
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Ce projet est réalisé pour le cours Technology for Concept Design au TUDelft
Le produit final est une lampe LED de base ESP-32 et est connecté au serveur. Pour le prototype, la lampe a deux fonctions; un effet arc-en-ciel qui émet une lueur de changement de couleur apaisante vers son environnement et deuxièmement un visualiseur sonore où les pixels LED "dansent" en fonction des niveaux sonores. Le système est connecté au wifi et l'utilisateur peut choisir l'effet qu'il souhaite de la lampe via WIFI.
La micropuce ESP-32 bon marché nous fournit des processeurs puissants, un capteur à effet Hall intégré, un capteur de température, un capteur tactile ainsi que des capacités wifi et bluetooth. Avec cela, alors que seulement deux effets ont été choisis pour ce projet, l'implication de cette lampe « intelligente » est sans limites. Il serait utilisé pour indiquer la météo à l'utilisateur, ou la température de la pièce, la lampe elle-même peut agir comme un déclencheur d'alarme ou elle peut donner une lueur apaisante au soleil à côté de votre lit simulant le lever du soleil pour une belle expérience de réveil.
Étape 1: Matériel nécessaire
Arduino esp32
Capteur de son
Convertisseur de niveau logique bidirectionnel à quatre voies
Néopixel led 2m 60 led/m
Fils de cavalier
Câble micro USB avec adaptateur
connexion Internet
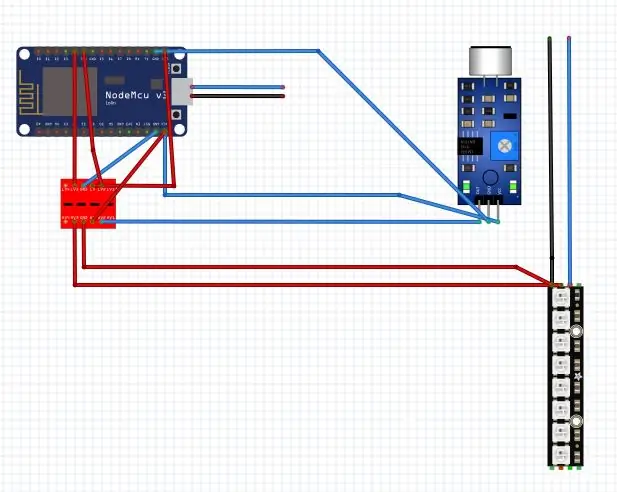
Étape 2: schéma de circuit
Un schéma de circuit a été dessiné et le circuit a été fait en conséquence comme indiqué dans
le schéma ci-dessous.
Étape 3: Code Arduino
Ici, le code du visualiseur a d'abord été créé. Ensuite, deux exemples de code
;« neoplxel RGBW starndtest »; et « simpleWebServerWifi » a été modifié et intégré dans le code du visualiseur. Bien que le code soit encore bogué parfois (les LED aléatoires s'allument de temps en temps). La prochaine itération du code (une fois que nous aurons suffisamment de temps) sera mise à jour.
#comprendre
#ifdef _AVR_
#comprendre
#fin si
const int numLectures = 5;
int lectures[numLectures];
int readIndex = 0;
entier = 0;
moyenne entière = 0;
int micPin = 33;
#définir le code PIN 4
#définir NUM_LEDS 120
#définir la LUMINOSITÉ 100
Bande Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
octet neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#comprendre
#comprendre
char ssid = "votreRéseau"; // votre réseau SSID (nom)
char pass = "secretPassword"; // votre mot de passe réseau
int keyIndex = 0; // votre numéro d'index de clé réseau (nécessaire uniquement pour WEP)
int état = WL_IDLE_STATUS;
Serveur WiFiServer (80);
void setup()
{
Serial.begin(9600); // initialise la communication série
pinMode(9, SORTIE); // définit le mode de broche LED
// vérifie la présence du bouclier:
si (WiFi.status() == WL_NO_SHIELD) {
Serial.println("Bouclier WiFi non présent");
tandis que (vrai); // ne continue pas
}
Chaîne fv = WiFi.firmwareVersion();
si (fv != "1.1.0") {
Serial.println("Veuillez mettre à jour le firmware");
}
// tentative de connexion au réseau Wifi:
while (statut != WL_CONNECTED) {
Serial.print("Tentative de connexion au réseau nommé: ");
Serial.println(ssid); // affiche le nom du réseau (SSID);
// Connectez-vous au réseau WPA/WPA2. Modifiez cette ligne si vous utilisez un réseau ouvert ou WEP:
status = WiFi.begin(ssid, pass);
// attend 10 secondes pour la connexion:
retard (10000);
}
serveur.begin(); // démarre le serveur web sur le port 80
printWifiStatus(); // vous êtes connecté maintenant, alors imprimez le statut
}
{
Serial.begin(9600);
strip.setBrightness(LUMINOSITÉ);
strip.begin();
strip.show(); // Initialise tous les pixels sur 'off'
pinMode(micPin, INPUT);
for (int thisReading = 0; thisReading < numReadings; thisReading++) {
lectures[cetteLecture] = 0;
}
}
void arc-en-ciel (uint8_t wait) {
uint16_t i, j;
pour(j=0; j<256; j++) {
pour(i=0; je
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
retarder (attendre);
}
}
visualiseur vide (){
total = total - lectures[readIndex];
lectures[readIndex] = analogRead(micPin);
total = total + lectures[readIndex];
readIndex = readIndex + 1;
if (readIndex >= numReadings) {
readIndex = 0;
}
moyenne = total / numLectures;
retard(1);
int micpixel = (moyenne-100)/5;
Serial.println(micpixel);
si (micpixel > 0){
{
for(int j=0; j<=micpixel; j++)
strip.setPixelColor(j, (micpixel*2), 0, (90-micpixel), 0);
for(int j=micpixel; j<=NUM_LEDS; j++)
strip.setPixelColor(j, 0, 0, 0, 0);
strip.show();
}
}
si (micpixel < 0) {
for(int j=0; j<=20; j++)
strip.setPixelColor(j, 0, 0, 50, 0);
strip.show();
}
}
boucle vide() {
{
Client WiFiClient = serveur.disponible(); // écouter les clients entrants
if (client) { // si vous obtenez un client, Serial.println("nouveau client"); // affiche un message sur le port série
Chaîne currentLine = ""; // crée une chaîne pour contenir les données entrantes du client
while (client.connected()) { // boucle pendant que le client est connecté
if (client.available()) { // s'il y a des octets à lire depuis le client, char c = client.read(); // lit un octet, puis
Serial.write(c); // l'imprime sur le moniteur série
if (c == '\n') { // si l'octet est un caractère de nouvelle ligne
// si la ligne actuelle est vide, vous avez deux caractères de nouvelle ligne d'affilée.
// c'est la fin de la requête HTTP du client, alors envoyez une réponse:
if (currentLine.length() == 0) {
// Les en-têtes HTTP commencent toujours par un code de réponse (par exemple HTTP/1.1 200 OK)
// et un type de contenu pour que le client sache ce qui s'en vient, puis une ligne vide:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println();
// le contenu de la réponse HTTP suit l'en-tête:
client.print("Cliquez ici Activer l'effet arc-en-ciel");
client.print("Cliquez ici Activer Visualizer");
// La réponse HTTP se termine par une autre ligne vide:
client.println();
// sort de la boucle while:
Pause;
} else { // si vous avez une nouvelle ligne, effacez currentLine:
currentLine = "";
}
} else if (c != '\r') { // si vous avez autre chose qu'un retour chariot, currentLine += c; // l'ajoute à la fin de la ligne courante
}
// Vérifiez si la requête client était "GET /H" ou "GET /L":
if (currentLine.endsWith("GET /R")) {
Arc-en-ciel (10); // Effet arc-en-ciel activé
}
if (currentLine.endsWith("GET /V")) {
Visualiseur(); // Le visualiseur est activé
}
}
}
// ferme la connexion:
client.stop();
Serial.println("client déconnecté");
}
}
void printWifiStatus() {
// affiche le SSID du réseau auquel vous êtes connecté:
Serial.print("SSID: ");
Serial.println(WiFi. SSID());
// affiche l'adresse IP de votre bouclier WiFi:
IPAddress ip = WiFi.localIP();
Serial.print("Adresse IP: ");
Serial.println(ip);
// affiche la force du signal reçu:
long rssi = WiFi. RSSI();
Serial.print("force du signal (RSSI):");
Serial.print(rssi);
Serial.println(" dBm");
// affiche où aller dans un navigateur:
Serial.print( Pour voir cette page en action, ouvrez un navigateur sur
Serial.println(ip);
}
}
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
si (PosRoue < 85) {
return strip. Color(255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
si (PosRoue < 170) {
RouePos -= 85;
return strip. Color(0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
RouePos -= 170;
return strip. Color(WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t rouge (uint32_t c) {
retour (c >> 16);
}
uint8_t vert (uint32_t c) {
retour (c >> 8);
}
uint8_t bleu (uint32_t c) {
retour (c);
}
}
//Série.println(micpixel);
}
Étape 4: Impression 3D de la base de la lampe

Un modèle 3D de la base de la lampe a été mesuré, conçu et imprimé avec des dimensions suffisamment grandes pour s'adapter à tous les composants électriques à l'intérieur du compartiment de base.
Étape 5: attachement mené

Les leds ont été enroulées dans un rouleau de carton et fixées à l'aide de ruban adhésif double face, un trou a été percé dans la partie inférieure pour faire passer le fil à travers
Étape 6: Boîtier de lampe

Une enceinte a été réalisée en trouvant une bouteille transparente avec une largeur similaire à celle de la base de la lampe et une hauteur similaire à celle de la fixation LED. Celui-ci a ensuite été recouvert de papier épais pour une meilleure diffusion de la lumière. Alternativement, il est possible d'utiliser des tubes en verre dépoli ou en plastique translucide comme boîtier de lampe.
Étape 7: configuration

Tout a été collé et assemblé. Et la lampe était prête pour quelques tests !.
Conseillé:
Visualiseur de musique LightBox : 5 étapes (avec images)

LightBox Music Visualizer : La LightBox utilise le microphone intégré de votre téléphone ou tablette pour analyser la musique afin de générer de magnifiques motifs lumineux qui correspondent à la musique. Démarrez simplement l'application, placez votre téléphone ou votre tablette quelque part près d'une source sonore, et votre box visualisera le
Visualiseur de musique avec Arduino : 5 étapes

Visualiseur de musique avec Arduino : Visualiseur de musique interactifComposantsLM338T x5Potentiomètre x2 (1k et 10k)1N4006 diode x5Condensateur x2 (1uF et 10uF)Résistances x3 (416, 10k et 1k)Répartiteur Aux
Haut-parleur Bluetooth avec visualiseur de musique : 10 étapes (avec photos)

Haut-parleur Bluetooth avec visualiseur de musique : dans cette instructable, je vais vous montrer comment je construis ce haut-parleur Bluetooth qui a un visualiseur de musique en haut. Cela a l'air vraiment cool et rend votre moment d'écoute de la chanson plus impressionnant. Vous pouvez décider si vous souhaitez activer le visualiseur ou non
Visualiseur de musique (oscilloscope): 4 étapes (avec images)

Visualiseur de musique (oscilloscope) : Ce visualiseur musical offre un excellent moyen d'ajouter plus de profondeur à l'expérience de votre musique et est assez facile à construire. Il peut également être utile en tant qu'oscilloscope réel pour certaines applications. Tout ce qui est requis est :
Visualiseur de musique Nixie Tube : 10 étapes (avec photos)

Nixie Tube Music Visualizer : Un visualiseur de musique hypnotisant inspiré de ces petites barres en haut d'iTunes. Quatorze tubes russes IN-13 Nixie bargraph sont utilisés comme affichage. La longueur que chaque tube nixie s'allume représente le volume d'une certaine fréquence dans le mu
