
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Mon projet a un Nodemcu ESP8266 qui contrôle un affichage à 7 segments via le serveur http à l'aide d'un formulaire html.
Étape 1: À PROPOS DE CE PROJET
Il s'agit d'un projet IOT développé à l'aide du module wifi ESP8266 (NodeMCU). Le motif du projet est de créer un serveur Web sur le module qui peut héberger plusieurs clients sur le réseau. Ici, des connaissances de base en html et javaScript sont nécessaires pour comprendre mon projet. Certains sujets avancés dont je parlerai ici concernant ESP8266 et javaScript sont:
1. Téléchargement de fichiers sur les SPIFFS de l'ESP8266 pour utiliser ces fichiers plus efficacement dans notre code arduino.
2. Stockage Web à l'aide de javaScript
SPIFFS
Jusqu'à présent, nous avons toujours inclus le code HTML de nos pages Web en tant que chaînes de caractères dans notre esquisse. Cela rend notre code très difficile à lire et vous manquerez de mémoire assez rapidement.
SPIFFS un système de fichiers léger pour les microcontrôleurs avec une puce flash SPI. La puce flash intégrée de l'ESP8266 a beaucoup d'espace pour vos pages Web, surtout si vous avez la version 1 Mo, 2 Mo ou 4 Mo. Vous pouvez comprendre comment ajouter des outils dans votre logiciel arduino pour télécharger des fichiers sur SPIFFS en suivant le lien:
Dans ce projet, j'ai 2 fichiers html et un fichier javascript. Tous ces fichiers sont téléchargés dans le SPIFFS séparément du croquis afin que la modification de ces fichiers soit indépendante du croquis principal.
Les deux fichiers html sont récupérés par prepareFile() comme indiqué ci-dessous:
void prepareFile(){
bool ok = SPIFFS.begin(); if (ok) { Fichier f = SPIFFS.open("/index.html", "r"); Fichier f1=SPIFFS.open("/index1.html", "r"); données = f.readString(); data1=f1.readString(); f.close(); f1.close(); } else Serial.println("Aucun tel fichier trouvé."); }
tandis que le fichier javascript est lu à l'aide de loadScript() comme indiqué ci-dessous:
void loadScript (chemin de chaîne, type de chaîne){
if(SPIFFS.exists(chemin)){ Fichier file=SPIFFS.open(chemin, "r"); server.streamFile(fichier, type); } }
STOCKAGE LOCAL POUR LES APPLICATIONS WEB
Vous pouvez comprendre comment utiliser différents objets et méthodes de stockage local en HTML5 à l'aide de javascript à partir de l'article suivant: https://diveintohtml5.info/storage.html. Je discuterai de l'utilisation du stockage local dans mon projet dans la section de travail.
Étape 2: Matériel requis
Module Wifi NodeMCU ESP8266 12E
Planche à pain sans soudure
Cavalier
Affichage 7 segments (cathode commune)
Résistance 1K ohm
Câble micro-USB (pour connecter NodeMCU à votre ordinateur)
Étape 3: Circuit et connexions

Les connexions sont vraiment faciles. Dans le schéma de circuit ci-dessus, les broches de nodemcu sont connectées de la manière suivante:
Un D1
B D2
C D3
D D4
E D6
F D7
G D8
où A, B, C, D, E et F sont les segments de l'affichage à 7 segments
. Ignorez le DP de l'affichage à 7 segments. Ne le connectez pas avec la broche D5 d'ESP
Étape 4: TRAVAILLER

Comme indiqué précédemment, nous avons deux fichiers html. L'un d'eux est la page html racine appelée lorsque le serveur ESP8266 a reçu "/" c'est-à-dire que si l'URI '/' est demandé, le serveur doit répondre avec un code d'état HTTP de 200 (Ok), puis envoyer une réponse avec le "index. html" fichier.
Le deuxième fichier html sera envoyé lors de la demande du client depuis la page racine en soumettant une saisie sur le formulaire. Dès que le serveur obtient l'entrée POSTED du formulaire, il la compare avec une valeur de chaîne fixe et envoie la deuxième page html en réponse.
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); septSeg(0); }
Puisque le html pour la 2ème page n'est pas défini dans le sketch, nous référençons donc ici "data1" qui est déjà lu les codes html à l'aide de SPIFFS.readString()
Fichier f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
Ici, sevenSeg() est également appelé avec un argument "0" afin qu'il puisse être utilisé pour afficher "0" en activant et désactivant différents segments. Ici, j'ai rendu le nom de la fonction explicite, c'est-à-dire que onA () activera le segment A de l'affichage 7 segments sur la planche à pain, de même que offA l'éteindra.
Donc, dans ce cas pour afficher "0", nous devons basculer tous les segments sauf G (DP est ignoré car il n'est connecté à aucune broche de l'ESP8266). Ma fonction ressemble donc à:
if(num==0){ surA(); surB(); surC(); onD(); une(); surF(); offG(); }
Étape 5: CODE HTML & JAVASCRIPT

Le fichier index.html a un canevas comportant 7 segments d'affichage en mode désactivé et un formulaire en dessous. Voici ce que vous voyez après l'avoir ouvert:
Si nous voulons utiliser notre page web sans ESP8266, ce sera possible en changeant le lien dans l'attribut action de votre formulaire. Actuellement c'est le lien en action:
Ici, vous pouvez voir que le lien en action est la même adresse IP qui est attribuée à votre nodeMCU après la connexion à n'importe quel wifi (ou hotspot). La balise de formulaire après ajustement ressemble à:
Ici, j'utilise le stroge Web du navigateur pour stocker la valeur d'entrée de l'utilisateur de telle sorte que la valeur entrée dans index.html soit stockée localement dans le navigateur (comme un cookie). Cette valeur est récupérée par index1.html et le nombre est affiché sur l'affichage à 7 segments sur le canevas html. Vous pouvez comprendre cette procédure en suivant la vidéo:
video_attach
Étape 6: NOTES CLÉS
Ce projet fonctionnera avec votre nodemcu si vous prenez soin des points suivants:
1. Le lien dans l'attribut d'action du fichier html racine doit être "https://(IP sur le moniteur série ou IP attribué à votre ESP)/submit".
2. Utilisez la dernière version du navigateur qui prend en charge html5 et les nouvelles balises et fonctionnalités.
3. SPIFFS ne fonctionnera que si vos index.html, index1.html et main.js sont réunis dans le dossier de données. Vous pouvez cloner le fichier de code depuis mon github
Étape 7: CODEZ

Ceci est le lien du référentiel du code de mon projet. Si vous travaillez avec SPIFFS dans ESP8266, vous pouvez comprendre pourquoi j'ai placé les fichiers html et javascript dans le dossier de données. Utilisez-le tel quel.
Lien du référentiel GitHub
Étape 8: Tutoriel vidéo

Si cela vous aide, veuillez vous abonner
Conseillé:
Horloge d'animation SMART LED connectée au Web avec panneau de commande Web, synchronisation du serveur de temps : 11 étapes (avec images)

Horloge d'animation SMART LED connectée au Web avec panneau de commande Web, synchronisation du serveur de temps : l'histoire de cette horloge remonte à plus de 30 ans. Mon père a lancé cette idée quand j'avais à peine 10 ans, bien avant la révolution des LED - à l'époque où les LED atteignaient 1/1000 de la luminosité de leur éclat aveuglant actuel. Une véritable
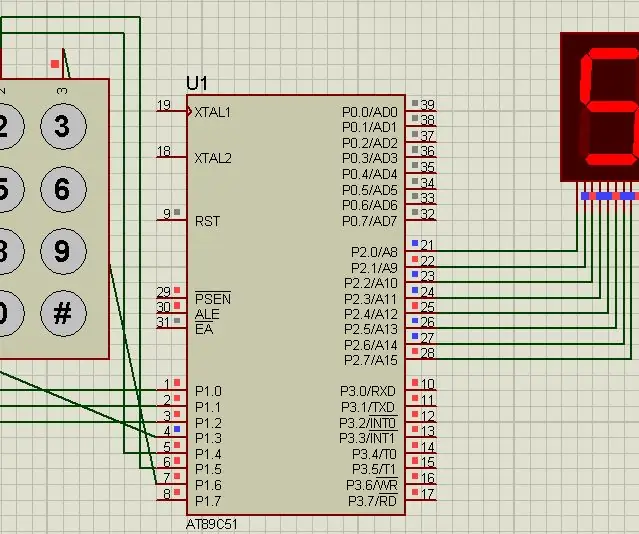
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
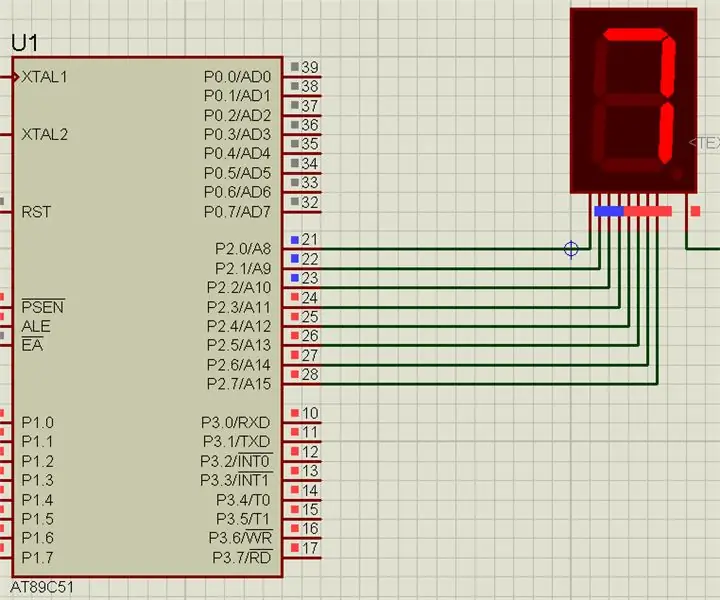
Interfaçage du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec un affichage à 7 segments : dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un affichage à 7 segments avec le microcontrôleur 8051
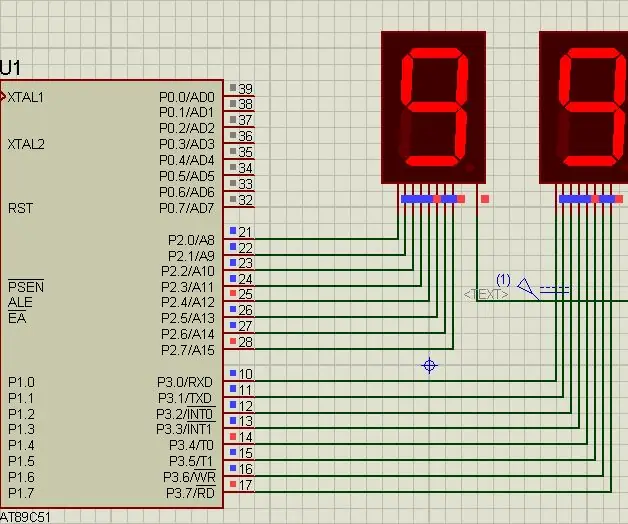
Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : Bonjour à tous, Dans ce tutoriel, nous allons vous expliquer comment compter de 0 à 99 à l'aide de deux affichages à 7 segments
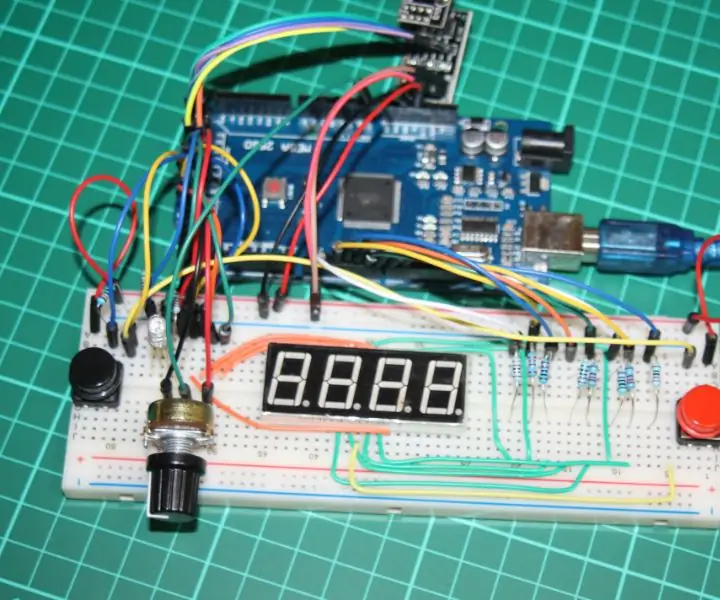
Serrure à combinaison sans fil Arduino avec NRF24L01 et affichage à 4 chiffres et 7 segments : 6 étapes (avec images)

Serrure à combinaison sans fil Arduino avec NRF24L01 et affichage à 4 chiffres 7 segments : Ce projet a commencé sa vie comme un exercice pour faire quelque chose avec un affichage à 4 chiffres et 7 segments. c'était fini, c'était assez ennuyeux. Je l'ai construit avec un Arduino UNO
