
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



J'ai endetté le projet jusqu'à ce qu'il fonctionne à l'aide de l'enregistrement IOT intelligent, afin que l'homme skal lise les données à partir de l'application / hjemmeside og derefter lager denne dans la base de données. Fra databasen skal det da være muligt at hente dataen og vice den. Vi har valgt et gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente denne data fra en database.
Étape 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en base de données. Tout d'abord, vous devez avoir accès à la lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en onduleur. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren jusqu'à virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
Étape 2: Support Byg Et Solpanels




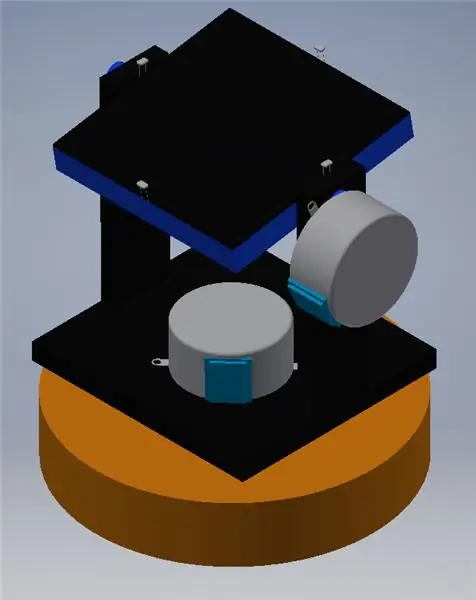
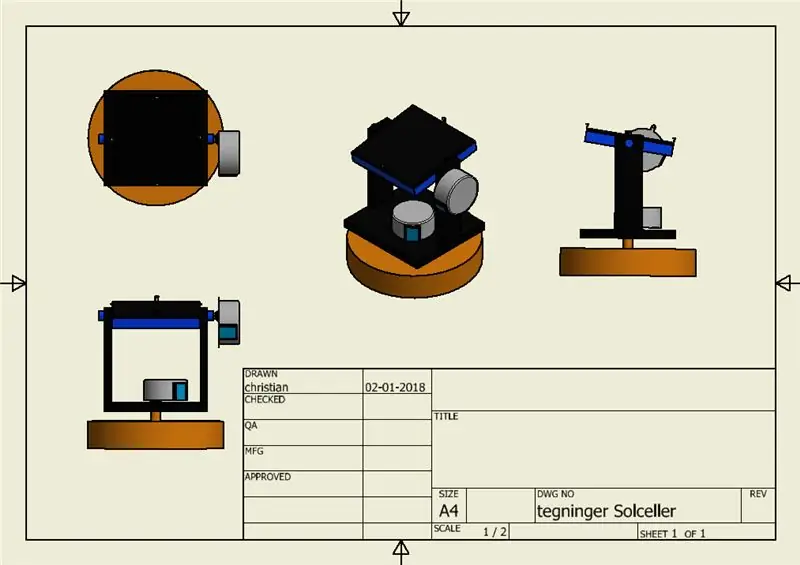
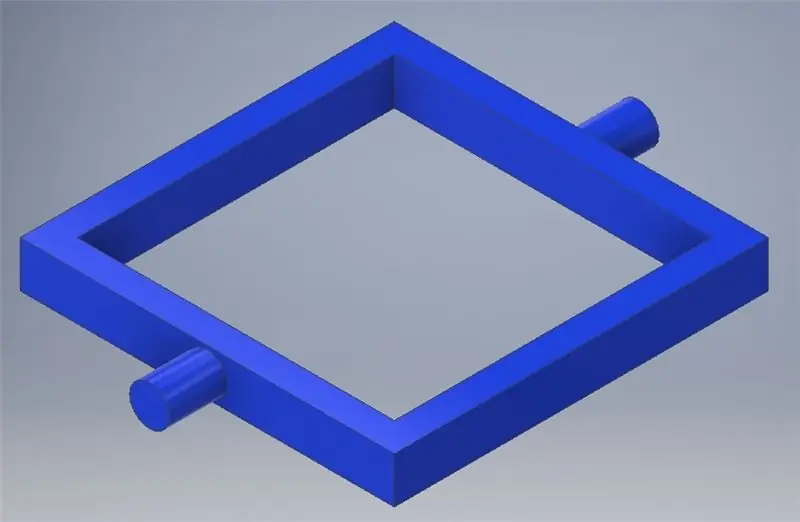
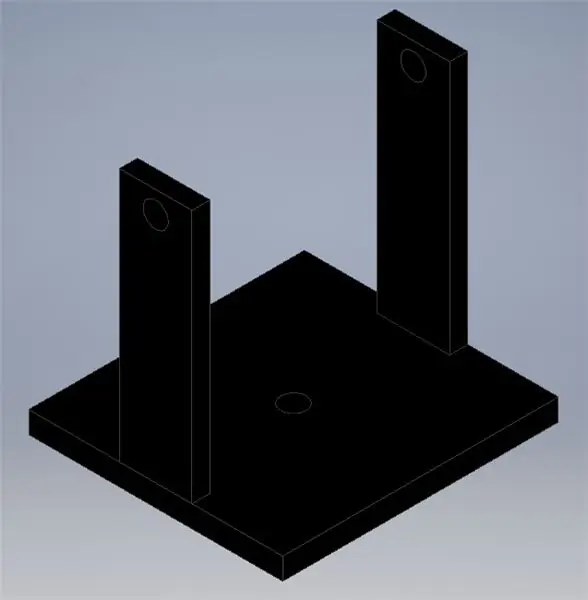
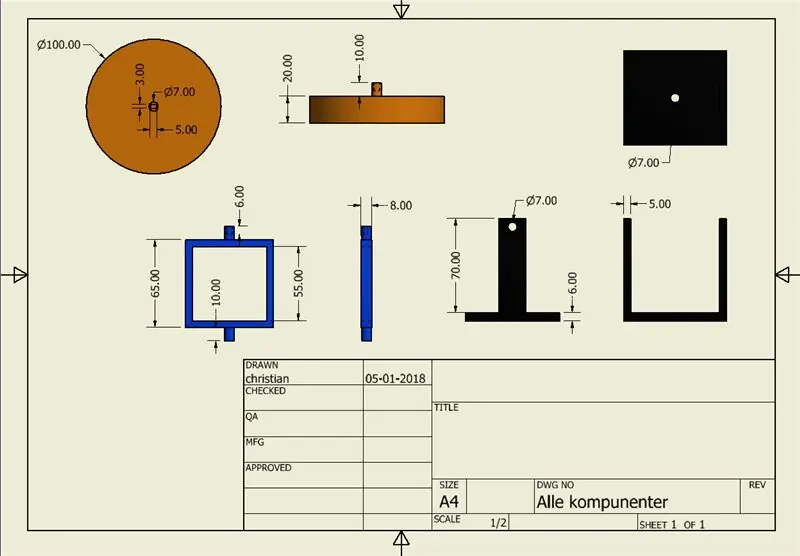
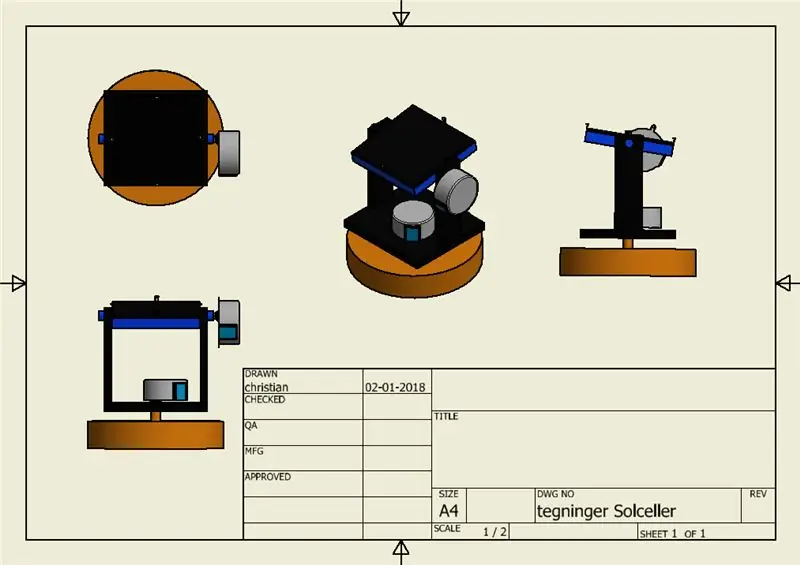
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene Skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Étape 3: Automatisk Solpanel


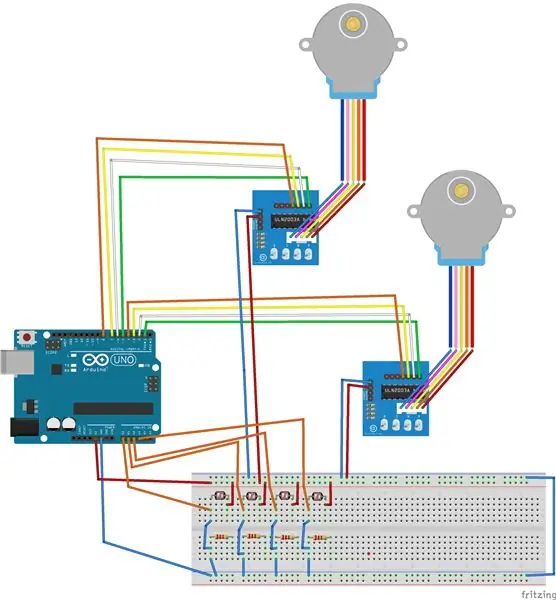
solpanelet bruger 2 stk. Moteur pas à pas og 4 stk. lys sensor hvor vi si kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
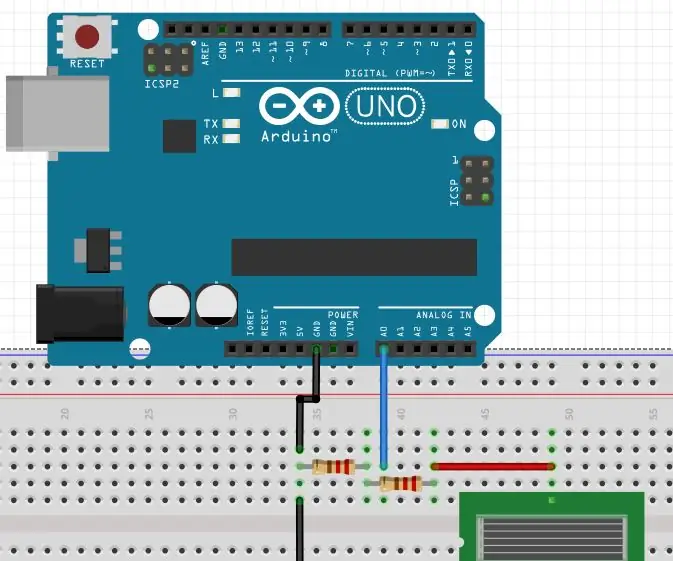
Étape 4: Voltmètre

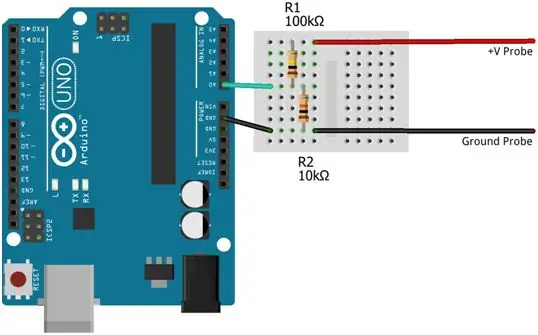
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til voltmeter.
Étape 5: Beskrivelse Af Programmet

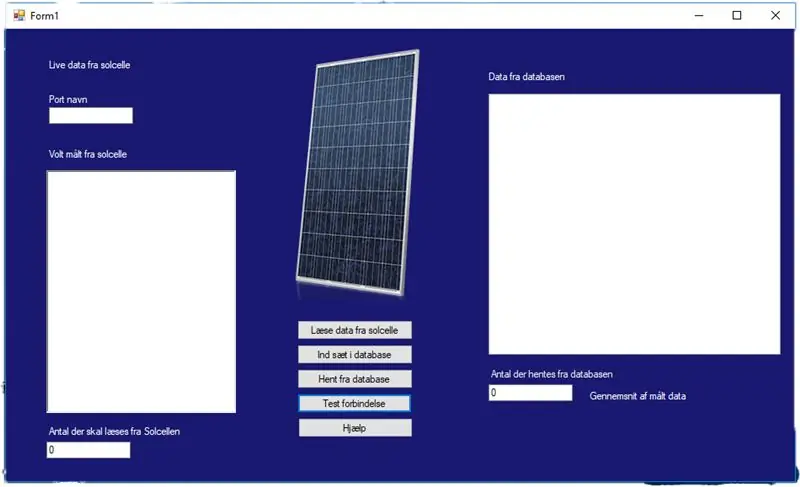
Vores ide med dette program er at lave en Windows app, der kan vis voltagen live fra en solcelle. Dette gør vi ved at first at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app'en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum Ni toutes les données, ni la liste, vous pouvez télécharger les données jusqu'à la base de données, l'horodatage et l'horodatage de l'ID unik. J'app'en er der også mulighed pour la base de données hente dataen fra, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen "Antal der hentes fra databasen". Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man insker gennemsnittet af.
Étape 6: Kodé
utilisation de System;utilisation de System. Collections. Generic; en utilisant System. ComponentModel; en utilisant System. Data; en utilisant System. Drawing; en utilisant System. Linq; en utilisant System. Text; en utilisant System. Threading. Tasks; en utilisant System. Windows. Forms; en utilisant System. IO. Ports; en utilisant MySql; en utilisant MySql. Data. MySqlClient; using System. Globalization;namespace WindowsFormsApp1 { public partial class Form1: Form { /* Ses données récupèrent jusqu'à la chaîne de connexion. P dennne måde er det nemt at lave om hvis man ændre sin database eller server.*/ private SerialPort myport; chaîne _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; chaîne _pwd = ""; public Form1() { InitializeComponent(); } /* I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connections vil der komme en messagebox hvor der står " connected " Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står " Échec de la connexion, veuillez vérifier votre connexion " */ private void knap_Click(object sender, EventArgs e) { try { // Son laver vi en string hvor vi skriver hvordan vores connexions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; Connexion MySqlConnection = new MySqlConnection(myConn); connection. Open(); MessageBox. Show("Connecté"); } catch (Exception) { MessageBox. Show("Échec de la connexion, veuillez vérifier votre connexion"); } } /* Je denne void sender vi til vores database. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en messages hvor der står " data send to DB " og derefter bliver Data Box cleart */ private void insetDB_Click(object sender, EventArgs e) { // Sa laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open(); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) { string myInsert = "INSERT INTO power(volt) VALUES ('" + lines. ToString() + "')"; MySqlCommand cmd = new MySqlCommand(myInsert, conn); cmd. ExecuteNonQuery(); } conn. Fermer(); MessageBox. Show(" Les données sont envoyées à la base de données "); textBoxDB. Clear(); } } /* I denne Void heenter vi det data vi har gemmt i vores data database. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den premier viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click(object sender, EventArgs e) { listViewDb. Clear(); // Son bliver de 3 kolonner lavet. listViewDb. Columns. Add("id"); listViewDb. Columns. Add("volt"); listViewDb. Columns. Add("date"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Son laver vi en string hvor vi skriver hvordan vores connexions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open();
// Son henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse(textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT "+antal+") sub ORDER BY id ASC "; MySqlCommand cmd = new MySqlCommand(myInsert, conn);
// Son laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter(); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable(); MonAdaptateur. Remplir(dTable); for (int i = 0; i < dTable. Rows. Count; i++) { // Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows; ListViewItem listitem = new ListViewItem(dataRow["id"]. ToString()); listitem. SubItems. Add(dataRow["volt"]. ToString()); listitem. SubItems. Add(dataRow["date"]. ToString()); listViewDb. Items. Add(listitem); } conn. Fermer(); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" */ private void listViewDb_SelectedIndexChanged(object sender, EventArgs e) { try { float output = 0; if (listViewDb. SelectedItems. Count >= 2) { /* Her ligger vi vores output som er 0 sammen med den mærkeret data so bliver lavert om til data typen float og derefter Divideres der med den antal der er mærkert så den regner a gennems volt. Ved à vi brugte CultureInfo. InvariantCulture kan vi få lov til à bruge. je vores komatal */ foreach (élément ListViewItem dans listViewDb. SelectedItems) { output += float. Parse(item. SubItems[1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString(); } } catch { MessageBox. Show("Erreur 40: l'utilisateur est un mannequin"); } } /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den denæste 50 linjer der bliver sendt til serieporten Hvis der er en fejik så date den linjer der bliver der komme en errobox hvor der vil stå "Dieu vous aide" */ private void startBn_Click(object sender, EventArgs e) { // Son skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear(); myport = nouveau SerialPort(); monport. BaudRate = 9600; myport. PortName = textBoxPort. Text; monport. DataBits = 8; myport. StopBits = StopBits. One; essayez { // Son siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. monport. Open(); for (int i = 1; i <= int. Parse(textBoxAntalArduino. Text); i++) { string inData = myport. ReadLine(); textBoxDB. AppendText(inData); } monport. Fermer(); } catch (Exception) {
MessageBox. Show("Der udfylt forkert");
}
} private void helpBt_Click (expéditeur d'objet, EventArgs e)
{ MessageBox. Show("1 klik på læse data fra solcelle for læse ny date in i programet." + " \n " + "2 klik på indsæt i database for at gemme dataen." + " \n " + " 3 klik på læs fra database for at læse den gemet data." + " \n " + "4 man kan klike på id for at renge gennemsnite af de valt dataer ud." + " \n " + " 5 Test forbinles ser om databasen køre. " + "\n" + "port navn skal udfyldes med den port man har sat solcellen til" + "\n" + "der skal skrives et antal på hvor mange man vil hendte fra solcellen" + "\n" + " Antal der skal hentes fra databasen skal udfyldes"); } } }
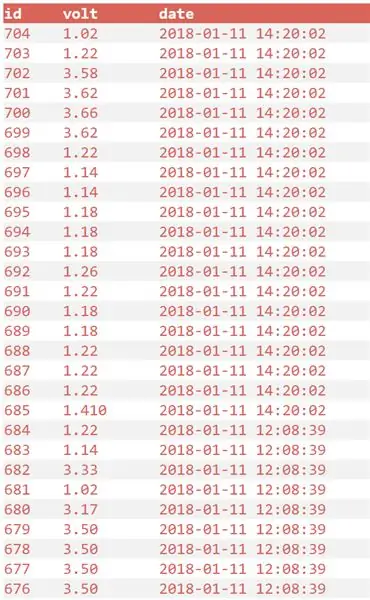
Étape 7: Base de données

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har Produceret i den sidste tid. Pour à kunne gemme det data har vi lavet en base de données i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Donneur de base de données Vores alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingrne.
Étape 8: HTML Hjemmeside




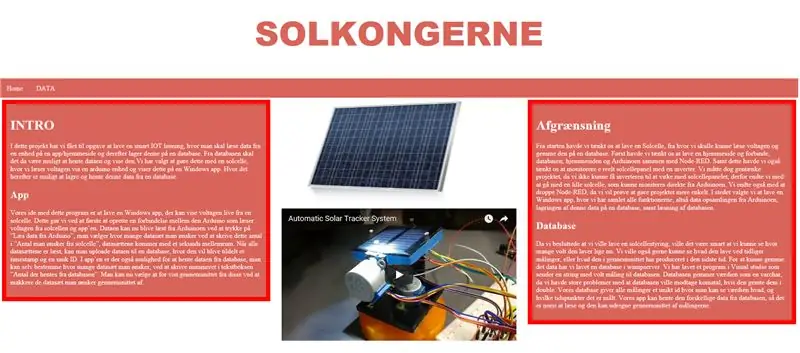
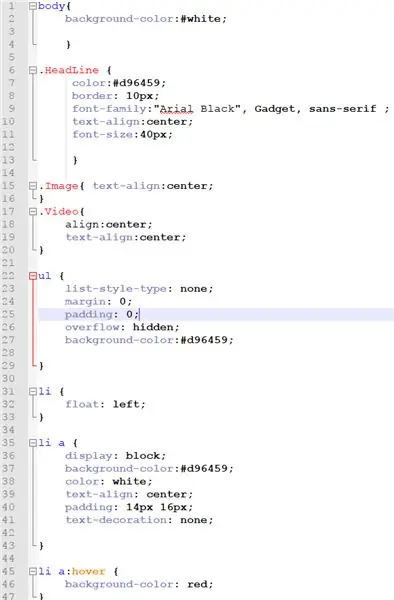
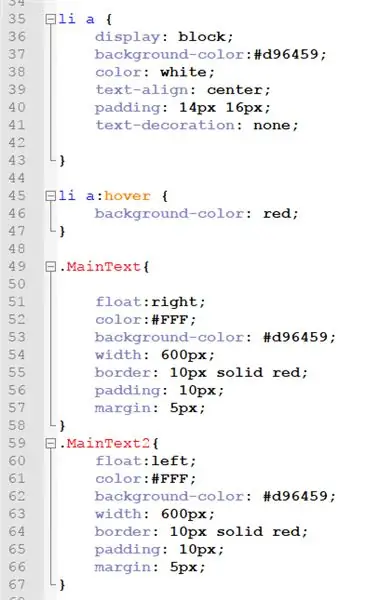
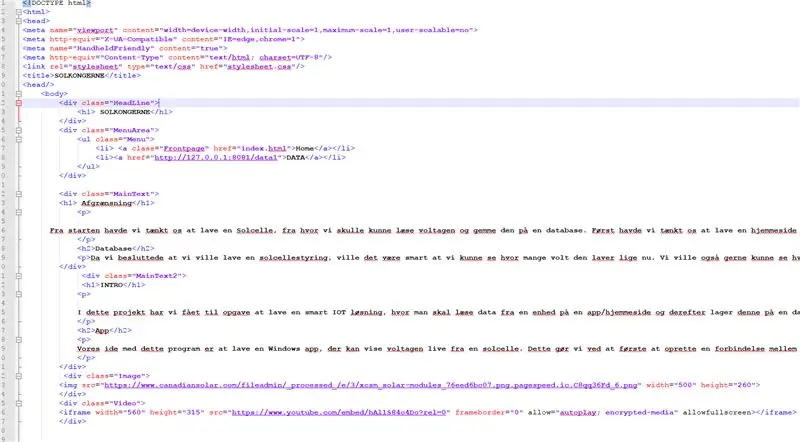
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt jusqu'à bygge alle elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt jusqu'à donner html elementerne farve og jusqu'à donner den afstand der skal være mellem alting på hjemmesiden.
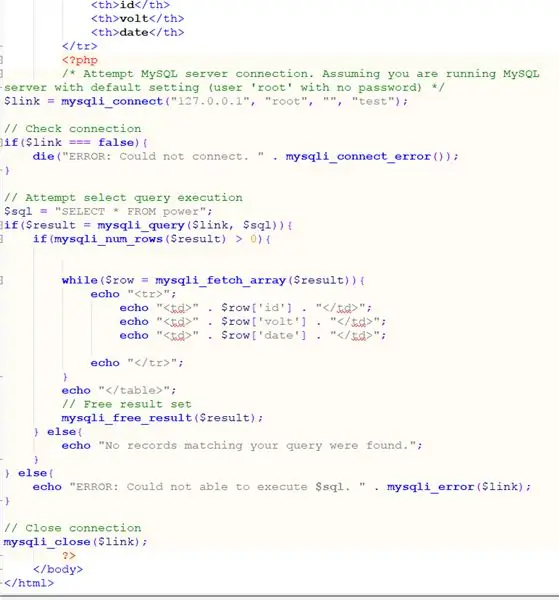
Étape 9: PHP Hjemmeside



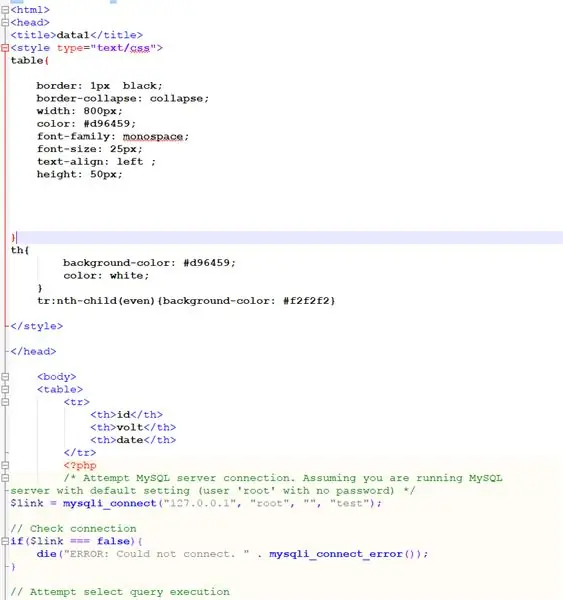
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Conseillé:
Bureau alimenté par batterie. Système solaire avec panneaux solaires à commutation automatique est/ouest et éolienne : 11 étapes (avec photos)

Bureau alimenté par batterie. Système solaire avec panneaux solaires à commutation automatique est/ouest et éolienne : Le projet : Un bureau de 200 pieds carrés doit être alimenté par batterie. Le bureau doit également contenir tous les contrôleurs, batteries et composants nécessaires à ce système. L'énergie solaire et éolienne chargera les batteries. Il y a un léger problème de seulement
Système de suivi automatique solaire portable : 9 étapes (avec photos)

Système de suivi automatique solaire portable : Medomyself participe au programme d'associés Amazon Services LLC, un programme de publicité d'affiliation conçu pour permettre aux sites de gagner des frais de publicité en faisant de la publicité et en se connectant à amazon.comby : Dave WeaverCette version est faite avec
Suivi de l'intensité de la lumière solaire : 3 étapes

Suivi de l'intensité de la lumière solaire : de nombreux projets reposent sur la chaleur ou la lumière du soleil. Par exemple. le séchage des fruits et légumes. Cependant, l'intensité de la lumière du soleil n'est pas toujours constante et elle change tout au long de la journée. Ce projet tente de cartographier le soleil
Kits de voiture de suivi de robot intelligent bricolage Suivi de voiture photosensible: 7 étapes

DIY Smart Robot Tracking Car Kits Tracking Car Photosensible: Design by SINONING ROBOTVous pouvez acheter à partir de la puce de suivi du robot carTheoryLM393 comparer les deux photorésistances, lorsqu'il y a une LED de photorésistance latérale sur BLANC le côté du moteur s'arrêtera immédiatement, l'autre côté du moteur tourner, de sorte que
Dispositif de suivi solaire : 25 étapes

Dispositif de suivi solaire : En suivant ces étapes, vous pourrez créer et mettre en œuvre un panneau solaire qui ajuste son positionnement pour suivre le soleil. Cela permet la quantité maximale d'énergie capturée tout au long de la journée. L'appareil est capable de détecter la force de li
