
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Cette instructable n'est qu'une démonstration très rapide de la "Arduino USB Serial Extension" qui a été créée par le développeur Thunkable, Pavitra. Il est encore en cours de développement, alors considérez cela comme une sorte de version bêta.
En un mot, vous pouvez désormais créer une application Android personnalisée et l'utiliser pour communiquer via USB avec de nombreuses cartes Arduino différentes.
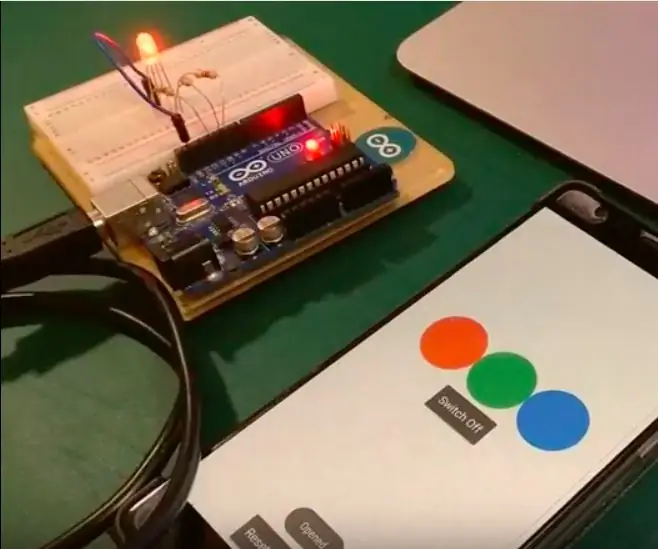
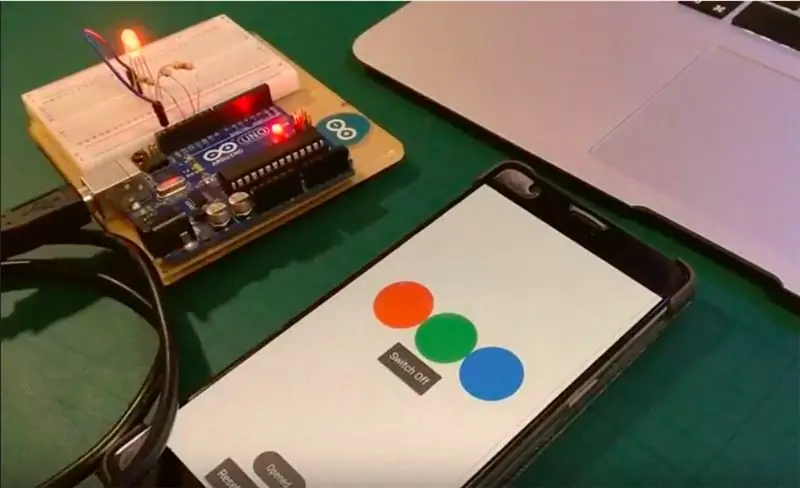
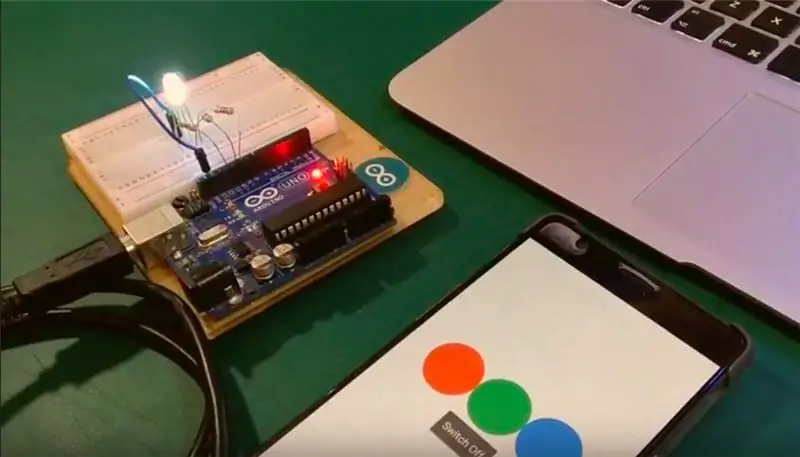
J'ai préparé une démo simple où l'application peut basculer une LED RVB entre 5 états différents (rouge, vert, bleu, blanc et éteint) mais je suis vraiment intéressé de voir quelles idées la communauté Instructables propose.
Étape 1: ce dont vous avez besoin


Conditions préalables
- Quelques connaissances de base de la programmation par blocs, comme Scratch ou App Inventor
- Une compréhension de base d'Arduino - c'est-à-dire que vous avez exécuté avec succès le croquis "Blink"
Matériel
- Un câble Arduino + USB. J'ai testé cela avec un Uno, Leonardo et Micro.
- Un téléphone Android
- Un connecteur USB OTG
- Quelques pièces électroniques à tester
Logiciel
- L'IDE Arduino
- Tout logiciel compatible "App Inventor 2", j'ai opté pour Thunkable
- Une copie de l'extension série USB Arduino de Pavitra
Étape 2: Construisez votre circuit


Vous pouvez facilement vous en sortir avec l'Arduino lui-même ici et utiliser la LED intégrée, mais pour le rendre un peu plus intéressant, j'ai utilisé une LED RVB.
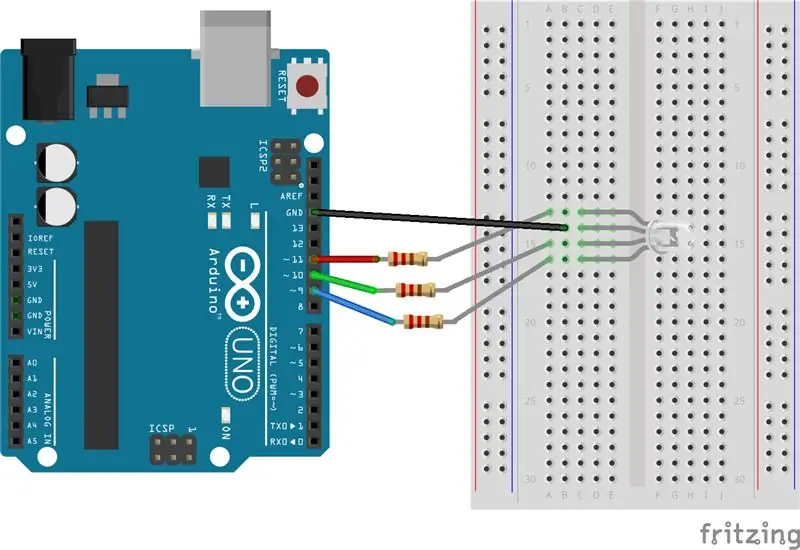
Le circuit est très simple:
La broche de terre de la LED est connectée à l'une des broches de terre de l'Arduino [fil noir], Les broches rouge, verte et bleue sont connectées aux broches PWM via des résistances. Vous pouvez reconnaître les broches PWM par le symbole ~ à côté des numéros de broche.
Les fils rouge, vert et bleu du schéma sont là simplement pour illustrer quelle branche de la LED correspond à quelle couleur. Dans certaines LED, les broches bleues et vertes peuvent être inversées.
Étape 3: écrivez votre code
Tout le code ci-dessous peut être trouvé sur Github
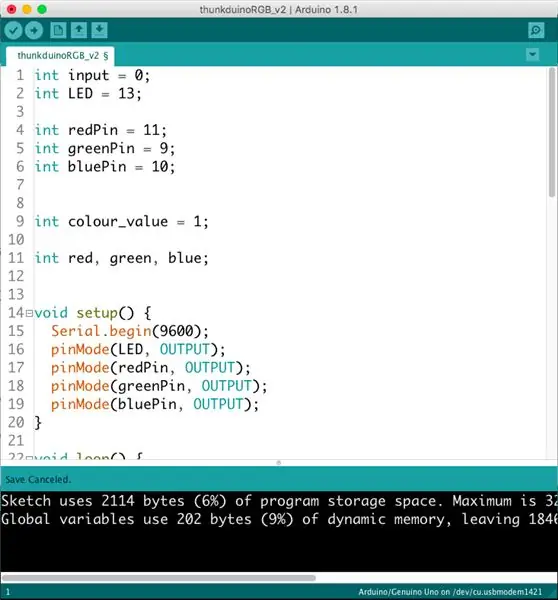
Commencez par configurer des noms de variables pour vos broches Arduino
//variable pour l'entrée série
entrée entière = 0; //Broches pour les LED const int LED = 13; const int redPin = 11; const int greenPin = 9; const int bluePin = 10;
Ensuite, ajoutez ceci à la fonction setup():
void setup() {
//Démarrer le moniteur série à 9600 baud Serial.begin(9600); //Déclare les LED comme sorties pinMode(LED, OUTPUT); pinMode(redPin, SORTIE); pinMode(vertPin, SORTIE); pinMode(bluePin, SORTIE); }
Vérifiez ensuite l'entrée série:
boucle vide() {
//vérifier s'il y a des données entrantes, if(Serial.available() > 0){ //si oui, puis lire les données entrantes. input = Serial.read(); //créer des couleurs différentes en fonction de la valeur d'entrée if(input == '1'){ make_colour(255, 0, 0); } else if(input == '2'){ make_colour(0, 255, 0); } else if(input == '3'){ make_colour(0, 0, 255); } else if(input == '4'){ make_colour(0, 0, 0); } else if(input == '5'){ make_colour(255, 255, 255); } } }
Enfin, faites la couleur appropriée:
void make_colour(int r, int g, int b){
//juste pour tester Serial.println("Making Colour"); //définit le rapport cyclique pour chaque broche analogWrite(redPin, r); analogWrite(greenPin, g); analogWrite(bluePin, b); }
Étape 4: créez votre application



Pour commencer avec l'application le plus rapidement possible, vous pouvez la cloner directement sur Thunkable en cliquant ici.
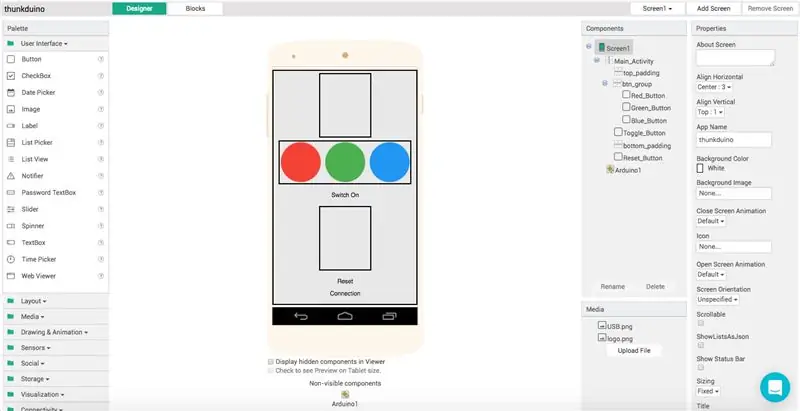
Concevoir
La conception de cette application est intentionnellement basique. Ce ne sont que quelques boutons et, bien sûr, le fichier d'extension Arduino.
Si vous n'êtes pas familier avec l'installation des fichiers.aix, vous pouvez lire le guide de démarrage rapide de Conor ici.
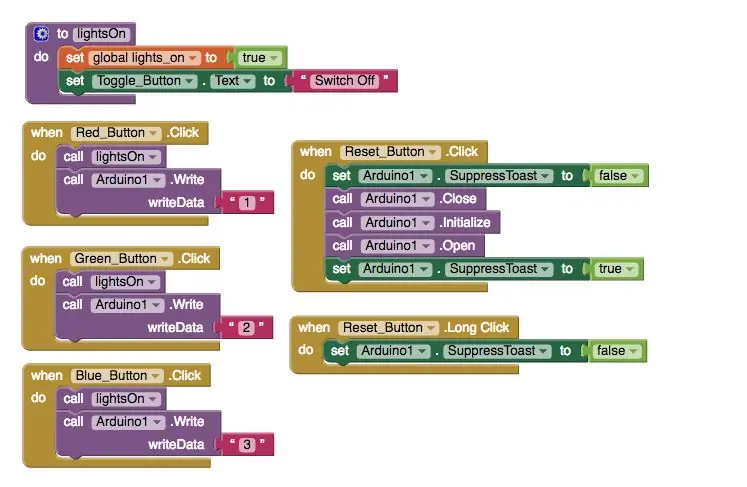
Code
Dans les blocs, j'ai créé une procédure appelée lighsOn qui est appelée à chaque fois qu'un bouton est enfoncé.
Les boutons rouge, vert et bleu envoient respectivement les caractères '1', '2' et '3' à l'Arduino.
Les caractères « 4 » et « 5 » sont utilisés pour éteindre et éteindre la LED.
C'est aussi une bonne idée d'inclure un bouton de réinitialisation qui se ferme puis rouvre la connexion à l'Arduino
Étape 5: Essayez-le


Vous êtes maintenant prêt à le tester.
1. Téléchargez le croquis sur votre Arduino
2. Installez le.apk sur votre téléphone
3. Connectez votre téléphone à votre Arduino avec le câble OTG et vous êtes prêt à partir.
Dépannage
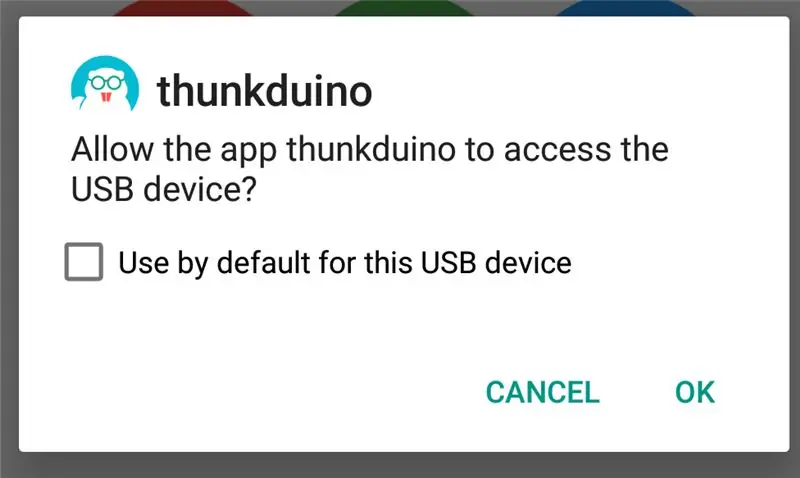
Lorsque vous exécutez l'application pour la première fois avec l'Arduino connecté, vous devez lui donner l'autorisation d'accéder au périphérique USB (l'Arduino)
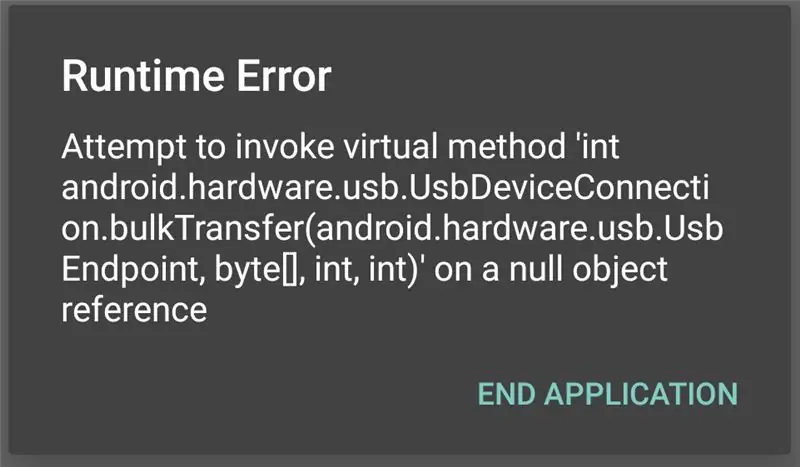
Si vous voyez l'erreur d'exécution, essayez de fermer la connexion, puis de la rouvrir. Cela devrait résoudre votre problème, mais gardez à l'esprit que cela est toujours en cours de test, veuillez donc laisser un commentaire si cela ne fonctionne pas pour vous.
Conseillé:
Une citrouille d'Halloween IoT - Contrôler les LED avec une application Arduino MKR1000 et Blynk ??? : 4 étapes (avec photos)

Une citrouille d'Halloween IoT | Contrôler les LED avec un Arduino MKR1000 et une application Blynk ??? Mais ayant ma citrouille à l'extérieur, je me suis rendu compte que c'était assez ennuyeux de devoir sortir tous les soirs pour allumer la bougie. Et moi
Comment construire un cube LED 8x8x8 et le contrôler avec un Arduino : 7 étapes (avec photos)

Comment construire un cube LED 8x8x8 et le contrôler avec un Arduino Les circuits intégrés de pilote de LED ne sont plus fabriqués et les deux croquis ont été écrits dans l'ancienne version
Comment contrôler les appareils ménagers avec la télécommande du téléviseur avec fonction de minuterie : 7 étapes (avec images)

Comment contrôler les appareils ménagers avec la télécommande du téléviseur avec fonction de minuterie : Même après 25 ans de son introduction sur le marché grand public, la communication infrarouge est toujours très pertinente ces derniers jours. Qu'il s'agisse de votre téléviseur 4K 55 pouces ou de votre système audio de voiture, tout a besoin d'une télécommande IR pour répondre à nos
Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : 7 étapes (avec photos)

Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : dans ce tutoriel, nous allons apprendre à utiliser l'application Blynk et Arduino afin de contrôler la lampe, la combinaison se fera via le port série USB. Le but de cette instructable est de montrer le solution la plus simple pour contrôler à distance votre Arduino ou c
Interface utilisateur Android (à distance) pour contrôler le servomoteur à l'aide d'Arduino et de Bluetooth : 7 étapes (avec images)

Interface utilisateur Android (remotexy) pour contrôler le servomoteur à l'aide d'Arduino et de Bluetooth: Dans ce Instructable, je vais vous donner une étape rapide pour créer une interface utilisateur Android à l'aide de Remotexy Interface Maker pour contrôler le servomoteur connecté à Arduino Mega via Bluetooth. Cette vidéo montre comment l'interface utilisateur contrôlera la vitesse et la position du servomoteur
