
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.





Avant de commencer l'explication de ce projet, je voudrais m'excuser pour l'image et la vidéo de mauvaise qualité, mais honnêtement, il est vraiment difficile de prendre une image nette et claire en exécutant POV avec un appareil photo normal comme mon appareil photo mobile. Il a besoin d'un objectif optique à diaphragme très rapide pour capturer le vrai mouvement, mais je téléchargerai la meilleure vidéo quand je pourrai enfin acheter mon appareil photo CANON
Qu'est-ce que le POV
POV signifie Persistence Of Vision Globe, qui est lié au phénomène de la vision humaine. Le stimulus lumineux persiste comme séquelle sur la rétine pendant environ 1/10 de seconde. Lorsque les stimuli lumineux sont séquencés en succession rapide, ils fusionnent en une seule image continue. En fait, c'est la base des appareils de cinéma et de télévision,. POV fait une telle illusion (trompe-nous) et crée l'image en faisant pivoter le réseau de lumières LED autour d'un seul point ou axe
Qu'est-ce que l'innovation de projet
Bien sûr, le POV n'est pas une idée nouvelle et de nombreux projets existent déjà dans Instructables ou dans d'autres sites, mais ces projets utilisent principalement un temple ou une image statique prédéfini qui est principalement lu à partir de la mémoire MCU ou de la carte SD, mais dans ce projet, nous utilisons de belles fonctionnalités de puce compatible IOT comme ESP8266 dans cette affaire.
Avec ces fonctionnalités IOT, nous
- pourrait facilement télécharger de nouvelles images dans la mémoire sans fil
- créer le scénario souhaité de spectacle d'images avec n'importe quelle séquence ou n'importe quelle durée
- il n'est pas nécessaire de reprogrammer la puce ou de débrancher la carte mémoire et de la rebrancher pour une nouvelle animation
- L'hôte Web IOT convivial permet à chacun de gérer facilement le POV avec un mobile ou une tablette, même à distance
- implémentation matérielle à très faible coût avec une capacité de plus de 30 images différentes
Comment fonctionne le PDV
Affichages POV, un réseau linéaire (1 dimension) de lumières LED tourne autour d'un seul point, comme une roue de vélo. En mesurant leur taux de rotation et en contrôlant leurs flashs avec une précision de la milliseconde, nous pouvons créer l'illusion d'une image en 2 ou 3 dimensions s'attardant dans l'air. Considérons le cadre unique de n'importe quel effet (image, texte, …), chaque cadre se compose de plusieurs pixels et donc de plusieurs lignes dans une zone plane ou sphérique, POV affiche cette image avec une seule ligne d'image dont la position est modifiée avec sa rotation pour remplir cette image, le problème est donc de savoir comment contrôler avec précision la couleur des pixels LED en termes de temps et d'espace afin qu'elle puisse créer une image entière Les POV sont classés en fonction de l'axe de rotation, du type d'effet pouvant être affiché et de la quantité de couleur pouvant créer.
Par différents axes de rotation, peut produire un affichage POV plan, cylindrique et sphérique
de nombreux projets POV utilisent une simple LED monochrome ou des pixels intelligents haute vitesse comme WS2812 ou APA104 et dans ce projet, nous utilisons le rafraîchisseur de puce LED rapide APA102 avec un taux de rafraîchissement pratiquement d'environ 16 MHz. cette puce LED a 2 lignes à contrôler (sol, données, horloge, +5v)
Étape 1: Comment créer un POV



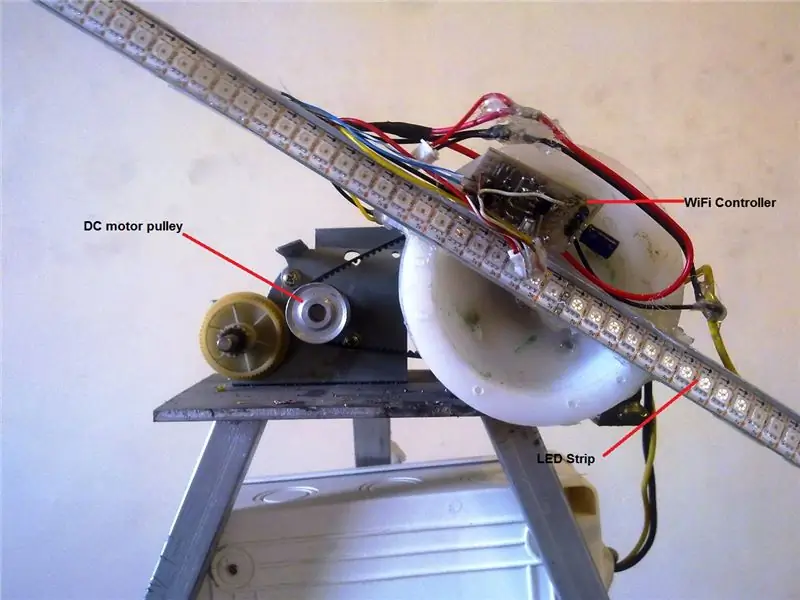
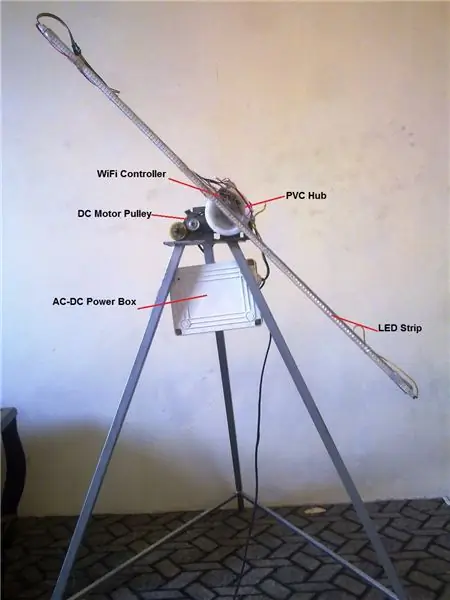
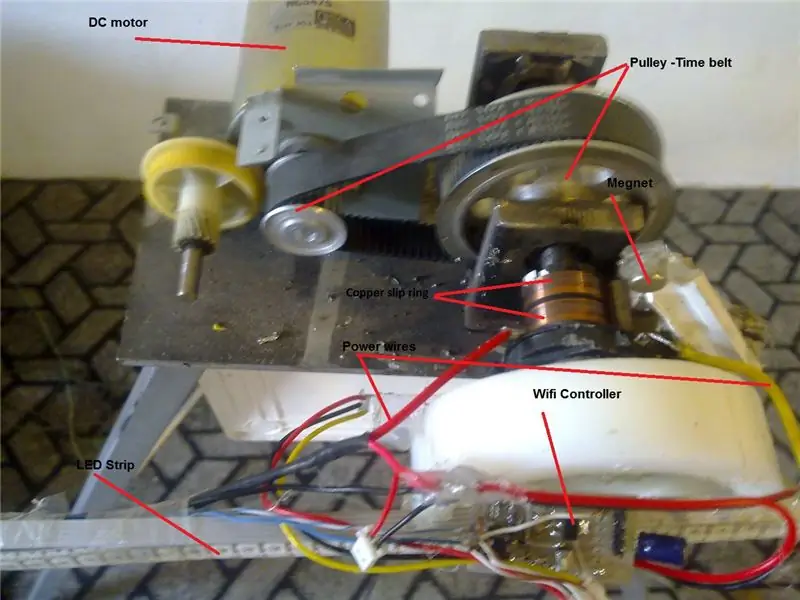
Au début, j'ai besoin de la structure pour monter le hub POV, faire en sorte que la structure métallique ou non métallique dépend de ce que vous avez entre les mains. Vous pouvez le fabriquer avec n'importe quel matériau disponible pour l'installer sur un mur ou ajouter des pieds pour faire un support. Mon ami fabrique le trépied simple et monte le mécanisme de la courroie de distribution pour réduire le régime moteur à courant continu d'environ 500. Petites mathématiques fois par seconde, comme mon POV se compose d'une bande de LED diagonale, donc chaque image est complétée par la moitié ou la rotation, en d'autres termes, nous avons besoin du RPM du hub idéal autour de 600 et avec ce RPM, chaque révolution a pris environ 100 ms. l'équation suivante démontre que le concept RPM=(fps/Nb)*60 dont Nb est égal au nombre de branche, et dans ce cas nous avonsRPM=(20/2)*60=600mon POV tourne autour de 430 rpm donc mon fps est d'environ 15 fsp ce qui est assez bon à ce sujet. Construction de la partie mécanique
Dans l'étape suivante, j'ai utilisé un morceau de cylindre en PVC fraisé pour maintenir la barre LED. Pour connecter le moyeu avec l'arbre de poulie, un boulon M10 a été boulonné à l'arrière de la partie PCV Deux bagues en cuivre installées sur l'arbre de poulie à la transmission 5 volts CC à la carte et à la bande LED, puis selon les images suivantes, cette partie est montée sur la poulie simple système de transmission de temps qui est connecté au moteur 12v DC chaque partie a sa propre alimentation et enfermée dans une boîte blanche attachée aux pieds
Étape 2: Implémentation du logiciel Partie 1

Afin de démontrer l'image donnée dans la bande LED, chaque image doit être pixelisée puis téléchargée dans la mémoire MCU, puis transmise à la bande LED ligne par ligne. et d'autres en C++ pour le programme pixelisé MCUProcessing ce programme a écrit dans Processing IDE et il ouvre simplement le fichier image, puis le fait pivoter par étapes pour extraire les lignes pixelisées de l'image. /200 = 1,8 degré) 200 fois pour extraire 200 lignes. Comme ma bande LED se compose de 144 LED avec puce APA102 intégrée, une image entière a donc 200 * 144 = 28800 pixels. Comme chaque couleur de l'affichage de la puce APA102 avec 4 octets (W, RVB), chaque taille d'image est donc exactement 200 * 144 * 4 = 115200 ou 112,5 Ko suivant le code de traitement démontre la séquence de pixelisation de l'image, et le résultat sera un fichier d'extension bin qui peut être téléchargé dans la mémoire MCU
PImage img, black_b, image_load; sortie PrintWriter; int SQL; flotteur led_t; octet données_pov; int line_num=200; Chaîne _OUTPUT="";
paramètres d'annulation ()
{ selectInput("Sélectionnez une image", "imageChoisie"); noLoop(); attendre(); }
void setup()
{ sortie = createWriter(_OUTPUT); black_b= createImage(SQL, SQL, RVB); black_b.loadPixels(); for (int i = 0; i = line_num) {noLoop();output.flush();output.close();} background(black_b); pushMatrix(); ImageMode(CENTRE); traduire(SQL/2, SQL/2); rotate(radians(l*360/line_num)); image(img, 0, 0); popMatrice(); pushMatrix(); for(int i=0;i<144;i++) { color c = get(int(i*led_t+led_t/2), int(SQL/2)); output.print((char)rouge(c)+""+(char)vert(c)+""+(char)bleu(c)); // print((char)rouge(c)+""+(char)vert(c)+""+(char)bleu(c)+";"); remplir(c); rect(i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println(); popMatrice(); // retard (500); l++; }
touche videAppuyée ()
{ sortie.flush(); // Écrit les données restantes dans le fichier output.close(); // Termine le fichier exit(); // Arrête le programme }
void imageChosen(Fichier f)
{ if (f == null) { println("La fenêtre a été fermée ou l'utilisateur a cliqué sur annuler.");exit(); } else { if(f.exists()) img = loadImage(f.getAbsolutePath()); Chaîne s=f.getAbsolutePath(); String list = split(s, '\'); int n=list.length; String fle=split(list[n-1], '.'); println("Ouvrir le fichier:"+fle[0]); _OUTPUT=fle[0]+".bin"; // img = loadImage("test.jpg"); int w = img.width; int h = img.hauteur; SQL=max(l, h); taille (SQL, SQL); led_t=SQL/144.0; println("h="+h+" w="+w+" max="+SQL+" size led="+led_t); } } void mousePressed(){ loop();}
annuler mes données()
{ octet b = loadBytes("quelquechose.dat"); // Affiche chaque valeur, de 0 à 255 pour (int i = 0; i < b.length; i++) { // Chaque dixième nombre, commence une nouvelle ligne if ((i % 10) == 0) println(); // les octets vont de -128 à 127, cela se convertit en 0 à 255 int a = b & 0xff; print(a + " "); } println(); // Affiche une ligne vide à la fin saveBytes("numbers.dat", b); } void wait() { while (img == null) { delay(200); } boucle(); }
Étape 3: Implémentation du logiciel Partie 2




Programme d'affichage MCU
La puce ESP8266 haute performance a été sélectionnée pour plusieurs raisons, d'abord elle a bien développé des outils SDK ouverts pour tirer parti des fonctionnalités WiFi à côté de sa mémoire pour héberger un serveur Web pour l'utilisateur. Avec ces capacités, un serveur Web convivial conçu pour télécharger l'image pixelisée dans la mémoire MCU et créer un scénario défini par l'utilisateur pour le spectacle. Avec la série ESP-12E de 4 Mo, nous pouvons utiliser 1 Mo pour le programme et 3 Mo pour les images qui, avec une taille de 112,5 Ko pour l'image pixelisée, nous permettent de télécharger environ 25 images sur MCU et de créer n'importe quelle séquence ou période d'affichage pour l'image téléchargée que j'utilise Implémentation de la base de code Arduino pour créer le serveur Web. le code a trois fonctions principales dans sa boucle selon ce qui suit
void loop() { if(!SHOW && !TEST) server.handleClient(); if(SHOW) { if((millis()- OpenlastTime) >DURATION[image_index]*1000) { if(image_index>=IMAGE_NUM) image_index=0; _memory_pointer=start_address_of_imagefile[image_index]; Serial.printf("Numéro de fichier=%u nom:%s adresse:%u durée:%u\n", image_index, IMAGES[image_index].c_str(), start_address_of_imagefile[image_index], DURATION[image_index]); Current_imageLine=0; index_image++; OpenlastTime=millis(); } if((micros()-lastLineShow)> lineInterval) { lastLineShow=micros(); ESP.flashRead(_memory_pointer, (uint32_t *)leds, NUM_LEDS*3); FastLED.show(); _memory_pointer+=(NUM_LEDS*3); Current_imageLine++; delay(LineIntervalDelay); } if(Current_imageLine>=IMAGES_LINES) { Current_imageLine=0; _memory_pointer=start_address_of_imagefile[image_index-1]; } } optimiste_rendement(1000); }
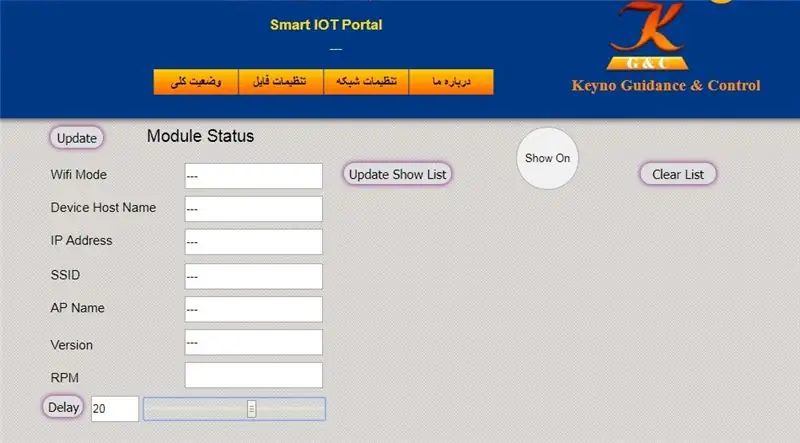
Gestionnaire de serveur le server.handleClient(); responsable de traiter toute demande de client sur l'hébergeur, ce site Web peut être conçu de manière arbitraire pour télécharger des données, modifier les paramètres d'affichage de tout rapport d'état. Mon hébergeur se compose de trois onglets comme les images suivantes dans le premier onglet, nous pouvons vérifier le scénario actuel de l'émission avec la séquence et la durée de chaque image, ainsi que les informations sur le réseau ainsi que le régime POV affiché.
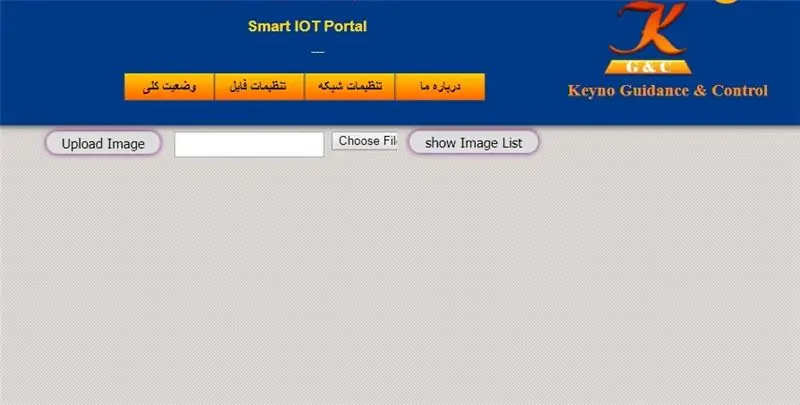
dans l'onglet de téléchargement d'image, nous pourrions télécharger une image pixelisée dans la mémoire MCU ou supprimer une image spécifique
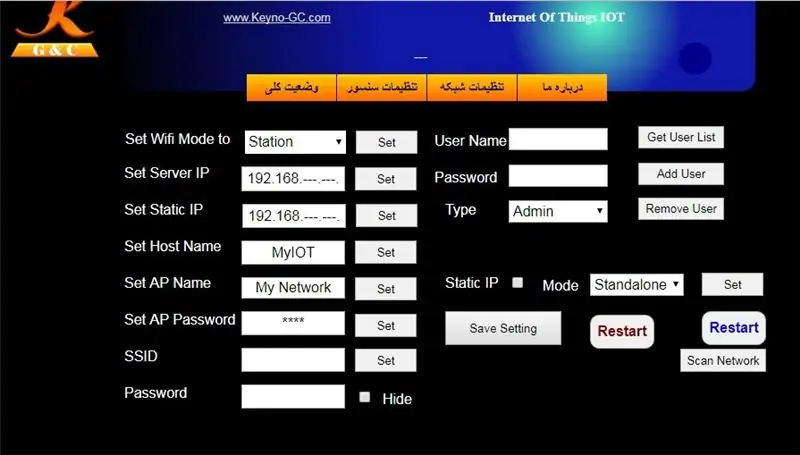
dans l'onglet réseau, nous pourrions modifier les paramètres réseau tels que le mode wifi, l'adresse IP statique, le nom et le pass du réseau,..
Téléchargeur d'images
cette demande de client de serveur de fonction par Ajax pour télécharger une image pixelisée dans la mémoire MCU, puis écrire le fichier en mémoire au format brut afin que la lecture du fichier soit aussi rapide que possible. Emplacement de début et de fin de mémoire stocké dans un tableau pour l'affichage dans une bande LED
Fonction d'affichage
J'ai utilisé la bibliothèque FastLED pour afficher les pixels dans la bande LED, cette bibliothèque est l'une des plus réussies et des plus développées pour les émissions LED sur les plates-formes AVR et ESP. Il suffit d'envoyer la fonction FastLED, l'emplacement du pixel LED stocké. nous lisons ligne par ligne les pixels de la mémoire et l'affichons dans une bande LED et attendons que le nouveau drapeau de rotation se réalise. nous avons répété cette séquence jusqu'à ce que 200 lignes de chaque image soient lues
l'ensemble du code situé dans mon dépôt git ici
Voici la vidéo de POV en action qui est enregistrée par une caméra mobile et comme je l'ai expliqué, la qualité vidéo n'est pas bonne en raison de la vitesse lente du diaphragme de la caméra non professionnelle
Conseillé:
Lanterne LED Active Music Party et haut-parleur Bluetooth avec PLA Glow in the Dark : 7 étapes (avec photos)

Lanterne LED Active Music Party et haut-parleur Bluetooth avec Glow in the Dark PLA : Bonjour et merci de vous être connecté à mon Instructable ! Chaque année, je réalise un projet intéressant avec mon fils qui a maintenant 14 ans. Nous avons construit un quadrirotor, une horloge de rythme de natation (qui est également un Instructable), un banc de boîtier CNC et Fidget Spinners.Wi
DIY Alarm Bike Lock (Activé par Choc): 5 Étapes (avec Photos)

Verrou de vélo d'alarme bricolage (activé par choc): Dans ce projet, je vais vous montrer comment créer un simple verrou de vélo d'alarme activé par choc. Comme son nom l'indique, il crée un son d'alarme lorsque votre vélo est déplacé avec autorisation. En chemin, nous en apprendrons un peu plus sur le piezoele
BT activé par la voix : 3 étapes (avec photos)

BT à commande vocale : domotique à commande vocale à l'aide d'Arduino : dans ce projet, j'utilise une fonction vocale pour contrôler les appareils domestiques. Ce projet fait partie de ma série Home Automation. Ce projet est très facile à utiliser dans la vraie vie. Les gens de tout âge peuvent contrôler
Lanceur de guimauve activé par Smile : 4 étapes (avec photos)

Lanceur de guimauves activé par le sourire : vous voulez encourager vos invités, collègues, amis et famille à être heureux ? Vous avez besoin d'un lanceur de guimauves activé par Smile. Le "SAML" alimenté par Raspberry Pi détecte un sourire et lui lance une guimauve - le bonheur paie
VU-mètre LED avec Arduino UNO : 7 étapes (avec photos)

VU-mètre à LED avec Arduino UNO : Un compteur d'unité de volume (VU) ou un indicateur de volume standard (SVI) est un appareil affichant une représentation du niveau de signal dans l'équipement audio. Dans ce projet, j'ai utilisé des LED pour indiquer l'intensité du signal audio. Lorsque l'intensité audio est
