
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Dans ce Instructable, je vais vous montrer comment vous pouvez contrôler des appareils tels que des LED, des relais, des moteurs, etc. sur Internet via un navigateur Web. Et vous pouvez accéder aux commandes en toute sécurité sur n'importe quel appareil. La plate-forme Web que j'ai utilisée ici est RemoteMe.org, visitez la page pour en savoir plus.
Assurez-vous de vous référer aux images qui vous aideront à mieux comprendre le processus.
Alors, commençons.
Étape 1: Choses dont vous aurez besoin:-




Pour ce projet, vous aurez besoin de:-
- ESP8266 (NodeMCU)Lien pour les États-UnisLien pour l'Europe
- LEDLink pour les États-UnisLink pour l'Europe
- Push ButtonLink pour les États-UnisLink pour l'Europe
- Breadboard. Link pour les États-UnisLink pour l'Europe
Logiciel:-
- IDE Arduino
- Compte sur RemoteMe.
Notez que vous pouvez utiliser un Arduino ou un Raspberry-pi pour le projet si vous n'avez pas NodeMCU.
Étape 2: Configuration de l'IDE Arduino:-



Tout d'abord pour travailler avec NodeMCU Esp8266, vous devez ajouter les cartes dans IDE si vous ne l'avez pas déjà fait, consultez ce Instructable ici.
Une fois que les cartes sont disponibles sur IDE, certaines bibliothèques sont nécessaires pour ce projet.
Pour installer ces bibliothèques:-
Ouvrez l'IDE et allez à >> Sketch >> Inclure la bibliothèque >> Gérer les bibliothèques. Une fenêtre contextuelle devrait apparaître. Ici, vous rechercherez les bibliothèques requises
Liste des bibliothèques:-
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Installez-les un par un et redémarrez l'IDE une fois terminé.
Avec cela, l'IDE est prêt à l'emploi.
Étape 3: Configuration de la page sur RemoteMe:-



Pour utiliser RemoteMe, vous devez d'abord vous inscrire afin de pouvoir créer vos propres pages Web et commencer à contrôler les appareils.
Allez sur RemoteMe.org, cliquez sur "Application", allez sur Inscription, entrez vos coordonnées et cliquez sur Inscription
Vous serez accueilli avec une page d'accueil. Maintenant, sur le côté gauche du menu, sélectionnez "Périphériques"
Sur le côté droit, vous verrez une option nommée "Nouvel appareil", En cliquant dessus, vous obtiendrez un menu déroulant, Ici, sélectionnez "Nouvelle page Web"
Donnez maintenant un nom et un ID de périphérique, je l'ai nommé « LED » et donné l'ID de périphérique « 203 ». (L'ID de l'appareil est le numéro unique qui fera la distinction entre les différents appareils.)
Assurez-vous que la bascule est définie sur « actif » et appuyez sur « soumettre ». Un nouvel appareil nommé LED avec l'ID d'appareil 203 apparaîtra sur la page. Sélectionnez maintenant la flèche vers le bas sur le côté droit de l'appareil et vous verrez un emplacement vide où vous pouvez créer des pages Web
Accédez à cette page GitHub. Vous devez faire glisser trois fichiers (index.html, scripts.js et styles.css) et les déposer un par un dans l'emplacement vide de votre appareil et vous avez terminé
Étape 4: Téléchargement du code sur le MCU: -

Ci-dessous, j'ai fourni le code dont vous avez besoin pour faire fonctionner le projet.
Avant de pouvoir télécharger le code, vous devez apporter quelques modifications mineures au code.
Une fois le code ouvert dans l'IDE, vous devez entrer votre nom et votre mot de passe WiFi dans le champ requis afin que la carte puisse se connecter à votre réseau.
Apportez des modifications sur la partie suivante du code:-
#define WIFI_NAME "Entrez votre nom WiFi" #define WIFI_PASSWORD "Entrez votre mot de passe WiFi" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Entrez le jeton d'authentification"
Pour obtenir le jeton d'authentification, accédez à Remoteme.org >> Applications >> Jetons (dans le menu sur le côté gauche ci-dessous Appareils)
Copiez le jeton et collez-le dans le code.
Connectez maintenant votre NodeMCU à votre PC, sélectionnez le bon port et téléchargez le code.
Étape 5: Connexions:-

Suivez l'image ci-dessus pour établir les connexions: -
La LED est connectée à la broche D5 du MCU.
Le bouton-poussoir est connecté à la broche D2.
Utilisez une résistance en série avec la LED pour éviter d'endommager la LED.
Étape 6: Test:-




Vous avez maintenant terminé avec succès le projet. Il est temps de tester la construction.
Tout d'abord pour vérifier si les connexions sont correctes, appuyez sur le bouton-poussoir et vous devriez voir la LED s'allumer. En appuyant à nouveau sur le bouton, la LED s'éteindra
Rendez-vous maintenant sur le site Web de RemotMe et ouvrez votre application. connectez-vous en utilisant le compte avec lequel vous vous êtes connecté
Allez maintenant dans Appareils et sélectionnez l'appareil que vous venez de créer. Notez que le symbole du lien de connexion sur le côté gauche avant l'ID de l'appareil est devenu vert, ce qui indique que la carte ESP est connectée au serveur
Cliquez maintenant sur le fichier "index.html" et sélectionnez "ouvrir dans un nouvel onglet", dans un nouvel onglet, une page Web apparaîtra avec un cercle. Vous pouvez cliquer sur le cercle pour allumer et éteindre la LED
Pour contrôler votre LED à l'aide d'un smartphone. Allez à nouveau sur la page de l'appareil et cliquez sur "index.html". Cette fois, sélectionnez la dernière option "Obtenir un lien anonyme…", Une fenêtre pop-up apparaîtra avec un lien que vous pouvez ouvrir dans n'importe quel smartphone pour contrôler la LED sans avoir à vous connecter à chaque fois
Encore meilleure option, vous pouvez sélectionner l'option QR juste à côté du lien. Et scannez le QR à l'aide de votre Android ou iPhone et vous serez redirigé vers la page Web avec le cercle
Regardez la démo vidéo pour voir comment cela fonctionne.
J'espère que le projet vous plaira, si vous avez des questions n'hésitez pas à les poser dans les commentaires.
Merci.
Conseillé:
Interrupteur Tuchless pour appareils électroménagers -- Contrôlez vos appareils ménagers sans interrupteur : 4 étapes

Interrupteur Tuchless pour appareils électroménagers || Contrôlez vos appareils ménagers sans Tuch aucun interrupteur : il s'agit d'un interrupteur Tuchless pour les appareils ménagers. Vous pouvez l'utiliser dans n'importe quel lieu public afin de lutter contre tout virus. Le circuit basé sur le circuit de capteur sombre fabriqué par un ampli-op et un LDR. Deuxième partie importante de ce circuit SR Flip-Flop avec séquence
Contrôlez les appareils ménagers via Alexa avec ESP8266 ou ESP32 : 8 étapes

Contrôlez les appareils ménagers via Alexa avec ESP8266 ou ESP32 : Hé, quoi de neuf, les gars ! Akarsh ici de CETech. Ce projet à moi va vous faciliter la vie et vous vous sentirez comme un roi après avoir contrôlé les appareils de votre maison en donnant simplement une commande à Alexa. L'essentiel derrière ce p
Gérez 100 appareils dans les applications, les organisations, les rôles et les utilisateurs Ubidots : 11 étapes

Gérer 100 appareils dans les applications, les organisations, les rôles et les utilisateurs d'Ubidots : à cette occasion, j'ai décidé de tester la fonctionnalité de la plate-forme IoT Ubidots pour la gestion des utilisateurs dans le cas où elle aurait de nombreux appareils pour plusieurs organisations ou entreprises sous la même Plateforme Ubidots. Information du maire : vous
Contrôlez les appareils ménagers à l'aide de NodeMCU (ESP8266) et de l'application Blynk : 8 étapes (avec photos)

Contrôler les appareils ménagers à l'aide de NodeMCU (ESP8266) et de l'application Blynk : dans ce didacticiel, nous allons apprendre à utiliser l'application Blynk et NodeMCU (ESP8266) afin de contrôler la lampe (tout autre appareil ménager conviendra parfaitement), la combinaison sera être via Internet. Le but de cette instructable est de montrer le simp
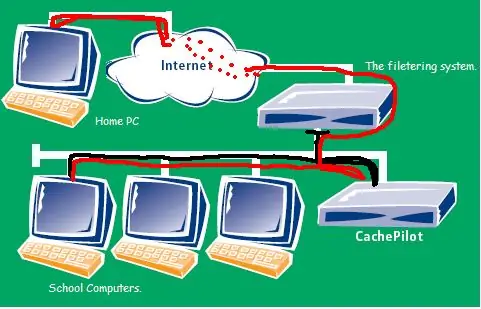
Contournez les systèmes de filtrage sur les PC sans les insécurités de TOR (le routeur Onion) ou de tunnel Internet via SSH : 5 étapes

Contourner les systèmes de filtrage sur PC sans les insécurités de TOR (le routeur Onion) ou de tunneling Internet via SSH: Après avoir lu un article sur le routeur onion (tor) qui vous permet de contourner la censure sans être suivi, j'ai été étonné. Ensuite, j'ai lu que ce n'était pas très sécurisé car certains nœuds pouvaient saisir de fausses données et ramener les mauvaises pages. J'ai pensé à moi
