
Table des matières:
- Étape 1: Les composants
- Étape 2: préparer les diodes
- Étape 3: souder les diodes sur la carte
- Étape 4: Préparez les LED
- Étape 5: Soudez les LED sur la carte
- Étape 6: Triez suffisamment de câbles de démarrage
- Étape 7: préparer les câbles de démarrage
- Étape 8: soudez les câbles de démarrage à la carte et branchez-les
- Étape 9: Construire terminé
- Étape 10: Schéma
- Étape 11: Juste les boutons
- Étape 12: Configurer les broches des boutons
- Étape 13: Numérisation
- Étape 14: Toutes les pressions sur les boutons ne sont pas égales
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.




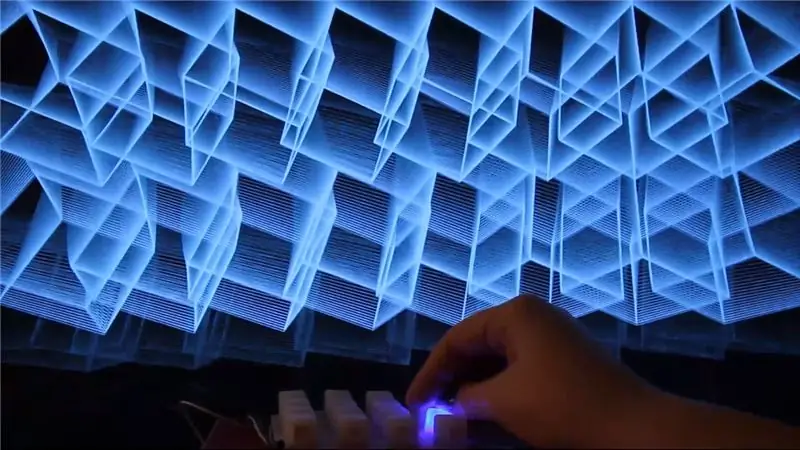
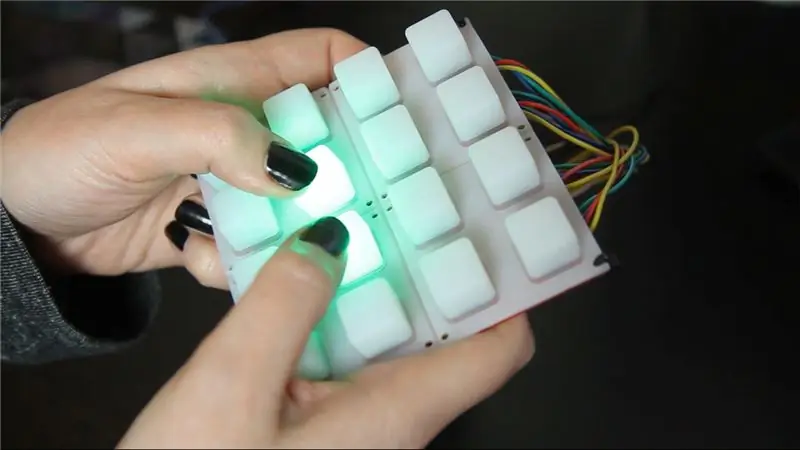
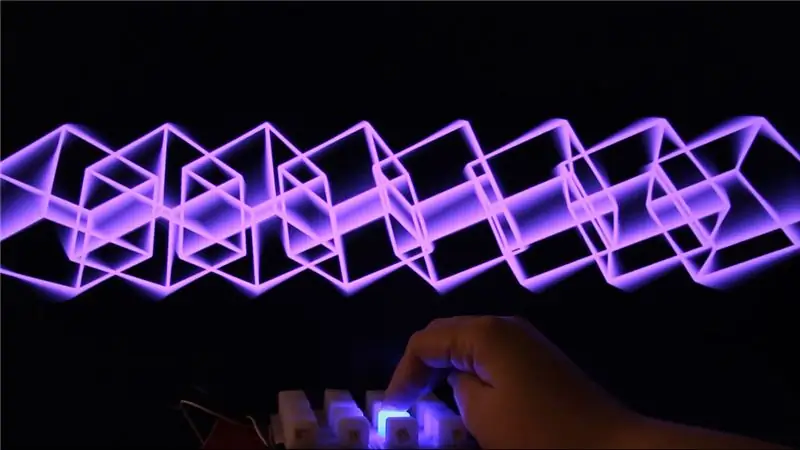
Quoi Ce pavé de boutons est fabriqué à l'aide d'un PCB et d'autres composants fabriqués par Sparkfun. Il est piloté par un Arduino Mega. Chaque bouton est agréable et spongieux et satisfaisant à appuyer, et il a une LED RVB à l'intérieur ! Je l'ai utilisé pour contrôler les animations que j'ai codées dans Processing. Le pavé de boutons envoie un message chaque fois qu'un bouton est enfoncé, indiquant de quel bouton il s'agissait. Le traitement reçoit ces messages et modifie les variables dans l'esquisse en fonction de ce qui a été pressé.
Pourquoi
Les LED sont cool. Les boutons sont amusants à pousser. Les motifs géométriques animés sont sympas. Je voulais combiner les trois. J'ai emmené ce projet à une fête, j'ai projeté les visuels sur le mur et j'ai laissé les gens jouer avec les boutons. Il pourrait également être utilisé par un VJ de manière plus performante, un peu comme un contrôleur midi mais plus DIY.
Comment
Il y a quatre parties principales à ce projet.
La vidéo Youtube ci-jointe donne un bon aperçu de la façon dont le pavé de boutons s'assemble. Ce Instructable couvre cela ainsi que le code Arduino et le traitement - (des vidéos supplémentaires pour celles-ci sont en cours)
-
Assemblage du pavé de boutons - Commence à l'étape 1
Cela implique de préparer les composants et de les souder au PCB
-
Le code Arduino - Commence à l'étape 10
Pour cela, nous avons besoin d'une compréhension du balayage matriciel, dont je vais parler.
-
Le code de traitement - Commence à l'étape 24
Il y a des possibilités infinies ici, je vais parler d'un exemple que j'ai fait jusqu'à présent.
-
Faire en sorte que l'Arduino envoie des messages au traitement - Étape 16 pour l'envoi, Étape 30-31 pour la réception
C'est agréable et simple, il envoie le message via une connexion série.
Niveau
J'essaie d'écrire mes tutoriels de manière à ce que quelqu'un qui n'a absolument aucune connaissance puisse au moins suivre. Vous trouverez peut-être utile de commencer par regarder quelques didacticiels d'introduction sur le traitement. Je commencerais par la chaîne YouTube de Daniel Shiffman.
Code
Tout le code (Arduino et traitement) est sur mon github ici.
Crédits
J'ai beaucoup appris de ce tutoriel https://learn.sparkfun.com/tutorials/button-pad-ho… et une grande partie du code Arduino vient de là, bien que je l'aie modifié pour qu'il fonctionne légèrement différemment de tous les exemples..
Étape 1: Les composants




- 16 LED RVB de 5 mm (non adressables, juste celles à cathode commune)
- 16 diodes 1N4148
- Coussinet en silicone
- Plaquette de bouton PCB
- Arduino méga
- Câbles de démarrage
(Il y a aussi un tas de trucs que vous pouvez obtenir de Sparkfun pour tout ranger un peu plus proprement, mais je ne l'ai pas fait)
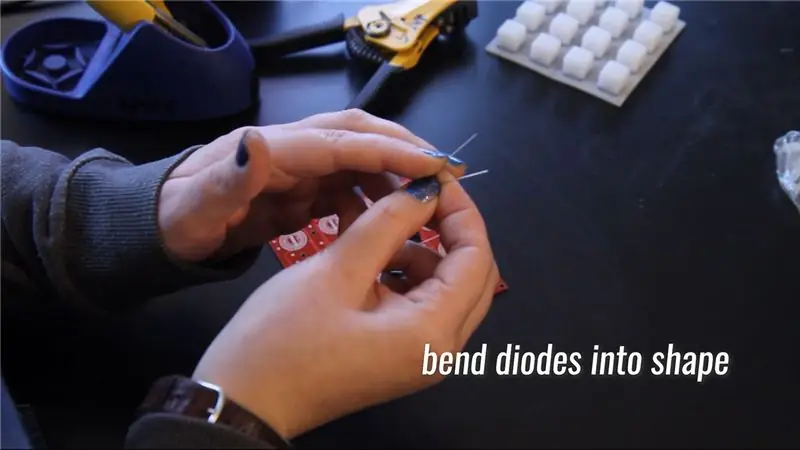
Étape 2: préparer les diodes



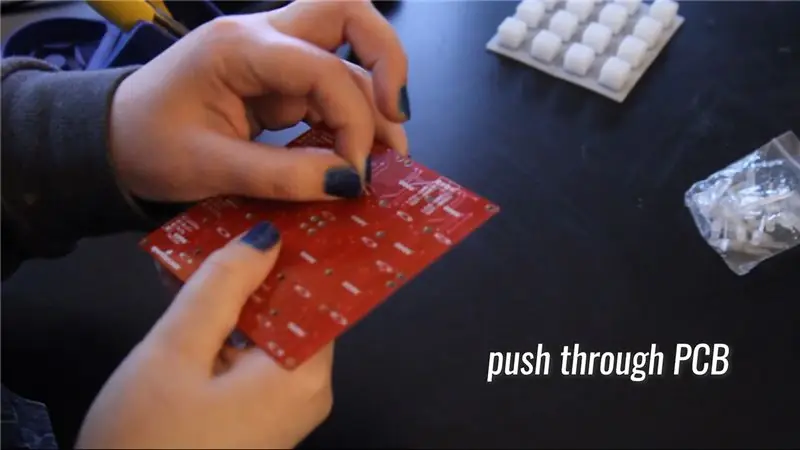
Pliez chaque diode, puis poussez-la à travers le PCB.
Les pattes dépassent du côté des boutons, ce qu'on ne veut pas. Retirez donc à nouveau la diode et coupez les pattes courtes. (Vous pourriez avoir des cisailles qui vous permettront de couper les jambes au ras de la planche alors qu'elle est encore là, ce qui vous facilitera la vie, mais je n'avais que des ciseaux normaux, j'ai donc dû les retirer pour les couper assez court.)
Il est très important de plier les jambes et de les pousser à travers le PCB avant de les couper court. Si vous les coupez d'abord court, vous ne pourrez pas les plier en forme.
Faites 16 de ces petits trucs ressemblant à des fourmis.
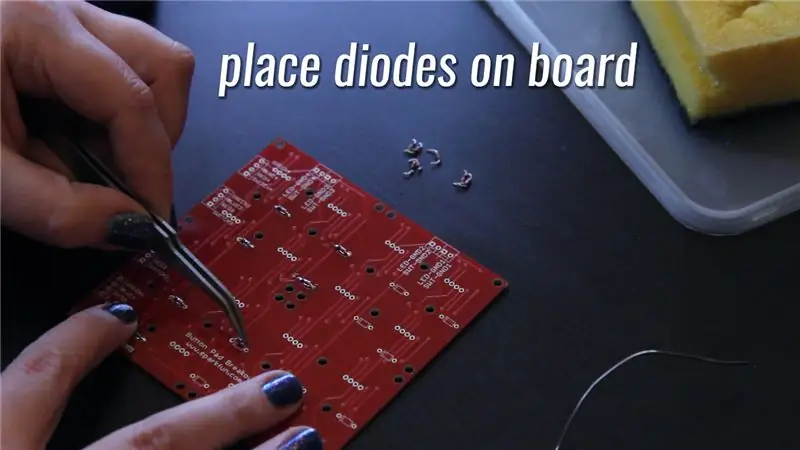
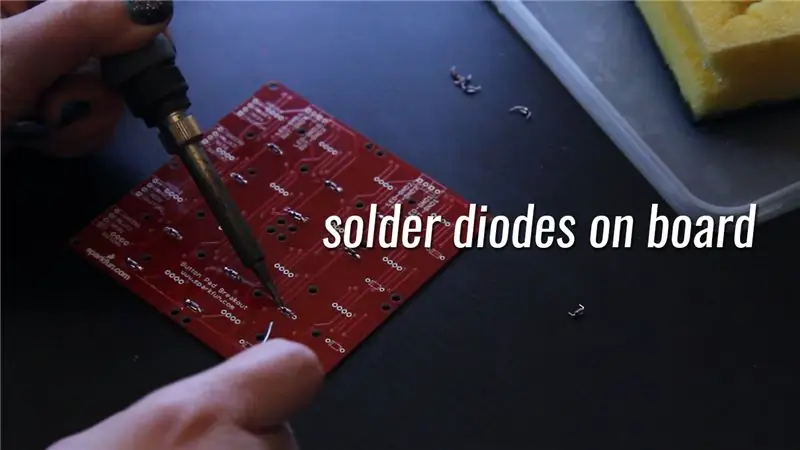
Étape 3: souder les diodes sur la carte



Replacez chacune des diodes dans la carte. Il est important de vérifier l'orientation de la diode. Il a une ligne noire sur un côté qui s'aligne avec la ligne sur le PCB. (Voir image)
Mettre les diodes en place est un peu fastidieux, c'est pourquoi j'ai dit que si vous avez des cisailles qui vous permettront de couper les jambes au ras sans les retirer, cela vous facilitera la vie. Je n'avais pas ça alors j'ai utilisé une pince à épiler pour les remettre en place, ce qui m'a un peu aidé.
Soudez chacune des diodes en place.
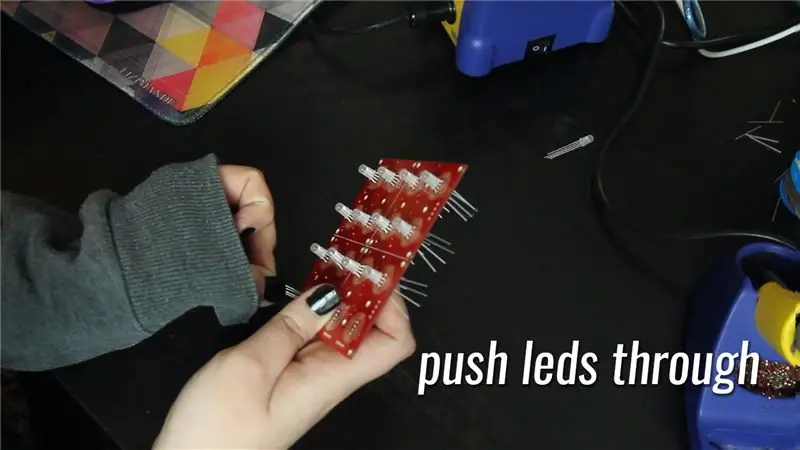
Étape 4: Préparez les LED




Poussez les LED à travers la carte, puis coupez les pattes. Tout comme avec les diodes; il est important de pousser les pattes à travers la planche d'abord, pour les étendre aux angles corrects, avant de couper les pattes.
Il y a un peu d'essais et d'erreurs pour couper les jambes à la bonne longueur. Si vous les faites trop longs, ils dépasseront, mais trop courts et il est difficile de remettre la LED en place.
Préparez 16 de ces petits gars amputés.
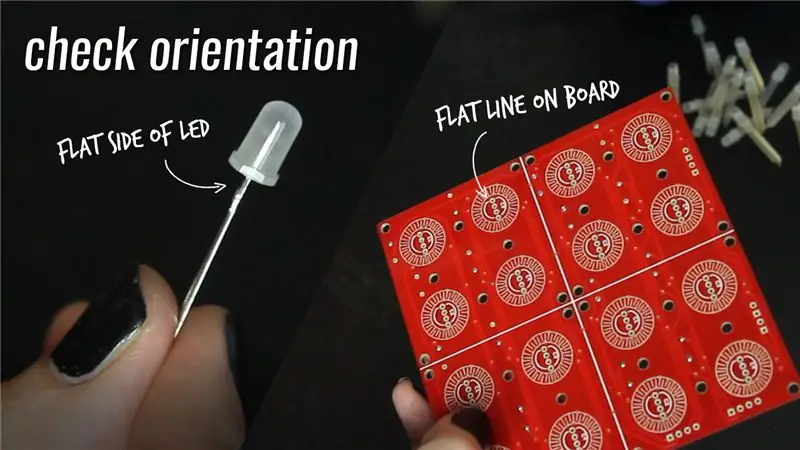
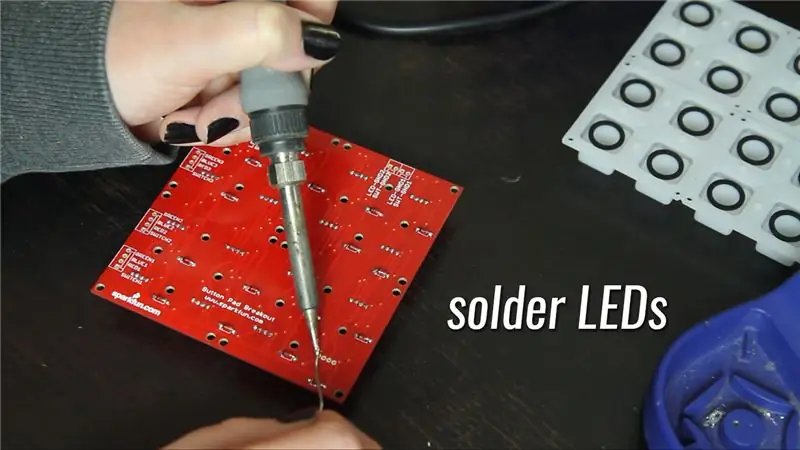
Étape 5: Soudez les LED sur la carte



Repoussez toutes les LED dans la carte.
L'orientation est encore ici importante. Un côté des LED a un bord plat et celui-ci doit s'aligner avec le bord plat du cercle sur le schéma PCB. (Voir image)
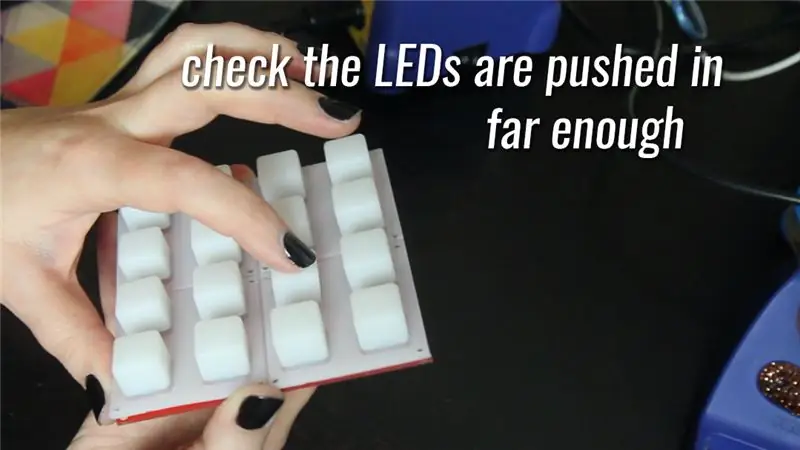
Vérifiez si les LED sont suffisamment enfoncées en plaçant le tampon en silicone sur la carte et en vérifiant qu'elles n'interfèrent pas avec les boutons enfoncés.
Soudez les LED sur la carte.
Remarque: depuis, on m'a fait remarquer que, comme cela n'a pas tellement d'importance si un peu de pattes dépasse à l'arrière, vous pouvez simplement pousser les LED à travers, les souder à l'arrière, puis couper les pattes.
Étape 6: Triez suffisamment de câbles de démarrage

Parlons un peu du tableau. Le tableau est organisé en 4 colonnes et 4 rangées de LED/boutons.
Chacune des colonnes nécessite 2 connexions, une pour la masse des LED et une pour la masse des boutons. Chacune des lignes nécessite 4 connexions, car nous avons besoin d'une connexion séparée pour les canaux rouge, vert et bleu, ainsi qu'une connexion pour le entrée du bouton. Voici les couleurs de câble et les numéros de broche que j'ai sélectionnés pour chacune de ces connexions.
| Ligne | A quoi ça sert | Couleur du câble | Code PIN | Étiquette PCB |
| Ligne 1 | rouge | rouge | 22 | ROUGE1 |
| Vert | Vert | 23 | VERT1 | |
| Bleu | Bleu | 30 | BLEU1 | |
| Saisie par bouton | Jaune | 31 | COMMUTATEUR1 | |
| Rangée 2 | rouge | rouge | 24 | ROUGE 2 |
| Vert | Vert | 25 | VERT2 | |
| Bleu | Bleu | 32 | BLEU2 | |
| Saisie par bouton | Jaune | 33 | COMMUTATEUR2 | |
| Ligne 3 | rouge | rouge | 26 | ROUGE3 |
| Vert | Vert | 27 | VERT3 | |
| Bleu | Bleu | 34 | BLEU3 | |
| Saisie par bouton | Jaune | 35 | COMMUTATEUR3 | |
| Rangée 4 | rouge | rouge | 28 | ROUGE4 |
| Vert | Vert | 29 | VERT4 | |
| Bleu | Bleu | 36 | BLEU4 | |
| Saisie par bouton | Jaune | 37 | COMMUTATEUR4 |
| Colonne | A quoi ça sert | Couleur du câble | Code PIN | Étiquette PCB |
| Col 1 | LED terre | blanche | 38 | LED-GND-1 |
| Bouton de masse | Le noir | 39 | SWT-GND-1 | |
| Col 2 | LED terre | blanche | 40 | LED-GND-2 |
| Bouton de masse | Le noir | 41 | SWT-GND2 | |
| Col 3 | LED terre | blanche | 42 | LED-GND-3 |
| Bouton de masse | Le noir | 43 | SWT-GND3 | |
| Col 4 | LED terre | blanche | 44 | LED-GND4 |
| Bouton de masse | Le noir | 45 | SWT-GND4 |
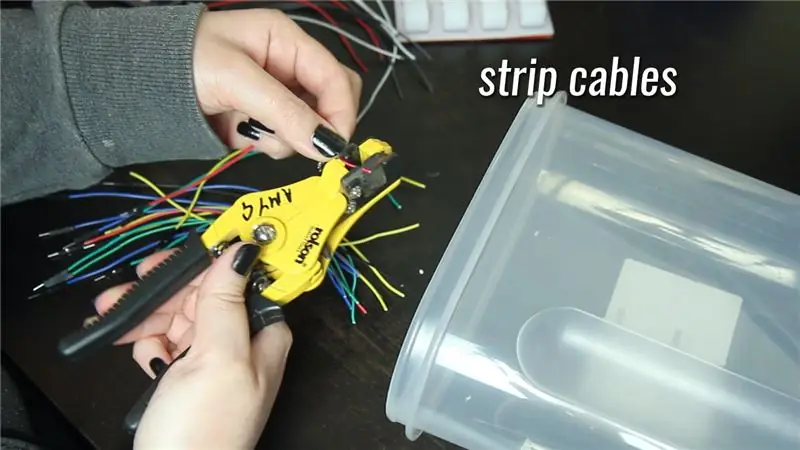
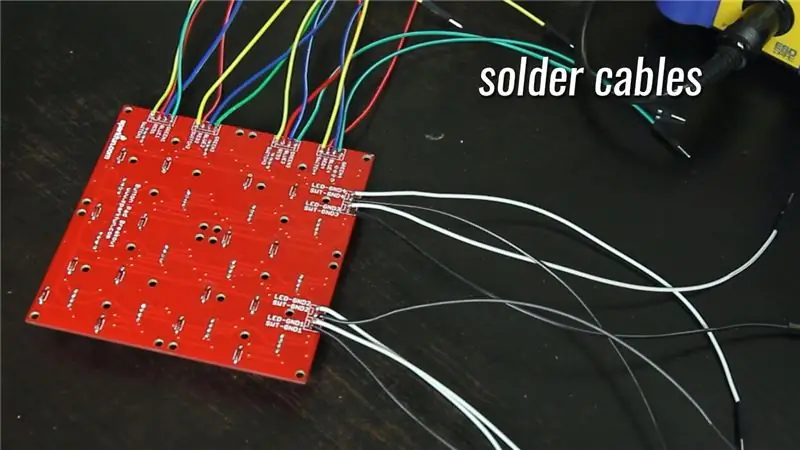
Étape 7: préparer les câbles de démarrage


Chaque câble de démarrage a besoin d'une extrémité mâle et d'une extrémité dénudée de quelques mm de fil. J'aime utiliser une sorte de conteneur pour capturer des morceaux de fil dénudés, sinon ils se retrouvent partout dans mon appartement et c'est peut-être pire que des paillettes.
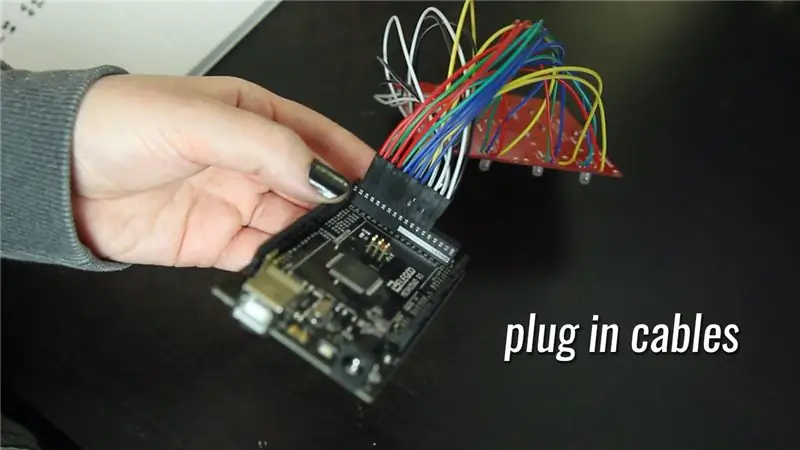
Étape 8: soudez les câbles de démarrage à la carte et branchez-les


Utilisez le tableau quelques étapes en arrière pour souder les câbles aux bons endroits sur le PCB et les brancher aux bonnes broches de l'Arduino.
Étape 9: Construire terminé

Prenez un petit moment pour appuyer de manière festive sur certains boutons (encore non fonctionnels), puis passons au code !
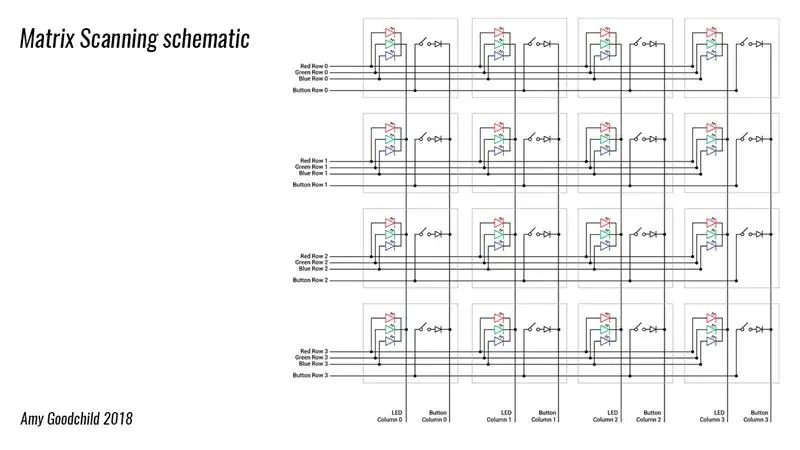
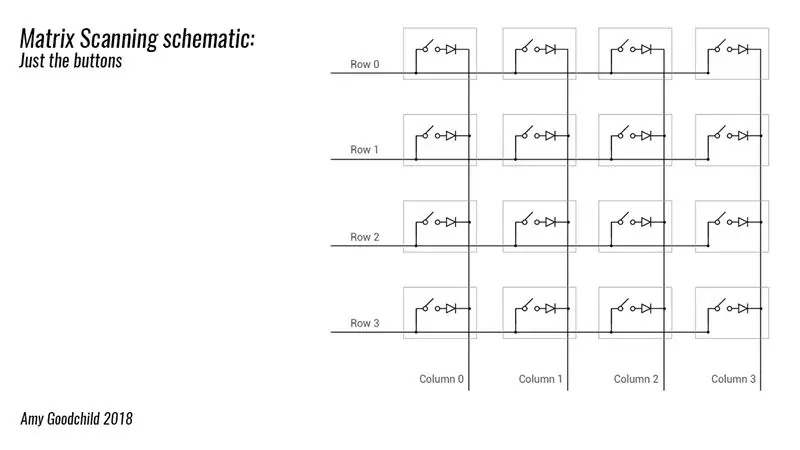
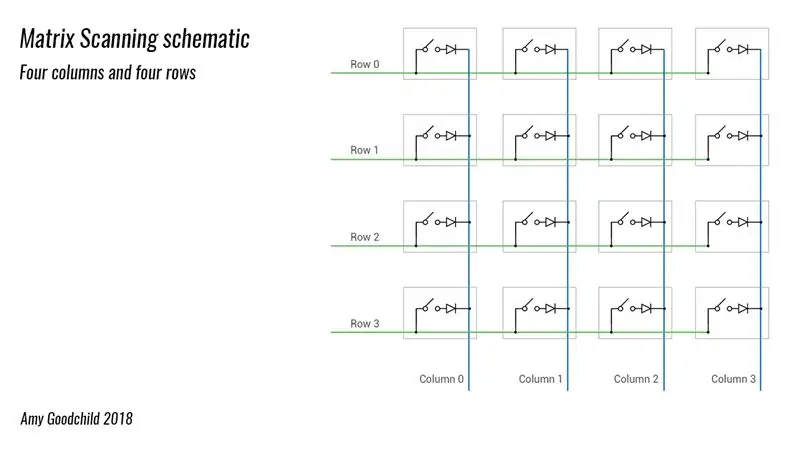
Étape 10: Schéma

Ceci est un schéma du PCB et des éléments que nous y avons soudés.
Les cases grises représentent chacune l'un des combos bouton / LED. Si cela semble super compliqué (cela m'a fait la première fois que je l'ai vu), alors ne vous inquiétez pas, je vais le décomposer.
Si vous voulez juste parcourir le code vous-même, c'est sur mon github ici.
Étape 11: Juste les boutons


Les LED et les boutons sont en fait séparés les uns des autres (en plus d'être tous connectés à l'Arduino), alors regardons d'abord les boutons.
Chaque boîte grise contient un bouton et une diode (ceux que nous avons soudés - j'expliquerai le but de ceux-ci dans un instant).
Remarque: je suis sûr que c'est super évident pour certaines personnes, mais je n'en étais pas sûr quand j'ai commencé à comprendre cela pour la première fois, alors je vais le dire ! Les lignes (en vert) et les colonnes (en bleu) ne sont pas connectées, elles sont juste superposées. Les trucs ne sont connectés que là où il y a un petit point noir. Cependant, la fermeture de l'un des boutons-poussoirs crée une connexion entre la ligne et la colonne.
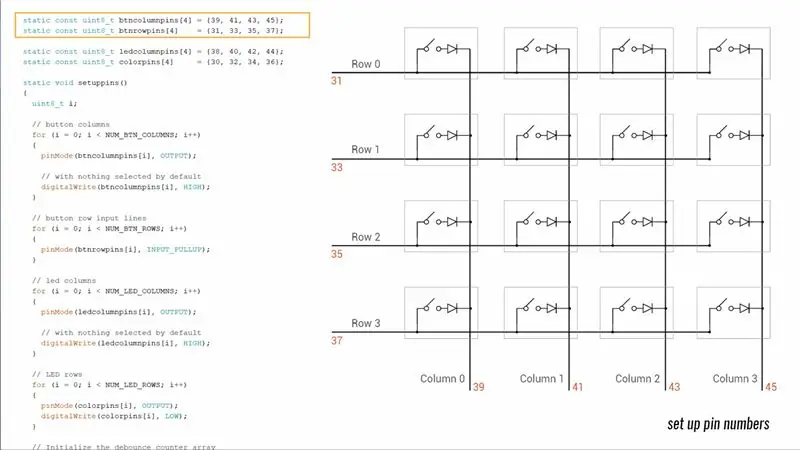
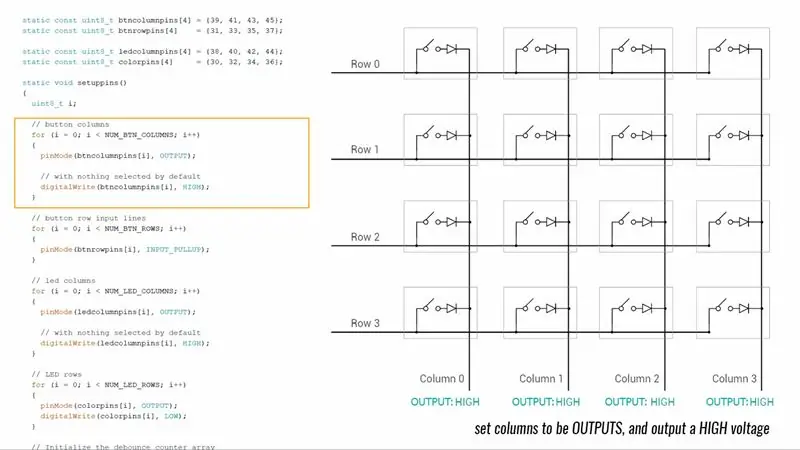
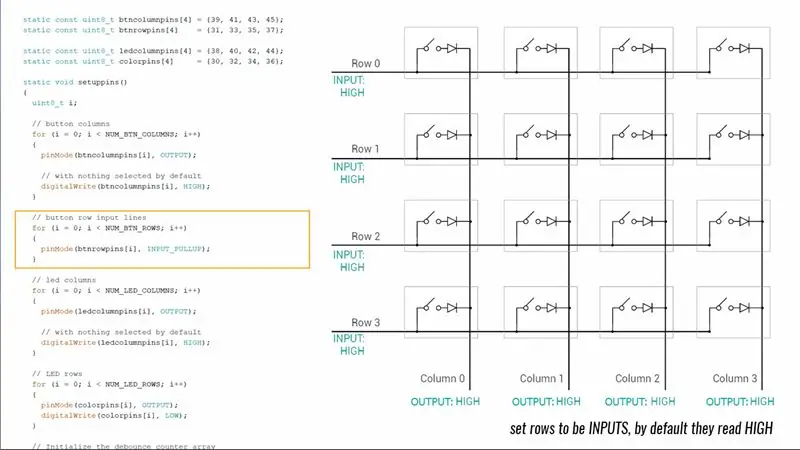
Étape 12: Configurer les broches des boutons



Pour les boutons, nous allons utiliser les colonnes comme sorties et les lignes comme entrées.
Nous pourrons vérifier si un bouton est enfoncé car s'il y a une connexion entre une ligne et une colonne, la tension de la sortie atteindra l'entrée. Pour commencer, dans le setup(), nous générons une haute tension sur toutes les colonnes. Nous définissons les lignes pour qu'elles soient des entrées pull-up, ce qui signifie que par défaut, elles sont également hautes.
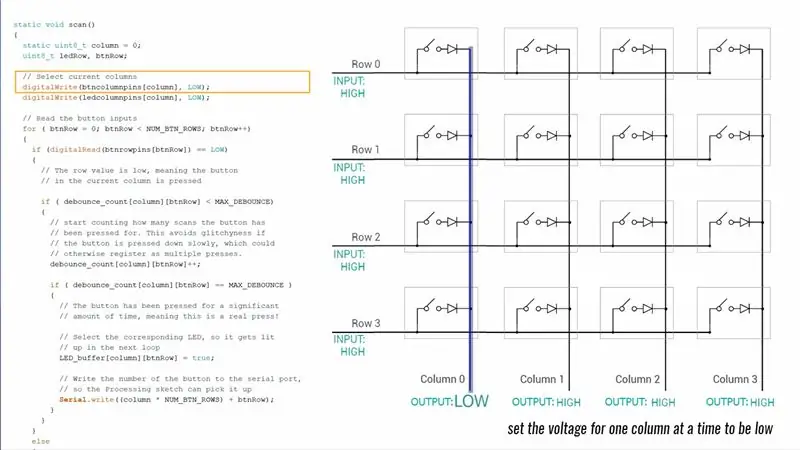
Étape 13: Numérisation



Dans la boucle, une fonction appelée scan() parcourt une colonne à la fois et définit sa tension à faible.
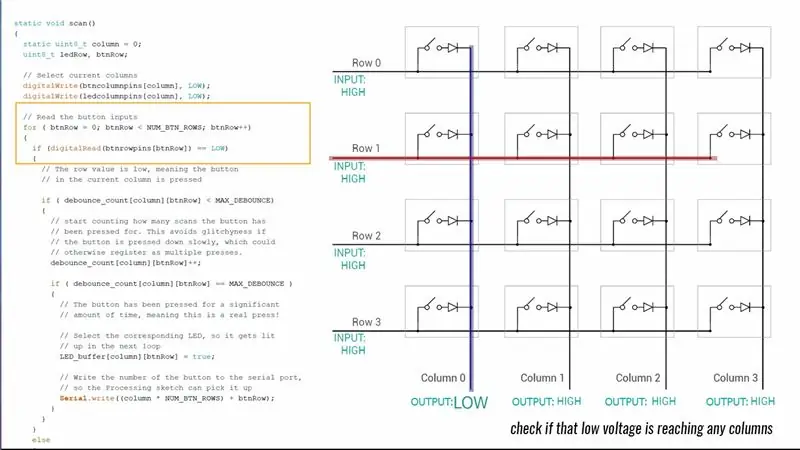
Ensuite, il examine chaque ligne de connexion de bouton pour voir si l'un d'entre eux est faible.
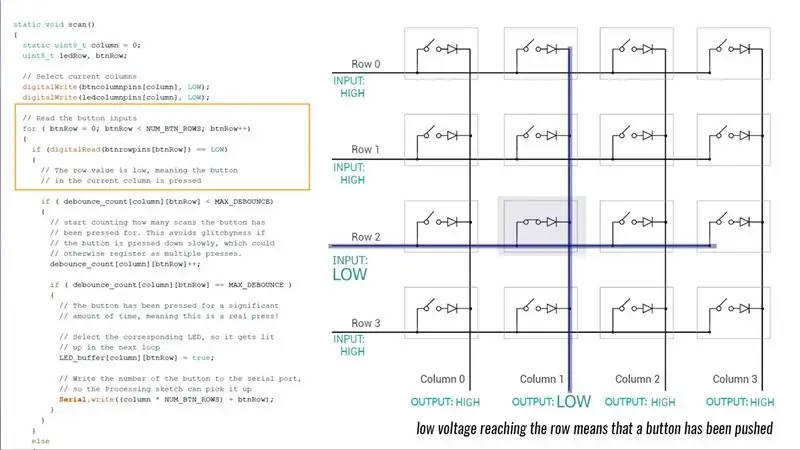
Si une ligne de bouton est faible, cela signifie que le bouton qui relie cette ligne et cette colonne a été enfoncé.
Étape 14: Toutes les pressions sur les boutons ne sont pas égales
Si le bouton est enfoncé rapidement et fermement, le transfert de tension de la colonne à la rangée sera propre et net.
Cependant, s'il est poussé un peu lentement ou de manière bancale, la tension peut trembler un peu jusqu'à ce qu'il y ait une bonne connexion entre le pavé de boutons et les contacts sur le PCB.
Cela signifie qu'une pression sur un bouton qu'un humain pense être une seule, peut être interprétée par l'arduino comme plusieurs pressions distinctes.
Conseillé:
Dôme LED interactif avec Fadecandy, traitement et Kinect : 24 étapes (avec images)

Dôme LED interactif avec Fadecandy, Processing et Kinect : WhatWhen in Dome est un dôme géodésique de 4,2 m recouvert de 4378 LED. Les LED sont toutes mappées individuellement et adressables. Ils sont contrôlés par Fadecandy et Processing sur un bureau Windows. Un Kinect est attaché à l'une des entretoises du dôme, alors mo
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
Comment pixelliser des images - Facilement : 3 étapes (avec des images)

Comment pixelliser des images - Facilement : Cette technique rapide est une technique permettant d'utiliser la censure des pixels pour préserver l'anonymat, la dignité, etc. sur les images numériques. Vous n'avez besoin que d'un simple éditeur d'images tel que MS Paint, j'utilise MS Paint. Instructable
