
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Dans ce projet IoT, nous connectons un NEO-6M (module GPS) pour fournir des données de localisation via l'Arduino à une feuille Excel qui sera enregistrée sur l'ordinateur. Ensuite, avec Tableau Public, nous créons une visualisation des données de ces données pour tracer le chemin que nous avons emprunté. Bien qu'il s'agisse d'une façon de collecter et de présenter des données en temps réel dans une visualisation de données hautement corrélée, ce processus peut également être appliqué à d'autres projets axés sur les données.
Étape 1: Acquisition de matériaux

Pour ce projet, vous aurez besoin des éléments suivants:
- Module GPS NEO-6M
- Arduino Uno
- Fils de liaison mâle/mâle (vous aurez besoin de 4 fils)
- Câble USB 2.0 de type A vers B
- Ordinateur avec ces programmes: Tableau Public, Arduino IDE (avec TinyGPS++) et Processing
Étape 2: Configuration des appareils


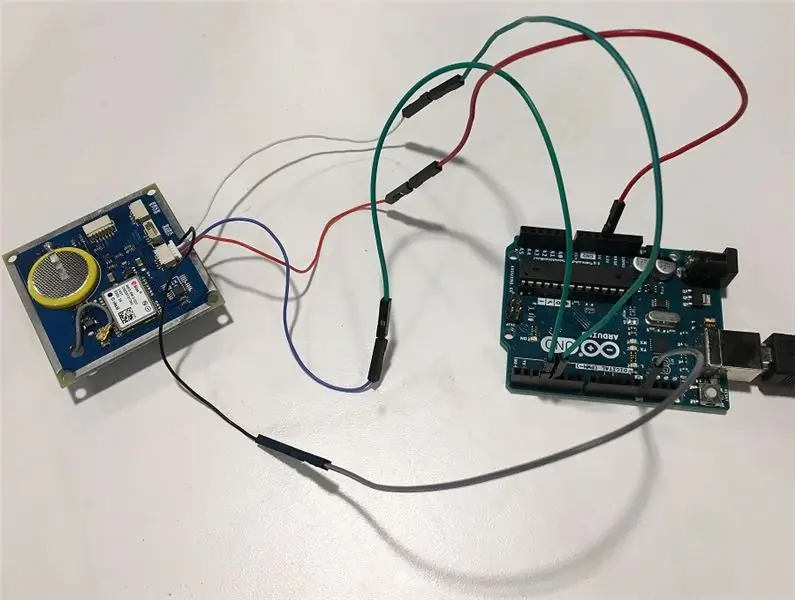
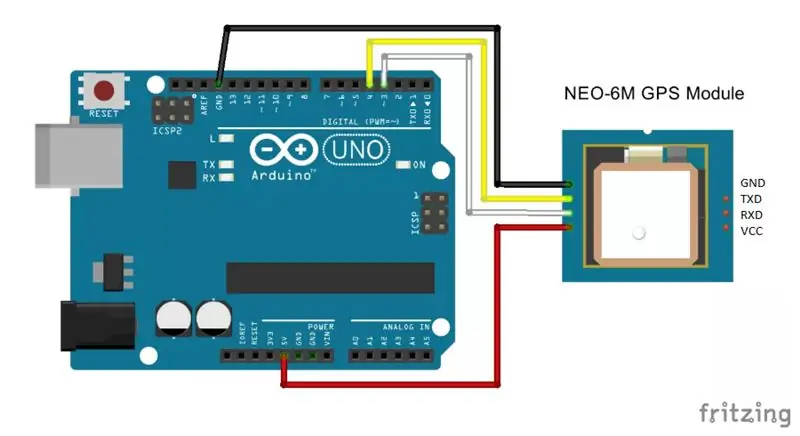
Nous devons d'abord configurer le module GPS avec l'Arduino UNO pour que l'Arduino nous donne une interface pour afficher les données. Chacun des quatre fils connectés au NEO-6M correspond à des ports spécifiques. Si votre NEO-6M n'est pas livré avec les fils, vous devrez le câbler directement avec des fils de liaison. Dans le diagramme ci-dessus, le rouge correspond à l'alimentation (VCC), le noir à la terre (GND), le jaune à la transmission des données (TxD) et le blanc à la réception des données (RxD). Nous connectons ces fils à des cavaliers mâles/mâles afin de pouvoir les connecter à l'Arduino. En suivant le schéma ci-dessus, nous connectons le fil de terre à la broche numérique GND sur l'Arduino, le fil TxD à 4, le fil RxD à ~ 3 et le fil VCC à 5V pour la tension. Dans une prochaine étape, nous devrons définir TxD et RxD avec les bons numéros dans le SoftwareSerial.
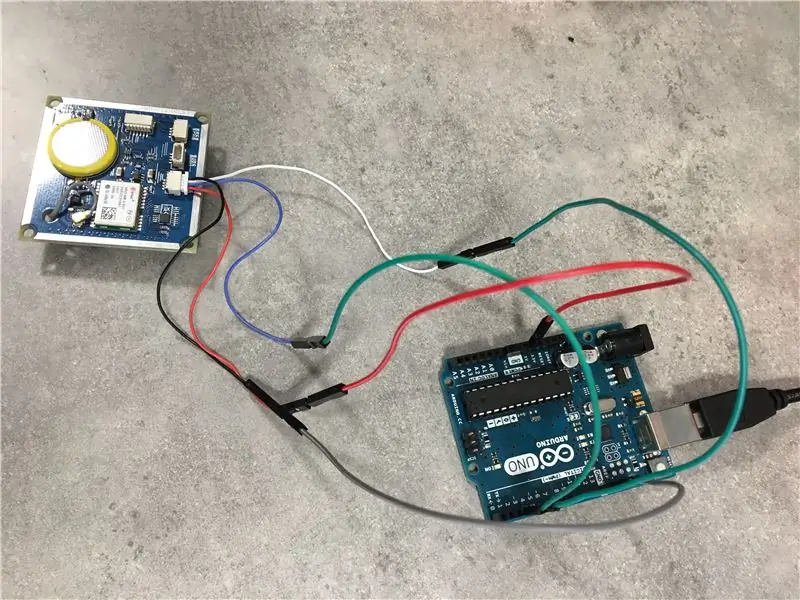
Une fois que les deux appareils sont câblés l'un à l'autre, nous devons fournir une source d'alimentation. Connectez le câble USB 2.0 à votre ordinateur portable et le voyant du NEO-6M devrait s'allumer.
Étape 3: Codage de l'Arduino pour extraire les données

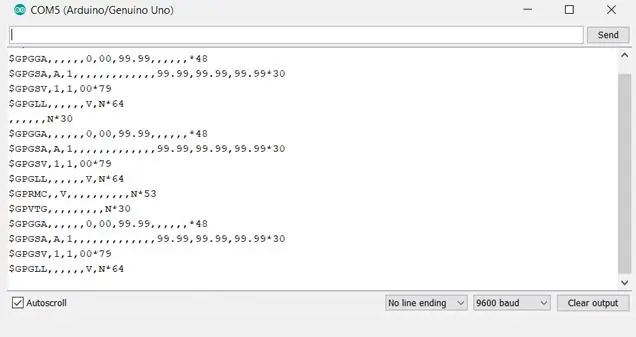
Maintenant que nous avons configuré les appareils pour collecter les données GPS des satellites, nous allons écrire du code pour analyser les données GPS que nous voulons. En supposant que vous ayez capté un signal (mon module GPS clignoterait en bleu), le NEO-6M imprime par défaut des données brutes sur le moniteur série sous la forme de messages NMEA, qui ressemblent à $GP suivis de plus de lettres et d'une série de nombres. L'image ci-dessus donne une idée générale de ce qui doit être affiché sur votre moniteur série une fois le code Arduino de base inséré.
Pour expliquer le code que j'ai joint (ou si vous souhaitez essayer de le coder vous-même), vous devez d'abord inclure les bibliothèques SoftwareSerial et TinyGPS++ (pour cette dernière, Sketch > Inclure > Ajouter une bibliothèque. ZIP). SoftwareSerial nous permet d'avoir une connexion série; TinyGPS++ nous donne un outil simple pour imprimer les informations ciblées sous une forme lisible. Assurez-vous d'initialiser l'objet SoftwareSerial sur les broches correspondantes de l'Arduino. Dans la fonction de configuration, nous utilisons 9600 comme débit en bauds.
Aux fins de cette instructable, nous n'imprimerons que sept types de données dans la fonction de boucle: latitude (degrés), longitude (degrés), vitesse (km), cap (degrés), altitude (km), nombre de satellites dans utiliser, et hdop. Vous pouvez rechercher la syntaxe pour imprimer ces informations dans la bibliothèque Arduiniana. La forme générale est Serial.print(). Par exemple, pour imprimer la longitude, nous taperions Serial.print(gps.location.lng(), 6). Le 6 représente le nombre de chiffres que nous voulons à droite de la virgule décimale.
Mon code a des caractères supplémentaires imprimés pour une expression régulière facilement formatée à l'étape suivante. Si vous souhaitez vous arrêter à cette étape, n'hésitez pas à formater les données différemment pour faciliter la visualisation sur le moniteur série.
Étape 4: Utiliser le traitement pour écouter

Bien que nous ayons du code pour la configuration de l'IDE Arduino, nous avons un problème pour enregistrer ces données. Pour le moment, nous ne pouvons afficher que les données sur le moniteur série au fur et à mesure que nous les collectons. Il existe de nombreuses façons d'enregistrer ces données, mais j'ai choisi Processing principalement parce que son interface imite l'IDE Arduino et qu'il utilise Java, un langage que je connais bien (notez que vous pouvez également contrôler la carte Arduino avec Processing si vous téléchargez Firmata). Le traitement écoute sur le port connecté à l'Arduino et a la capacité de manipuler les données qui sont lues sur le moniteur série. Pour trouver le nom de ce port, reportez-vous à votre fichier IDE Arduino et vérifiez dans Outils > Port.
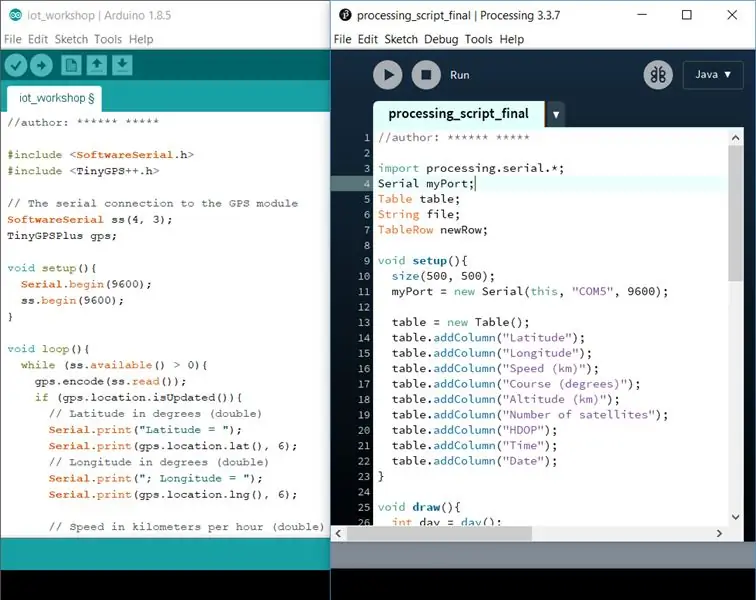
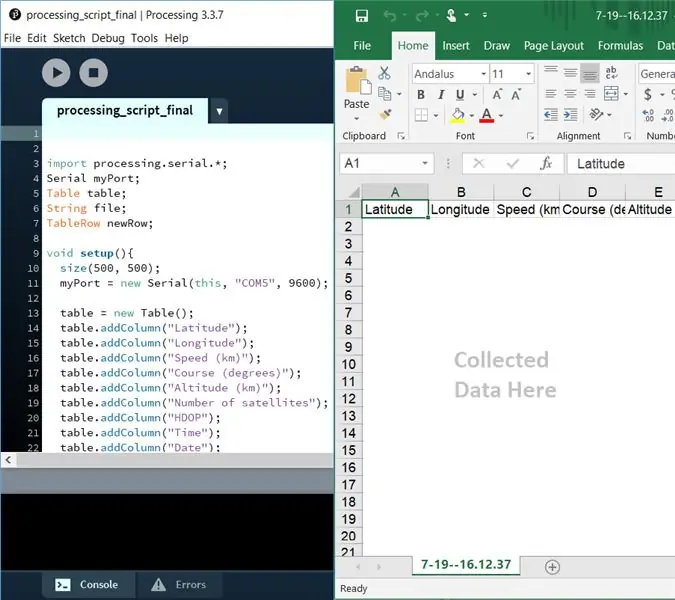
J'ai fourni le code de traitement, mais voici un aperçu rapide du fonctionnement du code.
Avant la fonction de configuration, assurez-vous d'avoir des variables pour le port, la table résultante, la ligne avec laquelle nous allons travailler et le nom du fichier. Ensuite, dans la fonction de configuration, il existe des paramètres pour définir la taille de votre fenêtre d'exécution, mais ces nombres n'affectent pas notre fonctionnalité (par exemple, définissez-les sur (500, 500)). Lorsque vous initialisez le port, utilisez le nom du port sous forme de chaîne et un débit en bauds de 9600. Enfin, créez les neuf colonnes (pour les sept catégories GPS, l'heure et la date) pour initialiser la table.
Dans la fonction de dessin, nous utilisons les fonctions de date et d'heure intégrées pour garder une trace du moment où chaque ensemble de données GPS est extrait. Maintenant, pour lire le flux de données de l'Arduino et le placer sous les en-têtes appropriés avec l'heure et la date correctes, nous utilisons des expressions régulières.
J'utilise regex pour analyser les données exactes avec la fonction matchAll qui recherche toute expression entre le signe égal et le point-virgule (les délimiteurs que j'ai mis dans mon code Arduino). Cela place ensuite toutes les balises correspondantes, les données numériques, dans un tableau à deux dimensions. On peut alors faire appel à ces indices de tableau pour les mettre sous les en-têtes de la feuille Excel.
Pour enregistrer le nouveau fichier.csv, nous utilisons une touche pour fermer la fenêtre Exécuter. Plus vous attendez pour appuyer sur une touche, plus vous collecterez de données. À la manière d'un autre guide, j'ai également décidé d'enregistrer le fichier dans le dossier de données avec la date et l'heure comme nom de fichier.
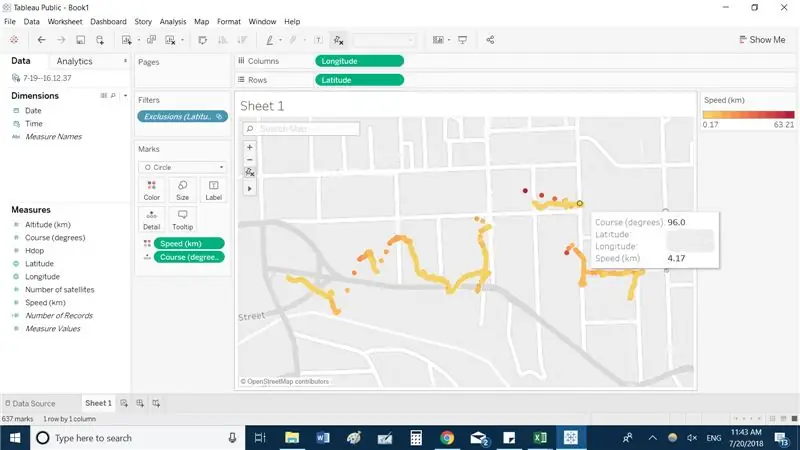
Étape 5: Affichage des données sur Tableau Public



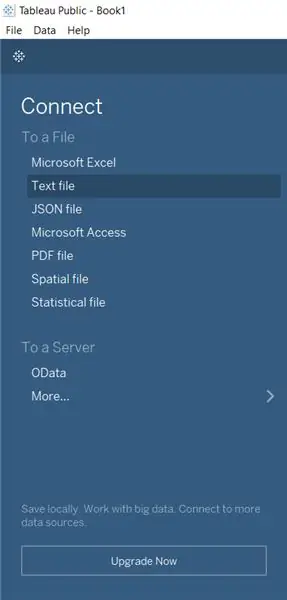
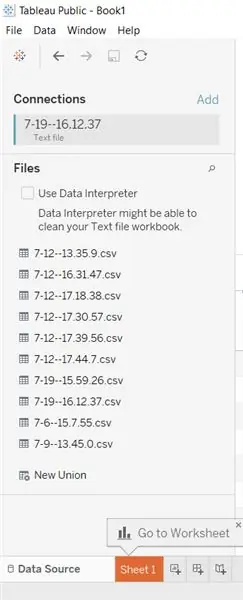
La dernière étape implique une certaine visualisation des données. Il existe de nombreux programmes pour créer et afficher des visualisations de données, c'est-à-dire Plotly, mais pour ce projet, nous utiliserons Tableau. Ouvrez Tableau Public et ouvrez le fichier Excel enregistré en tant que fichier texte. Pour créer une feuille de calcul, cliquez sur Feuille 1 en bas à gauche.
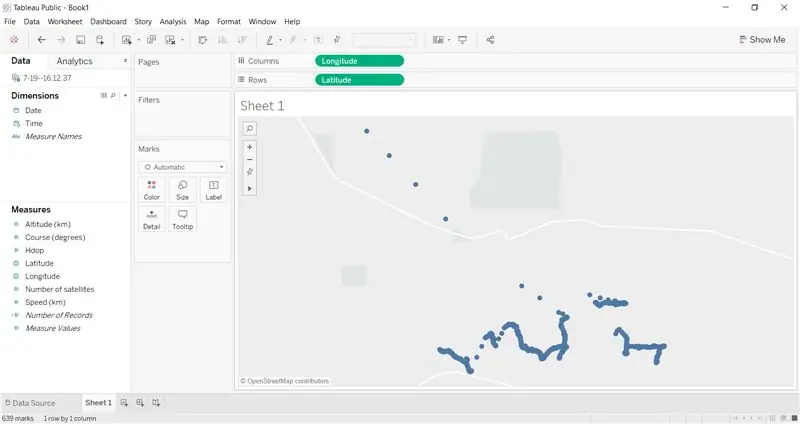
Puisque nous travaillons avec des données GPS, nous utiliserons une carte pour représenter nos informations. Dans la colonne de gauche où il est indiqué Mesures, nous allons faire glisser la longitude dans les colonnes et la latitude dans les lignes en haut. Tableau définit par défaut les deux mesures sur AVG, alors cliquez sur le menu déroulant à côté des termes et changez les deux en Dimension. Maintenant, la carte devrait avoir un chemin affiché en utilisant les valeurs de latitude et de longitude collectées.
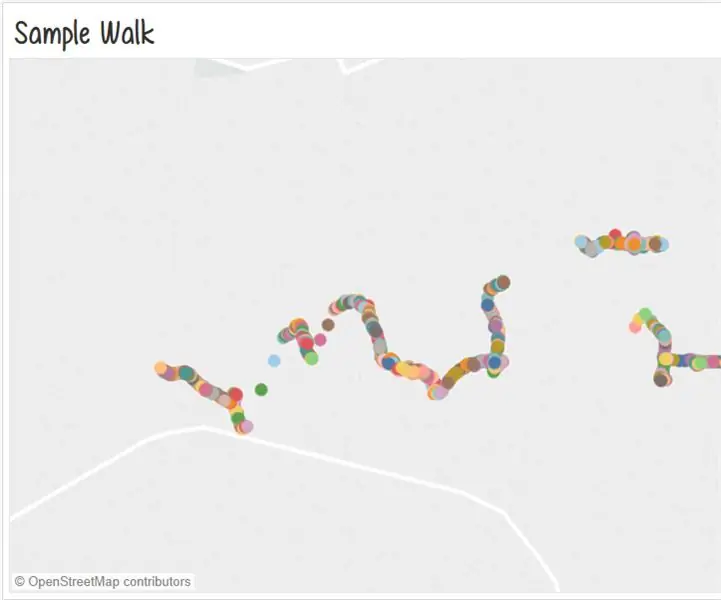
Pour nettoyer vos données en cas d'erreur (ce qui peut également être fait avant d'ouvrir Tableau), vous pouvez choisir d'exclure certains cercles de localisation en cliquant dessus et en sélectionnant l'option. Mon module GPS n'est pas précis à 100%, car certaines parties de mon chemin n'ont pas été localisées, mais le chemin général a été enregistré.
Étape 6: Affiner la visualisation

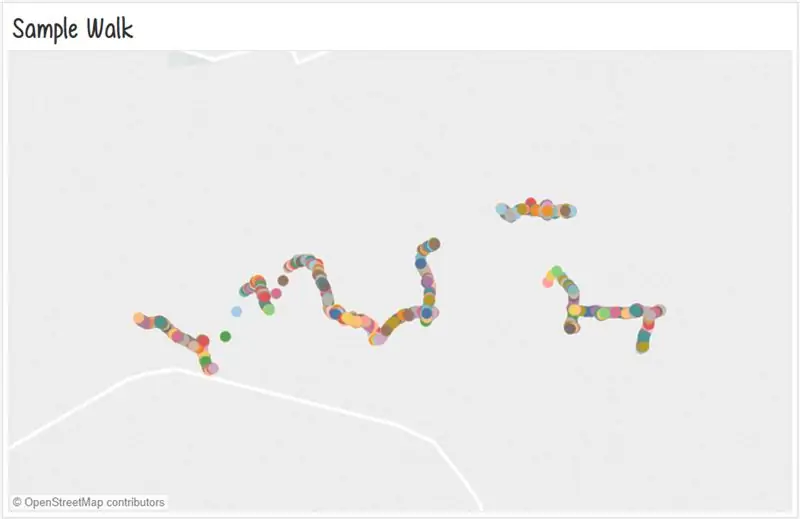
La dernière partie est de rendre ces données plus lisibles. Si vous voulez un contexte de rue, vous pouvez aller dans Carte > Couche de carte > Rues et autoroutes. N'hésitez pas à expérimenter avec d'autres marques. J'ai fait glisser Vitesse sur Couleur pour montrer comment l'intensité de la couleur augmente lorsque la vitesse augmente. J'ai également utilisé Detail au lieu de Label for Course car Label afficherait les numéros sur la carte alors que je voulais que les informations apparaissent uniquement lorsque vous survolez les points de localisation.
Maintenant que vous avez expérimenté tout le processus de collecte de données et d'affichage de ce que vous avez sur une visualisation de données, vous pouvez l'appliquer à d'autres projets !
par Pingdi Huang, été 2018
Conseillé:
Panne de courant alternatif, éclairage de chemin à DEL alimenté par batterie : 8 étapes

Panne de courant alternatif, éclairage de chemin à DEL alimenté par batterie : lors d'une récente panne de courant, dans les profondeurs les plus sombres de mon sous-sol… une lumière aurait été très utile en effet. Malheureusement, ma lampe de poche était à quelques pièces sombres. J'ai tâtonné un peu, trouvé la lumière et me suis dirigé vers la salle familiale. Ma wi
Chemin de fer miniature point à point automatisé simple : 10 étapes (avec photos)

Chemin de fer modélisé point à point simple et automatisé : les microcontrôleurs Arduino sont parfaits pour automatiser les configurations de chemin de fer miniature. L'automatisation des réseaux est utile à de nombreuses fins, comme l'affichage de votre réseau sur un écran où l'opération de réseau peut être programmée pour faire circuler les trains dans une séquence automatisée. Le je
Agencement de chemin de fer miniature automatisé exécutant deux trains (V2.0) - Basé sur Arduino : 15 étapes (avec photos)

Agencement de chemin de fer miniature automatisé exécutant deux trains (V2.0) | Basé sur Arduino : L'automatisation des configurations de chemin de fer miniature à l'aide de microcontrôleurs Arduino est un excellent moyen de fusionner les microcontrôleurs, la programmation et le modélisme ferroviaire en un seul passe-temps. Il y a un tas de projets disponibles sur la conduite d'un train de manière autonome sur un modélisme ferroviaire
Maquette de chemin de fer avec voie d'évitement automatisée : 13 étapes (avec photos)

Maquettes de chemin de fer avec voie d'évitement automatisée : faire des maquettes de trains est un excellent passe-temps, l'automatiser le rendra bien meilleur ! Jetons un coup d'œil à certains des avantages de son automatisation : Fonctionnement à faible coût : L'ensemble de la configuration est contrôlé par un microcontrôleur Arduino, à l'aide d'un L298N mo
Disposition de chemin de fer modèle automatisé simple - Contrôlé par Arduino : 11 étapes (avec photos)

Disposition de chemin de fer modèle automatisé simple | Contrôlé par Arduino : les microcontrôleurs Arduino sont un excellent ajout au modélisme ferroviaire, en particulier lorsqu'il s'agit d'automatisation. Voici un moyen simple et facile de démarrer avec l'automatisation des chemins de fer miniatures avec Arduino. Alors, sans plus tarder, commençons
