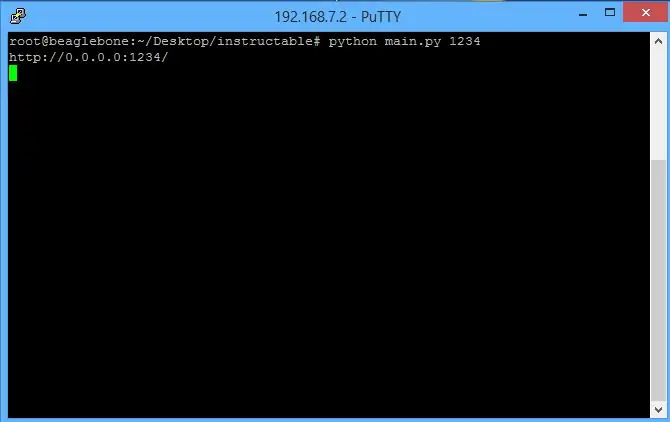
Étape 5: Exécution du serveur

L'exécution du serveur est facile, utilisez simplement SSH en utilisant PuTTY ou votre terminal et changez votre répertoire en répertoire main.py. Tapez:
python main.py 1234
Maintenant, ce que nous venons de faire, c'est demander à python d'exécuter le fichier main.py sur le port 1234
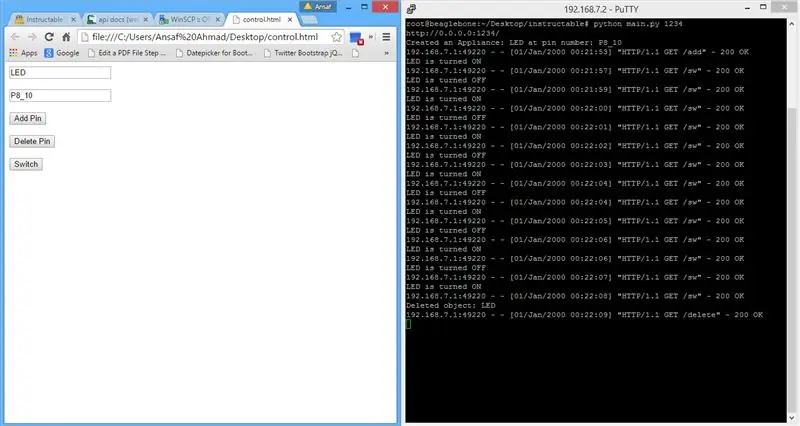
Étape 6: Vous avez le contrôle



Allez maintenant dans le fichier control.html et ouvrez avec google chrome ou tout autre navigateur que vous utilisez, vous aurez une page Web avec 2 zones de texte et 3 boutons. La zone de texte du numéro de broche demande le numéro de broche comme P8_10 ou P8_29, etc. Vous devez avoir le nom rempli afin d'utiliser les boutons de suppression et de commutation. Maintenant que vous avez le contrôle Web, vous pouvez utiliser cet exemple pour créer un panneau plus avancé. Peut-être utiliser les capacités de la base de données pour utiliser votre Beaglebone Black comme enregistreur de données ou l'utiliser pour la domotique, les possibilités sont infinies. Si vous aimez cette instructable, veuillez voter pour ce projet sur le concours de créations codées et également favori ce projet. Merci d'avoir lu cette instructable et continuez à pirater !:)
Conseillé:
Bricolage -- Comment faire un robot araignée qui peut être contrôlé à l'aide d'un smartphone à l'aide d'Arduino Uno : 6 étapes

Bricolage || Comment faire un robot araignée qui peut être contrôlé à l'aide d'un smartphone à l'aide d'Arduino Uno : Tout en créant un robot araignée, on peut apprendre tellement de choses sur la robotique. Dans cette vidéo, nous allons vous montrer comment fabriquer un robot Spider, que nous pouvons faire fonctionner à l'aide de notre smartphone (Androi
Contrôle mené partout dans le monde à l'aide d'Internet à l'aide d'Arduino : 4 étapes

Led de contrôle partout dans le monde à l'aide d'Internet à l'aide d'Arduino : Bonjour, je suis Rithik. Nous allons créer une led contrôlée par Internet à l'aide de votre téléphone. Nous allons utiliser des logiciels comme Arduino IDE et Blynk. C'est simple et si vous réussissez, vous pouvez contrôler autant de composants électroniques que vous le souhaitez
Premiers pas avec BeagleBone Black : 11 étapes

Premiers pas avec BeagleBone Black : Après avoir utilisé Arduino pendant un certain temps, j'ai décidé d'essayer Beaglebone Black. Voyant le manque de contenu sur Instructables et ayant quelques difficultés à démarrer moi-même, je voulais aider d'autres personnes à s'installer avec BeagleBone Black
Contrôle de la luminosité Contrôle LED basé sur PWM à l'aide de boutons-poussoirs, Raspberry Pi et Scratch : 8 étapes (avec photos)

Contrôle de la luminosité Contrôle des LED basé sur PWM à l'aide de boutons poussoirs, Raspberry Pi et Scratch : j'essayais de trouver un moyen d'expliquer le fonctionnement du PWM à mes étudiants, alors je me suis fixé pour tâche d'essayer de contrôler la luminosité d'une LED à l'aide de 2 boutons poussoirs - un bouton augmentant la luminosité d'une LED et l'autre la diminuant. Pour programmer
Contrôle de l'affichage LED à 7 segments à l'aide du serveur Web ESP8266 : 8 étapes (avec images)

Contrôle de l'affichage à LED à 7 segments à l'aide du serveur Web ESP8266 : mon projet a un Nodemcu ESP8266 qui contrôle un affichage à 7 segments via le serveur http à l'aide du formulaire html
