
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Il s'agit d'un projet de classe conçu et construit par Trinh Le et Matt Arlauckas pour HCIN 720: Prototyping Wearable and Internet of Things Devices au Rochester Institute of Technology.
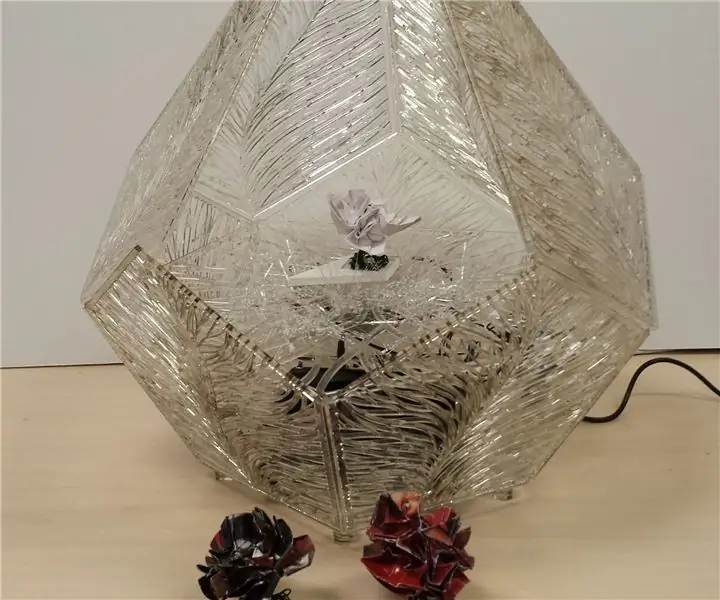
L'objectif de ce projet est de visualiser de manière abstraite la direction et la vitesse du vent dans des emplacements associés aux jetons RFID. Ces deux dimensions seraient utiles à tous ceux qui pilotent des bateaux, pilotent des drones, des cerfs-volants, des maquettes de fusées, etc.
Le présentoir consisterait en un ventilateur soufflant vers le haut pour faire onduler et « danser » des rubans de tissu au-dessus du dessus de la table. La vivacité des rubans montrerait l'ampleur de la vitesse du vent. La direction du vent serait représentée par un indicateur connecté à un moteur pas à pas dans la base et capable de tourner à 360°.
Étape 1: Matériaux et outils
Logement
- Feuilles d'acrylique (PMMA) de 1/8 ", adaptées à la découpe au laser
- Tiges acryliques 1/8" (pour remplir les joints)
- Des trucs fringants
Parties éléctroniques
- Photon de particule (https://store.particle.io/collections/photon)
- Prise de baril CC de 2,1 mm (https://www.adafruit.com/product/373)
- Alimentation 12VDC 600mA avec prise 2.1mm (https://www.adafruit.com/product/798)
- Convertisseur d'alimentation CC-CC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) OU 7805 Circuit régulateur de tension (https://www.instructables.com/howto/7805/)
- Carte de lecture RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Pilote de moteur à double pont en H L293D (https://www.adafruit.com/product/807)
- Moteur pas à pas 12V (https://www.adafruit.com/product/918)
- Ventilateur 120mm 12VDC (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- Transistor S9013 NPN (ou similaire)
- 2 - Résistance 220 Ohms
- 1N4001 Diode
- LED bleue de 5 mm
- Étiquettes autocollantes RFID Mifare Classic 1K (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Câblage
- Demi-pension Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Fil 22 AWG, solide et toronné
- 20 AWG, fil à deux conducteurs (pour l'alimentation)
- Barrette de connexion mâle (pour les connexions du ventilateur et du moteur)
- 2 - Bandes d'en-tête empilables femelles à 12 broches (pour Photon)
- 1 - 1x3 barrette femelle au pas de 0,1" (pour transistor de ventilateur)
- 1 - 1 x 8 connecteurs d'en-tête au pas de 0,1" et contacts femelles à sertir (lecteur RFID)
- 1 - 1x2 connecteur d'embase au pas de 0,1" et contacts à sertir (ventilateur)
- 4 - 1x1 connecteur d'embase au pas de 0,1" et contacts à sertir (moteur pas à pas)
- 1 - Prise DIP 16 broches (pour pont en H)
- Petites attaches en nylon (facultatif)
- Gaine thermorétractable (facultatif)
Matériel
- 2 - Vis M3x6mm (pour le montage du moteur pas à pas)
- 4 - Vis M3x35mm (pour le montage du ventilateur)
- 8 - Rondelles plates M3
- 4 - Écrous M3
Outils
- Découpeur laser
- Imprimante 3D
- Outils à souder
- Adhésif acrylique (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Feuilles plates en carton ondulé (pour gabarit de montage)
Étape 2: Données à représenter

L'affichage du vent affichera une représentation de la direction et de la vitesse du vent à partir d'un emplacement associé à un jeton RFID. Ces données seront collectées à partir de l'API WeatherUnderground. Afin d'utiliser cette API, créez un compte sur https://www.wunderground.com/weather/api et sélectionnez l'option de forfait qui correspond le mieux à vos besoins.
Étape 3: Construction de l'affichage



Découpe au laser
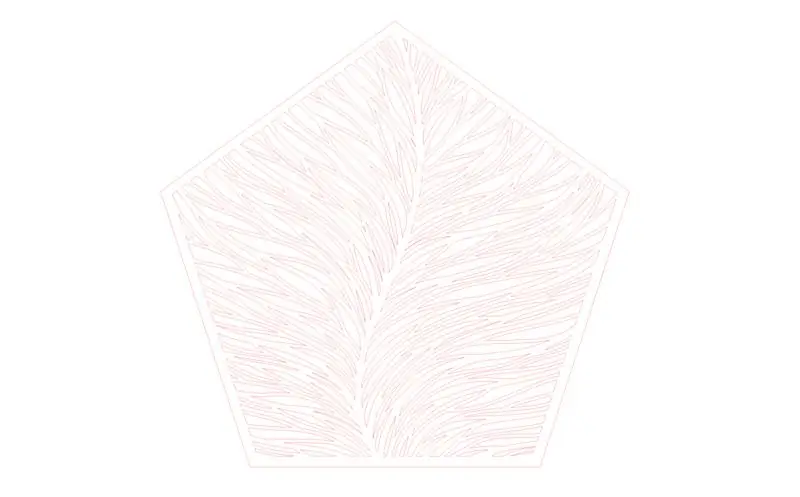
En suivant le manuel d'instructions de la découpeuse laser que vous utiliserez, préparez les fichiers Adobe Illustrator d'affichage (ci-dessous) pour la découpe. Vous devrez peut-être réorganiser les objets dans les fichiers pour s'adapter à la taille de la découpeuse laser que vous utilisez.
Découpez les plaques au laser dans des feuilles de plastique acrylique (PMMA) de 1/8.
Gabarit d'assemblage
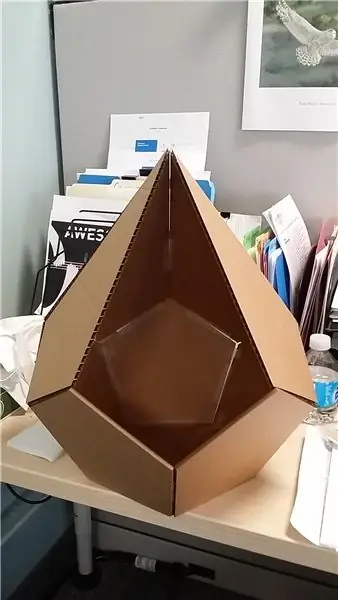
Afin de maintenir l'angle extérieur régulier du pentagone de 116,6°, nous avons conçu un gabarit rapide (assembly_jig.ai) pour faciliter l'assemblage des plaques.
- Ouvrez le fichier assembly_jig.ai et découpez plusieurs morceaux de carton ondulé.
- Collez-les dans une pile, en vous assurant que la pile reste carrée.
Tiges de remplissage d'angle
Parce que les angles ne sont pas orthogonaux les uns aux autres, nous utilisons des tiges acryliques de 1/8 pour combler l'espace et fournir plus de surface pour le collage. Des longueurs de tige prédécoupées à placer entre chaque plaque, laissant un peu de place à chaque extrémité pour l'endroit où les coins se rejoignent.
Assemblage de la base
Commencez par la pièce de base avec le grand trou du ventilateur et collez un morceau de tige acrylique sur chacun des cinq bords.
Placez cette pièce de ventilateur sur une inclinaison du gabarit d'assemblage et placez une pièce latérale de base sur le côté incliné opposé.
Appliquer soigneusement l'adhésif sur le joint et attendre qu'il durcisse.
Continuez à travailler autour des autres côtés de la pièce de base, en vous assurant de fixer un morceau de tige de remplissage à l'endroit où deux plaques se rencontrent.
Assembler le DeckGlue les deux disques de montage du moteur pas à pas dos à dos, en veillant à aligner les trous. Une fois réglé, utilisez soigneusement un taraud pour fileter les deux petits trous pour les vis M3. Maintenant, collez-le au centre de la plaque de pont, en vous assurant à nouveau d'aligner le trou central.
Fixez le moteur pas à pas à l'aide des deux vis M3x6mm.
Assemblage du haut
Le haut est assemblé de la même manière que le bas, mais avec seulement quatre plaques. Vous laisserez un espace où une cinquième plaque «pourrait» être située. N'oubliez pas d'utiliser la tige acrylique pour coller les plaques supérieures.
Étape 4: Électronique




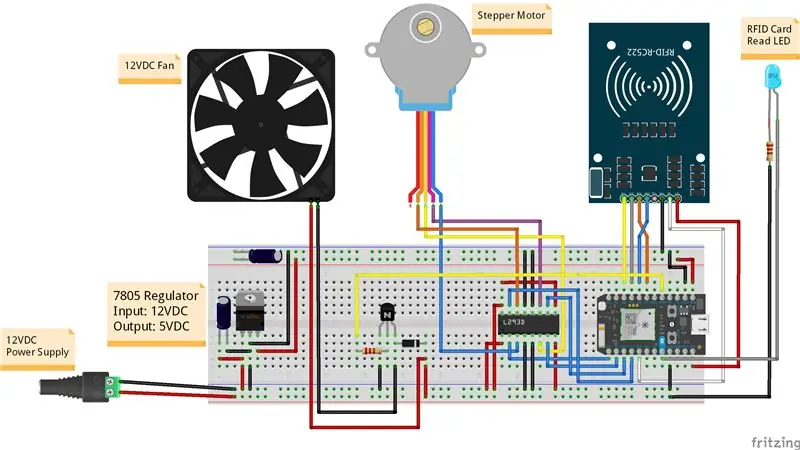
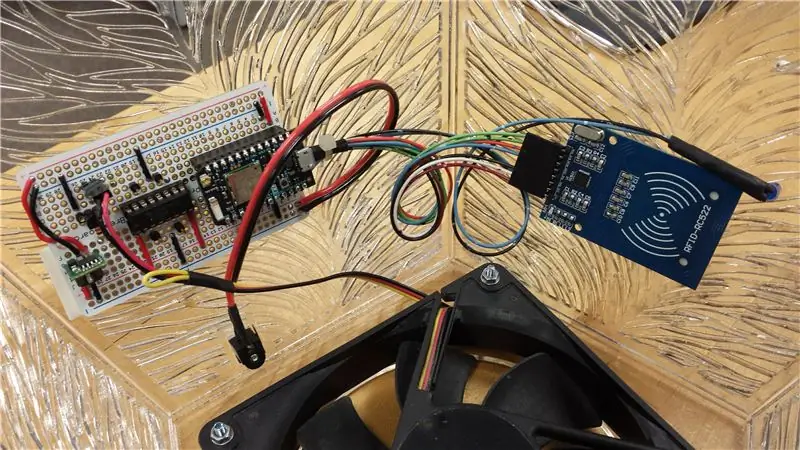
Ce projet peut être assemblé rapidement à l'aide d'une maquette et de câbles de connexion. Suivez simplement le schéma ci-dessus.
Pour une construction plus engagée, eh bien, il est temps de sortir ces folles compétences de soudure.
Vous avez des compétences folles en soudure, n'est-ce pas ? Sinon, voici quelques liens pour aider à corriger cela…
- Instructables: Comment souder
- Guide Adafruit pour une excellente soudure
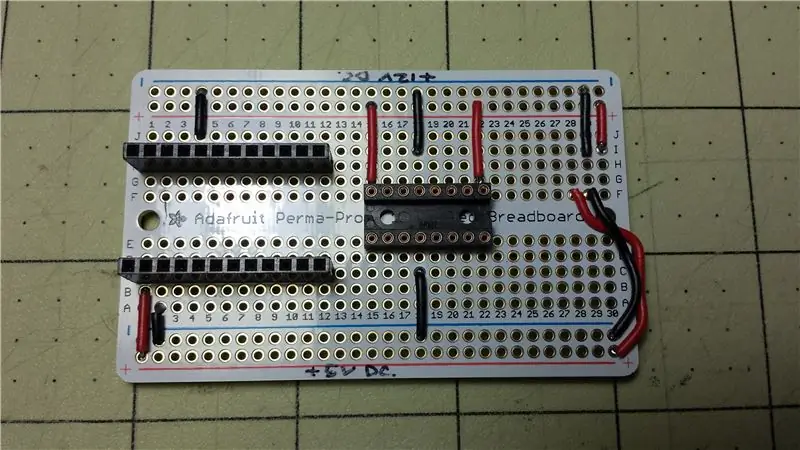
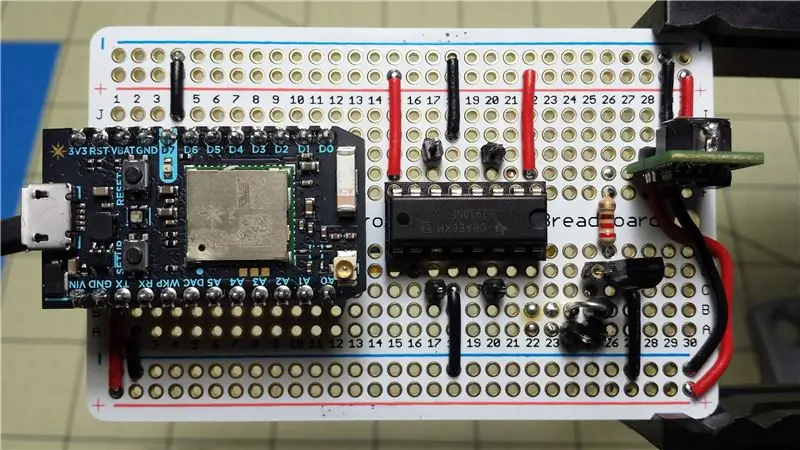
À l'aide de la demi-pension Adafruit Perma-proto, disposez les composants comme indiqué dans le schéma Fritzing ci-dessus. L'utilisation de prises pour les circuits intégrés et le transistor permet un remplacement rapide et facile si vous libérez de la Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke).
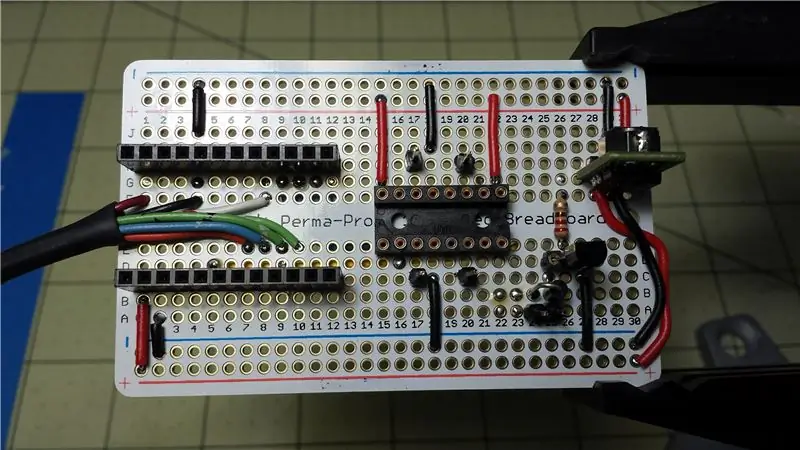
Soudez les broches/prises d'en-tête à la carte pour aider à connecter les composants périphériques (moteur pas à pas et ventilateur) et les rendre facilement interchangeables (voir « Magic Smoke » ci-dessus). Soudez l'alimentation et le fil de terre en premier, en essayant de les garder aussi courts et directs que possible. Soudez la prise d'alimentation CC à une extrémité d'une longueur de fil à deux conducteurs 20AWG et l'autre extrémité aux rails d'alimentation supérieurs (carte orientée avec les en-têtes Photon vers la gauche).
Fils de soudure pour faire les connexions du circuit. Dans certains cas, il est plus facile de faire passer le câblage au bas de la carte. Pour le lecteur RFID, les en-têtes empilables pour le Photon permettent amplement d'espace pour les connexions à faire sous le Photon. Terminez les fils RFID avec le connecteur d'en-tête 1x8, à attacher à l'en-tête du lecteur RFID.
Étape 5: Installer l'électronique



Une fois le socle collé, installez le ventilateur dans le socle à l'aide des quatre vis M3x35, rondelles et écrous.
Fixez la carte principale à l'intérieur de la plaque arrière (la plaque avec la découpe rectangulaire pour la prise de baril CC) à l'aide du ruban de montage en mousse.
Insérez la prise cylindrique DC dans le trou rectangulaire et collez en place à l'aide de l'adhésif acrylique.
Fixez la carte du lecteur RFID au connecteur et installez-la où bon vous semble à l'aide du ruban de montage en mousse. Ce n'est pas grave si l'arrière de la carte fait face à l'extérieur de l'écran, l'antenne captera toujours le signal RFID. Fixez la LED bleue à proximité.
Branchez le ventilateur et le moteur pas à pas sur la carte principale.
Étape 6: Programmation
Nouveau sur Particle Photon ?
Ce projet utilisera des Webhooks de particules pour récolter les données sur le vent. Voici le processus, en un mot.
- L'appareil attend qu'un jeton soit scanné.
- Lorsqu'un token est scanné, l'ID de token unique est stocké.
- L'appareil publie ensuite cet ID de jeton sur Particle.io.
- Dès réception de ces données, Particle.io envoie les données à notre page API via l'intégration de webhook.
- La page API reçoit l'ID du jeton et recherche la ville et l'état qui lui sont associés dans le tableau Emplacements.
- La page API effectue ensuite l'appel AP à WeatherUnderground (WU) en utilisant les informations de localisation.
- L'API WU renvoie un objet JSON des conditions météorologiques actuelles complètes pour cet emplacement à la page de l'API.
- La page API analyse ces informations, extrait et convertit la direction et la vitesse du vent, et les renvoie à l'appareil en tant qu'objet JSON.
- L'appareil analyse l'objet JSON, stockant la direction et la vitesse du vent à utiliser pour contrôler le moteur pas à pas et le ventilateur.
Micrologiciel
Créez un nouveau projet Photon appelé 'wind_display' et écrasez le fichier principal avec le code wind_display.ino (ci-dessous).
Ensuite, recherchez et installez les bibliothèques suivantes dans votre projet:
- MFRC522 - Bibliothèque RFID v0.1.4 pour les dispositifs à particules
- SparkJSON - Bibliothèque JSON v0.0.2 Portée depuis @bblanchon
- Stepper - v1.1.3 Bibliothèque de moteurs pas à pas pour Arduino
Compilez le projet et téléchargez-le sur votre Photon.
Page API
Pour utiliser la page API, vous devrez la télécharger sur un serveur Web compatible PHP. Il existe de nombreuses options d'hébergement Web PHP gratuites.
Téléchargez getWindData.txt et changez l'extension de fichier en.php. Ouvrez dans votre éditeur préféré et apportez les modifications suivantes:
Ajoutez votre photon Core ID:
// Ajoutez le core_id pour les photons que vous souhaitez autoriser à utiliser cette API$allowedCores = array('Votre CoreID va ici');
Ajoutez votre clé API WeatherUnderground:
// Clé API WeatherUnderground$wu_apikey = "Votre clé API WU";
Pour le moment, ne vous inquiétez pas de la définition des jetons/emplacements. Nous nous en occuperons une fois que tout sera mis en place.
Enregistrez et téléchargez le fichier sur le serveur Web. Enregistrez l'URL en direct de la page API.
Webhook de particules
Connectez-vous à votre console de particules et cliquez sur l'icône Intégrations sur le côté gauche.
- Cliquez sur « Nouvelle intégration », puis sélectionnez « Webhook ».
- Définissez le nom de l'événement sur 'wind_display'.
- Définissez l'URL sur l'URL en direct de la page API.
- Cliquez sur « Créer un Webhook ».
Obtenez des identifiants de jetons RFID et modifiez la page API
Avec le Photon branché sur votre ordinateur via USB et débranché de l'alimentation externe, ouvrez une fenêtre de terminal et exécutez le moniteur série de particules.
- Scannez une étiquette RFID et notez l'ID de jeton à 8 caractères qui s'affiche sur le moniteur série.
- Répétez l'opération pour toutes les balises supplémentaires que vous souhaitez utiliser.
Revenez maintenant à getWindData.php et recherchez la section du tableau Locations:
// Locations Array// Remplacez "TokenID n" par l'ID de jeton scanné // Remplacez "Cityn" par la ville associée à l'ID de jeton // Remplacez "Sn" par l'état à deux caractères associé à la ville $locations = array("TokenID 1" => array("city" => "City1", "state" => "S1"), "TokenID 2" => array("city" => "City2", "state" => "S2"), "TokenID 3" => array("city" => "City3", "state" => "S3"));
Remplacez chaque identifiant de jeton par les identifiants de jeton de vos balises et associez-les à une ville et à un état à partir desquels vous souhaitez obtenir des informations sur le vent.
Enregistrez le fichier et téléchargez-le sur votre serveur Web.
Étape 7: Utilisez-le

- Affichez-le où vous le souhaitez.
- Réglez la girouette pour pointer vers le nord.
- Branchez l'alimentation.
- Placez un jeton à proximité du lecteur RFID et attendez que le voyant bleu clignote.
Étape 8: Autres idées
Voici quelques idées pour prolonger le projet !
Conseillé:
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Affichage d'ergomètre simple basé sur Arduino avec rétroaction différentielle : 7 étapes (avec images)

Affichage d'ergomètre simple basé sur Arduino avec rétroaction différentielle : l'entraînement cardio est ennuyeux, en particulier lorsque vous faites de l'exercice à l'intérieur. Plusieurs projets existants tentent d'atténuer cela en faisant des trucs sympas comme coupler l'ergomètre à une console de jeu, ou même simuler une vraie balade à vélo en VR. Excitant comme ça
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
Comment pixelliser des images - Facilement : 3 étapes (avec des images)

Comment pixelliser des images - Facilement : Cette technique rapide est une technique permettant d'utiliser la censure des pixels pour préserver l'anonymat, la dignité, etc. sur les images numériques. Vous n'avez besoin que d'un simple éditeur d'images tel que MS Paint, j'utilise MS Paint. Instructable
